Android——基本控件下(十七)
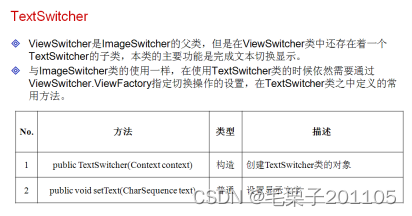
1. 文本切换:TextSwitcher
1.1 知识点
(1)理解TextSwitcher和ViewFactory的使用。
1.2 具体内容

范例:切换显示当前时间
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><TextSwitcherandroid:id="@+id/myTextSwitcher"android:layout_width="match_parent"android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/><Buttonandroid:id="@+id/but"android:layout_width="match_parent"android:layout_height="wrap_content" android:text="显示当前时间"android:layout_gravity="center_horizontal"/></LinearLayout>package com.example.textswitcher;import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.TextSwitcher;
import android.widget.TextView;
import android.widget.ViewSwitcher.ViewFactory;public class TextSwitcherActivity extends Activity {private Button but = null;private TextSwitcher textSwitcher = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);super.setContentView(R.layout.activity_text_switcher);this.but = (Button) super.findViewById(R.id.but);this.textSwitcher = (TextSwitcher) super.findViewById(R.id.myTextSwitcher);this.textSwitcher.setFactory(new ViewFactory() {@Overridepublic View makeView() {TextView textView = new TextView(TextSwitcherActivity.this);textView.setLayoutParams(new TextSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));textView.setBackgroundColor(0xFFFFFFFF);textView.setTextSize(30);return textView;}});this.but.setOnClickListener(new OnClickListener(){@Overridepublic void onClick(View v) {Date date = new Date();DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss.SSS");String sDate = df.format(date);//将Date类型的日期转换成字符串TextSwitcherActivity.this.textSwitcher.setText("当前时间:"+sDate);}});}
}
当然也可以设置动画效果。
<TextSwitcherandroid:id="@+id/myTextSwitcher"android:layout_width="match_parent"android:layout_height="wrap_content" android:layout_gravity="center_horizontal"android:inAnimation="@android:anim/slide_in_left"android:outAnimation="@android:anim/slide_out_right"/>1.3 小结
(1)TextSwitcher与ImageSwitcher一样,如果需要转换都必须通过ViewFactory接口设置。
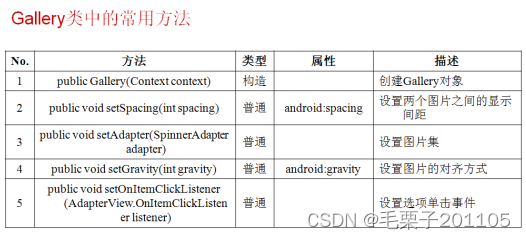
2. 拖拉图片:Gallery
2.1 知识点
(1)掌握Gallery组件的使用;
(2)使用Gallery + ImageSwitcher完成图片浏览功能。
2.2 具体内容



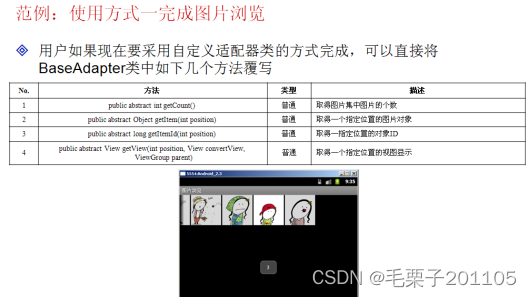
我们通过API去查找SpinnerAdapter这个接口。发现此接口有几个实现类:ArrayAdapter,SimpleAdapter,BaseAdapter
·使用ArrayAdapter,BaseAdapter实际上就是需要开发者自己去实现Adapter的操作,包括定义组件等。

