【React学习】—React中的事件绑定(八)
【React学习】—React中的事件绑定(八)
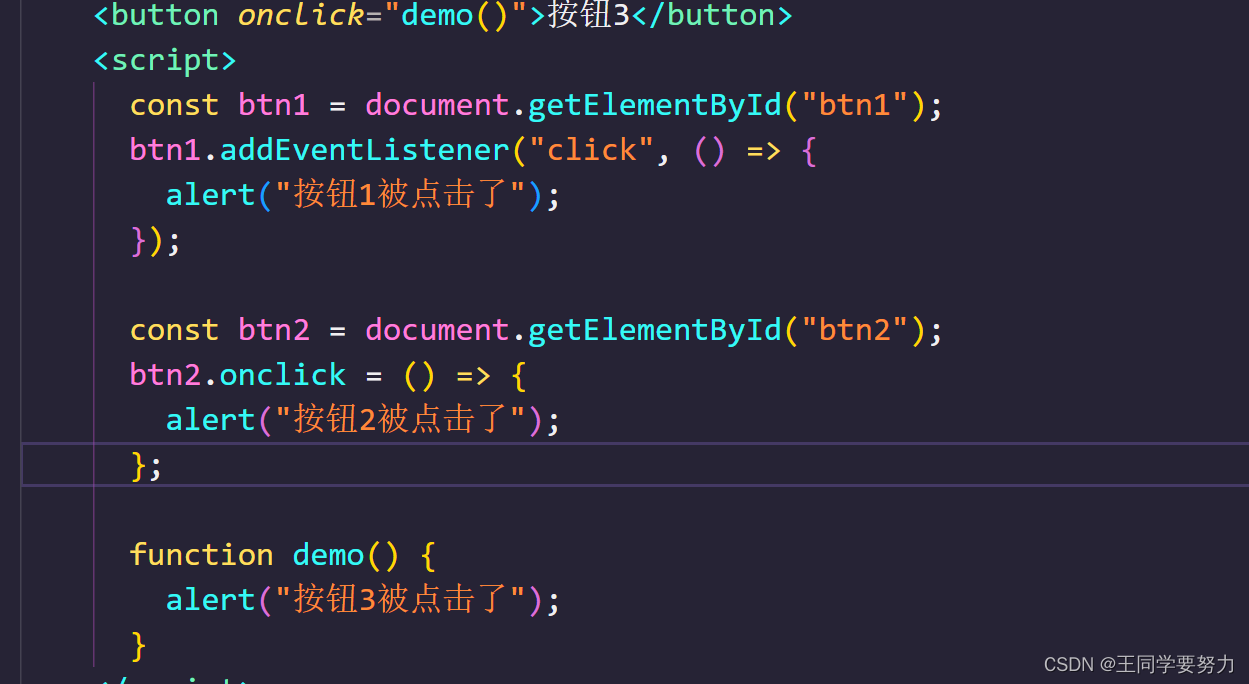
一、原生JS
<body><button id="btn1">按钮1</button><button id="btn2">按钮2</button><button onclick="demo()">按钮3</button><script>const btn1 = document.getElementById("btn1");btn1.addEventListener("click", () => {alert("按钮1被点击了");});const btn2 = document.getElementById("btn2");btn2.onclick = () => {alert("按钮2被点击了");};function demo() {alert("按钮3被点击了");}</script></body>

