css元素定位:通过元素的标签或者元素的id、class属性定位,还不明白的伙计,看这个就行了!
前言
大部分人在使用selenium定位元素时,用的是xpath元素定位方式,因为xpath元素定位方式基本能解决定位的需求。xpath元素定位方式更直观,更好理解一些。
css元素定位方式往往被忽略掉了,其实css元素定位方式也有它的价值;相对于xpath元素定位方式来说,css元素定位方式更快,语法更简洁。
一、css元素定位:通过元素的标签或者元素的id、class属性定位
1、css元素定位方式可以通过元素的id、class、标签这三个常规属性直接定位。
2、举例:如下是百度输入框的的html代码:
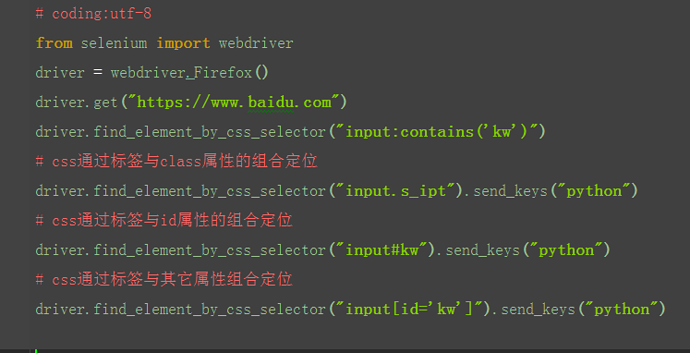
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>①css元素定位使用#号表示id属性,如:#kw
②css元素定位方式使用.表示class属性,如.s_ipt
③css元素定位方式也可以直接使用标签名称,而没有任何标识符,如:input

二、css元素定位:通过元素的其它属性定位
1、css元素定位除了可以通过标签、class、id这三个常规属性定位外,也可以通过元素的其它属性定位。例如:

三、css元素定位:通过标签与属性的组合来定位元素

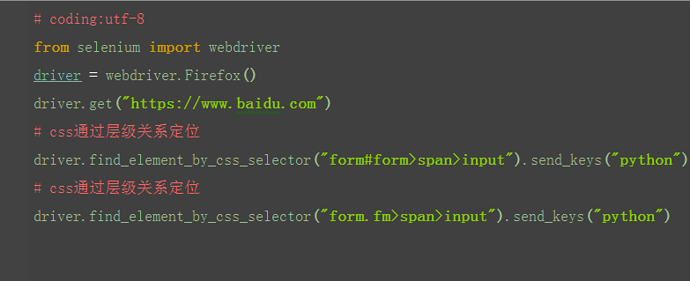
四、css元素定位:通过元素的层级关系来定位
1、css元素定位可以达到类似xpath元素定位通过元素的层级关系来定位,例如:
xpath元素定位: //form[@id='form']/span/input 和 //form[@class='fm']/span/input 也可以用css实现

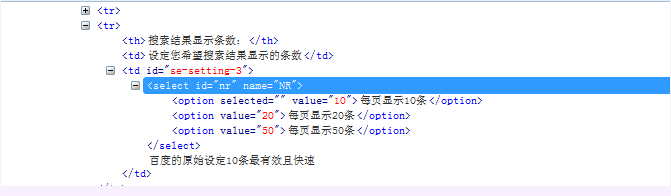
五、css元素定位:通过元素的并列索引来定位
1、以下图为例:与四相似。

2、css元素定位也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩

六、css元素定位:通过对元素属性的逻辑运算来定位
1、css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字。

七、处理selenium中的css_selector定位元素的模糊匹配问题
① 匹配元素的id属性,先指定一个html标签,然后加上“#”符号,再加上id的属性值。
driver.find_element_by_css_selector('div#ID').click()
②匹配元素的class属性,先指定一个html标签,然后加上“.”符号,再加上class的属性值。
driver.find_element_by_css_selector('div.CLASS').click()
③匹配元素的其他属性。【这里不再是‘.’或者‘#’符号,而是采用了"标签名[属性名=属性值]"的方式定位元素】
driver.find_element_by_css_selector('div[name=NAME]').click()
④组合匹配【支持定位元素对象通过两组或两组以上的属性】
driver.find_element_by_css_selector('div[name=NAME][type=TYPE]').click()
⑤匹配头部
driver.find_element_by_css_selector('div[style^="sp.gif"]').click()
⑥匹配尾部
driver.find_element_by_css_selector('div[style$="sp.gif"]').click()
⑦匹配中间
driver.find_element_by_css_selector('div[style*="sp.gif"]').click()
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
相关文章:

css元素定位:通过元素的标签或者元素的id、class属性定位,还不明白的伙计,看这个就行了!
前言 大部分人在使用selenium定位元素时,用的是xpath元素定位方式,因为xpath元素定位方式基本能解决定位的需求。xpath元素定位方式更直观,更好理解一些。 css元素定位方式往往被忽略掉了,其实css元素定位方式也有它的价值&…...