第一步:编写自定义适配器
package com.example.galleryproject;import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;public class ImageGalleryAdapter extends BaseAdapter{private Context context;private int img[] = {R.drawable.head0,R.drawable.head1,R.drawable.head2,R.drawable.head3,R.drawable.head4,R.drawable.head5,R.drawable.head6,R.drawable.head7,R.drawable.head8,R.drawable.head9,R.drawable.head10,R.drawable.head11,};public ImageGalleryAdapter(Context context){this.context = context;}@Overridepublic int getCount() {//返回图片个数return img.length;}@Overridepublic Object getItem(int position) {//取得指定位置的图片return img[position];}@Overridepublic long getItemId(int position) {//取得指定位置的图片IDreturn img[position];}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {//很明显,现在我们是要浏览图片,那么图片肯定是需要使用ImageViewImageView imgView = new ImageView(context);imgView.setBackgroundColor(0xFFFFFFFF);imgView.setImageResource(this.img[position]);imgView.setScaleType(ImageView.ScaleType.CENTER);//设置居中显示imgView.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));return imgView;}
}
此时自定义的适配器就已经完成,是一个专门负责给Gallery组件填充数据的适配器,当Gallery需要显示内容的时候,直接是用setAdapter()方法设置这个自定义的适配器就OK了。
第二步:定义布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Gralleryandroid:id="@+id/myGallery"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"/>
</LinearLayout>
定义了布局文件之后,我们需要编写Activity程序。
package com.example.galleryproject;import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Gallery;
import android.widget.Toast;public class GalleryActivity extends Activity {private Gallery myGallery = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);super.setContentView(R.layout.activity_gallery);this.myGallery = (Gallery) super.findViewById(R.id.myGallery);this.myGallery.setAdapter(new ImageGalleryAdapter(this));this.myGallery.setOnItemClickListener(new OnItemClickListener(){@Overridepublic void onItemClick(AdapterView<?> adapter, View view, int position,long id) {Toast.makeText(GalleryActivity.this, "选中了第"+(position+1)+"张图片", Toast.LENGTH_SHORT).show();}});}
}
从事件处理来看,和ListView组件操作相似的。
·对于使用SimpleAdapter来说,必须要准备一个List,而这个List里面保存的是Map,而且Map中的key值要是字符串类型,如果现在有100个图片需要使用画廊组件现,这个时候我们可以做一些特殊的处理。
第一步:准备一张图片的显示的模板布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal" ><ImageViewandroid:id="@+id/mtImg"android:layout_width="wrap_content"android:layout_height="wrap_content"android:scaleType="center"/>
</LinearLayout>
第二部:编写Activity程序,实现画廊
package com.example.galleryproject;import java.lang.reflect.Field;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Gallery;
import android.widget.SimpleAdapter;
import android.widget.Toast;public class GalleryActivity extends Activity {private Gallery myGallery = null;private SimpleAdapter adapter = null;private List<Map<String,Integer>> list = new ArrayList<Map<String,Integer>>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);super.setContentView(R.layout.activity_gallery);this.myGallery = (Gallery) super.findViewById(R.id.myGallery);this.initAdapter();//装配适配器this.myGallery.setAdapter(adapter);this.myGallery.setOnItemClickListener(new OnItemClickListener(){@Overridepublic void onItemClick(AdapterView<?> adapter, View view, int position,long id) {Toast.makeText(GalleryActivity.this, "选中了第"+(position+1)+"张图片", Toast.LENGTH_SHORT).show();}});}/*** 装配适配器*/public void initAdapter(){//我们说如果有非常多的图片,一个一个列出来非常麻烦 现在使用一些IO知识,通过图片名称的前半部分相同就全部加载进来Field field[] = R.drawable.class.getDeclaredFields();//取得drawable全部内容for (int i = 0; i < field.length; i++) {if(field[i].getName().startsWith("head")){Map<String,Integer> map = new HashMap<String,Integer>();try{map.put("img",field[i].getInt(R.drawable.class));}catch(Exception e){e.printStackTrace();}this.list.add(map);}}this.adapter = new SimpleAdapter(this,this.list,R.layout.gallery_view,new String[]{"img"},new int[]{R.id.myImg});}
}
以上的操作都是实现了简单的画廊,在很多情况下,用户可以通过选择一张图片,然后直接显示这个图片在中央,这就是说进行了图片的切换,那么需要依靠ImageSwitcher完成。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><ImageSwitcherandroid:id="@+id/myImageSwitcher"android:layout_width="match_parent"android:layout_height="wrap_content"/><Galleryandroid:id="@+id/myGallery"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:spacing="3px"/>
</LinearLayout>
package com.example.galleryproject;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.ViewSwitcher.ViewFactory;public class GalleryActivity extends Activity {private Gallery myGallery = null;private SimpleAdapter adapter = null;private List<Map<String, Integer>> list = new ArrayList<Map<String, Integer>>();private ImageSwitcher imageSwitcher = null;private int img[] = { R.drawable.head0, R.drawable.head1, R.drawable.head2,R.drawable.head3, R.drawable.head4, R.drawable.head5,R.drawable.head6, R.drawable.head7, R.drawable.head8,R.drawable.head9, R.drawable.head10, R.drawable.head11, };@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);super.setContentView(R.layout.activity_gallery);this.myGallery = (Gallery) super.findViewById(R.id.myGallery);this.imageSwitcher = (ImageSwitcher) super.findViewById(R.id.myImageSwitcher);this.imageSwitcher.setFactory(new ViewFactory() {@Overridepublic View makeView() {ImageView imgView = new ImageView(GalleryActivity.this);imgView.setBackgroundColor(0xFFFFFFFF);imgView.setScaleType(ImageView.ScaleType.CENTER);//设置居中显示imgView.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));return imgView;}});this.imageSwitcher.setImageResource(img[0]);this.initAdapter();//装配适配器this.myGallery.setAdapter(adapter);this.myGallery.setOnItemClickListener(new OnItemClickListener(){@Overridepublic void onItemClick(AdapterView<?> adapter, View view, int position,long id) {GalleryActivity.this.imageSwitcher.setImageResource(img[position]);}});}/*** 装配适配器*/public void initAdapter() {for (int i = 0; i < img.length; i++) {Map<String, Integer> map = new HashMap<String, Integer>();try {map.put("img", img[i]);} catch (Exception e) {e.printStackTrace();}this.list.add(map);}this.adapter = new SimpleAdapter(this, this.list,R.layout.gallery_view, new String[] { "img" },new int[] { R.id.myImg });}
}
在使用BaseAdapter的时候需要自定义一个适配器类,而是用SimpleAdapter的时候必须要定义布局模板。
2.3 小结
(1)Gallery组件可以完成图片的拖拉浏览功能;
(2)使用Gallery + ImageSwitcher组件可以完成图片的切换操作;
3. 网格视图:GridView
3.1 知识点
(1)掌握GridView的特点及应用;
(2)可以使用BaseAdapter进行GridView显示内容的设置。
3.2 具体内容



