vue2 自定义指令,插槽
一、学习目标
1.自定义指令
- 基本语法(全局、局部注册)
- 指令的值
- v-loading的指令封装
2.插槽
- 默认插槽
- 具名插槽
- 作用域插槽
二、自定义指令
1.指令介绍
-
内置指令:v-html、v-if、v-bind、v-on… 这都是Vue给咱们内置的一些指令,可以直接使用
-
自定义指令:同时Vue也支持让开发者,自己注册一些指令。这些指令被称为自定义指令
每个指令都有自己各自独立的功能
2.自定义指令
概念:自己定义的指令,可以封装一些DOM操作,扩展额外的功能
3.自定义指令语法
-
全局注册
//在main.js中 Vue.directive('指令名', {"inserted" (el) {// 可以对 el 标签,扩展额外功能el.focus()} }) -
局部注册
//在Vue组件的配置项中 directives: {"指令名": {inserted () {// 可以对 el 标签,扩展额外功能el.focus()}} } -
使用指令
注意:在使用指令的时候,一定要先注册,再使用,否则会报错
使用指令语法: v-指令名。如:<input type="text" v-focus/>注册指令时不用加v-前缀,但使用时一定要加v-前缀
4.指令中的配置项介绍
-
inserted:被绑定元素插入父节点时调用的钩子函数
-
el:使用指令的那个DOM元素
三、自定义指令-指令的值
1.需求
实现一个 color 指令 - 传入不同的颜色, 给标签设置文字颜色
2.语法
1.在绑定指令时,可以通过“等号”的形式为指令 绑定 具体的参数值
<div v-color="color">我是内容</div>
2.通过 binding.value 可以拿到指令值,指令值修改会 触发 update 函数
directives: {color: {inserted (el, binding) {el.style.color = binding.value},update (el, binding) {el.style.color = binding.value}}
}
四、插槽-默认插槽
1.作用
让组件内部的一些 结构 支持 自定义
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dpMMVBcw-1693120724153)(assets/1682410215245.png)]](https://img-blog.csdnimg.cn/77d29ec31f2243c481e6f0b9bfc2fd54.png)
2.需求
将需要多次显示的对话框,封装成一个组件
3.问题
组件的内容部分,不希望写死,希望能使用的时候自定义。怎么办
4.插槽的基本语法
- 组件内需要定制的结构部分,改用
<slot></slot>占位 - 使用组件时,
<MyDialog></MyDialog>标签内部, 传入结构替换slot - 给插槽传入内容时,可以传入纯文本、html标签、组件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pfqQ1rYx-1693120724155)(assets/1682410329794.png)]](https://img-blog.csdnimg.cn/eedaad68483e4b0d8b61645e75b96cc8.png)
5.代码示例
MyDialog.vue
<template><div class="dialog"><div class="dialog-header"><h3>友情提示</h3><span class="close">✖️</span></div><div class="dialog-content"><!-- 1. 在需要定制的位置,使用slot占位 --><slot></slot></div><div class="dialog-footer"><button>取消</button><button>确认</button></div></div>
</template><script>
export default {data () {return {}}
}
</script><style scoped></style>App.vue
<template><div><!-- 2. 在使用组件时,组件标签内填入内容 --><MyDialog><div>你确认要删除么</div></MyDialog><MyDialog><p>你确认要退出么</p></MyDialog></div>
</template><script>
import MyDialog from './components/MyDialog.vue'
export default {data () {return {}},components: {MyDialog}
}
</script><style>
body {background-color: #b3b3b3;
}
</style>
五、插槽-后备内容(默认值)
1.问题
通过插槽完成了内容的定制,传什么显示什么, 但是如果不传,则是空白
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qXdu6nU6-1693120724156)(assets/1682411494612.png)]](https://img-blog.csdnimg.cn/28bb4c3c32094a759d937ae5f5d5af2d.png)
能否给插槽设置 默认显示内容 呢?
2.插槽的后备内容
封装组件时,可以为预留的 <slot> 插槽提供后备内容(默认内容)。
3.语法
在 标签内,放置内容, 作为默认显示内容
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VnmXZLhd-1693120724156)(assets/1682412365046.png)]](https://img-blog.csdnimg.cn/5b0e473ba5724b16a357db7c212725a3.png)
4.效果
-
外部使用组件时,不传东西,则slot会显示后备内容
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-czRlq6ts-1693120724157)(assets/1682412432656.png)]](https://img-blog.csdnimg.cn/7bbe4932652447e19ca772d07a446089.png)
-
外部使用组件时,传东西了,则slot整体会被换掉
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KcVkHhlt-1693120724158)(assets/1682412459027.png)]](https://img-blog.csdnimg.cn/85c16eabd98647fba424564d06dc9e20.png)
六、插槽-具名插槽
1.需求
一个组件内有多处结构,需要外部传入标签,进行定制 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gkKRZnvz-1693120724158)(assets/1682413134876.png)]](https://img-blog.csdnimg.cn/078165afb45340e09191ab7953ce5f55.png)
上面的弹框中有三处不同,但是默认插槽只能定制一个位置,这时候怎么办呢?
2.具名插槽语法
-
多个slot使用name属性区分名字
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S3JcNeDi-1693120724159)(assets/1682413391727.png)]](https://img-blog.csdnimg.cn/3c6bae154006405bbe68e409e0914de9.png)
-
template配合v-slot:名字来分发对应标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NLotdNx4-1693120724160)(assets/1682413411921.png)]](https://img-blog.csdnimg.cn/ac91b886c69344109cd361aea7e271de.png)
3.v-slot的简写
v-slot写起来太长,vue给我们提供一个简单写法 #
七、作用域插槽
1.插槽分类
-
默认插槽
-
具名插槽
插槽只有两种,作用域插槽不属于插槽的一种分类
2.作用
定义slot 插槽的同时, 是可以传值的。给 插槽 上可以 绑定数据,将来 使用组件时可以用
3.场景
封装表格组件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Oy8dRCHH-1693120724160)(assets/1682414342139.png)]](https://img-blog.csdnimg.cn/5e52b9c7d9634fdb9a6d90ac047a6291.png)
4.使用步骤
-
给 slot 标签, 以 添加属性的方式传值
<slot :id="item.id" msg="测试文本"></slot> -
所有添加的属性, 都会被收集到一个对象中
{ id: 3, msg: '测试文本' } -
在template中, 通过
#插槽名= "obj"接收,默认插槽名为 default<MyTable :list="list"><template #default="obj"><button @click="del(obj.id)">删除</button></template> </MyTable>
相关文章:

vue2 自定义指令,插槽
一、学习目标 1.自定义指令 基本语法(全局、局部注册)指令的值v-loading的指令封装 2.插槽 默认插槽具名插槽作用域插槽 二、自定义指令 1.指令介绍 内置指令:v-html、v-if、v-bind、v-on… 这都是Vue给咱们内置的一些指令,…...

oracle超详细语法和备份工具
oracle基础语法 在 Oracle 开发中,客户端把 SQL 语句发送给服务器,服务器对 SQL 语句进行编译、执行,把执行的结果返回给客户端。常用的SQL语句大致可以分为五类:数据定义语言(DDL),包括 CREAT…...

Redis的持久化机制是什么?各自的优缺点?
Redis拥有两种持久化机制:RDB(Redis Database)和AOF(Append-Only File)。 1.RDB(Redis Database)持久化机制 RDB是Redis的默认持久化方式,它通过将Redis在某个时间点的数据状态保存到磁盘上的二进制文件中。该文件是一个快照(snapshot),包含…...

机器学习:什么是分类/回归/聚类/降维/决策
目录 学习模式分为三大类:监督,无监督,强化学习 监督学习基本问题 分类问题 回归问题 无监督学习基本问题 聚类问题 降维问题 强化学习基本问题 决策问题 如何选择合适的算法 我们将涵盖目前「五大」最常见机器学习任务:…...

算法通关村第5关【白银】| 哈希和栈经典算法题
1.两个栈实现队列 思路:两个栈,一个输入栈,一个输出栈。 当需要输入的时候就往inStack中插入,需要输出就往outStack中输出,当输出栈是空就倒出输入栈的数据到输出栈中,这样就保证了后插入的数据从栈顶倒入…...

CrystalNet .Net VCL for Delphi Crack
CrystalNet .Net VCL for Delphi Crack VCL或更为人所知的可视化组件库是基于一个面向对象的框架,什么是用户对开发人员和事件的Microsoft Windows应用程序的接口。可视化组件库是用对象Pascal编写的。它主要是为使用Borland而开发的,它具有与Delphi以及…...

