React Diff算法原理
文章目录
- 前言
- Diff算法原理
前言
👉点此(想要了解Diff算法)
Diff算法原理
React Diff算法是React用于更新虚拟DOM树的一种算法。它通过比较新旧虚拟DOM树的差异,然后只对有差异的部分进行更新,从而提高性能。
React Diff算法的原理如下:
逐层比较:React
Diff算法会从根节点开始逐层比较新旧虚拟DOM树的节点。如果根节点不同,那么整个树都需要更新;如果根节点相同,那么会继续比较子节点。列表比较:当比较列表时,React
Diff算法会使用"key"属性来确定哪些节点需要更新、删除或添加。如果列表中的某个节点被移动到了新位置,React
Diff算法会尽量复用该节点,而不是重新创建。不同类型的节点:如果新旧虚拟DOM树中的节点类型不同,React Diff算法会直接删除旧节点,并创建新节点进行替换。
属性比较:当比较节点属性时,React Diff算法会逐个比较属性的值。如果属性值不同,React Diff算法会更新该属性。
子节点比较:当比较节点的子节点时,React Diff算法会递归调用自身,继续比较子节点的差异。
通过以上的比较,React Diff算法能够高效地找到差异并进行更新,而不需要重新渲染整个虚拟DOM树。这样可以大大减少DOM操作,提高性能。
相关文章:

React Diff算法原理
文章目录 前言Diff算法原理 前言 👉点此(想要了解Diff算法) Diff算法原理 React Diff算法是React用于更新虚拟DOM树的一种算法。它通过比较新旧虚拟DOM树的差异,然后只对有差异的部分进行更新,从而提高性能。 Reac…...

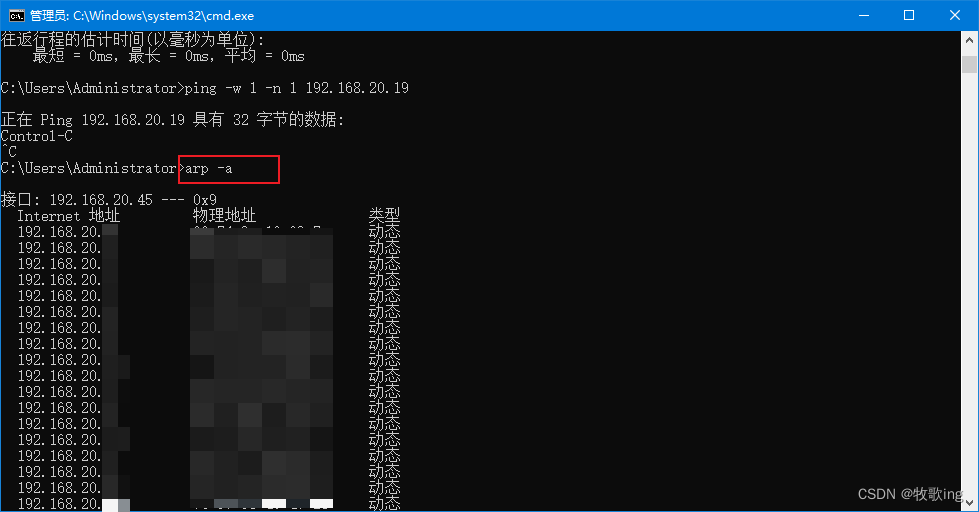
查局域网所有占用IP
查局域网所有占用IP 按:winr 出现下面界面,在文本框中输入 cmd 按确定即可出现cmd命令界面 在cmd命令窗口输入你想要ping的网段,下面192.168.20.%i即为你想要ping的网段,%i代表0-255 for /L %i IN (1,1,254) DO ping -w 1 -n 1…...

【MySQL】引擎类型
与其他DBMS一样,MySQL有一个 具体管理和处理数据的内部引擎 。在使用create table语句时,该引擎具体创建表,而在使用select或进行其他数据库处理时,该引擎在内部处理你的请求。多数时候,引擎都隐藏在DBMS内࿰…...

springMVC之HttpMessageConverter
文章目录 前言一、RequestBody二、RequestEntity三、ResponseBody四、SpringMVC处理json五、SpringMVC处理ajax六、RestController注解七、ResponseEntity总结 前言 HttpMessageConverter,报文信息转换器,将请求报文转换为Java对象,或将Java…...