主页面的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"android:orientation="vertical"tools:context=".GridViewActivity" ><GridView android:id="@+id/myGirdView"android:layout_width="match_parent"android:layout_height="match_parent"android:numColumns="3" – 每行加载多少个单元格android:stretchMode="columnWidth" --设置缩放的时候保持列宽的一致/></LinearLayout>
单元格的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><ImageView android:id="@+id/img"android:layout_width="wrap_content"android:layout_height="wrap_content"android:scaleType="center"android:padding="10px"/></LinearLayout>
Activity:
package com.example.gridviewproject;import java.lang.reflect.Field;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;public class GridViewActivity extends Activity {SimpleAdapter adapter = null;List<Map<String,Integer>> list = new ArrayList<Map<String,Integer>>();GridView gv = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_grid_view);gv = (GridView) super.findViewById(R.id.myGirdView);this.initAdapter();gv.setAdapter(adapter);}public void initAdapter(){//装载adapterField[] fields = R.drawable.class.getDeclaredFields();//取得所有的图片for(int i=0;i<fields.length;i++){if(fields[i].getName().startsWith("date")){Map<String,Integer> map = new HashMap<String,Integer>();try {map.put("img", fields[i].getInt(R.drawable.class));} catch (IllegalArgumentException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (IllegalAccessException e) {// TODO Auto-generated catch blocke.printStackTrace();}this.list.add(map);}}this.adapter = new SimpleAdapter(this,list,R.layout.gird_view_item,new String[]{"img"},new int[]{R.id.img});}
}
到这里为止,完成了网格视图的加载,那么接下来进行事件处理,单击显示图片
package com.example.gridviewproject;import java.lang.reflect.Field;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SimpleAdapter;public class GridViewActivity extends Activity {SimpleAdapter adapter = null;List<Map<String,Integer>> list = new ArrayList<Map<String,Integer>>();GridView gv = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_grid_view);gv = (GridView) super.findViewById(R.id.myGirdView);this.initAdapter();gv.setAdapter(adapter);gv.setOnItemClickListener(new OnItemClickListenerImpl());}public void initAdapter(){//装载adapterField[] fields = R.drawable.class.getDeclaredFields();//取得所有的图片for(int i=0;i<fields.length;i++){if(fields[i].getName().startsWith("date")){Map<String,Integer> map = new HashMap<String,Integer>();try {map.put("img", fields[i].getInt(R.drawable.class));} catch (IllegalArgumentException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (IllegalAccessException e) {// TODO Auto-generated catch blocke.printStackTrace();}this.list.add(map);}}this.adapter = new SimpleAdapter(this,list,R.layout.gird_view_item,new String[]{"img"},new int[]{R.id.img});}private class OnItemClickListenerImpl implements OnItemClickListener{@Overridepublic void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {Map<String,Integer> map = (Map<String, Integer>) GridViewActivity.this.adapter.getItem(arg2);//取得所点击的图片ImageView showImg = new ImageView(GridViewActivity.this);showImg.setScaleType(ImageView.ScaleType.CENTER);//代表设置图片居中showImg.setLayoutParams(new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));showImg.setImageResource(map.get("img"));Dialog dialog = new AlertDialog.Builder(GridViewActivity.this).setIcon(R.drawable.ic_launcher).setTitle("显示图片").setView(showImg).setNegativeButton("取消", null).create();dialog.show();//显示对话框}}}以上使用的是SimpleAdapter完成的,现在使用BaseAdapter完成
专门定义一个新的适配器类:
package com.example.myAdapter;import java.util.List;import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;public class ImageAdapter extends BaseAdapter {private List<Integer> list;private Context context;public ImageAdapter(List<Integer> list, Context context) {super();this.list = list;this.context = context;}@Overridepublic int getCount() {// TODO Auto-generated method stubreturn this.list.size();}@Overridepublic Object getItem(int position) {// TODO Auto-generated method stubreturn this.list.get(position);}@Overridepublic long getItemId(int position) {// TODO Auto-generated method stubreturn this.list.get(position);}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ImageView showImg = new ImageView(this.context);showImg.setScaleType(ImageView.ScaleType.CENTER);//showImg.setImageResource(list.get(position));showImg.setPadding(10,10,10,10);return showImg;}}package com.example.gridviewproject;import java.lang.reflect.Field;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import com.example.myAdapter.ImageAdapter;import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SimpleAdapter;public class GridViewActivity extends Activity {List<Integer> list = new ArrayList<Integer>();GridView gv = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_grid_view);gv = (GridView) super.findViewById(R.id.myGirdView);this.initAdapter();gv.setAdapter(new ImageAdapter(list, this));gv.setOnItemClickListener(new OnItemClickListenerImpl());}public void initAdapter(){//装载adapterField[] fields = R.drawable.class.getDeclaredFields();//取得所有的图片for(int i=0;i<fields.length;i++){if(fields[i].getName().startsWith("date")){try {this.list.add(fields[i].getInt(R.drawable.class));} catch (IllegalArgumentException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (IllegalAccessException e) {// TODO Auto-generated catch blocke.printStackTrace();} }}}private class OnItemClickListenerImpl implements OnItemClickListener{@Overridepublic void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {ImageView showImg = new ImageView(GridViewActivity.this);showImg.setScaleType(ImageView.ScaleType.CENTER);//代表设置图片居中showImg.setLayoutParams(new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));showImg.setImageResource(list.get(arg2));Dialog dialog = new AlertDialog.Builder(GridViewActivity.this).setIcon(R.drawable.ic_launcher).setTitle("显示图片").setView(showImg).setNegativeButton("取消", null).create();dialog.show();//显示对话框}}}3.3 小结
(1)GridView可以进行网格的显示操作;
(2)GridView的内容可以使用SimpleAdapter设置,也可以通过自定义的BaseAdapter子类完成设置。
相关文章:

