Cesium 显示经纬高
文章目录
- 需求
- 分析
需求
页面展示经、纬度和高

分析
- html
<div id="latlng_show" style="width:340px;height:30px;position:absolute;bottom:40px;right:200px;z-index:1;font-size:15px;"><div style="width:100px;height:30px;float:left;"><font size="3" color="white">经度:<span id="longitude_show"></span></font></div><div style="width:100px;height:30px;float:left;"><font size="3" color="white">纬度:<span id="latitude_show"></span></font></div><div style="width:140px;height:30px;float:left;"><font size="6" color="white">视角高:<span id="altitude_show"></span>km</font></div>
</div>
- js
<!-- 经纬度实时显示 -->
/*** 经纬度显示*/
function getLonLat() {var longitude_show = document.getElementById("longitude_show");var latitude_show = document.getElementById("latitude_show");longitude_show.innerHTML = "0";latitude_show.innerHTML = "0";var canvas = viewer.value.scene.canvas;//具体事件的实现var ellipsoid = viewer.value.scene.globe.ellipsoid;var handler = new Cesium.ScreenSpaceEventHandler(canvas);handler.setInputAction(function (movement) {//捕获椭球体,将笛卡尔二维平面坐标转为椭球体的笛卡尔三维坐标,返回球体表面的点var cartesian = viewer.value.camera.pickEllipsoid(movement.endPosition,ellipsoid);if (cartesian) {//将笛卡尔三维坐标转为地图坐标(弧度)var cartographic =viewer.value.scene.globe.ellipsoid.cartesianToCartographic(cartesian);//将地图坐标(弧度)转为十进制的度数var lat_String = Cesium.Math.toDegrees(cartographic.latitude).toFixed(4);var log_String = Cesium.Math.toDegrees(cartographic.longitude).toFixed(4);var alti_String = (viewer.value.camera.positionCartographic.height / 1000).toFixed(2);longitude_show.innerHTML = log_String;latitude_show.innerHTML = lat_String;}}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}相关文章:

Cesium 显示经纬高
文章目录 需求分析 需求 页面展示经、纬度和高 分析 html <div id"latlng_show" style"width:340px;height:30px;position:absolute;bottom:40px;right:200px;z-index:1;font-size:15px;"><div style"width:100px;height:30px;float:left;…...

专访 Hyper Oracle:可编程的 zkOracle 打造未来世界的超算
许多 Web3 应用在实现的过程中,常常会遇到基础设施方面的限制,包括去中心化自动化、预言机、链上信息搜索等问题。绝大部分区块链的中间件网络都是依赖于节点质押来保证节点执行的诚实性,这样的模式会产生诸多衍生问题,例如安全性…...

ThreadLocal存放当前用户
用户信息必须由后端获取,不能通过前端传入的id是不可信的,,可能会出现越权的问题,,,怎么通过后端获取当前登录用户,,, 就需要将User 和 当前线程绑定在一起,&…...

es入门实战
创建索引 PUT /hotel/ { “mappings”:{ “properties”:{ “title”:{ “type”:“text” }, “city”:{ “type”:“keyword” }, “price”:{ “type”:“double” } } } } 给索引写入数据 POST /hotel/_doc/001 { “title”:“好再来大酒店”, “city”:“东京”, “pri…...

c++系列之指针
今天不是做题系列,是知识系列啦。 说到指针,我们初学这一定会气的牙痒痒把,笔者也是,这么我好久而不得呀,今天来让我们聊聊指针。 其一 首先,我们明确的知道,假如我们开一个变量,…...

网络安全:挑战与防护策略
一、引言 随着科技的快速发展,互联网已经成为我们生活和工作的重要组成部分。然而,随着网络技术的不断升级,网络安全问题也日益凸显。网络攻击、数据泄露、身份盗用等问题,不仅威胁到个人隐私,也对企业和国家的安全构…...

AI 插件:未来的浏览器、前端与交互
想象一下,你在浏览器中粘贴一个 URL,这个 URL 不仅仅是一个网址,而是一个功能强大、能执行多种任务的 AI 插件。这听起来像是未来的事情,但实际上,这种变革已经悄悄进行中。 1. 插件的魅力与局限性 当我第一次接触到…...