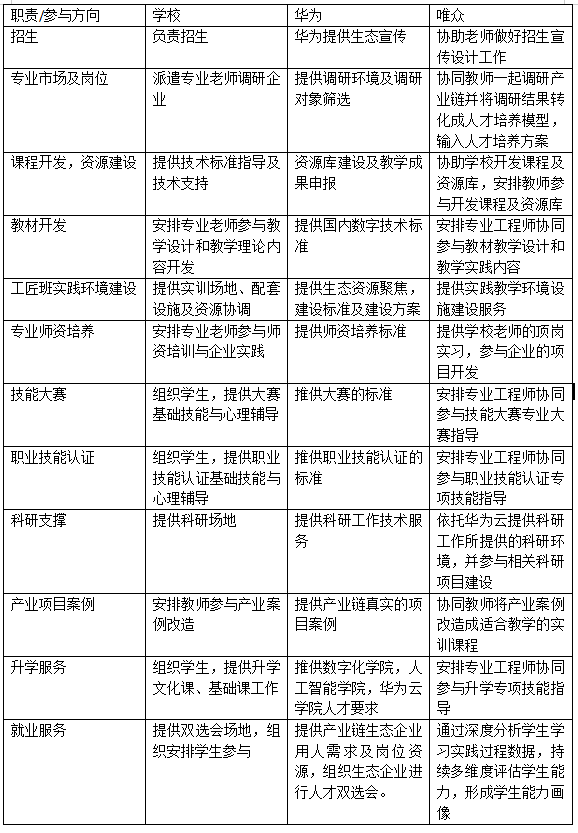
云计算在线实训系统建设方案
一、 人工智能与云计算系统概述 人工智能(Artificial Intelligence,简称AI)是一种模拟人类智能的科学和工程,通过使用计算机系统来模拟、扩展和增强人类的智能能力。人工智能涉及多个领域,包括机器学习、深度学习、自然…...

C++ 珠心算测验
珠心算是一种通过在脑中模拟算盘变化来完成快速运算的一种计算技术。珠心算训练, 既能够开发智力,又能够为日常生活带来很多便利,因而在很多学校得到普及。 某学校的珠心算老师采用一种快速考察珠心算加法能力的测验方法。他随机生成一个正整…...