Android——基本控件下(十七)
1. 文本切换:TextSwitcher 1.1 知识点 (1)理解TextSwitcher和ViewFactory的使用。 1.2 具体内容 范例:切换显示当前时间 <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:tools&…...

HCIP-HCS华为私有云
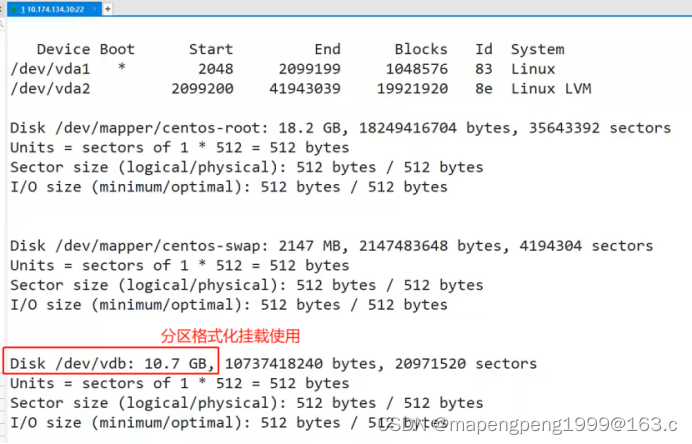
1、概述 HCS(HuaweiCoudStack)华为私有云:6.3 之前叫FusionSphere OpenStack,6.3.1 版本开始叫FusionCloud,6.5.1 版本开始叫HuaweiCloud Stack (HCS)华为私有云软件。 开源openstack,发放云主机的流程&am…...

docker下载github项目失败
Docker 在构建过程中直接从 GitHub 下载项目时超时,可能是由于网络问题、GitHub 访问限制或其他原因导致的。以下是一些建议和解决方法: 预先下载项目: 在构建 Docker 镜像之前,首先在宿主机上手动克隆 GitHub 项目,然后使用 COPY…...