基于Spring实现博客项目
访问地址:用户登录 代码获取:基于Spring实现博客项目: Spring项目写博客项目 一.项目开发 1.项目开发阶段 需求评审,需求分析项目设计(接口设计,DB设计等,比较大的需求,需要设计流程图,用例图,UML, model中的字段)开发+自测提测(提交测试…...

数据库第十七课-------ETL任务调度系统的安装和使用
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...

Qt 动态中英文切换
背景: 需要界面实现动态国际化,一键点击切换中英文或其他语言。 前提: 已经完成了整个界面的翻译,拿到匹配的ts翻译文件,注意:要保证界面切换后,翻译的全覆盖,要保证任何需要反应的地方,都用到了tr("")包含,不然Linguist会捕捉不到。.ts文件的生成参考下文…...

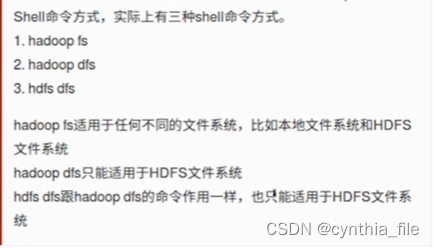
hdfs操作
hadoop fs [generic options] [-appendToFile … ] [-cat [-ignoreCrc] …] [-checksum …] [-chgrp [-R] GROUP PATH…] [-chmod [-R] <MODE[,MODE]… | OCTALMODE> PATH…] [-chown [-R] [OWNER][:[GROUP]] PATH…] [-copyFromLocal [-f] [-p] [-l] [-d] … ] [-copyTo…...

h5分享页适配手机电脑
实现思路 通过media媒体查询结合rem继承html文字大小来实现。 快捷插件配置 这里使用了VSCode的px to rem插件。 先在插件市场搜索cssrem下载插件; 配置插件 页面编写流程及适配详情 配置meta h5常用配置信息:<meta name"viewport" content&quo…...
崭新商业理念:循环购模式的价值引领-微三云门门
尊敬的创业者们,我是微三云门门,今天我将为您详细探讨一种具有颠覆性的商业模式——循环购模式。这套私域流量裂变策略在实际应用中取得了巨大的成功,某些企业在短短6个月内迅速积累了400万用户! 循环购商业模式的核心聚焦于三个…...

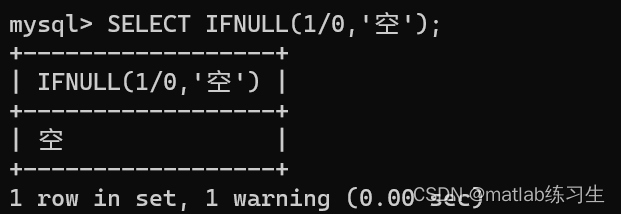
二级MySQL(二)——编程语言,函数
SQL语言又称为【结构化查询语言】 请使用FLOOR(x)函数求小于或等于5.6的最大整数 请使用TRUNCATE(x,y)函数将数字1.98752895保留到小数点后4位 请使用UPPER()函数将字符串‘welcome’转化为大写…...

python爬虫12:实战4
python爬虫12:实战4 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网站产生不好…...

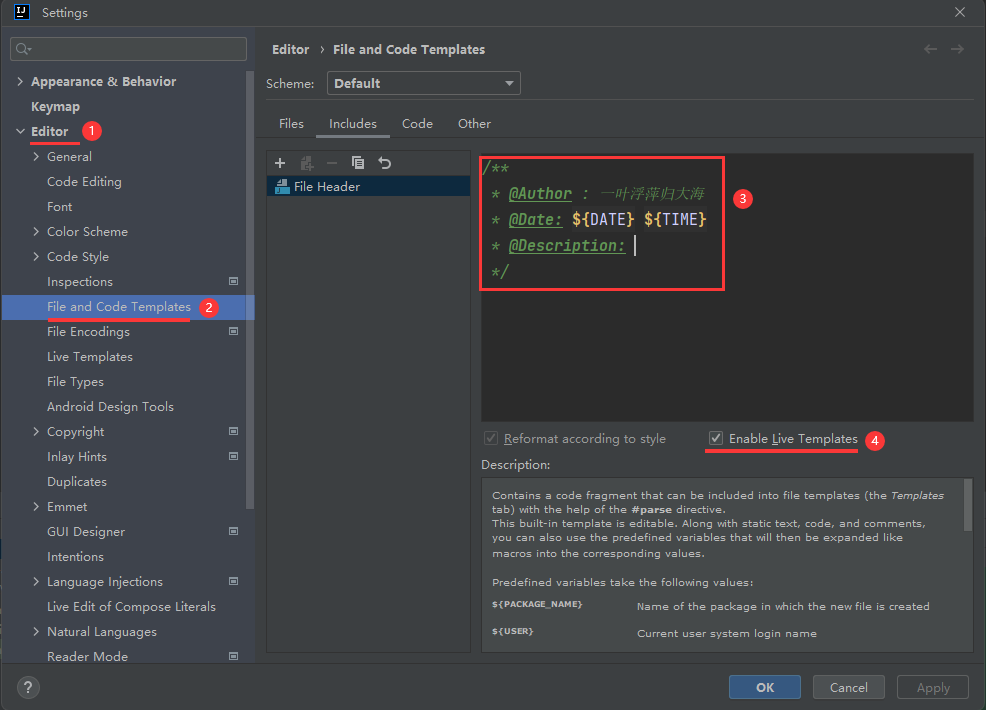
系列十三、idea创建文件自动生成作者信息
File>Settings>Editor>File and Code Templates>Includes>File Header /*** Author : 一叶浮萍归大海* Date: ${DATE} ${TIME}* Description: */...

spring websocket demo
一 java依赖 gradle 配置 implementation "org.springframework.boot:spring-boot-starter-websocket" implementation "org.springframework.security:spring-security-messaging" 二 配置WebSocketConfig import org.springframework.beans.factory.a…...