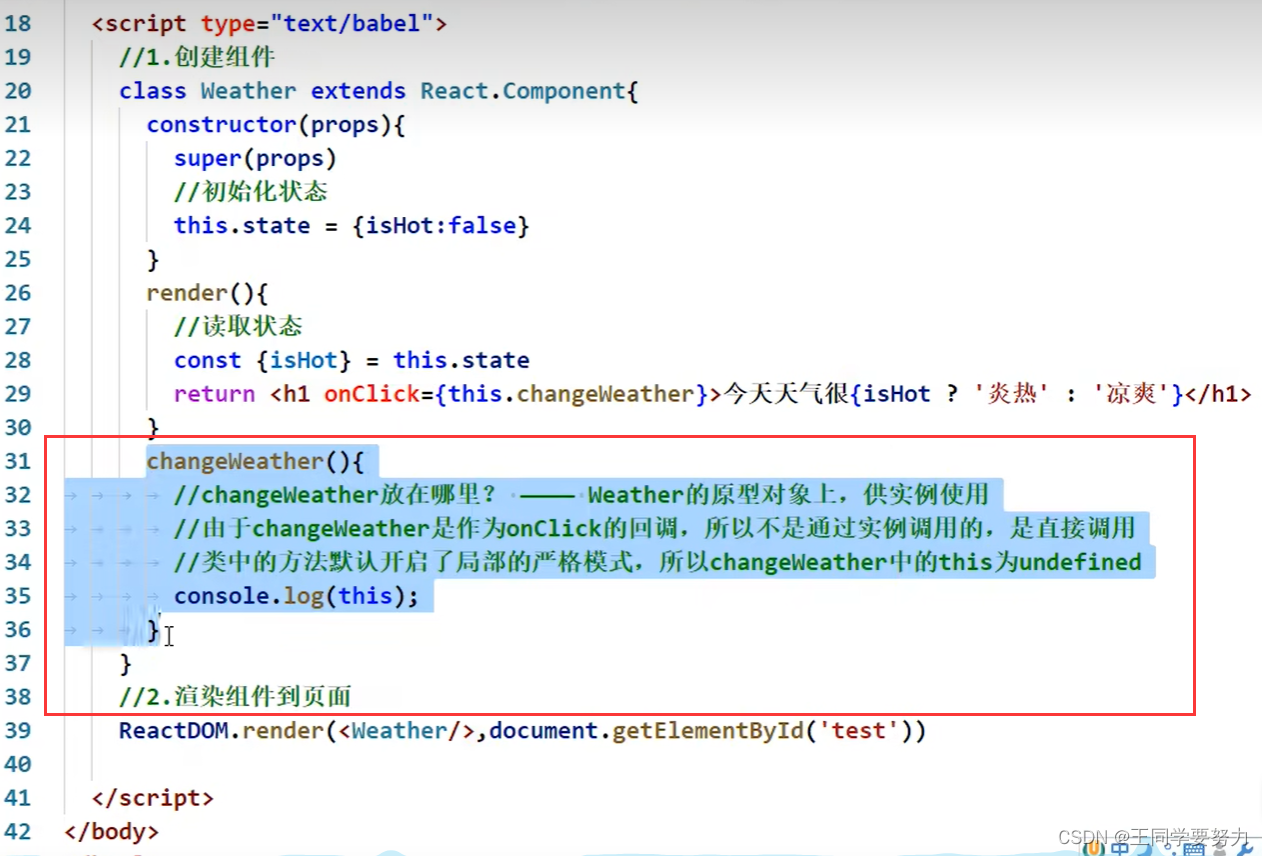
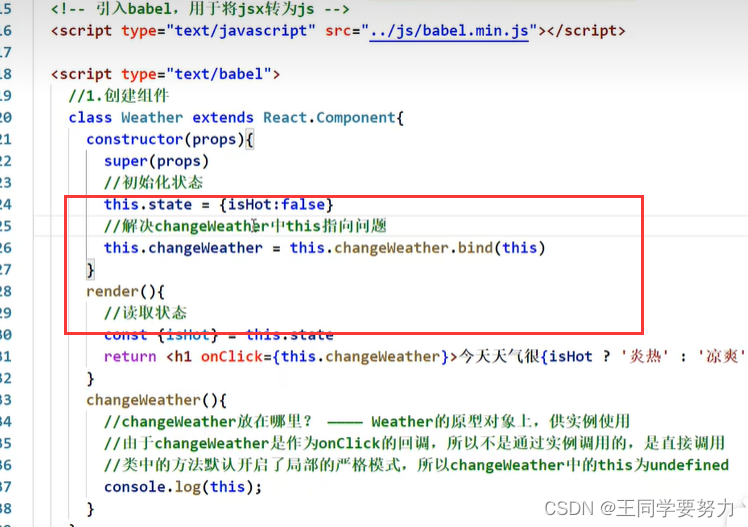
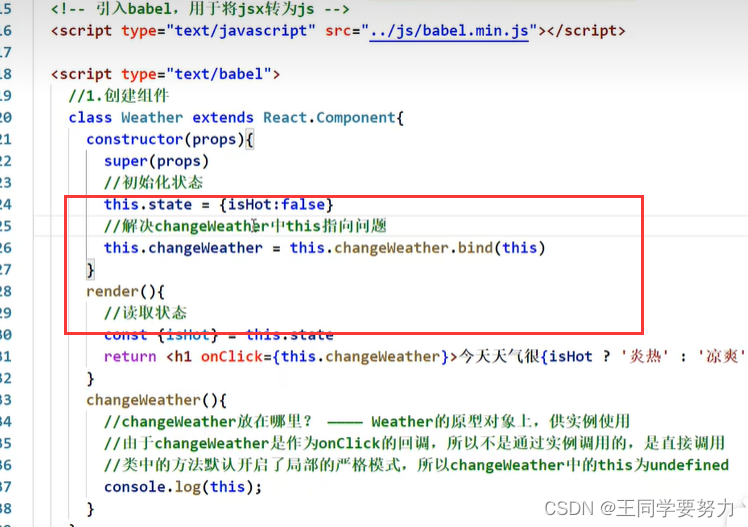
二、React中的事件绑定
<script type="text/babel">class Weather extends React.Component {constructor(props) {super(props);this.state = { isHot: false };}render() {return (<h1 onClick={demo}>今天天气很{this.state.isHot ? "炎热" : "凉爽"}</h1>);}}ReactDOM.render(<Weather />, document.getElementById("test"));function demo() {console.log("标题被点击了");}</script>