【CSS】网站 网格商品展示 模块制作 ( 清除浮动需求 | 没有设置高度的盒子且内部设置了浮动 | 使用双伪元素清除浮动 )
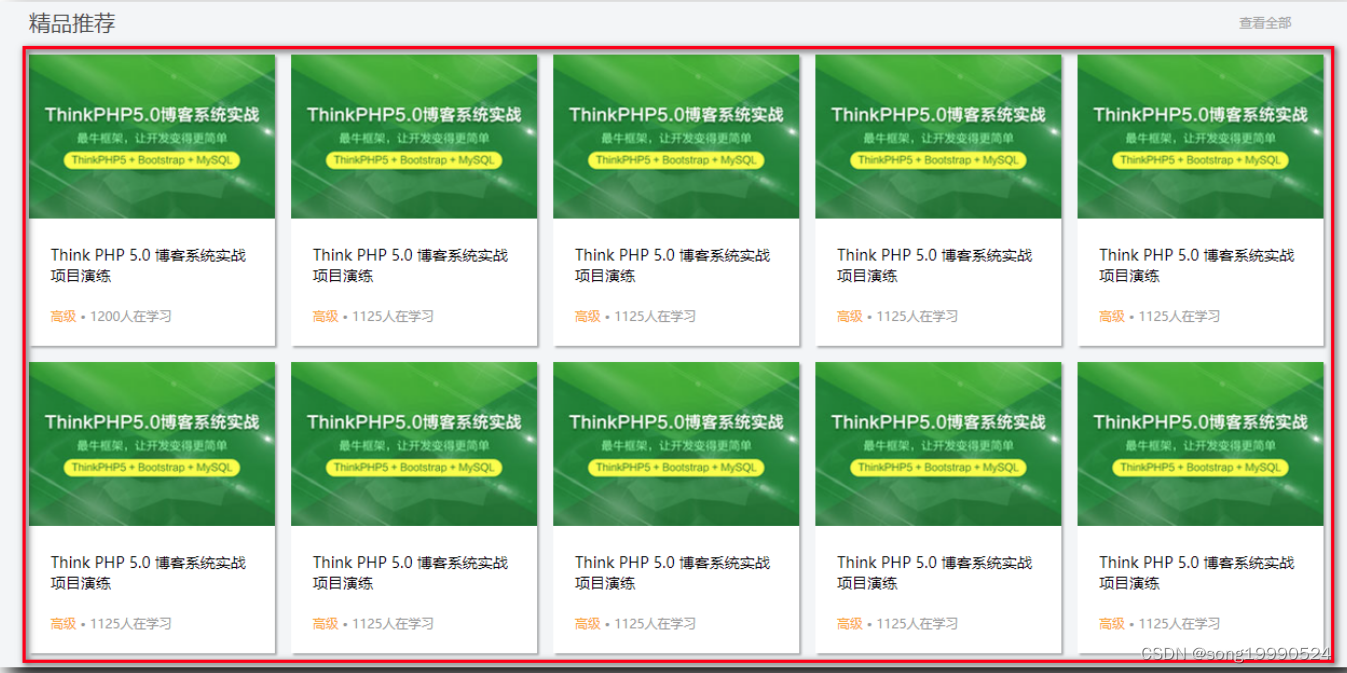
一、清除浮动需求 ( 没有设置高度的盒子且内部设置了浮动 ) 绘制的如下模块 : 在上面的盒子中 , 没有设置高度 , 只设置了一个 1215px 的宽度 ; 在列表中每个列表项都设置了 浮动 ; /* 网格商品展示 */ .box-bd {/* 处理列表间隙导致意外换行问题一排有 5 个 228x270 的盒子…...

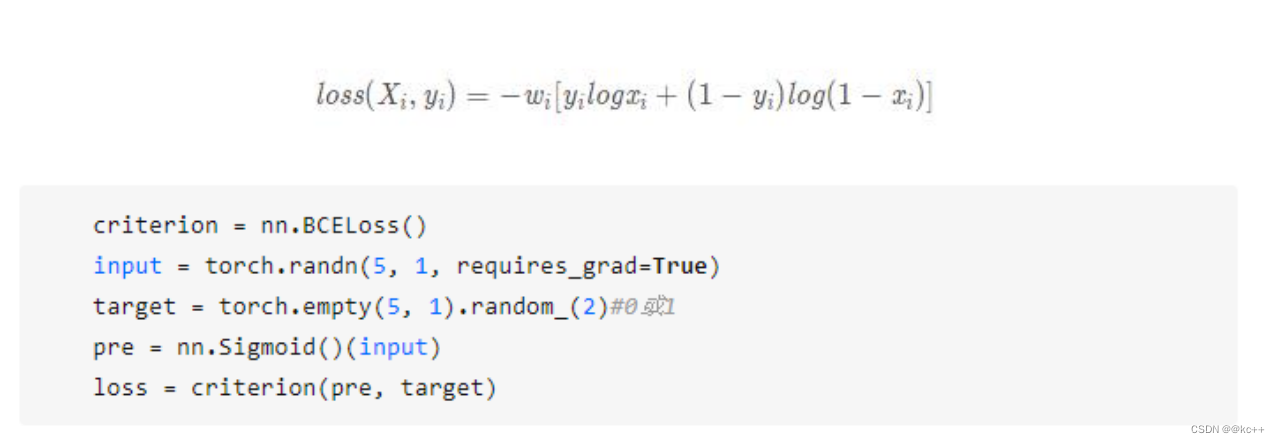
文本分类任务
文章目录 引言1. 文本分类-使用场景2. 自定义类别任务3. 贝叶斯算法3.1 预备知识3.2 贝叶斯公式3.3 贝叶斯公式的应用3.4 贝叶斯公式在NLP中的应用3.5 贝叶斯公式-文本分类3.6 代码实现3.7 贝叶斯算法的优缺点 4. 支持向量机4.1 支持向量机-核函数4.2 支持向量机-解决多分类4.3…...
:Python中的pyecharts库绘制3D曲面图)
Pyecharts教程(一):Python中的pyecharts库绘制3D曲面图
Pyecharts教程(一):Python中的pyecharts库绘制3D曲面图 作者:安静到无声 个人主页 目录 Pyecharts教程(一):Python中的pyecharts库绘制3D曲面图实验结果推荐专栏在Python中,我们可以使用pyecharts库来绘制各种图表,如柱状图、折线图、饼图等。最近,我在学习如何使用pyec…...

