iOS swift5 扫描二维码
文章目录
- 1.生成二维码图片
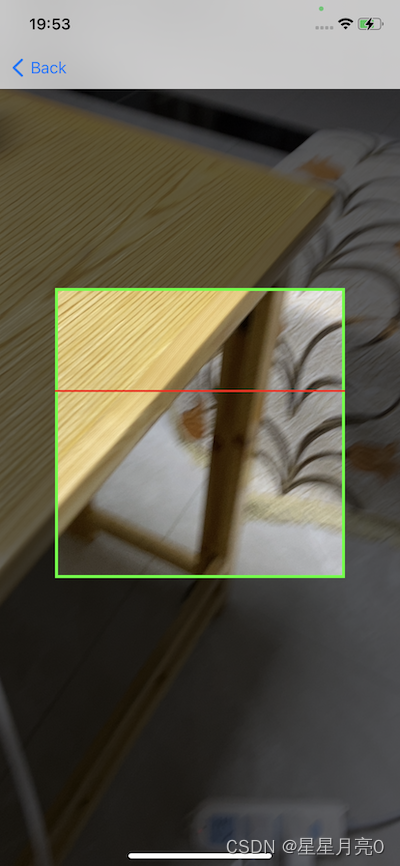
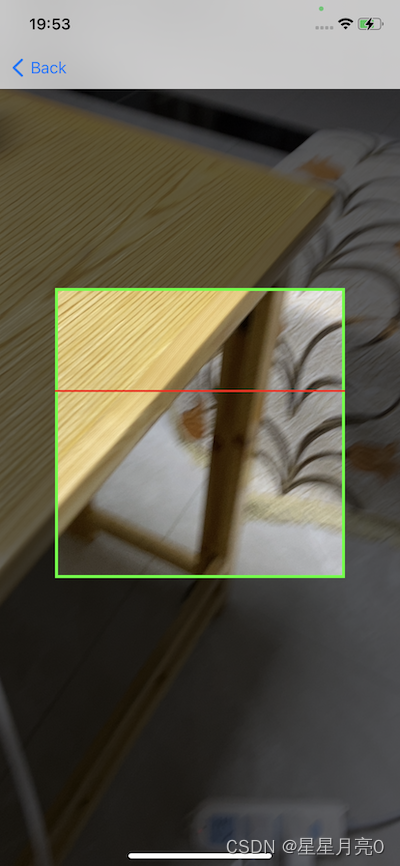
- 2.扫描二维码(含上下扫描动画)
- 2.1 记得在info.plist中添加相机权限描述
1.生成二维码图片

import UIKit
import CoreImagefunc generateQRCode(from string: String) -> UIImage? {let data = string.data(using: String.Encoding.utf8)if let filter = CIFilter(name: "CIQRCodeGenerator") {filter.setValue(data, forKey: "inputMessage")let transform = CGAffineTransform(scaleX: 3, y: 3)if let output = filter.outputImage?.transformed(by: transform) {return UIImage(ciImage: output)}}return nil
}class SendVC: UIViewController {override func viewDidLoad() {super.viewDidLoad()title = "旧机发送"view.backgroundColor = .whiteaddImageView()}func addImageView() {let imageView = UIImageView()view.addSubview(imageView)imageView.snp.makeConstraints { make inmake.center.equalToSuperview()make.width.height.equalTo(200)}imageView.image = generateQRCode(from: "123")}
}
2.扫描二维码(含上下扫描动画)

