ES6中promise的使用
ES6中promise的使用
本文目录
- ES6中promise的使用
- 基础介绍
- 箭头函数
- function函数
- 状态
- 原型方法
- Promise.prototype.then()
- Promise.prototype.catch()
- 静态方法
- Promise.all()
- Promise.race()
- Promise.any()
- 链式回调
基础介绍
官网:https://promisesaplus.com/
window.Promise

箭头函数
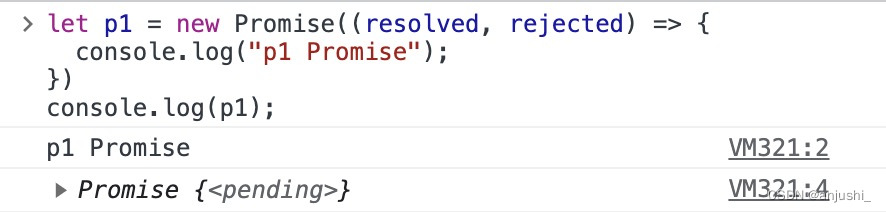
let p1 = new Promise((resolved, rejected) => {console.log("p1 Promise");
})
console.log(p1);
function函数
let p2 = new Promise(function (resolve, reject) {console.log("p2 Promise");
});
console.log(p2);
new Promise函数是同步函数,是立即执行的


状态
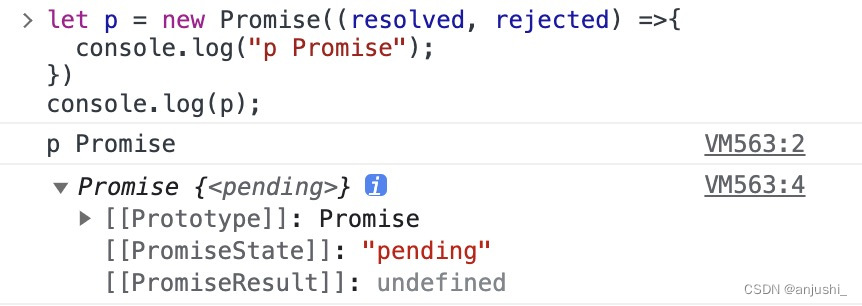
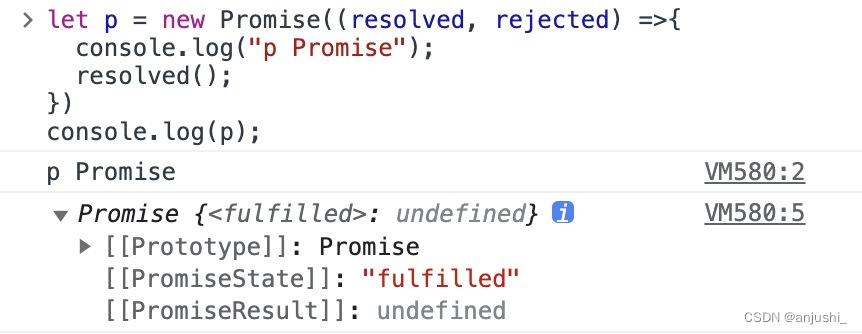
promise共有三种状态:pending / fulfilled / rejected
状态转换
pending -> fulfilled:成功状态pending -> rejected:失败状态
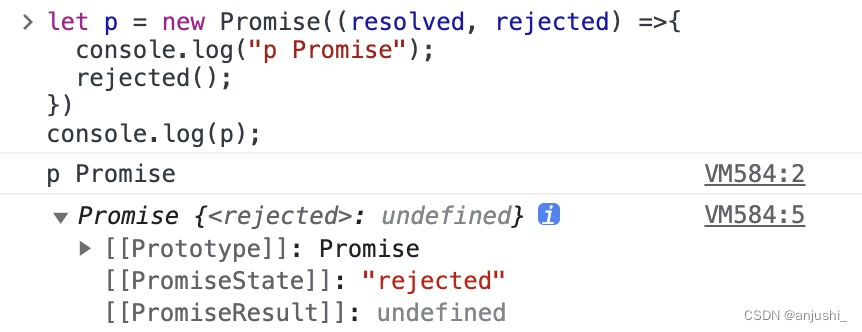
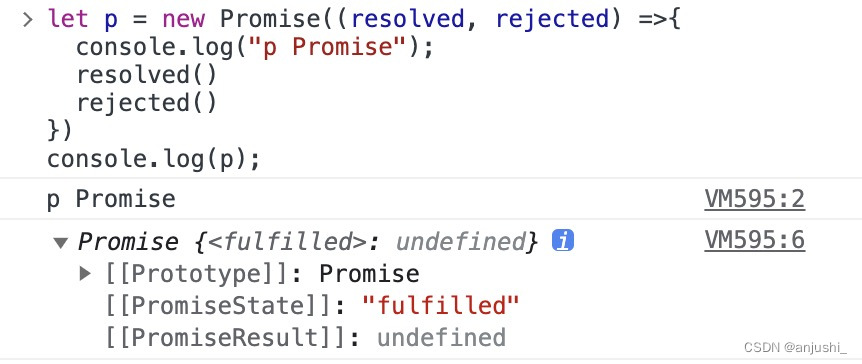
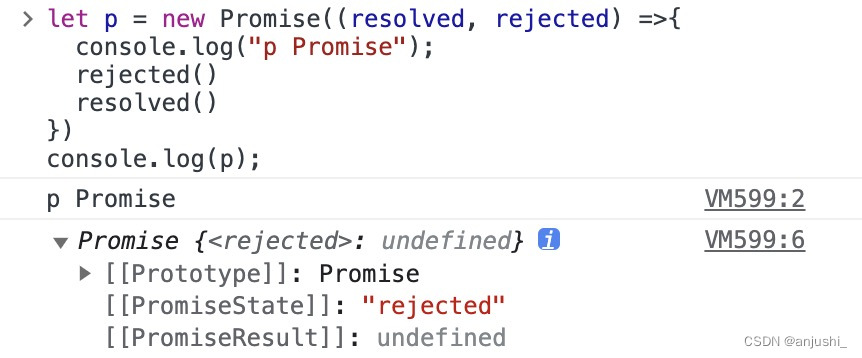
let p = new Promise((resolved, rejected) => {console.log("p Promise");// resolved()// rejected()
})
console.log(p);



- 竞争


原型方法
Promise.prototype.then()
-
then方法接收两个参数,一个是成功时的回调函数,一个是失败时的回调函数let p = new Promise(function (resolve, reject) {// 将状态修改为成功resolve("BNTang");// 将状态修改为失败// reject("BNTang"); });指针函数
p.then((val) => {console.log("val = " + val);},(err) => {console.log("err = " + err);} )function函数
p.then(function(val){console.log("val = " + val);},function(err){console.log("err = " + err);} )function函数2
function success(data) {console.log("成功", data); }function error(data) {console.log("失败", data); }promise.then(success, error); -
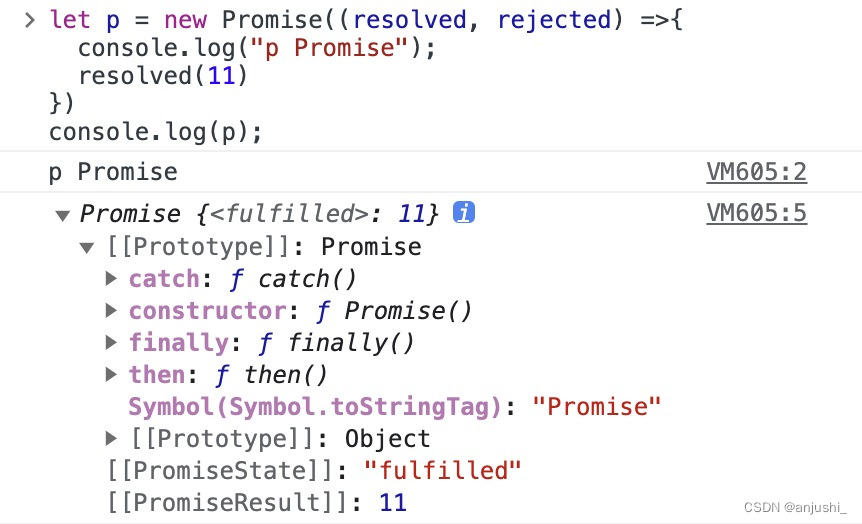
Promise需要有返回值,在PromiseResult中可以查看

