【ag-grid-vue】列定义(Updating Column Definitions)
列定义一节解释了如何配置列。可以在初始设置列之后更改列的配置。本节介绍如何更新列定义。
添加和删除列
可以通过更新提供给网格的列定义列表来添加和删除列。当设置新列时,网格将与当前列进行比较,并计算出哪些列是旧的(要删除)、哪些列是新的(创建的新列)或保留的。下面的示例演示从网格中添加和删除列。
注意事项如下:
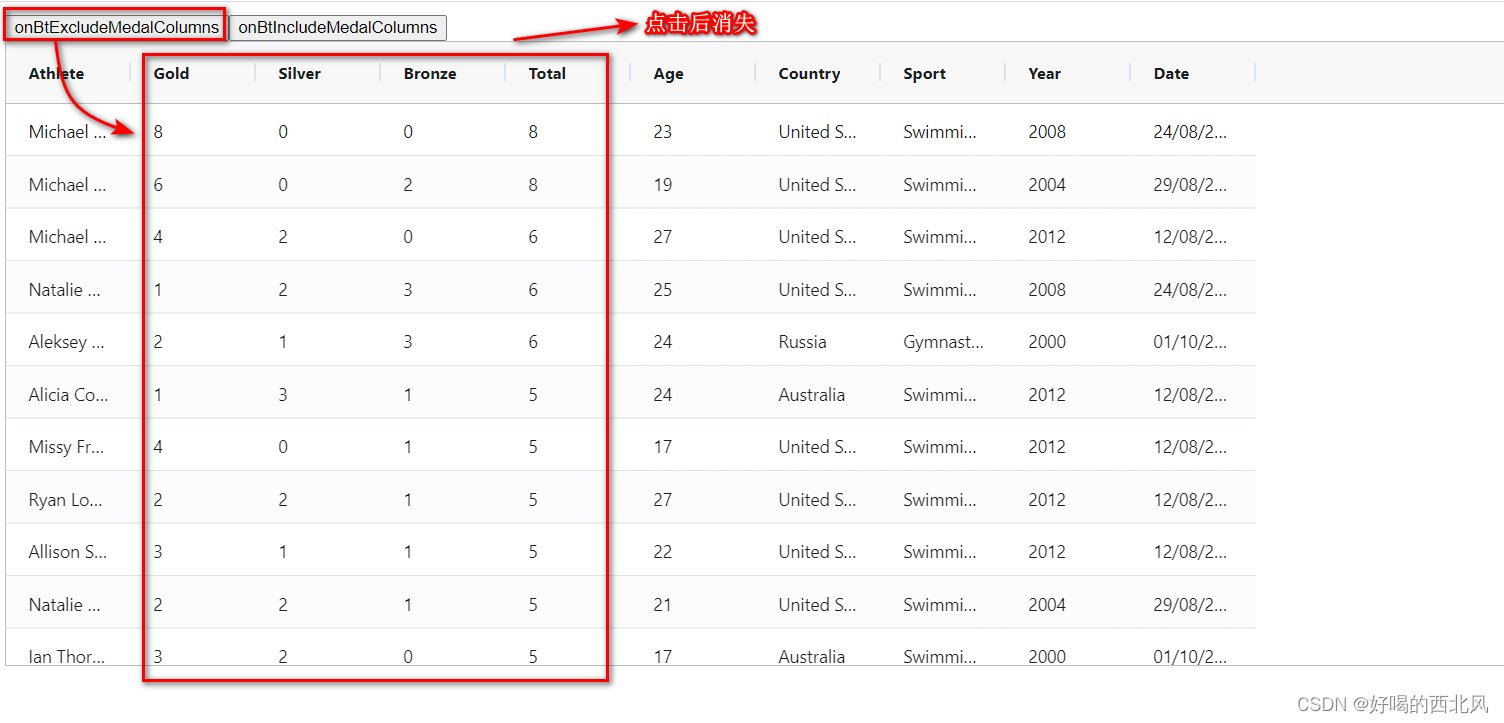
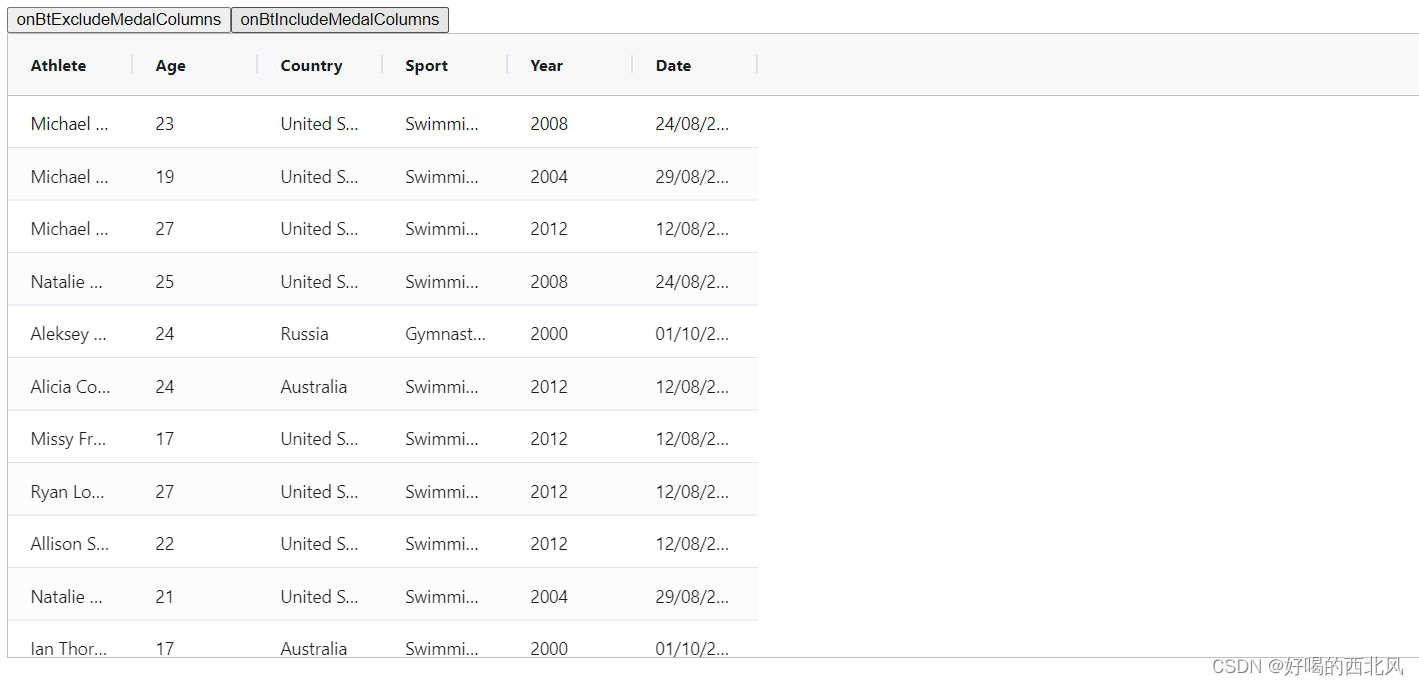
- 选择按钮以在包括或排除奖章列之间切换
示例
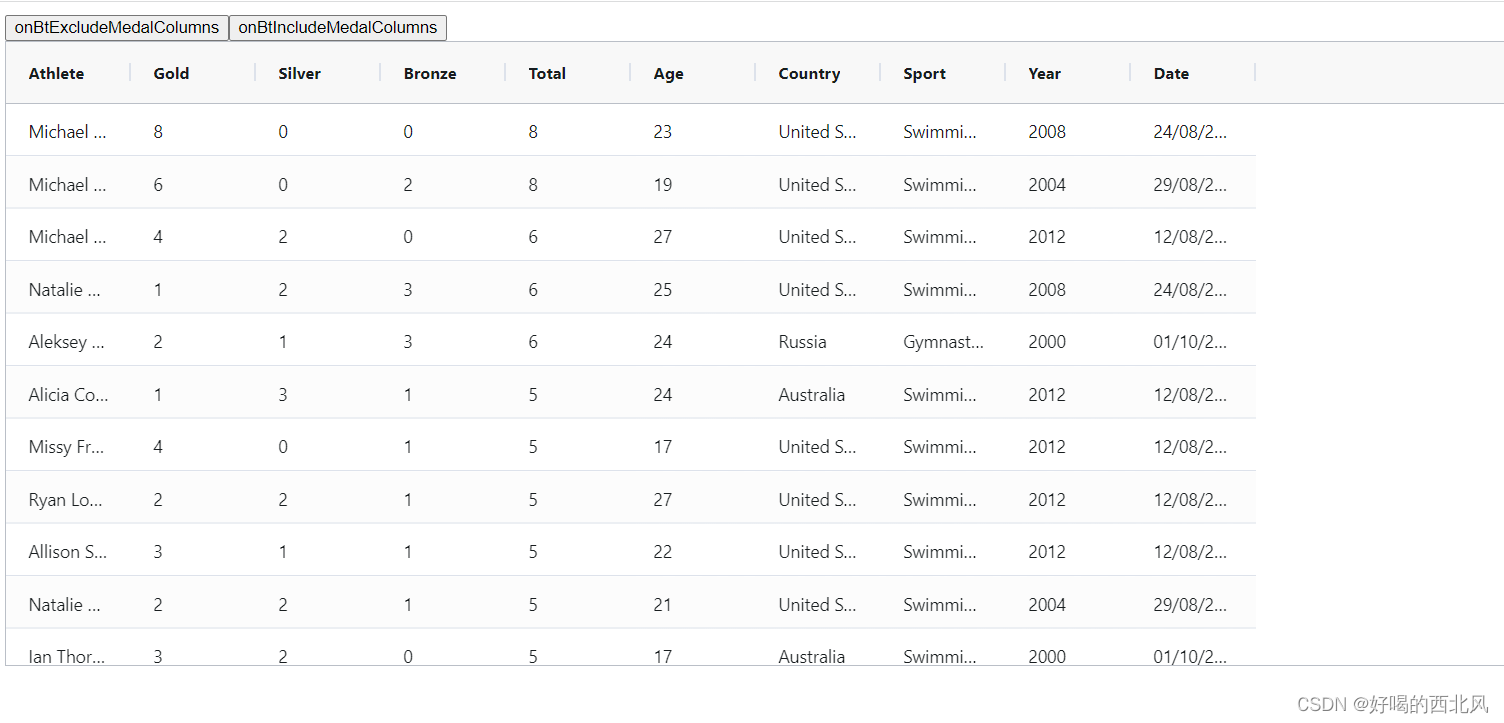
<template><div><div class="operate"><button @click="onBtExcludeMedalColumns">onBtExcludeMedalColumns</button><button @click="onBtIncludeMedalColumns">onBtIncludeMedalColumns</button></div><ag-grid-vuestyle="height: 500px; width: 100%"class="ag-theme-alpine":columnDefs="columnDefs":defaultColDef="defaultColDef":rowData="rowData"@grid-ready="onGridReady"></ag-grid-vue></div>
</template><script>
import { AgGridVue } from "ag-grid-vue";
const colDefsMedalsIncluded = [{ field: "athlete" },{ field: "gold" },{ field: "silver" },{ field: "bronze" },{ field: "total" },{ field: "age" },{ field: "country" },{ field: "sport" },{ field: "year" },{ field: "date" },