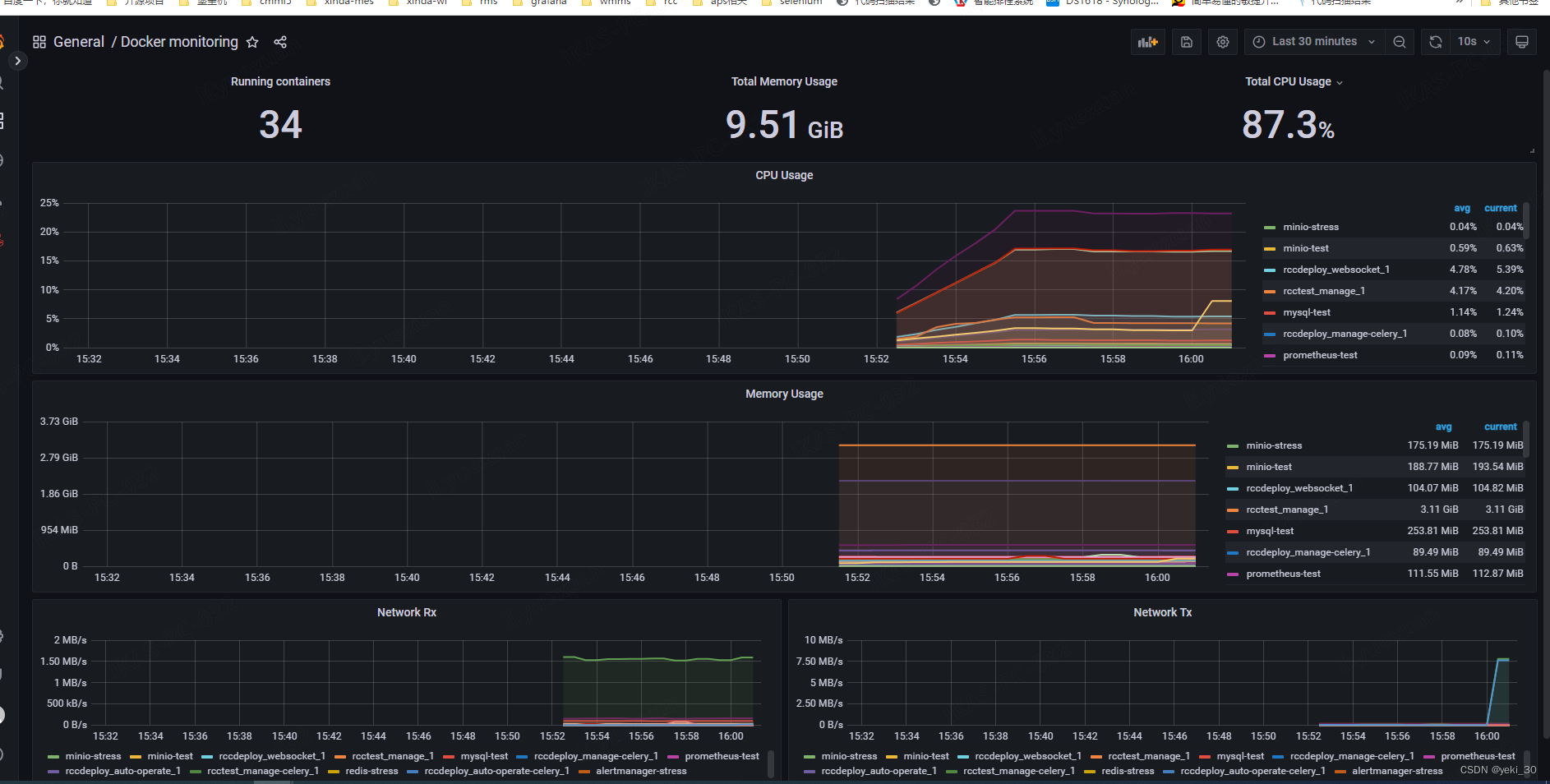
prometheus+cadvisor监控docker容器
一、安装cadvisor docker pull google/cadvisor:latest二、运行容器 docker run -d \--volume/:/rootfs:ro \--volume/var/run:/var/run:rw \--volume/sys:/sys:ro \--volume/var/lib/docker/:/var/lib/docker:ro \--publish8088:8080 \--detachtrue \--namecadvisor \--priv…...

13、Vue3 大事件管理系统
一、大事件项目介绍 和 创建 1.1 Vue3 大事件管理系统 在线演示: https://fe-bigevent-web.itheima.net/login 接口文档: https://apifox.com/apidoc/shared-26c67aee-0233-4d23-aab7-08448fdf95ff/api-93850835 基地址: http://big-event-vue-api-t.i…...

Redis三种特殊数据类型
Redis三种特殊数据类型 geospatial 地理位置 Redis 地理空间数据类型简介 Redis 地理空间索引允许您存储坐标并搜索它们。 此数据结构可用于查找给定半径或边界框内的邻近点。 基本命令 GEOADD 将位置添加到给定的地理空间索引(请注意,使用此命令&a…...

python 模块BeautifulSoup 从HTML或XML文件中提取数据
一、安装 Beautiful Soup 是一个HTML/XML的解析器,主要的功能也是如何解析和提取 HTML/XML 数据。 lxml 只会局部遍历,而Beautiful Soup 是基于HTML DOM的,会载入整个文档,解析整个DOM树,因此时间和内存开销都会大很多…...

VS Code插件汇总
插件 Basic Chinese(Simplified) Language Pack C/C C/C CMake Tools C/C Extension Pack Web Open in browser Microsoft Edge Tool Linux WSL Tool AWS Toolkit Bito AI Code Assistant CursorCode TabNine IntelliCode Kite...

QWidget
文章目录 QWidget是Qt中用于创建用户界面的基类之一,其拥有许多成员函数、槽函数、信号、静态函数和枚举。虽然无法在此提供所有的函数和枚举,但以下是一些常用的例子: 成员函数: 设置父窗口的函数: void setParent(…...

【大数据】Linkis:打通上层应用与底层计算引擎的数据中间件
Linkis:打通上层应用与底层计算引擎的数据中间件 1.引言2.背景3.设计初衷4.技术架构5.业务架构6.处理流程7.如何支撑高并发8.用户级隔离度和调度时效性9.总结 Linkis 是微众银行开源的一款 数据中间件,用于解决前台各种工具、应用,和后台各种…...

