Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【六】
😀前言
本篇博文是关于Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【六】,希望你能够喜欢
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊
文章目录
- Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【六】
- 实现功能09- 切换数据源为Druid
- 代码实现
- 实现功能10-带条件查询分页显示列表
- 需求分析/图解
- 思路分析
- 代码实现
- 测试分页条件查询
- 带条件分页查询显示效果
- 实现功能11-家居表单前端校验
- 需求分析/图解
- 思路分析
- 代码实现
- 完成测试
- 测试页面效果
Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【六】
实现功能09- 切换数据源为Druid
代码实现
- 切换数据源为druid , 修改pom.xml 和创建配置文件com\nlc\furn\config\DruidDataSourceConfig.java
上面建项目的时候就已经导入了就不用导入了,这里只是提醒一下
<!-- 引入druid 依赖-->
<dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.17</version>
</dependency>
@Configuration
@Slf4j
public class DruidDataSourceConfig {//配置/注入DruidDataSource@ConfigurationProperties("spring.datasource")@Beanpublic DataSource dataSource() {DruidDataSource druidDataSource = new DruidDataSource();log.info("数据源={}", druidDataSource.getClass());return druidDataSource;}
}
- 完成测试, 看看数据源是否切换成Druid

实现功能10-带条件查询分页显示列表
需求分析/图解

思路分析
- 完成后台代码从mapper -> service -> controller , 并对代码进行测试
- 完成前台代码,使用axios 发送http 请求,完成带条件查询分页显示
代码实现
- 修改FurnController.java , 增加处理带条件分页查询
/*** @param pageNum 显示第几页* @param pageSize 每页显示几条记录* @param search 检索条件: 家居名 , 默认是“”, 表示不带条件检索,正常分页* @return*/@GetMapping("/furnsBySearchPage")public Result listFurnsByConditionPage(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize,@RequestParam(defaultValue = "") String search) {//先创建QueryWrapper, 可以将我们的检索条件封装到QueryWrapperQueryWrapper<Furn> queryWrapper = Wrappers.query();//判断search 是否有内容if (StringUtils.hasText(search)) {queryWrapper.like("name", search);}Page<Furn> page = furnService.page(new Page<>(pageNum, pageSize), queryWrapper);return Result.success(page);}
- 在数据库/表中增加测试数据, 方便进行条件查询
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '简约沙发1' , '蚂蚁家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '简约沙发2' , '蚂蚁家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '简约沙发3' , '蚂蚁家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '简约沙发4' , '蚂蚁家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '简约沙发5' , '蚂蚁家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '简约沙发6' , '蚂蚁家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '简约沙发7' , '蚂蚁家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '简约沙发8' , '蚂蚁家居' , 180 , 666 , 7 );
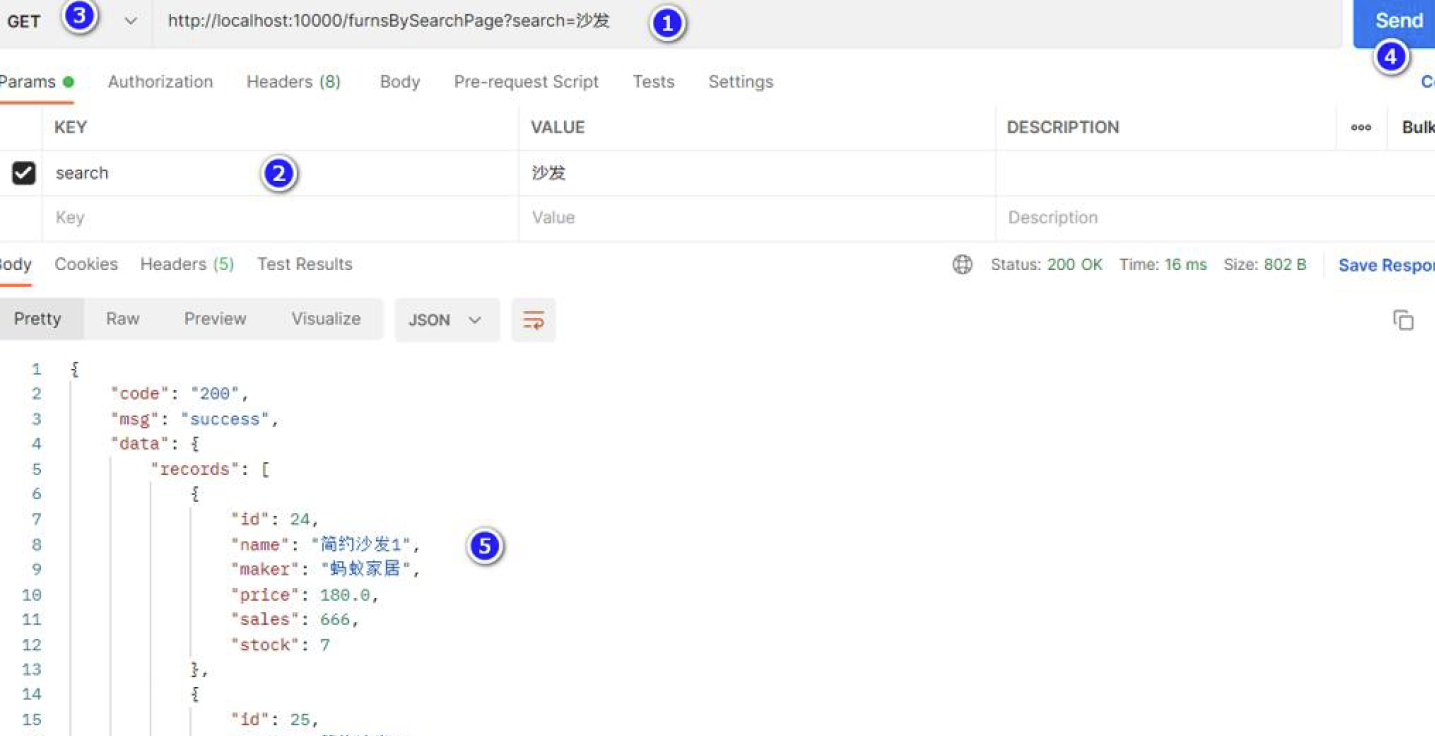
- 使用Postman 完成测试http://localhost:10000/furnsBySearchPage?search=沙发