相关文章:

【React学习】—React中的事件绑定(八)
【React学习】—React中的事件绑定(八) 一、原生JS <body><button id"btn1">按钮1</button><button id"btn2">按钮2</button><button onclick"demo()">按钮3</button><scr…...

记录在ubuntu 18.04系统上安装虚拟机的过程
- 下载ubuntu镜像 ubuntu镜像下载地址 我下载的是desktop桌面版,比较好操作。 - 烧录 我用的Mac,使用的是balenaEtcher软件进行磁盘烧录。 balenaEtcher下载地址 如果出现磁盘损坏或者无法再次使用,参考这里解决:进入 - 安…...

C/C++ 个人笔记
仅供个人复习, C语言IO占位符表 %d十进制整数(int)%ldlong%lldlong long%uunsigned int%o八进制整型%x十六进制整数/字符串地址%c单个字符%s字符串%ffloat,默认保留6位%lfdouble%e科学计数法%g根据大小自动选取f或e格式,去掉无效0 转义符表…...

Stm32的时钟系统以及使用SysTick滴答定时器实现延时
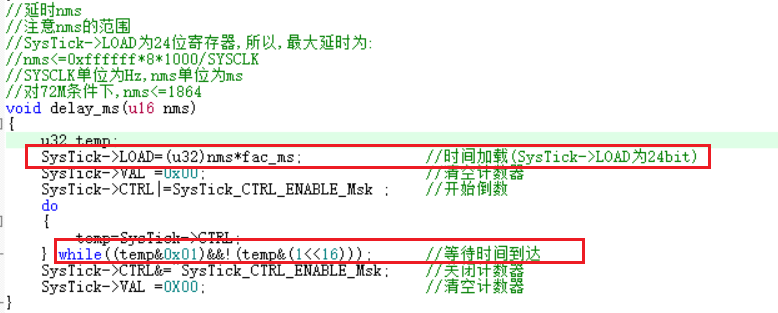
前言 STM32的时钟系统由多个时钟源和时钟树组成时钟源包括主时钟源(HSE)、内部高速时钟源(HSI)、内部低速时钟源(LSI)和外部低速时钟源(LSE)。时钟树由多个时钟分频器和时钟门控器组…...

