基于jeecg-boot的flowable流程跳转功能实现
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
今天我们实现nbcio-boot的flowable的流程跳转功能。
一、前端实现
界面实现,就是点击跳转出来的窗口
<!--跳转流程--><a-modal :z-index="100" :title="jumpTitle" @cancel="jumpOpen = false" :visible.sync="jumpOpen" :width="'40%'" append-to-body><el-form ref="jumpForm" :model="jumpForm" label-width="160px"><el-form-item label="跳转节点" prop="jumpType" :rules="[{ required: true, message: '请选择跳转节点', trigger: 'blur' }]"><a-tablesize="middle":columns="jumpNodeColumns":loading="jumpNodeLoading":pagination="false":dataSource="jumpNodeData":rowKey="(record) => record.id":rowSelection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange ,type:'radio' }"/></el-form-item><el-form-item label="处理意见" prop="comment" :rules="[{ required: true, message: '请输入处理意见', trigger: 'blur' }]"><el-input type="textarea" v-model="jumpForm.comment" placeholder="请输入处理意见" /></el-form-item><el-form-item label="附件" prop="commentFileDto.fileurl"><j-upload v-model="jumpForm.commentFileDto.fileurl" ></j-upload></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="jumpOpen = false">取 消</el-button><el-button type="primary" @click="jumpComplete(true)">确 定</el-button></span></a-modal>相关处理函数如下:
/** 跳转 */handleJump() {this.jumpOpen = true;this.jumpTitle = "跳转流程";this.jumpNodeLoading = trueuserTaskList({ taskId: this.taskForm.taskId }).then((res) => {this.jumpNodeLoading = falsethis.jumpNodeData = res.result})},jumpComplete() {if (this.selectedRows.length < 1) {this.$message.warning('请选择跳转节点')return}// 流程信息this.jumpForm.deployId = this.$route.query && this.$route.query.deployId;this.jumpForm.taskId = this.$route.query && this.$route.query.taskId;this.jumpForm.procInsId = this.$route.query && this.$route.query.procInsId;this.jumpForm.instanceId = this.$route.query && this.$route.query.procInsId;// 初始化表单this.jumpForm.procDefId = this.$route.query && this.$route.query.procDefId;this.jumpForm.businessKey = this.$route.query && this.$route.query.businessKey;this.jumpForm.category = this.$route.query && this.$route.query.category;this.jumpForm.dataId = this.$route.query && this.$route.query.businessKey;//节点类型this.jumpForm.nodeType = this.$route.query && this.$route.query.nodeType;//online表单id和数据idthis.jumpForm.onlineId = this.$route.query && this.$route.query.onlineId;if (this.jumpForm.category === 'online') {this.jumpForm.onlineDataId = this.$route.query && this.$route.query.businessKey;} //对formdesigner后续加签审批的时候需要用到this.jumpForm.values = this.taskForm.values;//目标选择的节点信息this.jumpForm.targetActId = this.selectedRows[0].id;this.jumpForm.targetActName = this.selectedRows[0].name;console.log("this.jumpForm=",this.jumpForm);jumpTask(this.jumpForm).then(res => {if (res.success) {this.$message.success('跳转成功')this.jumpOpen = false;this.goBack();} else {this.$message.error('跳转失败:' + res.message)}});},/*** 跳转节点列表选择*/onSelectChange (selectedRowKeys, selectedRows) {this.selectedRowKeys = selectedRowKeysthis.selectedRows = selectedRows},二、后端代码实现
@Override@Transactional(rollbackFor = Exception.class)public void jumpTask(FlowTaskVo flowTaskVo) {//校验任务是否存在Task task = taskService.createTaskQuery().taskId(flowTaskVo.getTaskId()).singleResult();//当前节点idString currentActId = task.getTaskDefinitionKey();//获取流程实例idString processInstanceId = task.getProcessInstanceId();//当前活动节点名称(任务名称)String currentActName = task.getName();//获取当前操作人姓名SysUser loginuser = iFlowThirdService.getLoginUser();String name = loginuser.getRealname();String type = FlowComment.JUMP.getType();//添加跳转意见 name + "将任务跳转到【" + targetActName + "】,跳转原因:" + comment + ";";taskService.addComment(task.getId(), processInstanceId, type,"当前任务["+currentActName +"]由" + name + "跳转到[" + flowTaskVo.getTargetActName() + "],跳转原因:" + flowTaskVo.getComment());//执行跳转操作runtimeService.createChangeActivityStateBuilder().processInstanceId(processInstanceId).moveActivityIdTo(currentActId, flowTaskVo.getTargetActId()).changeState();}@Overridepublic Result userTaskList(FlowTaskVo flowTaskVo) {List<UserTaskVo> resultList = new ArrayList<UserTaskVo>();// 当前任务 taskTask task = taskService.createTaskQuery().taskId(flowTaskVo.getTaskId()).singleResult();// 获取流程定义信息ProcessDefinition processDefinition = repositoryService.createProcessDefinitionQuery().processDefinitionId(task.getProcessDefinitionId()).singleResult();//根据流程定义获取deploymentString deploymentId = processDefinition.getDeploymentId();Deployment deployment = repositoryService.createDeploymentQuery().deploymentId(deploymentId).singleResult();if (ObjectUtil.isEmpty(deployment)) {throw new FlowableException("流程还没布置");}//获取bpmnModel并转为modelNodeBpmnModel bpmnModel = repositoryService.getBpmnModel(processDefinition.getId());//获取主流程Process mainProcess = bpmnModel.getMainProcess();//获取用户任务节点类型,深入子流程mainProcess.findFlowElementsOfType(UserTask.class, true).forEach(userTask -> {UserTaskVo userTaskResult = new UserTaskVo();userTaskResult.setId(userTask.getId());userTaskResult.setProcessDefinitionId(processDefinition.getId());userTaskResult.setName(userTask.getName());resultList.add(userTaskResult);});return Result.OK(resultList);}三、效果图


