Python Opencv实践 - Sobel边缘检测
import cv2 as cv
import numpy as np
import matplotlib.pyplot as pltimg = cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_GRAYSCALE)
print(img.shape)#Sobel边缘检测
#cv.sobel( src, ddepth, dx, dy[,ksize[, scale[, delta[, borderType]]]] )
#src:原图
#ddpeth:图像深度
#dx:是否对x方向求导(0 - 不求导,1 - 求导)
#dy:是否对y方向求导(0 - 不求导,1 - 求导)
#ksize:Sobel算子核大小,必须为奇数1,3,5,7默认为3.如果为-1表示使用Scharr算子。
#scale:缩放比例系数,默认情况没有缩放
#dst:代表加在目标图像 dst 上的值,该值是可选的,默认为 0
#boarderType:边界样式,默认为cv.BOARDER_DEFAULT
#参考资料:https://blog.csdn.net/m0_51402531/article/details/121065044#通常我们处理的图像是8位图类型,在实际操作中,计算的梯度值可能会出现负数。如果结果使用8位图类型,所有负数会被截断为0,会丢失信息。
#因此在计算式使用cv.CV_16S(也可以使用CV_64F等更高位数的类型),然后再取绝对值将其映射为cv.CV_8U类型。
sobel_x = cv.Sobel(img, cv.CV_16S, 1, 0)
sobel_y = cv.Sobel(img, cv.CV_16S, 0, 1)
#使用cv.convertScaleAbs映射为cv.CV_8U类型
sobel_x = cv.convertScaleAbs(sobel_x)
sobel_y = cv.convertScaleAbs(sobel_y)
sobel_xy_addWeighted = cv.addWeighted(sobel_x, 0.5, sobel_y, 0.5, 0)#显示图像
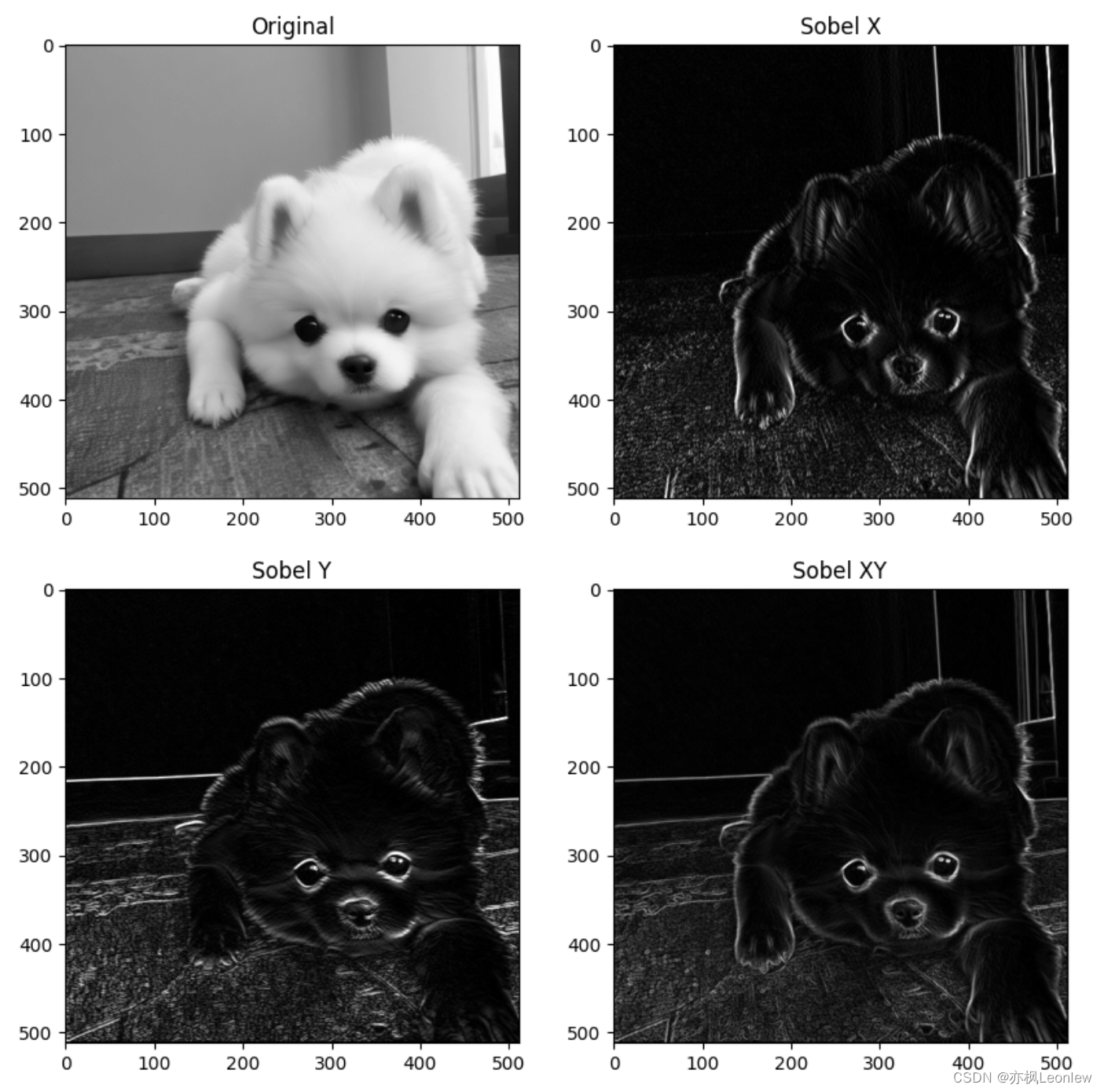
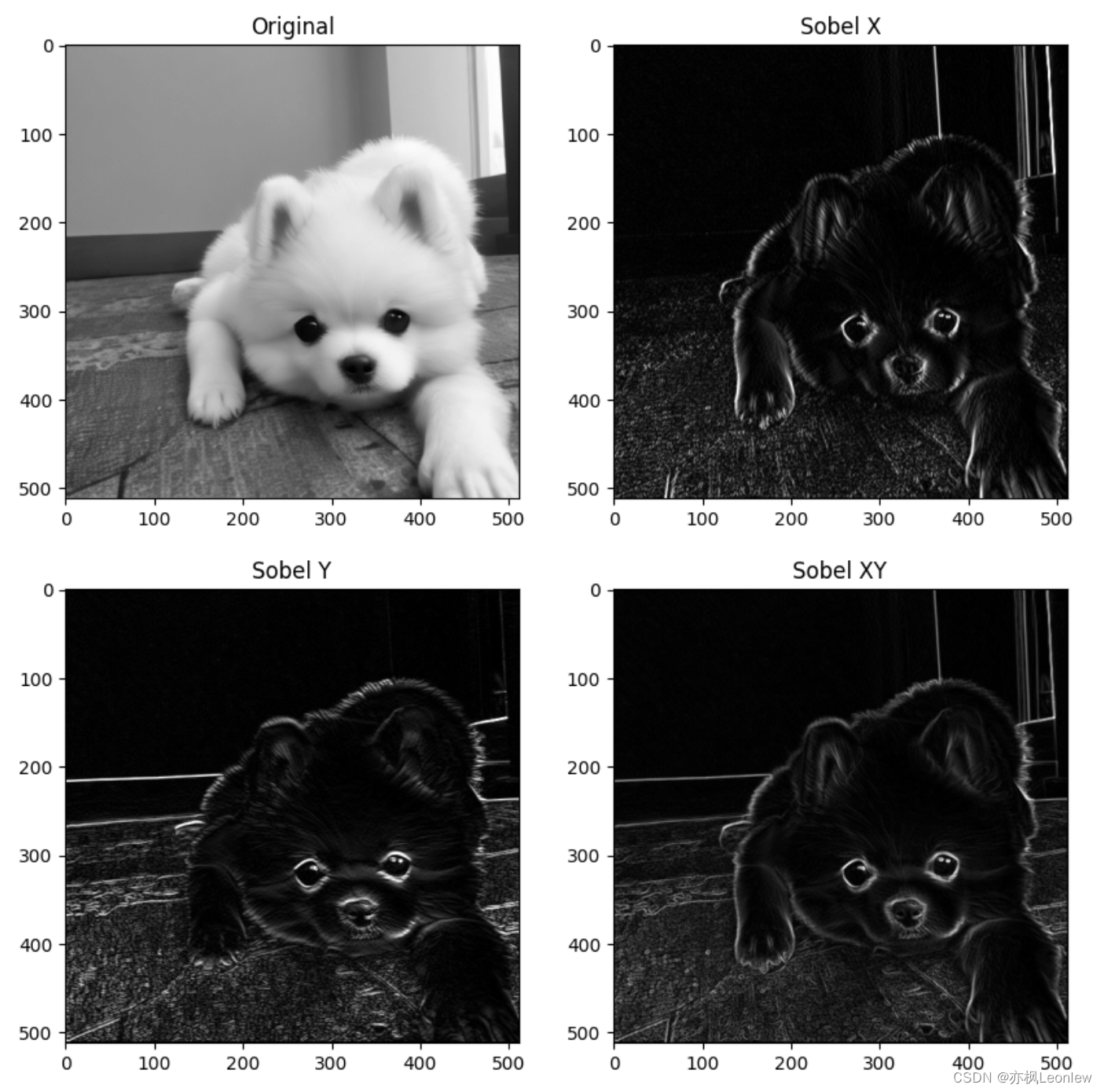
fig,axes = plt.subplots(nrows=2, ncols=2, figsize=(10,10), dpi=100)
axes[0][0].set_title("Original")
axes[0][0].imshow(img, plt.cm.gray)
axes[0][1].set_title("Sobel X")
axes[0][1].imshow(sobel_x, plt.cm.gray)
axes[1][0].set_title("Sobel Y")
axes[1][0].imshow(sobel_y, plt.cm.gray)
axes[1][1].set_title("Sobel XY")
axes[1][1].imshow(sobel_xy_addWeighted, plt.cm.gray) 

