electron globalShortcut 快捷键,在焦点移到其他软件上时,调用快捷键报错
用 electron 开发软件,在设置了 globalShortcut 快捷键后,在当前开发的软件上调用快捷键正常,但是当焦点不在当前软件时,在使用快捷键,好些时候会报错。大概率与系统快捷键产生冲突或者快键键控制的回调里获取的内容,需在软件聚焦时才可获取到。
开始我设置快键键的方式:
function createWindow () {// 隐藏窗体顶部菜单Menu.setApplicationMenu(null)/*** Initial window options*/mainWindow = new BrowserWindow({width: 1338, // 宽height: 839, // 高minWidth: 1024,minHeight: 600,useContentSize: true,show: false, // 创建后是否显示frame: false, // 添加后自定义标题//自定义边框center: true, // 是否出现在屏幕居中的位置fullscreenable: platform === 'darwin',resizable: false, // 可否缩放movable: true, // 可否移动maximizable: false,minimizable: false,title: '当前项目名称', // 默认窗口标题transparent: false, // 是否是透明窗口(仅macOS)// vibrancy: 'ultra-dark', // 窗口模糊的样式(仅macOS)backgroundColor: 'none', // 背景色,用于transparent和frameless窗口hasShadow: true, // Boolean (可选) - 窗口是否有阴影. 仅在 macOS 上支持. 默认值为 truetitleBarStyle: 'hidden',webPreferences: {nodeIntegration: true,webSecurity: false, // electron窗体跨域方案backgroundThrottling: false // 当页面被置于非激活窗口的时候是否停止动画和计时器}})mainWindow.setMenu(null) // 隐藏菜单栏if (platform === 'darwin') {Menu.setApplicationMenu(Menu.buildFromTemplate([]))}mainWindow.loadURL(winURL)mainWindow.on('ready-to-show', function () {mainWindow.show() // 初始化后再显示})mainWindow.on('closed', () => {mainWindow = null})
}app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}
})app.on('ready', createWindow)app.on('activate', () => {if (mainWindow === null) {createWindow()}
})app.whenReady().then(() => {// 设置快捷键globalShortcut.register('CommandOrControl+Alt+T', () => {const currentWindow = BrowserWindow.getFocusedWindow()currentWindow.webContents.openDevTools()})
})app.on('will-quit', () => {// 注销所有快捷键globalShortcut.unregisterAll()
})但是这样在失去焦点时,windows和mac下都会报错:

原因是:const currentWindow = BrowserWindow.getFocusedWindow() 方法需在当前软件聚焦时才可正常调用。
将 const currentWindow = BrowserWindow.getFocusedWindow() 改为 mainWindow.webContents.openDevTools()
// 将 const currentWindow = BrowserWindow.getFocusedWindow() 改为以下代码
mainWindow.webContents.openDevTools()这种改法在windows下正常,但是mac下关闭程序,程序在Dock中还在,这是使用这种方式依然会报错,这是因为我们没有再mac环境下在程序关闭的时候注销快捷键。所以我们需要再window-all-closed补充上mac环境下的处理。
function createWindow () {// 隐藏窗体顶部菜单Menu.setApplicationMenu(null)/*** Initial window options*/mainWindow = new BrowserWindow({width: 1338, // 宽height: 839, // 高minWidth: 1024,minHeight: 600,useContentSize: true,show: false, // 创建后是否显示frame: false, // 添加后自定义标题//自定义边框center: true, // 是否出现在屏幕居中的位置fullscreenable: platform === 'darwin',resizable: false, // 可否缩放movable: true, // 可否移动maximizable: false,minimizable: false,title: '当前项目名称', // 默认窗口标题transparent: false, // 是否是透明窗口(仅macOS)// vibrancy: 'ultra-dark', // 窗口模糊的样式(仅macOS)backgroundColor: 'none', // 背景色,用于transparent和frameless窗口hasShadow: true, // Boolean (可选) - 窗口是否有阴影. 仅在 macOS 上支持. 默认值为 truetitleBarStyle: 'hidden',webPreferences: {nodeIntegration: true,webSecurity: false, // electron窗体跨域方案backgroundThrottling: false // 当页面被置于非激活窗口的时候是否停止动画和计时器}})mainWindow.setMenu(null) // 隐藏菜单栏if (platform === 'darwin') {Menu.setApplicationMenu(Menu.buildFromTemplate([]))}mainWindow.loadURL(winURL)mainWindow.on('ready-to-show', function () {mainWindow.show() // 初始化后再显示// 注册快捷键globalShortcut.register('CommandOrControl+Alt+T', () => {mainWindow.webContents.openDevTools()})})mainWindow.on('closed', () => {mainWindow = null})
}app.on('window-all-closed', () => {if (process.platform !== 'darwin') {// windows下调用退出方法app.quit()} else {// mac环境注销所有快捷键globalShortcut.unregisterAll()}
})app.on('ready', createWindow)app.on('activate', () => {if (mainWindow === null) {createWindow()}
})// 退出程序
app.on('will-quit', () => {// windows注销所有快捷键globalShortcut.unregisterAll()
})正确逻辑的核心代码:
mainWindow.on('ready-to-show', function () {mainWindow.show() // 初始化后再显示// 注册快捷键globalShortcut.register('CommandOrControl+Alt+T', () => {mainWindow.webContents.openDevTools()})})app.on('window-all-closed', () => {if (process.platform !== 'darwin') {// windows下调用退出方法app.quit()} else {// mac环境注销所有快捷键globalShortcut.unregisterAll()}
})// 退出程序
app.on('will-quit', () => {// windows环境注销所有快捷键globalShortcut.unregisterAll()
})相关文章:

electron globalShortcut 快捷键,在焦点移到其他软件上时,调用快捷键报错
用 electron 开发软件,在设置了 globalShortcut 快捷键后,在当前开发的软件上调用快捷键正常,但是当焦点不在当前软件时,在使用快捷键,好些时候会报错。大概率与系统快捷键产生冲突或者快键键控制的回调里获取的内容&a…...

【PHP】PHP条件控制
在PHP中,条件控制语句用于根据条件来执行不同的代码块。以下是一些常见的条件控制语句: if语句: if ($condition) {// 如果条件为真,执行此代码块 }if-else语句: if ($condition) {// 如果条件为真,执行…...

超干货!Linux中断响应流程
为了提高外部事件处理的实时性,现在的处理器几乎无一例外都含有中断控制器,外设也大都带有中断触发的功能。为了能支持这一特性,Linux系统中设计了一个中断子系统来管理系统中的中断。 那么你知道Linux系统中的中断响应是怎样的流程吗&#…...

统计学补充概念-13-逻辑回归
概念 逻辑回归(Logistic Regression)实际上是一种用于解决分类问题的统计学习方法,尽管其名称中带有"回归"一词,但它主要用于处理分类任务。逻辑回归用于预测一个事件发生的概率,并将其映射到一个特定的输出…...

java八股文面试[多线程]——什么是线程安全
对线程安全的理解 总结:一个进程内的多个线程同时访问堆内存。 知识来源: 【并发与线程】对线程安全的理解_哔哩哔哩_bilibili...

Redis 介绍
一.Redis 介绍 Redis 和 Memcached 都是非关系型数据库也称为 NoSQL 数据库,MySQL、 Mariadb、SQL Server、PostgreSQL、Oracle 数据库属于关系型数据 关系型数据库(RDBMS, Relational Database Management System)。 1.1 Redis 介绍 Redis(Remote Dictionary Se…...

冠达管理:核污染防治板块热度不减,建工修复等多只个股涨停
日本福岛核污染水排海引发商场担忧,核污染防治概念股表现持续活跃。 8月28日,建工修复(300958.SZ)、中电环保(300172.SZ)、捷强配备(300875.SZ)20CM强势涨停,中广核技&a…...

Unity关键概念
Unity是一款跨平台的游戏引擎和开发工具,用于创建2D和3D游戏、交互式内容和应用程序。它提供了一个强大的开发环境,使开发者能够轻松地设计、开发和部署高质量的游戏和应用程序。 以下是Unity的几个关键概念: 游戏对象(Game Obj…...

JDK配置环境变量(超详细)
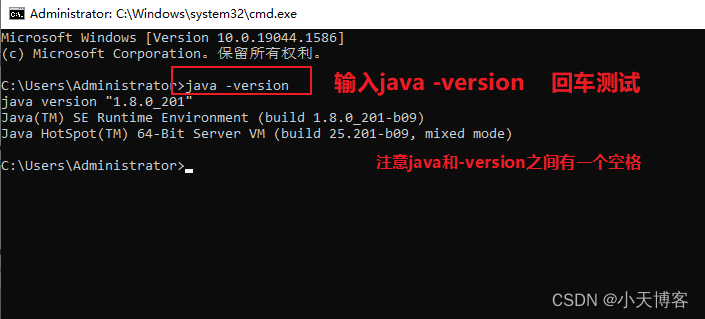
先安装JDK再配置环境变量! JDK可以简单理解为就是java,JDK包含了java项目运行所需要的运行环境JRE,编译运行java程序的java虚拟机JVM。 jdk-8u201-windows-x64安装包(jdk1.8): 提取码:19xv …...

