【CSS】CSS 背景设置 ( 背景半透明设置 )
一、背景半透明设置
1、语法说明
背景半透明设置 可以 使用 rgba 颜色值设置半透明背景 ;
下面的 CSS 样式中 , 就是 设置黑色背景 , 透明度为 20% ;
background: rgba(0, 0, 0, 0.2);
颜色的透明度 alpha 取值范围是 0 ~ 1 之间 ,
在使用时 , 可以 省略 0.x 前面的 0 , 直接使用 .x 作为透明度值 , 如 :
background: rgba(0, 0, 0, .2);
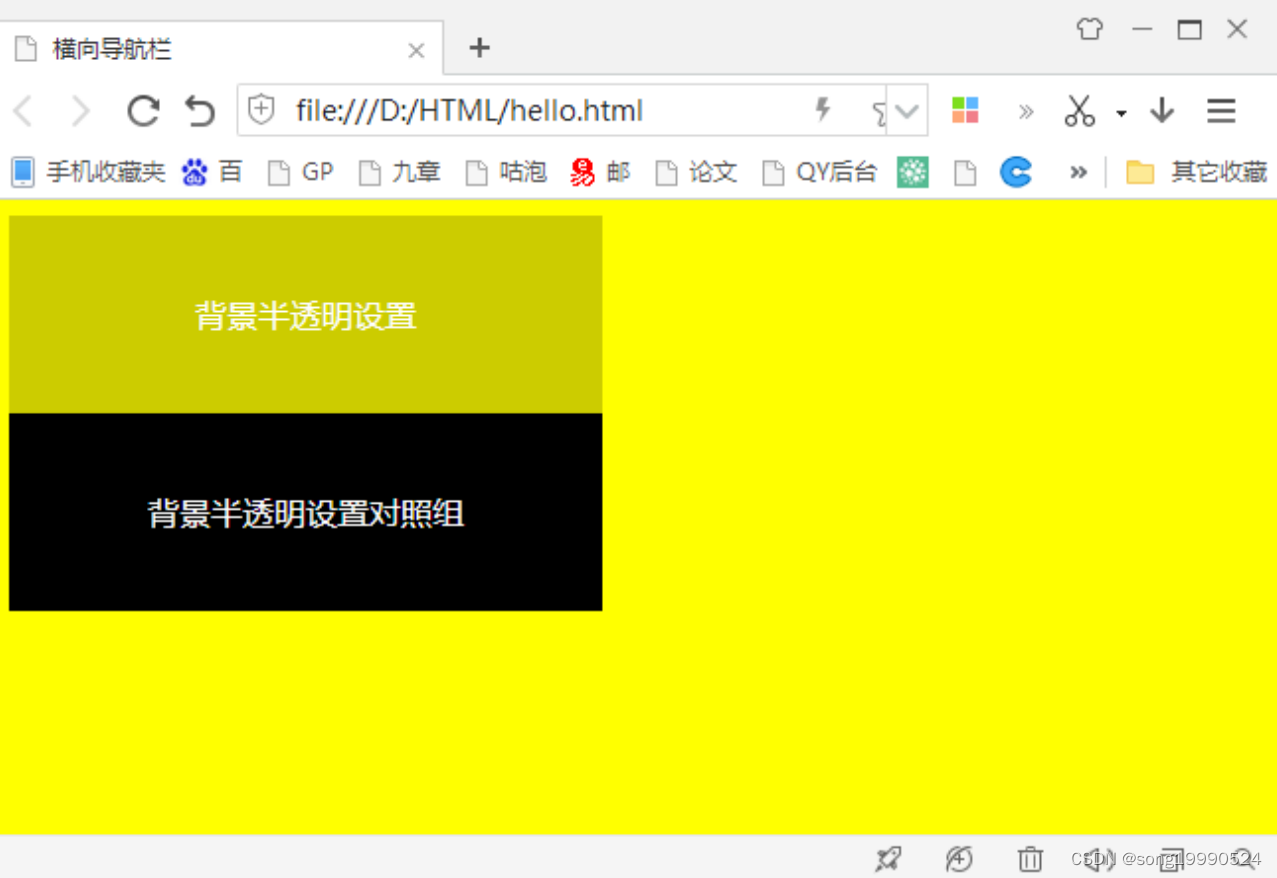
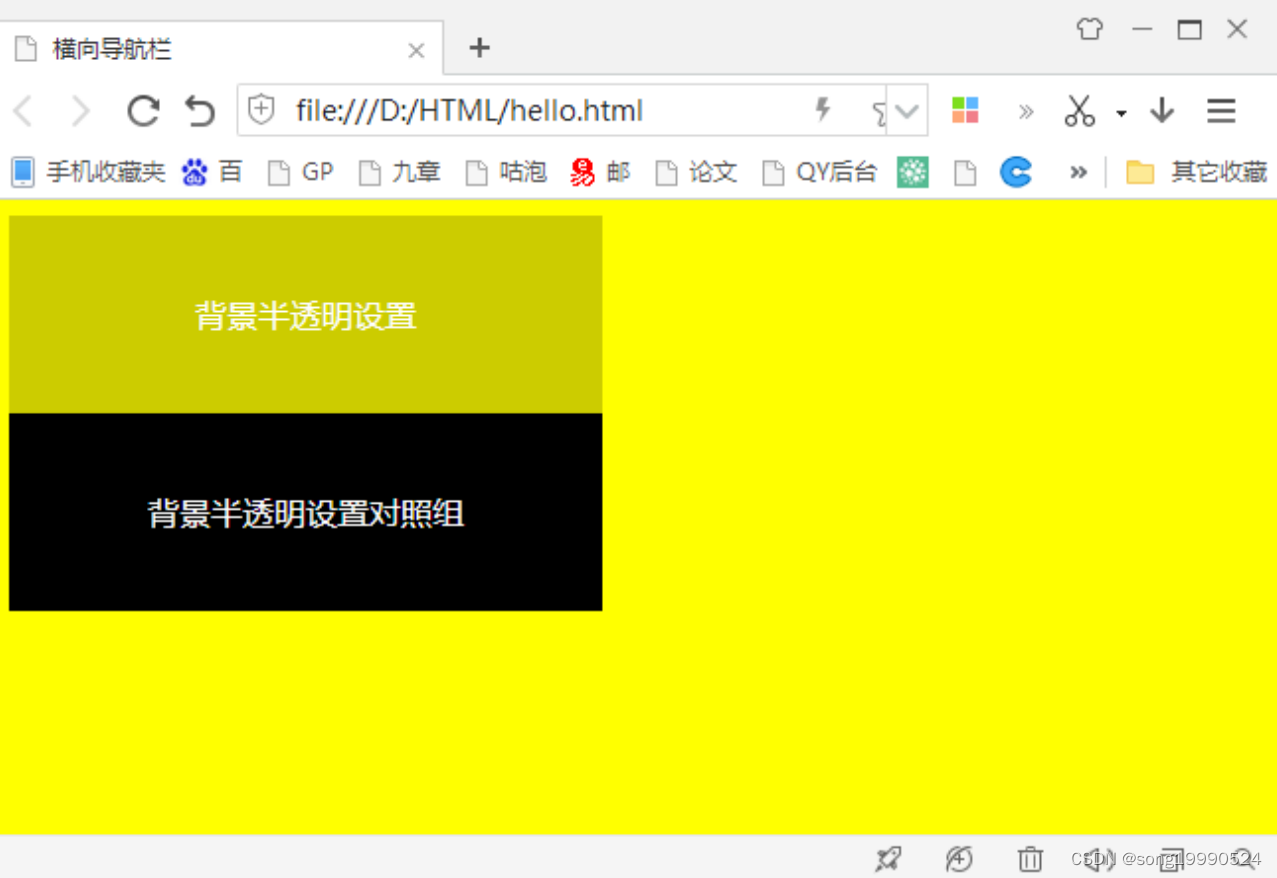
背景半透明 指的是 盒子的背景设置为半透明 , 可以看到下面的内容 , 盒子里面显示的内容不受背景影响 , 照常显示 ;
2、代码示例
在第一个盒子中 设置背景颜色 :
background: rgba(0, 0, 0, .2);
在第二个盒子中 设置背景颜色 :
background: rgb(0, 0, 0);
界面的总体背景是黄色 , 在第一个半透明背景的盒子中 , 可以看到背后的黄色背景 , 第二个不透明的背景盒子中 , 黄色背景被完全覆盖 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>背景半透明设置</title><base target="_blank"/><style>.alpha {width: 300px;height: 100px;background: rgba(0, 0, 0, .2);color:white;text-align: center;line-height: 100px;}.box {width: 300px;height: 100px;background: rgb(0, 0, 0);color:white;text-align: center;line-height: 100px;}body {background-color: yellow;}</style>
</head>
<body>
<body><div class="alpha">背景半透明设置</div><div class="box">背景半透明设置对照组</div>
</body>
</html>
展示效果 :

