forms组件(钩子函数(局部钩子、全局钩子)、三种页面的渲染方式、数据校验的使用)、form组件的参数以及单选多选形式
一、form是组件
后端代码
from django.shortcuts import render, redirect, HttpResponsedef ab_form(request):back_dict = {'username': '', 'password': ''}if request.method == 'POST':username = request.POST.get('username')password = request.POST.get('password')if '金瓶梅' in username:back_dict['username'] = '不符合规范'if len(password) < 3 and len(password) > 20:back_dict['password'] = '密码的长度只能介于3位到20位的区间'return render(request, 'ab_form.html', locals())from django import formsclass MyForm(forms.Form):username = forms.CharField(min_length=3, max_length=8, label='用户名',error_messages={'min_length': '用户名最少3位','max_length': '用户名最大8位','required': '用户名不能为空',})password = forms.CharField(min_length=3, max_length=8, label='密码',error_messages={'min_length': '密码最少3位','max_length': '密码最大8位','required': '密码不能为空',})confirm_password = forms.CharField(min_length=3, max_length=8, label='确认密码',error_messages={'min_length': '确认密码最少3位','max_length': '确认密码最大8位','required': '确认密码不能为空',})# email字段必须符合邮箱格式:xxx@xx.comemail = forms.EmailField(label='邮箱',error_messages={'invalid': '邮箱格式不正确','required': '密码不能为空',})'''form_obj = views.MyForm({'username': 'json', 'password': 123, 'email': '123'})# 校验数据是否合法form_obj.is_valid() Falseform_obj = views.MyForm({'username': 'json', 'password': 123, 'email': 'xx@123.com'})form_obj.is_valid() True# 校验合法的数据有哪些form_obj.cleaned_data{'username': 'json', 'password': '123', 'email': 'xx@123.com'}form_obj = views.MyForm({'username': 'json', 'password': 123, 'email': '123'})form_obj.is_valid() Falseform_obj.cleaned_data{'username': 'json', 'password': '123'}# 把不合法的数据找出来form_obj.errors {'email': ['输入一个有效的 Email 地址。']}form_obj = views.MyForm({'username': 'json', 'password': 123})form_obj.is_valid() Falseform_obj.errors{'email': ['这个字段是必填项。']}'''# 局部钩子def clean_username(self):# 获取到用户名username = self.cleaned_data.get('username')if '666' in username:# 提示前端展示错误信息self.add_error('username', '只含有666不行')# 将钩子函数钩取出来的数据再放回去return username# 全局钩子def clean_password(self):# 获取密码和确认密码password = self.cleaned_data.get('password')confirm_password = self.cleaned_data.get('confirm_password')if not confirm_password == password:self.add_error('confirm_password', '两次密码不一致')# 将钩子函数钩取出来的数据再放回去return self.cleaned_data'''钩子函数(HOOK):在特定的节点自动触发完成响应的操作在forms组件中有两类钩子1.局部钩子:当你需要给单个字段增加校验规则的时候可以使用2.全局钩子:当你需要给多个字段增加校验规则的时候可以使用案例:1.校验用户名中不能含有666 只是校验username字段,局部钩子2.校验密码和确认密码是否一致 password和confirm两个字段 全局钩子'''def index(request):# 1.先产生一个空对象# 里面的label属性默认展示的是类中定义的字段首字母大写的形式,# 也可以自行修改,如:label='用户名'form_obj = MyForm()if request.method == 'POST':# 获取用户数据并且校验'''1.获取数据繁琐2.校验数据需要构造成字典的格式传入才行PS:但是 request.POST 可以看成是一个字典'''# 3.校验数据form_obj = MyForm(request.POST)# 4.判断数据是否合法if form_obj.is_valid():# 5.若合法,操作数据库,存储数据return HttpResponse('OK')# 不合法,如何将错误信息展示到前端?# 2.直接将该空对象传递给html页面return render(request, 'index.html', locals())2.前端值index