];
const colDefsMedalsExcluded = [{ field: "athlete" },{ field: "age" },{ field: "country" },{ field: "sport" },{ field: "year" },{ field: "date" },
];
export default {name: "UpdatingColumn",components: {AgGridVue,},data() {return {columnDefs: colDefsMedalsIncluded,gridApi: null,columnApi: null,defaultColDef: {initialWidth: 100,sortable: true,resizable: true,},rowData: null,};},methods: {onBtExcludeMedalColumns() {this.gridApi.setColumnDefs(colDefsMedalsExcluded);},onBtIncludeMedalColumns() {this.gridApi.setColumnDefs(colDefsMedalsIncluded);},onGridReady(params) {this.gridApi = params.api;this.gridColumnApi = params.columnApi;const updateData = (data) => {this.onBtIncludeMedalColumns();this.rowData = data;};fetch("https://www.ag-grid.com/example-assets/olympic-winners.json").then((resp) => resp.json()).then((data) => updateData(data));},},
};
</script><style lang="less" scoped></style>
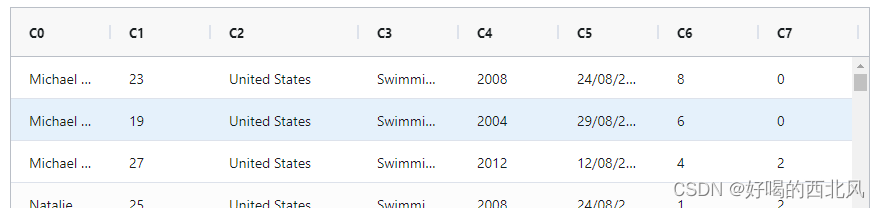
初始状态

