js判断类型:typeof Object.prototype.toString instanceof constructor有什么区别?一文讲清楚
相信很多小伙伴在使用js的过程中,经常会需要对js的数据类型进行判断,而js中可以对数据类型进行判断的方法有很多种,最常见的有typeof、Object.prototype.toString、instanceof、constructor这四种,那么他们有什么区别呢?
目录
js数据类型
typeof
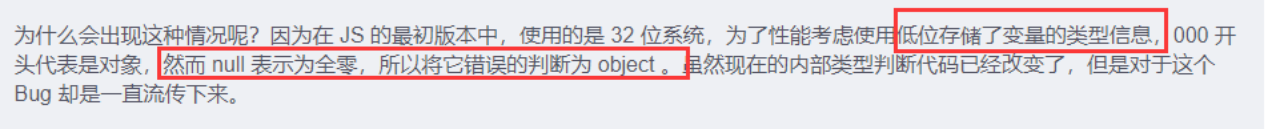
为啥typeof会将null判断为object
Object.prototype.toString
instanceof
constructor
js数据类型
先回顾下js的数据类型,js数据类型可分为两大类:
1.基本数据类型:又可以细分为七种:number string boolean undefined null bigint symbol
2.引用数据类型
typeof
基本数据类型均可判断(null除外,typeof会将null判断为object)
引用数据类型只可判断function,其他类型的引用数据均判断为object
//基本数据类型
et str='string'
console.log(typeof str) //stringlet num=1
console.log(typeof num) //numberlet ifRight=true
console.log(typeof ifRight) // booleanlet var1
console.log(typeof var1) //undefinedlet var2=null
console.log(typeof var2) //注意这里打印的是objectlet sym=Symbol('sym')
console.log(typeof sym) //symbollet bInt=BigInt('1234567890')
console.log(typeof bInt) //bigint//引用数据类型
function func(){return '3'}
console.log(typeof func) //functionlet arr=new Array()
console.log(typeof arr) //object为啥typeof会将null判断为object
之前有次面试,面试官提了一嘴,当时没答上来,后来查了查感觉还挺有意思,贴个当时找的图

Object.prototype.toString
toString()是object的原型方法, 会返回一个格式为[object xxx]的内部属性,xxx就是对象的数据类型。
Object.prototype.toString可以判断所有的数据类型。
缺点:无法区分string(基本数据类型)和String(对象),number和Numbe等也同理
let str='string'
let str2=new String() //使用String构造函数创建let num=1
let ifRight=true
let var1
let var2=null
let sym=Symbol('sym')
let bInt=BigInt('1234567890')
function func(){return '3'}
let arr=new Array()console.log(Object.prototype.toString.call(str)) // [object String]
console.log(Object.prototype.toString.call(str2)) // [object String],和str的一样console.log(Object.prototype.toString.call(num)) // [object Number]
console.log(Object.prototype.toString.call(ifRight)) // [object Boolean]
console.log(Object.prototype.toString.call(var1)) // [object Undefined]
console.log(Object.prototype.toString.call(var2)) // [object Null]
console.log(Object.prototype.toString.call(sym)) // [object Symbol]
console.log(Object.prototype.toString.call(bInt)) // [object BigInt]
console.log(Object.prototype.toString.call(func)) // [object Function]
console.log(Object.prototype.toString.call(arr)) // [object Array]instanceof
instanceof运算符用来检测构造函数的ptototype属性是否出现在某个实例对象的原型链上,
所以只能用来判断引用数据类型,不能对基本数据类型进行判断。
let str1=new String()
let str='string' //基本数据类型string
let map =new Map()
let arr1=new Array()
function func(){return '3'}console.log(str1 instanceof String) //true
console.log(str1 instanceof Object) //trueconsole.log(str instanceof String) //false 基本数据类型不可检测
console.log(str instanceof Object) //false 基本数据类型不可检测console.log(map instanceof Map) //true
console.log(arr1 instanceof Array) //true
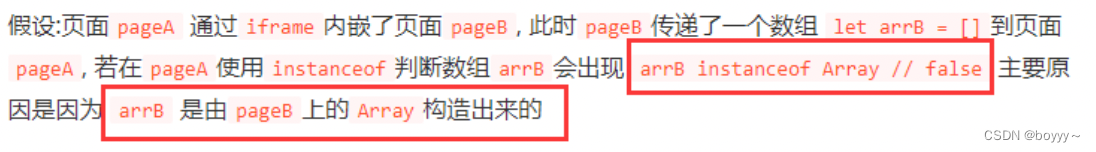
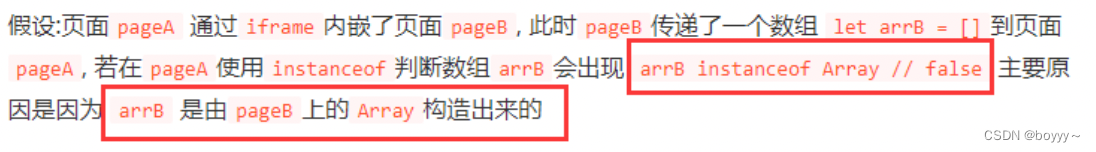
console.log(func instanceof Function) //true缺点:当一个页面存在多个ifream(也就是存在多个全局变量window),此时instanceof的判断会被来自不同ifream的数据所干扰,导致数据不可信。