Unity音频基础概念
一、音源与音频侦听器 游戏画面能够被观众看到,是因为有渲染器和摄像机,同样音频能够被听到,也要有声音的发出者与声音的接收者。声音的发出者叫做音源,接收者叫做音频侦听器。Audio Source与Audio Listener都是组件,…...

sklearn Preprocessing 数据预处理功能
scikit-learn(或sklearn)的数据预处理模块提供了一系列用于处理和准备数据的工具。这些工具可以帮助你在将数据输入到机器学习模型之前对其进行预处理、清洗和转换。以下是一些常用的sklearn.preprocessing模块中的类和功能: 1. 数据缩放和中…...

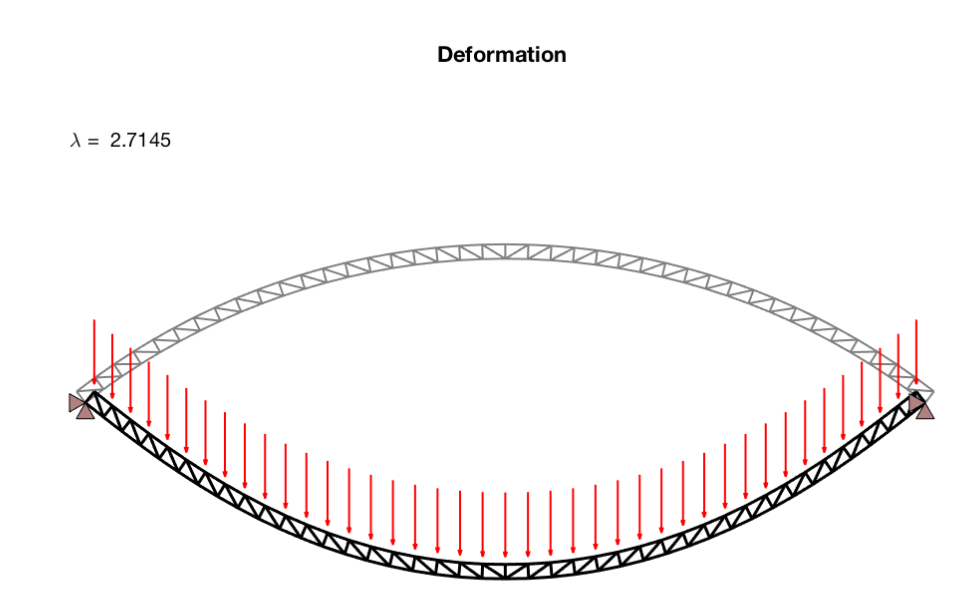
创建和分析二维桁架和梁结构研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

SpringBoot实现文件上传和下载笔记分享(提供Gitee源码)
前言:这边汇总了一下目前SpringBoot项目当中常见文件上传和下载的功能,一共三种常见的下载方式和一种上传方式,特此做一个笔记分享。 目录 一、pom依赖 二、yml配置文件 三、文件下载 3.1、使用Spring框架提供的下载方式 3.2、通过IOUti…...

