vue问题相关记录
1. vue的 nextTick的原理
首先vue实现响应式并不是数据发生变化后dom立即更新,而是按照一定的策略 异步执行dom更新的。
vue在修改数据后,试图不会立即进行更新,而是要等同一事件循环机制内所有数据变化完成之后,在统一更新
nextTick可以让我们在下次dom更新循环结束之后执行延迟回调,用于获取更新后的dom
事件循环机制:
在浏览器中,我们可以将我们的执行任务分为微任务和宏任务
宏任务: 整体javascript,setTimeout,setInterval,setLmmediate
微任务:promise.then promise.all
具体执行顺序:
首先加载js代码,然后在执行里面的同步任务,在执行的过程中如果遇到了异步任务,会把他放到一个任务队列中,在任务队列里面,会判断是宏任务还是微任务,首先会执行宏任务,因为弘任务是整体的javascript代码,所以第一步会先执行宏任务,在执行宏任务的过程中,如果遇到微任务,同样道理,也会把他当到当前的任务队列里面,等这个宏任务执行完毕之后,再去执行当前的微任务,当前微任务执行完毕之后,再去执行下一个宏任务。
<template><div><div>{{ count }}</div><div @click="handleClick">click</div></div>
</template><script>export default {data() {return {count:0}},methods: {handleClick() {for (let i = 0; i < 1000; i++) {this.count++}}},}
</script>
当点击按钮,count会被循环1000次,每次count+1,都会出发count的setter方法,然后修改真实的dom,按此逻辑,真个过程,dom会被更新1000次,而dom的每次更新是非常消耗性能的,而且这样的操作是完全没有必要的,所以vue在内部派发更新时做了优化,也就是并不是每次数据更新,都会去出发回调,而是把更新的数据放到一个任务队列里面,等待所有的数据都更新完毕之后,再去执行回调函数,更新最后的dom
vue.nextTick 原理:
vue中数据变化到dom变化,是一个异步的过程,一旦观察到数据发生变化,vue就会开启一个任务队列,然后把在同一个事件循环中观察的数据变化的Watcher(vue源码中的watcher类是用来更新dep类收集到的依赖的)推送到这个队列中。
如果这个watcher被触发多次,他只会被推送到队列一次,这种缓存行为可以有效的去掉重复数据造成的不必要的计算和dom操作,而到了下一个事件循环时,vue会清空队列,并进行dom更新。nextTick的作用是为了在数据发生变化之后等待vue完成更新dom,可以在数据变化之后立即使用vue。nextTick,js是单线程语言,nextTick的实现就是利用了事件循环的宏任务和微任务。
vue.nextTick的应用:
1.在create生命周期中操作dom
create钩子函数的时候,dom其实并没有进行挂载和渲染,此时是无法操作dom的,我们将操作dom的代码可以方法nextTick只。
<template><div><span ref="text">12345</span></div>
</template><script>
export default {created() {// 会直接报错this.$refs.text.innerHTML = '2222222'this.$nextTick(() => {this.$refs.text.innerHTML = '2222222'})},
}
</script>
2.修改数据获取dom的值
当我们修改了data里的数据时,并不能立即通过操作dom去获取到里面的值,或者说页面的值没有发生变化
<template><div><span ref="text">{{ a }}</span><span>{{ b }}</span><span >{{ c }}</span></div>
</template>
<script>
export default {data() {return {a: 0,b:0,c:0,}},methods: {chage() {this.a = 12// 你会发现获取的值没有发生改变 this.b = this.$refs.text.innerHTMLthis.$emit('check', this.a)//通过加入nextTick后,获取的值才会发生改变,这是在dom更新之后的值this.$nextTick(() => {this.c = this.$refs.text.innerHTML})}},
}
</script>
3.还有一种情况就是在做修改的时候,model对话框没有渲染父组件带过的值
// 通过父组件点击修改或者查看,如果不用nextTick你会发现从父组件带过来的record参数没有被渲染到model对话框上,这个应为visibel为true的时候model还没dom还没有被更新,所以setFieldsValue是不生效的,必须用nextTick异步更新dom之后在去渲染数据edit(record) {this.form.resetFields();this.model = Object.assign({}, record);this.visible = true;this.$nextTick(() => {this.form.setFieldsValue(pick(this.model,"kpilevel","classify",...));});},
2.vue修改数据后页面不重新渲染的问题
在对一个对象遍历之后进行属性添加添加成功之后页面不刷新的问题
<template><div><span v-for="(value, key) in params" :key="key">{{ value }}</span><a-button type="primary" @click="handleClick" icon="search">查询</a-button></div>
</template><script>
export default {data() {return {params: {a: '1',b: 2,c: 3,}}},methods: {handleClick() {this.params.d = 13// 这里能够打印出来,但是页面没有刷新console.log(this.params);}},
}
</script>
问题分析: 应为vue2是用过Object.defineProperty实现数据响应式,组件初始化才递归遍历item,这时候并没有给item的每个属性添加set和get方法,所有后来并没有给newVal设置成响应式数据,结果就是修改后不会视图更新。
const item = {}
Object.defineProperty(obj, 'oldProperty', {get() {console.log(`get oldProperty:${val}`);return val},set(newVal) {if (newVal !== val) {console.log(`set oldProperty:${newVal}`);val = newVal}}
})
}
组件初始化时,对data中的item进行递归遍历,对item的每一个属性进行劫持,添加set,get方法。我们后来新加的newProperty属性,并没有通过Object.defineProperty设置成响应式数据,修改后不会视图更新。
所以vue不允许再以创建的实例上动态的添加新的属性。但是如果想实现数据和试图同步更新,要怎么操作:
1.vue.set( )
target: 需要更改的数据源(可以是一个对象或者数组)
key:需要更改的具体数据,如果是数组元素更改,key表示索引,如果是对象,key表示键值
value:重新赋的值
Vue.set( target, propertyName/index, value )this.$set(this.params, "newProperty", "新值");
this.$set(this.params, 13, {key: 'newkey', name: '888'})
2. Object.assign( )
this.params = Object.assign({},this.params,{newProperty:'新值'})3. $forceUpdate( )
这种迫使vue强制刷新,迫使dom重新渲染,他会影响本身,还有涉及到的子组件以及插槽,都会更新,一般是不建议使用
this.params.newProperty = "新值"
this.$forceUpdate();4. 通过扩展语法 …
const aa = { ...this.params, d: 13 }this.params = aa
5.同过在组件添加一个key,对key来进行修改
<span :key="componentKey" /><span v-for="(value, key) in params" :key="key">{{ value }}</span><a-button type="primary" @click="handleClick" icon="search">查询</a-button>handleClick() {this.params.d = 13this.componentKey += 1}
3. 聊一聊vue里面组件之间的传值
首先总结一下vue里面传值的几种关系:

