在线制作作息时间表
时光荏苒,岁月如梭,人们描述时光易逝的句子,多如星河。
一寸光阴一寸金,寸金难买寸光阴。
人生就是一段时间而已,所以我明白了一个道理
人生之中最大的浪费就是时间的浪费
因此我想我们教给我们孩子重要的一课应该也是关于时间的
如何规划好自己的时间便决定了你拥有怎么样的生活,
和更多期待未来的可能性。
时间如此重要,所以我们要做好规划,莫让时光空流逝
带着这样的初衷我开发了这样一个帮助制作作息时间表的网页工具
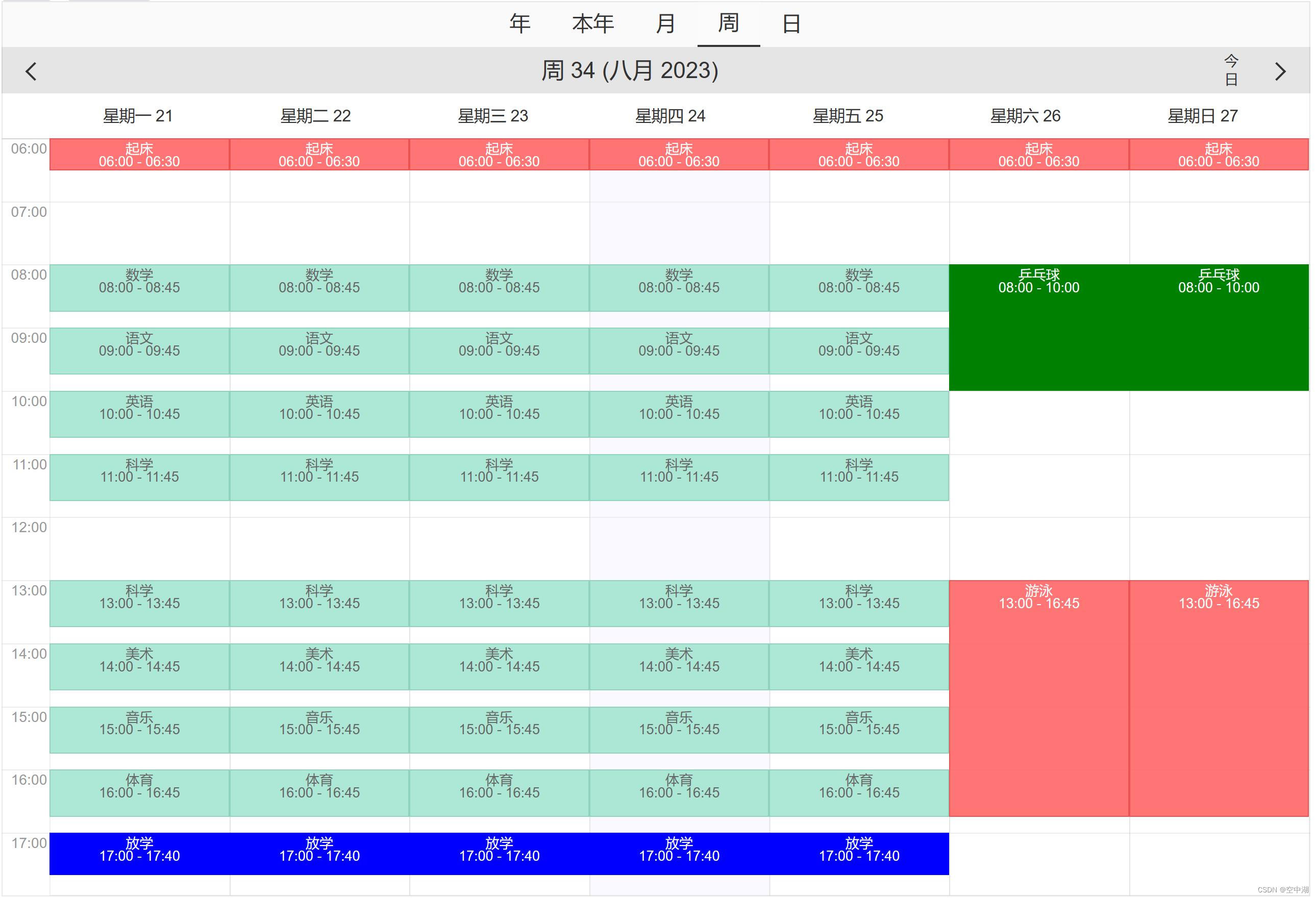
百闻不如一见,让我们展示一下这个工具的样貌:

