vue若依导出word文件,简单的实现
首先前端导包,注意exportDocx的导包位置要修改成你自己的
import {exportDocx} from '@/utils/docUtil/docutil.js';
import {addDays} from 'date-fns';
import {listGongyi} from "@/api/system/detail";
然后新建一个测试按钮
<el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="generateWordDoc">导出</el-button></el-col>
接下来是js文件
generateWordDoc(row) {const ids = row.id || this.ids;//查找后台数据库封装数据find(ids).then(response => {console.log(response.data)const data = {form: response.data,list: response.data.aaZzcgPurchases}//模板文件位置在public文件夹里exportDocx('/caigoudan.docx', data, `caigoudan.docx`)});}
然后将下面这个docutil.js文件复制到项目中,我是复制在utils/docUtil中
import docxtemplater from 'docxtemplater';
import PizZip from 'pizzip';
import JSZipUtils from 'jszip-utils';
import {saveAs} from 'file-saver';/**导出docx,导出word@param { String } tempDocxPath 模板文件路径@param { Object } data 文件中传入的数据@param { String } fileName 导出文件名称*/
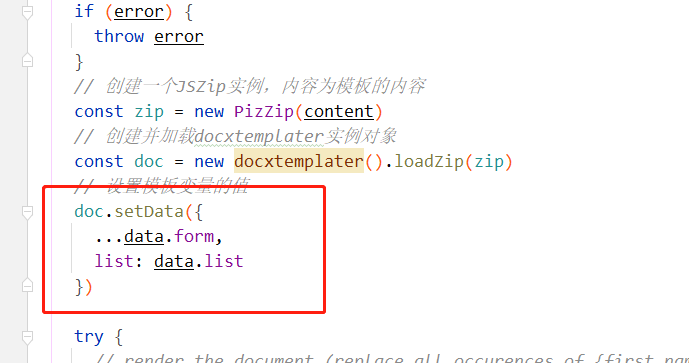
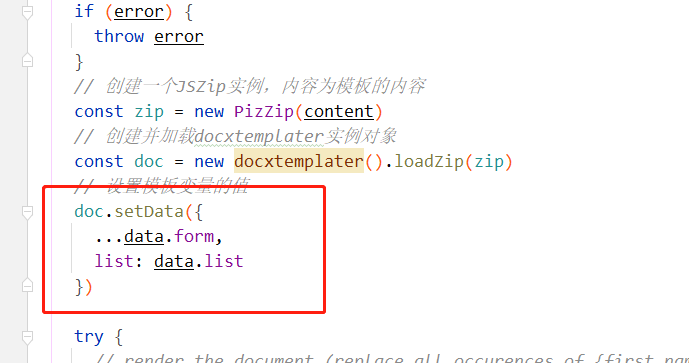
export const exportDocx = (tempDocxPath, data, fileName) => {// 读取并获得模板文件的二进制内容JSZipUtils.getBinaryContent(tempDocxPath, (error, content) => {// input.docx是模板。我们在导出的时候,会根据此模板来导出对应的数据// 抛出异常if (error) {throw error}// 创建一个JSZip实例,内容为模板的内容const zip = new PizZip(content)// 创建并加载docxtemplater实例对象const doc = new docxtemplater().loadZip(zip)// 设置模板变量的值doc.setData({...data.form,list: data.list})try {// render the document (replace all occurences of {first_name} by John, {last_name} by Doe, ...)doc.render()} catch (error) {const e = {message: error.message,name: error.name,stack: error.stack,properties: error.properties}console.log({error: e})// The error thrown here contains additional information when logged with JSON.stringify (it contains a property object).throw error}const out = doc.getZip().generate({type: 'blob',mimeType: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document'}) // Output the document using Data-URIsaveAs(out, fileName)})
}
最后新建一个word模板文件,保存的格式要是docx才行哦
例如:

只要数据是集合,就得是{#list} 开头{/list}结尾
如果还有其他的集合,则自己修改data的值,记得配合修改:(自己研究一下立马就懂了)
另外自己的模板如果不弄页眉页脚的话,第二页是不显示页眉页脚的,所以要注意

注意,此模板文件必须放在项目中的public文件夹下 !!!
相关文章:

vue若依导出word文件,简单的实现
首先前端导包,注意exportDocx的导包位置要修改成你自己的 import {exportDocx} from /utils/docUtil/docutil.js; import {addDays} from date-fns; import {listGongyi} from "/api/system/detail";然后新建一个测试按钮 <el-col :span"1.5"><…...