- 修改HomeView.vue , 完成带条件分页查询
< !--功能区域--><div style="margin: 10px 0"><i class="el-icon-add-location"></i><el-button type="primary" @click="add">新增</el-button>
</div>< !--搜索区域--><div style="margin: 10px 0"><el-input v-model="search" placeholder=" 请输入关键字" style="width: 20%"clearable></el-input><el-button type="primary" style="margin-left: 5px" @click="list">检索</el-button>
</div>
=======在数据池,增加search 变量=

修改list 方法,请求带条件分页的API 接口===
list() {//显示家居信息,// request.get("/api/furns").then(res => {// console.log("res=", res)// //将返回的数据和tableData绑定// this.tableData = res.data// })//分页查询 + 带条件request.get("/api/furnsBySearchPage2", {params: {pageNum: this.currentPage,pageSize: this.pageSize,search: this.search}}).then(res => {// console.log("res=", res)//将返回的数据和tableData绑定this.tableData = res.data.records//修改totalthis.total = res.data.total})}
测试分页条件查询
启动项目后台服务springboot-furn
启动项目前台springboot_vue
浏览器输入: http://localhost:10000/
带条件分页查询显示效果

实现功能11-家居表单前端校验
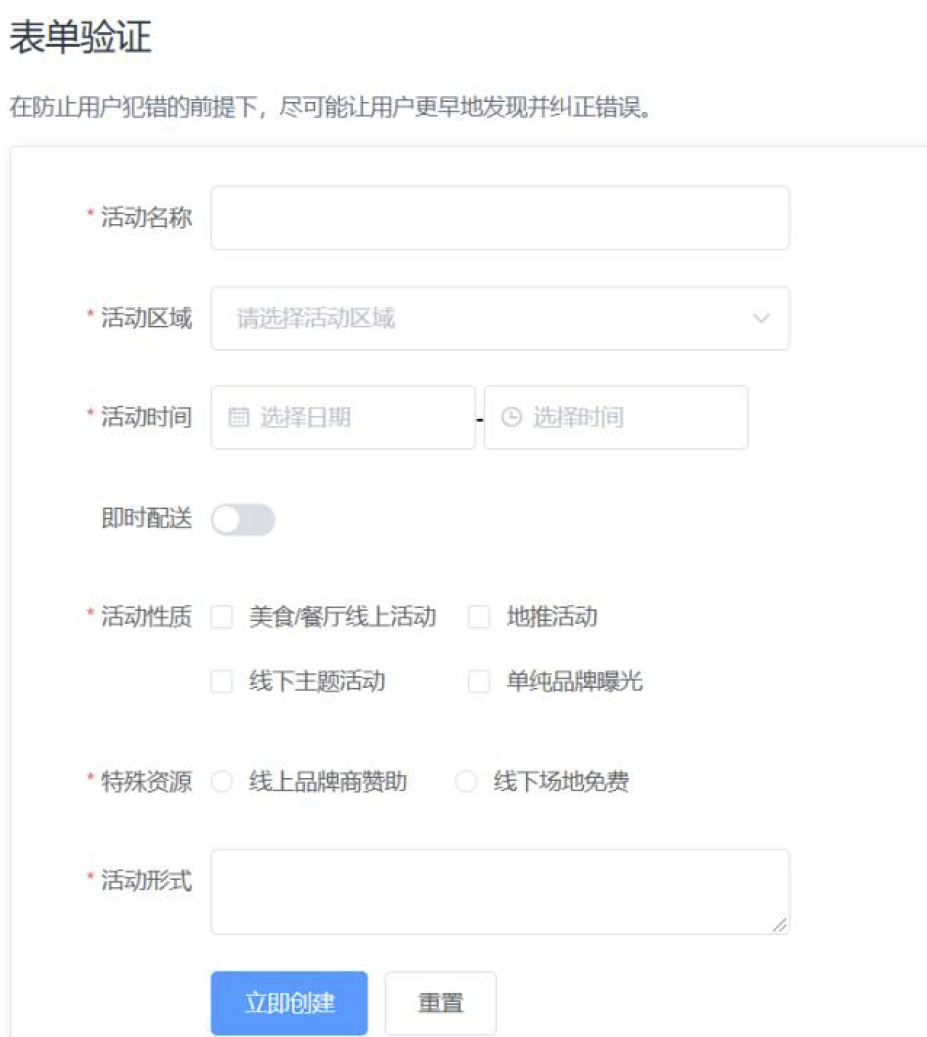
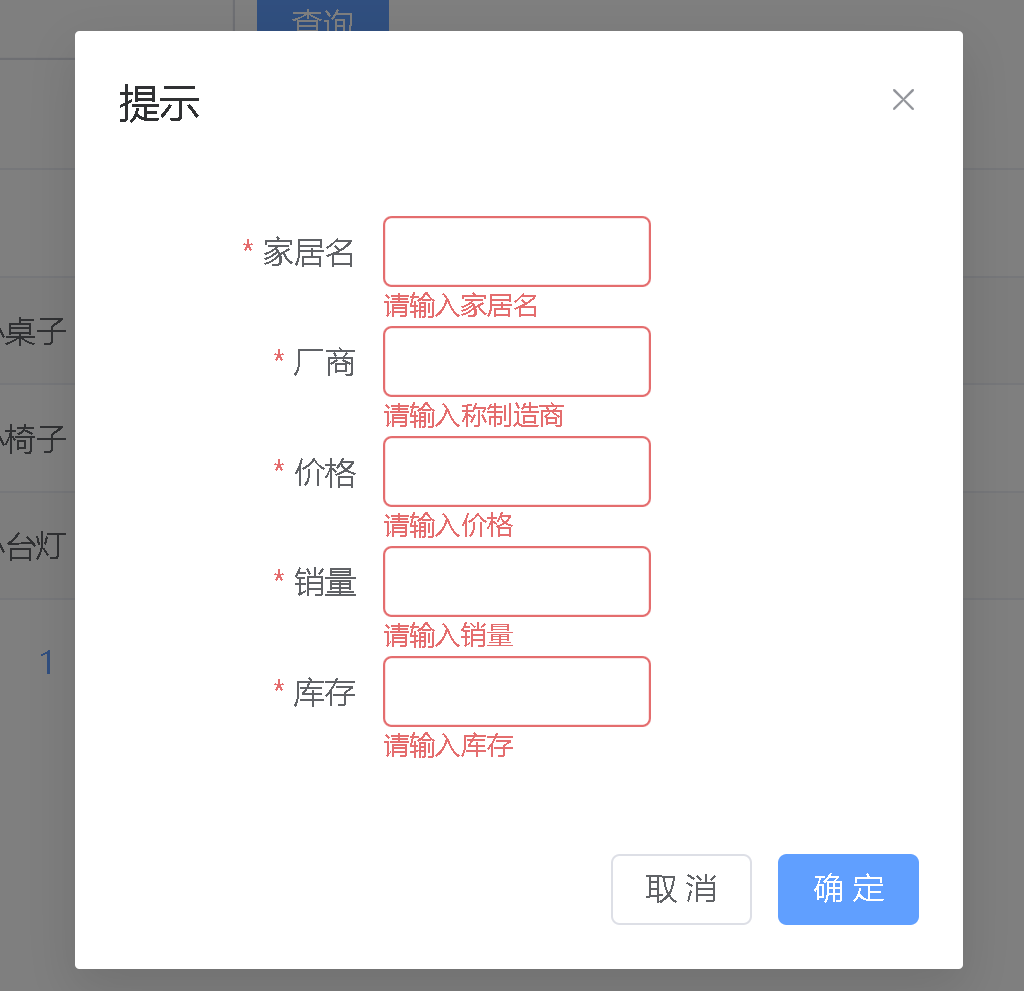
需求分析/图解


