React笔记(二)JSX
一、JSX
JSX是javascript XML的简写,实际上是javascript的扩展,既有javascript的语法结构,又有XML的结构
1、JSX的规则要求
-
jsx必须要有一个根节点
如果不想产生无用的根标签,但是还要遵守JSX的语法的要求,可以使用如下两种方式
JSX必须要有一个根节点,而且编译之后在浏览器中不产生根标签,jsx可以使用如下两种方式完成
-
使用空标签的方式来完成
const content=<><h1>Hello Giles</h1><h1>Hello Woniuxy</h1></> -
Fragment组件来完成
const content=<Fragment><h1>Hello Giles</h1><h1>Hello Woniuxy</h1></Fragment> -
JSX中的标签如果没有子元素,那么也要使用
</>来作为结束
<img src='https://api.java.crmeb.net/crmebimage/store/2020/08/15/adae23e354114cd5bd8f3cae740741c23opxeh8kw2.jpg'/></img>或者
<img src='https://api.java.crmeb.net/crmebimage/store/2020/08/15/adae23e354114cd5bd8f3cae740741c23opxeh8kw2.jpg'/>-
采用驼峰式命名法
-
class---->className
-
for--->htmlFor
-
tabindex--->tabIndex
-
-
为了避免分号陷阱,建议大家必须使用
()将元素括起来
const content=(<></>)2、JSX的表达式
-
在JSX中不管是动态元素的渲染还是属性的渲染全部通过
{}来进行渲染的
let name="Giles"
let age=38
let job="teacher"
let hobby=['play basketball','play football']
let avatar="https://www.baidu.com/img/flexible/logo/pc/result.png"
const template=(<><h1>个人简介</h1><div>姓名:{name}</div><div>年龄:{age}</div><div>工作:{job}</div><div>爱好:{hobby}</div><div><img src={avatar}></img></div></>)-
jsx的算数表达式和三元表达式
<div>是否成年:{age>=18?'成年':'未成年'}</div>
<div>虚岁:{age+1}</div>-
函数表达式
let idcard="610122198404084030"
const getBirthday=idcard=>idcard.slice(6,10)+"-"+idcard.slice(10,12)+"-"+idcard.slice(12,14)
const template=(<><h1>个人简介</h1><div>姓名:{name}</div><div>年龄:{age}</div><div>工作:{job}</div><div>爱好:{hobby}</div><div><img src={avatar}></img></div><div>是否成年:{age>=18?'成年':'未成年'}</div><div>虚岁:{age+1}</div><div>生日:{getBirthday(idcard)}</div></>)-
对象表达式
let user={name:'刘备',age:39,job:'皇帝'
}
const introduce=user=>`我叫${user.name},今年${user.age}岁,职业是${user.job}`
const template=(<><div>姓名:{user.name}</div><div>年龄:{user.age}</div><div>职业:{user.job}</div><div>介绍:{introduce(user)}</div>
</>)3、列表渲染
import React, { Component, Fragment } from 'react'
import '@/App.css'
export default class App extends Component {render() {const orderList = [{title: '待付款',icon: 'icon-daifukuan'},{title: '待发货',icon: 'icon-daifahuo'},{title: '待收货',icon: 'icon-daishouhuo'},{title: '待评价',icon: 'icon-daipingjia'},{title: '售后/退款',icon: 'icon-daifukuan'}]return (<Fragment><div className='mime'><div className='order-center'><div className='order-center-header'><div>订单中心</div><div>查看全部</div></div><div className='order-center-body'>{orderList.map(item => <div className='order-item'><i className={'iconfont '+item.icon}></i><div>{item.title}</div></div>)}</div></div></div></Fragment>)}
}二、react的样式的处理
针对于行内样式和类样式的处理如下
1、类样式
使用className="类样式名"方式来进行类样式的设置
-
在src/assets/css/index.css
.mtable{border-collapse: collapse;width: 900px;
}
.mtable td{border:1px solid #ccc;padding:10px;text-align: center;
}-
在src/index.js中引入
import './assets/css/index.css'2、行内样式
语法
<div style={{key:value,key:value}}></div>当然也可以将对象提取出来
const headStyle={border:'1px solid #eee',padding:'10px',backgroundColor:'#ccc',color:'#fff'}
<th style={headStyle}>序号</th>注意:样式名采用驼峰式命名法,如果有多个单词,每个单词的首字母必须要大写才可以。
三、引入本地图片
如果在一个组件中要引入图片,这个图片可以来自本地,也可以来自网络,来自本地图片的处理
如果要引入本地中图片,常用的方法有两种
-
通过ES6的import方式进行导入
import logo from './assets/logo.png'
export default class App extends Component {render() {return <Fragment><img src={logo}></img></Fragment>}
}-
通过node.js的require方法引入
import logo from './assets/logo.png'
export default class App extends Component {render() {const logo=require('./assets/logo.png')return <Fragment><img src={logo}></img></Fragment>}
}注意:如果图片是网络图片,直接写网址就可以了,无需进行其他处理,如果是网络图片,有的时候图片地址是正确的,但是图片却出不来,可能是防盗链问题。
四、虚拟DOM和jsx底层渲染机制
1、什么是虚拟DOM
在 React 中,每个 DOM 对象都有一个对应的 Virtual DOM 对象,它是 DOM 对象的 JavaScript 对象表现形式,其实就是使用 JavaScript 对象来描述 DOM 对象信息,比如 DOM 对象的类型是什么,它身上有哪些属性,它拥有哪些子元素。
下面是一个DOM对象
<div className="container"><h3>Hello React</h3><p>React is great </p>
</div>对应的虚拟DOM,如下
{type: "div",props: { className: "container" },children: [{type: "h3",props: null,children: [{type: "text",props: {textContent: "Hello React"}}]},{type: "p",props: null,children: [{type: "text",props: {textContent: "React is great"}}]}]
}-
虚拟DOM如何提升效率的
精准找出发生变化的 DOM 对象,只更新发生变化的部分。
在 React 第一次创建 DOM 对象后,会为每个 DOM 对象创建其对应的 Virtual DOM 对象,在 DOM 对象发生更新之前,React 会先更新所有的 Virtual DOM 对象,然后 React 会将更新后的 Virtual DOM 和 更新前的 Virtual DOM 进行比较,从而找出发生变化的部分,React 会将发生变化的部分更新到真实的 DOM 对象中,React 仅更新必要更新的部分。
2、创建虚拟DOM的方式
2.1、使用createElement创建虚拟DOM
我们通过React对象中提供的createElement函数完成了虚拟DOM的创建,而后再通过ReactDOM的render函数将其渲染到页面的指定元素中,这种方式创建虚拟DOM的方式相对而言比较麻烦,而且循环创建多个元素的时候,还需要指定key,否则会报错。
import React from 'react';
import ReactDOM from 'react-dom/client';const root = ReactDOM.createRoot(document.getElementById('root'));
const helloRectEle=React.createElement("h1",null,"Hello React");
const helloWoniuEle=React.createElement("h1",null,"Hello Woniuxy");
const helloGilesEle=React.createElement("h1",null,"Hello Giles");
const containerElement=React.createElement("div",null, [helloRectEle,helloWoniuEle,helloGilesEle]);
root.render(containerElement);如上页面显示是正常的,但是控制台会报如下错误
Warning: Each child in a list should have a unique "key" prop.Check the top-level render call using <div>. See https://reactjs.org/link/warning-keys for more information.at h1这是因为在循环生成多个组件的时候,没有给组件加上key引起,具体修改如下
import React from 'react';
import ReactDOM from 'react-dom/client';const root = ReactDOM.createRoot(document.getElementById('root'));
const helloRectEle=React.createElement("h1",{key:0},"Hello React");
const helloWoniuEle=React.createElement("h1",{key:1},"Hello Woniuxy");
const helloGilesEle=React.createElement("h1",{key:2},"Hello Giles");
const containerElement=React.createElement("div",null, [helloRectEle,helloWoniuEle,helloGilesEle]);
root.render(containerElement);Key的作⽤: key是虚拟DOM对象的标识,在更新时标识为keys起着极其重要的作 ⽤:即当状态中的数据发⽣变化时,react会根据新数据⽣成新的虚拟 DOM,随后React进⾏新旧虚拟DOM的key的对⽐,如果存在相同的 key,若内容没变,则沿⽤之前的真实DOM,若数据变了,则⽣成新的真 实DOM,并且替换⻚⾯之前的真实DOM,若不存在key,则根据数据创 建新的真实DOM,随后进⾏⻚⾯渲染,减少不必要的元素重渲染,提升性能
1.2、使用JSX创建虚拟DOM
对于初学者来说,通过createElement方法构建用户界面属实不太友好,但是在React内部确实需要通过这种方式创建虚拟DOM对象,如何解决这个矛盾呢?
React为createElement方法创造了替代语法,让开发者可以通过类似于HTML的语法创建用户界面,在构建应用时,再使用babel将这种替换语法转换回createElement方法的调用代码,下面就是使用JSX方式创建,下面我们先来通过一段代码来看一下,后续我们再具体详细讲解JSX的语法
const conatiner=(<div><h1>Hello React</h1><h1>Hello Woniuxy</h1><h1>Hello Giles</h1></div>)ReactDOM.render(conatiner,document.getElementById('root'));实际上JSX的方式最终还是会转成第一种使用React.createElement()函数创建的方式,这里只是为了方便使用了JSX,我们编写的JSX通过babel来转换的,下面我们可以在官网上来做这个实验
下面是babel的官网:babel官方网站: Babel 中文文档 | Babel中文网 · Babel 中文文档 | Babel中文网
这里提供了将JSX的方式最终转成createElement的方式
使用JSX的方式创建虚拟DOM的步骤
-
在body中定义一个div容器
-
导入包
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script><script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script><script src="./node_modules/babel-standalone/babel.js"></script>注意:这里要引入babel.js对JSX进行转换,首先引入之前可以通过yarn add babel-standalone方式来下载babel
-
编写jsx
<script type="text/babel">const divElement=<div><h1>个人介绍</h1><table><tr><td>姓名:</td><td>张三</td></tr><tr><td>年龄:</td><td>33</td></tr><tr><td>性别:</td><td>男</td></tr></table></div>
</script>JSX中的代码可以是DOM元素,也可以是以后的自定义组件
-
渲染虚拟DOM到目标容器上
const root=ReactDOM.createRoot(document.getElementById('app'))root.render(divElement)3、JSX的底层渲染机制
jsx的底层渲染机制可以分为如下步骤
第1步:把编写好的jsx语法,编译成虚拟DOM对象
-
基于babel-preset-react-app把JSX编译为React.createElement(...)这种格式
可以在babel中测试一下(babel的地址:Babel · Babel)