-
如果
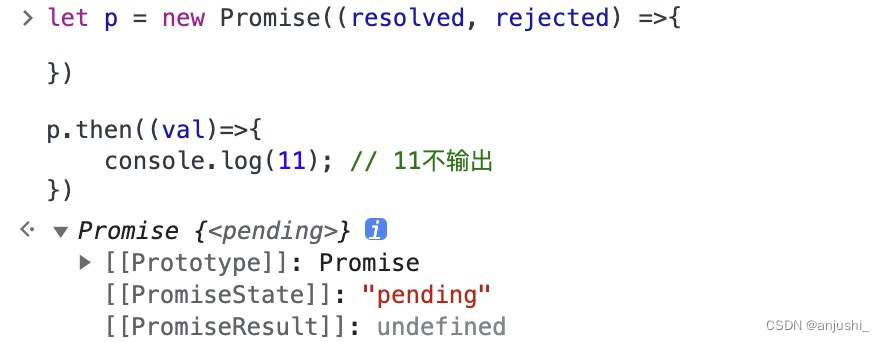
new Promise中没有回调;则then里的函数不会执行let p = new Promise((res,rej)=>{ })p.then(val=>{console.log(11); // 11不输出 })
-
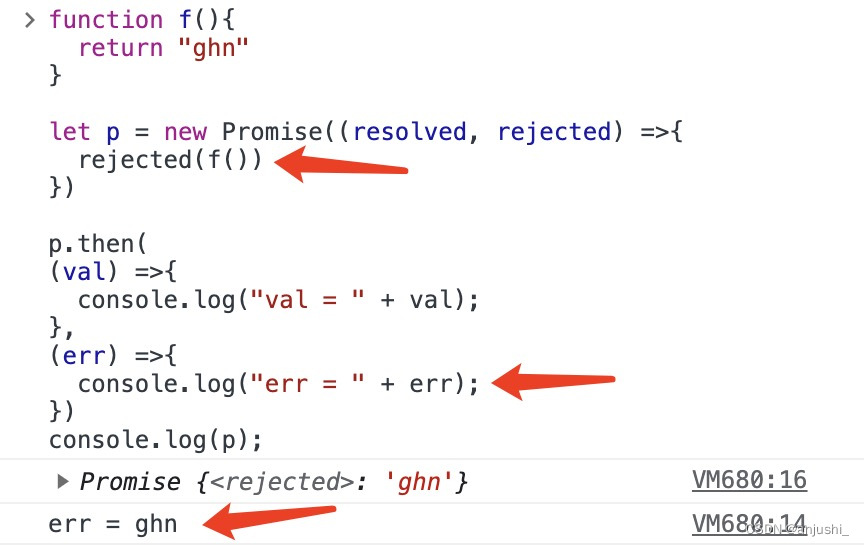
then获取返回值,成功则进入第一个函数,失败进入第二个函数function f() {return "ghn" }let p = new Promise((resolved, rejected) => {// resolved(f())rejected(f()) })p.then((val) => {console.log("val = " + val);},(err) => {console.log("err = " + err);} ) console.log(p)

-
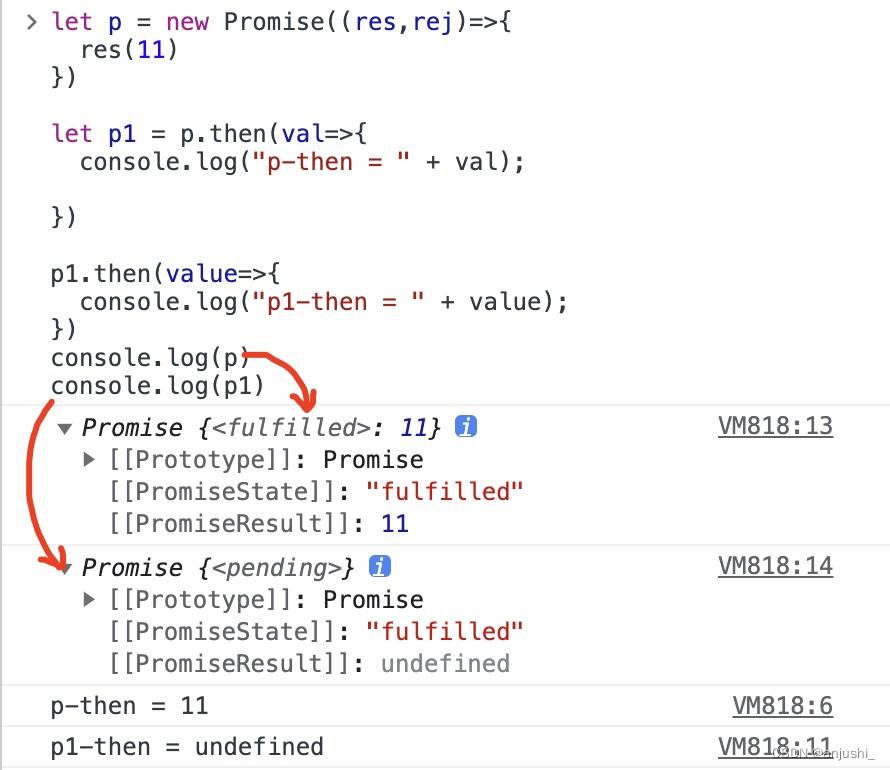
then也会返回一个新的Promise对象,这个新Promise的状态取决于回调函数的执行情况,默认是undefinedlet p = new Promise((res, rej) => {res(11) })let p1 = p.then((val) => {console.log("val1= " + val);return { name: 'ghn' }}, (err) => {console.log("err1 = " + err);} )p1.then(value => {console.log("p1-then = " + JSON.stringify(value)); })console.log(p); console.log(p1);

-
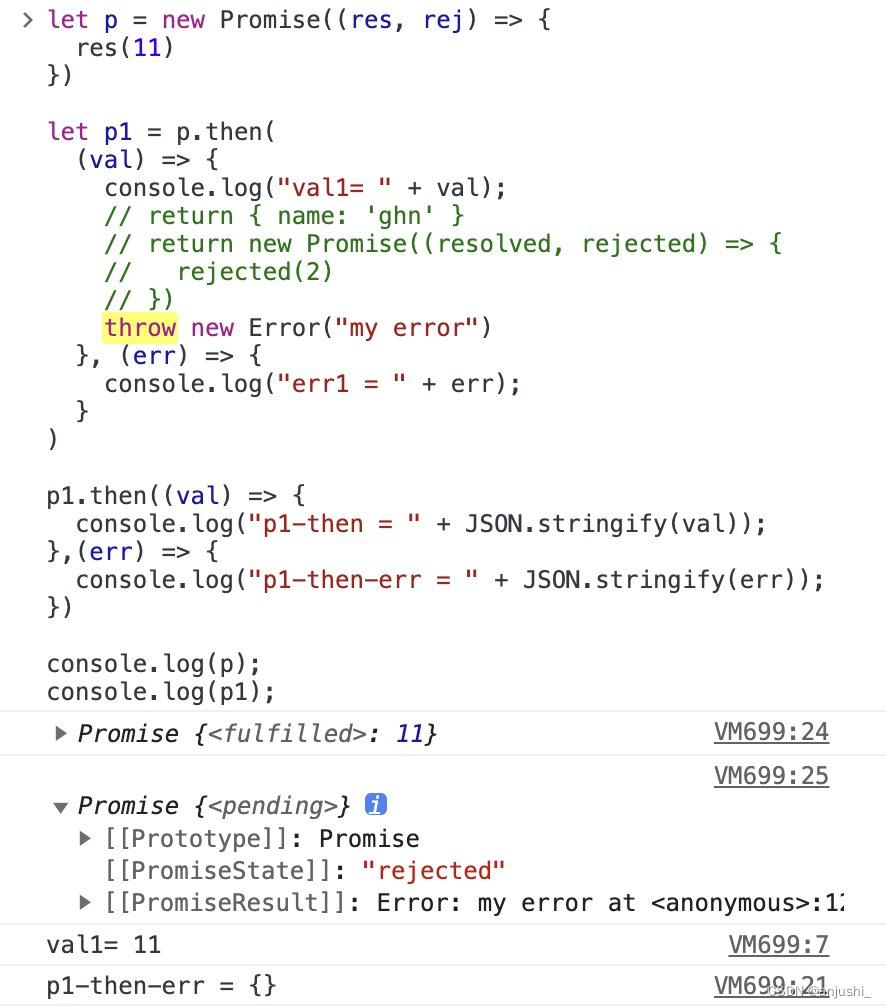
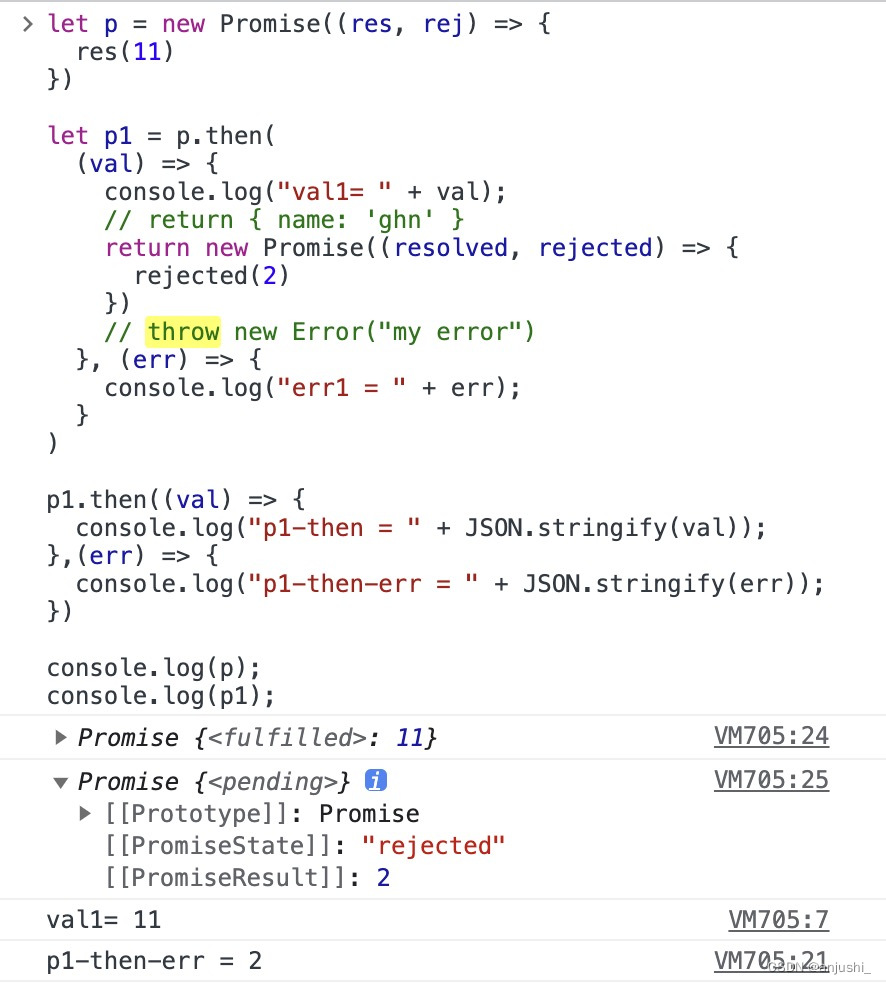
then中抛出异常或返回失败,第二个then的promise实例状态是根据p.then的返回值决定的let p = new Promise((res, rej) => {res(11) })let p1 = p.then((val) => {console.log("val1= " + val);// return { name: 'ghn' }return new Promise((resolved, rejected) => {rejected(2)})// throw new Error("my error")}, (err) => {console.log("err1 = " + err);} )p1.then((val) => {console.log("p1-then = " + JSON.stringify(val)); },(err) => {console.log("p1-then-err = " + JSON.stringify(err)); }) console.log(p); console.log(p1);

