uni-app里使用webscoket
实现思路和vue中是一样的。如果想看思路可以看这篇文章:websocket
直接上可以运行的代码:
一、后端nodeJS代码:
1、新建项目文件夹
2、初始化项目:
npm init -y3、项目里安装ws
npm i ws --save4、nodeJS代码:
chat.js
const WsServer = require("ws").Server;// 创建webscoket的服务器对象
const server = new WsServer({ port: 9000 });// 绑定connection事件(当有浏览器端连接时,会触发)let allClient = []; //保存着所有的客户端server.on("connection", (client) => {console.log("有人连接了");// 保存连接的客户端allClient.push(client);console.log("allClient.length", allClient.length);// 给所有客户端发送人数:sendCount();// 给当前客户端对象绑定message事件(当前该客户端给服务器发送消息时,触发client.on("message", (str) => {console.log("有人发了消息",str);// 把收到的消息转发给其它客户端sendMsg(client,str);});client.on("close", () => {sendMsg(client,"有人退出了");allClient = allClient.filter((item) => item != client);sendCount();});
});
// 发送消息
function sendMsg(client,content) {allClient.forEach((item) => {if (item != client) {item.send(JSON.stringify({status: "msg",content,}));}});
}// 发送人数
function sendCount() {allClient.forEach((item) => {item.send(JSON.stringify({status: "count",count: allClient.length,}));});
}
5、运行后端项目:
nodemon chat二、前端uni-app代码
1、uni-app代码
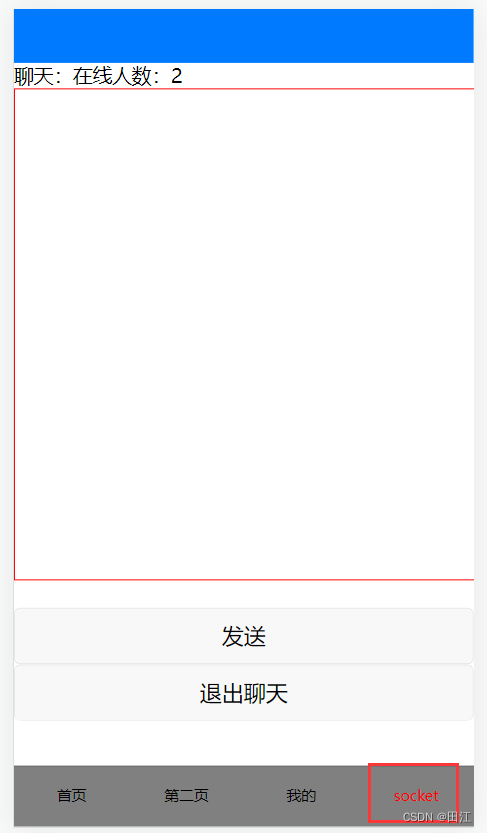
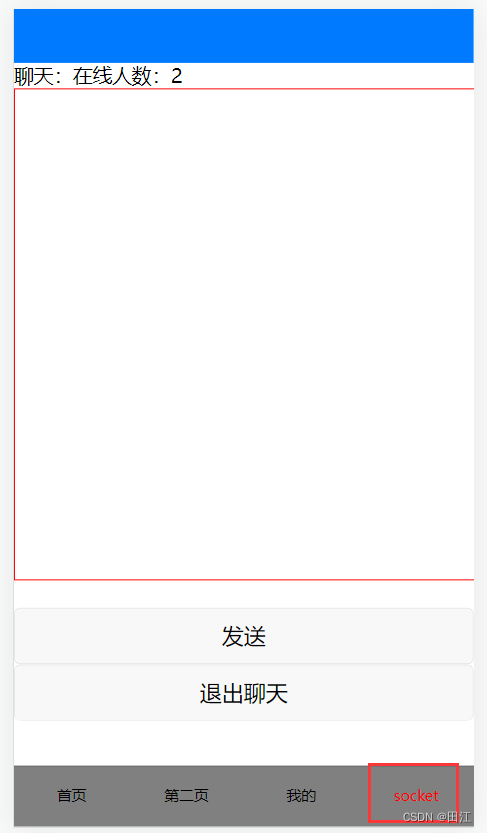
<template><view><view>聊天:在线人数:{{count}}</view><view class="chat-box" v-html="allmsg"></view><input v-model="msg" /><button @click="sendMsg">发送</button><button @click="exitChat">退出聊天</button></view>
</template><script>export default {data() {return {allmsg: "",msg: "",count: 0}},onLoad() {const socketTask = uni.connectSocket({url: "ws://127.0.0.1:9000/",success() {}});console.log("socketTask", socketTask);uni.onSocketOpen(() => {console.log("服务器已经打开链接");// ws.send("大家好,我是新来的");uni.sendSocketMessage({data: "大家好,我是通过uni来的"})})uni.onSocketMessage((res) => {console.log('收到服务器内容:' + res.data);// this.allmsg += `<view>${res.data}</view>`;const obj = JSON.parse(res.data);if (obj.status == "msg") {console.log("typeof obj.content", typeof obj.content);console.log("obj.content", obj.content);this.allmsg += `<view>${this.blobToStr(obj.content.data)}</view>`;} else if (obj.status === "count") {console.log("obj.count", obj.count);this.count = obj.count;}})},methods: {exitChat(){uni.closeSocket();},blobToStr(data) {var enc = new TextDecoder("utf-8");var arr = new Uint8Array(data);return enc.decode(arr)},sendMsg() {uni.sendSocketMessage({data: this.msg})}}}
</script><style scoped>.chat-box {width: 100%;height: 800rpx;border: 1px solid red;}
</style>
2、运行项目,界面如下:
解释:当打开前端页面时,后端的socket会自动连接上