相关文章:

Python Opencv实践 - Sobel边缘检测
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_GRAYSCALE) print(img.shape)#Sobel边缘检测 #cv.sobel( src, ddepth, dx, dy[,ksize[, scale[, delta[, borderType]]]] ) #src:…...

IDEA快速设置Services窗口
现在微服务下面会有很多SpringBoot服务,Services窗口方便我们管理各个SpringBoot服务,但有时IDEA打开项目后无法的看到Services窗口,以下步骤可以解决!...

【CSS】CSS 背景设置 ( 背景半透明设置 )
一、背景半透明设置 1、语法说明 背景半透明设置 可以 使用 rgba 颜色值设置半透明背景 ; 下面的 CSS 样式中 , 就是 设置黑色背景 , 透明度为 20% ; background: rgba(0, 0, 0, 0.2);颜色的透明度 alpha 取值范围是 0 ~ 1 之间 , 在使用时 , 可以 省略 0.x 前面的 0 , 直接…...

基于android的学生公寓后勤系统/学生公寓管理系统APP
摘 要 随着网络科技的发展,移动智能终端逐渐走进人们的视线,相关应用越来越广泛,并在人们的日常生活中扮演着越来越重要的角色。因此,关键应用程序的开发成为影响移动智能终端普及的重要因素,设计并开发实用、方便的应…...

跳跃游戏 II
跳跃游戏 II 题目: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处:0 < j < nums[i] i j < n 返回到达…...

GPT教我学Vue-Router
文章目录 路由的基本配置路由嵌套路由守卫路由参数编程式导航 路由的基本知识点 Vue Router 是 Vue.js 官方的路由管理器。它允许你在 Vue 应用程序中构建单页面应用(SPA),并实现了客户端路由功能。下面是一些 Vue Router 的重要知识点&#…...