抢先体验|乐鑫推出 ESP32-S3-BOX-3 新一代开源 AIoT 开发套件
乐鑫科技 (688018.SH) 非常高兴地宣布其开发套件阵容的最新成员 ESP32-S3-BOX-3。这款完全开源的 AIoT 应用开发套件搭载乐鑫高性能 ESP32-S3 AI SoC,旨在突破传统开发板,成为新一代开发工具的引领者。 【乐鑫新品抢先体验】ESP32-S3-BOX-3 新一代开源 A…...

Java 语言实现归并排序算法
【引言】 归并排序算法是一种高效且稳定的排序算法。它采用分治法的思想,将数组反复分割成两个子数组,直到每个子数组只有一个元素。然后将这些子数组逐个合并,最终得到排序完毕的数组。本文将使用Java语言实现归并排序算法,并详细…...

【Python编程】将同一种图片分类到同一文件夹中
一、数据结构如下: 二、编程工具:Jupyter-Notebook 三、代码: import os import cv2 import shutilpath0os.getcwd()\\apple\\RGB path1os.getcwd()\\apple\\tof_confidence path2os.getcwd()\\apple\\tof_depth path3os.getcwd()\\apple\\…...
:XML注入和代码注入)
Web安全测试(四):XML注入和代码注入
一、前言 结合内部资料,与安全渗透部门同事合力整理的安全测试相关资料教程,全方位涵盖电商、支付、金融、网络、数据库等领域的安全测试,覆盖Web、APP、中间件、内外网、Linux、Windows多个平台。学完后一定能成为安全大佬! 全部…...

如何通过内网穿透实现外部网络对Spring Boot服务端接口的HTTP监听和调试?
文章目录 前言1. 本地环境搭建1.1 环境参数1.2 搭建springboot服务项目 2. 内网穿透2.1 安装配置cpolar内网穿透2.1.1 windows系统2.1.2 linux系统 2.2 创建隧道映射本地端口2.3 测试公网地址 3. 固定公网地址3.1 保留一个二级子域名3.2 配置二级子域名3.2 测试使用固定公网地址…...

深入理解c++特殊成员函数
深入理解c特殊成员函数 在c中,特殊成员函数有下面6个: 构造函数析构函数复制构造函数(拷贝构造函数)赋值运算符(拷贝运算符)移动构造函数(c11引入)移动运算符(c11引入) 以Widget类为例,其特殊成员函数的签名如下所示: class W…...

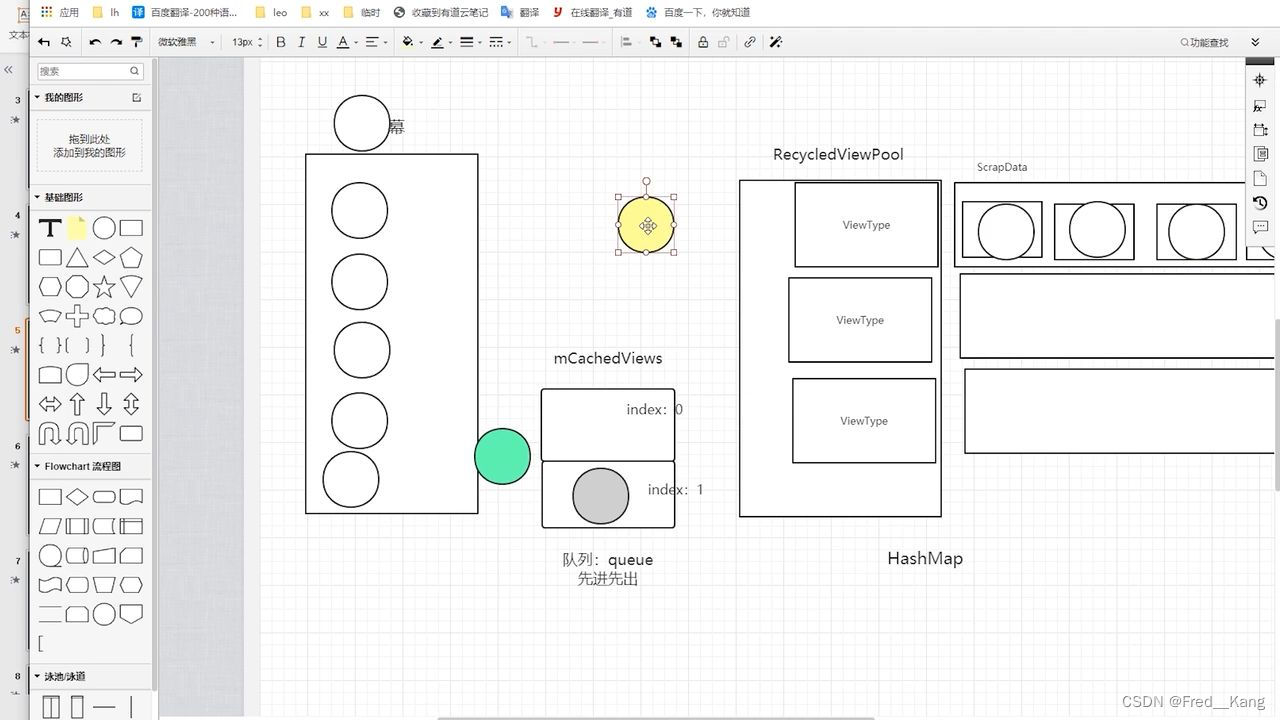
RecyclerView面试问答
RecycleView 和 ListView对比: 使用方法上 ListView:继承重写 BaseAdapter,自定义 ViewHolder 与 converView优化。 RecyclerView: 继承重写 RecyclerView.Adapter 与 RecyclerView.ViewHolder。设置 LayoutManager 来展示不同的布局样式 ViewHolder的编写规范化,ListVie…...