2.1 记得在info.plist中添加相机权限描述
- 在使用下面的代码之前,确保你的 Info.plist 文件中已添加了相机权限描述(Camera Usage Description)。
<key>NSCameraUsageDescription</key>
<string>We need access to your camera for QR code scanning.</string>
import AVFoundation
import UIKitclass QRCodeScannerViewController: UIViewController, AVCaptureMetadataOutputObjectsDelegate {var captureSession: AVCaptureSession!var previewLayer: AVCaptureVideoPreviewLayer!override func viewDidLoad() {super.viewDidLoad()// 设置 AVCaptureSessioncaptureSession = AVCaptureSession()guard let videoCaptureDevice = AVCaptureDevice.default(for: .video) else { return }let videoInput: AVCaptureDeviceInputdo {videoInput = try AVCaptureDeviceInput(device: videoCaptureDevice)} catch {return}if captureSession.canAddInput(videoInput) {captureSession.addInput(videoInput)} else {return}let metadataOutput = AVCaptureMetadataOutput()if captureSession.canAddOutput(metadataOutput) {captureSession.addOutput(metadataOutput)metadataOutput.setMetadataObjectsDelegate(self, queue: DispatchQueue.main)metadataOutput.metadataObjectTypes = [.qr]} else {return}// 设置预览图层previewLayer = AVCaptureVideoPreviewLayer(session: captureSession)previewLayer.frame = view.layer.boundspreviewLayer.videoGravity = .resizeAspectFillview.layer.addSublayer(previewLayer)// 开始扫描captureSession.startRunning()addMaskToScannerView()}var scanningLine: UIView!func addMaskToScannerView() {// 计算正方形的位置,使其位于视图的正中心let squareSize: CGFloat = 300let squareX = (view.bounds.width - squareSize) / 2let squareY = (view.bounds.height - squareSize) / 2// 创建四个半透明的 UIView 元素作为遮罩let topMask = UIView(frame: CGRect(x: 0, y: 0, width: view.bounds.width, height: squareY))let bottomMask = UIView(frame: CGRect(x: 0, y: squareY + squareSize, width: view.bounds.width, height: view.bounds.height - (squareY + squareSize)))let leftMask = UIView(frame: CGRect(x: 0, y: squareY, width: squareX, height: squareSize))let rightMask = UIView(frame: CGRect(x: squareX + squareSize, y: squareY, width: view.bounds.width - (squareX + squareSize), height: squareSize))// 设置遮罩的背景颜色[topMask, bottomMask, leftMask, rightMask].forEach {$0.backgroundColor = UIColor.black.withAlphaComponent(0.6)view.addSubview($0)}// 添加绿色的正方形框let squareFrame = UIView(frame: CGRect(x: squareX, y: squareY, width: squareSize, height: squareSize))squareFrame.layer.borderColor = UIColor.green.cgColorsquareFrame.layer.borderWidth = 3squareFrame.backgroundColor = .clearview.addSubview(squareFrame)// 添加扫描线scanningLine = UIView(frame: CGRect(x: squareX, y: squareY, width: squareSize, height: 2))scanningLine.backgroundColor = UIColor.redview.addSubview(scanningLine)// 扫描线动画let animation = CABasicAnimation(keyPath: "position.y")animation.fromValue = squareYanimation.toValue = squareY + squareSizeanimation.duration = 2animation.repeatCount = .infinityscanningLine.layer.add(animation, forKey: "scanning")}// 当扫描到 QRCode 时,此方法将被调用func metadataOutput(_ output: AVCaptureMetadataOutput, didOutput metadataObjects: [AVMetadataObject], from connection: AVCaptureConnection) {captureSession.stopRunning()if let metadataObject = metadataObjects.first {guard let readableObject = metadataObject as? AVMetadataMachineReadableCodeObject else { return }guard let stringValue = readableObject.stringValue else { return }AudioServicesPlaySystemSound(SystemSoundID(kSystemSoundID_Vibrate))found(code: stringValue)}dismiss(animated: true)}func found(code: String) {print("QRCode: \(code)")// 在此处处理扫描到的 QRCode}// 其他代码,如视图将要消失时停止扫描等
}相关文章:

iOS swift5 扫描二维码
文章目录 1.生成二维码图片2.扫描二维码(含上下扫描动画)2.1 记得在info.plist中添加相机权限描述 1.生成二维码图片 import UIKit import CoreImagefunc generateQRCode(from string: String) -> UIImage? {let data string.data(using: String.En…...

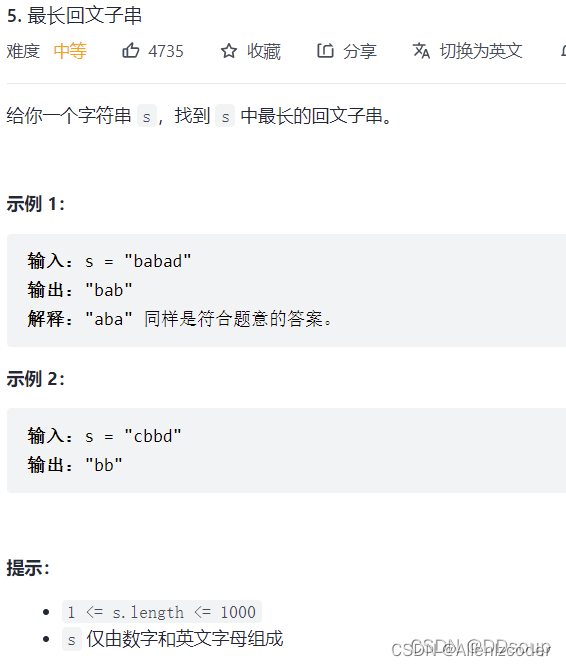
【马拉车算法/动态规划】最长回文字串
最长回文字串 1.问题描述2.中心扩展法(O(N^2))3.动态规划4.Manacher(马拉车算法) 1.问题描述 常用有3种算法:中心扩展法、动态规划和Manacher算法 2.中心扩展法(O(N^2)) 解释: 从中心向外扩展。 分为两种…...