Tokenview再度升级:全新Web3开发者APIs数据服务体验!
Tokenview发布全新版本的区块链APIs和数据服务平台,为开发者打造更强大、更便捷的开发体验! 此次升级,我们整合了开发者使用习惯以及Tokenview产品优势。我们深知对于开发者来说,时间是非常宝贵的,因此我们努力提供一…...
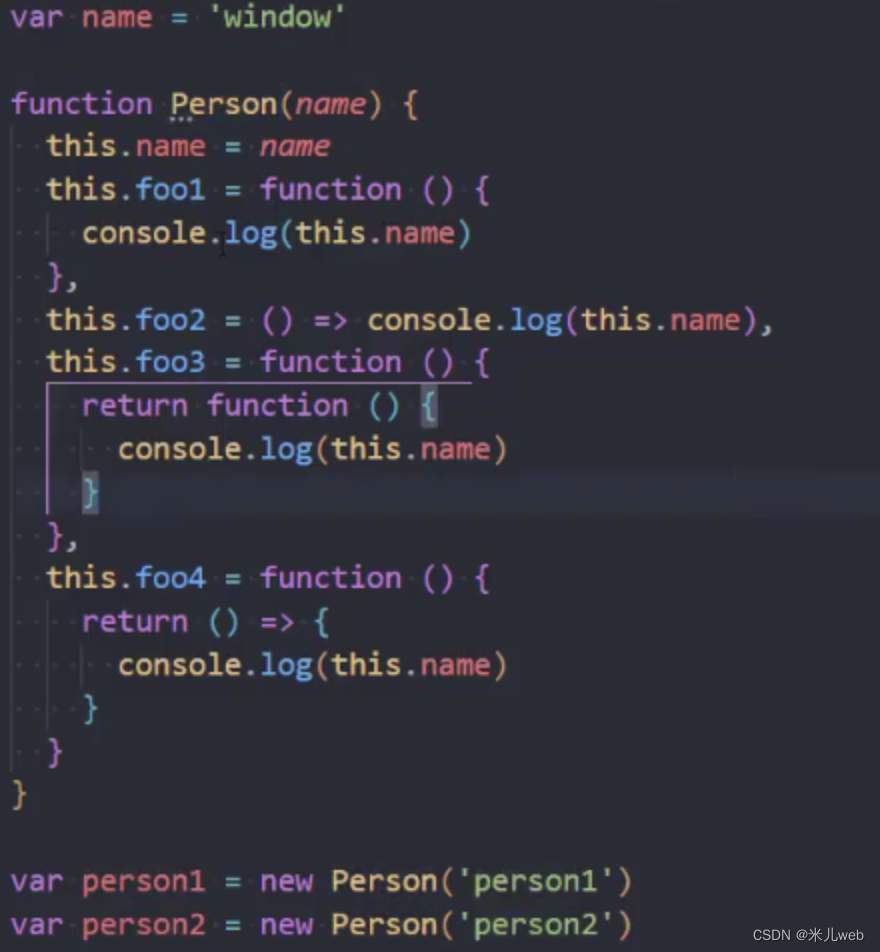
?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。)
什么是原型链(Prototype Chain)?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。
1、什么是原型链(Prototype Chain)?它在JavaScript中有什么作用? 原型链(Prototype Chain)是一种在JavaScript中创建对象的方式,它允许我们通过继承来扩展对象的属性和方法。 在原型链中,每个对象都有一个…...

JS-this知识点、面试题
一、this指向什么 1.简介 2.规则一:默认绑定 3.规则二:隐式绑定 4.规则四:new绑定 5.规则三:显式绑定 call、apply、bind 6.内置函数的绑定 7.规则优先级 8.this规则之外--es6剪头函数 9.ES6剪头函数this 二、This面试题 面试题…...