Promise.prototype.catch()
-
基础使用
p.then((data) => {console.log('resolved',data);},(err) => {console.log('rejected',err);} ); p.then((data) => {console.log('resolved',data); }).catch((err) => {console.log('rejected',err); }); -
使用
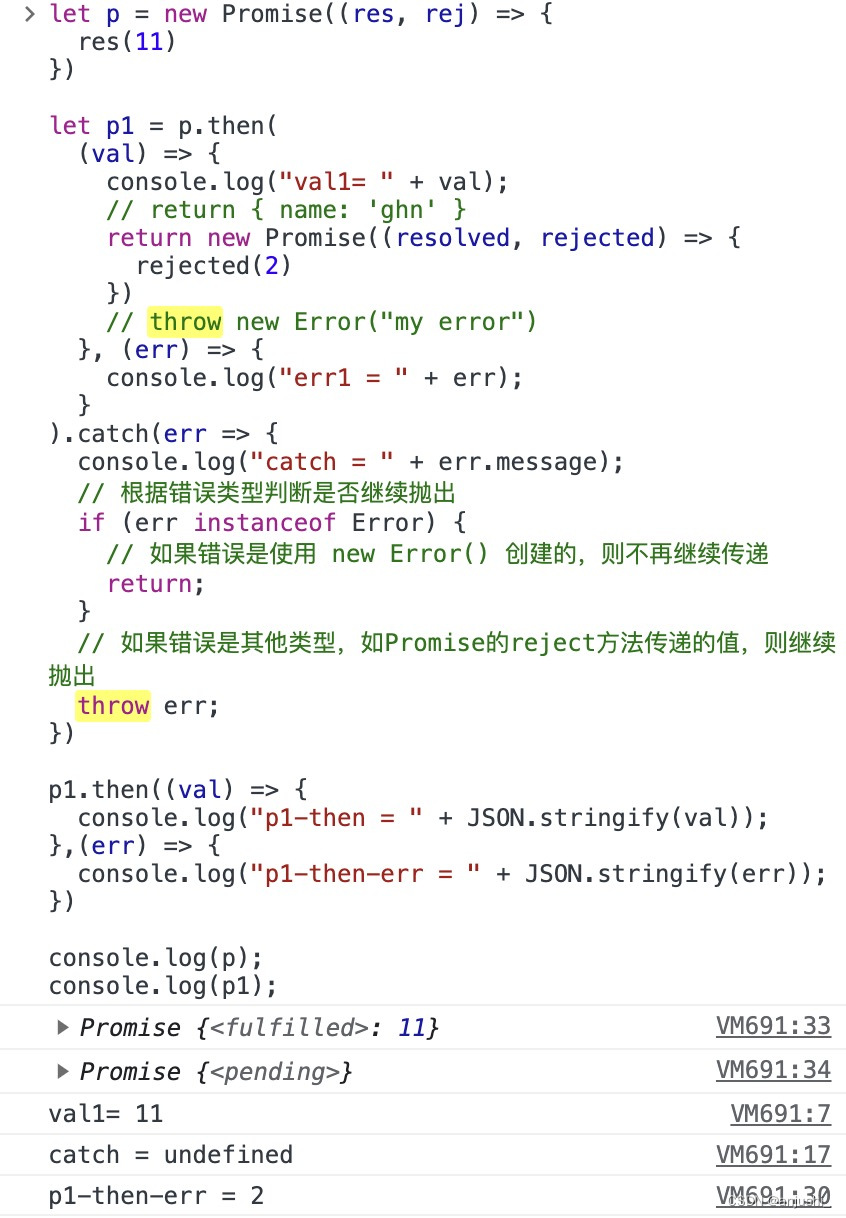
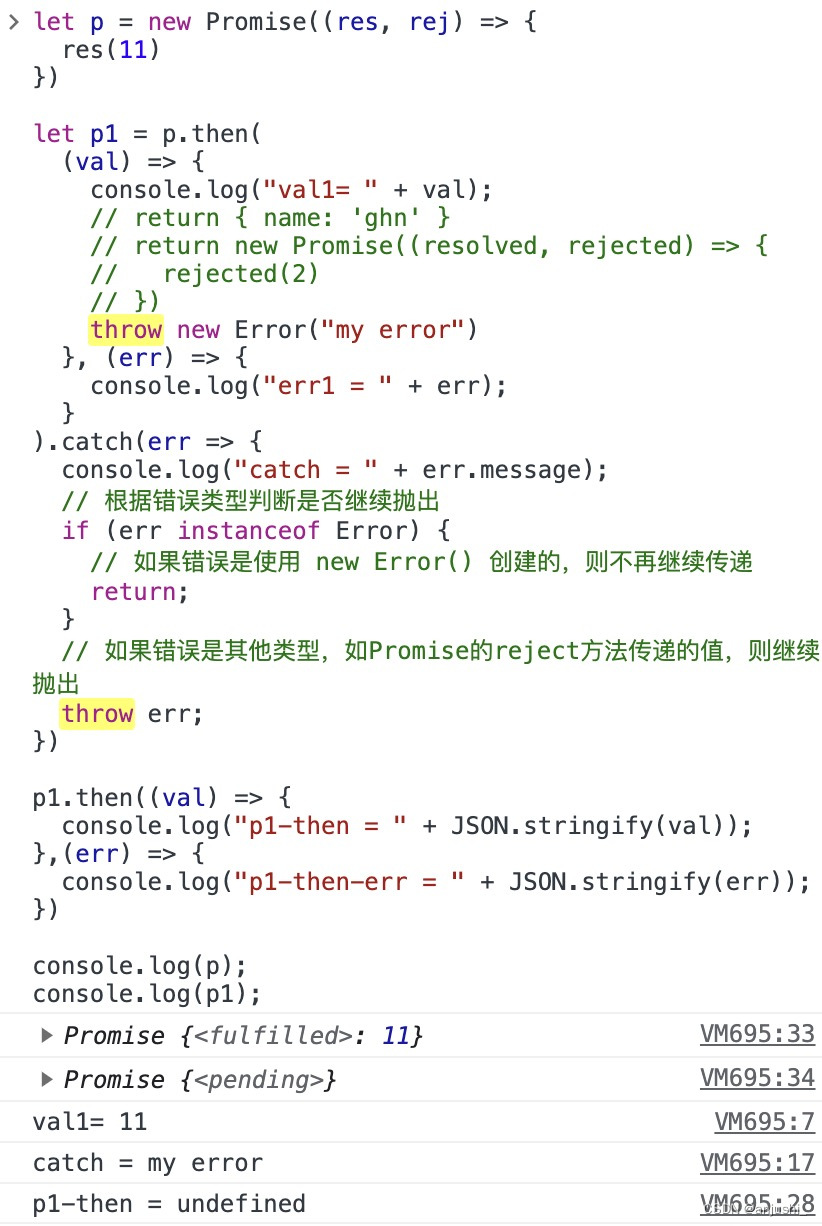
catch捕获异常let p = new Promise((res, rej) => {res(11) })let p1 = p.then((val) => {console.log("val1= " + val);// return { name: 'ghn' }// return new Promise((resolved, rejected) => {// rejected(2)// })throw new Error("my error")}, (err) => {console.log("err1 = " + err);} ).catch(err => {console.log("catch = " + err.message);// 根据错误类型判断是否继续抛出if (err instanceof Error) {// 如果错误是使用 new Error() 创建的,则不再继续传递return;}// 如果错误是其他类型,如Promise的reject方法传递的值,则继续抛出throw err; })p1.then((val) => {console.log("p1-then = " + JSON.stringify(val)); },(err) => {console.log("p1-then-err = " + JSON.stringify(err)); }) console.log(p); console.log(p1);

