el-table动态生成多级表头的表格(js + ts)
展示形式:

详细代码:
(js)
<template><div><el-table :data="tableData" style="width: 100%"><el-table-column label="题目信息" align="center"><el-table-column prop="questionName" label="题目名称"></el-table-column><el-table-column prop="fullScore" label="满分"></el-table-column><el-table-column prop="gradeAvg" label="年级均分"></el-table-column><el-table-column prop="gradeScoreRate" label="年级分数线"></el-table-column></el-table-column><el-table-column v-for="classInfo in classHeaders" :key="classInfo.classScoreId"><template #header>{{ classInfo.className }}</template><el-table-column label="班级均分" align="center"><template #default="{ row }">{{ getCellValue(row, classInfo, 'classAvg') }}</template></el-table-column><el-table-column label="班级分数线" align="center"><template #default="{ row }">{{ getCellValue(row, classInfo, 'classScoreRate') }}</template></el-table-column></el-table-column></el-table></div></template><script>import { reactive } from 'vue';export default {data() {return {tableData: reactive([{id: 1,questionId: 1,questionName: '填空题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 7,classScoreRate: 0.7}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}, {id: 2,questionId: 2,questionName: '选择题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}, {id: 3,questionId: 3,questionName: '判断题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}, {id: 4,questionId: 4,questionName: '填空题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}, {id: 5,questionId: 5,questionName: '简答题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}
]) // 你的数据结构};},computed: {classHeaders() {// 假设每个问题类型下的班级信息结构是一样的,取第一个问题类型下的班级信息来生成表头const firstQuestion = this.tableData[0];if (firstQuestion) {return firstQuestion.questionClassVOList;}return [];}},methods: {getCellValue(row, classInfo, prop) {const classData = row.questionClassVOList.find(item => item.classScoreId === classInfo.classScoreId);return classData ? classData[prop] : '';}}};</script><style>/* 样式可以根据你的需求进行调整 */</style>(ts)
<template><div><el-table :data="tableData" style="width: 100%"><el-table-column label="题目信息" align="center"><el-table-column prop="questionName" label="题目名称"></el-table-column><el-table-column prop="fullScore" label="满分"></el-table-column><el-table-column prop="gradeAvg" label="年级均分"></el-table-column><el-table-column prop="gradeScoreRate" label="年级分数线"></el-table-column></el-table-column><el-table-column v-for="classInfo in classHeaders" :key="classInfo.classScoreId"><template #header>{{ classInfo.className }}</template><el-table-column label="班级均分" align="center"><template #default="{ row }">{{ getCellValue(row, classInfo, 'classAvg') }}</template></el-table-column><el-table-column label="班级分数线" align="center"><template #default="{ row }">{{ getCellValue(row, classInfo, 'classScoreRate') }}</template></el-table-column></el-table-column></el-table></div>
</template><script setup lang="ts">
import { ref, reactive, computed } from 'vue';interface ClassInfo {classScoreId: number;className: string;classAvg: number;classScoreRate: number;
}interface QuestionClass {questionClassVOList: ClassInfo[];
}interface TableRow extends QuestionClass {questionId: number;questionName: string;fullScore: number;gradeAvg: number;gradeScoreRate: number;
}const tableData = reactive<TableRow[]>([{questionId: 1,questionName: '填空题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 7,classScoreRate: 0.7}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}, {questionId: 2,questionName: '选择题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}, {questionId: 3,questionName: '判断题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}, {questionId: 4,questionName: '填空题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}, {questionId: 5,questionName: '简答题',fullScore: 10,gradeAvg: 8,gradeScoreRate: 0.8,questionClassVOList: [{classScoreId: 1,className: '一班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 2,className: '二班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 3,className: '三班',classAvg: 8,classScoreRate: 0.8}, {classScoreId: 4,className: '四班',classAvg: 8,classScoreRate: 0.8}]}
])const classHeaders = computed<ClassInfo[]>(() => {const firstQuestion = tableData[0];if (firstQuestion) {return firstQuestion.questionClassVOList;}return [];
});const getCellValue = (row: TableRow, classInfo: ClassInfo, prop: keyof ClassInfo) => {const classData = row.questionClassVOList.find(item => item.classScoreId === classInfo.classScoreId);return classData ? classData[prop] : '';
};
</script><style lang="scss" scoped>
</style>相关文章:

el-table动态生成多级表头的表格(js + ts)
展示形式: 详细代码: (js) <template><div><el-table :data"tableData" style"width: 100%"><el-table-column label"题目信息" align"center"><el-table-…...