说明: 参考element-plus 表单验证

思路分析
- 完成前台代码,使用ElementPlus 的表单rules 验证即可
- 参考ElementPlus 的表单验证文档
代码实现
- 修改HomeView.vue , 增加表单验证处理代码
==增加对表单各个字段的校验规则=
tableData: [],rules: {name: [{ required: true, message: '请输入称家居名', trigger: 'blur' }],maker: [{ required: true, message: '请输入称制造商', trigger: 'blur' }],price: [{ required: true, message: '请输入价格', trigger: 'blur' },{ pattern: /^(([1-9]\d*)|(0))(\.\d+)?$/, message: '请输入数字', trigger: 'blur' }],sales: [{ required: true, message: '请输入销量', trigger: 'blur' },{ pattern: /^(([1-9]\d*)|(0))$/, message: '请输入数字', trigger: 'blur' }],stock: [{ required: true, message: '请输入库存', trigger: 'blur' },{ pattern: /^(([1-9]\d*)|(0))$/, message: '请输入数字', trigger: 'blur' }]
}
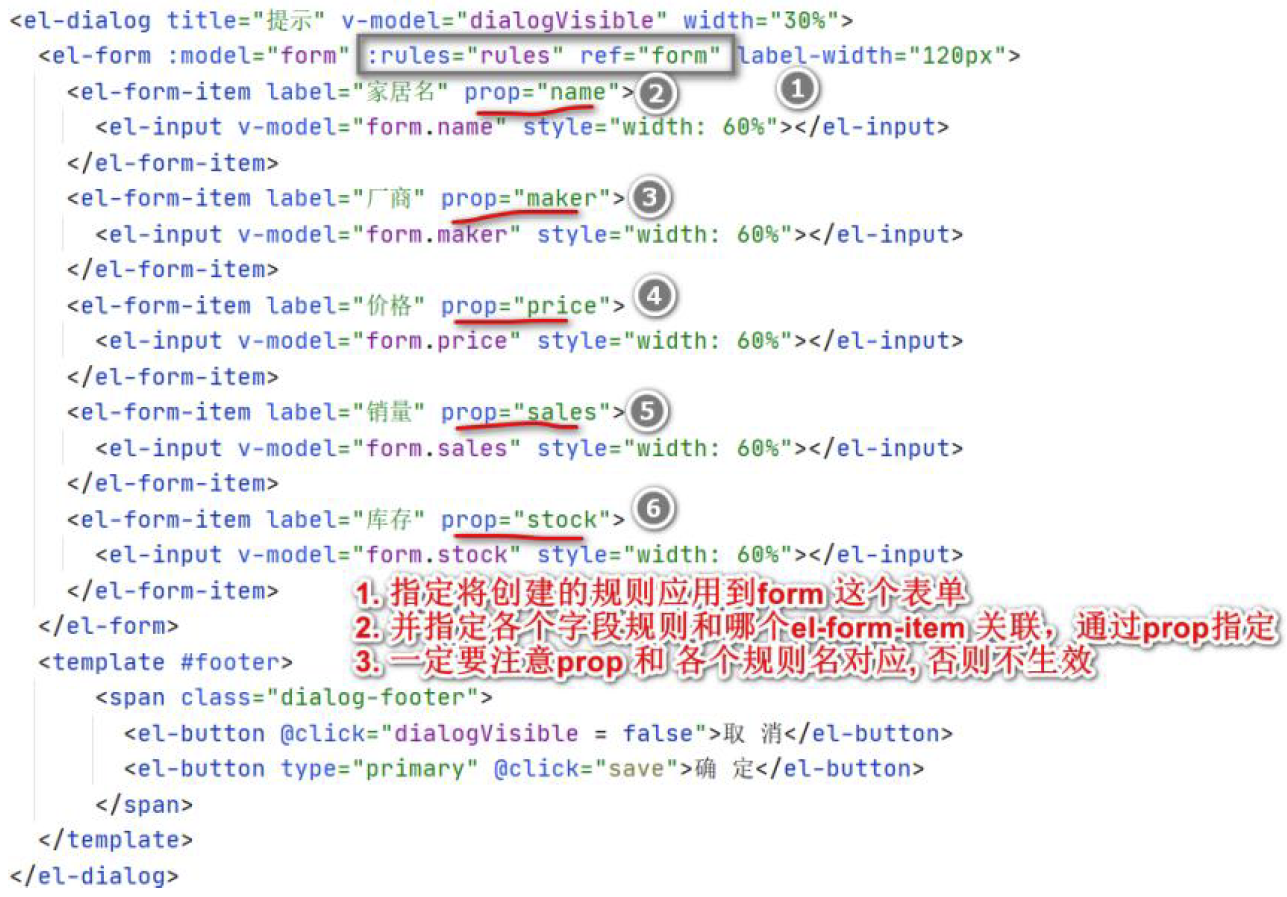
==指定将创建的规则应用到form 表单, 注意名称要对应=
<!-- 添加家居的弹窗说明:1. el-dialog :v-model="dialogVisible" 表示对话框, 和dialogVisible 变量双向绑定,控制是否显示对话框2. el-form :model="form" 表示表单,数据和form 数据变量双向绑定3. el-input v-model="form.name" 表示表单的input 空间, 名字为name 需要和后台Javabean 属性一致
-->