相关文章:

【CSS】CSS 背景设置 ( 背景半透明设置 )
一、背景半透明设置 1、语法说明 背景半透明设置 可以 使用 rgba 颜色值设置半透明背景 ; 下面的 CSS 样式中 , 就是 设置黑色背景 , 透明度为 20% ; background: rgba(0, 0, 0, 0.2);颜色的透明度 alpha 取值范围是 0 ~ 1 之间 , 在使用时 , 可以 省略 0.x 前面的 0 , 直接…...

基于android的学生公寓后勤系统/学生公寓管理系统APP
摘 要 随着网络科技的发展,移动智能终端逐渐走进人们的视线,相关应用越来越广泛,并在人们的日常生活中扮演着越来越重要的角色。因此,关键应用程序的开发成为影响移动智能终端普及的重要因素,设计并开发实用、方便的应…...

跳跃游戏 II
跳跃游戏 II 题目: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处:0 < j < nums[i] i j < n 返回到达…...

GPT教我学Vue-Router
文章目录 路由的基本配置路由嵌套路由守卫路由参数编程式导航 路由的基本知识点 Vue Router 是 Vue.js 官方的路由管理器。它允许你在 Vue 应用程序中构建单页面应用(SPA),并实现了客户端路由功能。下面是一些 Vue Router 的重要知识点&#…...

Tokenview再度升级:全新Web3开发者APIs数据服务体验!
Tokenview发布全新版本的区块链APIs和数据服务平台,为开发者打造更强大、更便捷的开发体验! 此次升级,我们整合了开发者使用习惯以及Tokenview产品优势。我们深知对于开发者来说,时间是非常宝贵的,因此我们努力提供一…...
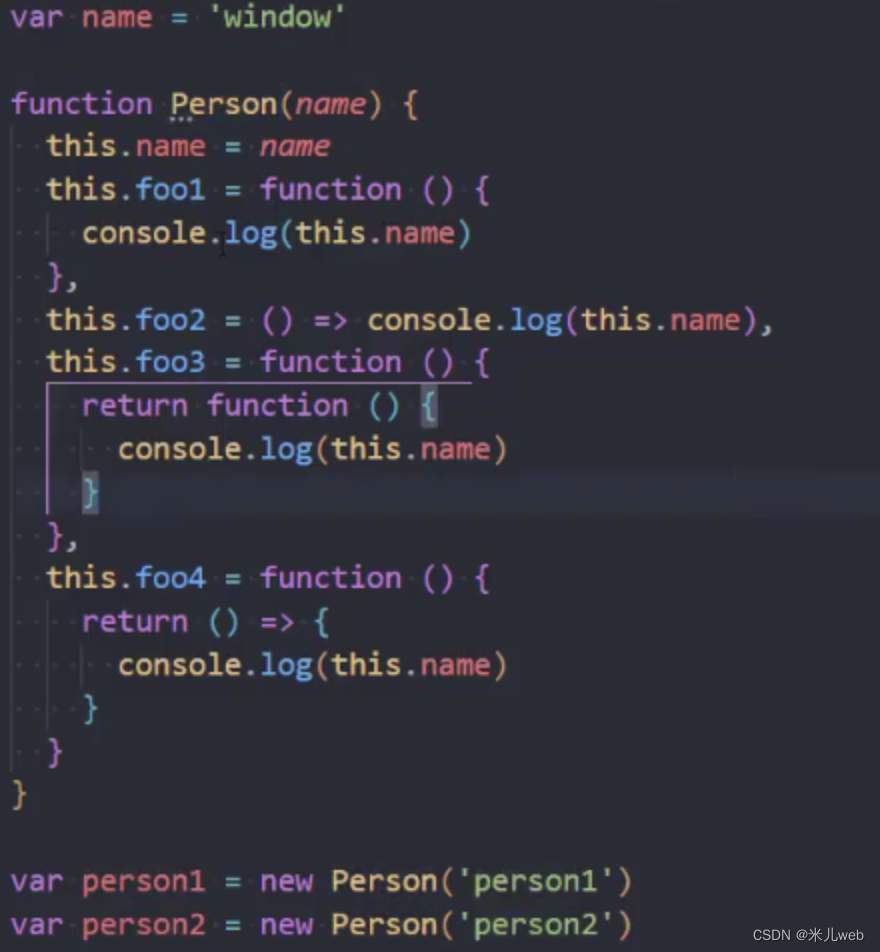
?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。)
什么是原型链(Prototype Chain)?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。
1、什么是原型链(Prototype Chain)?它在JavaScript中有什么作用? 原型链(Prototype Chain)是一种在JavaScript中创建对象的方式,它允许我们通过继承来扩展对象的属性和方法。 在原型链中,每个对象都有一个…...