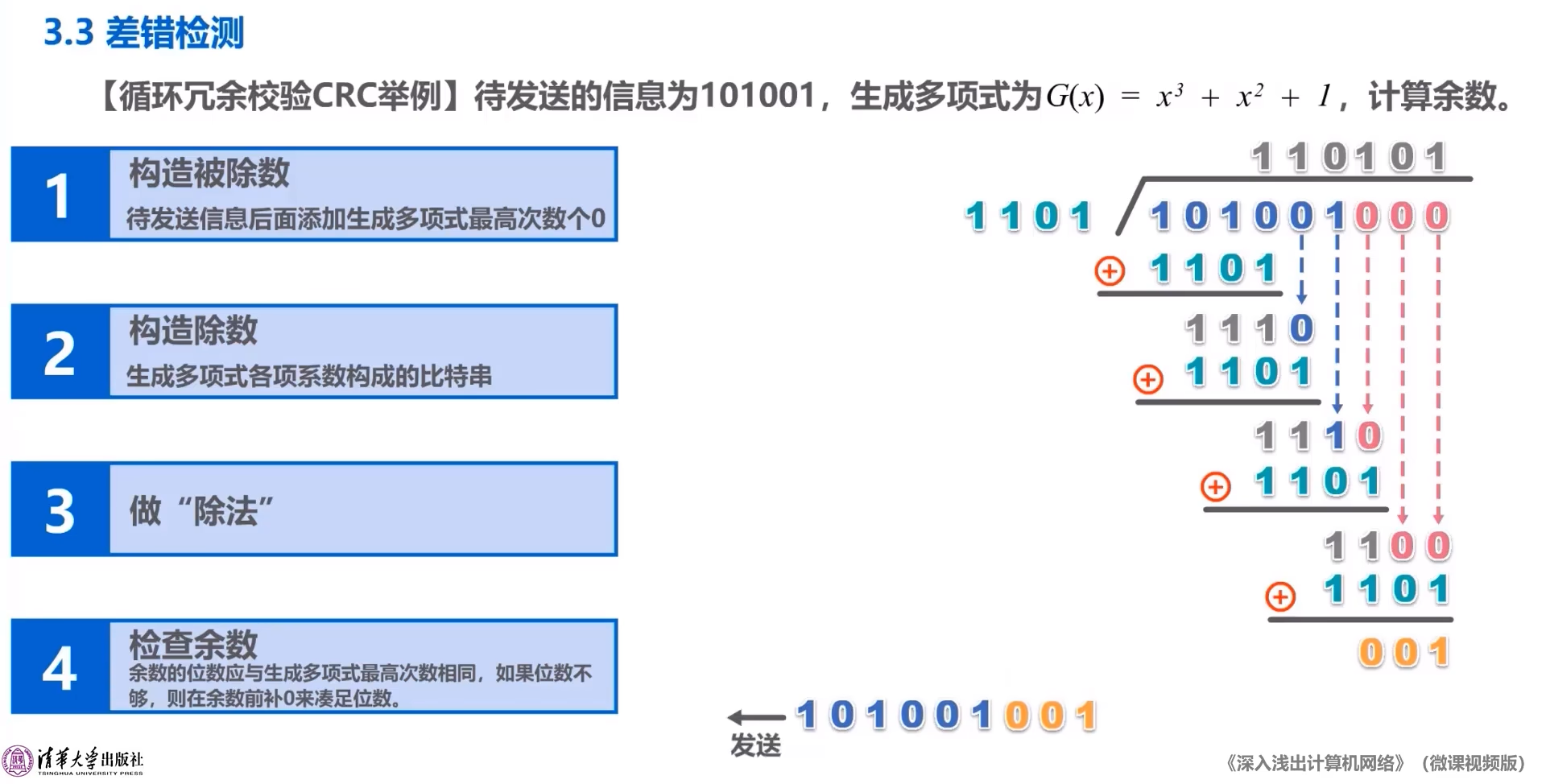
计算机网络aaaaaaa
差错检测 在一段时间内,传输错误的比特占所传输比特总数的比率称为误码率BER(Bit Error Rate) 11111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111…...