R包开发-2.1:在RStudio中使用Rcpp制作R-Package(更新于2023.8.23)
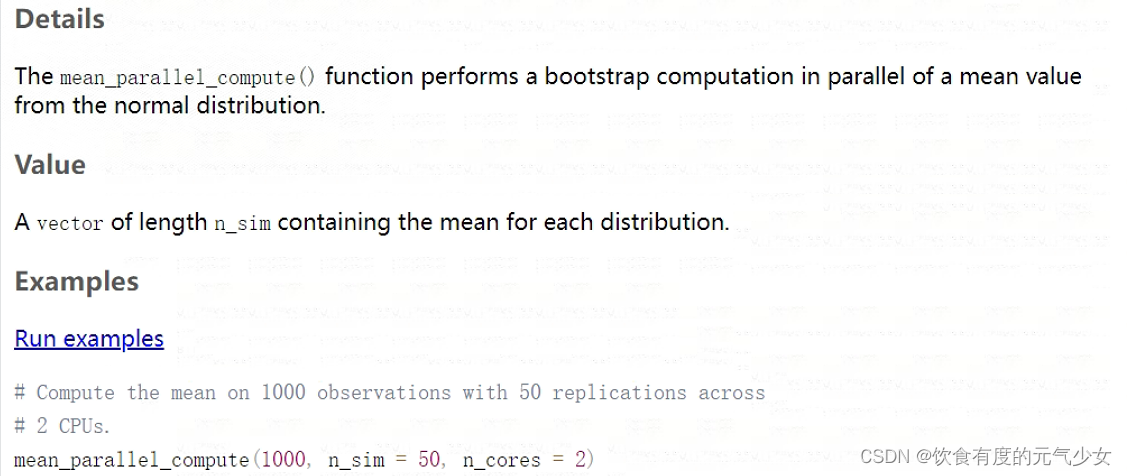
目录 0-前言 1-在RStudio中创建R包项目 2-创建R包 2.1通过R函数创建新包 2.2在RStudio通过菜单来创建一个新包 2.3关于R包创建的说明 3-添加R自定义函数 4-添加C函数 0-前言 目标:在RStudio中创建一个R包,这个R包中包含C函数,接口是Rc…...

土豆叶病害识别(图像连续识别和视频识别)
效果视频:土豆叶病害识别(Python代码,pyTorch框架,视频识别)_哔哩哔哩_bilibili 代码运行要求:Torch库>1.13.1,其它库无版本要求 1..土豆叶数据集主要包好三种类别(Early_Blight…...