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>{% load static %}<script src="{% static 'js/jquery.min.js' %}"></script><link href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="stylesheet"><script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script><script src="{% static 'layer/layer.js' %}"></script></head>
<body><form action="" method="post" novalidate><p>第一种页面渲染方式: 代码书写少,封装程度太高了,不便于后续的扩展,一般只在本地测试使用</p>
{# {{ form_obj.as_p }}#}<p>第二种页面渲染方式:可扩展性很强,但是需要书写的代码太多,一般情况下不用</p>
{# {{ form_obj.as_ul }}#}
{# <p>{{ form_obj.username.label }}:{{ form_obj.username }}</p>#}
{# <p>{{ form_obj.password.label }}:{{ form_obj.password }}</p>#}
{# <p>{{ form_obj.email.label }}:{{ form_obj.email }}</p>#}<p>第三种页面渲染方式(推荐使用):代码书写简单,并且扩展性高</p>
{# {{ form_obj.as_table }}#}{% for form in form_obj %}<p>{{ form.label }}:{{ form}}<span style="color: red">{{ form.errors.0 }}</span></p>{% endfor %}<input type="submit" class="btn btn-info"></form></body>
</html>
3.前端之ab_form
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>{% load static %}<script src="{% static 'js/jquery.min.js' %}"></script><link href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="stylesheet"><script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script><script src="{% static 'layer/layer.js' %}"></script></head>
<body><form action="" method="post"><div class="container"><div class="row"><div class="col-md-8 col-md-offset-2"><p>username :<input type="text" name="username"><span style="color: darkred">{{ back_dict.username }}</span></p><p>password:<input type="password" name="password"><span style="color: darkred">{{ back_dict.password }}</span></p><input type="submit" class="btn btn-info"></div></div></div></form></body>
</html>
4.form组件的参数以及单选多选形式
class MyForm(forms.Form):username = forms.CharField(min_length=3, max_length=8,label='用户名',initial='lin',required=False,error_messages={'min_length': '用户名最少3位','max_length': '用户名最大8位','required': '用户名不能为空',},widget=forms.widgets.TextInput(attrs={'class': 'form-control', 'username': 'lin'}))password = forms.CharField(min_length=3, max_length=8, label='密码',error_messages={'min_length': '密码最少3位','max_length': '密码最大8位','required': '密码不能为空',},widget=forms.widgets.PasswordInput())confirm_password = forms.CharField(min_length=3, max_length=8, label='确认密码',error_messages={'min_length': '确认密码最少3位','max_length': '确认密码最大8位','required': '确认密码不能为空',},widget=forms.widgets.PasswordInput())# email字段必须符合邮箱格式:xxx@xx.comemail = forms.EmailField(label='邮箱',error_messages={'invalid': '邮箱格式不正确','required': '密码不能为空',},widget=forms.widgets.EmailInput())# 还支持正则校验phone = forms.CharField(validators=[RegexValidator(r'^[0-9]+$', '请输入数字'),RegexValidator(r'^159[0-9]+$', '数字必须以159开头')],)# 选择gender = forms.ChoiceField(choices=((1, '男'), (2, '女'), (3, '保密')),label='性别',initial=3,widget=forms.widgets.RadioSelect())# 多选hobby = forms.ChoiceField(choices=((1, '篮球'), (2, '足球'), (3, '双色球')),label='爱好',initial=3,widget=forms.widgets.Select())# 多选hobby1 = forms.MultipleChoiceField(choices=((1, '篮球'), (2, '足球'), (3, '双色球')),label='爱好',initial=[1, 3],widget=forms.widgets.SelectMultiple())# 单选checkboxkeep = forms.ChoiceField(label='是否记住密码',initial='checked',widget=forms.widgets.CheckboxInput())# 多选checkboxhobby2 = forms.MultipleChoiceField(choices=((1, '篮球'), (2, '足球'), (3, '双色球')),label='爱好',initial=[1, 3],widget=forms.widgets.CheckboxSelectMultiple())'''forms组件其他参数及补充知识点:label 字段名error_messages 自定义报错信息invalid 邮箱格式提示信息initial 设置默认值required 控制字段是否必填字段没有样式:针对不同类型的input如何修改?通过 widget如:widget=forms.widgets.TextInput()widget=forms.widgets.TextInput(attrs={'class': 'form-control', 'username': 'lin'})注意:需要什么样式,自行添加, 若是多个属性值,直接空格隔开即可widget=forms.widgets.PasswordInput()widget=forms.widgets.EmailInput()textpassworddateradiocheckbox...''''''form_obj = views.MyForm({'username': 'json', 'password': 123, 'email': '123'})# 校验数据是否合法form_obj.is_valid() Falseform_obj = views.MyForm({'username': 'json', 'password': 123, 'email': 'xx@123.com'})form_obj.is_valid() True# 校验合法的数据有哪些form_obj.cleaned_data{'username': 'json', 'password': '123', 'email': 'xx@123.com'}form_obj = views.MyForm({'username': 'json', 'password': 123, 'email': '123'})form_obj.is_valid() Falseform_obj.cleaned_data{'username': 'json', 'password': '123'}# 把不合法的数据找出来form_obj.errors {'email': ['输入一个有效的 Email 地址。']}form_obj = views.MyForm({'username': 'json', 'password': 123})form_obj.is_valid() Falseform_obj.errors{'email': ['这个字段是必填项。']}'''# 局部钩子def clean_username(self):# 获取到用户名username = self.cleaned_data.get('username')if '666' in username:# 提示前端展示错误信息self.add_error('username', '只含有666不行')# 将钩子函数钩取出来的数据再放回去return username# 全局钩子def clean_password(self):# 获取密码和确认密码password = self.cleaned_data.get('password')confirm_password = self.cleaned_data.get('confirm_password')if not confirm_password == password:self.add_error('confirm_password', '两次密码不一致')# 将钩子函数钩取出来的数据再放回去return self.cleaned_data'''钩子函数(HOOK):在特定的节点自动触发完成响应的操作在forms组件中有两类钩子1.局部钩子:当你需要给单个字段增加校验规则的时候可以使用2.全局钩子:当你需要给多个字段增加校验规则的时候可以使用案例:1.校验用户名中不能含有666 只是校验username字段,局部钩子2.校验密码和确认密码是否一致 password和confirm两个字段 全局钩子'''
相关文章:
、三种页面的渲染方式、数据校验的使用)、form组件的参数以及单选多选形式)
forms组件(钩子函数(局部钩子、全局钩子)、三种页面的渲染方式、数据校验的使用)、form组件的参数以及单选多选形式
一、form是组件 后端代码 from django.shortcuts import render, redirect, HttpResponsedef ab_form(request):back_dict {username: , password: }if request.method POST:username request.POST.get(username)password request.POST.get(password)if 金瓶梅 in userna…...