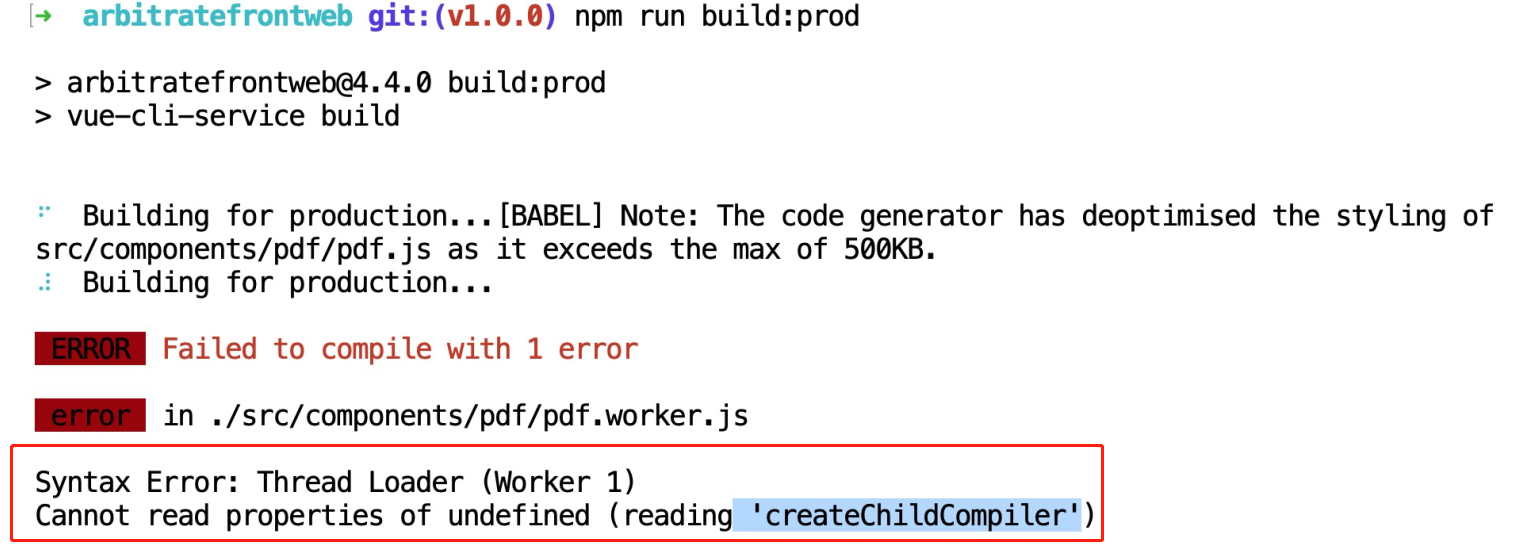
pdf.js构建时,报Cannot read property ‘createChildCompiler‘ of undefined #177的解决方法
在本地和CI工具进行构建时,报如下错误。 Cannot read property createChildCompiler of undefined #177解决方法: 找到vue.config.js,在 module.exports {parallel: false, //新增的一行chainWebpack(config) {....config.module.rule(&…...

Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【六】
😀前言 本篇博文是关于Spring Boot(Vue3ElementPlusAxiosMyBatisPlusSpring Boot 前后端分离)【六】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

idea配置注释模板
一、类的模板 设置里面依次找到图中标注的地方 填入 /** ${describe} author 填入你的名字 date ${YEAR}-${MONTH}-${DAY} ${TIME} version 1.0.0 */配置完成后,新创建的类就会自动生成类开头的注释 二、方法的注释模板 如图创建模板 步骤6中填入 *** $descrip…...