重生c++系列之类与对象(中篇)
好的继上期,我们今天带来c类与对象系列的继续学习。 类的6个默认成员函数 如果一个类中什么成员都没有,简称为空类。 空类中真的什么都没有吗?并不是,任何类在什么都不写时,编译器会自动生成以下6个默认成员 函数。 …...

Java中synchronized基本介绍和细节讨论。使用Synchronized来解决售票超卖问题
基本介绍 线程同步机制:在多线程编程下,一些敏感数据不允许被多个现在在同一时刻访问,此时就使用同步访问机制,保证数据在任何同一时刻最多只有一个进程访问,以保证数据的完整性。(即:当有一个线程在对内存…...

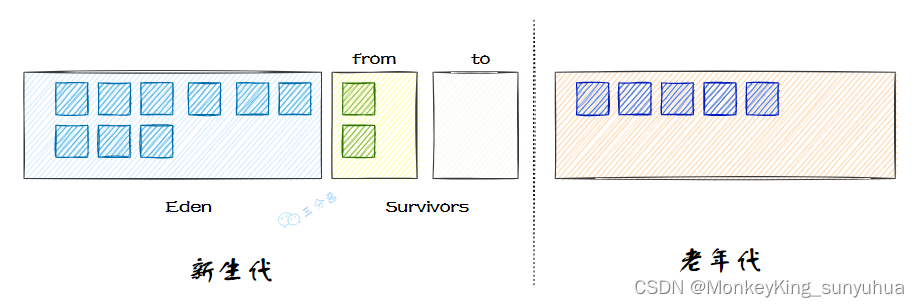
java内存分区
按照垃圾收集,将 Java 堆划分为**新生代 (Young Generation)和老年代(Old Generation)**两个区域, 新生代存放存活时间短的对象,而每次回收后存活的少量对象,将会逐步晋升到老年代中…...

【JavaScript】V8 引擎解析 JavaScript 的过程
V8 是由 Google 开发的 JavaScript 引擎,用于执行 JavaScript 代码。它被广泛应用于 Chrome 浏览器和 Node.js 等环境。V8 的解析和执行过程是一个复杂的流程,以下是其大致步骤: 词法分析(Lexical Analysis)࿱…...

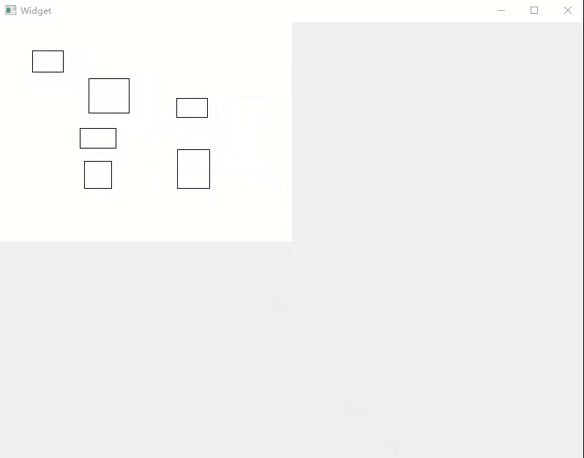
Qt:界面实时响应鼠标拖动绘制
采用双缓冲实现界面实时响应鼠标的拖动绘制。 思想如下:首先需要两张画布pix和tempPix,他们都是QPixmap实例;pix用来保存初始界面或上一阶段以完成的绘制;tempPix用来作为鼠标拖动时的实时界面绘制;当鼠标左键按下后拖…...