相关文章:

uni-app里使用webscoket
实现思路和vue中是一样的。如果想看思路可以看这篇文章:websocket 直接上可以运行的代码: 一、后端nodeJS代码: 1、新建项目文件夹 2、初始化项目: npm init -y 3、项目里安装ws npm i ws --save 4、nodeJS代码࿱…...

jdk17+springboot使用webservice,踩坑记录
这几天wms对接lbpm系统,给我的接口是webservice的,老实说,这个技术很早,奈何人家只支持这个。 环境说明:JDK17 springboot2.6.6。网上很多教程是基于jdk8的,所以很多在17上面跑不起来。折腾两天,…...

计算机网络文件拆分—视频流加载、断点续传
视频流加载 视频流加载的原理是通过网络传输和播放器解码来实现的。 首先,视频文件会被分成一系列小的数据包,通常是以流的形式传输,这些数据包通过网络传输到用户设备。在传输过程中,可以采用各种协议,如HTTP、RTSP…...

JVM 给对象分配内存空间
指针碰撞空闲列表TLAB 为对象分配空间的任务实际上便等同于把一块确定大小的内存块从Java堆中划分出来。 指针碰撞:(Bump The Pointer) 堆的内存是绝对规整的,内存主要分为两部分,所有使用过的内存被放在一边&#x…...

Excel·VBA二维数组组合函数、组合求和
目录 1,二维数组组合函数举例 2,组合求和 之前的文章《ExcelVBA数组组合函数、组合求和》和《ExcelVBA数组排列函数》,都是针对一维数组的组合和排列 二维数组组合:对一个m行*n列的二维数组,每行抽取1个元素进行组合&a…...