相关文章:

基于jeecg-boot的flowable流程跳转功能实现
更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/nbcio-boot 前端代码:https://gitee.com/nbacheng/nbcio-vue.git 在线演示(包括H5) : http://122.227.135.243:9888 今天我…...

react图片预加载
道阻且长,行而不辍,未来可期 图片预加载的原理:new一个image对象,用这个对象加载图片,等这个对象将这个图片请求完后,再将这个图片放入原本应该放置的位置 代码如下: import React, { useEffe…...

数据库管理
SQL语言分类: DDL:数据定义语言,用于创建数据库对象,如库、表、索引等 DML:数据操纵语言,用于对表中的数据进行管理 DQL:数据查询语言,用于从数据表中查找符合条件的数据记录 DCL&am…...
)
【2023年11月第四版教材】《第8章-整合管理》(第3部分)
《第8章-整合管理》(第3部分) 9 监控项目工作9.1 监控项目工作★★★9.2 数据分析9.4 决策9.5 工作绩效报告 10 实施整体变更控制10.1 实施整体变更控制★★★ (18上36)10.2 变更请求★★★10.3变更控制工具★★★10.4 数据分析10…...

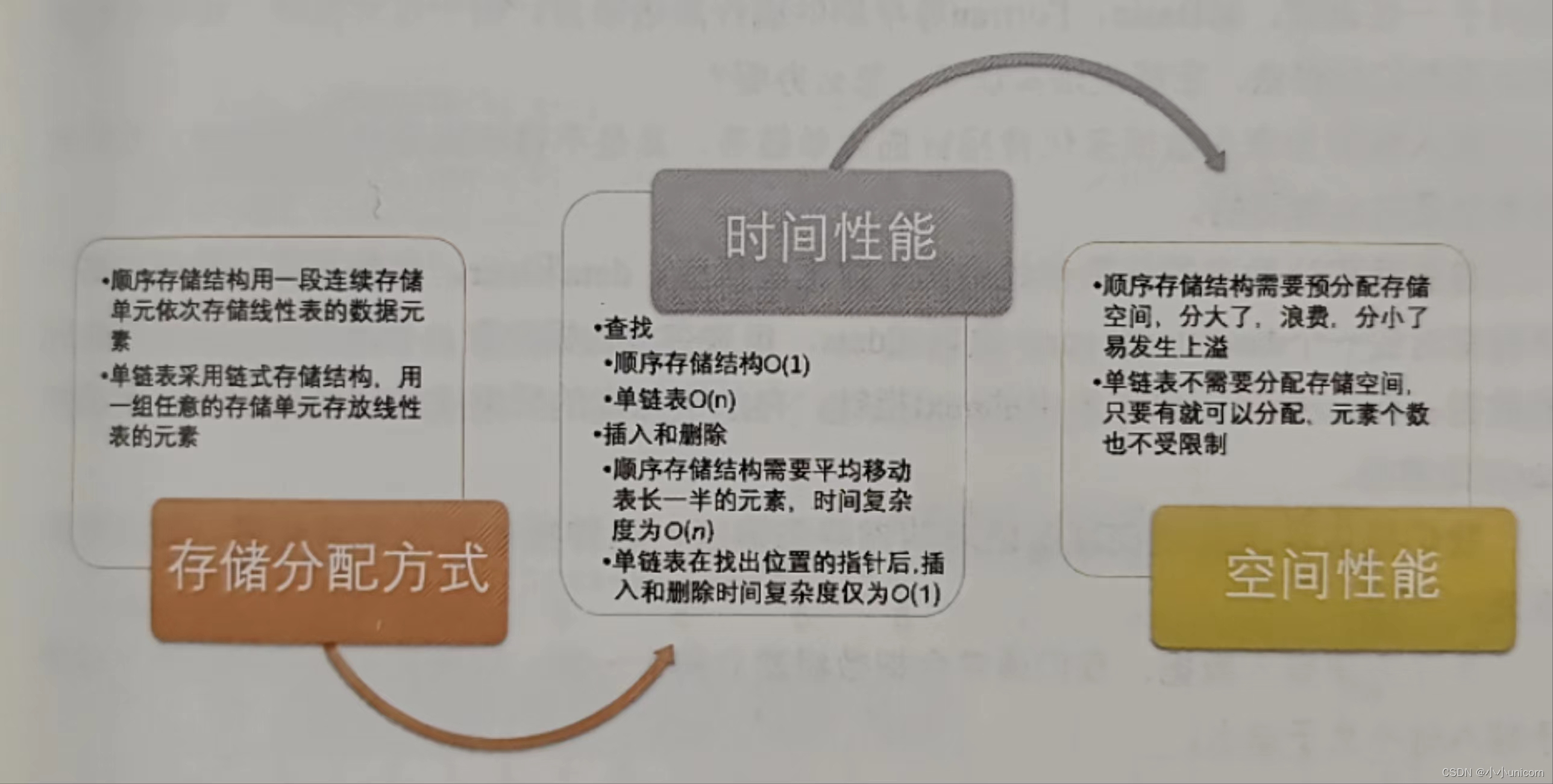
初阶数据结构(三)链表
💓博主csdn个人主页:小小unicorn💓 ⏩专栏分类:c 🚚代码仓库:小小unicorn的学习足迹🚚 🌹🌹🌹关注我带你学习编程知识 前面我们讲的线性表的顺序存储结构。它…...

Python小知识 - 八大排序算法