Unity编辑器扩展:提高效率与创造力的关键
Unity编辑器扩展:提高效率与创造力的关键 前言 一、理解Unity编辑器二、扩展Unity编辑器的意义三、扩展Unity编辑器的必要性四、Unity编辑器的扩展方式五、扩展Unity编辑器的步骤六、Unity编辑器扩展的应用案例七、总结 前言 Unity是一款广泛使用的游戏开发引擎&am…...

Java之对象引用实践
功能概述 从JDK1.2版本开始,程序可以通过4种类型的对象的引用来管控对象的生命周期。这4种引用分别为,强引用、软引用、弱引用和虚引用。本文中针对各种引用做了相关测试,并做对应分析。 功能实践 场景1:弱引用、虚引用、软引用…...

IntelliJ IDEA快捷键大全 + 动图演示!
来自:https://mp.weixin.qq.com/s/434xV02QkDiAFC1yFCAtZw 一、构建/编译 二、文本编辑 三、光标操作 四、文本选择 五、代码折叠 六、多个插入符号和范围选择 七、辅助编码 八、上下文导航 九、查找操作 十、符号导航 十一、代码分析 十二、运行和调试 …...

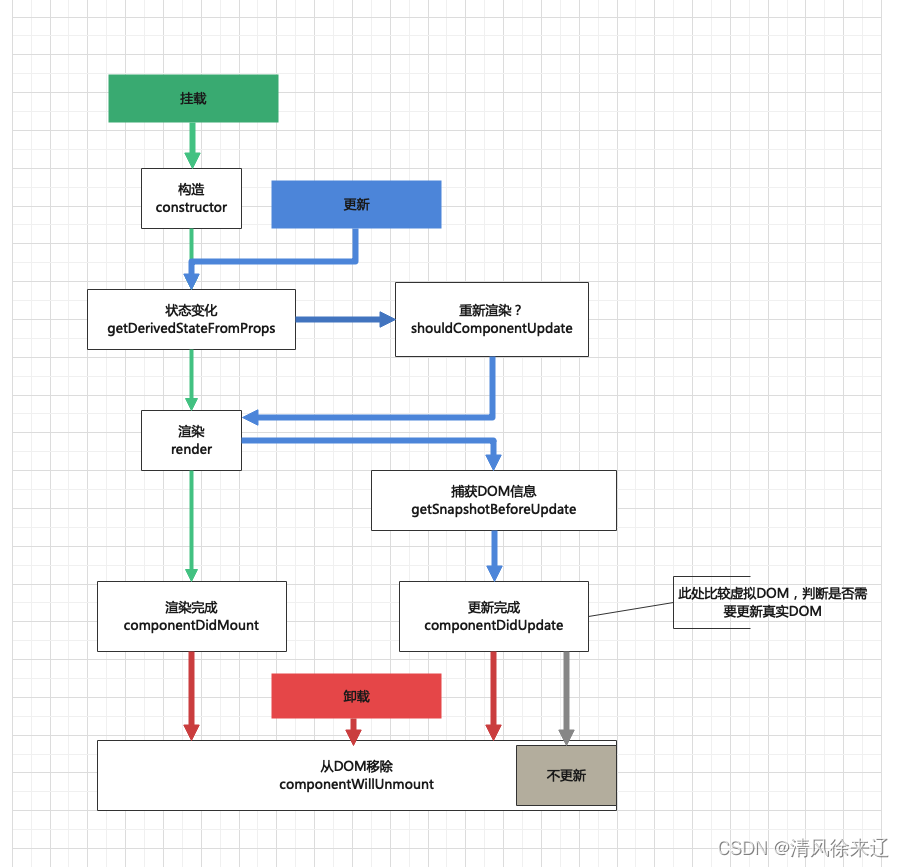
React 生命周期
React的生命周期 一、什么是React的生命周期二、传统生命周期2.1、挂载(Mounting)2.2、更新(Updating)2.3、卸载(Unmounting)2.4、API2.4.1、render2.4.1.1、Updating 阶段,render调用完还有可能…...