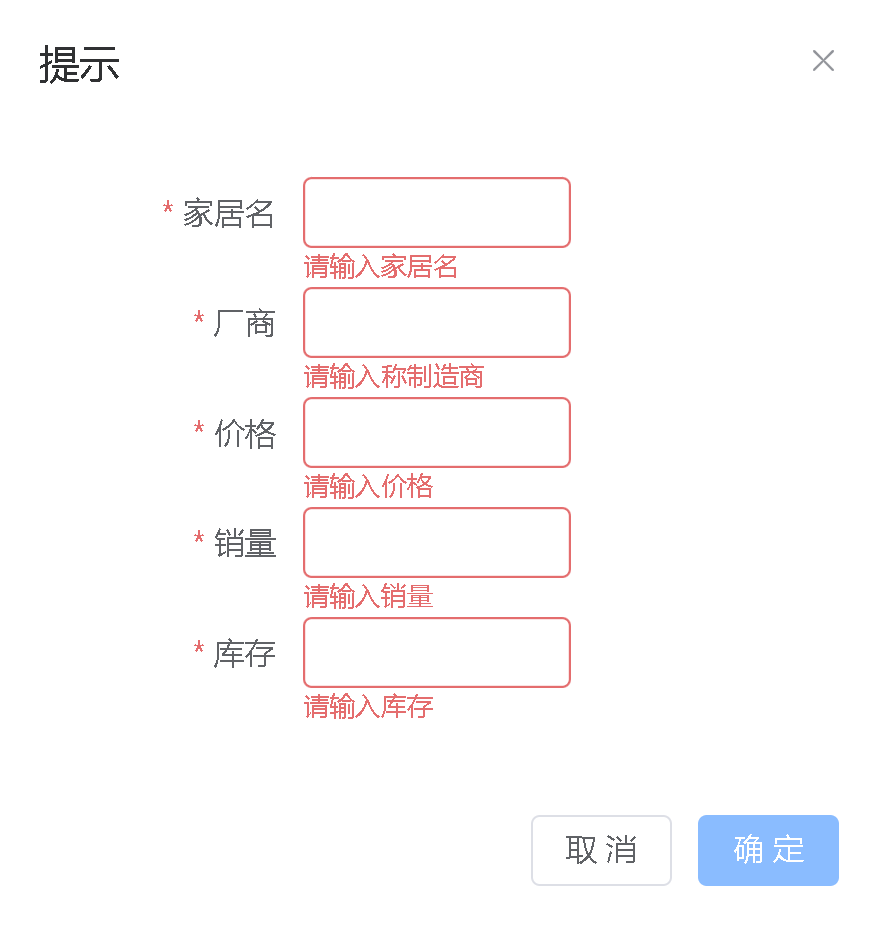
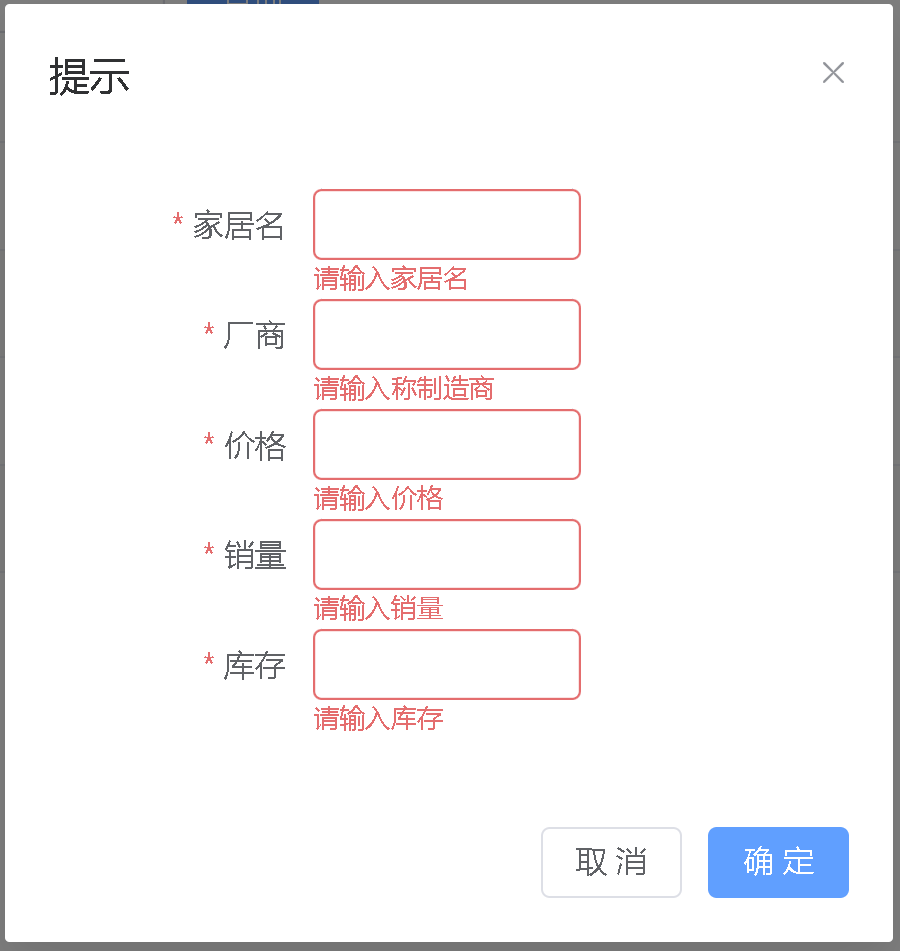
- 测试,就可以看到验证规则生效了【是光标离开输出框时,出现校验效果,因为是trigger:‘blur’ 事件】, 但是用户提交还是能成.