下面介绍一下React.createElement(ele,props,...children)
参数说明
|- ele:元素的标签名或者组件
|- props:元素的属性集合(对象),注意:如果没有设置过任何的属性,则此值是null
|- children:第三个以及以后的参数,都是当前元素的子节点
-
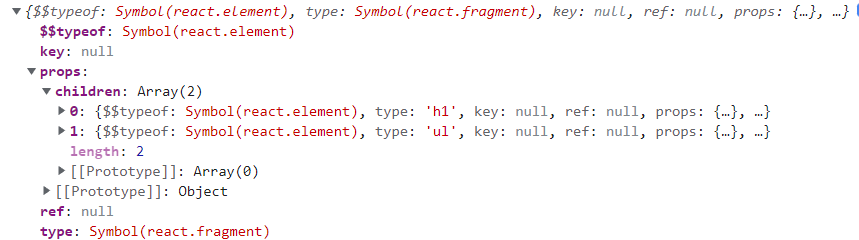
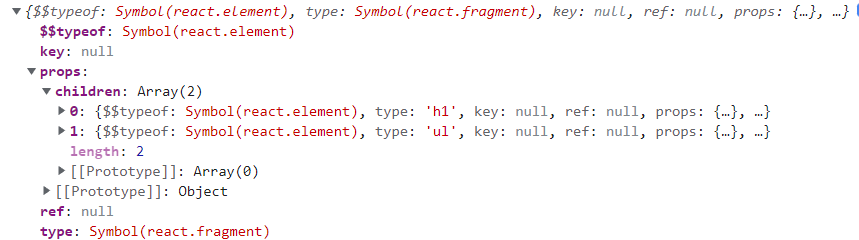
执行createElement方法后,创建出virtual DOM虚拟DOM对象,格式如下