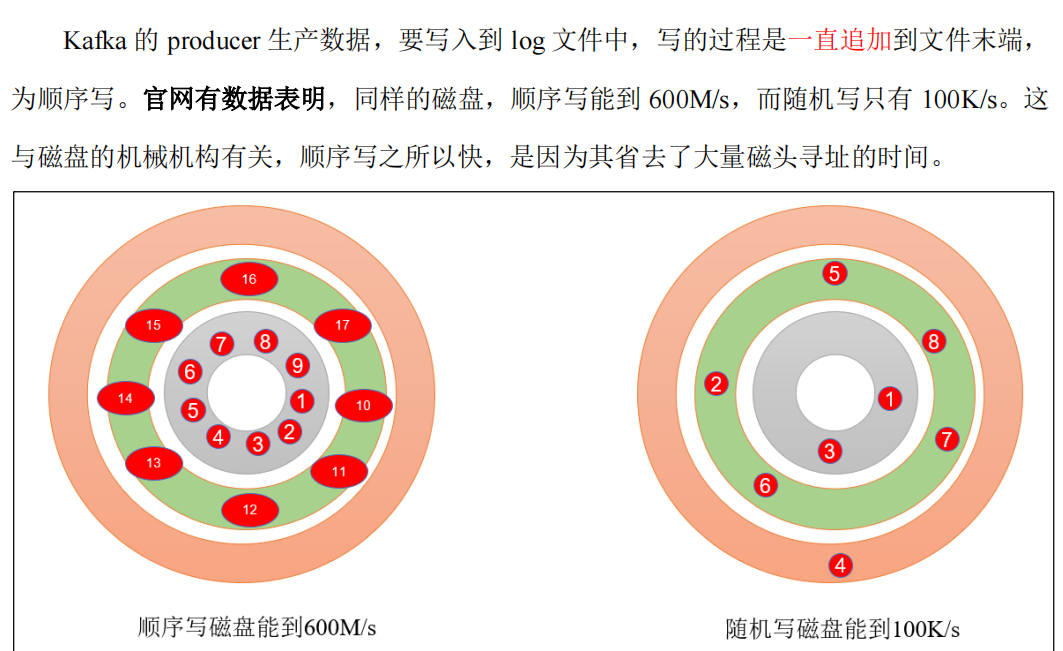
四、Kafka Broker
4.1.1 Zookeeper 存储的 Kafka 信息 4.1.2 Kafka Broker 总体工作流程 4.2 生产经验 - 节点的服役和退役 自己的理解:其实就是将kafka的分区,负载到集群中的各个节点上。 1、服役新节点 2、退役旧节点 4.3 kafka副本 1、副本的作用 2、Leader的选…...

ssm+vue医院医患管理系统源码和论文
ssmvue医院医患管理系统源码和论文077 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm vue.js 摘 要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已…...

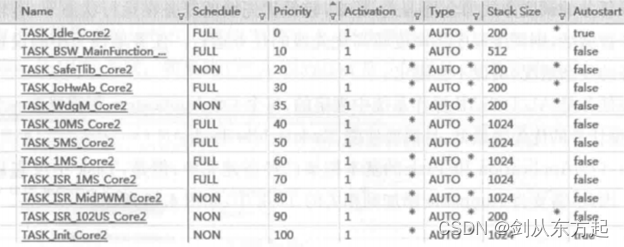
汽车电子笔记之:基于AUTOSAR的电机控制器架构设计
目录 1、概述 2、AUTOSAR设计 2.1、SWC设计 2.2、PORT设计 2.3、Runnable设计 2.4、电机控制器OS实现 1、概述 电机控制器应用层的软件架构较为复杂,主要包括PMSM(Permanent-MagnetSynchronous Motor)的矢量控制算法。根据PMSM的控制算法,对算法中的软件功能进行分析&…...

Docker 可以共享主机的参数
命令 docker run -it --ipchost nginx:latest /bin/bashdocker run -it --nethost nginx:latest /bin/bashdocker run -it --pidhost nginx:latest /bin/bashdocker run -it --utshost nginx:latest /bin/bash 参考 Docker run reference | Docker Docs...
)
STL之list模拟实现(反向迭代器讲解以及迭代器失效)
这次是关于list的模拟实现的代码,先看看下面的代码: #pragma once #include <iostream> #include "reve_iterator.hpp" using namespace std; namespace cc {//链表节点template<class T>struct ListNode{T _val;ListNode *_next…...

Firewalld防火墙新增端口、开启、查看等
Linux操作系统中,Firewalld防火墙相关操作如下: 安装 yum install firewalld firewalld-configFirewall开启常见端口命令 新增防火墙端口命令: firewall-cmd --zonepublic --add-port80/tcp --permanentfirewall-cmd --zonepublic --add-…...