跨专业申请成功|金融公司经理赴美国密苏里大学访学交流
J经理所学专业与从事工作不符,尽管如此,我们还是为其成功申请到美国密苏里大学经济学专业的访问学者职位,全家顺利过签出国。 J经理背景: 申请类型: 自费访问学者 工作背景: 某金融公司经理 教育背景&am…...
)
第十一章 CUDA的NMS算子实战篇(下篇)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

R语言01-数据类型
概念 数值型(Numeric):用于存储数值数据,包括整数和浮点数。例如:x <- 5。 字符型(Character):用于存储文本数据,以单引号或双引号括起来。例如:name &l…...

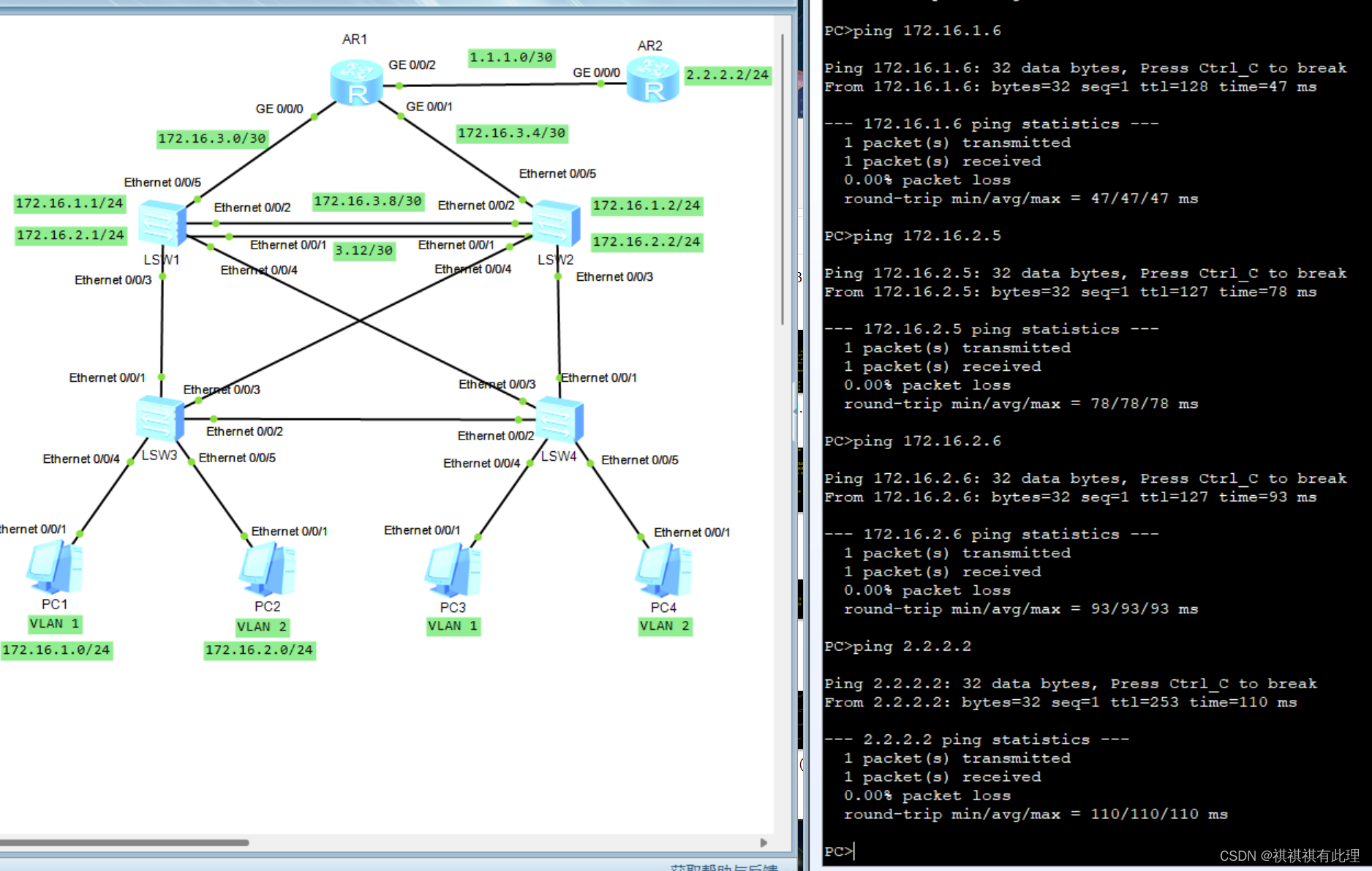
【网络基础实战之路】基于三层架构实现一个企业内网搭建的实战详解
系列文章传送门: 【网络基础实战之路】设计网络划分的实战详解 【网络基础实战之路】一文弄懂TCP的三次握手与四次断开 【网络基础实战之路】基于MGRE多点协议的实战详解 【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解 【网络基础实战之路】基于…...