点击按钮 onBtExcludeMedalColumns


更新列定义
可以更新列定义的所有属性。例如,如果要更改列的Header Name,则更新列定义上的headerName,然后再次将列定义列表设置到网格中。
不可能单独更新一个列的列定义。只能应用一组新的列定义。
下面的示例演示更新列定义以更改列的配置方式。注意事项如下:
- 所有列都只提供列定义上设置的字段属性。
- “Set Header Names”和“Remove Header Names”设置并随后删除所有列的headerName属性。
- “Set Value Formatter”和“Remove Value Formatter”设置并随后删除所有列上的valueFormatter属性。
- 请注意,在更新列定义之间,列的任何调整大小、排序等都保持不变。
示例
现有列的列名是这样的
columnDefs= [
{ field: 'athlete' },{ field: 'age' },{ field: 'country' },
{ field: 'sport' },{ field: 'year' },{ field: 'date' },
{ field: 'gold' },{ field: 'silver' },{ field: 'bronze' },
{ field: 'total' }
]
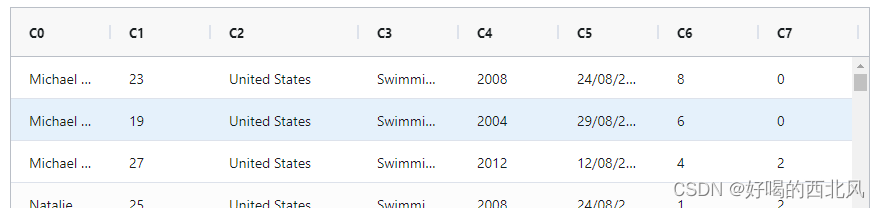
我们希望触发某个操作后列名变成这样的