- 修改HomeView.vue 当表单验证不通过时,给出提示信息, 不提交表单
修改save()===
save() {//增加处理修改逻辑if (this.form.id) {request.put("/api/update", this.form).then(res => {if (res.code === 200) {//如果code 为200this.$message({ //弹出更新成功的消息框type: "success",message: "更新成功"})} else {this.$message({//弹出更新失败信息type: "error",message: res.msg})}this.list() //刷新列表this.dialogVisible = false})} else {//添加//表单数据校验是否this.$refs['form'].validate((valid) => {if (valid) {//=======说明======//1. 将form 表单提交给/api/save 的接口//2. /api/save 等价http://localhost:10001/save//3. 如果成功,就进入then 方法//4. res 就是返回的信息//5. 查看Mysql 看看数据是否保存request.post("/api/save", this.form).then(res => {this.dialogVisible = falsethis.list()})} else {this.$message({//弹出更新失败信息type: "error",message: "验证失败,不提交"})return false}})}
}
=修改add()==
add() {this.dialogVisible = truethis.form = {}this.$refs['form'].resetFields()//将添加验证提示消息,清空
}
完成测试
启动项目后台服务springboot-furn
启动项目前台springboot_vue
浏览器输入: http://localhost:10000/
测试页面效果


文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞
相关文章:

Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【六】
😀前言 本篇博文是关于Spring Boot(Vue3ElementPlusAxiosMyBatisPlusSpring Boot 前后端分离)【六】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

idea配置注释模板
一、类的模板 设置里面依次找到图中标注的地方 填入 /** ${describe} author 填入你的名字 date ${YEAR}-${MONTH}-${DAY} ${TIME} version 1.0.0 */配置完成后,新创建的类就会自动生成类开头的注释 二、方法的注释模板 如图创建模板 步骤6中填入 *** $descrip…...

Unity编辑器扩展:提高效率与创造力的关键
Unity编辑器扩展:提高效率与创造力的关键 前言 一、理解Unity编辑器二、扩展Unity编辑器的意义三、扩展Unity编辑器的必要性四、Unity编辑器的扩展方式五、扩展Unity编辑器的步骤六、Unity编辑器扩展的应用案例七、总结 前言 Unity是一款广泛使用的游戏开发引擎&am…...

Java之对象引用实践
功能概述 从JDK1.2版本开始,程序可以通过4种类型的对象的引用来管控对象的生命周期。这4种引用分别为,强引用、软引用、弱引用和虚引用。本文中针对各种引用做了相关测试,并做对应分析。 功能实践 场景1:弱引用、虚引用、软引用…...

IntelliJ IDEA快捷键大全 + 动图演示!
来自:https://mp.weixin.qq.com/s/434xV02QkDiAFC1yFCAtZw 一、构建/编译 二、文本编辑 三、光标操作 四、文本选择 五、代码折叠 六、多个插入符号和范围选择 七、辅助编码 八、上下文导航 九、查找操作 十、符号导航 十一、代码分析 十二、运行和调试 …...

React 生命周期
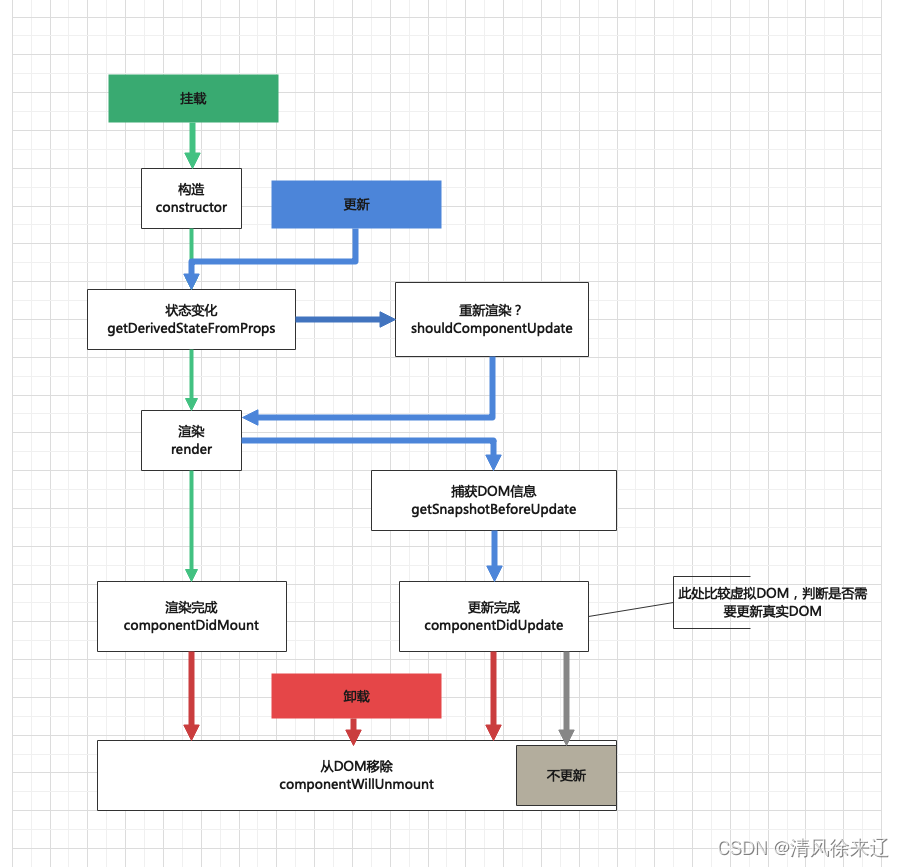
React的生命周期 一、什么是React的生命周期二、传统生命周期2.1、挂载(Mounting)2.2、更新(Updating)2.3、卸载(Unmounting)2.4、API2.4.1、render2.4.1.1、Updating 阶段,render调用完还有可能…...

