2.3 【MySQL】命令行和配置文件中启动选项的区别
在命令行上指定的绝大部分启动选项都可以放到配置文件中,但是有一些选项是专门为命令行设计的,比方说defaults-extra-file 、 defaults-file 这样的选项本身就是为了指定配置文件路径的,再放在配置文件中使用就没啥意义了。
如果同一个启动选项既出现在命令行中,又出现在配置文件中,那么以命令行中的启动选项为准!比如我们在配置文件中写了:
[server]
default-storage-engine=InnoDB而我们的启动命令是:
mysql.server start --default-storage-engine=MyISAM最后 default-storage-engine
2.4 系统变量
2.4.1 系统变量简介
MySQL 服务器程序运行过程中会用到许多影响程序行为的变量,它们被称为 MySQL 系统变量,比如允许同时连入的客户端数量用系统变量 max_connections 表示,表的默认存储引擎用系统变量 default_storage_engine 表示,查询缓存的大小用系统变量 query_cache_size 表示, MySQL 服务器程序的系统变量有好几百条,我们就不一一列举了。每个系统变量都有一个默认值,我们可以使用命令行或者配置文件中的选项在启动服务器时改变一些系统变量的值。大多数的系统变量的值也可以在程序运行过程中修改,而无需停止并重新启动它。
2.4.2 查看系统变量
我们可以使用下列命令查看 MySQL 服务器程序支持的系统变量以及它们的当前值:
的值就是 MyISAM。
SHOW VARIABLES [LIKE 匹配的模式];由于 系统变量 实在太多了,如果我们直接使用 SHOW VARIABLES 查看的话就直接刷屏了,所以通常都会带一个LIKE 过滤条件来查看我们需要的系统变量的值,比方说这么写:
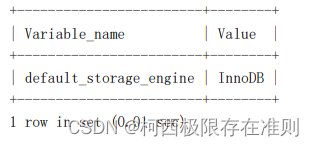
mysql> SHOW VARIABLES LIKE 'default_storage_engine';
mysql> SHOW VARIABLES like 'max_connections';
现在服务器程序使用的默认存储引擎就是 InnoDB ,允许同时连接的客户端数量最多为 151 。别忘了LIKE 表达式后边可以跟通配符来进行模糊查询,也就是说我们可以这么写:

这样就查出了所有以 default 开头的系统变量的值。
相关文章:

2.3 【MySQL】命令行和配置文件中启动选项的区别
在命令行上指定的绝大部分启动选项都可以放到配置文件中,但是有一些选项是专门为命令行设计的,比方说defaults-extra-file 、 defaults-file 这样的选项本身就是为了指定配置文件路径的,再放在配置文件中使用就没啥意义了。 如果同一个启动选…...

外部库/lib/maven依赖项 三者关系
外部库(存放项目初始配置的jar包)(它的文件夹里并没有包含lib文件夹的引的外部的依赖的jar包) lib(存放外部导入到项目的依赖的jar包) maven依赖项(管理项目所有的jar包依赖) 三者存放jar包的关系 项目所依赖的全部的jar包 maven依赖项的jar包 外部库中的jar包 lib中的…...
在线制作作息时间表
时光荏苒,岁月如梭,人们描述时光易逝的句子,多如星河。 一寸光阴一寸金,寸金难买寸光阴。 人生就是一段时间而已,所以我明白了一个道理 人生之中最大的浪费就是时间的浪费 因此我想我们教给我们孩子重要的一课应该也是…...

他们朝我扔泥巴(scratch)
前言 纯~~~属~~~虚~~~构~~~(同学看完短视频要我做,蟹蟹你) 用scratch做的,幼稚得嘞( ̄_ ̄|||)呵呵(强颜欢笑) 完成视频 视频试了好久,就是传不上来,私信我加我…...