百见不如一试,让我们在线体验一下这个工具下面是体验地址
在线作息时间表 | 工具星球 (toolxq.com)![]() http://schedule.toolxq.com/
http://schedule.toolxq.com/
劝君莫惜金缕衣,
劝君惜取少年时。
花开堪折直须折,
莫待无花空折枝。
再给大家推荐一些关于时间的美妙文字
最是人间留不住,朱颜辞镜花辞树。 ——王国维《蝶恋花》
梦短梦长俱是梦,年来年去是何年。 ——《牡丹亭》
今年海角天涯,萧萧两鬓生华。 ——李清照《清平乐·年年雪里》
流光容易把人抛,红了樱桃,绿了芭蕉。 ——蒋捷《一剪梅·舟过吴江》
岁月骛过,山陵浸远。 ——《后汉书》
窗外日光弹指过,席间花影坐前移。 ——施耐庵《水浒传》
时光只解催人老,不信多情。长恨离亭。泪滴春衫酒易醒。 ——晏殊《采桑子·时光只解催人老》
岁月不居,时节如流。 ——孔融的《论盛孝章书》
年往迅劲矢,时来亮急弦。 ——陆机《长歌行》
人世光阴花上露。 ——马浩澜《青玉案》
下面是一些相关代码的分享,希望对大家有所帮助
new Vue({el: '#app',data: () => ({events: [],eventsSave: []}),mounted() {let _this = this;/*_this.$refs.vuecal.createEvent(// Formatted start date and time or JavaScript Date object.'2023-08-16 13:15',// Event duration in minutes (Integer).120,// Custom event props (optional).{ title: 'New Event', content: 'yay!', class: 'blue-event' })*//*_this.$refs.vuecal.createEvent({start: '2023-08-16 13:15', // Starting from the cursor position in the clicked day cell.end: '2023-08-16 15:15', // Event start + 2 hours.title: '33',content: ''})*/let eventsJson = window.localStorage.getItem("events");let eventArr = [];if (eventsJson) {let eventsSave = JSON.parse(eventsJson);for (let i = 0; i < eventsSave.length; i++) {let eventi = eventsSave[i];console.log(eventi)let start = this.formatDateTime(new Date(eventi.start))let end = this.formatDateTime(new Date(eventi.end))let eventClean = {start: start,end: end,title: eventi.title}eventArr.push(eventClean)}// this.events = JSON.parse(eventsJson);}this.events = eventArr;/*this.events = [{start: '2023-08-16 10:35',end: '2023-08-16 11:30',title: 'Doctor appointment'},{start: '2023-08-16 18:30',end: '2023-08-16 19:15',title: 'Dentist appointment'}]*/},methods: {async downloadImage() {const body = document.body;const html = document.documentElement;const fullHeight = Math.max(body.scrollHeight, body.offsetHeight, html.clientHeight, html.scrollHeight, html.offsetHeight);const canvas = document.createElement('canvas');canvas.width = window.innerWidth;canvas.height = fullHeight;const context = canvas.getContext('2d');let yOffset = 0;const captureAndDraw = async () => {const capture = await html2canvas(document.body, { windowWidth: window.innerWidth, windowHeight: window.innerHeight, y: yOffset });context.drawImage(capture, 0, yOffset);yOffset += window.innerHeight;if (yOffset < fullHeight) {window.scrollTo(0, yOffset);setTimeout(captureAndDraw, 100); // Add a delay to ensure content updates and rendering} else {const imageURL = canvas.toDataURL('image/png');const link = document.createElement('a');link.href = imageURL;link.download = 'full-page-scrollable-screenshot.png';link.click();}};captureAndDraw();},onEventCreate(event, deleteEventFunction) {// console.log(event);this.selectedEvent = eventthis.showEventCreationDialog = truethis.deleteEventFunction = deleteEventFunction// console.log(this.$refs.vuecal);return event},logEvents(name, event) {console.log(name);console.log(this.events);console.log(event);},eventDelete(name, event) {console.log(event);const index = this.eventsSave.indexOf(event);if (index !== -1) {this.eventsSave.splice(index, 1);}},eventChange(name, event) {console.log(name)/*console.log(event);let curEvent = event.event;let oriEvent = event.originalEvent// const index = this.eventsSave.indexOf(oriEvent);if (oriEvent) {const index = this.eventsSave.findIndex(item => item._eid === oriEvent._eid);if (index !== -1) {this.eventsSave.splice(index, 1);}}this.eventsSave.push(curEvent);console.log(this.eventsSave);*/window.localStorage.setItem("events", JSON.stringify(this.$refs.vuecal.view.events));},customEventCreation() {this.$refs.vuecal.createEvent(// Formatted start date and time or JavaScript Date object.'2023-08-16 13:15',// Event duration in minutes (Integer).120,// Custom event props (optional).{ title: 'New Event', content: 'yay! 🎉', class: 'blue-event' })const dateTime = prompt('Create event on (YYYY-MM-DD HH:mm)', '2023-08-15 13:15')// Check if date format is correct before creating event.if (/^\d{4}-\d{2}-\d{2} \d{2}:\d{2}$/.test(dateTime)) {this.$refs.vuecal.createEvent(// Formatted start date and time or JavaScript Date object.dateTime,// Event duration in minutes (Integer).120,// Custom event props (optional).{ title: 'New Event', content: 'yay! 🎉', class: 'blue-event' })} else if (dateTime) alert('Wrong date format.')},formatDateTime(date) {const year = date.getFullYear();const month = String(date.getMonth() + 1).padStart(2, '0');const day = String(date.getDate()).padStart(2, '0');const hours = String(date.getHours()).padStart(2, '0');const minutes = String(date.getMinutes()).padStart(2, '0');const formattedDate = `${year}-${month}-${day} ${hours}:${minutes}`;return formattedDate;}}
})相关文章:
在线制作作息时间表
时光荏苒,岁月如梭,人们描述时光易逝的句子,多如星河。 一寸光阴一寸金,寸金难买寸光阴。 人生就是一段时间而已,所以我明白了一个道理 人生之中最大的浪费就是时间的浪费 因此我想我们教给我们孩子重要的一课应该也是…...