JS-this知识点、面试题
一、this指向什么 1.简介 2.规则一:默认绑定 3.规则二:隐式绑定 4.规则四:new绑定 5.规则三:显式绑定 call、apply、bind 6.内置函数的绑定 7.规则优先级 8.this规则之外--es6剪头函数 9.ES6剪头函数this 二、This面试题 面试题…...

【C++入门到精通】C++入门 —— 多态(抽象类和虚函数的魅力)
阅读导航 前言一、多态的概念1. 概念2. 多态的特点 二、多态的定义及实现1. 多态的构成条件2. 虚函数3. 虚函数的重写⭕虚函数重写的两个例外1.协变(基类与派生类虚函数返回值类型不同)2.析构函数的重写(基类与派生类析构函数的名字不同) 4. override 和 final(C11 …...

基于springboot学生社团管理系统/基于Java的高校社团管理系统的设计与实现
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&…...

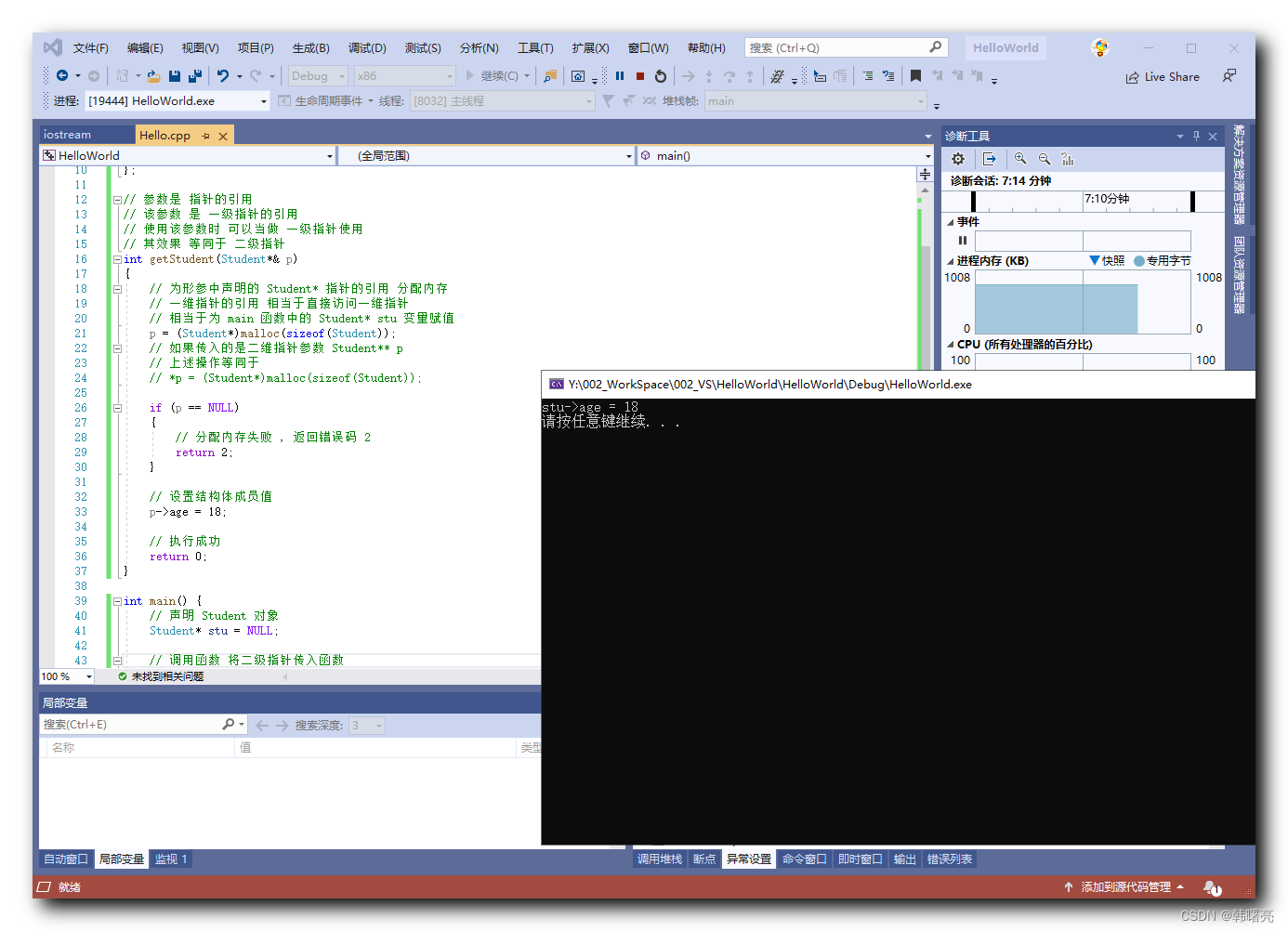
【C++】C++ 引用详解 ⑦ ( 指针的引用 )
文章目录 一、二级指针可实现的效果二、指针的引用1、指针的引用 等同于 二级指针 ( 重点概念 )2、引用本质 - 函数间接赋值简化版本3、代码示例 - 指针的引用 一、二级指针可实现的效果 指针的引用 效果 等同于 二级指针 , 因此这里先介绍 二级指针 ; 使用 二级指针 作为参数 …...

