什么是 JSON:理解和运用 JSON 的基本概念
现在程序员还有谁不知道 JSON 吗?无论对于前端还是后端,JSON 都是一种常见的数据格式。那么 JSON 到底是什么呢?
JSON 的定义
JSON (JavaScript Object Notation) ,是一种轻量级的数据交换格式。它的使用范围很广,并成为 ECMA 标准,可以被使用在多种编程语言中,用于前后端之间的数据传输、存储和交换数据。可以说是“用更少的编码,有更快的处理速度”,所以深受广大程序员的喜爱。
JSON 格式的数据是由键值对组成的,其中键值对之间使用逗号分隔。在 JSON 中,键和值都必须使用双引号引起来。
一个简单的 JSON 对象例子:
json
复制代码
{ "name": "Apifox", "age": 2, "city": "Guangzhou" }
JSON 的含义和类型
JSON 用于 JavaScript,把任何 JavaScript 对象变成 JSON,即把这个对象序列化成一个 JSON 格式的字符串,然后通过网络传递给其他计算机。JSON 格式的字符串由双引号 “ ” 包裹,由键值对组成,键和值之间使用冒号 : 分隔,键值对之间使用逗号 , 分隔。值可以是字符串、数字、布尔、null、数组或对象等类型。
在 JSON 中,常见的数据类型有:
- 字符串:JavaScript 中的
string,用于表示文本信息,包含反斜杠\转义。
json
复制代码
{ "name": "Apifox" }
- 数字:JavaScript 中的
number,用于表示数值信息,可以是整数或浮点数。
json
复制代码
{ "id": 48, "price": 17.95 }
- 布尔值:JavaScript 中的
boolean,用于表示真假信息。布尔值并不包含在引号内,而是被视为字符串值。
json
复制代码
{ "allowLogin": false }
- null:JavaScript的
null,用于表示空值。
json
复制代码
{ "address": null }
- 对象:JavaScript的
{ ... },表示方式用于表示有序的值的集合,每个值可以是任意类型。
json
复制代码
{ "category" : { "id" : 675442 , "name" : "小狐" } }
- 数组:JavaScript的
Array,表示方式为[],用于表示无序的键值对集合,每个键值对都是由键名和对应的值组成。
json
复制代码
{ "list" : [ { "name" : "Lihua", "age" : 22, } { "name" : "Zhangsan", "age" : 25 } ] }
下面是一个完整的 JSON 数据示例:
json
复制代码
{ "name": "Simon", "age": 2, "isMale": true, "hobbies": ["reading", "learning", "traveling"], "address": { "city": "Guangzhou", "postCode": "510000" }, "email": null }
JSON 数据的使用场景
JSON 的应用非常广泛。它被用于前后端之间的数据传输,也被用于存储和交换数据。在 Web 开发中,JSON 通常被用来获取来自服务器的数据。这些数据可以被使用在网页上,以便实现动态的交互和更新页面内容。同时,JSON 也被广泛应用于移动应用程序、桌面应用程序以及各种互联网服务中。
相比于其它数据格式,JSON 具有以下优势:
- 简洁易读:JSON 的语法比较简洁,易于阅读和编写。
- 解析速度快:JSON 的解析速度通常比其他数据格式更快。
- 兼容性好:JSON 和 JavaScript 的兼容性非常好,因为它们共享着相同的语法和数据结构。
JSON 与 XML
XML 是一种另外一种常见的数据格式(纯文本格式),也被广泛应用于数据交换。在 JSON 出现之前,大家一直用 XML 来传递数据。
但是相对于 JSON 而言,XML 规范比较复杂,JSON 的语法更加简洁,易于阅读和编写。且 JSON 的解析速度通常也比 XML 更快。同时,JSON 和 JavaScript 的兼容性非常好,因为它们共享着相同的语法和数据结构。
但是 XML 仍然是一种被广泛使用的数据格式,尤其在某些特定领域和场景下,它对于数据的描述更加严谨和准确,且支持更为复杂的数据结构和数据类型定义等。因此,在实际的编程和开发过程中,我们需要根据具体的场景和需要,选择合适的数据格式。
关于 JSON 的其他补充
除了上述内容,JSON 还有一些其他的相关内容:
- JSONP:JSONP 是 JSON with Padding 的简称,是一种通过 script 标签跨域获取 JSON 数据的技术。
- JSON Schema:JSON Schema 是一种用于验证和描述 JSON 数据的规范,它可以用于定义 JSON 数据的结构、格式和约束条件。
- JSON Web Token(JWT) :JWT 是一种基于 JSON 的开放标准,用于在网络上安全地传输声明。它常被用于身份认证和授权场景中。
需要注意的是,JSON 虽然被广泛使用,但是它并不是一种完全安全的数据格式。在处理 JSON 数据时,需要注意防止 XSS 攻击和其他安全漏洞。因此,在使用 JSON 时,需要仔细考虑数据的来源和使用方式,以确保数据的安全性。
小结
JSON 作为一种轻量级的数据格式,具有更加简洁的语法和更好的解析速度。因此,学习如何使用JSON 已经变成了现代编程的基本技能之一。JSON 数据格式也是常用于 API 接口传输数据的格式。
相关文章:

什么是 JSON:理解和运用 JSON 的基本概念
现在程序员还有谁不知道 JSON 吗?无论对于前端还是后端,JSON 都是一种常见的数据格式。那么 JSON 到底是什么呢? JSON 的定义 JSON (JavaScript Object Notation) ,是一种轻量级的数据交换格式。它的使用…...

CSDN每日一练 |『异或和』『生命进化书』『熊孩子拜访』2023-08-27
CSDN每日一练 |『异或和』『生命进化书』『熊孩子拜访』2023-08-27 一、题目名称:异或和二、题目名称:生命进化书三、题目名称:熊孩子拜访 一、题目名称:异或和 时间限制:1000ms内存限制:256M 题目描述&…...

整数拆分乘积最大
将一个整数拆分为若干个自然数的和,如果要使这些数的乘积最大,应该尽可能的拆分出3。 任意一个数字可以由多个3的n次方的和(差)表示。 import java.util.Scanner; // 1:无需package // 2: 类名必须Main, 不可修改public class M…...

浅谈 Linux 下 vim 的使用
Vim 是从 vi 发展出来的一个文本编辑器,其代码补全、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。 Vi 是老式的字处理器,功能虽然已经很齐全了,但还有可以进步的地方。Vim 可以说是程序开发者的一项很好用的工…...

leetcode:只出现一次的数字Ⅲ(详解)
题目: 给你一个整数数组 nums,其中恰好有两个元素只出现一次,其余所有元素均出现两次。 找出只出现一次的那两个元素。你可以按 任意顺序 返回答案。 你必须设计并实现线性时间复杂度的算法且仅使用常量额外空间来解决此问题。 示例 1&…...

【vue3.0 使用组合式定义组件】
Vue3.0 中通过使用 setup 函数来定义组件。setup 函数接收两个参数,第一个参数是组件的 props,第二个参数是一个上下文对象,可以通过它访问到与组件相关的数据和方法。在 setup 函数中,我们可以使用 Vue3.0 提供的新特性 — 组合式…...

Tensor-动手学深度学习-李沐_笔记
介绍 Tensor,又称"张量",其实就是n维度数组。不同维度的Tensor示意图如下: 关于Tensor.reshape reshape函数可以处理总元素个数相同的任何新形状,【3,2,5】->【3,10】->【5&a…...

Kafka生产者原理 kafka生产者发送流程 kafka消息发送到集群步骤 kafka如何发送消息 kafka详解
kafka尚硅谷视频: 10_尚硅谷_Kafka_生产者_原理_哔哩哔哩_bilibili 1. producer初始化:加载默认配置,以及配置的参数,开启网络线程 2. 拦截器拦截 3. 序列化器进行消息key, value序列化 4. 进行分区 5. kafka broker集群 获取…...
uniapp打包)
Uniapp笔记(七)uniapp打包
一、项目打包 1、h5打包 登录dcloud账户,在manifest.json的基础配置选项中,点击重新获取uniapp应用标识APPID 在manifest.json的Web配置选项的运行的基础路径中输入./ 在菜单栏的发行栏目,点击网站-PC或手机H5 输入网站标题和网站域名&am…...

软考高级系统架构设计师系列论文七十六:论基于构件的软件开发
软考高级系统架构设计师系列论文七十六:论基于构件的软件开发 一、构件相关知识点二、摘要三、正文四、总结一、构件相关知识点 软考高级系统架构设计师系列之:面向构件的软件设计,构件平台与典型架构...