思路
在每个列定义中这样一个属性 headerName 设置了这个属性后列名的展示以它为主,
不设置该属性则以field为主(此时field即作为列的映射又做为列展示的名称)
this.gridApi.setColumnDefs(this.columnDefs);setHeaderNames() {this.columnDefs.forEach(function (colDef, index) {colDef.headerName = 'C' + index;});this.gridApi.setColumnDefs(this.columnDefs);
}线上示例地址参考 https://plnkr.co/edit/?open=main.js&preview
更改列状态
列定义的部分表示列状态。Column State是有状态信息,表示网格的变化值。
列定义的所有状态属性如下:
| Stateful Attribute | Initial Attribute | Description |
|---|---|---|
| width | initialWidth | 列的宽度 |
| flex | initialFlex | 用于设置此列宽度的伸缩值 |
| hide | initialHide | 是否应该隐藏这一列 |
| pinned | initialPinned | 这列是否应该固定 |
| sort | initialSort | 列的排序 |
| sortIndex | initialSortIndex | 按顺序应用排序,如果是多列排序 |
| rowGroup | initialRowGroup | 该列是否应该是行组 |
| rowGroupIndex | initialRowGroupIndex | 该列是否应该是行组,以及以什么顺序。 |
| pivot | initialPivot | 如果这一列是主列 |
| pivotIndex | initialPivotIndex | 这一列是否应该是主列,以什么顺序 |
| aggFunc | initialAggFunc | 通过行分组或透视聚合此列的函数。 |
未完待续。。。。
相关文章:

【ag-grid-vue】列定义(Updating Column Definitions)
列定义一节解释了如何配置列。可以在初始设置列之后更改列的配置。本节介绍如何更新列定义。 添加和删除列 可以通过更新提供给网格的列定义列表来添加和删除列。当设置新列时,网格将与当前列进行比较,并计算出哪些列是旧的(要删除)、哪些列是新的(创建…...

mysql sql_mode数据验证检查
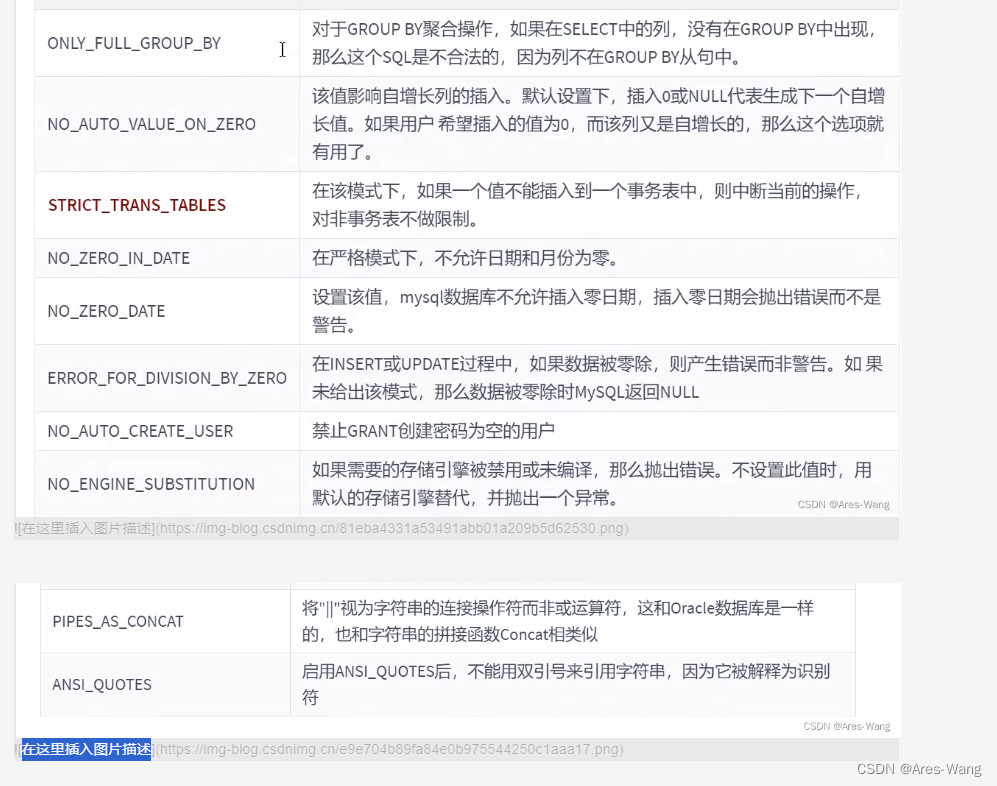
sql_mode 功能 sql_mode 会影响MySQL支持的sql语法以及执行的数据验证检查。通过设置sql_mode ,可以完成不同严格程度的数据校验,有效地保障数据准确性 sql_mode 严格模式 VS 宽松模式 宽松模式 比如,插入的数据不满足 表的数据类型,也可能…...