docker部署前端项目保姆级教程
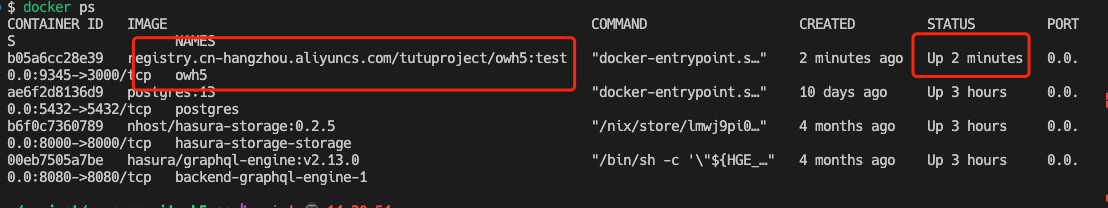
本地启动docker(有不会启动的吗?下载docker(小海豚)双击起来就行) 准备阿里云账号(免费) 没有就去注册一个,记住密码后面要用到 官网地址:阿里云登录 - 欢迎登录阿里云…...

《C和指针》笔记13: static关键字总结
这里对static关键字做一下总结,可以回顾一下前面两篇博客的文章。 《C和指针》笔记11: external和internal链接属性 《C和指针》笔记12: 存储类型(自动变量、静态变量和寄存器变量) 当它用于函数定义时,或用于代码块之外的变量声…...

Docker harbor私有仓库部署与管理
一、搭建本地私有仓库二、Harbor私有仓库部署与管理1、Harbor概述2、Harbor的特性3、Harbor的核心组件3.1 Proxy3.2 Registry3.3 Core services3.3.1 UI(harbor-ui)3.3.2 WebHook3.3.3 Token 服务 3.4 Database(harbor-db)3.5 Log…...

解锁Selenium的力量:不仅仅是Web测试
Selenium简介 Selenium,作为Web应用测试的领军者,已经成为了无数开发者和测试人员的首选工具。它不仅仅是一个自动化测试工具,更是一个强大的Web应用交互框架。 Selenium的起源与发展 Selenium的历史可以追溯到2004年,由Jason Hu…...

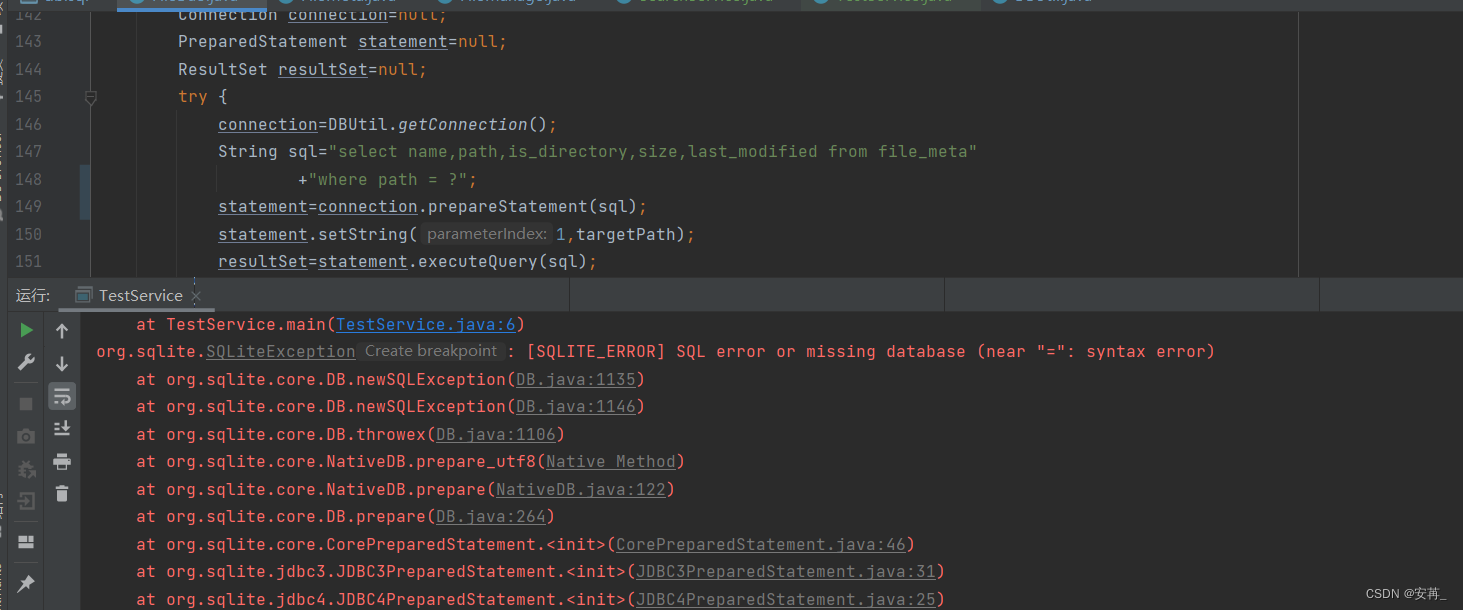
[SQLITE_ERROR] SQL error or missing database (near “=“: syntax error)【已解决】
这个报的错误是语法错误,但是我并没有看出来这行代码有什么错。 通过排除掉下边两个问题解决的 从增加记录方法复制的下来的代码,只删除了关闭自动提交事务,但是connection.commit忘记删除executeQuery和executeUpdate方法的用法忘记了&…...

