XML—标记语言
什么是XML?
Extensible Markup Language,可扩展标记语言。
那标记语言是什么?
用文字做标记表达一些效果或携带一些数据。比如:HTML、XML
我的理解:用倾盆大雨表达雨很大

那XML为什么说是可扩展的呢?
还要从它的产生说起。
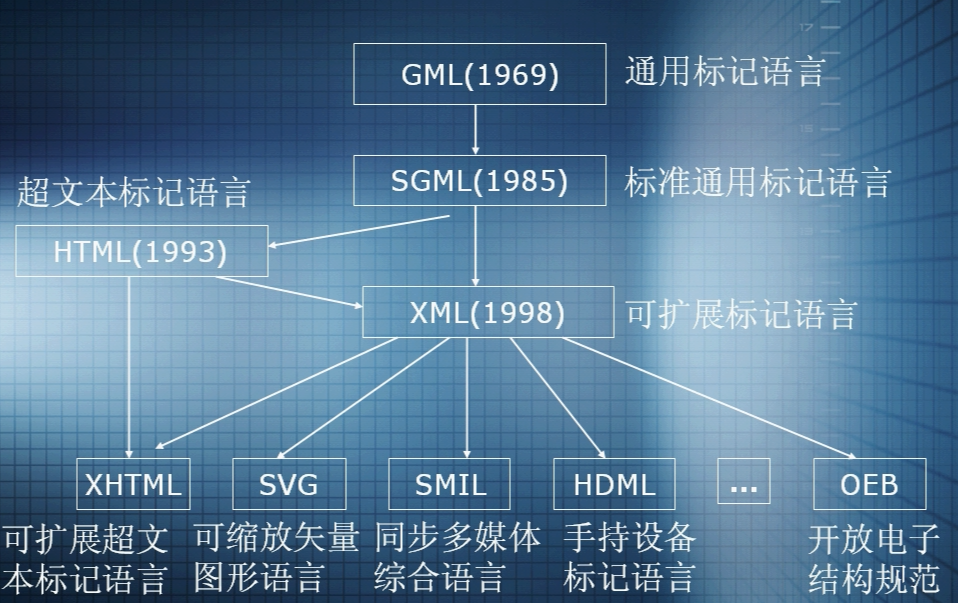
XML怎么产生的?
HTML是一种界面技术,定义了70多种标记为了方便在计算机上实现,这些标记也都是固定的,所以不可扩展。随着Web应用的不断发展,HTML的局限性也越来越明显地显现了出来,如HTML无法描述数据、可读性差、搜索时间长等。衍生出了XML,可扩展,不兼容系统之间数据传输方便
XML有什么作用(能帮助我们什么)?
- 标记都是自定义的;
- 包含和传输数据
- 用于交换数据,数据共享。不兼容系统之间交换数据最耗时间,把数据转换成XML格式存储将大大减少交换数据时的复杂性,还可以使这些数据能被不同的程序读取。
- 数据存储简单。XML数据以纯文本格式进行存储,独立;
XML应用在哪些地方?
- 做为系统的配置文件
Spring中applicationContext.xml
Hibemate中的hiberante.cfg.xml
Struts2中的struts.xml
log4j中的log4j.xml
Web应用中的web.xml
Tomcat中的server.xml
- Ajax中传输数据
- Web Services中传输数据
- 异构平台的数据交换与整合
那HTML和XML有哪些差异?
| HTML | XML | |
| 作用 | 显示数据 | 传输和存储数据 |
| 标记 | 固定 | 不固定 |
| 空格 | 多个时只显示一个 | 输入几个显示几个 |
| 语法 | 无右述要求 | 要求嵌套、配对,并遵循DTD的树形结构 |
| 与数据库关系 | 无直接联系 | 与关系型和层状数据库均可对应和转换 |
| 大小写 | 不区分 | 区分 |
XML和HTML之间有联系吗?是怎4么建立联系的?
结构
树结构。从“根部”开始(必须包含根元素),扩展到“枝叶”
内容必须包含在一个单一元素中。这个单一元素称为根元素,它包含文档中所有文本和所有其他元素
格式良好的XML
格式良好(Well-formed)。
什么叫格式良好?
就是放浏览器不报错,正常显示
通过DTD验证的XML是“合法”的XML
会遵循一下语法规则:文件必须有根元素
文件必须有关闭标签
属性值必须加引号
大小写敏感
元素必须呗正确嵌套
语法规则
①、声明
<?xml version="1.0" encoding="utf-8"?>
version:XML的版本
encoding:XML文件使用的字符编码方法(UTF-8 : 万国码, 可显示各种语言)
②、标签
< >:开始结束标签,所有元素都必须有关闭标签
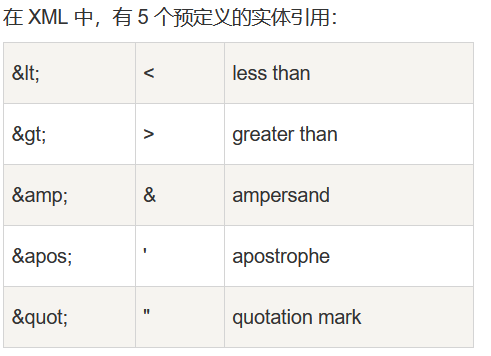
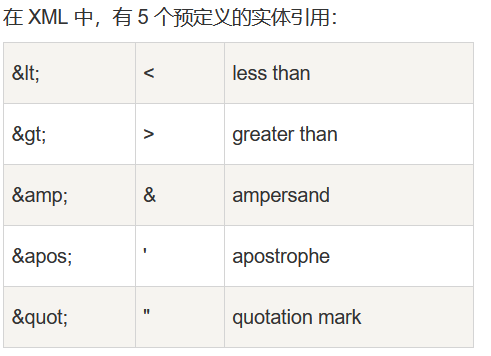
③、实体引用
为了避免把字符数据和标签中需要用到的一些特殊符号(< > "等等)相混淆,XML还提供了实体引用。