权限提升-数据库提权-MSF-UDF提权
权限提升基础信息 1、具体有哪些权限需要我们了解掌握的? 后台权限,网站权限,数据库权限,接口权限,系统权限,域控权限等 2、以上常见权限获取方法简要归类说明? 后台权限:SQL注入,数…...

基于XL32F003单片机的可控硅调光方案
可控硅调光是一种用于调节电源输出电压的技术,被广泛应用于各种场景。它主要通过改变波形的导通角度来调节输出电压的大小,从而实现对照明设备亮度的控制。在照明市场占据了很大的调光市场。 可控硅调光的兼容性强,应用范围广。例如ÿ…...

【ag-grid-vue】列定义(Updating Column Definitions)
列定义一节解释了如何配置列。可以在初始设置列之后更改列的配置。本节介绍如何更新列定义。 添加和删除列 可以通过更新提供给网格的列定义列表来添加和删除列。当设置新列时,网格将与当前列进行比较,并计算出哪些列是旧的(要删除)、哪些列是新的(创建…...

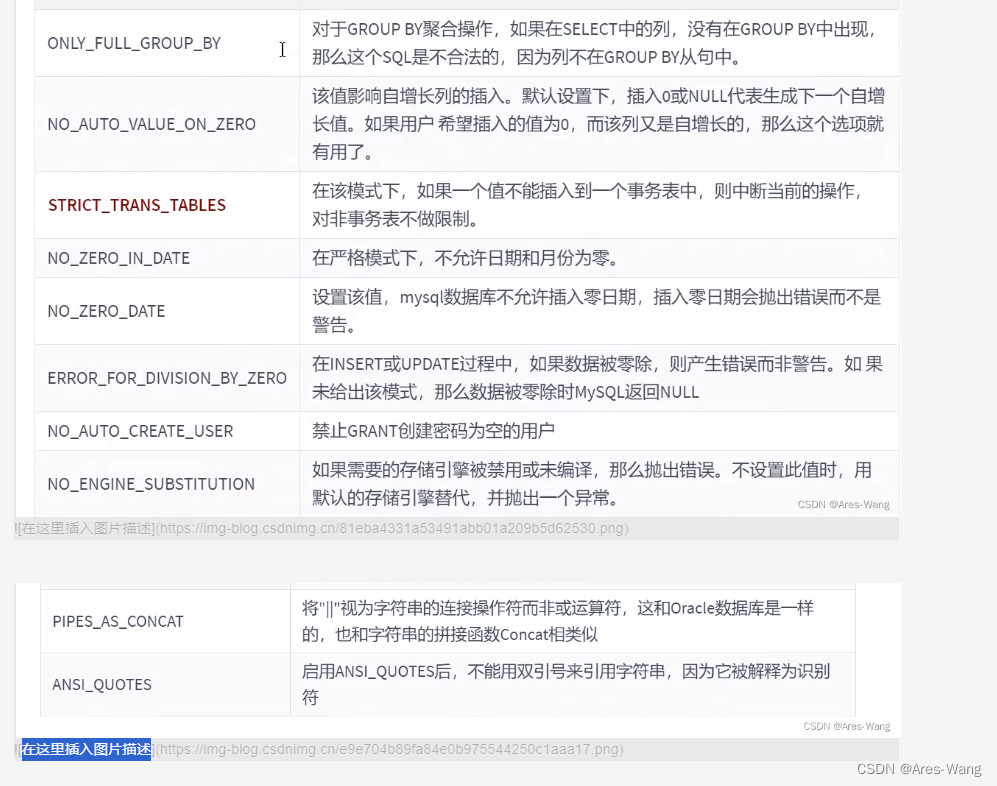
mysql sql_mode数据验证检查
sql_mode 功能 sql_mode 会影响MySQL支持的sql语法以及执行的数据验证检查。通过设置sql_mode ,可以完成不同严格程度的数据校验,有效地保障数据准确性 sql_mode 严格模式 VS 宽松模式 宽松模式 比如,插入的数据不满足 表的数据类型,也可能…...

Prompt召唤 AI “生成”生产力,未来已来
如果说 2023 年的 AI 为世界带来了怎样的改变,那么大模型的狂飙发展, 无疑一马当先。以人机交互为例,“提示词工程师”(又称“AI 召唤师”)成为 21 世纪最脑洞大开的新兴职业,用自然语言写代码、召唤计算机…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