C++11相较于C++98多了哪些可调用对象?--《包装器》篇
C98里面的可调用对象只有普通函数和函数指针。 而在C11里面可调用的对象有下面几种: 普通函数函数指针仿函数lambda表达式(匿名函数)包装器 普通函数、函数指针、仿函数、lambda表达式我在以前的文章里其实已经介绍过了 包装器 在C11里面有…...

栈与队列:常见的线性数据结构
栈(Stack)和队列(Queue)是计算机科学中常见的线性数据结构,它们在许多算法和编程场景中发挥着重要作用。它们的不同特点和用途使得它们适用于不同的问题和应用。 栈(Stack) 栈,作为…...

android framework之AMS的启动管理与职责
AMS是什么? AMS管理着activity,Service, Provide, BroadcastReceiver android10后:出现ATMS,ActivityTaskManagerService:ATMS是从AMS中抽出来,单独管理着原来AMS中的Activity组件 。 现在我们对AMS的分析,也就包含对…...

Decoupling Knowledge from Memorization: Retrieval-augmented Prompt Learning
本文是LLM系列的文章,针对《Decoupling Knowledge from Memorization: Retrieval 知识与记忆的解耦:检索增强的提示学习 摘要1 引言2 提示学习的前言3 RETROPROMPT:检索增强的提示学习4 实验5 相关实验6 结论与未来工作 摘要 提示学习方法在…...

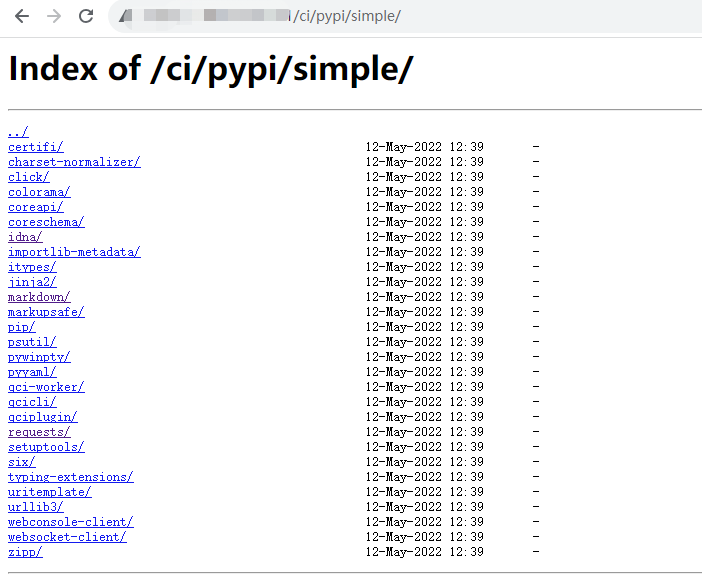
腾讯云coding平台平台inda目录遍历漏洞复现
前言 其实就是一个python的库可以遍历到,并不能遍历到别的路径下,后续可利用性不大,并且目前这个平台私有部署量不多,大多都是用腾讯云在线部署的。 CODING DevOps 是面向软件研发团队的一站式研发协作管理平台,提供…...

无法正常访问服务器
网络原因,本地网络:解决办法:检查本地网络是否正常,访问外网是否流畅。机房网络:通过路由追踪查看是否中间有 节点不通,确定是线路出现丢包。 远程连接,检查远程连接是否启用以及远程计算机上的…...