三、JVM监控及诊断工具-GUI篇
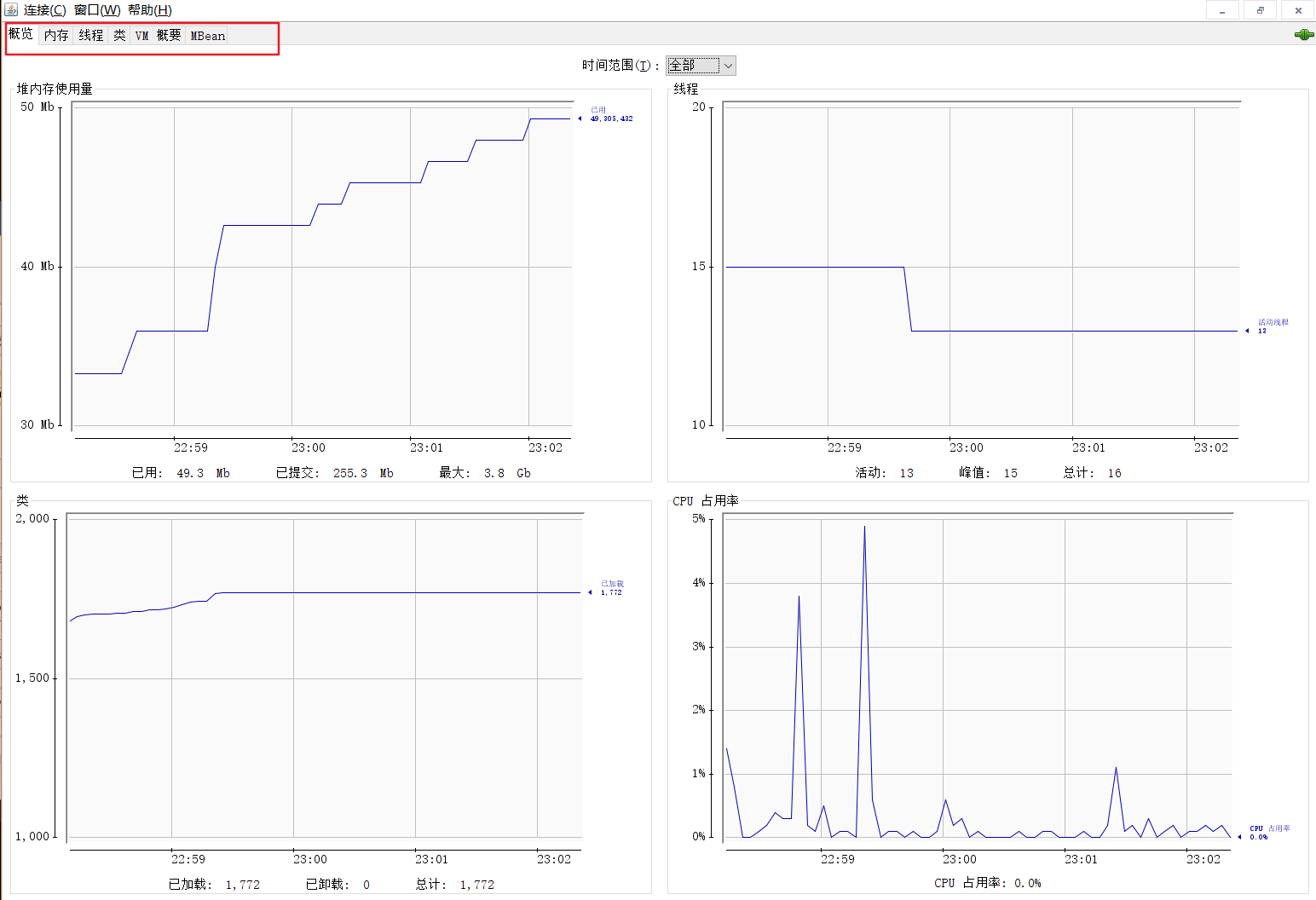
目录 一、工具概述二、jconsole(了解即可)1、基本概述2、启动3、三种连接方式4、作用 三、Visual VM 一、工具概述 二、jconsole(了解即可) 1、基本概述 从Java5开始,在JDK中自带的Java监控和管理控制台用于对JVM中内…...

3211064 - 错误消息 AA634 出现在 T-cd AW01N 或 T-cd AFAR 中
症状 通过 T-cd AW01N 打开资产或在 T-cd AFAR 中重新计算资产值时,出现以下错误消息: AA634 在范围 01 中普通折旧的更正大于累计折旧 环境 SAP R/3SAP R/3 EnterpriseSAP ERP SAP ERP 中心组件SAP ERP 的 SAP 增强包SAP ERP(SAP HANA 版…...

k3s or RKE2 helm安装报错dial tcp 127.0.0.1:8080: connect: connection refused
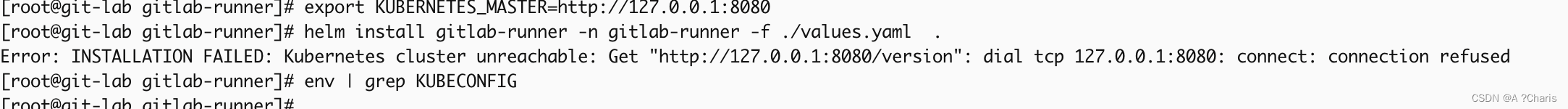
1.报错: Error: INSTALLATION FAILED: Kubernetes cluster unreachable: Get "http://127.0.0.1:8080/version": dial tcp 127.0.0.1:8080: connect: connection refused 2.问题原因: 1.因为helm默认使用k8s的配置文件,默…...

网络安全应急响应预案演练
制定好的应急响应预案,只做培训还不够,还需要通过实战演 练来提高应对网络突发事件的行动力,针对网络突发事件的假想情 景,按照应急响应预案中规定的职责和程序来执行应急响应任务。 根据出现的新的网络攻击手段或其他特殊情况…...

Redis 的混合持久化
RDB 相比于 AOF,数据恢复的速度更快,因为是二进制数据,直接加载进内存即可,但是 RDB 的频率不好把握。 如果频率太低,在两次快照期间服务器发生宕机,可能会丢失较多的数据如果频率太高,频繁写入…...