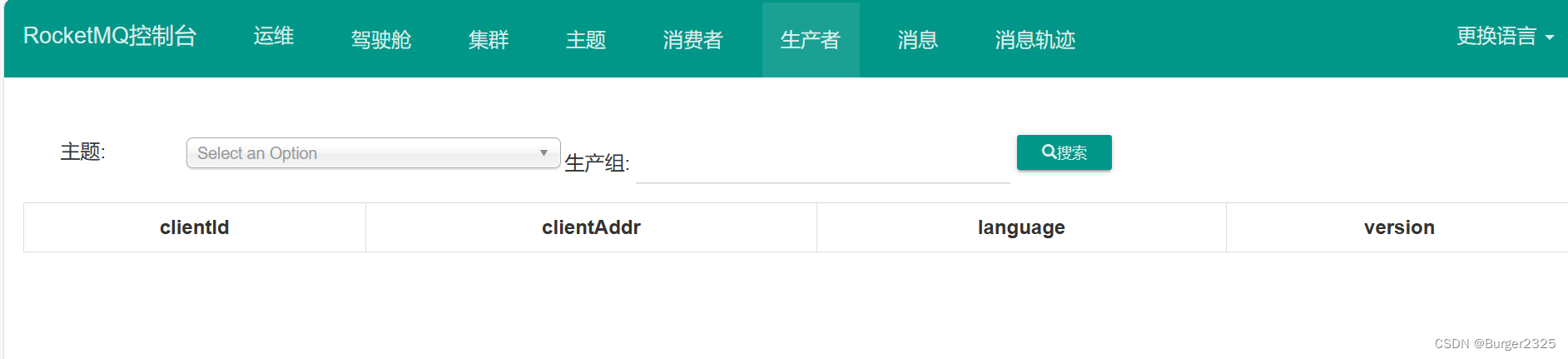
Docker拉取RocketMQ及可视化界面
本文介绍Docker拉取RocketMQ及可视化界面操作步骤 Linux下安装Docker请参考:Linux安装Docker 文章目录 安装namesrv创建挂载目录授权相关权限拉取镜像运行容器查看运行情况 安装Broker创建挂载目录及配置文件目录授权相关权限创建配置文件运行容器查看运行情况 安装…...

花5分钟判断,你的Jmeter技能是大佬还是小白!
jmeter 这个工具既可以做接口的功能测试,也可以做自动化测试,还可以做性能测试,其主要用途就是用于性能测试。但是,有些公司和个人,就想用 jmeter 来做接口自动化测试。 你有没有想过呢? 下面我就给大家讲…...