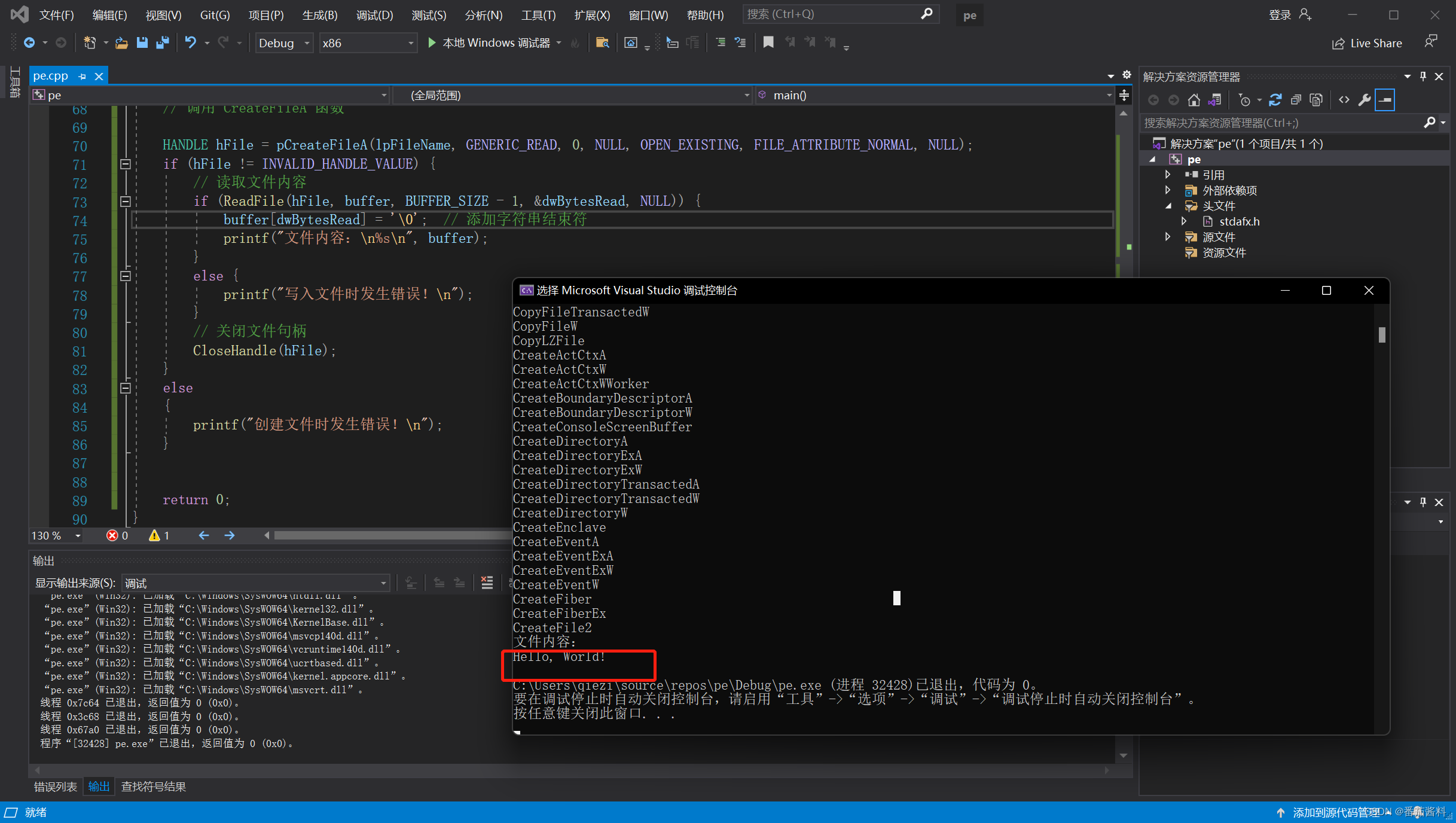
调用自实现MyGetProcAddress获得CreateFileA函数并调用创建写入文件
写文件如下 #include <iostream> #include <Windows.h>typedef HANDLE(WINAPI* CreateFileAFunc)(LPCSTR, DWORD, DWORD, LPSECURITY_ATTRIBUTES, DWORD, DWORD, HANDLE);DWORD MyGetProcAddress(_In_ HMODULE hModule,_In_ LPCSTR lpProcName ){PIMAGE_DOS_HEADE…...

Leetcode 191.位1的个数
编写一个函数,输入是一个无符号整数(以二进制串的形式),返回其二进制表达式中数字位数为 1 的个数(也被称为汉明重量)。 提示: 请注意,在某些语言(如 Java)中…...