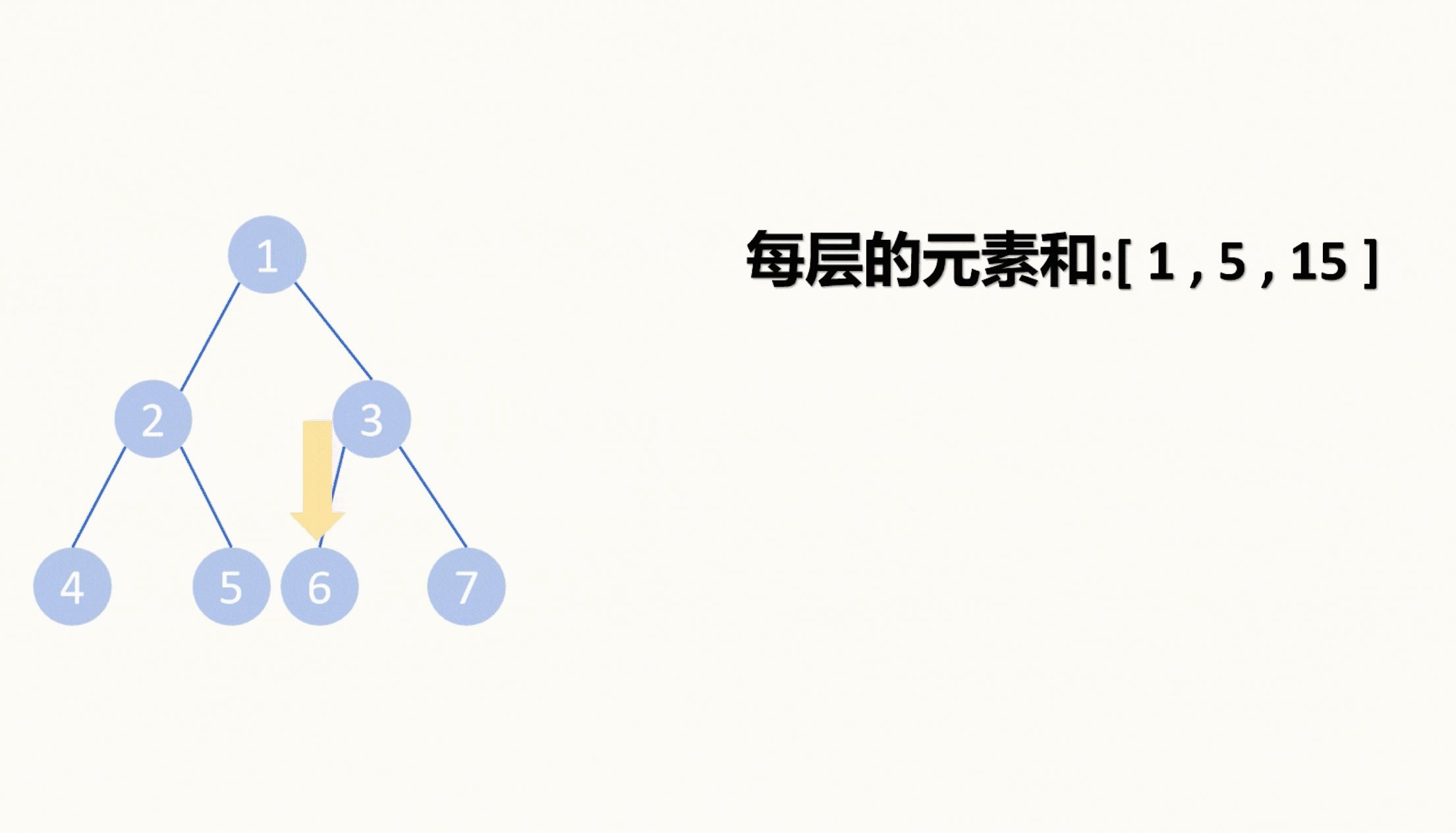
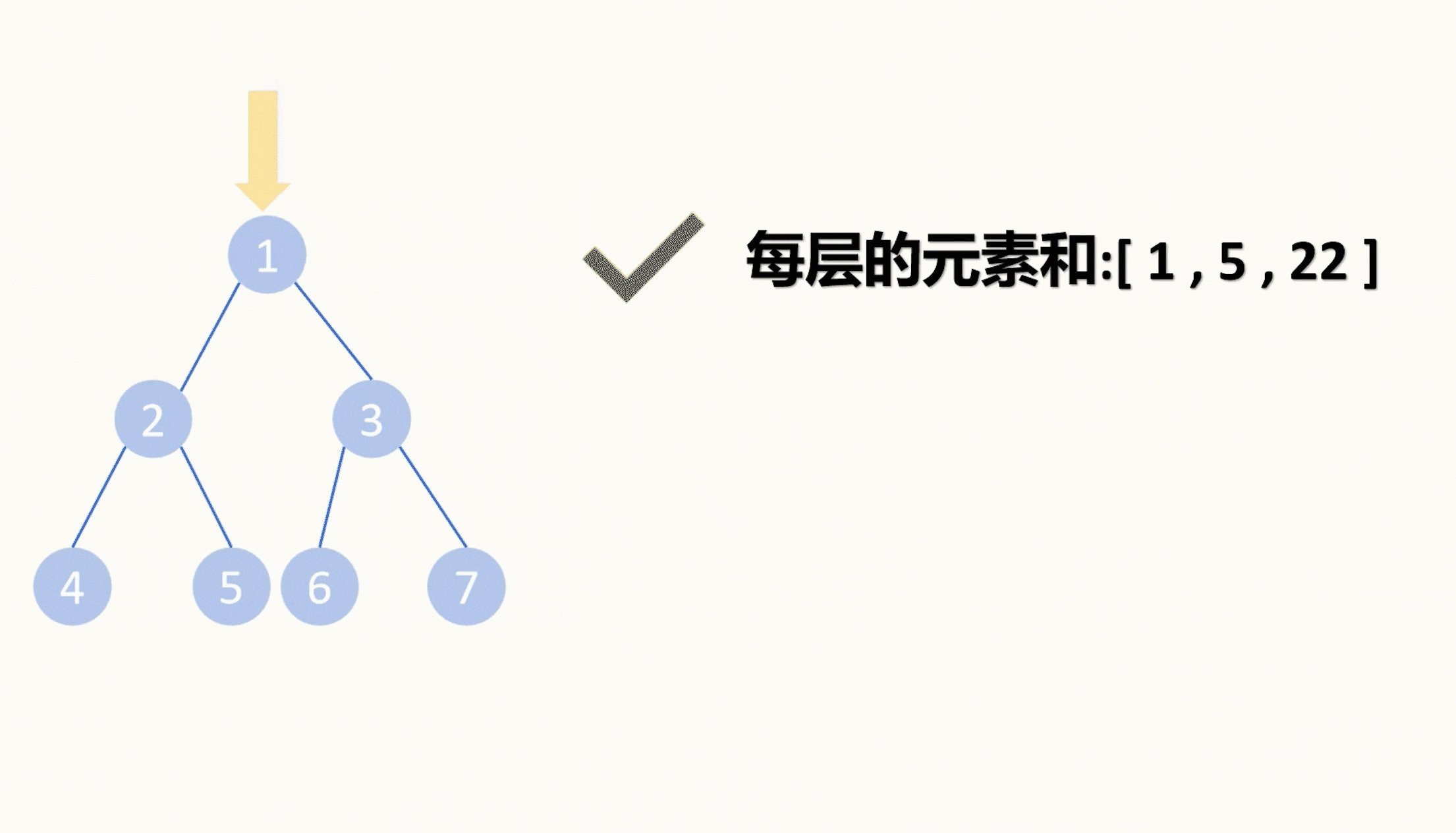
【LeetCode75】第四十题 最大层内元素和