如上图所示, A与B、A与C、B与D、C与F组件之间是父子关系; B与C之间是兄弟关系;A与D、A与E之间是隔代关系; D与F是堂兄关系,针对以上关系 我们把组件之间传值归类为:
1.父子组件之间的通讯
2.非父子组件之间的通讯(兄弟组件 隔代关系组件)
vue里面组件通许的方式:
- props/$emit
- $children / $parent
- ref / refs
- provide / reject
- eventBus
- $attrs / $linteners
- vuex
- localStorage / sessionStorage
1.父组件向子组件传值
<template><div class="section"><com-article :articles="articleList"></com-article></div>
</template>
<script>
import comArticle from './test/article.vue'
export default {name: 'HelloWorld',components: { comArticle },data() {return { articleList: ['1', '2', '3'] }}
}
</script><template><div><span v-for="(item, index) in articles" :key="index">{{ item }}</span></div><script>export default {props: ['articles']}
</script>
2.子组件向父组件传值
<template><div class="section"><com-article :articles="articleList" @onEmitIndex="onEmitIndex"></com-article><p>{{ currentIndex }}</p></div>
</template>
<script>
import comArticle from './test/article.vue'
export default {name: 'HelloWorld',components: { comArticle },data() {return { currentIndex: -1, articleList: ['小姐姐', '小妹妹', '小富婆'] }},methods: {onEmitIndex(idx) {this.currentIndex = idx}}
}
</script>// prop 只可以从上一级组件传递到下一级组件(父子组件),即所谓的单向数据流。而且 prop
只读,不可被修改,所有修改都会失效并警告。<template><div><div v-for="(item, index) in articles" :key="index" @click="emitIndex(index)">{{ item }}</div></div>
</template><script>
export default {props: ['articles'],methods: {emitIndex(index) {this.$emit('onEmitIndex', index)}}
}
</script>
二. $children / $parent 直接简单点写法:
this.$parentthis.$children
这种方式是直接通过children 或者parent获取组件上的所有对象实例,并且他还是一个数组,我们一般要获取需要这么写
this.$children[0].age,通过索引获取到自己想要的子组件,当子组件比较多的时候,如果后期某个子组件删除了或者新增,对应的索引有可能会发生变化,既不利于维护,所以在实际开发中用的比较少。
同样的this. $parent获取父组件的所有实例对象,当涉及到公共子组件的时候,定义的名称可能耦合性比较高,如果以这种方式去修改父组件的状态,很容易出问题,甚至调试都很不方便,所以也一般用的比较少。
3. ref / refs
ref:如果在普通的 DOM 元素上使用,引用指向的就是DOM 元素,可以操作dom元素的方法,如果用在子组件上,引用就指向组件实例,可以通过实例直接调用子组件的方法或数据
<template><span>{{name}}</span>
</template>
<script>
export default {data() {return {name: 'xxxx'}},
}
</script><template><component-a ref="comA"></component-a><span ref="spanRef">1234</span><a-button type="primary" @click="handleClick">xx</a-button>
</template>
<script>
export default {methods: {handleClick(){console.log(this.$refs.spanRef.innerHtml); // 1234const comA = this.$refs.comA;console.log(comA.name)}},
}
</script>
4.provide / reject
5.eventBus
eventBus可以作为全局组件通信(任意的两个组件,没有任何关联的组件),可以直接进行交流的通讯方案,eventBus通常用来做全局范围内通信的一个常用方案,非常灵活 使用简单而且很轻
在vue2里面的使用:
import Vue from 'vue'
// main.js 中// 第一种定义方式
Vue.prototype.$eventBus = new Vue()// 第二种定义方式
window.eventBus = new Vue();**触发事件:**
// params 多个参数
this.$eventBus.$emit('eventName', param1,param2,...)//使用方式二定义时
eventBus.$emit('eventName', param1,param2,...)**监听事件**
//使用方式一定义时
this.$eventBus.$on('eventName', (param1,param2,...)=>{//需要执行 逻辑代码// params 多个参数
})//使用方式二定义时
eventBus.$on('eventName', (param1,param2,...)=>{//需要执行 逻辑代码
})**移除事件,在开发过程中,当离开当前页面时要取消坚挺,避免事件被反复出发,和造成内存泄漏**
//使用方式一定义时