ubuntu安装goland
下载并解压goland sudo tar -C /opt/ -xzvf goland-2023.1.3.tar.gz配置应用图标 新建文件: vim /usr/share/applications/goland.desktop文件中写入如下内容: [Desktop Entry] TypeApplication NameGoLand Icon/opt/GoLand/bin/goland.png Exec/op…...

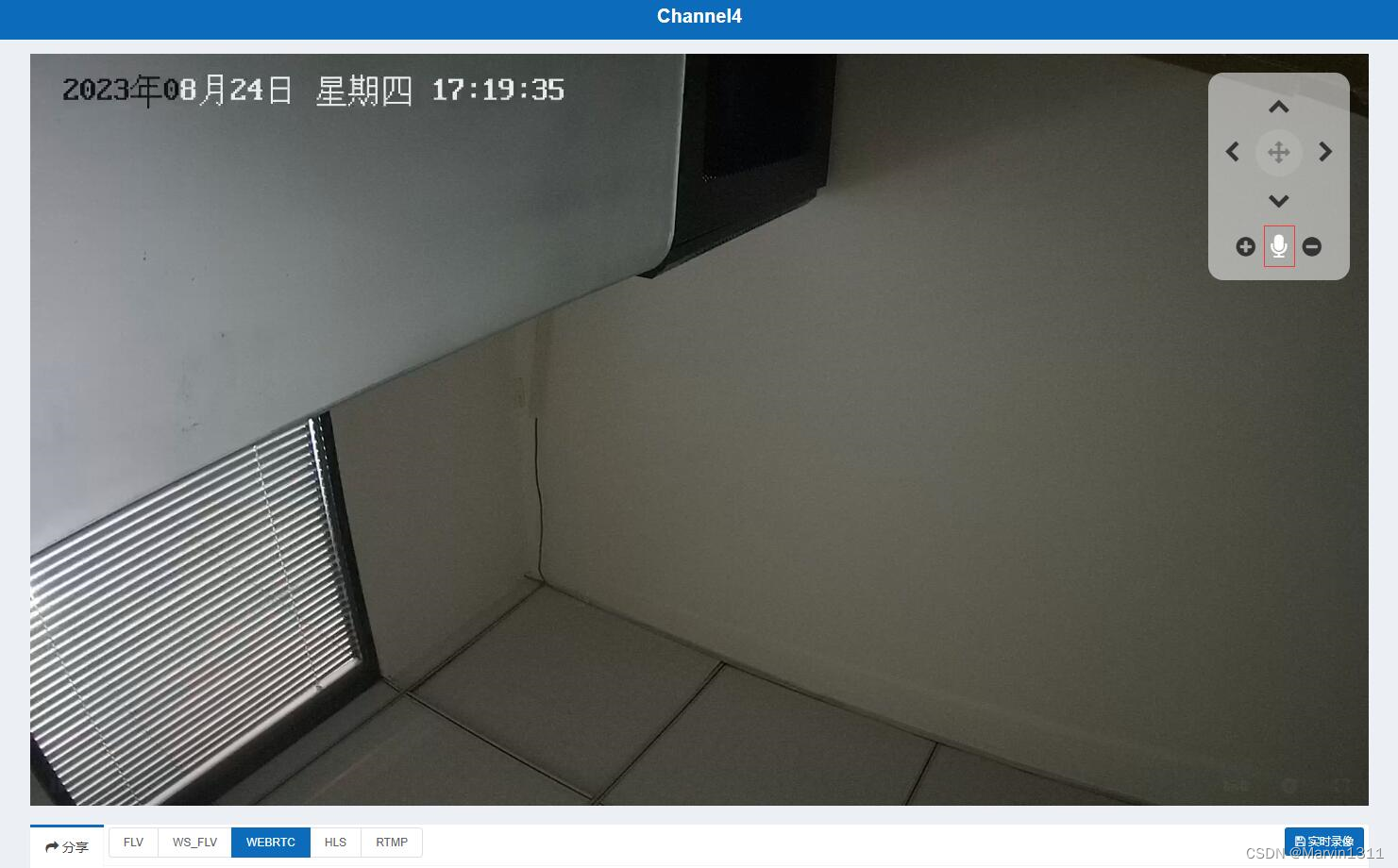
海康摄像头通过SDK接入到LiveNVR实现双向语音喊话对讲与网页无插件播放,并支持GB28181级联语音对讲...
目录 1、确认摄像头是否支持对讲2、摄像头视频类型复合流3、通道配置SDK接入4、视频广场点击播放5、相关问题 5.1、如何配置通道获取直播流?5.2、如何GB28181级联国标平台?6、RTSP/HLS/FLV/RTMP拉流Onvif流媒体服务 1、确认摄像头是否支持对讲 可以访问摄…...