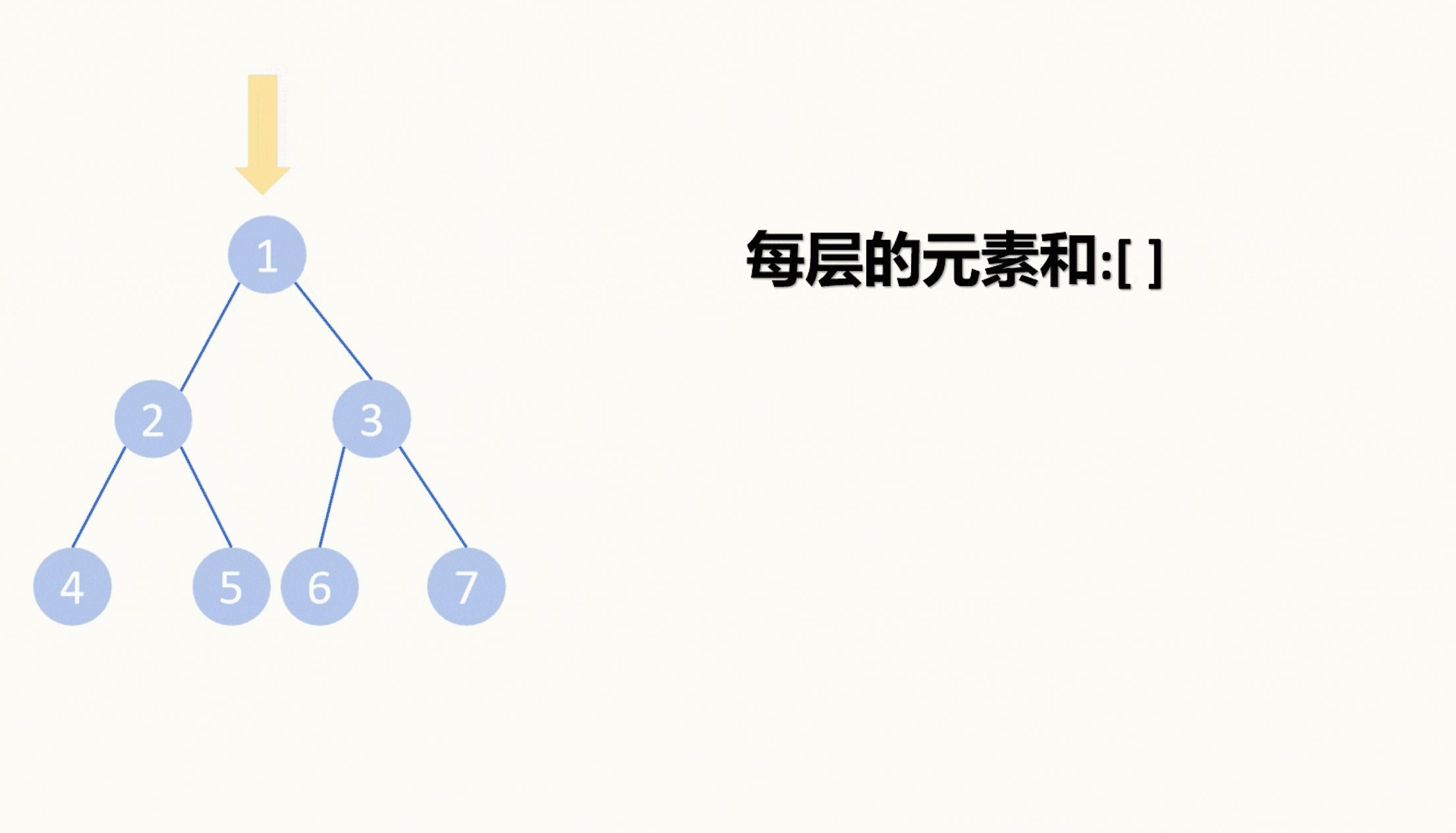
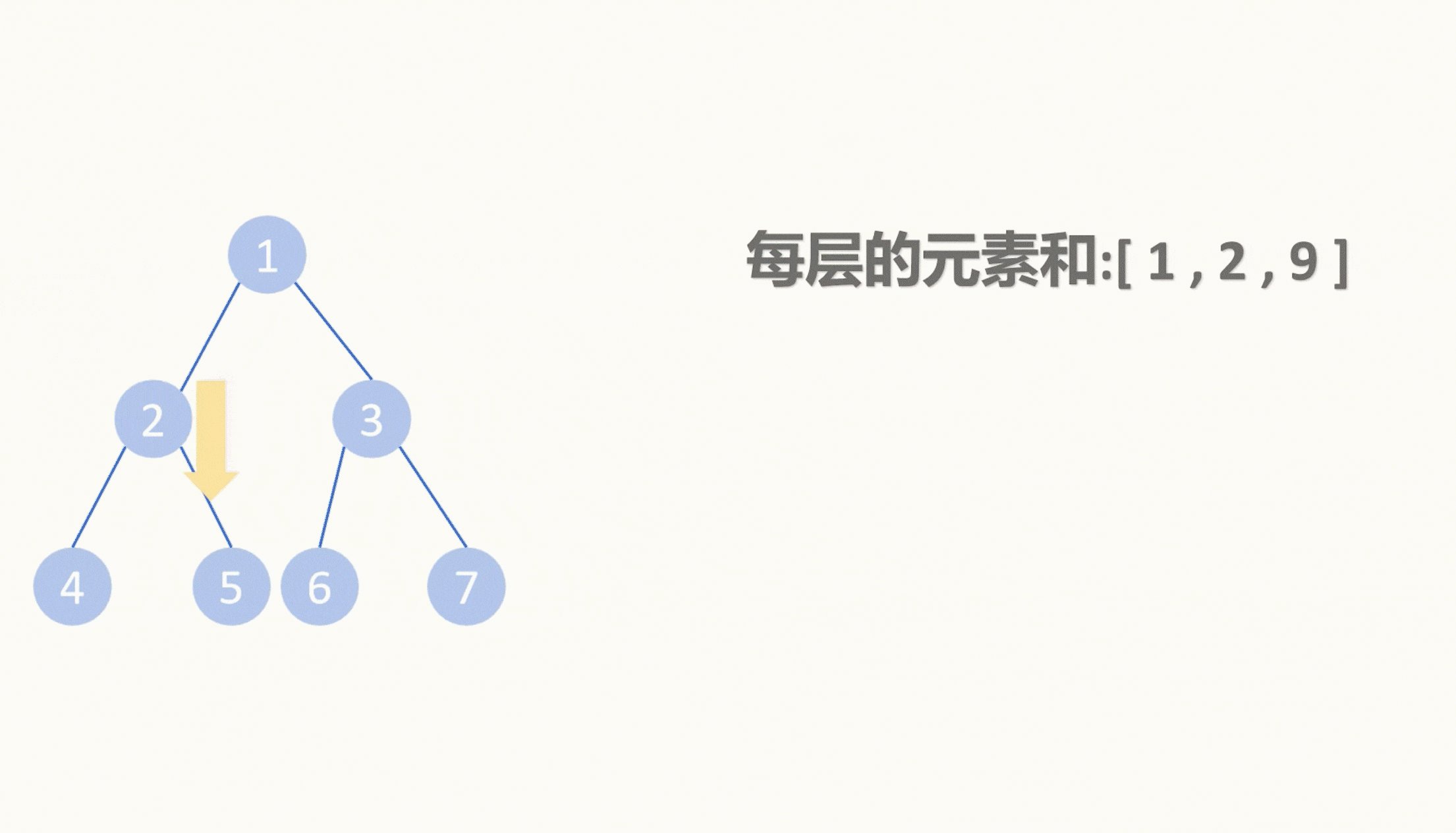
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 这道题和LeetCode75的上一题大同小异,都是要我们对二叉树进行层序遍历。 那具体如何层序遍历我再上一题也详细介绍过了&#…...