【C++入门到精通】C++入门 —— 多态(抽象类和虚函数的魅力)
阅读导航 前言一、多态的概念1. 概念2. 多态的特点 二、多态的定义及实现1. 多态的构成条件2. 虚函数3. 虚函数的重写⭕虚函数重写的两个例外1.协变(基类与派生类虚函数返回值类型不同)2.析构函数的重写(基类与派生类析构函数的名字不同) 4. override 和 final(C11 …...

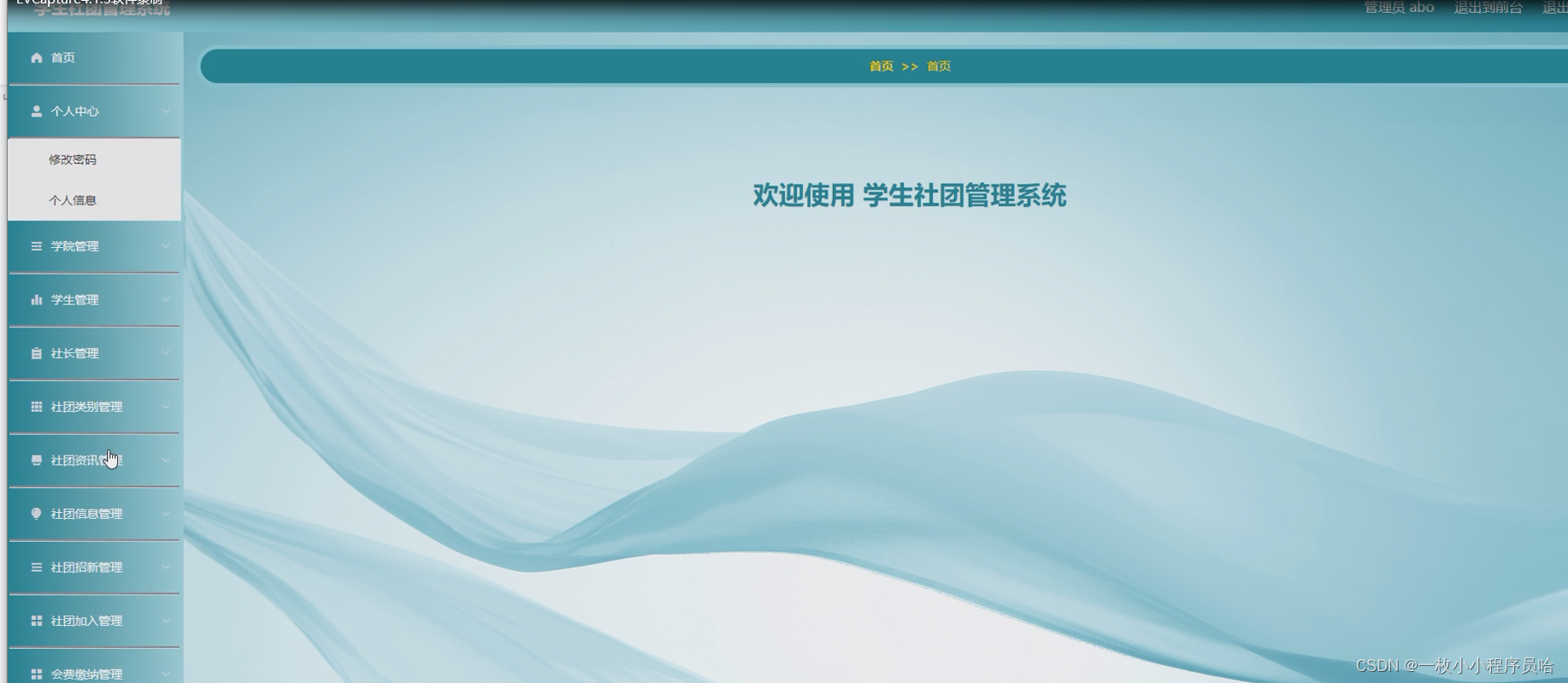
基于springboot学生社团管理系统/基于Java的高校社团管理系统的设计与实现
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&…...