他们朝我扔泥巴(scratch)
前言 纯~~~属~~~虚~~~构~~~(同学看完短视频要我做,蟹蟹你) 用scratch做的,幼稚得嘞( ̄_ ̄|||)呵呵(强颜欢笑) 完成视频 视频试了好久,就是传不上来,私信我加我…...

docker部署前端项目保姆级教程
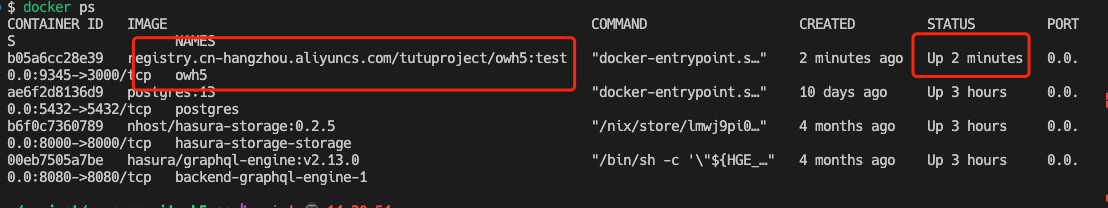
本地启动docker(有不会启动的吗?下载docker(小海豚)双击起来就行) 准备阿里云账号(免费) 没有就去注册一个,记住密码后面要用到 官网地址:阿里云登录 - 欢迎登录阿里云…...