静态方法
Promise.all()
Promise.all() 方法是 && 的关系;Promise.any() 方法是 || 的关系; Promise.race()方法是 赛跑机制
var p = Promise.all([p1, p2, p3]);
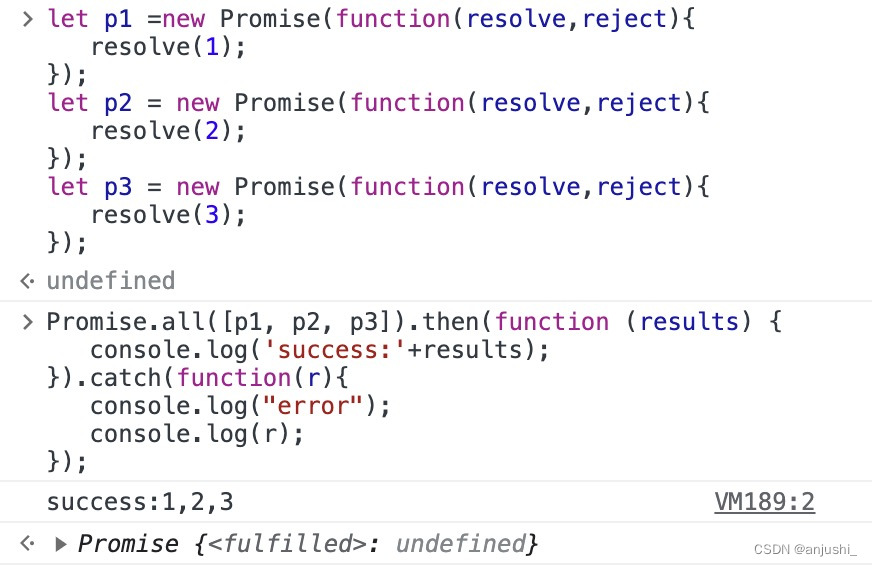
- 只有
p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数
let p1 =new Promise(function(resolve,reject){resolve(1);
});
let p2 = new Promise(function(resolve,reject){resolve(2);
});
let p3 = new Promise(function(resolve,reject){resolve(3);
});Promise.all([p1, p2, p3]).then(function (results) {console.log('success:'+results);
}).catch(function(r){console.log("error");console.log(r);
});

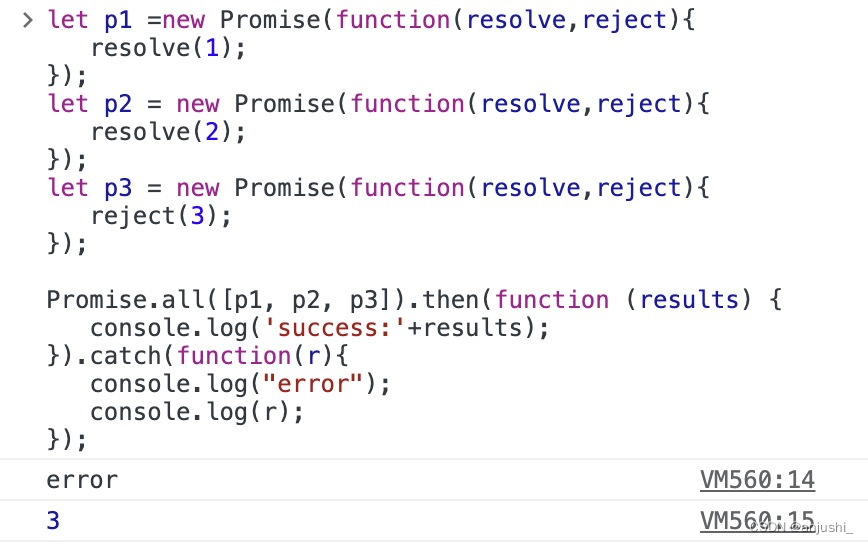
- 只要
p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数
let p1 =new Promise(function(resolve,reject){resolve(1);
});
let p2 = new Promise(function(resolve,reject){resolve(2);
});
let p3 = new Promise(function(resolve,reject){reject(3);
});Promise.all([p1, p2, p3]).then(function (results) {console.log('success:'+results);
}).catch(function(r){console.log("error");console.log(r);
});

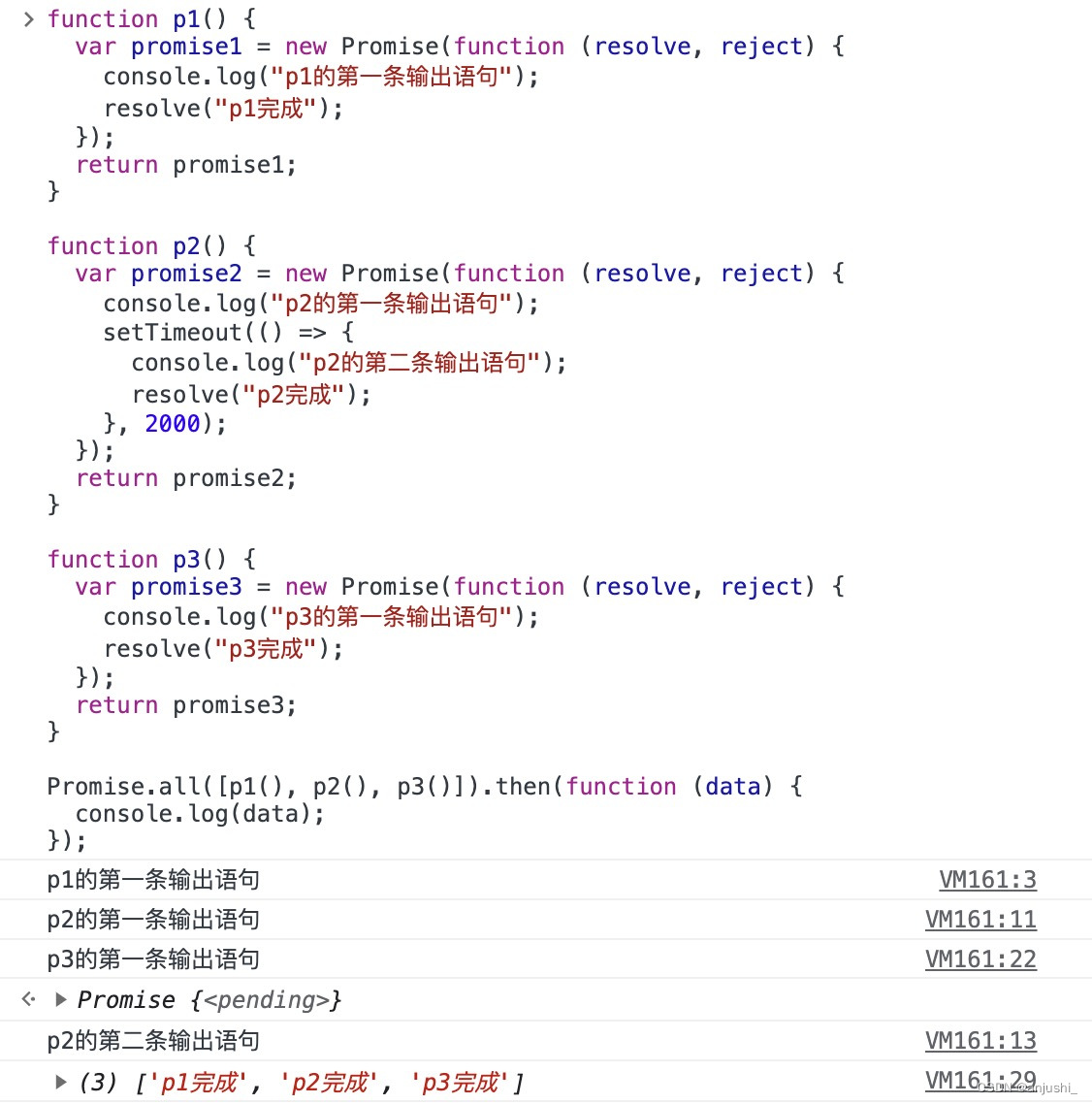
Promise.all()方法提供了并行执行异步操作的能力,在all中所有异步操作结束后才执行回调
function p1() {var promise1 = new Promise(function (resolve, reject) {console.log("p1的第一条输出语句");resolve("p1完成");});return promise1;
}function p2() {var promise2 = new Promise(function (resolve, reject) {console.log("p2的第一条输出语句");setTimeout(() => {console.log("p2的第二条输出语句");resolve("p2完成");}, 2000);});return promise2;
}function p3() {var promise3 = new Promise(function (resolve, reject) {console.log("p3的第一条输出语句");resolve("p3完成");});return promise3;
}Promise.all([p1(), p2(), p3()]).then(function (data) {console.log(data);
});