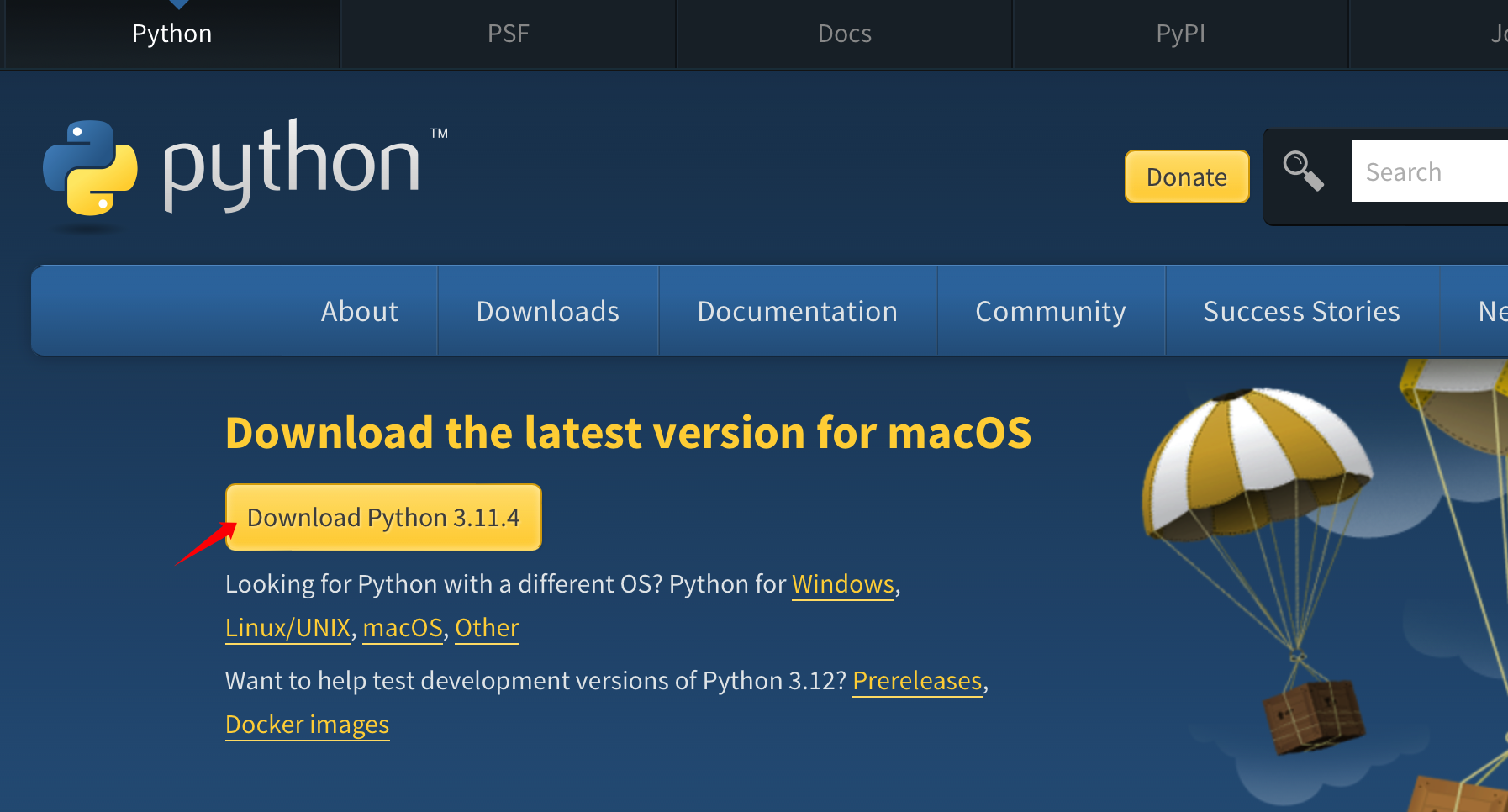
macOS - 安装 Python 及地址
文章目录 Python 官方安装包Pip3Applications - PythonMiniconda多个python环境有多种方式安装 python,比如 Python 官方包、anaconda、miniconda、brew 等 这里记录使用 Python 官方包进行安装,和 miniconda 安装方式,以及安装后 各执行文件、安装包的地址。 明确这些地址后…...

前端组件库造轮子——Tree组件开发教程
前端组件库造轮子——Tree组件开发教程 前言 本系列旨在记录前端组件库开发经验,我们的组件库项目目前已在Github开源,下面是项目的部分组件。文章会详细介绍一些造组件库轮子的技巧并且最后会给出完整的演示demo。 文章旨在总结经验,开源分…...

java打war包、jar包方式,java运行war包、jar包方式
Java spring boot部署到生产环境有两种常见方式 1打jar包,使用了内置的tomcat服务器,流程简单 2打war包,可以放标准tomcat服务器中 jar包 1pom.xml新增 <build><plugins><plugin><groupId>org.springframework.b…...