什么是 fail-fast? 什么是fail-safe?
面试回答 在系统设计中,快速失效(fail-fast)系统一种可以立即报告任何可能表明故障的情况的系统。快速失效系统通常设计用于停止正常操作,而不是试图继续可能存在缺陷的过程。 其实,这是一种理念,说白了就是…...

第三届计算机、物联网与控制工程国际学术会议(CITCE 2023)
第三届计算机、物联网与控制工程国际学术会议(CITCE 2023) The 3rd International Conference on Computer, Internet of Things and Control Engineering(CITCE 2023) 第三届计算机、物联网与控制工程国际学术会议(CITCE 2023)…...

react antd 日期选择 WeekPicker MonthPicker 取值转为起止日期
默认WeekPicker 取值,返回的是2023年34周,这样后台用起来不方便。可以转化成指定周的起止日期 const startDate moment(weekData).day(1).format(YYYY-MM-DD); // 周一日期 const endDate moment(weekData).day(7).format(YYYY-MM-DD); // 周日日期同…...

table,设置 数据相同时, 合并列
<el-table :data"tableData" :span-method"objectSpanMethod" border style"width: 100%" show-summary><el-table-column type"index" label"序号" width"100" /><el-table-column prop"dat…...

kotlin如何接收前端传递过来的数据
Kotlin 可以使用 Spring Boot 等框架来接收前端传递过来的数据。 在 Spring Boot 中,你可以使用 RequestBody 注解来将前端传递的 JSON 格式数据转换为相应的 Kotlin 对象。 示例代码: RestController RequestMapping("/api") class UserCo…...

《中国区块链发展报告(2023)》发布 和数集团推动区块链发展
北京区块链技术应用协会与社会科学文献出版社日前在京共同发布《区块链蓝皮书:中国区块链发展报告(2023)》。蓝皮书归纳梳理了2022年区块链产业发展现状及趋势,并结合行业热点Web3.0、AIGC,探讨我国区块链发展的热点话…...

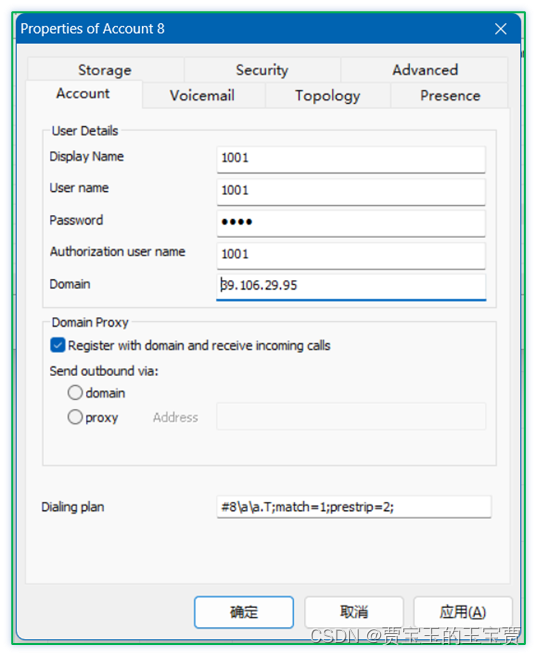
FreeSWITCH 1.10.10 简单图形化界面3 - 阿里云NAT设置
FreeSWITCH 1.10.10 简单图形化界面3 - 阿里云NAT设置 0、 界面预览1、 查看IP地址2、 修改协议配置3、 开放阿里云安全组4、 设置ACL5、 设置协议中ACL,让PBX匹配内外网6、 重新加载SIP模块7、 查看状态8、 测试一下 0、 界面预览 http://myfs.f3322.net:8020/ 用…...