八大排序算法 排序算法是计算机科学中非常重要的一个研究领域。排序算法可以分为内部排序和外部排序,内部排序是数据记录在计算机内部,而外部排序是数据记录在计算机外部,这里我们主要讨论内部排序。 内部排序中的算法大致可以归纳为四类&…...

安卓动态申请权限
我们在使用一些官方app时,刚下载进去之后经常会弹出各种各样的权限获取请求,今天简单学习了下,希望不会误人子弟哈哈哈哈。 一、将需要用到的权限添加到Manifest清单里 <uses-permission android:name"android.permission.WRITE_EXT…...

关于亚马逊云科技云技能孵化营学习心得
1、活动介绍 本活动主要是面向想要全面了解亚马逊云科技 (Amazon Web Services) 云的个人,而不受特定技术角色的限制。内容包括亚马逊云科技云概念、亚马逊云科技服务、安全性、架构、定价和支持等等,此外还可以参加亚马逊的认证考试。 2、学习过程 该…...
:强制访问控制 - MAC)
计算机安全学习笔记(III):强制访问控制 - MAC
基本概念 强制访问控制是一种高级访问控制机制,旨在通过强制执行事先定义的安全策略,实现资源和信息的严格保护。与自主访问控制(Discretionary Access Control,DAC)不同,MAC 的控制权不由用户自身决定&am…...

java判断ip是否为指定网段
具体网络知识原理请看这个博文 /**** param address servletRequest.getRemoteAddr();* param host servletRequest.getRemoteHost();* return* Description 检验IP是否符合安全限定*/private boolean ipIsInNet(String address, String host){Set<String> iPset allow…...