constructor
利用原型上的prototype.constructor指向实例的构造函数来进行判断。
基本数据类型/引用数据类型均可判断。
缺点:和Object.prototype.toString一样,无法区分string(基本数据类型)和String(对象),number和Numbe等也同理
let str1=new String()
let str='string'
let ifRight=true
let map =new Map()
let arr1=new Array()
function func(){return '3'}console.log(str1.constructor===String) //true
console.log(str.constructor===String) //true 基本数据也可判断,但是无法和String区分
console.log(str.constructor===Object) //false
console.log(ifRight.constructor===Boolean) //true 基本数据类型console.log(map.constructor===Map) //true
console.log(arr1.constructor===Array) //true
console.log(func.constructor===Function) //true相关文章:

js判断类型:typeof Object.prototype.toString instanceof constructor有什么区别?一文讲清楚
相信很多小伙伴在使用js的过程中,经常会需要对js的数据类型进行判断,而js中可以对数据类型进行判断的方法有很多种,最常见的有typeof、Object.prototype.toString、instanceof、constructor这四种,那么他们有什么区别呢࿱…...

uview ui 1.x ActonSheet项太多,设置滚动
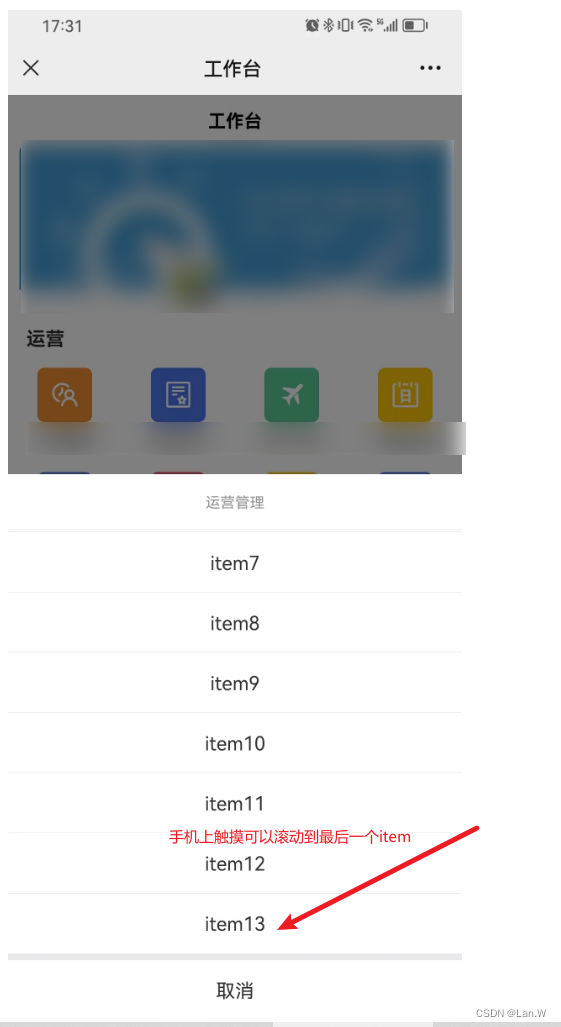
问题:ActionSheet滚动不了。 使用uview ui :u-action-sheet, 但是item太多,超出屏幕了, 查了一下文档,并没有设置滚动的地方。 官方文档:ActionSheet 操作菜单 | uView - 多平台快速开发的UI框架 - uni-a…...

信息化发展2
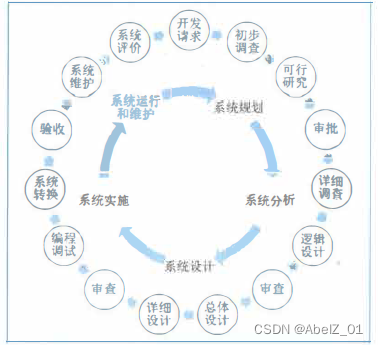
信息系统生命周期 1 、软件的生命周期通常包括:可行性分析与项目开发计划、需求分析、概要设计、详细设计、编码、测试、维护等阶段。 2 、信息系统的生命周期可以简化为:系统规划(可行性分析与项目开发计划),系统分析…...

ubuntu18 + ros2 eloquent +python3.6
卸载 sudo systemctl stop ros2-eloquent-* #输入以下命令以停止所有ROS 2 Eloquent相关的进程 sudo apt remove ros-eloquent-* #输入以下命令以卸载ROS 2 Eloquent软件包 ls /etc/ros/ ls /opt/ros/ sudo rm -rf /opt/ros/eloquent#输入以下命令以删除ROS 2 Eloquent的配置文…...

围棋与育种
最近因为娃子报名了围棋课,我本着交一次课学两个人的态度,入门围棋,买了些书,听了些课,有所得。学了两个多月,现在6级水平,了解了基本的攻杀技巧,会判断输赢。 下面截图是今天的一盘…...