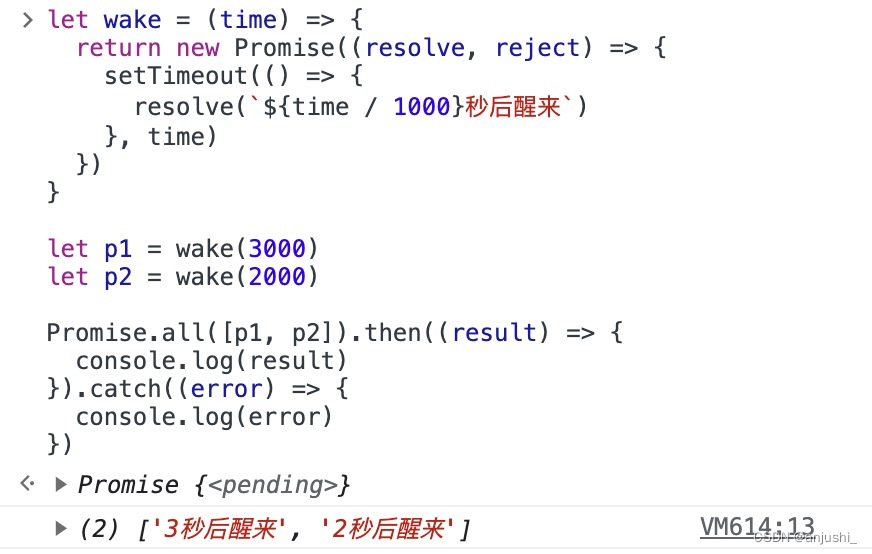
Promise.all()获得的成功结果的数组里面的数据顺序和接收到的数组顺序是一致的,即p1的结果在前,即便p1的结果获取的比p2要晚
// 在前端开发请求数据的过程中,会遇到发送多个请求并根据请求顺序获取和使用数据的场景
let wake = (time) => {return new Promise((resolve, reject) => {setTimeout(() => {resolve(`${time / 1000}秒后醒来`)}, time)})
}let p1 = wake(3000)
let p2 = wake(2000)Promise.all([p1, p2]).then((result) => {console.log(result) // [ '3秒后醒来', '2秒后醒来' ]
}).catch((error) => {console.log(error)
})

Promise.race()
Promise.race([p1, p2, p3])里面的结果哪个获取的快,就返回哪个结果,不管结果本身是成功还是失败
let p1 =new Promise(function(resolve,reject){resolve(1);
});
let p2 = new Promise(function(resolve,reject){resolve(2);
});
let p3 = new Promise(function(resolve,reject){resolve(3);
});Promise.race([p1, p2, p3]).then(function (results) {console.log('success:'+results);
}).catch(function(r){console.log("error");console.log(r);
});

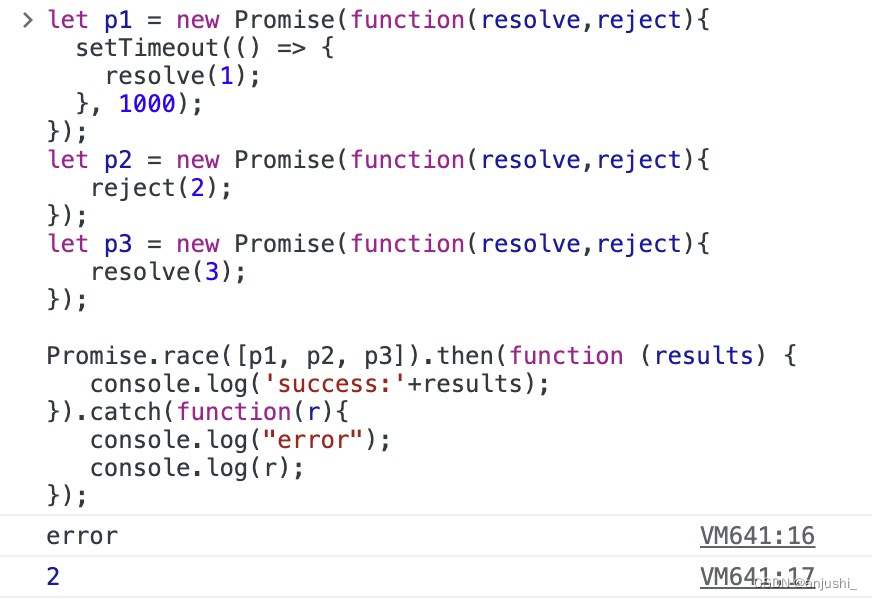
- 使用场景:几个服务器的好几个接口都提供同样的服务,不知道哪个接口更快,可以使用Promise.race
let p1 = new Promise(function(resolve,reject){setTimeout(() => {resolve(1);}, 1000);
});
let p2 = new Promise(function(resolve,reject){reject(2);
});
let p3 = new Promise(function(resolve,reject){resolve(3);
});Promise.race([p1, p2, p3]).then(function (results) {console.log('success:'+results);
}).catch(function(r){console.log("error");console.log(r);
});

Promise.any()
- 只要
p1,p2状态有一个变为fulfilled,该实例的状态为fulfilled
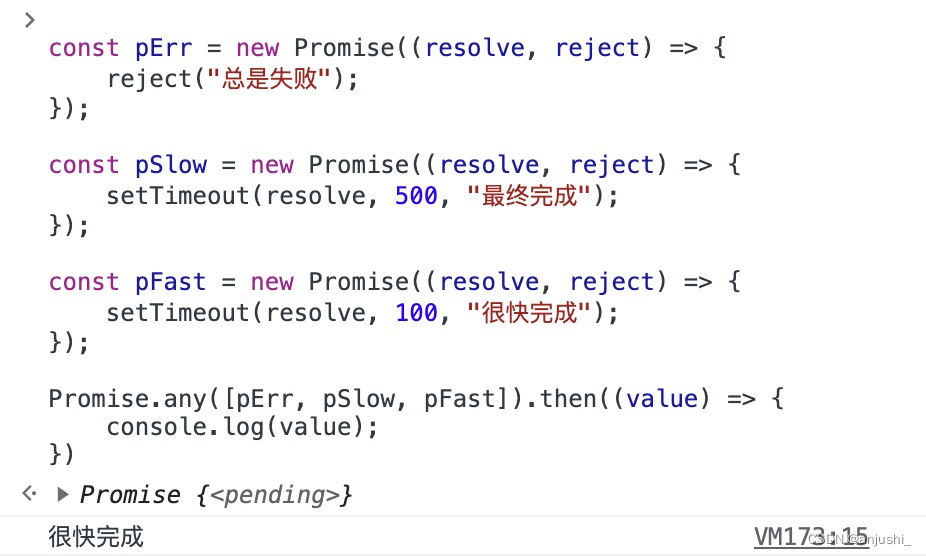
const pErr = new Promise((resolve, reject) => {reject("总是失败");
});const pSlow = new Promise((resolve, reject) => {setTimeout(resolve, 500, "最终完成");
});const pFast = new Promise((resolve, reject) => {setTimeout(resolve, 100, "很快完成");
});Promise.any([pErr, pSlow, pFast]).then((value) => {console.log(value);
},(err) => {console.log(err);
}).catch((aggregateError) => {console.log("error");console.log(aggregateError);
});
// expected output: "很快完成"