ElasticSearch总结
ES是什么 ES是一个天生支持分布式的搜索、聚合分析的存储引擎 基于Java开发 基于Lucene的开源分布式搜索引擎 ELK : elasticSearch Logstah Kibana 加入 Beats 后 ELK 改为 :Elastic stack ES解决了什么问题 ES解决的核心问题 : 1.海量数…...

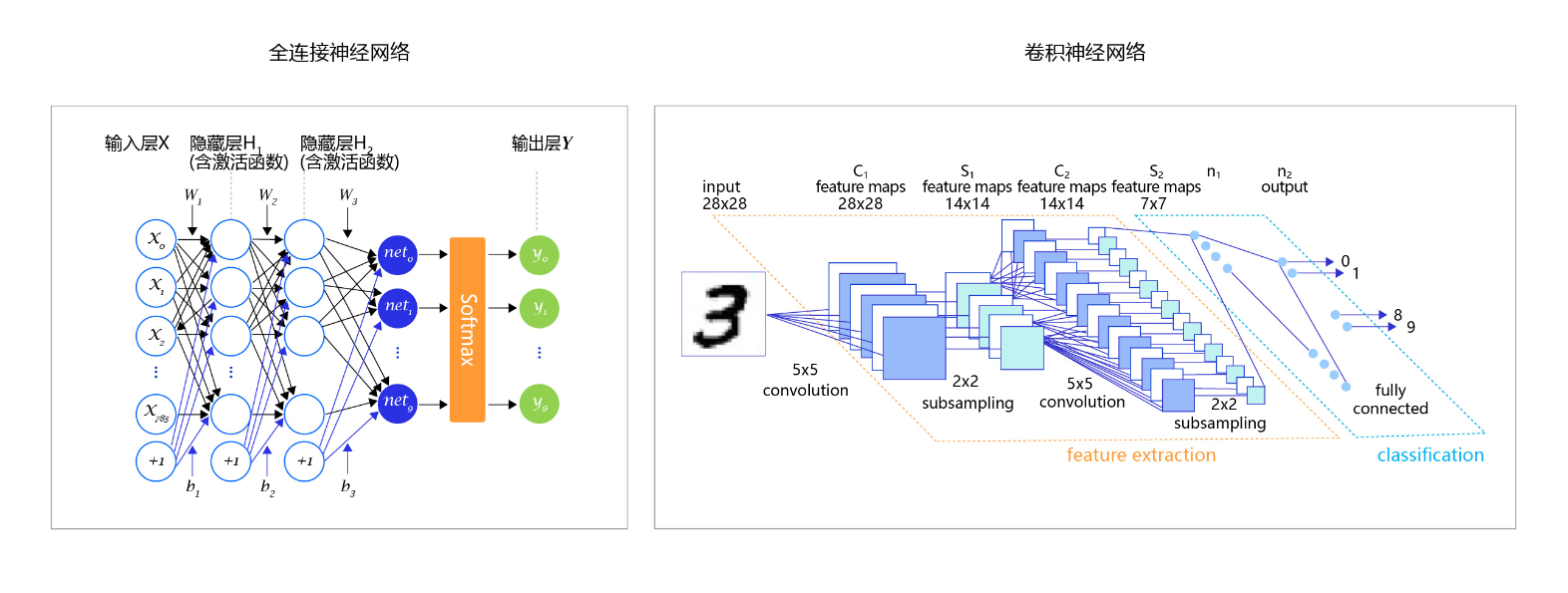
手写数字识别之损失函数
目录 交叉熵 手写数字识别之损失函数 分类任务的损失函数 Softmax函数 交叉熵的简单理解:真实分布与非真实分布的交叉,完全对应,熵为0 交叉熵的代码实现 交叉熵 给定一个策略, 交叉熵就是在该策略下猜中颜色所需要的问题的期望值。更普…...
 和 wait () 有什么区别?)
sleep () 和 wait () 有什么区别?
在Java中,sleep() 和 wait() 是两个用于处理多线程的方法,它们具有不同的作用和用途。 sleep(): sleep() 是 Thread 类的一个静态方法,用于暂停当前线程的执行一段指定的时间。它会阻塞当前线程,不会让其他线程获得执…...

第一百二十七回 空安全
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了级联操作符相关的内容,本章回中将介绍 空安全.闲话休提,让我们一起Talk Flutter吧。 概念介绍 在编译语言中都有空指针或者空对象(null),它们会引起程序的异常。在移动开发中如果…...