5G智能网关如何解决城市停车痛点难点
2023年上半年,我国汽车新注册登记1175万辆,同比增长5.8%,88个城市汽车保有量超过100万辆,北京、成都等24个城市超过300万辆。随着车辆保有量持续增加,停车难问题长期困扰城市居民,也导致城市路段违停普遍、…...

docker 学习-- 04 实践搭建 1(宝塔)
docker 学习-- 04 实践 1(宝塔) docker 学习-- 01 基础知识 docker 学习-- 02 常用命令 docker 学习-- 03 环境安装 docker 学习-- 04 实践 1(宝塔) docker 学习-- 04 实践 2 (lnpmr环境) 通过上面的学…...

MySQL的mysql-bin.00xx binlog日志文件的清理
目录 引言手工清理配置自动清理 引言 公司一个项目生产环境mysql数据盘占用空间增长得特别快,经过排查发现是开启了mysql的binlog日志。如果把binlog日志关闭,如果操作万一出现问题,就没有办法恢复数据,很不安全,只能…...

Java实现SM2前后端加解密
Sm2加解密原理,非对称加密,公钥加密,私钥解密。公私钥对成对生成,加密端解密端各自保存。用公钥加密必须要用对应的私钥才能解密,保证安全性。 这里我们实现的功能是前端加密,后端解密,这样前端…...

自动化PLC工程师能否转到c#上位机开发?
成功从自动化PLC工程师转向C#上位机开发的经历可能因人而异,以下是一些分享的思路和建议:扩展编程技能:学习C#语言和相关的开发工具和框架,掌握语言的基础知识和常用的编程技巧。可以通过在线教程、培训课程、书籍等途径进行学习&…...

LiveData相关基本使用及去除黏性数据的方法
目录 一、LiveData的基本使用1. 使用方式一2. 使用方式二3. 使用方式三 二、LiveData 去除黏性数据的方法1. 去除黏性的Java版本2. 去除黏性的Kotlin版本 一、LiveData的基本使用 1. 使用方式一 MyLiveData.kt package com.example.mylivedata.simple1import androidx.lifec…...

【MegaCli】安装MegaCli后执行报参数错误
问题: 刚安装好Mega后执行报错 /opt/MegaRAID/MegaCli/MegaCli64 Fatal error - Command Tool invoked with wrong parameters Exit Code: 0x01 /opt/MegaRAID/MegaCli/MegaCli64 Fatal error - Command Tool invoked with wrong parameters Exit Code: 0x01原因:…...

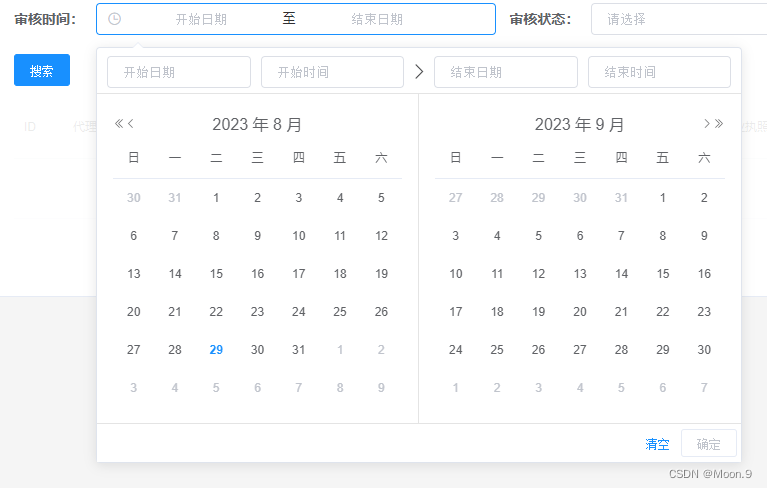
时间范围选择时选中日期所使用的当日内具体时刻 如00:00:00= 23:59:59
<el-form-item label"审核时间:"><el-date-pickerv-model"auditTime"type"datetimerange"range-separator"至"value-format"yyyy-MM-dd HH:mm:ss"start-placeholder"开始日期"end-placeholde…...

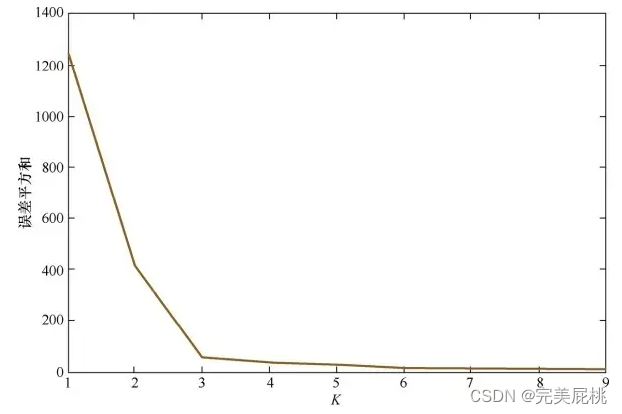
算法面试-深度学习面试题整理(2024.8.29开始,每天下午持续更新....)
一、无监督相关(聚类、异常检测) 1、常见的距离度量方法有哪些?写一下距离计算公式。 1)连续数据的距离计算: 闵可夫斯基距离家族: 当p 1时,为曼哈顿距离;p 2时,为欧…...

Maven之高版本的 lombok 和 tomcat 7 插件冲突问题
高版本的 lombok 和 tomcat 7 插件冲突问题 在开发期间,当我们使用 tomcat7-maven-plugin 来作为运行环境运行我们项目使,如果我们项目中使用了 1.16.20 及以上版本的 lombok 包,项目启动时会报错: for annotations org.apache.…...

微信小程序申请
方案说明: 微信小程序申请步骤有两个过程,目前采用的是第二种方案 第一种方案:直接向微信申请微信小程序 第二种方案:先申请公众号后再通过公众号快速注册并申请小程序 无论申请公众号还是小程序都需要微信认证,微…...

ffmpeg 配合Fiddler抓包操作
首先需要安装和配置ffmpeg 1.扩大音频2倍 ffmpeg -i 2.mp3 -filter:a "volume2.0" 3.mp32.扩大音频4倍 ffmpeg -i 2.mp3 -filter:a "volume4.0" 3.mp33.音视频合成(m4s视频和mp3音频合成) ffmpeg -i 1.m4s -i 3.mp3 -vcodec cop…...