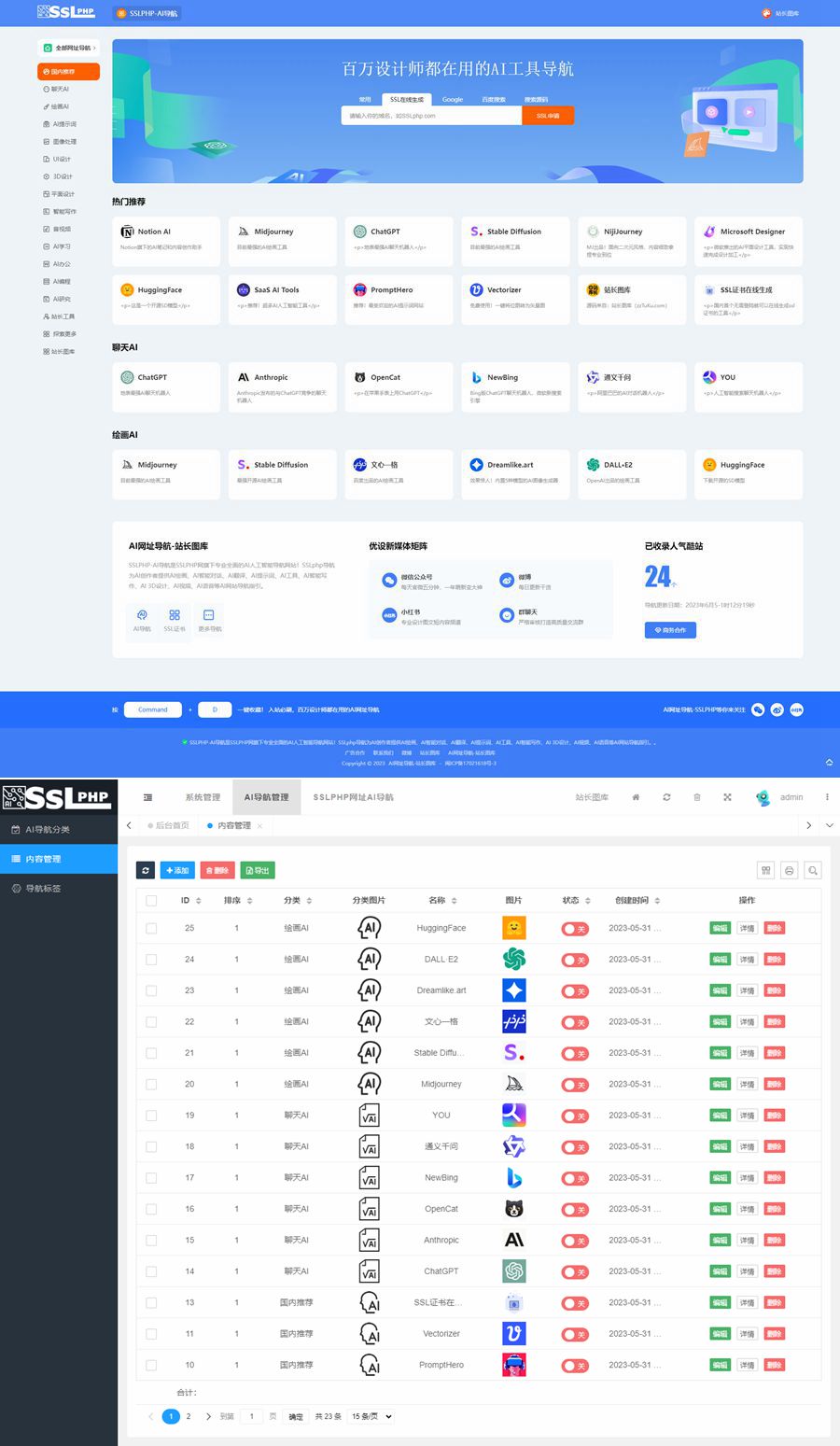
基于Thinkphp6框架全新UI的AI网址导航系统源码
2023全新UI的AI网址导航系统源码,基于thinkphp6框架开发的 AI 网址导航是一个非常实用的工具,它能够帮助用户方便地浏览和管理自己喜欢的网站。 相比于其他的 AI 网址导航,这个项目使用了更加友好和易用的 ThinkPHP 框架进行搭建,…...

Html 补充
accesskey 设置快捷键 Alt设定的键 <a href"https://blog.csdn.net/lcatake/article/details/131716967?spm1001.2014.3001.5501" target"_blank" accesskey"i">我的博客</a> contenteditable 使文本可编译 默认为false 对输入框无…...