this.$eventBus.$off('eventName');//使用方式二定义时
eventBus.$off('eventName');
EventBus的原理是什么? 直接上代码
class MyEventBus {constructor() {// 存储所有事件对应的回调的对应关系/*** key : [ callback, callback ]*/this.items = {};}// 监听$on(eventName, callback) {if (!this.items[eventName]) {//一个事件可能有多个监听者this.items[eventName] = [];}this.items[eventName].push(callback)// 简化版写法 等同于上面// (this.items[eventName] ||= []).push(callback)}// 触发监听$emit(eventName, ...args) {if (!this.items[eventName]) return;this.items[eventName].forEach(ca => ca(...args))}// 去掉监听$off(eventName) {this.items[eventName] = []}
}
export default new MyEventBus();
Vue3种移除了$on $off等自带自定义事件的相关方法,因此在vue3中使用mitt来代替eventBus
//在utils目录下,新建 mitt.js 文件,写入下面代码进行封装import mitt from 'mitt'const emitter =new mitt()export default emitter// 在使用中直接引入import emitter from '../api/mitt'emitter.on('foo', e => console.log(e) ) //emitteremitter.emit('foo', 'emitter')// 用法 引入封装好的mitt即可直接使用mitt,但需要注意:注册事件最好在钩子onMounted中进行,并且注册的事件需要在onUnmounted钩子中移除。如果不移除同样有可能会造成反复调用,和内存泄漏等问题// 引入 mittimport emitter from '../api/mitt'// 注册emitter.on('eventName', function(e) {console.log(e)})// 调用emitter.emit('eventName', 'emitter')// 移除emitter.off('eventName')5. $attrs / $linteners
$attrs:用于多层次组件传递参数(组件标签的attribute,class和style除外),爷爷辈组件向孙子辈组件传递参数(注:参数不能被父辈prop识别,一旦被父辈prop识别且获取,则孙子辈组件不能获取到该参数) 并且 v-bind不能被简写
$listeners:用于多层次组件传递事件监听器,爷爷辈组件向父辈、孙子辈、曾孙子辈……组件传递事件(与 $attrs 不同,不存在半路被拦截的情况)v-on 不能用简写 @,虽然不报错,但是也不生效
<template><div>GrandFather:<index1 :dataMessage="dataMessage" :dataCode="dataCode" :dataList="dataList" :grendClick="grendClick"@hancleClick="handleClick" @handleSelect="handleSelect" aaa="this is a undefiend" /></div>
</template><script>
import Index1 from "./index1";
export default {props: { dataStatus: Number },components: { Index1 },data() {return {a: 0,dataMessage: 1234,dataCode: "400",dataList: [1, 2, 3, 4, 5],};},methods: {handleClick() {console.log(1234);},handleSelect() {console.log(456);},grendClick() {console.log("grendClick");},},
};
</script><script>
import Index2 from './index2.vue';
export default {inheritAttrs: false,components: { Index2},props: {dataMessage: {default: 0,type: Number},grendClick: {default: () => {return Function}}},data() { return { adus: '12345' } },created() {// 这个从一级组件的dataMessage被当前页截取了。console.log(this.dataMessage, 'dataMessage');},methods: {handleClickB() {console.log('this is B');this.grendClick()},},
}
</script><template><div><span>GrandSon</span><a-button type="primary" @click="handleClickC">GrandSon</a-button><span ref="spanRef">1234</span></div>
</template><script>
export default {inheritAttrs: false,methods: {handleClickC() {console.log(this.$attrs, 'attrs'); // 从最上级带过来的变量console.log(this.$listeners, 'listeners'); // 从最上级带过来方法},},
}
</script>关于Vue的inheritAttrs的理解:
vue官网对于inheritAttrs的属性解释:默认情况下父作用域的不被认作 props 的 attribute 绑定 (attribute bindings) 将会“回退”且作为普通的 HTML attribute 应用在子组件的根元素上。
如果你不希望组件的根元素继承特性,你可以在组件的选项中设置 inheritAttrs: false。
直接看效果: 当设置为true,默认是为true的