美团面试拷打:ConcurrentHashMap 为何不能插入 null?HashMap 为何可以?
周末的时候,有一位小伙伴提了一些关于 ConcurrentHashMap 的问题,都是他最近面试遇到的。原提问如下(星球原贴地址:https://t.zsxq.com/11jcuezQs ): 整个提问看着非常复杂,其实归纳来说就是两个问题: ConcurrentHashMap 为什么 key 和 value 不能为 null?ConcurrentH…...

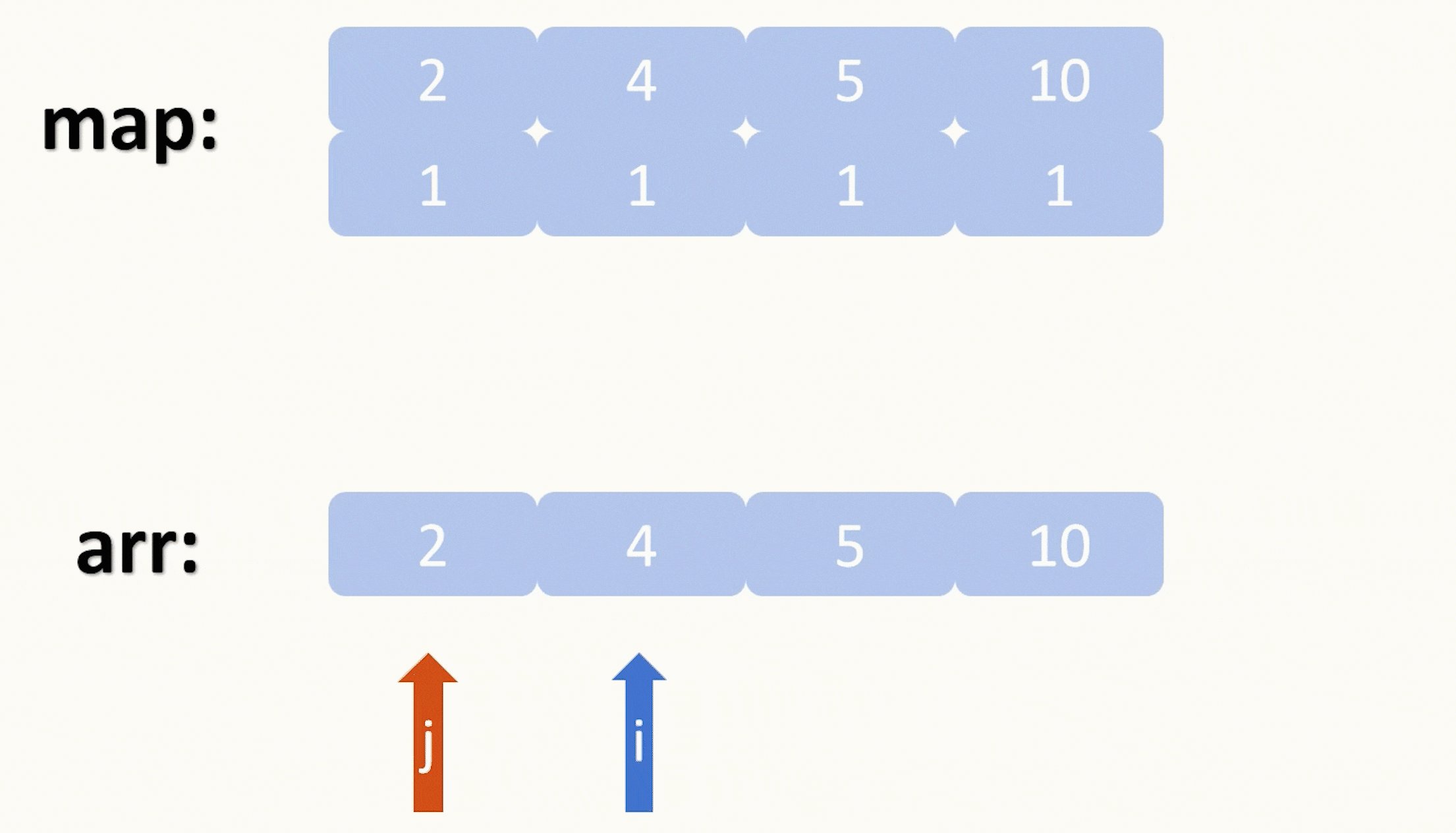