④、注释
<!-- This is a comment -->
约束
有两个:DTD、Schema
为什么要使用约束?
- 防止代码写错
- 编写代码有提示(就不是胡乱一通的写,有规范)
比方说有个id元素,身份证肯定是唯一的,如果没有约束,身份证号重复了怎么办
相关文章:

XML—标记语言
什么是XML? Extensible Markup Language,可扩展标记语言。 那标记语言是什么? 用文字做标记表达一些效果或携带一些数据。比如:HTML、XML 我的理解:用倾盆大雨表达雨很大 那XML为什么说是可扩展的呢? 还…...

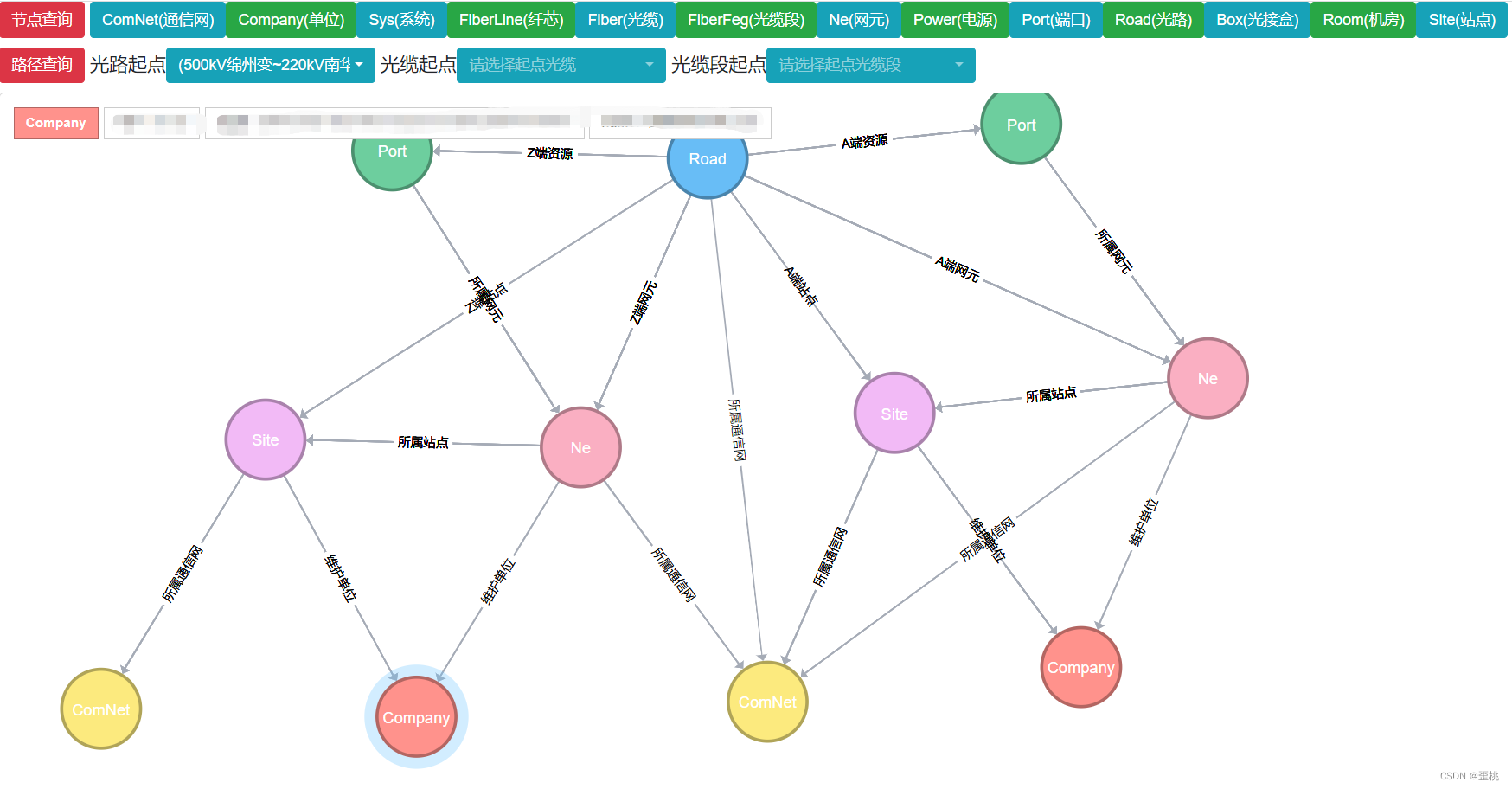
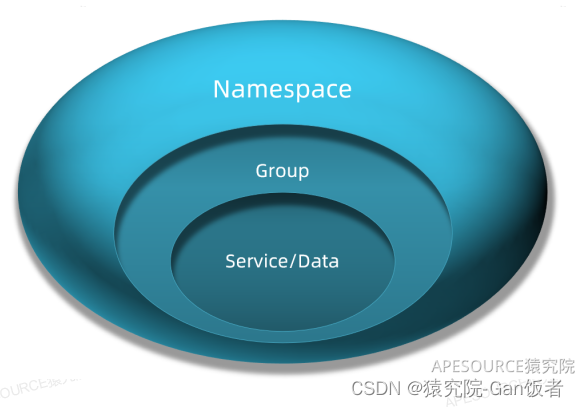
图数据库Neo4j学习五渲染图数据库neo4jd3
文章目录 1.现成的工具2.Neo4j JavaScript Driver3.neovis4.neo4jd34.1neo4jd3和neovis对比4.2获取neo4jd34.3neo4jd3的数据结构4.4Spring data neo4.4.1 定义返回数据格式4.4.1.1NeoResults4.4.1.2GraphVO4.4.1.3NodeVO4.4.1.4ShipVO 4.4.2 SDN查询解析4.4.2.1 Repo查询语句4.…...

AI增强的社交网络·导师·电话客服……
本月共更新80条知识, 智能时代,人与人之间的差距,体现在前沿知识的整合上。 # BeFake AI AI-augmented social network AI增强的社交网络,用户使用文本提示来生成图像,拍摄自己的“AI”版本。任何人都可以创建全新的虚…...

c# Task异步使用
描述 Task出现之前,微软的多线程处理方式有:Thread→ThreadPool→委托的异步调用,虽然可以满足基本业务场景,但它们在多个线程的等待处理方面、资源占用方面、延续和阻塞方面都显得比较笨拙,在面对复杂的业务场景下&am…...