脱离束缚:数字化工厂中ARM控制器的革命性应用!
近年来,中国数字经济体系已进入高速增长阶段。制造业作为中国经济高质量发展的重要支撑力量,在面临生产成本不断上涨、关键装备和核心零部件“受制于人”等挑战时,建设数字化工厂已成必然。 数字化工厂数据采集出现的问题 在数字工厂的建设…...

queue ide is not exists in YARN
报错内容: 2023-08-17 17:30:31.342 [ERROR] [BaseTaskScheduler-Thread-7 ] o.a.l.o.s.a.AsyncExecTaskRunnerImpl (79) [run] - Failed to execute task astJob_1_codeExec_1 org.apache.linkis.orchestrator.ecm.exception.ECMPluginErrorException: errCode:…...

【C++】UDP通信:客户端向服务端发送消息并接收服务端回应的消息
目录 1 UDP简介 2 通信 3 实践 4 运行结果 1 UDP简介 (1)UDP通信是无连接的,因此不需要connect操作。 (2)UDP通信过程需要指定数据接收端的IP和端口。 (3)UDP不对收到的数据进行排序。 (4)UDP对接收到的数据报不回复确认信息。 (5)如果发生了数据丢失,不会丢一…...

RabbitMq深度学习
什么是RabbitMq? RabbitMQ是一个开源的消息队列中间件,它实现了高级消息队列协议(AMQP)。它被广泛用于分布式系统中的消息传递和异步通信。RabbitMQ提供了一种可靠的、可扩展的机制来传递消息,使不同的应用程序能够相互之间进行…...

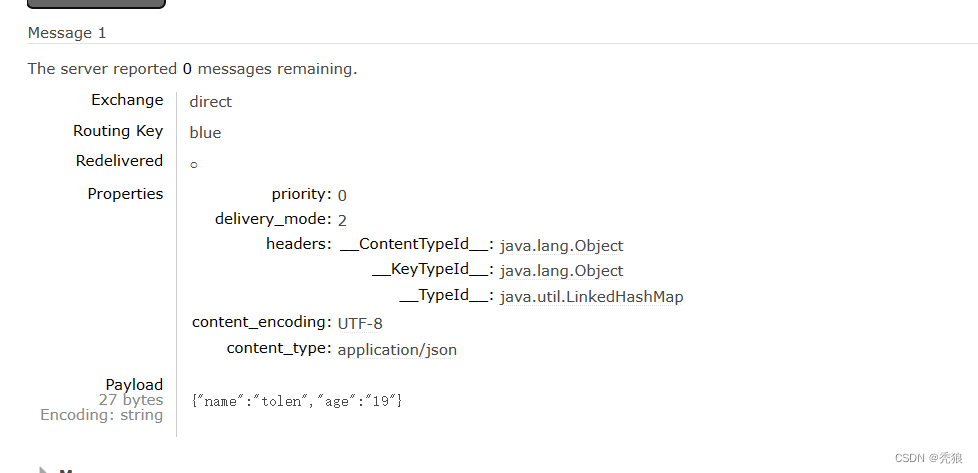
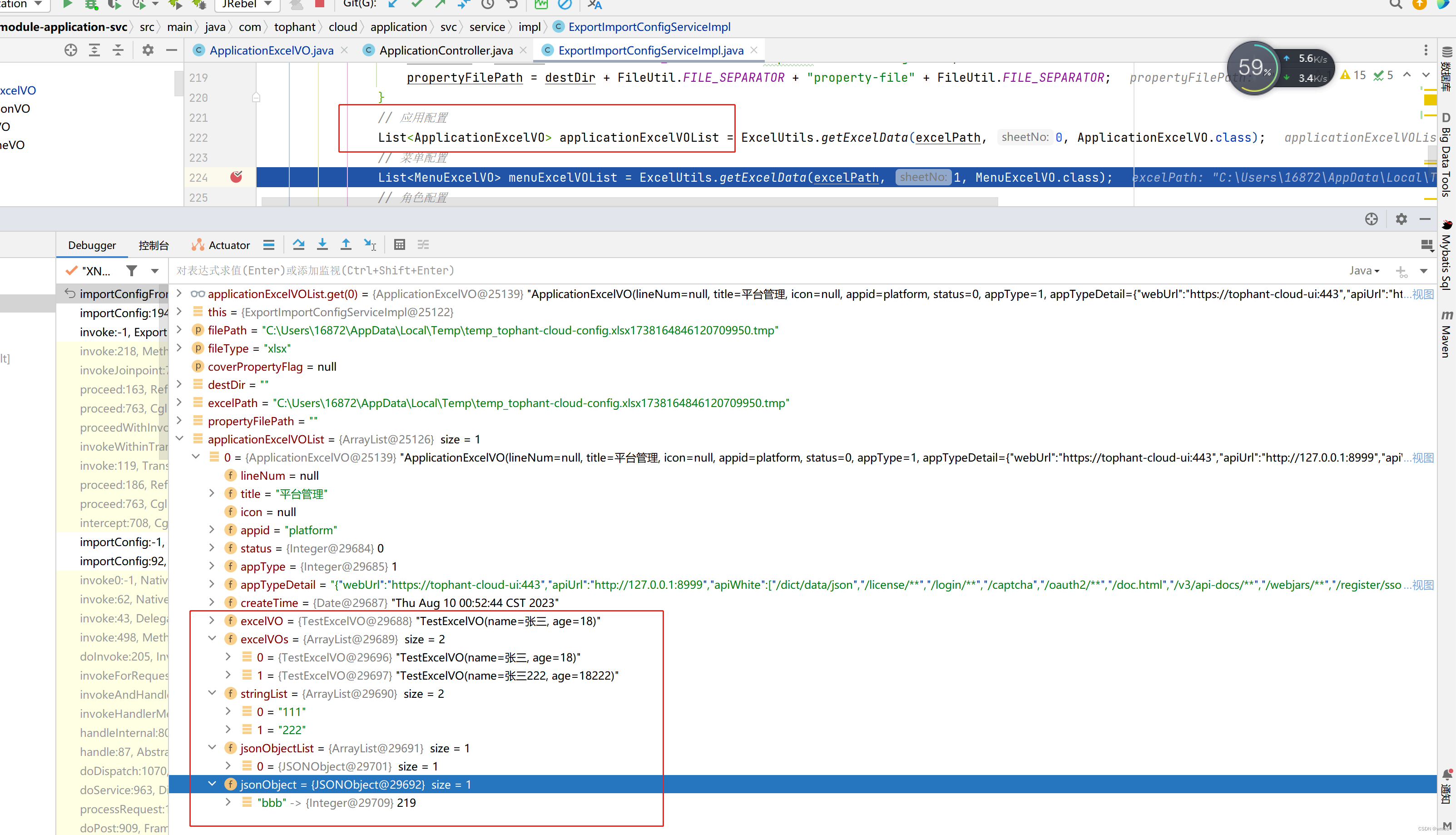
EasyExcel自定义字段对象转换器支持转换实体和集合实体
文章目录 1. 实现ObjectConverter2. 使用3. 测试3.1 导出excel3.2 导入excel 1. 实现ObjectConverter package com.tophant.cloud.common.excel.converters;import cn.hutool.json.JSONUtil; import com.alibaba.excel.converters.Converter; import com.alibaba.excel.enums.…...