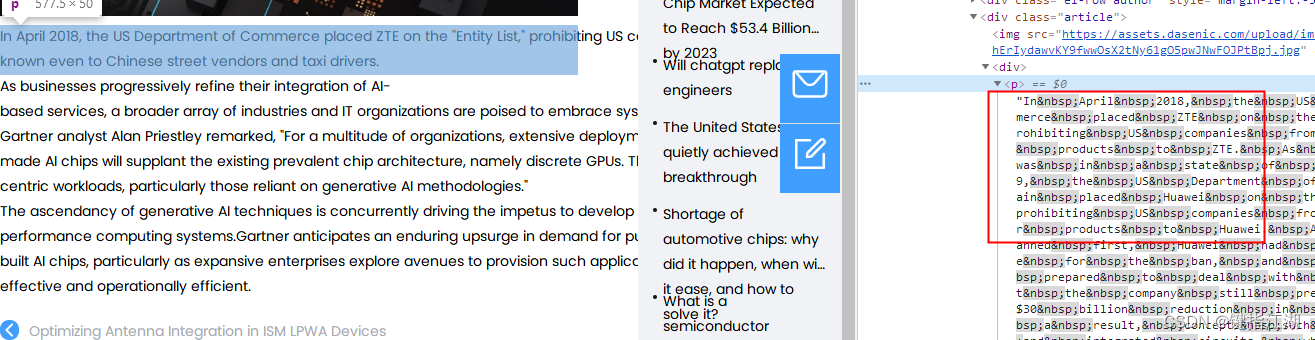
解决css英文内容不自动换行的问题
解决css英文内容不自动换行的问题 这里主要是针对CMS后台管理系统添加进入数据库,再抓取出来前端显示的英文不换行的问题的情况 1.一般常见的就是英文不自动换行,或者英文换行单词背截断的问题。 这种处理方法通过前端样式就可以解决,方法网…...

python语言学习
序言 此系列用于总结python语言的相关知识点,用于帮助自己和有缘人查阅 1、python基本数据类型 python基本数据类型 – 字符串...

1. 深度学习介绍
1.1 AI地图 ① 如下图所示,X轴是不同的模式,最早的是符号学,然后概率模型、机器学习。Y轴是我们想做什么东西,感知是我了解这是什么东西,推理形成自己的知识,然后做规划。 ② 感知类似我能看到前面有个屏…...

【现场问题】oracle 11g 和12c 使用jdbc链接,兼容的问题
oracle不同版本 问题是什么寻找解决方式首先Oracle的jdbc链接有几种形式?Oracle 11g的链接是什么呢Oracle 12C的链接是什么呢我的代码是哪种!?发现问题没 解决问题代码 问题是什么 项目上建立Oracle数据源,以前大部分都是,11g的…...

嵌入式底层驱动需要知道的基本知识
先说结论,能,肯定能,必须能! 但是,问题重点在于坚持,程序员这一行 ,下班回家一般都要10点了,再刷两个小时枯燥的学习视频,我想大多数人是坚持不下来的。 但是ÿ…...

《软件开发的201个原则》阅读笔记 120-161条
目录 使用有效的测试完成度标准 原则122 达成有效的测试覆盖 原则123 不要在单元测试之前集成 原则 124 测量你的软件 原则125 分析错误的原因 对错不对人 原则127 好的管理比好的技术更重要 使用恰当的方法 原则 129 不要相信你读到的一切 原则130 理解客户的优先级 原…...

JVM——类加载与字节码技术—类文件结构
由源文件被编译成字节码文件,然后经过类加载器进行类加载,了解类加载的各个阶段,了解有哪些类加载器,加载到虚拟机中执行字节码指令,执行时使用解释器进行解释执行,解释时对热点代码进行运行期的编译处理。…...

C语言学习之main函数两个参数的应用
main函数的两个参数: int main(int argc, char const *argv[]) {/* code */return 0; }参数argc:表示在执行程序时,在终端所输入参数的个数,包括可执行文件的名称;参数argv:1.本质上是一个字符型指针数组;2.用于获取指…...

本地部署 Stable Diffusion(Windows 系统)
相对于使用整合包,手动在 Windows 系统下本地部署 Stable Diffusion Web UI(简称 SD-WebUI),更能让人了解一些事情的来龙去脉。 一、安装前置软件:Python 和 Git 1、安装 Python for windows。 下载地址 https://www.p…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