Prompt召唤 AI “生成”生产力,未来已来
如果说 2023 年的 AI 为世界带来了怎样的改变,那么大模型的狂飙发展, 无疑一马当先。以人机交互为例,“提示词工程师”(又称“AI 召唤师”)成为 21 世纪最脑洞大开的新兴职业,用自然语言写代码、召唤计算机…...

【0day】复现时空智友企业流程化管控系统SQL注入漏洞
目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现 一、漏洞描述 时空智友企业流程化管控系统是一个用于企业流程管理和控制的软件系统。它旨在帮助企业实现流程的规范化、自动化和优化,从而提高工作效率、降低成本并提升管理水平。时空智友企业流程化管控系统存…...
)
python编程中fft的优缺点,以及如何使用cuda编程,cuda并行运算,信号处理(推荐)
A.python中cuda编程的库主要有: cupy、pycuda 1,区别如下: 支持的GPU平台: PyCUDA:PyCUDA是一个用于在Python中编写CUDA代码的库。它支持NVIDIA的CUDA平台,并提供了与CUDA C/C++接口相似的功能。因此,PyCUDA主要用于与NVIDIA GPU交互的应用。 CuPy:CuPy是一个用于在P…...
)
统计学补充概念-16-支持向量机 (SVM)
概念 支持向量机(Support Vector Machine,SVM)是一种用于分类和回归的机器学习算法。SVM的主要目标是找到一个最优的超平面,可以将不同类别的数据样本分开,同时使得支持向量(离超平面最近的样本点…...

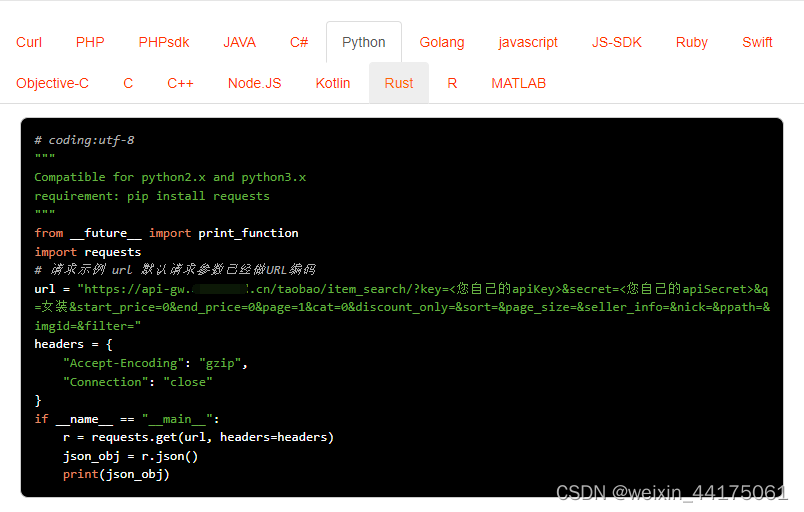
Python“牵手”天猫商品列表数据,关键词搜索天猫API接口数据,天猫API接口申请指南
天猫平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,天猫API接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问天猫平台的数据,包括商品信息、店铺信息、物流信息等,从而实现天猫平台…...

SQL 错误 [22007]: ERROR: invalid input syntax for type date: ““
0. 背景 PG数据库一张表有这样一个varchar类型的字段end_date,存储的值是格式化后的年月日日期如 2024-08-10 现在我需要根据当前日期与end_date的差值作为where条件过滤,我的写法 select …… from my_table_name where current_date - cast (end_date as date) >100报错…...