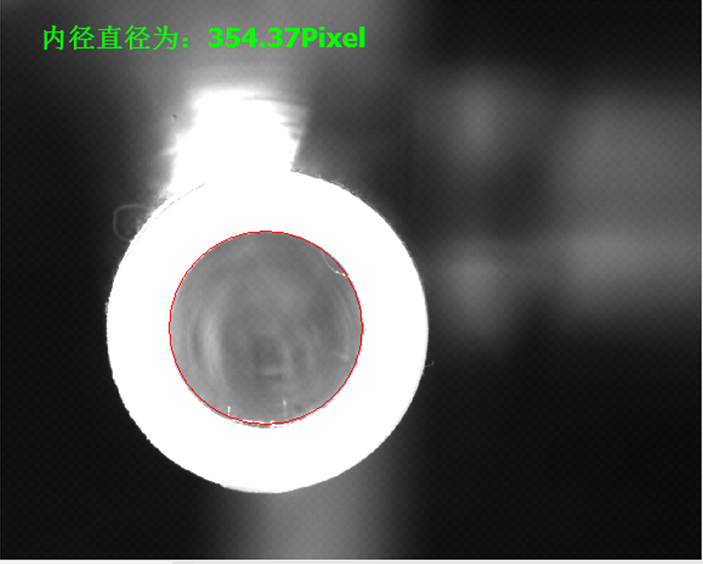
【视觉系统】笔芯内径机器视觉测量软硬件方案-康耐德智能
检测内容 笔芯内径机器视觉测量系统 检测要求 精度0.03mm,速度120~180个/分钟 视觉可行性分析 对样品进行了光学实验,并进行图像处理,原则上可以使用机器视觉系统进行测试测量。 结果: 对所有样品进行分析,可以在不…...

将文件夹的名称写到Excel中
查看文件夹名称 os.listdir()函数会返回指定路径下的所有文件和文件夹的名称列表,包括隐藏文件和文件夹 import osfolder_path . # 文件夹路径 # . is当前路径 files os.listdir(folder_path) # 获取文件夹内所有文件的名称列表for filename in files:print(fi…...

关于Vue CLI项目 运行发生了 less-lorder错误的解决方案
Module node found :Error: Can’t resolve ‘less-loader’ 报错 文章目录 Module node found :Error: Cant resolve less-loader 报错解决方案:安装 webpack 和 less安装 less-loader 问题: 在运行vue项目的时候发生: Module not found: Er…...

【Qt学习】02:信号和槽机制
信号和槽机制 OVERVIEW 信号和槽机制一、系统自带信号与槽二、自定义信号与槽1.基本使用student.cppteacher.cppwidget.cppmain.cpp 2.信号与槽重载student.cppteacher.cppwidget.cppmain.cpp 3.信号连接信号4.Lambda表达式5.信号与槽总结 信号槽机制是 Qt 框架引以为豪的机制之…...