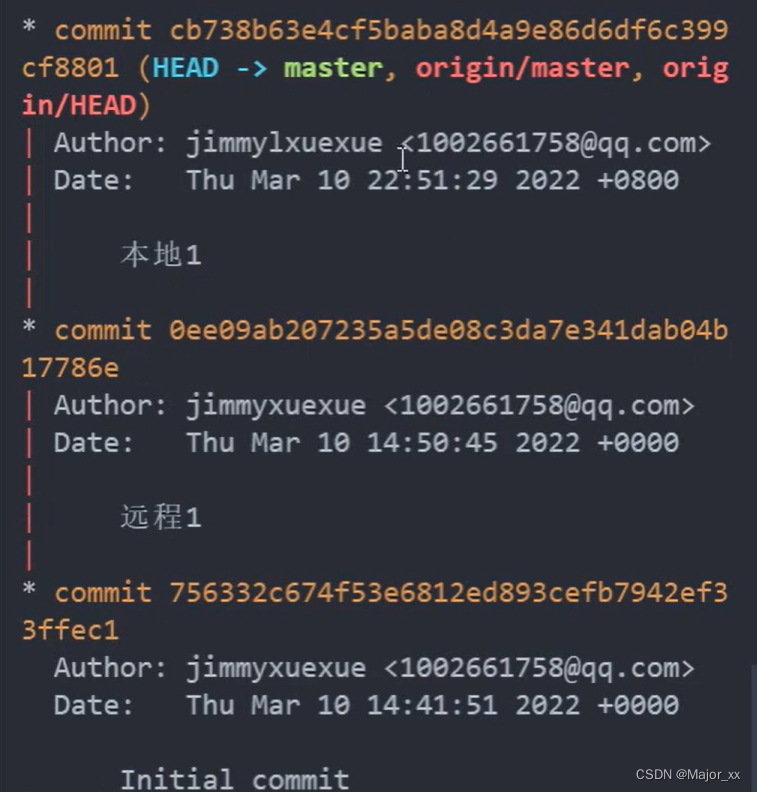
Git工作流
实际开发项目使用到的分支: main:生产环境,也就是你们在网上可以下载到的版本,是经过了很多轮测试得到的稳定版本。 release: 开发内部发版,也就是测试环境。 dev:所有的feature都要从dev上checkout。 fea…...

【Git Bash】简明从零教学
目录 Git 的作用官网介绍简明概要 Git 下载链接Git 的初始配置配置用户初始化本地库 Git 状态查询Git 工作机制本地工作机制远端工作机制 Git 的本地管理操作add 将修改添加至暂存区commit 将暂存区提交至本地仓库日志查询版本穿梭 Git 分支查看分支创建与切换分支跨分支修改与…...

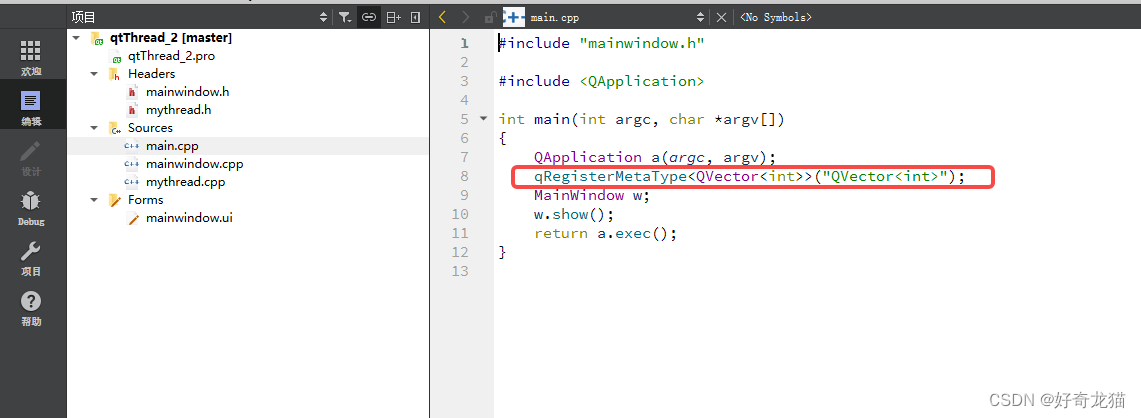
【QT5-自我学习-线程qThread练习-两种使用方式-2:通过继承Qobject类-自己实现功能函数方式-基础样例】
【QT5-自我学习-线程qThread练习-两种使用方式-2:通过继承Qobject类-自己实现功能函数方式-基础样例】 1、前言2、实验环境3-1、学习链接-参考文章3-2、先前了解-自我总结(1)线程处理逻辑事件,不能带有主窗口的事件(2&…...

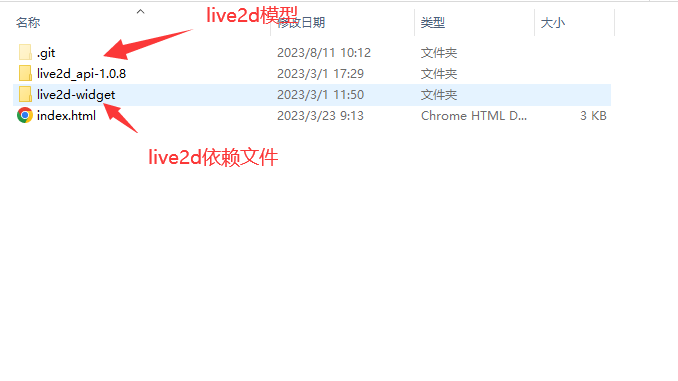
两款开箱即用的Live2d
目录 背景第一款:开箱即用的Live2d在vue项目中使用html页面使用在线预览依赖文件地址配置相关参数成员属性源码 模型下载 第二款:换装模型超多的Live2d在线预览代码示例源码 模型下载 背景 从第一次使用服务器建站已经三年多了,记得那是在2…...