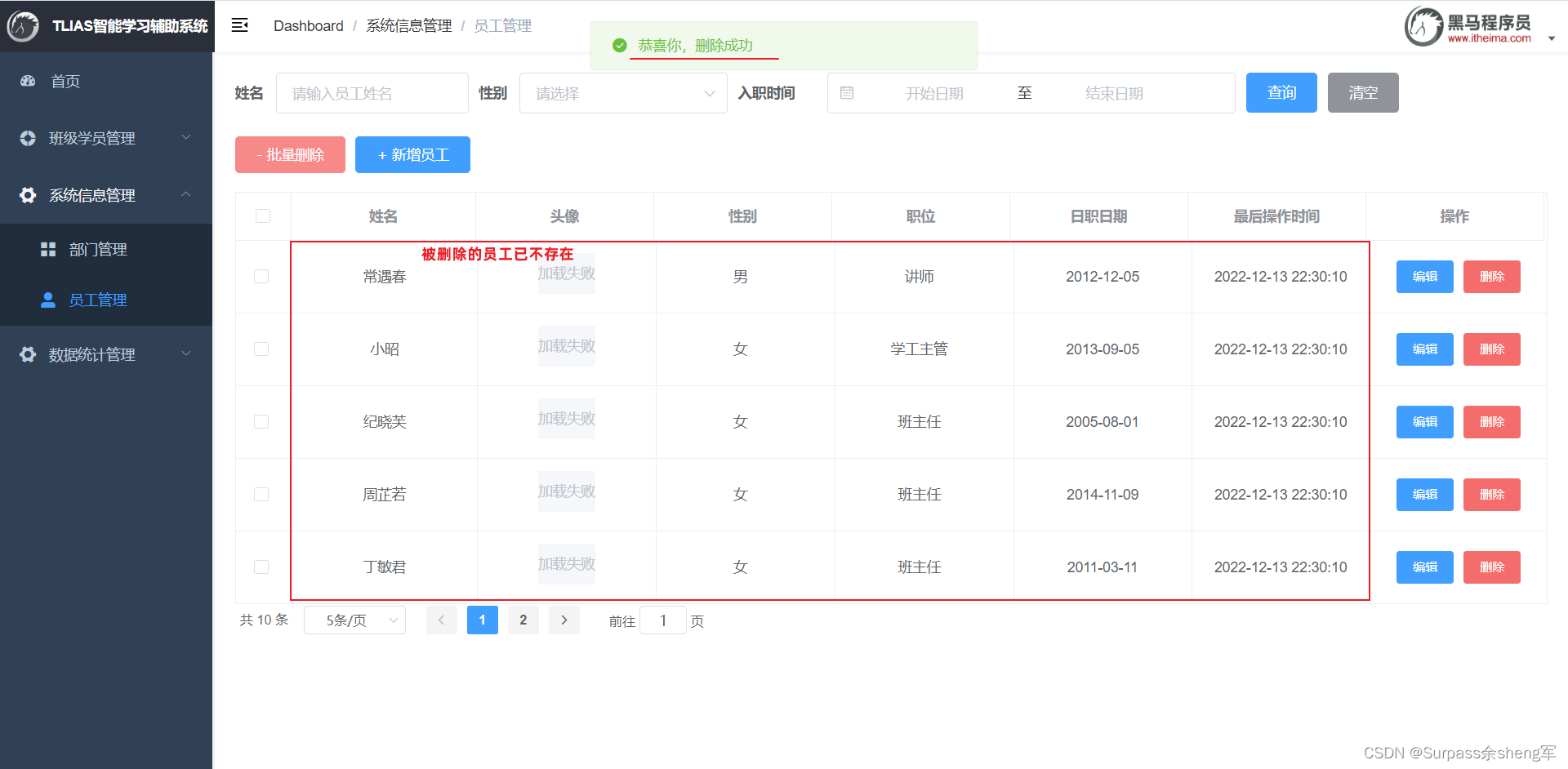
SpringBootWeb案例 Part 2
目录 3. 员工管理 3.1 分页查询 3.1.1 基础分页 3.1.1.1 需求分析 3.1.1.2 接口文档 3.1.1.3 思路分析 3.1.1.4 功能开发 PageBean 3.1.1.5 功能测试 3.1.1.6 前后端联调 3.1.2 分页插件{分页查询-PageHelper插件} 3.1.2.1 介绍 官网: 3.1.2.2 代码实…...

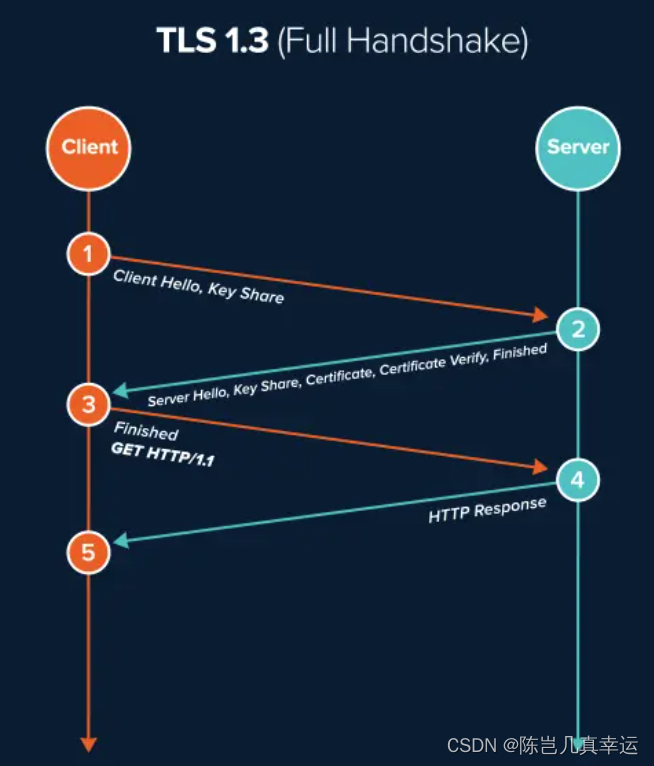
4.14 HTTPS 中 TLS 和 TCP 能同时握手吗?
目录 实现HTTPS中TLS和TCP同时握手的前提: 什么是TCP Fast Open? TLS v1.3 TCP Fast Open TLSv1.3 HTTPS都是基于TCP传输协议实现的,得先建立完可靠得TCP连接才能做TLS握手的事情。 实现HTTPS中TLS和TCP同时握手的前提: 1、…...