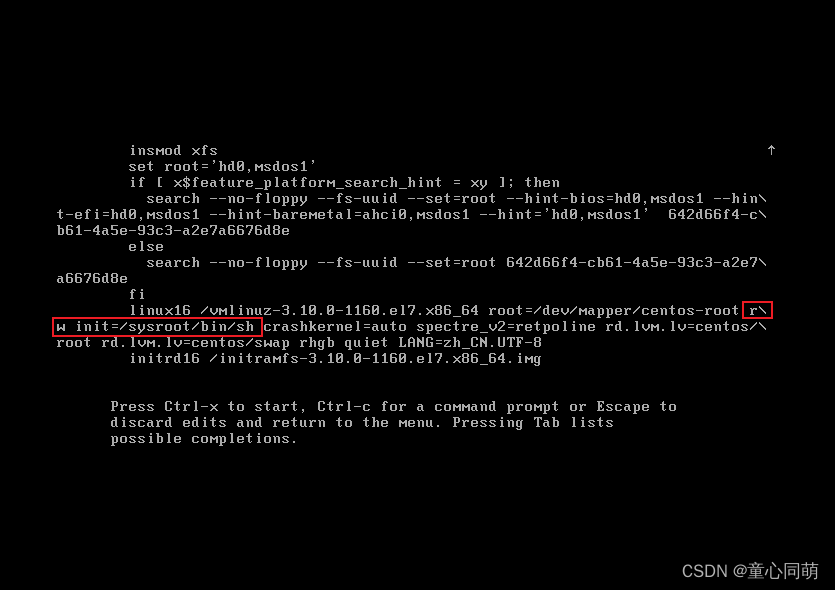
Linux重置ROOT密码(CentOS)
解释说明 在CentOS中重置root密码通常需要进入单用户模式,这是一个没有密码限制的特殊模式,允许您以root权限登录系统并更改密码。 重启系统 如果您无法登录到系统,可以通过重启系统来开始这个过程。您可以使用虚拟机控制台、物理服务器控制台…...

【Spring】一文带你彻底搞懂IOC、AOP
目录 首先简单了解一下什么是spring框架 什么是IOC? 什么是依赖注入(DI)? 控制反转和依赖注入又有什么关系? AOP是什么? SpringAOP的实现 说了这么多抽象概念,举个实例方便理解 首先简单…...