解锁开发中的创意:用户为中心的设计思维的力量
引言 设计思维,起源于20世纪60年代,是一种解决问题的方法。它不仅仅是设计师的专利,而是一种可以广泛应用于各种行业和领域的方法。设计思维强调了用户至中的重要性,认为任何问题的解决都应该从用户的需求出发。这种方法鼓励我们…...

python+mysql+前后端分离国内职位数据分析(源码+文档+指导)
系统阐述的是使用国内python职位数据分析系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 Flask框架和MySql数据库技术搭建系统的整体…...

uniapp封装ajax请求
import /common/api/interceptor.js; // 引入拦截器文件 export default{common:{baseUrl:"http://localhost:3000/api",data:{},header:{"Access-Control-Allow-Origin":"*","Content-Type":"application/json","Cont…...

电路原理分析2:应急照明灯电路
k是线圈,1-2(常开)和2-3(常闭)是2个触点。 1、220v交流电正常供电时,变压器触头位置提供12v的电压,这个时候,v2二极管是导通状态,所以线圈k吸合,这个时候1-2…...

构造函数内的方法 直接写在构造函数内部 与 写在prototype上 的区别
文章目录 前言区别总结 前言 以前没注意过, 去创建一个构造函数的时候, 方法都是直接写在函数内的. 在构造函数需要多次实例化的情况下有缺点, 不过幸好以前项目里的构造函数也不需要多次实例化, 缺点没有生效. 区别 为了比较, 先在构造函数内部直接书写方法, 查看实例化结果…...

系统架构主题之七:基于架构的软件设计方法及应用
1 基于架构的软件设计方法概念 关键词:ABSD、自顶向下、递归迭代、与需求同步、设计元素、视角与视图、用例和质量场景、预期和非预期等。 总的来讲,ABSD方法分为如下六个大的阶段: 1)体系结构需求阶段 相比传统软件系统设计&…...

Python-if __name__ == ‘__main__‘和collections.Mapping的用法
1.if __name__ __main__ 1.1解释 if __name__ __main__: 是 Python 中的一个常见惯用法,用于确定一个 Python 脚本是被直接运行还是被导入为模块使用。 在 Python 中,每个模块都有一个特殊的内置变量 __name__,该变量的值决定了模块的运…...

Linux 基金会宣布正式进驻中国
在 LinuxCon 2017 (北京)即将召开前夕,我们Linux 中国会同 51CTO、开源中国对 Linux 基金会执行董事 Jim Zemlin 进行了一场远跨大洋的视频专访。 在这次专访中,Jim 先生回答了几个开源界和互联网领域关注的问题,并披…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