游戏开发服务器选型的横向对比
来源一个某乎的作者,貌似来自台湾 上篇介绍了go版本的游戏服务器,这篇介绍下其它语言版本: SkynetkbengineNoahGameFramePomeloPinusET使用的语言C/LuaCCNodejsTypeScriptC#概述云风前辈开源的框架mmo框架server一个快速的、可扩展的、分布…...

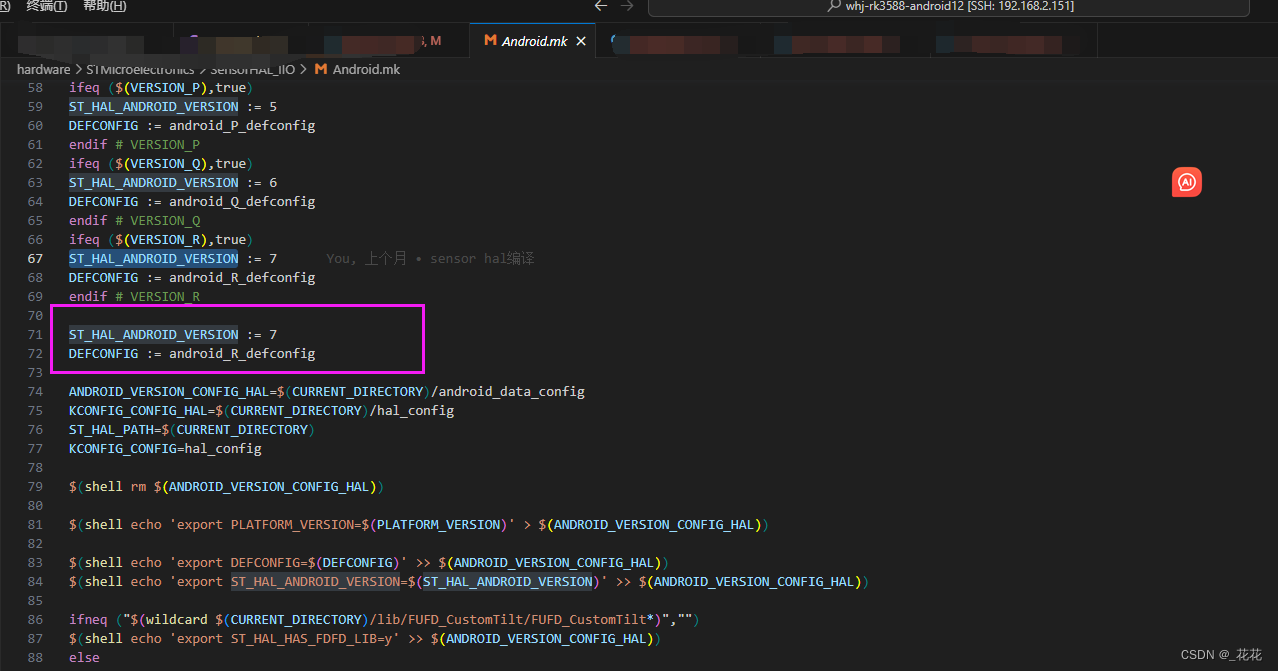
【android12-linux-5.1】【ST芯片】HAL移植后配置文件生成报错
根据ST官方源码移植HAL源码后,执行readme指示中的生成配置文件指令时报错ST_HAL_ANDROID_VERSION未定义之类,应该是编译环境参数问题。makefile文件中是自动识别配置的,参数不祥就会报错,这里最快的解决方案是查询确定自己android…...

基于深度神经网络的分类--实现与方法说明
1、分类系统的设计 采用神经网络进行分类需要考虑以下几个步骤: 数据预处理: 将数据特征参数和目标数据整理成合适的输入和输出形式,可以使用过去一段时间的数据作为特征,然后将未来的数据作为输出标签,进行分类问题的…...

Java“牵手”天猫商品快递费用API接口数据,天猫API接口申请指南
天猫平台商品快递费用接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取天猫商品的标题、价格、库存、商品快递费用,宝贝ID,发货地,区域ID,快递费用,月销量、总销量、库存、详情…...

哲讯科技携手无锡华启动SCM定制化项目,共谋数字化转型之路
无锡华光座椅弹簧有限公司启动SCM定制化项目 近日,无锡华光座椅弹簧有限公司顺利举行了SCM定制化项目的启动会。本次启动会作为该项目实施的重要里程碑,吸引了双方项目组核心成员的共同参与,并见证了项目的正式启动。 无锡华光座椅弹簧有限公…...

ModaHub魔搭社区:将图像数据添加至Milvus Cloud向量数据库中
将图像数据添加至向量数据库中 图像分割裁剪完成后,我们就可以将其添加至 Milvus Cloud 向量数据库中了。为了方便上手,本项目中使用了 Milvus Lite 版本,可以在 notebook 中运行 Milvus 实例。接下来,使用 PyMilvus 连接至 Milvus Lite 提供的默认服务器。 这一步骤中,…...