软件工程(十三) 设计模式之结构型设计模式(一)
前面我们记录了创建型设计模式,知道了通过各种模式去创建和管理我们的对象。但是除了对象的创建,我们还有一些结构型的模式。 1、适配器模式(Adapter) 简要说明 将一个类的接口转换为用户希望得到的另一个接口。它使原本不相同的接口得以协同工作。 速记关键字 转换接…...

Node与Express后端架构:高性能的Web应用服务
在现代Web应用开发中,后端架构的性能和可扩展性至关重要。Node.js作为一个基于事件驱动、非阻塞I/O的平台,以及Express作为一个流行的Node.js框架,共同构建了高性能的Web应用服务。 在本文中,我们将深入探讨Node与Express后端架构…...

C++炸弹小游戏
游戏效果 小人可以随便在一些元素(如石头,岩浆,水,宝石等)上跳跃,“地面”一直在上升,小人上升到顶部或者没有血的时候游戏结束(初始20点血),小人可以随意放炸…...

发送通知消息
目录 1 himall3.0商城源码 1.1 SendMessageOnOrderShipping 1.1.1 //发送通知消息 1.2 /// 所有订单是否都支付 1.2.1 //有待付款的订单,则未支付完成 himall3.0商城源码 public static List<InvoiceTitleInfo> GetInvoiceTitles(long userid) { re…...

Python报错:PermissionError: [Errno 13] Permission denied解决方案
Python报错:PermissionError: [Errno 13] Permission denied 翻译为:权限错误:[errno 13]权限被拒绝 错误产生的原因是文件无法打开,可能产生的原因是文件找不到,或者被占用,或者无权限访问,或者…...

【leetcode】第六章 二叉树part01
递归遍历 144. 二叉树的前序遍历 // 前序遍历 public List<Integer> preorderTraversal(TreeNode root) {List<Integer> res new ArrayList<>();preOrder(root, res);return res;}private void preOrder(TreeNode root, List<Integer> res) {if (ro…...

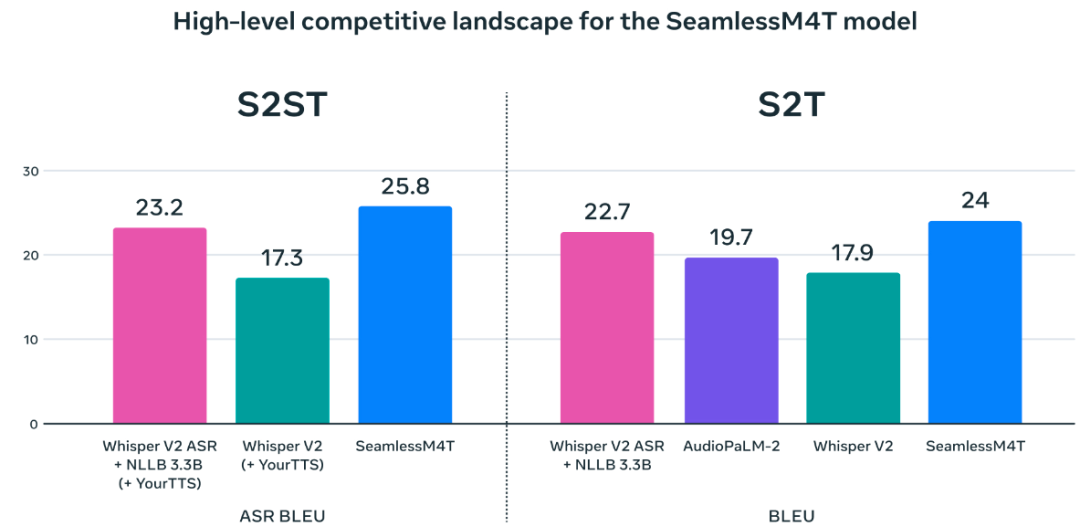
All In One!Meta发布SeamlessM4T,支持100种语言,35种语音、开源、在线体验!
多语言识别翻译的研究一直都是学术界研究的重点。目前全球有几千种语言,在全球化背景下不同语言人群之间的交流越来越密切,然而学习一门外语的成本是非常大的。前两年的研究主要集中在一对一、一对多的研究,然而当面对这么多的语言时…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