5G智能网关如何解决城市停车痛点难点
2023年上半年,我国汽车新注册登记1175万辆,同比增长5.8%,88个城市汽车保有量超过100万辆,北京、成都等24个城市超过300万辆。随着车辆保有量持续增加,停车难问题长期困扰城市居民,也导致城市路段违停普遍、…...

docker 学习-- 04 实践搭建 1(宝塔)
docker 学习-- 04 实践 1(宝塔) docker 学习-- 01 基础知识 docker 学习-- 02 常用命令 docker 学习-- 03 环境安装 docker 学习-- 04 实践 1(宝塔) docker 学习-- 04 实践 2 (lnpmr环境) 通过上面的学…...

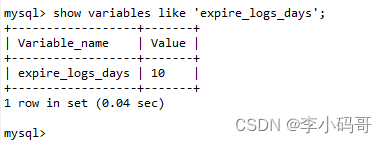
MySQL的mysql-bin.00xx binlog日志文件的清理
目录 引言手工清理配置自动清理 引言 公司一个项目生产环境mysql数据盘占用空间增长得特别快,经过排查发现是开启了mysql的binlog日志。如果把binlog日志关闭,如果操作万一出现问题,就没有办法恢复数据,很不安全,只能…...

Java实现SM2前后端加解密
Sm2加解密原理,非对称加密,公钥加密,私钥解密。公私钥对成对生成,加密端解密端各自保存。用公钥加密必须要用对应的私钥才能解密,保证安全性。 这里我们实现的功能是前端加密,后端解密,这样前端…...

自动化PLC工程师能否转到c#上位机开发?
成功从自动化PLC工程师转向C#上位机开发的经历可能因人而异,以下是一些分享的思路和建议:扩展编程技能:学习C#语言和相关的开发工具和框架,掌握语言的基础知识和常用的编程技巧。可以通过在线教程、培训课程、书籍等途径进行学习&…...

LiveData相关基本使用及去除黏性数据的方法
目录 一、LiveData的基本使用1. 使用方式一2. 使用方式二3. 使用方式三 二、LiveData 去除黏性数据的方法1. 去除黏性的Java版本2. 去除黏性的Kotlin版本 一、LiveData的基本使用 1. 使用方式一 MyLiveData.kt package com.example.mylivedata.simple1import androidx.lifec…...

【MegaCli】安装MegaCli后执行报参数错误
问题: 刚安装好Mega后执行报错 /opt/MegaRAID/MegaCli/MegaCli64 Fatal error - Command Tool invoked with wrong parameters Exit Code: 0x01 /opt/MegaRAID/MegaCli/MegaCli64 Fatal error - Command Tool invoked with wrong parameters Exit Code: 0x01原因:…...

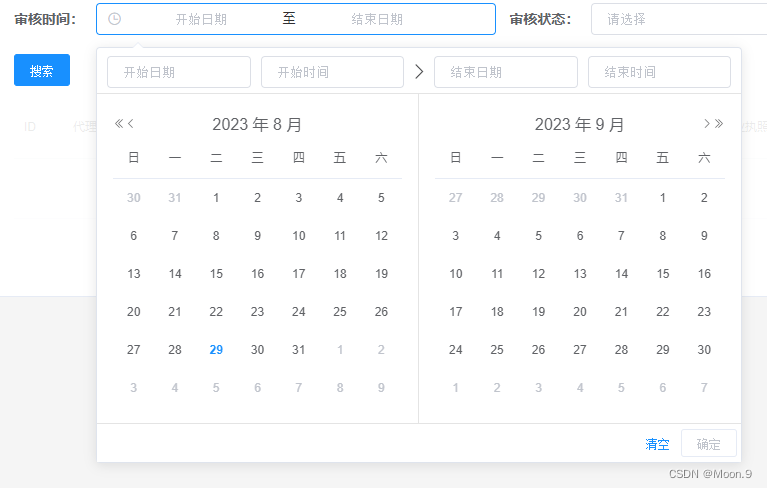
时间范围选择时选中日期所使用的当日内具体时刻 如00:00:00= 23:59:59
<el-form-item label"审核时间:"><el-date-pickerv-model"auditTime"type"datetimerange"range-separator"至"value-format"yyyy-MM-dd HH:mm:ss"start-placeholder"开始日期"end-placeholde…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