当设置为false时后:这也算的上是一点点小优化策略吧

7.localStorage / sessionStorage
这个我们用的应该是比较多的,我们在vue里面用的比较多的Vul-ls
import Vue from 'vue'
import Storage from 'vue-ls'// vue-ls 的配置
const storageOptions = {namespace: 'vue_', // key 键的前缀(随便起)name: 'ls', // 变量名称(随便起) 使用方式:Vue.变量名称 或 this.$变量名称storage: 'local' // 作用范围:local、session、memory
}Vue.use(Storage, storageOptions)
就不做具体的操作了
浏览器缓存里面有个可以监听缓存变化的方法:废话不多说 上代码
export const resetSetItem = (key: string, newVal: string) => {if (key === 'reportcenterList') {// 创建一个StorageEvent事件const newStorageEvent = document.createEvent('StorageEvent')const storage = {setItem: function (k, val) {sessionStorage.setItem(k, val)// 初始化创建的事件newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null)// 派发对象window.dispatchEvent(newStorageEvent)}}return storage.setItem(key, newVal)}
}// 调用resetSetItem('reportcenterList', JSON.stringify(val))console.log('监听到数据变化')const reportcenterList = sessionStorage.getItem('reportcenterList') || ''
相关文章:

vue问题相关记录
1. vue的 nextTick的原理 首先vue实现响应式并不是数据发生变化后dom立即更新,而是按照一定的策略 异步执行dom更新的。 vue在修改数据后,试图不会立即进行更新,而是要等同一事件循环机制内所有数据变化完成之后,在统一更新 next…...

skywalking服务部署
一、前言 Apache SkyWalking 是一个开源的分布式跟踪、监控和诊断系统,旨在帮助用户监控和诊断分布式应用程序、微服务架构和云原生应用的性能和健康状况。它提供了可视化的分析工具,帮助开发人员和运维团队深入了解应用程序的性能、调用链和异常情况 …...

【uni-app】压缩图片并添加水印
总体思路 dom 结点 这里的 cvHeight 和 cvWidth 初始时要设置为你后续需要压缩后的最大宽高。假设我们在图片上传后图片最大为 350 * 350 <u-upload :fileList"baseInfoFormData.entrustFileList" afterRead"afterFileRead" multiple></u-uploa…...