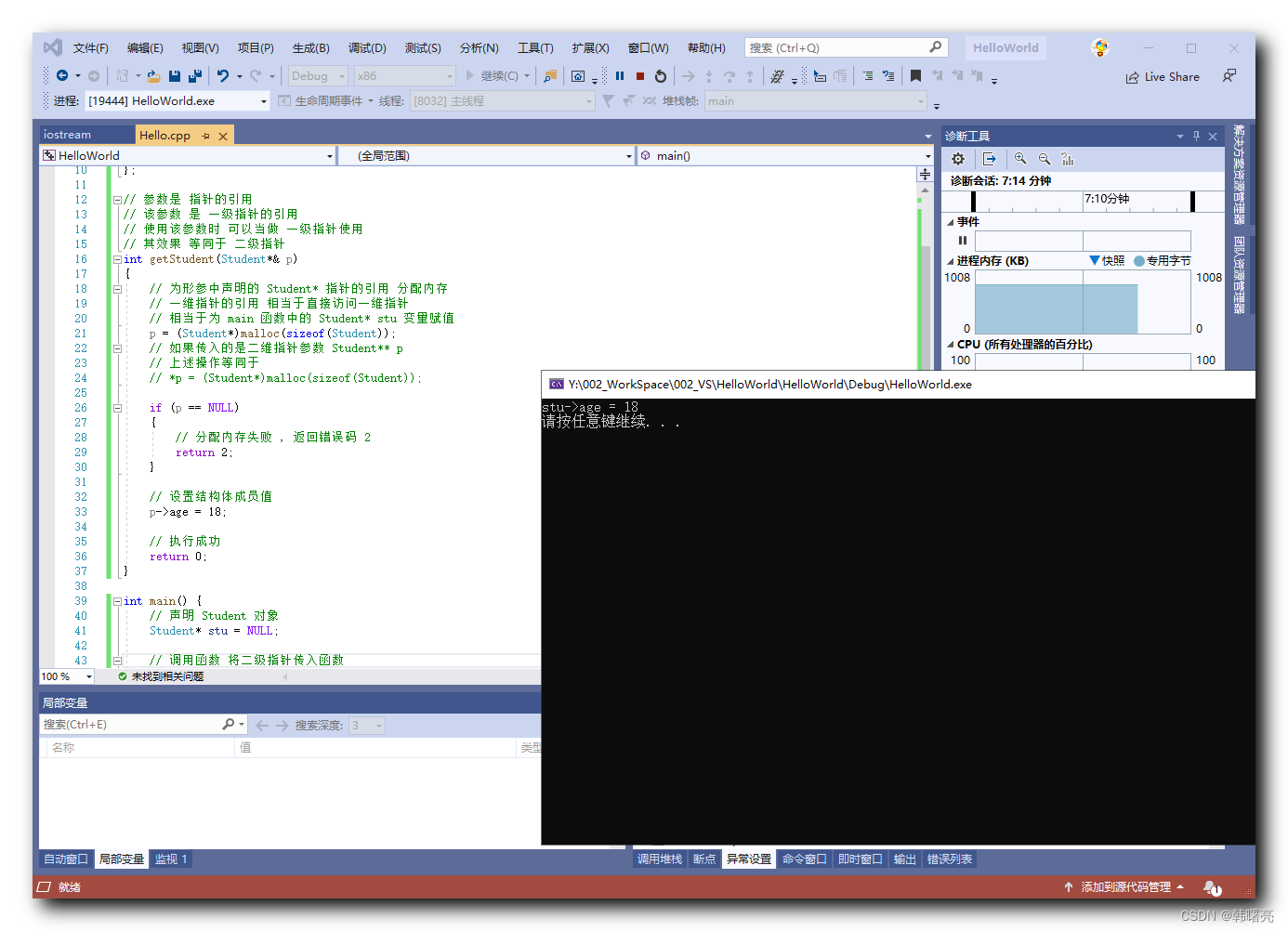
【C++】C++ 引用详解 ⑦ ( 指针的引用 )
文章目录 一、二级指针可实现的效果二、指针的引用1、指针的引用 等同于 二级指针 ( 重点概念 )2、引用本质 - 函数间接赋值简化版本3、代码示例 - 指针的引用 一、二级指针可实现的效果 指针的引用 效果 等同于 二级指针 , 因此这里先介绍 二级指针 ; 使用 二级指针 作为参数 …...