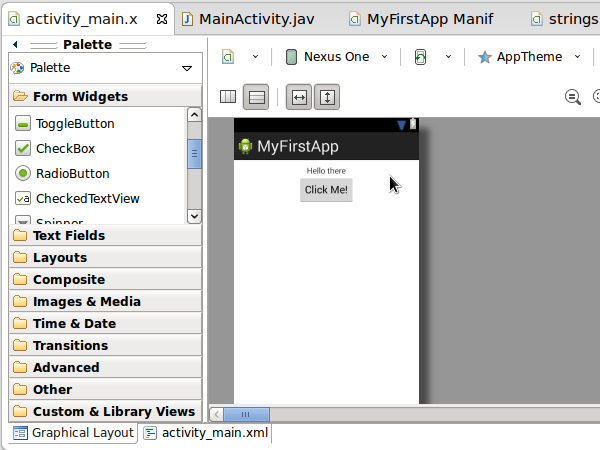
Android SDK 上手指南||第五章 用户界面设计
第五章 用户界面设计 在本篇教程中我们将为应用程序项目添加布局方案,在这方面XML与Eclipse ADT接口将成为工作中的得力助手——不过在后面两节中还会用到一部分Java开发知识。XML与Java在Android平台的开发工作当中可谓无处不在,如果大家对二者还缺乏基…...

std::list和std::vector删除指定下标的元素
list和vector都可以使用erase函数移除指定下标的元素,注意输入的是迭代器,返回值为指向下一个元素的位置。: iterator erase(iterator position); iterator erase(iterator first,iterator last); 如果下标是index,直接调用即可:…...

Apache POI 以及 导出Excel表
一、Apache POI 1、介绍 Apache POI 是一个处理Miscrosoft Office各种文件格式的开源项目。简单来说就是,我们可以使用 POI 在 Java 程序中对Miscrosoft Office各种文件进行读写操作。 一般情况下,POI 都是用于操作 Excel 文件。 2、Apache POI 怎么…...

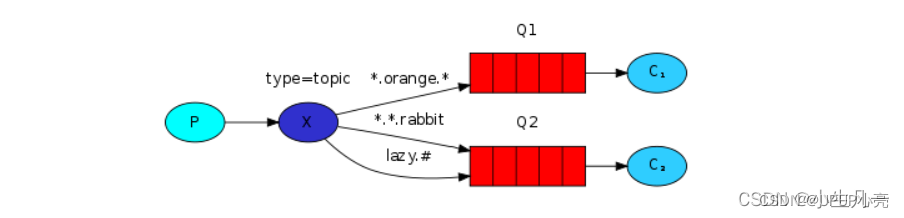
RabbitMQ从原理到实战—基于Golang【万字详解】
文章目录 前言一、MQ是什么?优势劣势 二、MQ的用途1、应用解耦2、异步加速3、削峰填谷4、消息分发 三、RabbitMQ是什么1、AMQP 协议2、RabbitMQ 包含的要素3、RabbitMQ 基础架构 四、实战1、Simple模式(即最简单的收发模式)2、Work Queues 模型3、Publish/Subscribe…...

机器学习——KNN算法
1、:前提知识 KNN算法是机器学习算法中用于分类或者回归的算法,KNN全称为K nearest neighbour(又称为K-近邻算法) 原理:K-近邻算法采用测量不同特征值之间的距离的方法进行分类。 优点:精度高 缺点&…...

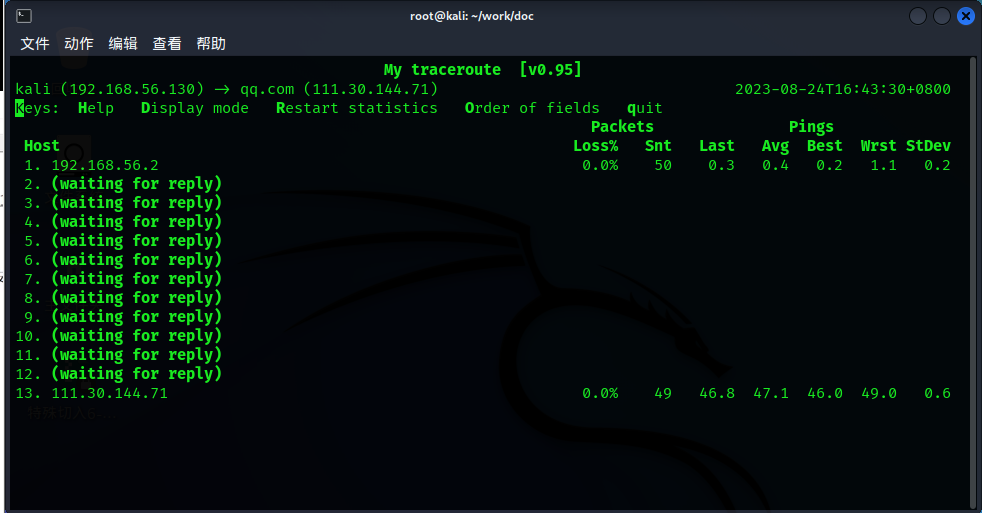
Kali 软件管理测试案例
案例1 :显示目录树 tree ┌──(root㉿kali)-[~] └─# tree --help usage: tree [-acdfghilnpqrstuvxACDFJQNSUX] [-L level [-R]] [-H baseHREF][-T title] [-o filename] [-P pattern] [-I pattern] [--gitignore][--gitfile[]file] [--matchdirs] [--metafirs…...