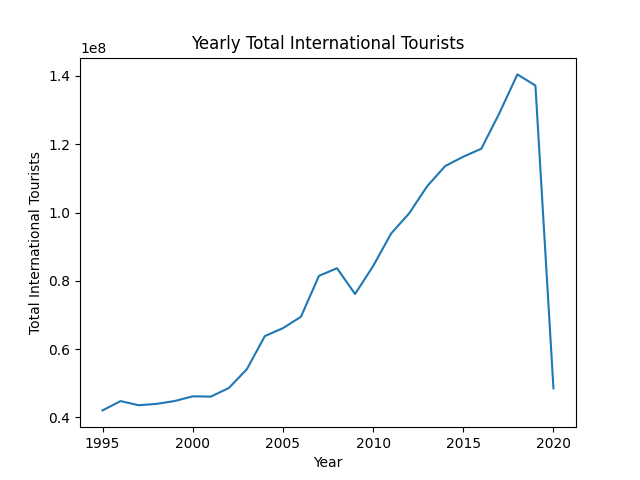
国际旅游网络的大数据分析(数学建模练习题)
题目:国际旅游网络的大数据分析 伴随着大数据时代的到来,数据分析已经深入到现代社会生活中的各个方面。 无论是国家政府部门、企事业单位还是个人,数据分析工作都是进行决策之前的 重要环节。 山东省应用统计学会是在省民政厅注册的学术类社会组织&…...

音视频技术开发周刊 | 308
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 OpenAI首席科学家最新访谈:对模型创业两点建议、安全与对齐、Transformer够好吗? OpenAI首席科学家Ilya Sutskever最近和他的朋友Sven Strohband进…...

多旋翼飞控底层算法开发系列实验 | 多旋翼动力系统设计实验3
多旋翼动力系统设计实验3 01/多旋翼动力系统简介 多旋翼无人机的动力系统通常包括螺旋桨、电机、电调以及电池。动力系统是多旋翼最重要的组成部分,它决定了多旋翼的主要性能,如悬停时间、载重能力、飞行速度和飞行距离等。动力系统的部件…...
机制)
Redis之Sentinel(哨兵)机制
一、Sentinel是什么? Sentinel(哨岗、哨兵)是Redis的高可用性(high availability)解决方案:由一个或多个Sentinel实例(instance)组成的Sentinel系统(system)…...

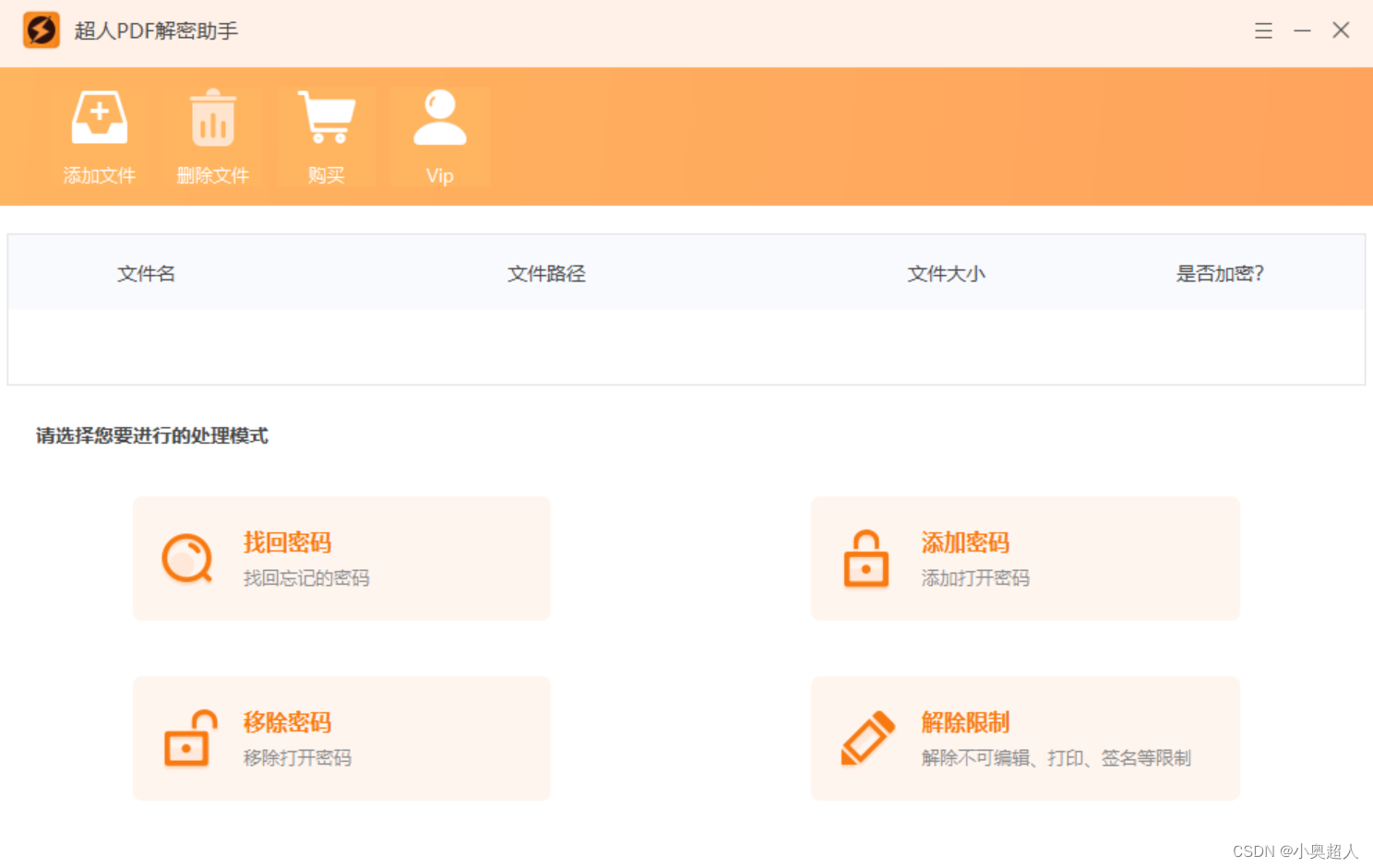
加密的PDF文件,如何解密?
PDF文件带有打开密码、限制编辑,这两种密码设置了之后如何解密? 不管是打开密码或者是限制编辑,在知道密码的情况下,解密PDF密码,我们只需要在PDF编辑器中打开文件 – 属性 – 安全,将权限状态修改为无保护…...