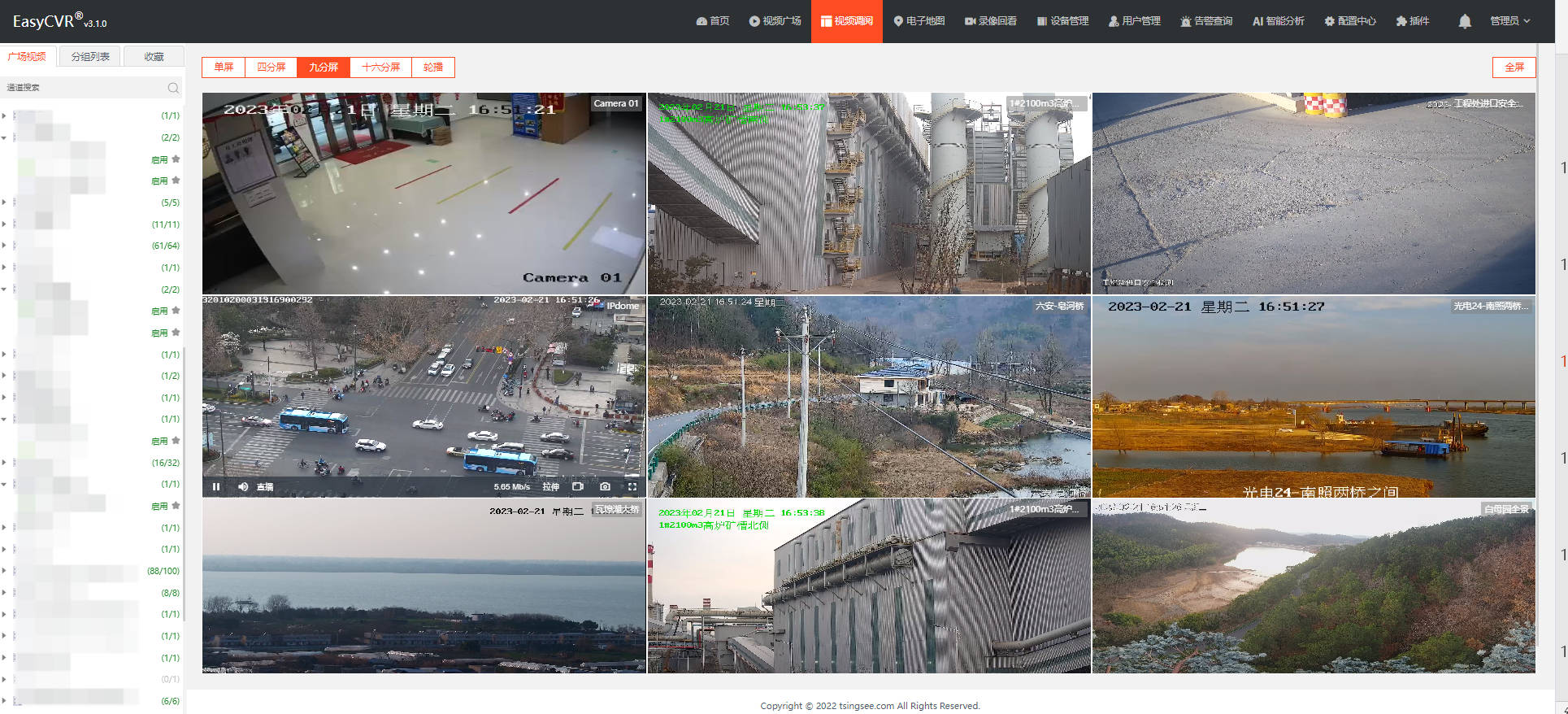
安防监控视频平台EasyCVR视频汇聚平台调用接口出现跨域现象的问题解决方案
视频监控汇聚EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RTMP、FLV、HLS、WebRTC等格式的视…...

Python中的一些常用操作
文章目录 一. Python操作之-- 使用Python 提取PDF文件中的表格数据!二:三: Python中的 staticmethodclassmethod方法四: 反斜杠 \五: 终端的解释器提示符号修改六: python使用json.dumps输出中文七…...

go语言调用python脚本
文章目录 代码gopython 在 go语言中调用 python 程序,你可能会用到 代码 亲测 go 测试 go 文件 func TestR(t *testing.T) {// 设置要执行的Python脚本和参数scriptPath : "../nansen.py"arg1 : "nansen"// 执行Python脚本cmd : exec.Comm…...

2.3 【MySQL】命令行和配置文件中启动选项的区别
在命令行上指定的绝大部分启动选项都可以放到配置文件中,但是有一些选项是专门为命令行设计的,比方说defaults-extra-file 、 defaults-file 这样的选项本身就是为了指定配置文件路径的,再放在配置文件中使用就没啥意义了。 如果同一个启动选…...