C语言的发展及特点
1. C语言的发展历程 C语言作为计算机编程领域的重要里程碑,其发展历程承载着无数开发者的智慧和创新。C语言诞生于20世纪70年代初,由计算机科学家Dennis Ritchie在贝尔实验室首次推出。当时,Ritchie的目标是为Unix操作系统开发一门能够更方便…...

Flink Kubernates Native - 入门
创建 namespace [rootCentOSA flink-1.17.1]# kubectl create ns flink-native [rootCentOSA flink-1.17.1]# kubectl config set-context --current --namespaceflink-native命令空间添加资源限制 [rootCentOSA flink-1.17.1]# vim namespace-ResourceQuota.yamlapiVersion:…...
-LVS 集群)
Ceph入门到精通-大流量10GB/s支持OSPF(ECMP)-LVS 集群
Keepalived-LVS 能够提高集群的高可用性并增加后端检测功能、简化配置,满足常规需求。但Keepalived-LVS集群中,同一个VIP只能由一台设备进行宣告,为一主多备的架构,不能横向拓展集群的性能,为此我们引入OSPF来解决该问…...

IDEA、git如何修改历史提交commit的邮箱
第一种情况:当前提交不是从其他分支clone过来的: step1: git log 查看提交日志,获取commit ID step2: git rebase -i [你的commitID] git rebase -i c2ef237854290051bdcdb50ffbdbb78481d254bb step3:…...

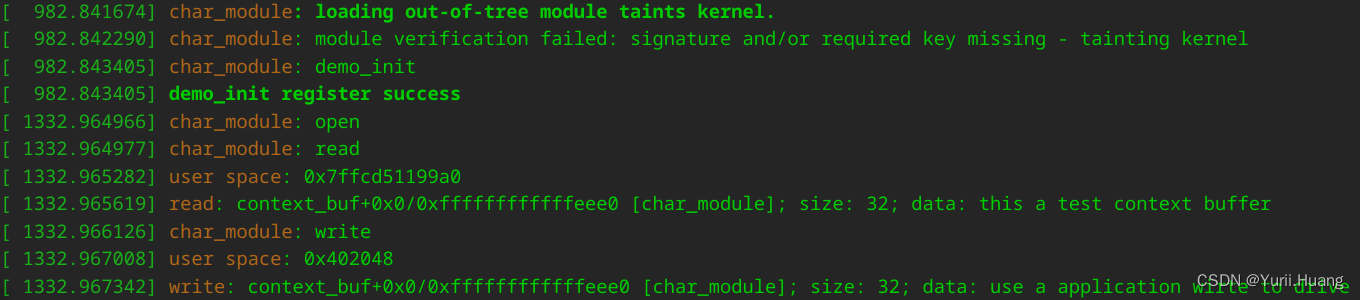
字符设备驱动(内核态用户态内存交互)
前言 内核驱动:运行在内核态的动态模块,遵循内核模块框架接口,更倾向于插件。 应用程序:运行在用户态的进程。 应用程序与内核驱动交互通过既定接口,内核态和用户态访问依然遵循内核既定接口。 环境搭建 系统&#…...

Qt基础 线程池
目录 QThreadPool类 QRunnable类 应用场景示例 QThreadPool类 主要属性: 1、activeThreadCount: 此属性表示线程池中的活动线程数,通过activeThreadCount() 调用。 2、expiryTimeout: 线程活着的时间。没有设置expiryTimeout毫秒的线程会自动退出&am…...

Django(8)-静态资源引用CSS和图片
除了服务端生成的 HTML 以外,网络应用通常需要一些额外的文件——比如图片,脚本和样式表——来帮助渲染网络页面。在 Django 中,我们把这些文件统称为“静态文件”。 我们使用static文件来存放静态资源,django会在每个 INSTALLED…...

C++ list模拟实现
list模拟实现代码: namespace djx {template<class T>struct list_node{T _data;list_node<T>* _prev;list_node<T>* _next;list_node(const T& x T()):_data(x),_prev(nullptr),_next(nullptr){}};template<class T,class Ref,class Pt…...

中国建筑出版传媒许少辉博士八一新书乡村振兴战略下传统村落文化旅游设计日京东当当畅销榜自由营九三学
中国建筑出版传媒许少辉博士八一新书乡村振兴战略下传统村落文化旅游设计日京东当当畅销榜自由营九三学...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