【java】获取当前年份
目录 一、代码示例二、截图示例 一、代码示例 package com.learning;import java.text.SimpleDateFormat; import java.time.LocalDate; import java.time.Year; import java.util.Calendar; import java.util.Date;/*** 获取当前年份*/ public class GetCurrentYear {public …...

前端面试话术集锦第一篇
🚗前端面试集锦目录 💖前端面试话术集锦第一篇💖 💖前端面试话术集锦第二篇💖 文章目录 1. 前端需要注意哪些SEO2. \<img>的title和alt有什么区别3. HTTP的⼏种请求⽅法⽤途4. 从浏览器地址栏输⼊url到显示⻚⾯的步骤5. 如何进⾏⽹站性能优化6. HTTP状态码及其…...

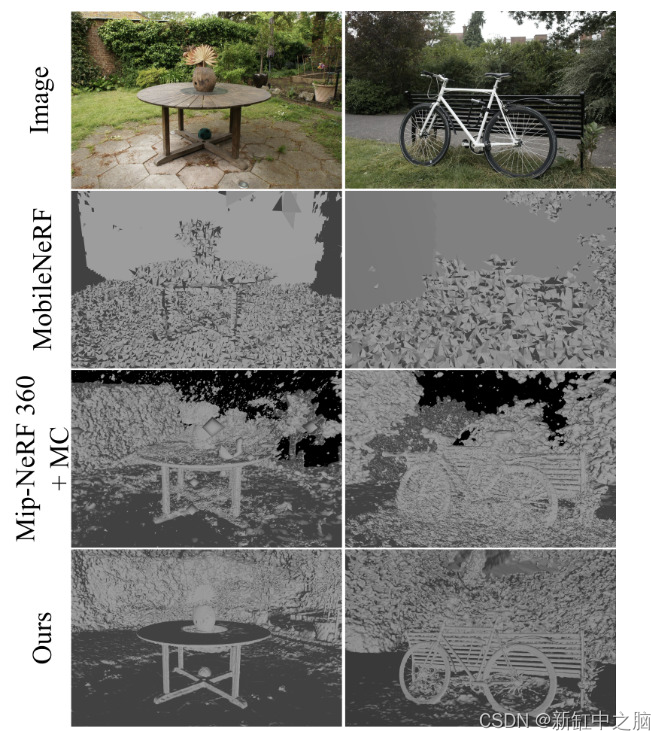
NeRFMeshing - 精确提取NeRF中的3D网格
准确的 3D 场景和对象重建对于机器人、摄影测量和 AR/VR 等各种应用至关重要。 NeRF 在合成新颖视图方面取得了成功,但在准确表示底层几何方面存在不足。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 我们已经看到了最新的进展,例如 NVIDIA 的 …...

后端面试话术集锦第五篇:rabbitmq面试话术
🚗后端面试集锦目录 💖后端面试话术集锦第 1 篇:spring面试话术💖 💖后端面试话术集锦第 2 篇:spring boot面试话术💖 💖后端面试话术集锦第 3 篇:spring cloud面试话术💖 💖后端面试话术集锦第 4 篇:ElasticSearch面试话术💖 💖后端面试话术集锦第 5 …...

Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【一】
😀前言 本篇博文是关于Spring Boot(Vue3ElementPlusAxiosMyBatisPlusSpring Boot 前后端分离)【一】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

vue3之reactive和ref学习篇
<script lang"ts" setup> // reactive参数必须为引用类型 和ref简单类型或者引用类型 import { reactive, ref } from vue; const arr reactive([10]) const count ref(0); let increasing true; console.log(count) const change ()>{if(increasing){c…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