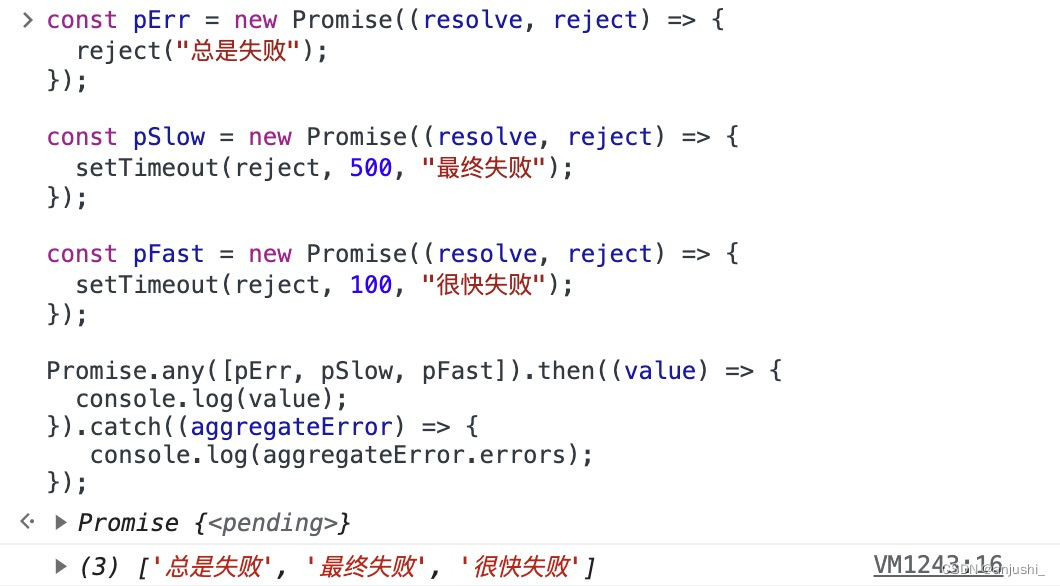
- 如果所有的
Promises都失败,该实例的状态将失败(rejected),结果值是包含所有失败状态的AggregateError的实例的结果集
const pErr = new Promise((resolve, reject) => {reject("总是失败");
});const pSlow = new Promise((resolve, reject) => {setTimeout(reject, 500, "最终失败");
});const pFast = new Promise((resolve, reject) => {setTimeout(reject, 100, "很快失败");
});Promise.any([pErr, pSlow, pFast]).then((value) => {console.log(value);
}).catch((aggregateError) => {console.log(aggregateError.errors);
});

链式回调
https://segmentfault.com/a/1190000010420744
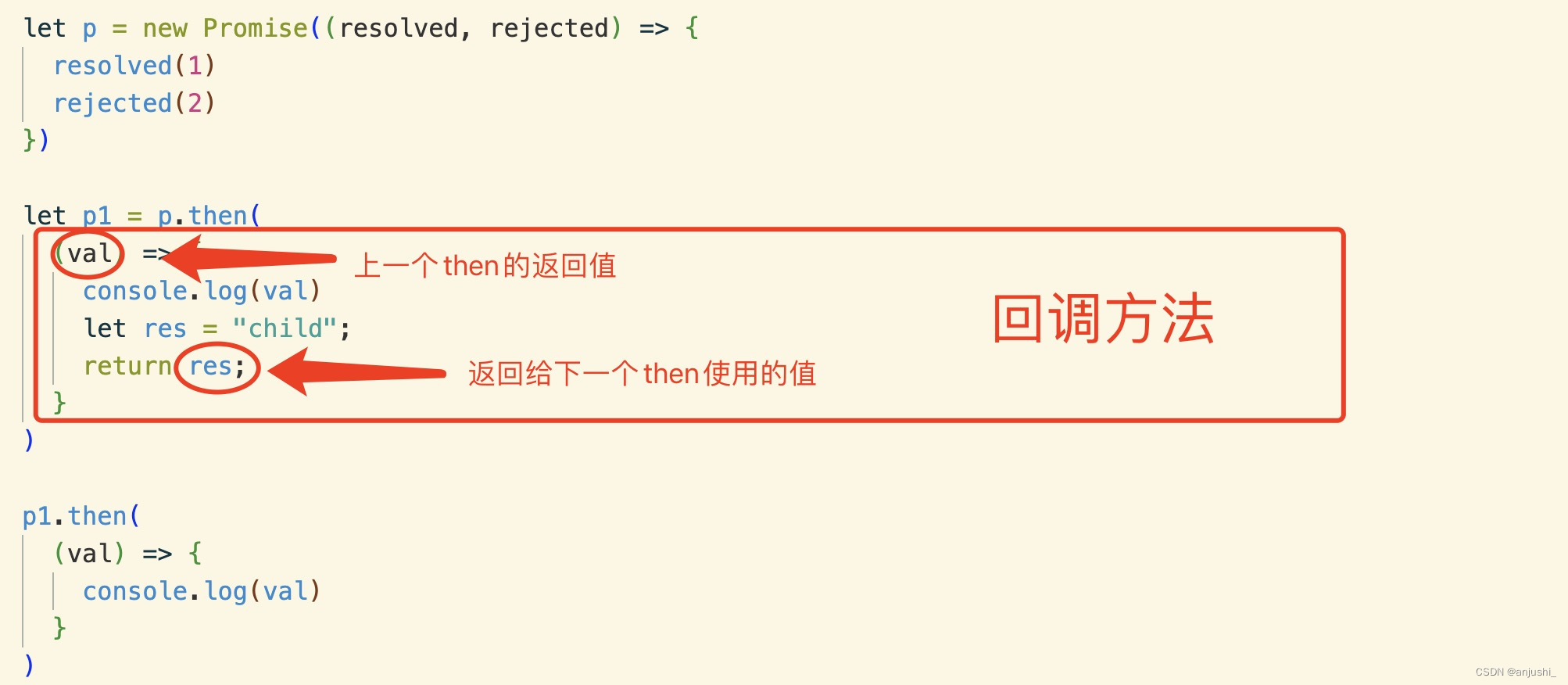
then回调:then方法提供一个供自定义的回调函数
- 若传入非函数,则会忽略当前then方法
- 回调函数中会把上一个then中返回的值当做参数值供当前then方法调用
- then方法执行完毕后需要返回一个新的值给下一个then调用(没有返回值默认使用undefined)
- 每个then只可能使用前一个then的返回值

- val接收到的是上一个then或者Promise的结果
- res是被返回并传递给下一个then作为它的参数
let p = new Promise((resolved, rejected) => {resolved(1)
})let p1 = p.then((val) => {console.log(val)let res = "child";return res;}
)p1.then((val) => {console.log(val)}
)// 1
// child
具体使用1:then是否是函数
let func = function() {return new Promise((resolve, reject) => {resolve('返回值');});
};let cb = function() {return '新的值';
}
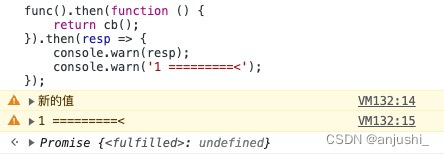
// 有返回值
func().then(function () {return cb();
}).then(resp => {console.warn(resp);console.warn('1 =========<');
});

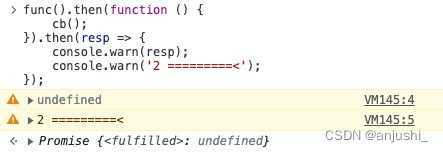
// 无返回值
func().then(function () {cb();
}).then(resp => {console.warn(resp);console.warn('2 =========<');
});

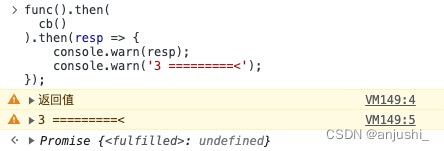
// cb()执行后返回的并不是一个函数
// 在Promise规范中会自动忽略调当前then
// 会把func中的返回值供下一个then使用
func().then(cb()).then(resp => {console.warn(resp);console.warn('3 =========<');
});

// 第一个方法在回调内部返回cb执行后的值
// 第四个方法则直接把cb当做回调
func().then(cb).then(resp => {console.warn(resp);console.warn('4 =========<');
});