Redis 7 教程 数据持久化
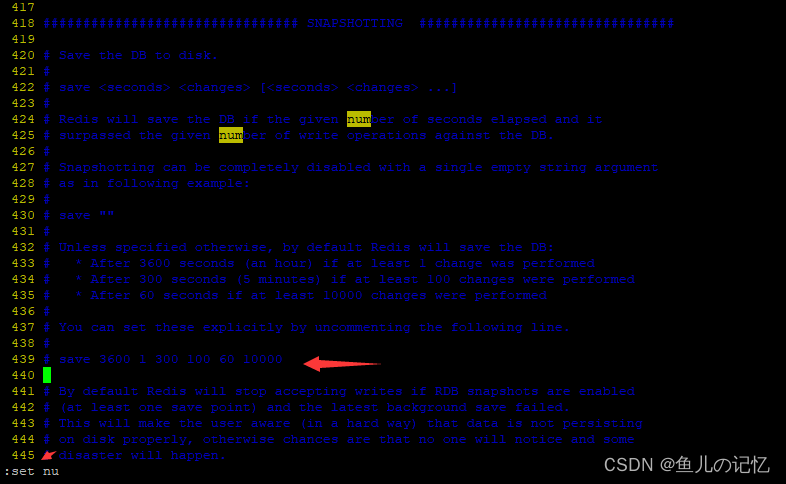
总体 RDB 介绍 RDB 持久化以指定的时间间隔执行数据集的时间点快照 。 把某一时刻的数据和状态以文件的形式写到磁盘上,即使出现故障宕机,快照文件也不会丢失,数据的可靠性得到保证。快照文件就是RDB(Redis DataBase)文件(dump.rdb) 作用 在指定的时间间隔内将内存中的数…...

【ArcGIS微课1000例】0072:如何生成空间权重矩阵
严重声明:本文来自专栏《ArcGIS微课1000例:从点滴到精通》,为CSDN博客专家刘一哥GIS原创,原文及专栏地址为:(https://blog.csdn.net/lucky51222/category_11121281.html),谢绝转载或爬取!!! 文章目录 一、空间权重矩阵工具介绍二、ArcGIS生成空间权重矩阵三、注意事项…...

【芯片设计封装与测试】芯片测试目的、方法、分类及案例
目录 1.芯片测试概述(目的、方法) 1.1.测试在芯片产业价值链上的位置 2.测试如何体现在设计的过程中 2.1.半导体测试定义与基本工作机制 2.2.半导体测试环节分类及对应设备 2.3.设计验证 3.测试的各种类型 3.1.抽样测试和生产全测 3.2.测试相关…...

k8s集群证书过期解决
一、k8s集群证书过期解决 问题现象 K8S集群证书过期后,会导无法创建Pod,通过kubectl get nodes也无法获取信息,甚至dashboard也无法访问。 执行命令发现报错: Unable to connect to the server: x509: certificate has expire…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