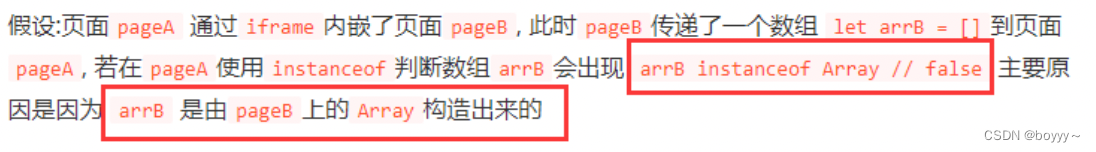
js判断类型:typeof Object.prototype.toString instanceof constructor有什么区别?一文讲清楚
相信很多小伙伴在使用js的过程中,经常会需要对js的数据类型进行判断,而js中可以对数据类型进行判断的方法有很多种,最常见的有typeof、Object.prototype.toString、instanceof、constructor这四种,那么他们有什么区别呢࿱…...

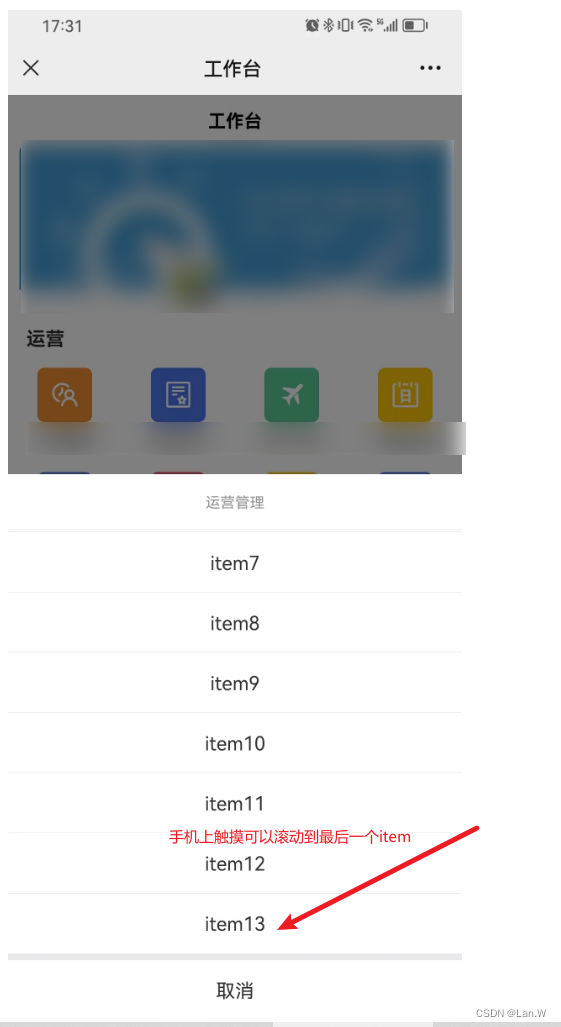
uview ui 1.x ActonSheet项太多,设置滚动
问题:ActionSheet滚动不了。 使用uview ui :u-action-sheet, 但是item太多,超出屏幕了, 查了一下文档,并没有设置滚动的地方。 官方文档:ActionSheet 操作菜单 | uView - 多平台快速开发的UI框架 - uni-a…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

LTR-381RGB-01RGB+环境光检测应用场景及客户类型主要有哪些?
RGB环境光检测 功能,在应用场景及客户类型: 1. 可应用的儿童玩具类型 (1) 智能互动玩具 功能:通过检测环境光或物体颜色触发互动(如颜色识别积木、光感音乐盒)。 客户参考: LEGO(乐高&#x…...

LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)
LSTM-XGBoost多变量时序预测(Matlab完整源码和数据) 目录 LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 普通的多变量时序已经用腻了,审稿人也看烦了&#…...

JVM——对象模型:JVM对象的内部机制和存在方式是怎样的?
引入 在Java的编程宇宙中,“Everything is object”是最核心的哲学纲领。当我们写下new Book()这样简单的代码时,JVM正在幕后构建一个复杂而精妙的“数据实体”——对象。这个看似普通的对象,实则是JVM内存管理、类型系统和多态机制的基石。…...

Vue3 hooks
export default function(){ let name; function getName(){ return name; } return {name,getName} } use it ----------------------------------------------- import useName from hooks/useName const {name,getName} useName(); 这段代码展示了一个自定义 Vue3钩…...