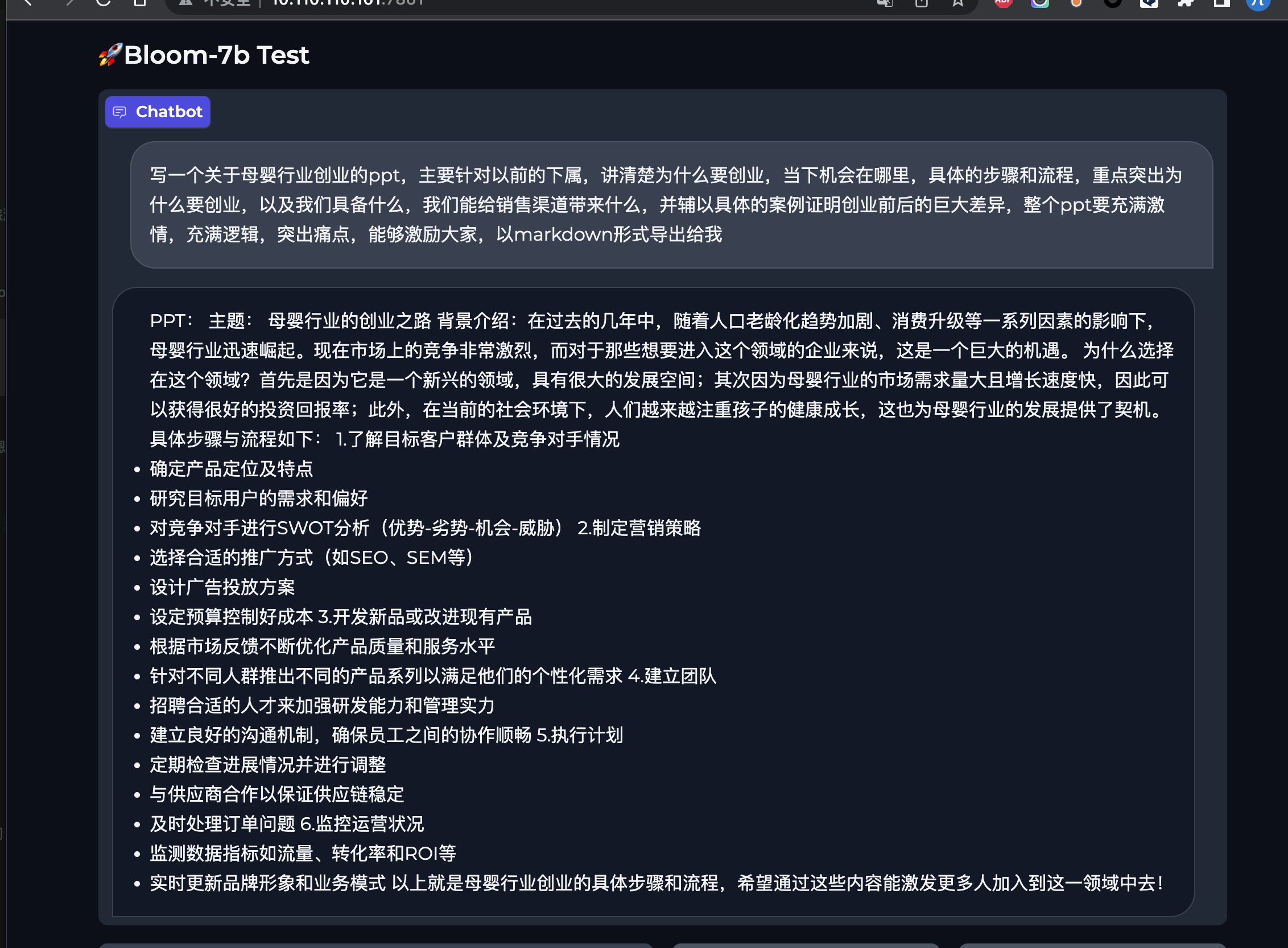
“超级AI助手:全新提升!中文NLP训练框架,快速上手,海量训练数据,ChatGLM-v2、中文Bloom、Dolly_v2_3b助您实现更智能的应用!”
“超级AI助手:全新提升!中文NLP训练框架,快速上手,海量训练数据,ChatGLM-v2、中文Bloom、Dolly_v2_3b助您实现更智能的应用!” 1.简介 目标:基于pytorch、transformers做中文领域的nlp开箱即用…...