QuickLook概述和使用以及常用插件
1、QuickLook概述 QuickLook: 是可以快速预览的工具,开源、免费。通过空格键即可快速查看文件内容。 文件无需打开就可以用QuickLook一键快速预览。 说明文档:https://en.wikipedia.org/wiki/Quick_Look github地址:https://git…...

1A快恢复整流二极管型号汇总
快恢复整流二极管是二极管中的一种,开关特性好、反向恢复时间短,在开关电源、PWM脉宽调制器、变频器等电子电路中经常能看到它的身影。快恢复整流二极管的内部结构与普通PN结二极管不同,它属于PIN结型二极管,即在P型硅材料与N型硅…...

【element-ui】el-dialog改变宽度
dialog默认宽度为父元素的50%,这就导致在移动端会非常的窄,如图1,需要限定宽度。 解决方法:添加custom-class属性,然后在style中编写样式,注意,如果有scoped限定,需要加::v-deep &l…...

第三讲,实践编程 Eigen
目录 1.实践 Eigen1.1 Eigen的简介1.2 Eigen 向量和矩阵的 声明1.3 Eigen的输出操作1.4 矩阵和向量相乘 要注意数据类型 矩阵纬度1.5 矩阵的四则运算1.6 矩阵求解特征向量和特征值1.7 解方程 求逆 1.实践 Eigen 1.1 Eigen的简介 Eigen是一个 C 开源线性代数库。它提供了快…...

POI实现百万数据导出
1、概述 我们都知道Excel可以分为早期的Excel2003版本(使用POI的HSSF对象操作)和Excel2007版本(使用POI的XSSF操作),两者对百万数据的支持如下: Excel 2003:在POI中使用HSSF对象时&#…...

如何制作党建专题汇报片
通过展示党组织的凝聚力和战斗力,增强党员的组织归属感和团结合作意识。通过宣传片,可以加强党组织的凝聚力,推动党的事业发展。制作党建专题汇报片需要一定的前期准备和后期制作技巧。下面是由深圳党建专题汇报片制作公司老友记小编为您整理…...

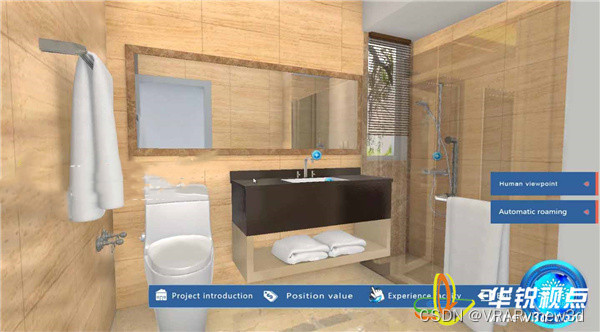
沉浸式VR虚拟实景样板间降低了看房购房的难度
720 全景是一种以全景视角为特点的虚拟现实展示方式,它通过全景图像和虚拟现实技术,将用户带入一个仿佛置身其中的沉浸式体验中。720 全景可以应用于旅游、房地产、展览等多个领域,为用户提供更为直观、真实的体验。 在房地产领域,…...

如何在Linux环境下给Web应用配置HTTPS证书
如何在Linux环境下给Web应用配置HTTPS证书 在当今互联网时代,保护用户数据的安全性至关重要。为你的Web应用启用HTTPS协议是确保数据传输加密和身份验证的一种有效方式。本文将指导你如何在Linux环境下为Web应用程序配置HTTPS证书。 1. 获取SSL证书 首先…...

面试题-React(七):React组件通信
在React开发中,组件通信是一个核心概念,它使得不同组件能够协同工作,实现更复杂的交互和数据传递。常见的组件通信方式:父传子和子传父 一、父传子通信方式 父组件向子组件传递数据是React中最常见的一种通信方式。这种方式适用…...