《C和指针》笔记13: static关键字总结
这里对static关键字做一下总结,可以回顾一下前面两篇博客的文章。 《C和指针》笔记11: external和internal链接属性 《C和指针》笔记12: 存储类型(自动变量、静态变量和寄存器变量) 当它用于函数定义时,或用于代码块之外的变量声…...

Docker harbor私有仓库部署与管理
一、搭建本地私有仓库二、Harbor私有仓库部署与管理1、Harbor概述2、Harbor的特性3、Harbor的核心组件3.1 Proxy3.2 Registry3.3 Core services3.3.1 UI(harbor-ui)3.3.2 WebHook3.3.3 Token 服务 3.4 Database(harbor-db)3.5 Log…...

解锁Selenium的力量:不仅仅是Web测试
Selenium简介 Selenium,作为Web应用测试的领军者,已经成为了无数开发者和测试人员的首选工具。它不仅仅是一个自动化测试工具,更是一个强大的Web应用交互框架。 Selenium的起源与发展 Selenium的历史可以追溯到2004年,由Jason Hu…...

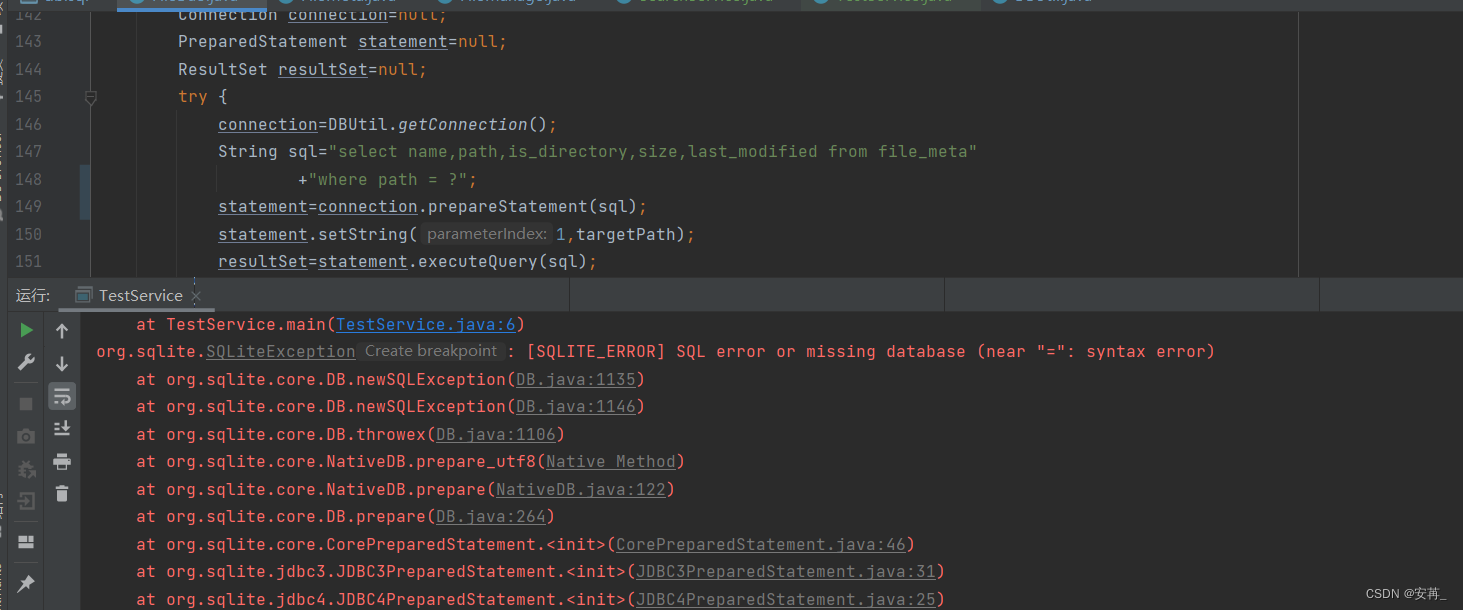
[SQLITE_ERROR] SQL error or missing database (near “=“: syntax error)【已解决】
这个报的错误是语法错误,但是我并没有看出来这行代码有什么错。 通过排除掉下边两个问题解决的 从增加记录方法复制的下来的代码,只删除了关闭自动提交事务,但是connection.commit忘记删除executeQuery和executeUpdate方法的用法忘记了&…...