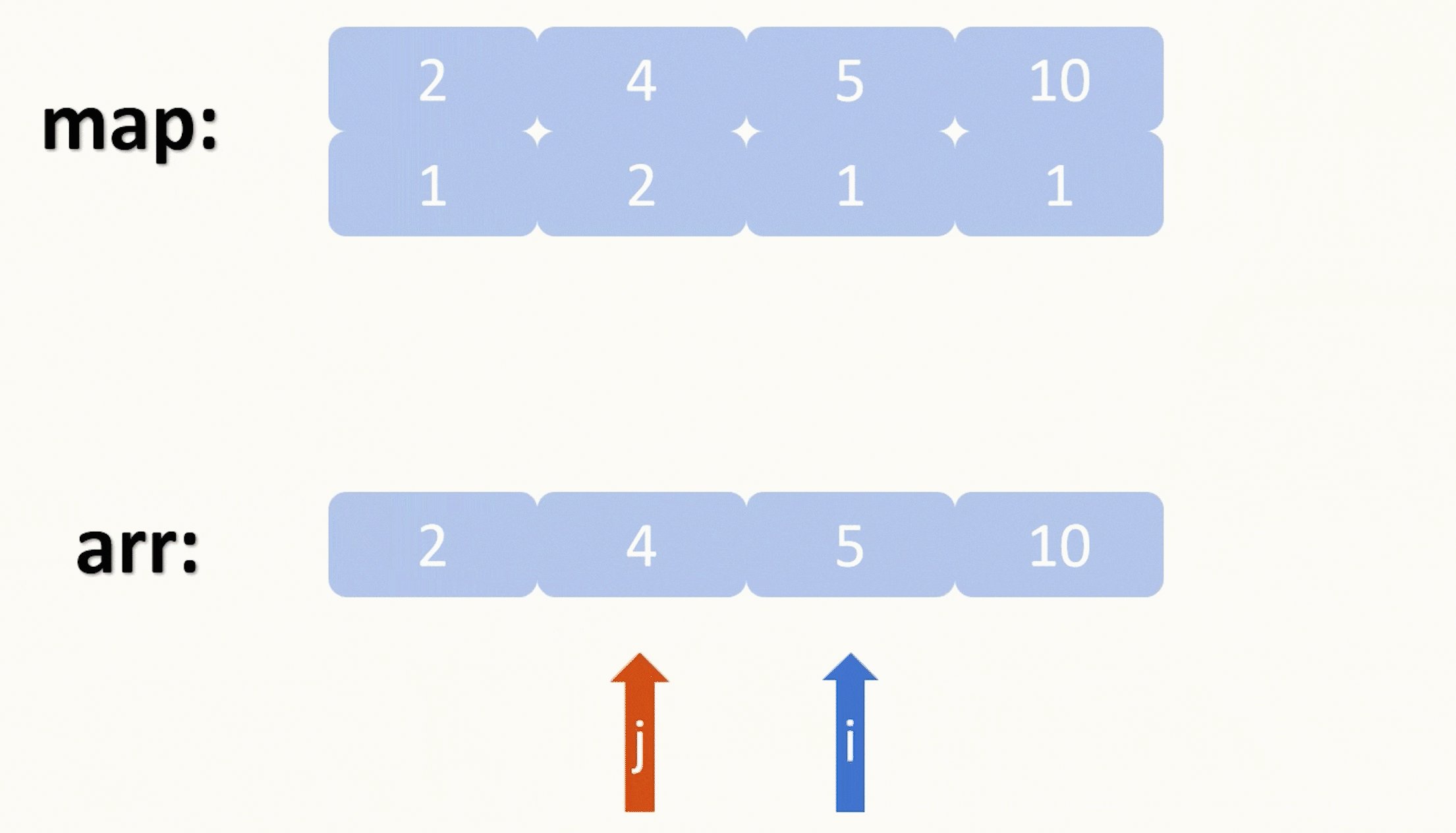
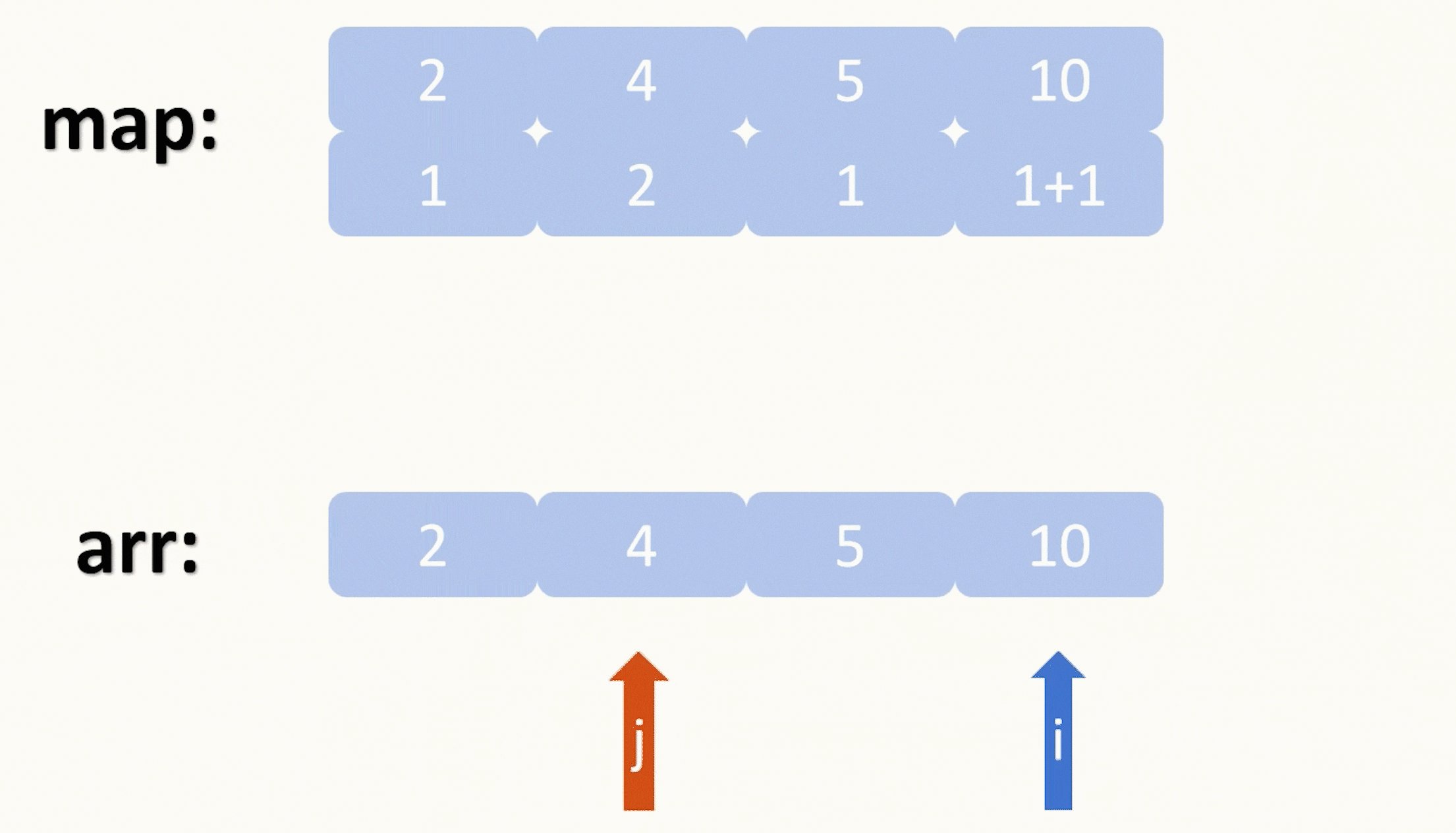
【力扣每日一题】2023.8.29 带因子的二叉树
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们一些元素,让我们用这些元素连接形成特定的二叉树,每种元素可以使用任意次数,形成的二叉树要…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