外部库/lib/maven依赖项 三者关系
外部库(存放项目初始配置的jar包)(它的文件夹里并没有包含lib文件夹的引的外部的依赖的jar包) lib(存放外部导入到项目的依赖的jar包) maven依赖项(管理项目所有的jar包依赖) 三者存放jar包的关系 项目所依赖的全部的jar包 maven依赖项的jar包 外部库中的jar包 lib中的…...
在线制作作息时间表
时光荏苒,岁月如梭,人们描述时光易逝的句子,多如星河。 一寸光阴一寸金,寸金难买寸光阴。 人生就是一段时间而已,所以我明白了一个道理 人生之中最大的浪费就是时间的浪费 因此我想我们教给我们孩子重要的一课应该也是…...

他们朝我扔泥巴(scratch)
前言 纯~~~属~~~虚~~~构~~~(同学看完短视频要我做,蟹蟹你) 用scratch做的,幼稚得嘞( ̄_ ̄|||)呵呵(强颜欢笑) 完成视频 视频试了好久,就是传不上来,私信我加我…...

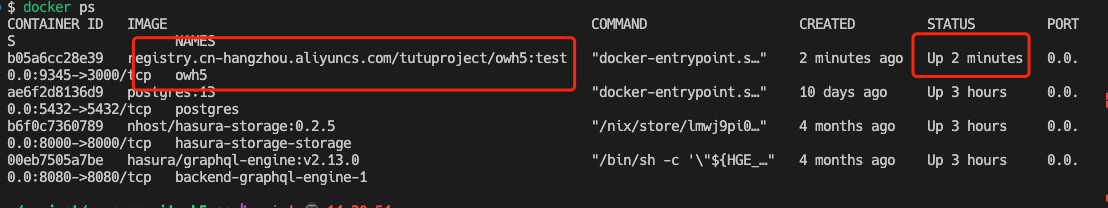
docker部署前端项目保姆级教程
本地启动docker(有不会启动的吗?下载docker(小海豚)双击起来就行) 准备阿里云账号(免费) 没有就去注册一个,记住密码后面要用到 官网地址:阿里云登录 - 欢迎登录阿里云…...

《C和指针》笔记13: static关键字总结
这里对static关键字做一下总结,可以回顾一下前面两篇博客的文章。 《C和指针》笔记11: external和internal链接属性 《C和指针》笔记12: 存储类型(自动变量、静态变量和寄存器变量) 当它用于函数定义时,或用于代码块之外的变量声…...

Docker harbor私有仓库部署与管理
一、搭建本地私有仓库二、Harbor私有仓库部署与管理1、Harbor概述2、Harbor的特性3、Harbor的核心组件3.1 Proxy3.2 Registry3.3 Core services3.3.1 UI(harbor-ui)3.3.2 WebHook3.3.3 Token 服务 3.4 Database(harbor-db)3.5 Log…...

解锁Selenium的力量:不仅仅是Web测试
Selenium简介 Selenium,作为Web应用测试的领军者,已经成为了无数开发者和测试人员的首选工具。它不仅仅是一个自动化测试工具,更是一个强大的Web应用交互框架。 Selenium的起源与发展 Selenium的历史可以追溯到2004年,由Jason Hu…...