《每天十分钟》-红宝书第4版-变量、作用域与内存
最近有点忙,好长时间没抄经了,今天继续,之前语言基础相对简单,跳过一部分操作符。 变量 js 的变量是特殊的松散类型,由于没有规则定义变量必须包含什么数据类型,变量的值和数据类型在脚本生命期内可以改变…...

NFTScan | 08.21~08.27 NFT 市场热点汇总
欢迎来到由 NFT 基础设施 NFTScan 出品的 NFT 生态热点事件每周汇总。周期:2023.08.21~ 2023.08.27 NFT Hot News 01/ NFT 品牌体验平台 Recur 将于 11 月 16 日彻底关闭,此前曾获 5000 万美元融资 8 月 21 日,NFT 品牌体验平台 Recur 在 X…...

【Java 中级】一文精通 Spring MVC - 数据验证(七)
👉博主介绍: 博主从事应用安全和大数据领域,有8年研发经验,5年面试官经验,Java技术专家,WEB架构师,阿里云专家博主,华为云云享专家,51CTO 专家博主 ⛪️ 个人社区&#x…...

css奇数偶数选择器
前端项目开发中,需要根据行数的奇数和偶数的不同,设置不同的颜色显示,以在视觉上给用户以良好的浏览体验,这里就需要使用css奇数偶数选择器。 主要用的::nth-of-type或者:nth-child。 方式一:nth-child div:nth-chi…...

【算法】双指针求解盛最多水的容器
Problem: 11. 盛最多水的容器 文章目录 题目解析算法原理讲解复杂度Code 题目解析 首先我们来解析一下本题 题目中说到,要找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。 那我们现在来看最外侧的两根,一个高度为8&#…...

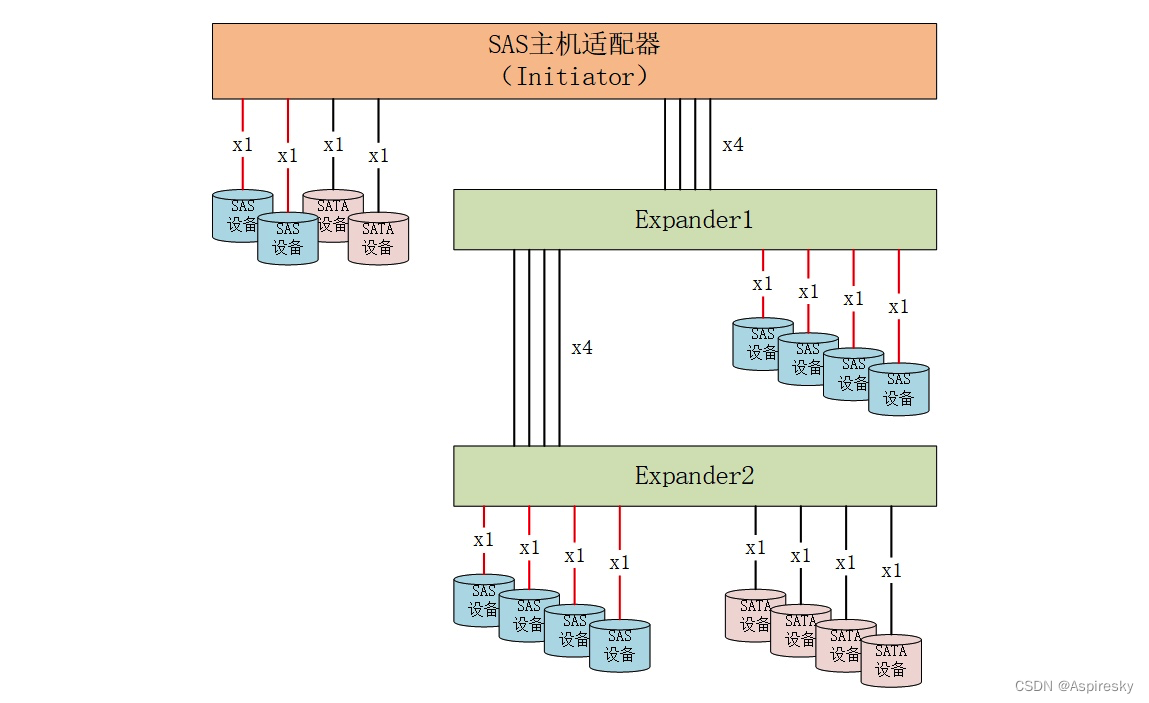
浅析SAS协议:设备接入与探测
文章目录 SAS设备初始化OOB信号SAS设备间OOB交互场景一:SAS设备两边同时发送SAS COMINIT信号场景二:SAS设备A先发送COMINIT信号场景三:SAS设备B错过COMINIT信号 SAS与SATA设备间OOB交互场景一:SATA设备未响应COMSAS信号场景二&…...