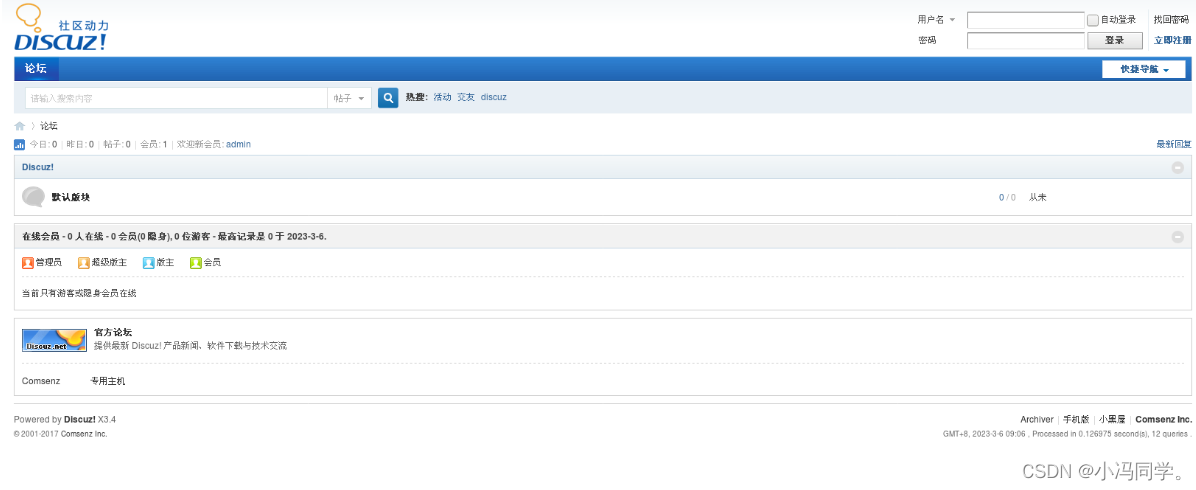
LAMP架构详解+构建LAMP平台之Discuz论坛
LAMP架构详解构建LAMP平台之Discuz论坛 1、LAPM架构简介1.1动态资源与语言1.2LAPM架构得组成1.3LAPM架构说明1.4CGI和astcgi1.4.1CGI1.4.2fastcgi1.4.3CGI和fastcgi比较 2、搭建LAMP平台2.1编译安装apache httpd2.2编译安装mysql2.3编译安装php2.4安装论坛 1、LAPM架构简介 1.…...

如何使用腾讯云服务器搭建网站?新手建站教程
使用腾讯云服务器搭建网站全流程,包括轻量应用服务器和云服务器CVM建站教程,轻量可以使用应用镜像一键建站,云服务器CVM可以通过安装宝塔面板的方式来搭建网站,腾讯云服务器网分享使用腾讯云服务器建站教程,新手站长搭…...

mybatis plus 控制台和日志文件中打印sql配置
1 控制台输出sql 配置mybatis-plus的日志实现类为StdOutImpl,该实现类中打印日志是通过System.out.println(s)的方式来打印日志的 mybatis-plus:configuration:log-impl: org.apache.imbatis.logging.stdout.StdOutImpl2 日志文件中写入sql 日志文件中输入sql需要…...

苍穹外卖总结
前言 1、软件开发流程 瀑布模型需求分析//需求规格说明书、产品原型↓ 设计 //UI设计、数据库设计、接口设计↓编码 //项目代码、单元测试↓ 测试 //测试用例、测试报告↓上线运维 //软件环境安装、配置第一阶段:需求分析需求规格说明书、产品原型一般来说…...

Git 删除已经合并的本地分支
在使用 Git 的开发流程中,经常会创建很多的 Git 分支,包括功能分支(features/*)、发布分支(release/*)和 hotfix 分支(hotfix/*)。在开发了一段时间之后,本地就会有出现很…...

递归算法应用(Python版)
文章目录 递归递归定义递归调用的实现递归应用数列求和任意进制转换汉诺塔探索迷宫找零兑换-递归找零兑换-动态规划 递归可视化简单螺旋图分形树:自相似递归图像谢尔宾斯基三角 分治策略优化问题和贪心策略 递归 递归定义 递归是一种解决问题的方法,其精…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