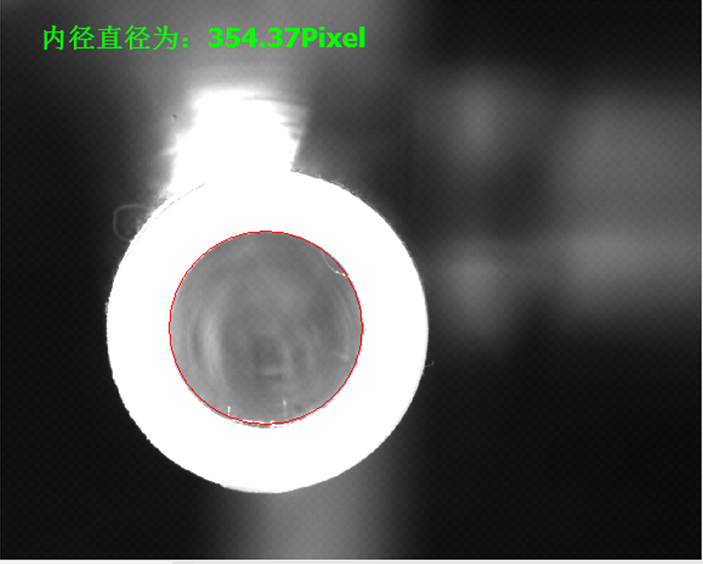
【视觉系统】笔芯内径机器视觉测量软硬件方案-康耐德智能
检测内容 笔芯内径机器视觉测量系统 检测要求 精度0.03mm,速度120~180个/分钟 视觉可行性分析 对样品进行了光学实验,并进行图像处理,原则上可以使用机器视觉系统进行测试测量。 结果: 对所有样品进行分析,可以在不…...

将文件夹的名称写到Excel中
查看文件夹名称 os.listdir()函数会返回指定路径下的所有文件和文件夹的名称列表,包括隐藏文件和文件夹 import osfolder_path . # 文件夹路径 # . is当前路径 files os.listdir(folder_path) # 获取文件夹内所有文件的名称列表for filename in files:print(fi…...

关于Vue CLI项目 运行发生了 less-lorder错误的解决方案
Module node found :Error: Can’t resolve ‘less-loader’ 报错 文章目录 Module node found :Error: Cant resolve less-loader 报错解决方案:安装 webpack 和 less安装 less-loader 问题: 在运行vue项目的时候发生: Module not found: Er…...

【Qt学习】02:信号和槽机制
信号和槽机制 OVERVIEW 信号和槽机制一、系统自带信号与槽二、自定义信号与槽1.基本使用student.cppteacher.cppwidget.cppmain.cpp 2.信号与槽重载student.cppteacher.cppwidget.cppmain.cpp 3.信号连接信号4.Lambda表达式5.信号与槽总结 信号槽机制是 Qt 框架引以为豪的机制之…...

软件工程(十三) 设计模式之结构型设计模式(一)
前面我们记录了创建型设计模式,知道了通过各种模式去创建和管理我们的对象。但是除了对象的创建,我们还有一些结构型的模式。 1、适配器模式(Adapter) 简要说明 将一个类的接口转换为用户希望得到的另一个接口。它使原本不相同的接口得以协同工作。 速记关键字 转换接…...

Node与Express后端架构:高性能的Web应用服务
在现代Web应用开发中,后端架构的性能和可扩展性至关重要。Node.js作为一个基于事件驱动、非阻塞I/O的平台,以及Express作为一个流行的Node.js框架,共同构建了高性能的Web应用服务。 在本文中,我们将深入探讨Node与Express后端架构…...