RISC-V IOPMP实际用例-Andes SoC‘s Rapid-k模型
安全之安全(security)博客目录导读 2023 RISC-V中国峰会 安全相关议题汇总 说明:本文参考RISC-V 2023中国峰会如下议题,版权归原作者所有。...

【高阶数据结构】哈希表详解
文章目录 前言1. 哈希的概念2. 哈希冲突3. 哈希函数3.1 直接定址法3.2 除留余数法--(常用)3.3 平方取中法--(了解)3.4 折叠法--(了解)3.5 随机数法--(了解)3.6 数学分析法--(了解) 4. 哈希冲突的解决方法及不同方法对应的哈希表实现4.1 闭散列(开放定址法࿰…...

C#与西门子PLC1500的ModbusTcp服务器通信4--搭建ModbusTcp客户端
1、客户端选择 客户端可以是一个程序或一个设备,这里我以C#WINFORM程序来实现客户机与PLC的Modbustcp服务器通信,开发环境是VS2019,.NET Framework版本是4.7.2 2、创建winform程序 3、引入Nmodbus4协议 找到项目,找到引用&…...

性能调优篇 二、Jvm监控及诊断工具-命令行篇
目录 一、概述1、简单命令行工具 二、jps:查看正在运行的Java程序(掌握)1、是什么?2、测试3、基本语法 三、jstat:查看jvm统计信息(掌握)1、是什么?2、基本语法3、补充 四、jinfo&am…...

Fooocus启动时modules报错的解决方法
原理:是由于其他程序的安装导致modules的版本不对,先卸载现有版本,再运行run.bat让其自动安装响应的modules版本。 1、cmd运行windows dos终端。 2、将Fooocus_win64_1-1-1035文件夹备份,rename为Fooocus_win64_1-1-1035backup文…...

RSA私钥解密操作
RSA私钥解密操作 一、背景二、操作三、常见问题3.1 invalid key format3.2 解密的数据太长3.3 Decryption error 一、背景 项目数据库中存放的敏感字段已使用rsa加密的方式,将内容加密成密文存放, 现在需要在使用的时候,使用私钥进行解密。 二、操作 …...

数据库基本知识
基本概念 数据 描述事物的符号记录称为数据,数字,文字,图形,图像,声音,档案记录等都是数据 数据是以“记录”的形式按照统一的格式进行存储的,而不是杂乱无章的 相同格式和类型的数据统一存…...

使用Redis统计网站的UV/DAU
HyperLogLog/BitMap 统计UV、DAU需要用到Redis的高级数据类型 M public class RedisKeyUtil {private static final String PREFIX_UV "uv";private static final String PREFIX_DAU "dau";// a single days UVpublic static String getUVKey(String …...

【python】报错:ImportError: DLL load failed: 找不到指定的模块 的详细解决办法
原因:安装的包与python版本不一致 解决方法: 查看python版本: #python / #python -V Python 3.7.9 (tags/v3.7.9:13c94747c7, Aug 17 2020, 18:58:18) [MSC v.1900 64 bit (AMD64)] on win32只查看python第三方模块(库、包&…...

SemrushBot蜘蛛爬虫屏蔽方式
查看访问日志时候发现有SemrushBot爬虫 屏蔽方法: 使用robots.txt文件是一种标准的协议,用于告诉搜索引擎哪些页面可以和不能被爬取,如想禁止Googlebot爬取整个网站的话,可以在该文件中添加以下内容: User-agent: Googlebot Disallow: / 对于遵循robots协议的蜘蛛…...

6 ssh面密登录
1. 首先进入自己的家目录,执行命令 [atguiguhadoop102 .ssh]$ ssh-keygen -t rsa然后敲(三个回车),就会生成两个文件id_rsa(私钥)、id_rsa.pub(公钥) 2. 将公钥拷贝到要免密登录的…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