【分布式】Zookeeper
Java开发者视角下的Zookeeper—— 在什么场景下使用,怎么用 可以参考:https://zhuanlan.zhihu.com/p/62526102 Zookeeper是什么? ZooKeeper 是一个分布式的,开放源码的分布式应用程序协同服务。ZooKeeper 的设计目标是将那些复…...

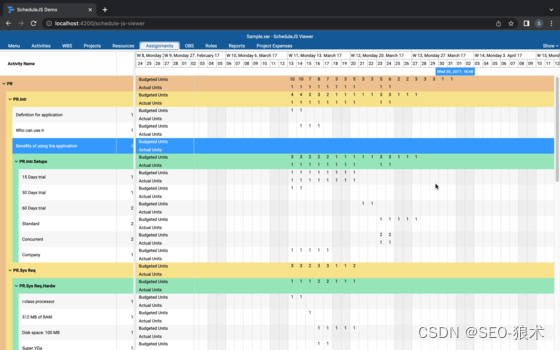
ScheduleJS Crack,新的“信息列”水平滚动功能
ScheduleJS Crack,新的“信息列”水平滚动功能 增加了对Angular 16的支持 新的“信息列”水平滚动功能。 新的“信息列”固定功能。 添加了输入属性以处理组件模板中的偶数和奇数ScheduleRowPlainBackgroundColor以及CSS变量。 改进了“信息列”和角度甘特组件的类型。 Schedul…...

curl封装
一。由于工作的原因,需要对curl做一些封装,附加上我们的证书,提供给第三个C和jAVA使用。 二。头文件封闭四个函数,get,post,download,upload #ifndef CURLHTTP_H #define CURLHTTP_H#include …...

C语言数据类型和变量
C语言数据类型和变量 数据类型分类内置类型【C语言本身就具有的类型】自定义类型【自己来创建类型】取值范围 变量变量的创建变量创建的语法形式变量的分类全局变量局部变量 栈区、堆区、静态区 算术操作符赋值操作符连续赋值复合赋值符 单目操作符:、--、、-强制类…...

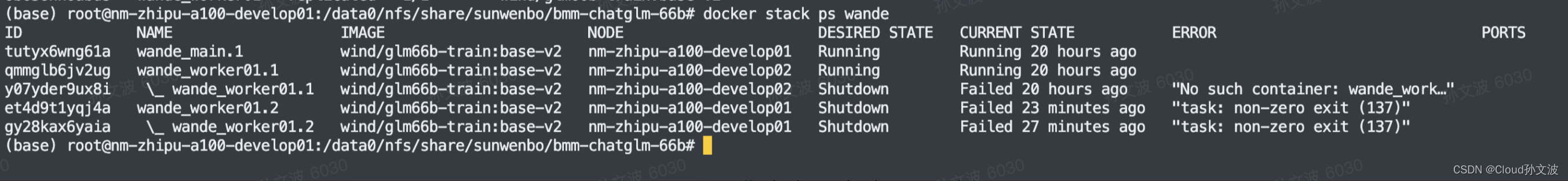
分布式训练 最小化部署docker swarm + docker-compose落地方案
目录 背景: 前提条件: 一、docker环境初始化配置 1. 安装nvidia-docker2 2. 安装docker-compose工具 3. 获取GPU UUID 4. 修改docker runtime为nvidia,指定机器的UUID 二、docker-swarm 环境安装 1. 初始化swarm管理节点 2. 加入工…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...