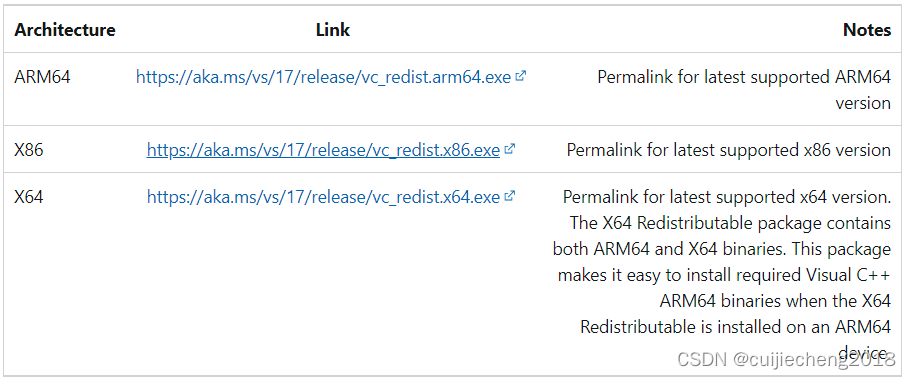
Visual Studio编译出来的程序无法在其它电脑上运行
在其它电脑(比如Windows Server 2012)上运行Visual Studio编译出来的应用程序,结果报错:“无法启动此程序,因为计算机中丢失VCRUNTIME140.dll。尝试重新安装该程序以解决此问题。” 解决方法: 属性 -> …...

习题练习 C语言(暑期第二弹)
编程能力小提升! 前言一、表达式判断二、Assii码的理解应用三、循环跳出判断四、数字在升序数组中出现的次数五、整数转换六、循环语句的应用七、函数调用八、两个数组的交集九、C语言基础十、图片整理十一、数组的引用十二、数组的引用十三、字符个数统计十四、多数…...

树莓派使用Nginx+cpolar内网穿透实现无公网IP访问内网本地站点
文章目录 1. Nginx安装2. 安装cpolar3.配置域名访问Nginx4. 固定域名访问5. 配置静态站点 安装 Nginx(发音为“engine-x”)可以将您的树莓派变成一个强大的 Web 服务器,可以用于托管网站或 Web 应用程序。相比其他 Web 服务器,Ngi…...

攻防世界-Web_php_unserialize
原题 解题思路 注释说了flag存在f14g.php中,但是在wakeup函数中,会把传入的文件名变成index.php。看wp知道,如果被反序列话的字符串其中对应的对象的属性个数发生变化时,会导致反序列化失败而同时使得__wakeup 失效(CV…...

云化背景下的接口测试覆盖率自动化检查
一、问题来源 在云化场景下,API的测试覆盖是一项重要评估与考察指标。除了开发者自测试外(UT),还可以利用云化测试平台、流水线等方法进行相关指标的检查与考核。利用这种方法既可以减轻开发者测试工作量,不必在本地做…...

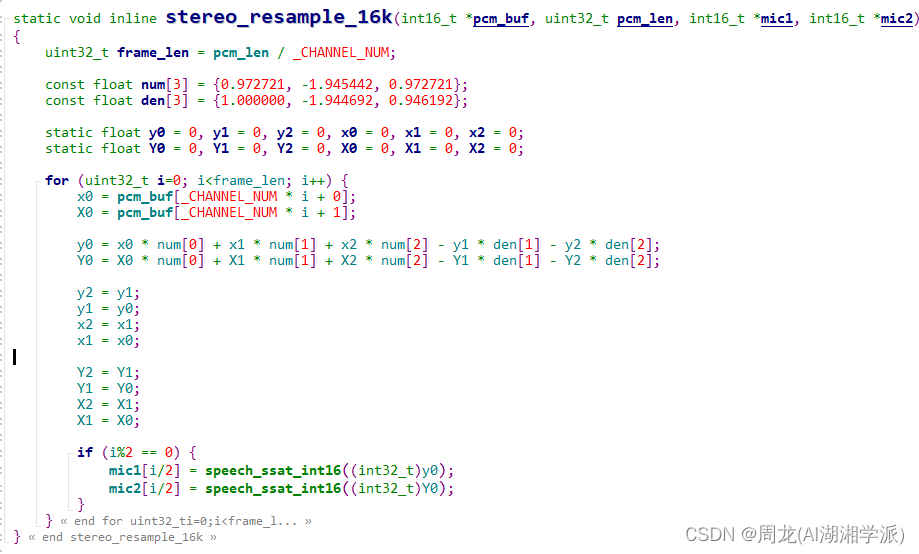
QCC_BES 音频重采样算法实现
+V hezkz17进数字音频系统研究开发交流答疑群(课题组) 这段代码是一个用于将音频数据进行立体声重采样的函数。以下是对代码的解读: 函数接受以下参数: pcm_buf:16位有符号整型的音频缓冲区,存储了输入的音频数据。pcm_len:音频缓冲区的长度。mic1:16位有符号整型的音频…...