ubuntu安装goland
下载并解压goland sudo tar -C /opt/ -xzvf goland-2023.1.3.tar.gz配置应用图标 新建文件: vim /usr/share/applications/goland.desktop文件中写入如下内容: [Desktop Entry] TypeApplication NameGoLand Icon/opt/GoLand/bin/goland.png Exec/op…...

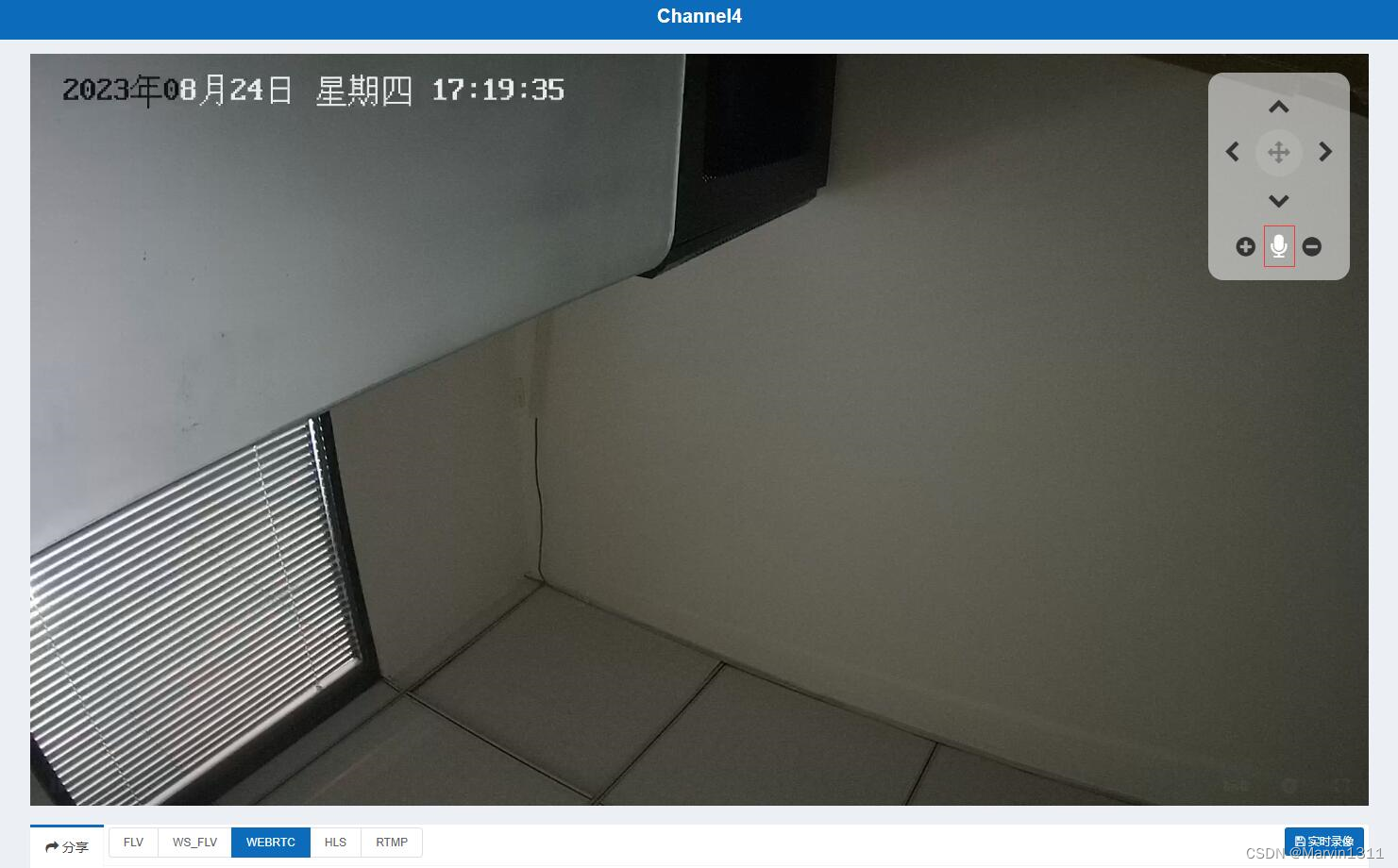
海康摄像头通过SDK接入到LiveNVR实现双向语音喊话对讲与网页无插件播放,并支持GB28181级联语音对讲...
目录 1、确认摄像头是否支持对讲2、摄像头视频类型复合流3、通道配置SDK接入4、视频广场点击播放5、相关问题 5.1、如何配置通道获取直播流?5.2、如何GB28181级联国标平台?6、RTSP/HLS/FLV/RTMP拉流Onvif流媒体服务 1、确认摄像头是否支持对讲 可以访问摄…...