如何通过人工智能和自动化提高供应链弹性?
全球供应链中的数字化转型已经引起了广泛关注,尽管在过去的十年中,这一话题被广泛讨论,但许多公司仍然对如何实现这一不明确的目标感到困惑。人们普遍认识到这种转变的重要性,而新冠疫情及其带来的巨大影响也为行业向数字化转型方…...

【Apollo学习笔记】——规划模块TASK之PATH_REUSE_DECIDER
文章目录 前言PATH_REUSE_DECIDER功能简介PATH_REUSE_DECIDER相关配置PATH_REUSE_DECIDER总体流程PATH_REUSE_DECIDER相关子函数IsCollisionFreeTrimHistoryPathIsIgnoredBlockingObstacle和GetBlockingObstacleS Else参考 前言 在Apollo星火计划学习笔记——Apollo路径规划算…...

框架分析(6)-Ruby on Rails
框架分析(6)-Ruby on Rails 专栏介绍Ruby on Rails核心概念以及组件讲解MVC架构模式约定优于配置强大的ORM支持自动化测试丰富的插件生态系统RESTful路由安全性总结 优缺点优点快速开发简单易学MVC架构强大的ORM支持大量的插件和Gem支持 缺点性能问题学习…...

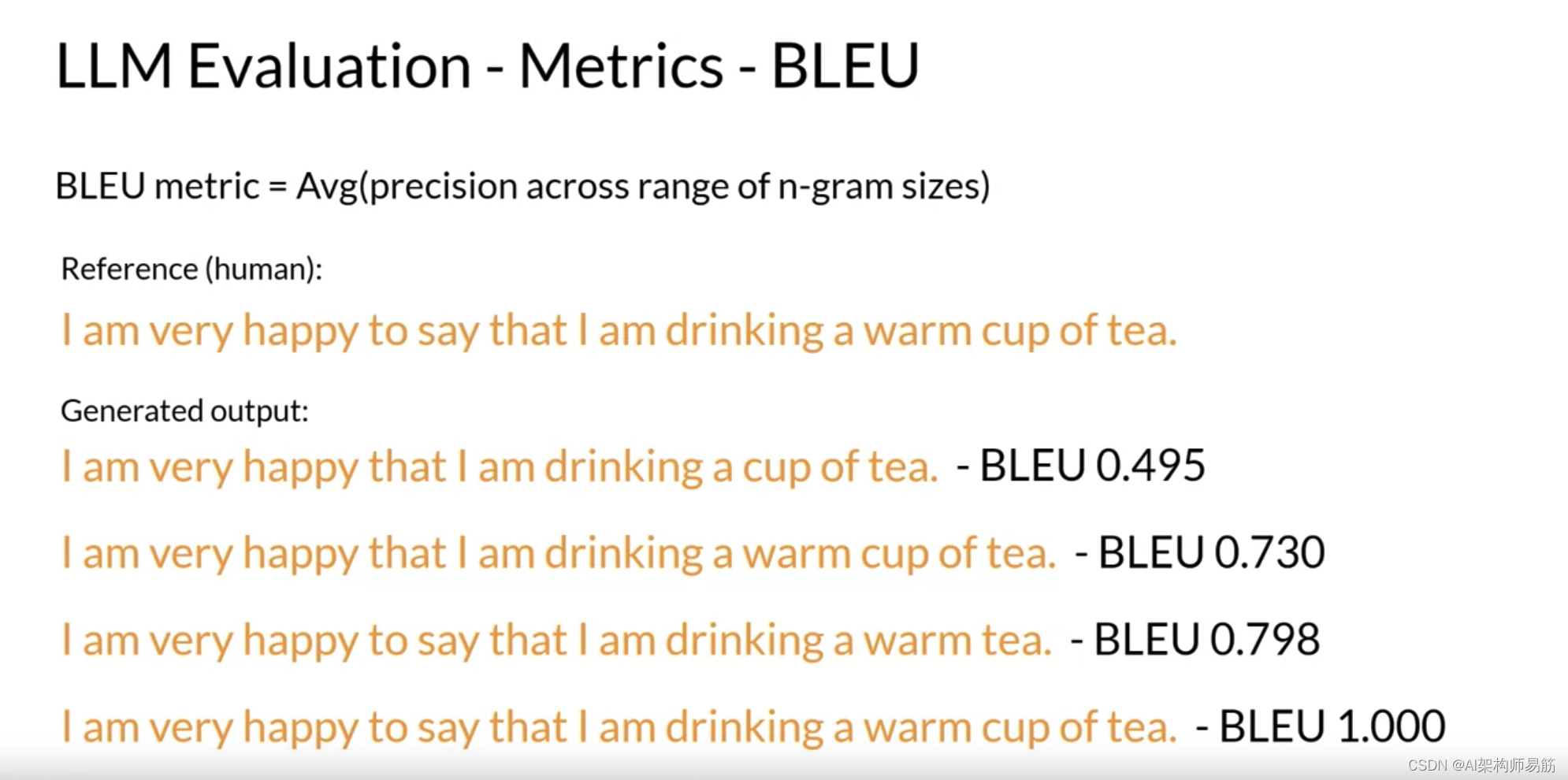
LLMs NLP模型评估Model evaluation ROUGE and BLEU SCORE
在整个课程中,你看到过类似模型在这个任务上表现良好,或者这个微调模型在性能上相对于基础模型有显著提升等陈述。 这些陈述是什么意思?如何形式化你的微调模型在你起初的预训练模型上的性能改进?让我们探讨一些由大型语言模型开…...