具体使用2:reject和catch
reject后的东西,一定会进入then中的第二个回调,如果then中没有写第二个回调,则进入catchresolve的东西,一定会进入then的第一个回调,肯定不会进入catch- 仅仅返回一个
Error对象并不会使Promise变为rejected状态 - 为了真正拒绝一个
Promise,需要throw一个错误或调用reject()函数
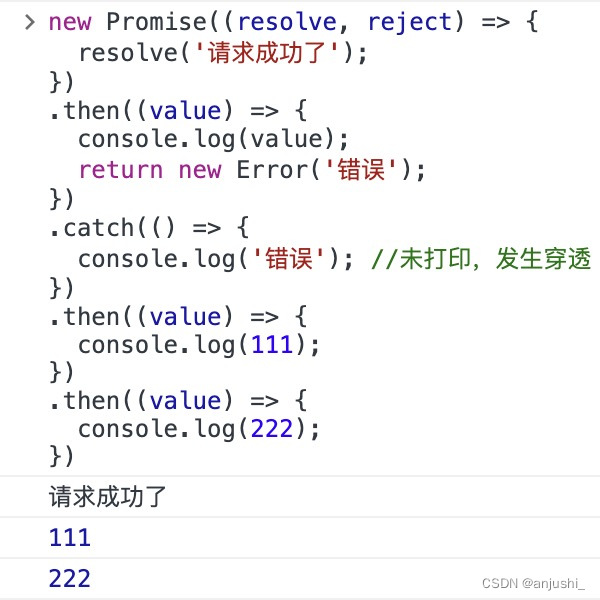
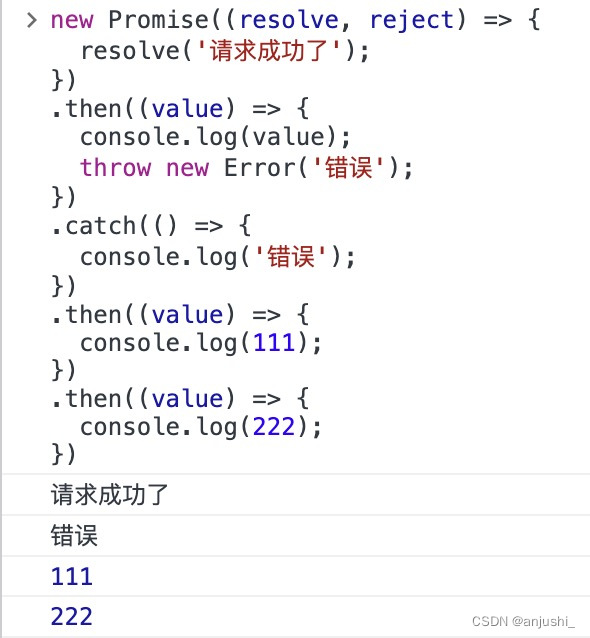
new Promise((resolve, reject) => {resolve('请求成功了');
})
.then((value) => {console.log(value);return new Error('错误');
})
.catch(() => {console.log('错误'); //未打印,发生穿透
})
.then((value) => {console.log(111);
})
.then((value) => {console.log(222);
})

- 除非
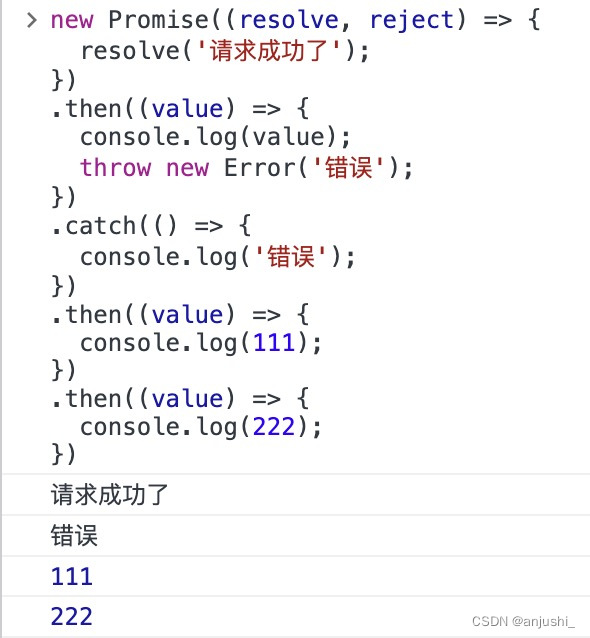
catch()再次抛出错误,否则链中之后的任何then()块都将按正常顺序执行,因为catch()会把Promise的状态从rejected转变为fulfilled
new Promise((resolve, reject) => {resolve('请求成功了');
})
.then((value) => {console.log(value);throw new Error('错误');
})
.catch(() => {console.log('错误');
})
.then((value) => {console.log(111);
})
.then((value) => {console.log(222);
})

相关文章:

ES6中promise的使用
ES6中promise的使用 本文目录 ES6中promise的使用基础介绍箭头函数function函数状态 原型方法Promise.prototype.then()Promise.prototype.catch() 静态方法Promise.all()Promise.race()Promise.any() 链式回调 基础介绍 官网:https://promisesaplus.com/ window.…...

前端如何走通后端接口
0 写在前面 现在基本都是前后端分离的项目了,那么前端小伙伴如何获取后端小伙伴接口呢? 1 条件 同一WiFi下,让后端小伙伴分享出自己的ip地址: 步骤1:winr调出运行界面 步骤2:cmd调出命令行窗口 步骤3:…...

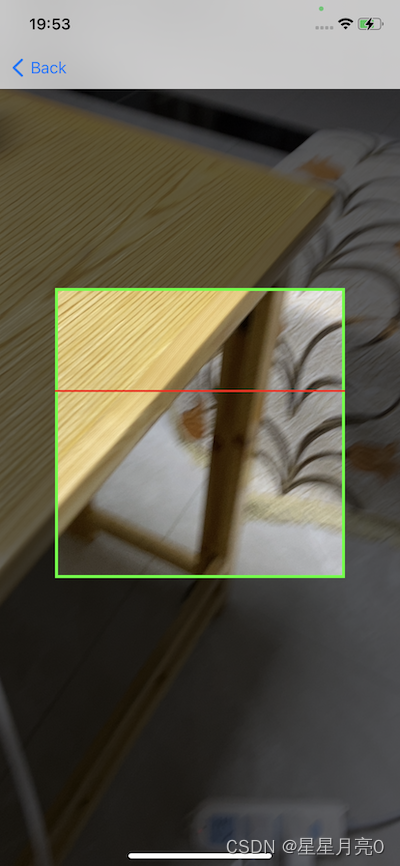
iOS swift5 扫描二维码
文章目录 1.生成二维码图片2.扫描二维码(含上下扫描动画)2.1 记得在info.plist中添加相机权限描述 1.生成二维码图片 import UIKit import CoreImagefunc generateQRCode(from string: String) -> UIImage? {let data string.data(using: String.En…...

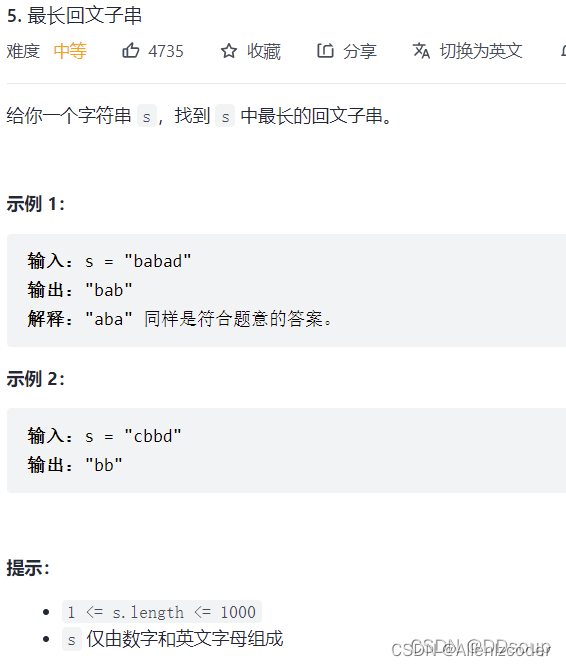
【马拉车算法/动态规划】最长回文字串
最长回文字串 1.问题描述2.中心扩展法(O(N^2))3.动态规划4.Manacher(马拉车算法) 1.问题描述 常用有3种算法:中心扩展法、动态规划和Manacher算法 2.中心扩展法(O(N^2)) 解释: 从中心向外扩展。 分为两种…...