空时自适应处理用于机载雷达——机载阵列雷达信号环境(Matla代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

lib61850 学习笔记一 (概念)
IEC61850 定义60多种服务满足变电站通信需求。支持在线获取数据模型,也支持IED水平通信(GOOSE报文) 术语定义 间隔 bay: 变电站由据应公共功能紧密连接的子部分组成。 例如 介于进线或者 出线 和母线之间的断路器;二条母线之间…...

【深度学习】半监督学习 Efficient Teacher: Semi-Supervised Object Detection for YOLOv5
https://arxiv.org/abs/2302.07577 https://github.com/AlibabaResearch/efficientteacher 文章目录 AbstractIntroductionRelated WorkEfficient TeacherDense Detector Abstract 半监督目标检测(SSOD)在改善R-CNN系列和无锚点检测器的性能方面取得了成…...

vue3鼠标拖拽滑动效果
第一步 在utils下面新建一个directives.js文件,然后引入如下代码 const dragscroll (el) > {el.onmousedown ev > {const disX ev.clientX;const disY ev.clientY; // 需要上下移动可以加const originalScrollLeft el.scrollLeft;const originalScroll…...

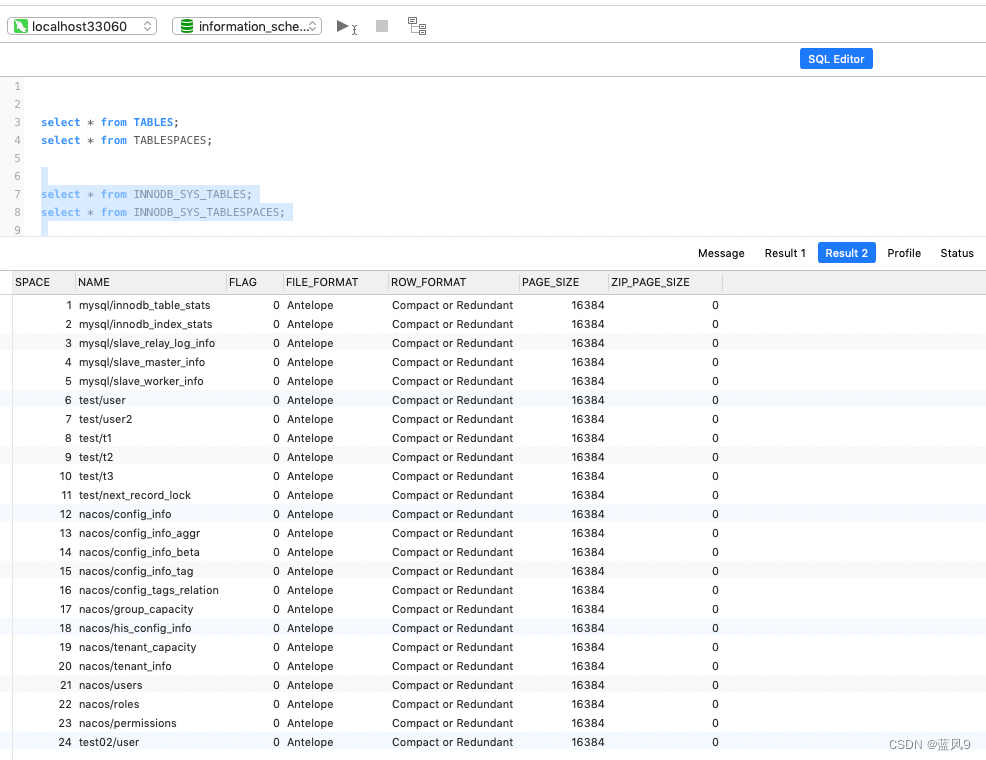
08 通过从 库1 复制 *.ibd 到 库2 导致 mysql 启动报错
前言 呵呵 最近同事有这样的一个需求 需要将 库1 的一张表 复制到 库2 然后 我想到了 之前一直使用的通过复制这个库的 data 文件来进行数据迁移的思路, 是需要复制这个 库对应的 data 目录下的数据文件, 以及 ibdata1 文件 然后 我又在想 这里的场景能否也使用这里的额方式…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