Python第三方库纵览
Python第三方库纵览 知识点 更广泛的Python计算生态,只要求了解第三方库的名称,不限于以下领域: 网络爬虫、数据分析、文本处理、数据可视化、用户图形界面、机器学习、Web开发、游戏开发等 知识导图 1、网络爬虫方向 网络爬虫是自动进行HTTP访问并捕…...

测试.net开源音频库NAudio
微信公众号“dotNET跨平台”看到一篇文章《【.NET】使用NAudio实现录音功能》介绍基于NAudio实现录音功能(参考文献1)。NAudio是开源.net音频库,其支持播放多种格式的音频(WAV、AIFF、MP3、WMA等)、音频格式转换、录音…...

三方接口调用设计方案
在为第三方系统提供接口的时候,肯定要考虑接口数据的安全问题,比如数据是否被篡改,数据是否已经过时,数据是否可以重复提交等问题 在设计三方接口调用的方案时,需要考虑到安全性和可用性。以下是一种设计方案的概述&a…...

OLED透明屏全贴合技术:未来显示技术的突破性创新
在现代科技发展的浪潮中,OLED透明屏全贴合技术以其独特的优势和无限的应用前景引起了广泛的关注。 在这篇文章中,尼伽将深入探索OLED透明屏全贴合技术,介绍其优势和特点,并展望其在不同领域的应用前景。 一、OLED透明屏全贴合技术…...

map、sync.map、concurrent-map适用场景与源码解析
最近一直加班,无论工作日还是周末,虽然每天很忙但总感觉空空的,很少有时间停下来思考与总结。项目中各种甩锅,最后最苦逼的还是落到了研发的头上,文档编写、环境部署、问题排查虐得一遍又一遍。事情杂乱,研…...

分布式事物实现方案及优缺点
实现分布式事务是一个复杂的任务,涉及到许多技术和概念。在Java开发中,你可以借助一些框架和工具来实现分布式事务,以下是一些常见的方法: 1.两阶段提交(2PC) 这是一种经典的分布式事务处理方法。它涉及到…...

java使用@interface和反射来动态生成excel
1、对象类上搞注解 public class ReportExecuteDetailDto { // 项目信息 private String regionCode; // 大区编号 ExcelColumn(order 0, title "大区") private String regionName; // 大区名称 ExcelColumn(order 14, tit…...

【微服务】04-Polly实现失败重试和限流熔断
文章目录 1. Polly实现失败重试1.1 Polly组件包1.2 Polly的能力1.3 Polly使用步骤1.4 适合失败重试的场景1.5 最佳实践 2.Polly实现熔断限流避免雪崩效应2.1 策略类型2.2 组合策略 1. Polly实现失败重试 1.1 Polly组件包 PollyPolly.Extensions.HttpMicrosoft.Extensions.Htt…...

如何使用HTML5新增的标签来构建语义化的页面结构?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ <header>:⭐ <nav>:⭐ <main>:⭐ <section>:⭐ <article>:⭐ <aside>:⭐ <footer>:⭐ <figure> 和 &l…...

Vmware 虚拟机挂起恢复后发现无法 Ping 通,无法连接到主机
解决办法 进入对应主机中,切换到 root 账户,重启网络服务。 systemctl stop NetworkManager systemctl restart network在网上还找到了另一种解决方法: 在网卡配置文件中增加参数 NM_CONTROLLED"no"。 在 Centos 7 中修改如下所…...

Web自动化测试之图文验证码的解决方案
对于web应用程序来讲,处于安全性考虑,在登录的时候,都会设置验证码, 验证码的类型种类繁多,有图片中辨别数字字母的,有点击图片中指定的文字的,也有算术计算结果的,再复杂一点就是滑…...

软考高级系统架构设计师系列论文九十:论分布式数据库的设计与实现
软考高级系统架构设计师系列论文九十:论分布式数据库的设计与实现 一、分布式数据库相关知识点二、摘要三、正文四、总结一、分布式数据库相关知识点 软考高级系统架构设计师系列之:分布式存储技术...

Day 84:网络结构与参数
单层数据 package dl;/*** One layer, support all four layer types. The code mainly initializes, gets,* and sets variables. Essentially no algorithm is implemented.*/ public class CnnLayer {/*** The type of the layer.*/LayerTypeEnum type;/*** The number of …...

vue2.6及以下版本导入 TDesign UI组件库
TDesign 官方文档:https://tdesign.tencent.com/vue/components/button 我们先打开一个普通的vue项目 然后 如果你是 vue 2.6 或者 低于 2.6 在终端执行 npm i tdesign-vue如果你是 2.7 或者更高 执行 npm i tdesign-vuenaruto这里 我们 以 2.6为例 因为大部分人 用vue2 都是…...

VR/AR/眼镜投屏充电方案(LDR6020)
VR眼镜即VR头显,也称虚拟现实头戴式显示设备,随着元宇宙概念的传播,VR眼镜的热度一直只增不减,但是头戴设备的续航一直被人诟病,如果增大电池就会让头显变得笨重影响体验,所以目前最佳的解决方案还是使用VR…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