什么是 fail-fast? 什么是fail-safe?
面试回答 在系统设计中,快速失效(fail-fast)系统一种可以立即报告任何可能表明故障的情况的系统。快速失效系统通常设计用于停止正常操作,而不是试图继续可能存在缺陷的过程。 其实,这是一种理念,说白了就是…...

第三届计算机、物联网与控制工程国际学术会议(CITCE 2023)
第三届计算机、物联网与控制工程国际学术会议(CITCE 2023) The 3rd International Conference on Computer, Internet of Things and Control Engineering(CITCE 2023) 第三届计算机、物联网与控制工程国际学术会议(CITCE 2023)…...

react antd 日期选择 WeekPicker MonthPicker 取值转为起止日期
默认WeekPicker 取值,返回的是2023年34周,这样后台用起来不方便。可以转化成指定周的起止日期 const startDate moment(weekData).day(1).format(YYYY-MM-DD); // 周一日期 const endDate moment(weekData).day(7).format(YYYY-MM-DD); // 周日日期同…...

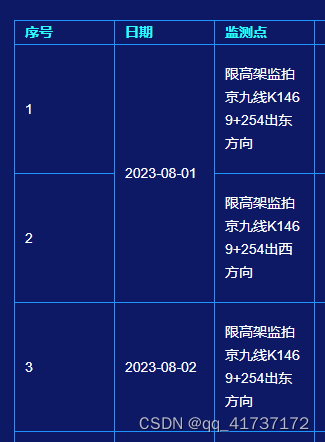
table,设置 数据相同时, 合并列
<el-table :data"tableData" :span-method"objectSpanMethod" border style"width: 100%" show-summary><el-table-column type"index" label"序号" width"100" /><el-table-column prop"dat…...

kotlin如何接收前端传递过来的数据
Kotlin 可以使用 Spring Boot 等框架来接收前端传递过来的数据。 在 Spring Boot 中,你可以使用 RequestBody 注解来将前端传递的 JSON 格式数据转换为相应的 Kotlin 对象。 示例代码: RestController RequestMapping("/api") class UserCo…...

《中国区块链发展报告(2023)》发布 和数集团推动区块链发展
北京区块链技术应用协会与社会科学文献出版社日前在京共同发布《区块链蓝皮书:中国区块链发展报告(2023)》。蓝皮书归纳梳理了2022年区块链产业发展现状及趋势,并结合行业热点Web3.0、AIGC,探讨我国区块链发展的热点话…...

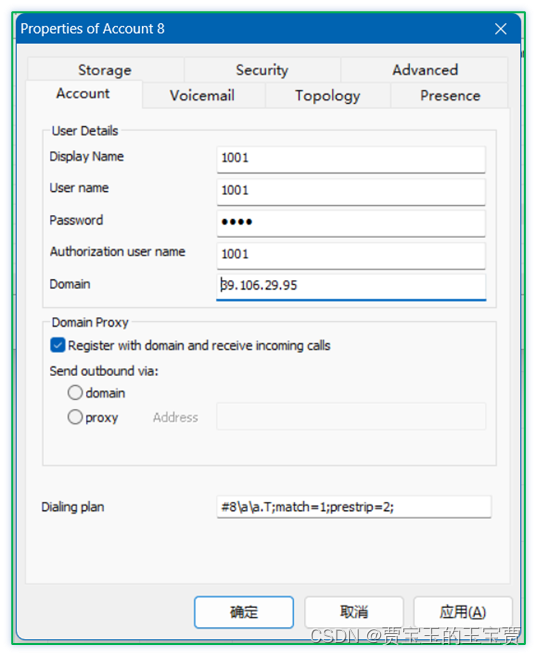
FreeSWITCH 1.10.10 简单图形化界面3 - 阿里云NAT设置
FreeSWITCH 1.10.10 简单图形化界面3 - 阿里云NAT设置 0、 界面预览1、 查看IP地址2、 修改协议配置3、 开放阿里云安全组4、 设置ACL5、 设置协议中ACL,让PBX匹配内外网6、 重新加载SIP模块7、 查看状态8、 测试一下 0、 界面预览 http://myfs.f3322.net:8020/ 用…...

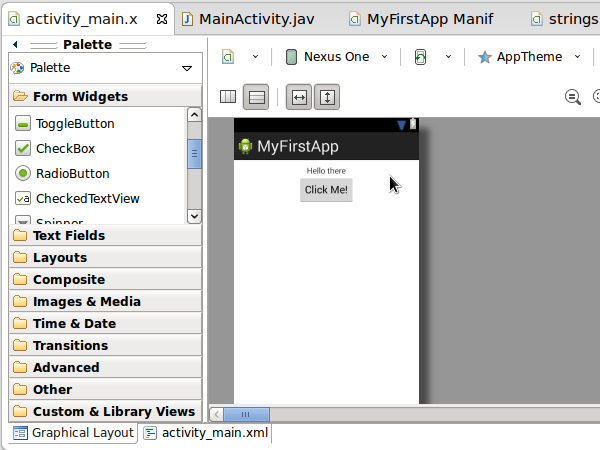
Android SDK 上手指南||第五章 用户界面设计
第五章 用户界面设计 在本篇教程中我们将为应用程序项目添加布局方案,在这方面XML与Eclipse ADT接口将成为工作中的得力助手——不过在后面两节中还会用到一部分Java开发知识。XML与Java在Android平台的开发工作当中可谓无处不在,如果大家对二者还缺乏基…...

std::list和std::vector删除指定下标的元素
list和vector都可以使用erase函数移除指定下标的元素,注意输入的是迭代器,返回值为指向下一个元素的位置。: iterator erase(iterator position); iterator erase(iterator first,iterator last); 如果下标是index,直接调用即可:…...

Apache POI 以及 导出Excel表
一、Apache POI 1、介绍 Apache POI 是一个处理Miscrosoft Office各种文件格式的开源项目。简单来说就是,我们可以使用 POI 在 Java 程序中对Miscrosoft Office各种文件进行读写操作。 一般情况下,POI 都是用于操作 Excel 文件。 2、Apache POI 怎么…...

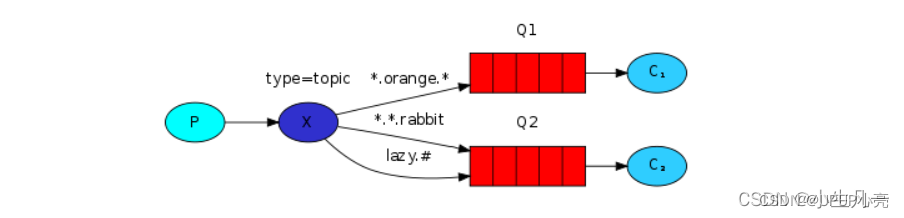
RabbitMQ从原理到实战—基于Golang【万字详解】
文章目录 前言一、MQ是什么?优势劣势 二、MQ的用途1、应用解耦2、异步加速3、削峰填谷4、消息分发 三、RabbitMQ是什么1、AMQP 协议2、RabbitMQ 包含的要素3、RabbitMQ 基础架构 四、实战1、Simple模式(即最简单的收发模式)2、Work Queues 模型3、Publish/Subscribe…...

机器学习——KNN算法
1、:前提知识 KNN算法是机器学习算法中用于分类或者回归的算法,KNN全称为K nearest neighbour(又称为K-近邻算法) 原理:K-近邻算法采用测量不同特征值之间的距离的方法进行分类。 优点:精度高 缺点&…...

Kali 软件管理测试案例
案例1 :显示目录树 tree ┌──(root㉿kali)-[~] └─# tree --help usage: tree [-acdfghilnpqrstuvxACDFJQNSUX] [-L level [-R]] [-H baseHREF][-T title] [-o filename] [-P pattern] [-I pattern] [--gitignore][--gitfile[]file] [--matchdirs] [--metafirs…...

【分布式】Zookeeper
Java开发者视角下的Zookeeper—— 在什么场景下使用,怎么用 可以参考:https://zhuanlan.zhihu.com/p/62526102 Zookeeper是什么? ZooKeeper 是一个分布式的,开放源码的分布式应用程序协同服务。ZooKeeper 的设计目标是将那些复…...

ScheduleJS Crack,新的“信息列”水平滚动功能
ScheduleJS Crack,新的“信息列”水平滚动功能 增加了对Angular 16的支持 新的“信息列”水平滚动功能。 新的“信息列”固定功能。 添加了输入属性以处理组件模板中的偶数和奇数ScheduleRowPlainBackgroundColor以及CSS变量。 改进了“信息列”和角度甘特组件的类型。 Schedul…...

curl封装
一。由于工作的原因,需要对curl做一些封装,附加上我们的证书,提供给第三个C和jAVA使用。 二。头文件封闭四个函数,get,post,download,upload #ifndef CURLHTTP_H #define CURLHTTP_H#include …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