BlazorServer中C#与JavaScript的相互调用
BlazorServer中C#与JavaScript的相互调用 前言: 虽然BlazorServer中推荐使用C#在razor页面中的替代JavaScript来完成逻辑的编写,但当需要使用第三方的javascript文件/组件里的内容时,则难免要在C#中调用其方法或对象。反之当你的(用到第…...

深入理解 MD5 消息摘要算法和在密码存储中的应用及安全隐患
MD5 算法相信很多开发人员都听说过, 一个最常见的使用到它的地方就是密码的存储. 当然, 很多人会说, 这个算法已经不太安全了, 确实如果你想更安全的保存密码, 则应该考虑其它更安全的算法, 不过这不属于此次讨论的主题. 什么是 MD5 MD5 是一种算法, MD5 中的 MD 代表 Message…...

python网络爬虫指南二:多线程网络爬虫、动态内容爬取(待续)
文章目录 一、多线程网络爬虫1.1 线程的基础内容、GIL1.2 创建线程的两种方式1.3 threading.Thread类1.4 线程常用方法和锁机制1.5 生产者-消费者模式1.5.1 生产者-消费者模式简介1.5.2 Condition 类协调线程 1.6 线程中的安全队列1.6 多线程爬取王者荣耀壁纸1.6.1 网页分析1.6…...

华为AirEgine9700S AC配置示例
Vlan97为管理Vlan <AirEgine9700S>dis cu Software Version V200R021C00SPC100 #sysname AirEgine9700S #http timeout 60http secure-server ssl-policy default_policyhttp secure-server server-source -i allhttp server enable #set np rss hash-mode 5-tuple # md…...

VUE3基础
一、vue-router v4.x 介绍 | Vue Router 1、安装 yarn add vue-routernext next代表最新的版本 2、路由配置 在src目录下,新建router/index.ts,具体配置如下 import {RouteRecordRaw,createRouter,createWebHashHistory} from vue-router const r…...

Qt应用开发(基础篇)——日历 QCalendarWidget
一、前言 QCalendarWidget类继承于QWidget,是Qt设计用来让用户更直观的选择日期的窗口部件。 时间微调输入框 QCalendarWidget根据年份和月份初始化,程序员也通过提供公共函数去改变他们,默认日期为当前的系统时间,用户通过鼠标和…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