C++炸弹小游戏
游戏效果 小人可以随便在一些元素(如石头,岩浆,水,宝石等)上跳跃,“地面”一直在上升,小人上升到顶部或者没有血的时候游戏结束(初始20点血),小人可以随意放炸…...

发送通知消息
目录 1 himall3.0商城源码 1.1 SendMessageOnOrderShipping 1.1.1 //发送通知消息 1.2 /// 所有订单是否都支付 1.2.1 //有待付款的订单,则未支付完成 himall3.0商城源码 public static List<InvoiceTitleInfo> GetInvoiceTitles(long userid) { re…...

Python报错:PermissionError: [Errno 13] Permission denied解决方案
Python报错:PermissionError: [Errno 13] Permission denied 翻译为:权限错误:[errno 13]权限被拒绝 错误产生的原因是文件无法打开,可能产生的原因是文件找不到,或者被占用,或者无权限访问,或者…...

【leetcode】第六章 二叉树part01
递归遍历 144. 二叉树的前序遍历 // 前序遍历 public List<Integer> preorderTraversal(TreeNode root) {List<Integer> res new ArrayList<>();preOrder(root, res);return res;}private void preOrder(TreeNode root, List<Integer> res) {if (ro…...

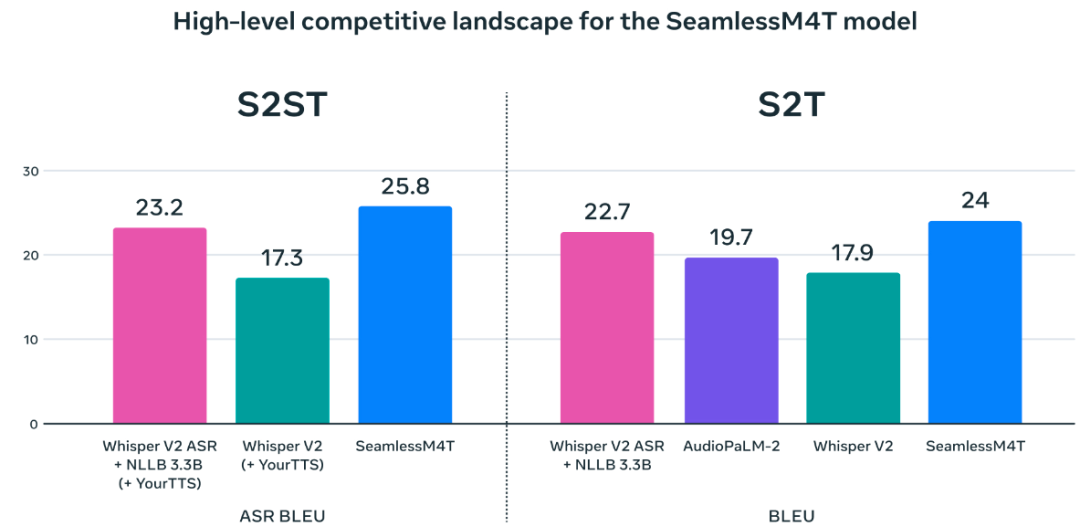
All In One!Meta发布SeamlessM4T,支持100种语言,35种语音、开源、在线体验!
多语言识别翻译的研究一直都是学术界研究的重点。目前全球有几千种语言,在全球化背景下不同语言人群之间的交流越来越密切,然而学习一门外语的成本是非常大的。前两年的研究主要集中在一对一、一对多的研究,然而当面对这么多的语言时…...

Python可视化工具库实战
Matplotlib Matplotlib 是 Python 的可视化基础库,作图风格和 MATLAB 类似,所以称为 Matplotlib。一般学习 Python 数据可视化,都会从 Matplotlib 入手,然后再学习其他的 Python 可视化库。 Seaborn Seaborn 是一个基于 Matplo…...

编解码视频测试序列集
最近测试解码器性能,搜集了一下可以免费的测试序列及,现在罗列如下,有很多需要翻墙: 1、h264的视频测试序列集 https://pi4.informatik.uni-mannheim.de/~kiess/test_sequences/download/ 2、HEVC测试序列 https://blog.csdn.net/…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