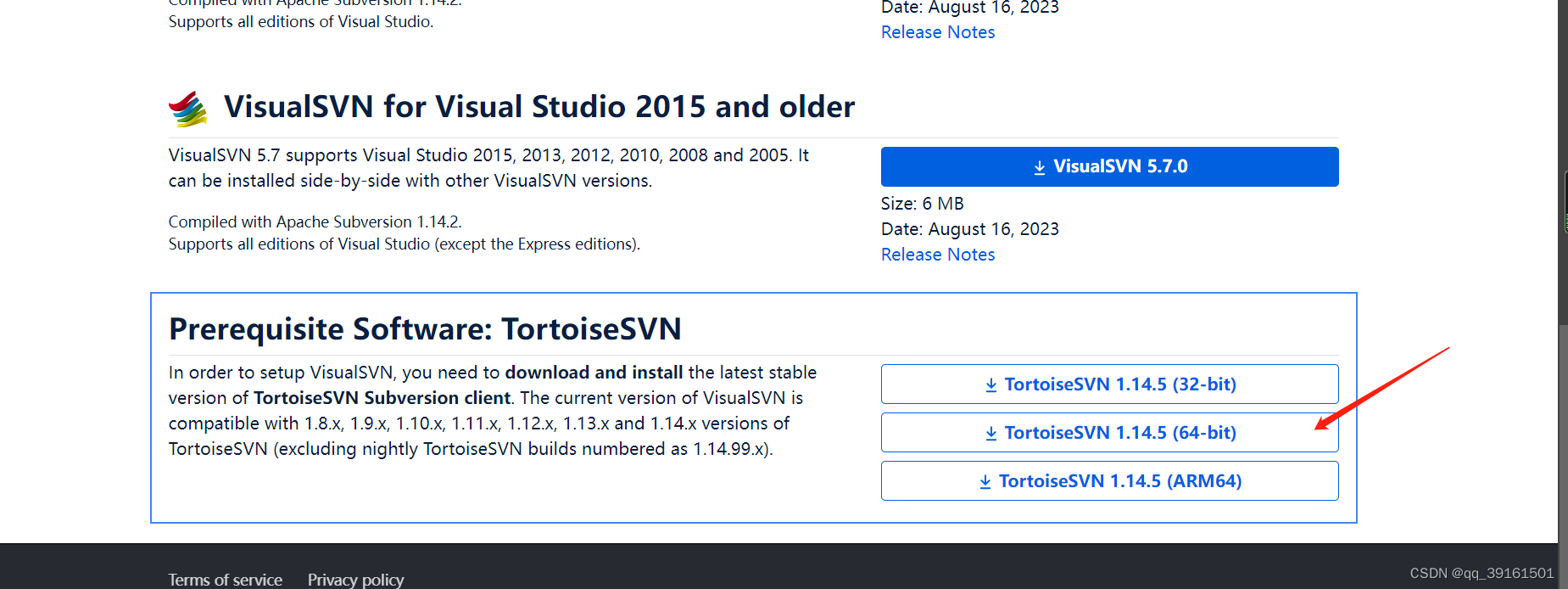
svn下载
Download | VisualSVN for Visual Studio svn下载...

为什么说es是近实时搜索
首先要理解es的存储结构: 一个index的数据,分散在多个shard(分片),一个分片又有很多segment(段),es是数据不可变模型,更新数据只是新增一个版本。 es是怎么写数据的? 每次写的时候,首先会写到…...

程序自动分析——并查集+离散化
在实现程序自动分析的过程中,常常需要判定一些约束条件是否能被同时满足。考虑一个约束满足问题的简化版本:假设 x1,x2,x3,… 代表程序中出现的变量,给定 n 个形如 xixj 或 xi≠xj 的变量相等/不等的约束条件,请判定是否可以分别为…...

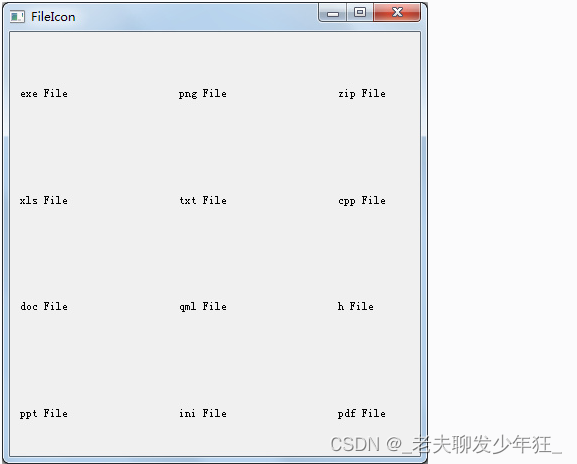
Qt 获取文件图标、类型 QFileIconProvider
Qt中获取系统图标、类型是通过QFileIconProvider来实现的,具体如下: 一、Qt获取系统文件图标1、获取文件夹图标QFileIconProvider icon_provider;QIcon icon icon_provider.icon(QFileIconProvider::Folder);2、获取指定文件图标QFileInfo file_info(n…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...