如何使用CSS实现一个3D旋转效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 3D效果实现⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域…...

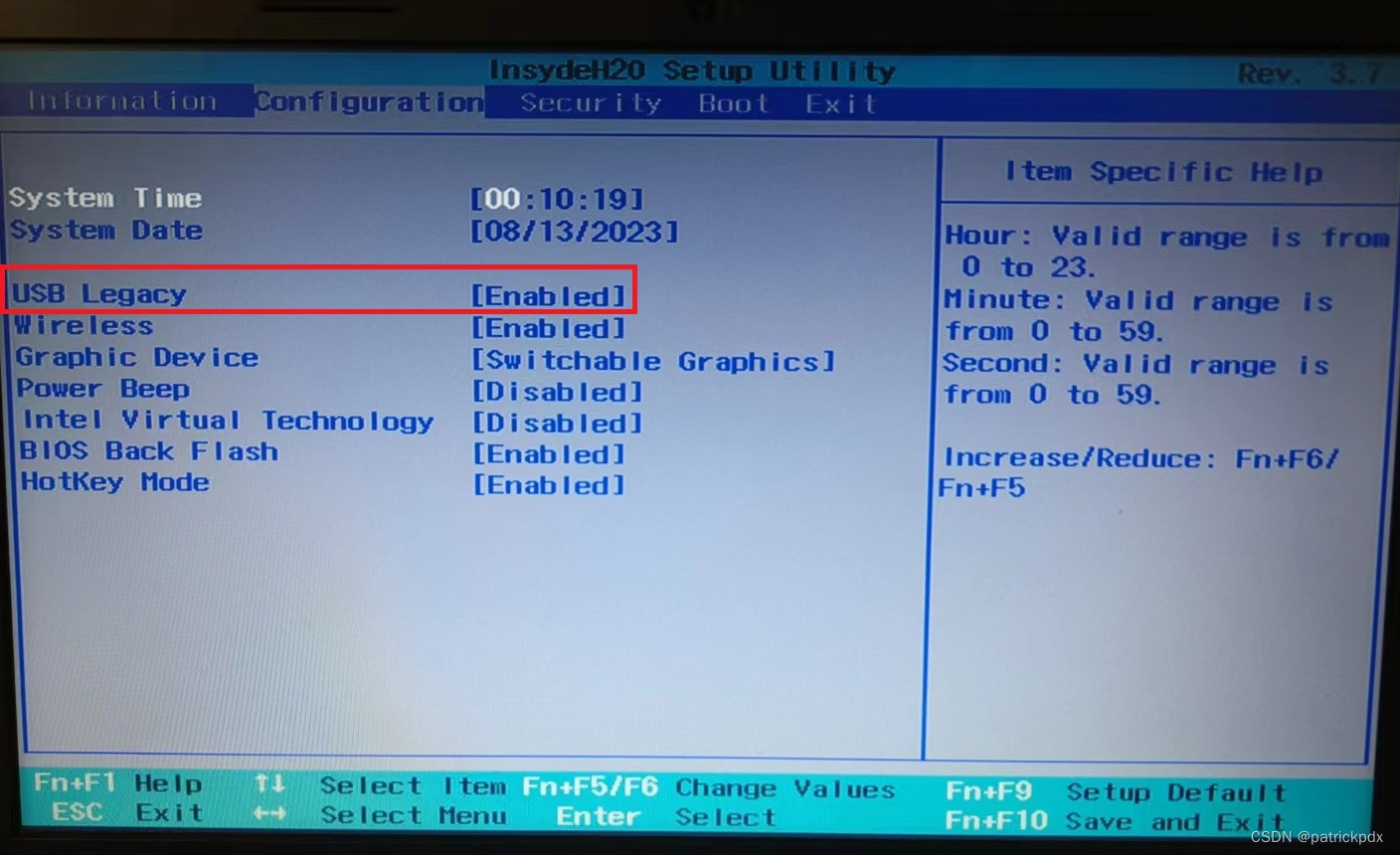
联想电脑装系统无法按F9后无法从系统盘启动的解决方案
开机时按F9发现没有加载系统盘. 打开BIOS设置界面,调整设置如下: BOOT MODE: Legacy Support.允许legacy方式boot. BOOT PRIORITY: Legacy First. Legacy方式作为首选的boot方式. USB BOOT: ENABLED. 允许以usb方式boot. Legacy: 这里设置legacy boot的优先级,…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