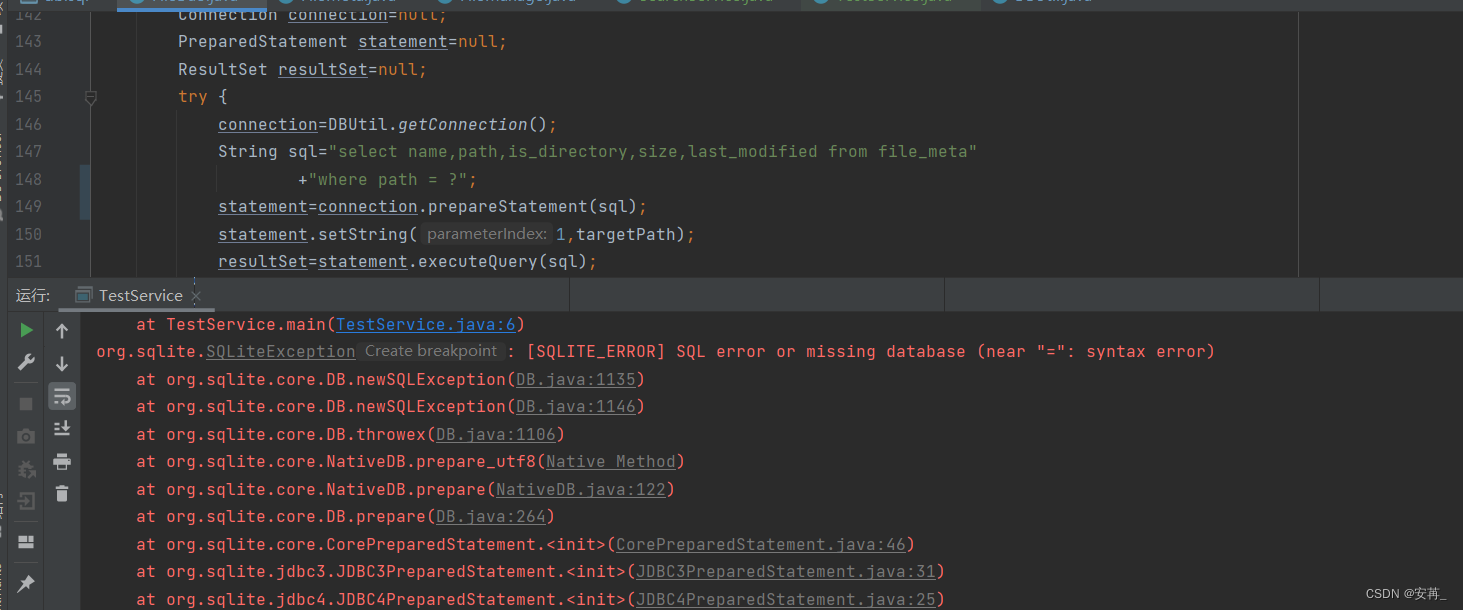
[SQLITE_ERROR] SQL error or missing database (near “=“: syntax error)【已解决】
这个报的错误是语法错误,但是我并没有看出来这行代码有什么错。 通过排除掉下边两个问题解决的 从增加记录方法复制的下来的代码,只删除了关闭自动提交事务,但是connection.commit忘记删除executeQuery和executeUpdate方法的用法忘记了&…...

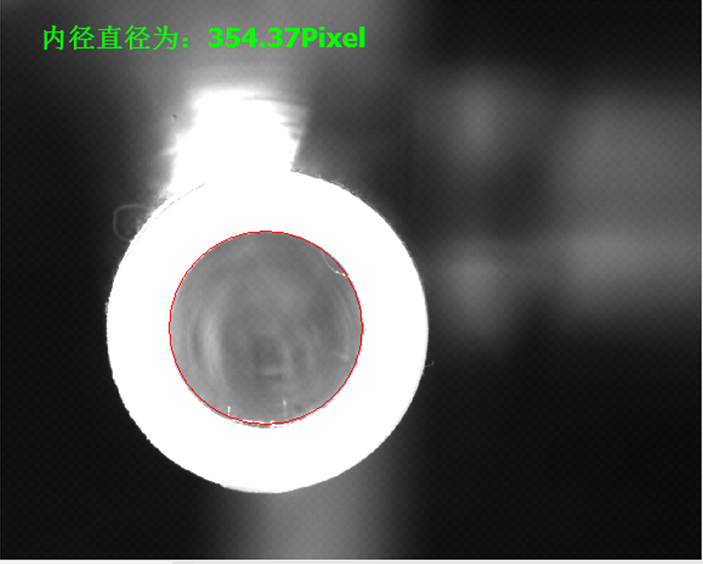
【视觉系统】笔芯内径机器视觉测量软硬件方案-康耐德智能
检测内容 笔芯内径机器视觉测量系统 检测要求 精度0.03mm,速度120~180个/分钟 视觉可行性分析 对样品进行了光学实验,并进行图像处理,原则上可以使用机器视觉系统进行测试测量。 结果: 对所有样品进行分析,可以在不…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