【腾讯云 TDSQL-C Serverless 产品测评】- 云原生时代的TDSQL-C MySQL数据库技术实践
一、活动介绍: “腾讯云 TDSQL-C 产品测评活动”是由腾讯云联合 CSDN 推出的针对数据库产品测评及产品体验活动,本次活动主要面向 TDSQL-C Serverless版本,初步的产品体验或针对TDSQL-C产品的自动弹性能力、自动启停能力、兼容性、安全、并发…...

计算机硬件基础
计算机硬件基础 教程:计算机硬件基础_哔哩哔哩_bilibili 一.计算机的分类 台式机、笔记本电脑、上网本、超薄笔记本、平板电脑、游戏本、智能手机、超级移动电脑、便携式电脑、车用电脑、工作站、服务器、工业电脑IPC、ECDIS 二.机箱 放硬件的地方、一般由钢和铝等…...

云计算和Docker分别适用场景
在大规模网络爬虫系统中,通过使用云计算和Docker技术,可以实现大规模网络爬虫系统的高效架构设计和部署。这种架构能够提供可扩展性、高可用性和灵活性,为爬虫系统的运行和管理带来便利。 云计算和Docker在大规模网络爬虫系统中有不同的业务…...

oracle 基础运用2
首先在电脑上安装PLSQL developer,这个是oracle图形化连接工具,然后安装win64_11gR2_client,这个是orace客户端,安装完成后可以在cmd命令行输入sqlplus命令进行验证,如图表示安装成功。 作为sys的连接应该是SySDBA或Sy…...

ThinkPHP 资源路由的简单使用,restfull风格API
ThinkPHP 资源路由的简单使用,restfull风格API 一、资源控制器二、资源控制器简单使用 一、资源控制器 资源控制器可以轻松的创建RESTFul资源控制器,可以通过命令行生成需要的资源控制器,例如生成index应用的TestR资源控制器使用:…...

利用前缀树获取最小目录
一、任务名: 开发最小目录工具 二、任务描述 开发工具,从桶清单文件中列举出所有最小目录,并列举出每一个最小目录中包含的文件总数与文件总量。 最小目录的解释: 有以下几个目录 a/b/1.txt a/b/2/txt a/3.txt a/b/c/ 则&…...

Java【手撕双指针】LeetCode 18. “四数之和“, 图文详解思路分析 + 代码
文章目录 前言一、四数之和1, 题目2, 思路分析3, 代码 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法, 类和对象, 封装继承多态, 接口, 综合小练习图书管理系统等 📗 Java数据结构: 顺序表, 链表, 堆…...

OpenCV处理图像和计算机视觉任务时常见的算法和功能
当涉及到OpenCV处理图像和计算机视觉任务时,有许多常见的具体算法和功能。以下是一些更具体的细分: 图像处理算法: 图像去噪:包括均值去噪、高斯去噪、中值滤波等,用于减少图像中的噪声。 直方图均衡化:用…...

Flutter实现StackView
1.让界面之间可以嵌套且执行动画。 2.界面的添加遵循先进后出原则。 3.需要使用AnimateView,请看我上一篇博客。 演示: 代码: Stack: import package:flutter/cupertino.dart;///栈,先进后出 class KqWidgetStack {final Lis…...

c++ future与promise
C11 标准中 头文件中包含了以下几个类和函数: Providers 类:std::promise, std::package_taskFutures 类:std::future, shared_future.Providers 函数:std::async()其他类型:std::future_error, std::future_errc, st…...

在x86机器上的Docker运行arm64容器
1. 引言 工作中常用电脑主机CPU为x86架构,有时由于产品需要,我们需要编译aarch64架构的SDK或者应用程序供使用或者测试。 一种比较快捷的方式是使用aarch64的CPU构建相应操作系统,实现真机运行。但在无arm架构CPU环境下,我们可否…...

centos7删除乱码文件
centos7删除乱码文件1. 小白教程,一看就会,一做就成。 1.解释 当文件名为乱码的时候,无法通过键盘输入文件名,所以在终端下就不能直接利用rm,mv等命令管理文件了。 但是每个文件都有一个i节点号,可以通过…...

uni-app里使用webscoket
实现思路和vue中是一样的。如果想看思路可以看这篇文章:websocket 直接上可以运行的代码: 一、后端nodeJS代码: 1、新建项目文件夹 2、初始化项目: npm init -y 3、项目里安装ws npm i ws --save 4、nodeJS代码࿱…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