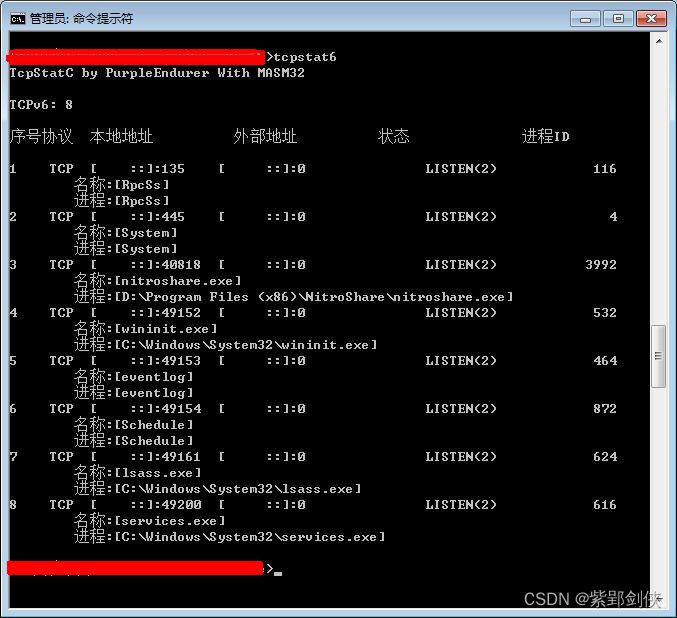
MASM32编程调用 API函数RtlIpv6AddressToString,Windows 10 容易,Windows 7 折腾
一、需求分析 最近用MASM32编程更新SysInfo,增加对IPv6连接信息的收集功能,其中涉及到 MIB_TCP6ROW_OWNER_MODULE 结构体: ;typedef struct _MIB_TCP6ROW_OWNER_MODULE { ; UCHAR ucLocalAddr[16]; ; DWORD dwLocalScope…...

为什么使用Nacos而不是Eureka(Nacos和Eureka的区别)
文章目录 前言一、Eureka是什么?二、Nacos是什么?三、Nacos和Eureka的区别3.1 支持的CAP3.2连接方式3.3 服务异常剔除3.4 操作实例方式 总结 前言 为什么如今微服务注册中心用Nacos相对比用Eureka的多了?本文章将介绍他们之间的区别和优缺点…...

Python作业一
目录 1、用循环语句求122333444455555的和 2、求出2000-2100的所有闰年,条件是四年一闰,百年不闰,四百年再闰 3、输入两个正整数,并求出它们的最大公约数和最小公倍数 4、求出100以内的所有质数 5、求100以内最大的10个质数的…...

protobuf概览
protobuf protobuf是由谷歌推出的二进制序列化与反序列化库对象。也是著名GRPC的底层依赖,它独立于平台及语言的序列化与反序列化标准库。 相关网址 protobuf IDL描述protobuf 开源库grpc-知乎grpc官方示例 安装protobuf可以使用vcpkg进行简易安装依赖ÿ…...

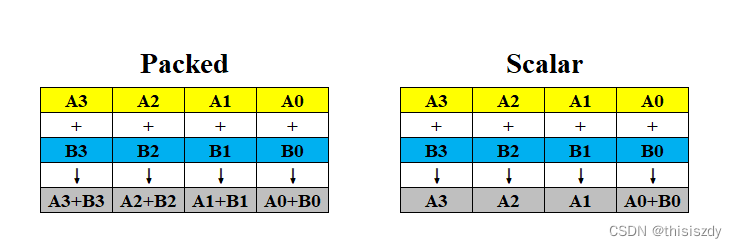
<C++> SSE指令集
SSE指令集 include库 #include <mmintrin.h> //MMX #include <xmmintrin.h> //SSE(include mmintrin.h) #include <emmintrin.h> //SSE2(include xmmintrin.h) #include <pmmintrin.h> //SSE3(include emmintrin.h) #include <tmmintrin.h> /…...

cortex-A7核LED灯实验--STM32MP157
实验目的:实现LED1 / LED2 / LED3三盏灯工作 一,分析电路图 1,思路 分析电路图可知: 网络编号 引脚编号 LED1 PE10 LED2 > PF10 LED3 > PE8 2,工作原理: 写1:LED灯亮…...

WPF实战项目十三(API篇):备忘录功能api接口、优化待办事项api接口
1、新建MenoDto.cs /// <summary>/// 备忘录传输实体/// </summary>public class MenoDto : BaseDto{private string title;/// <summary>/// 标题/// </summary>public string Title{get { return title; }set { title value; }}private string con…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