解锁开发中的创意:用户为中心的设计思维的力量
引言 设计思维,起源于20世纪60年代,是一种解决问题的方法。它不仅仅是设计师的专利,而是一种可以广泛应用于各种行业和领域的方法。设计思维强调了用户至中的重要性,认为任何问题的解决都应该从用户的需求出发。这种方法鼓励我们…...

python+mysql+前后端分离国内职位数据分析(源码+文档+指导)
系统阐述的是使用国内python职位数据分析系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 Flask框架和MySql数据库技术搭建系统的整体…...

uniapp封装ajax请求
import /common/api/interceptor.js; // 引入拦截器文件 export default{common:{baseUrl:"http://localhost:3000/api",data:{},header:{"Access-Control-Allow-Origin":"*","Content-Type":"application/json","Cont…...

电路原理分析2:应急照明灯电路
k是线圈,1-2(常开)和2-3(常闭)是2个触点。 1、220v交流电正常供电时,变压器触头位置提供12v的电压,这个时候,v2二极管是导通状态,所以线圈k吸合,这个时候1-2…...

构造函数内的方法 直接写在构造函数内部 与 写在prototype上 的区别
文章目录 前言区别总结 前言 以前没注意过, 去创建一个构造函数的时候, 方法都是直接写在函数内的. 在构造函数需要多次实例化的情况下有缺点, 不过幸好以前项目里的构造函数也不需要多次实例化, 缺点没有生效. 区别 为了比较, 先在构造函数内部直接书写方法, 查看实例化结果…...

系统架构主题之七:基于架构的软件设计方法及应用
1 基于架构的软件设计方法概念 关键词:ABSD、自顶向下、递归迭代、与需求同步、设计元素、视角与视图、用例和质量场景、预期和非预期等。 总的来讲,ABSD方法分为如下六个大的阶段: 1)体系结构需求阶段 相比传统软件系统设计&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

基于Java项目的Karate API测试
Karate 实现了可以只编写Feature 文件进行测试,但是对于熟悉Java语言的开发或是测试人员,可以通过编程方式集成 Karate 丰富的自动化和数据断言功能。 本篇快速介绍在Java Maven项目中编写和运行测试的示例。 创建Maven项目 最简单的创建项目的方式就是创建一个目录,里面…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...

分布式计算框架学习笔记
一、🌐 为什么需要分布式计算框架? 资源受限:单台机器 CPU/GPU 内存有限。 任务复杂:模型训练、数据处理、仿真并发等任务耗时严重。 并行优化:通过任务拆分和并行执行提升效率。 可扩展部署:适配从本地…...