第2步:将虚拟DOM通过diff算法转成真实DOM
相关文章:

React笔记(二)JSX
一、JSX JSX是javascript XML的简写,实际上是javascript的扩展,既有javascript的语法结构,又有XML的结构 1、JSX的规则要求 jsx必须要有一个根节点 如果不想产生无用的根标签,但是还要遵守JSX的语法的要求,可以使用…...

[多标签分类]MultiLabelBinarizer: 从one-hot 到multi-hot
]MultiLabelBinarizer: 从one-hot 到multi-hot 背景知识One hot encoderLabelEncoderMultiLabelBinarizer总结 背景知识 多类别分类: label space至少有3个label, 且默认每个sample有一个label, 与之相对应的是二元分类Binary classification, 多标签分类: 每个sample有1至多…...

【校招VIP】前端算法考察之排序
考点介绍: 不同的场景中,不同的排序算法执行效率不同。 稳定:冒泡、插入、归并 不稳定:选择、快速、堆排序、希尔排序 『前端算法考察之排序』相关题目及解析内容可点击文章末尾链接查看! 一、考点题目 1、使用js实…...

集创北方ICN6211 是一款MIPIDSI转RGB视频桥接IC
ICN6211 1.描述: ICN6211是一个桥接芯片,它接收MIPIDSI输入并发送RGB输出。MIPIDSI最多支持4个车道, 每个车道的最大运行频率为1Gbps;总最大输入带宽为4Gbps;并且还支持MIPI定义的ULPS(超 低功耗状态&a…...

SMT制造中的产品质量检验和管理
SMT制造中的质量检验和产品物料管理都是实现高质量、低成本、高效益的重要方法。在SMT加工的过程中,产品质量的检验和质量把控都是重中之重,可以有效的降低产品不良率及返修等造成制造成本升高的风险问题,今天就来跟大家讨论一下SMT制造中我们…...

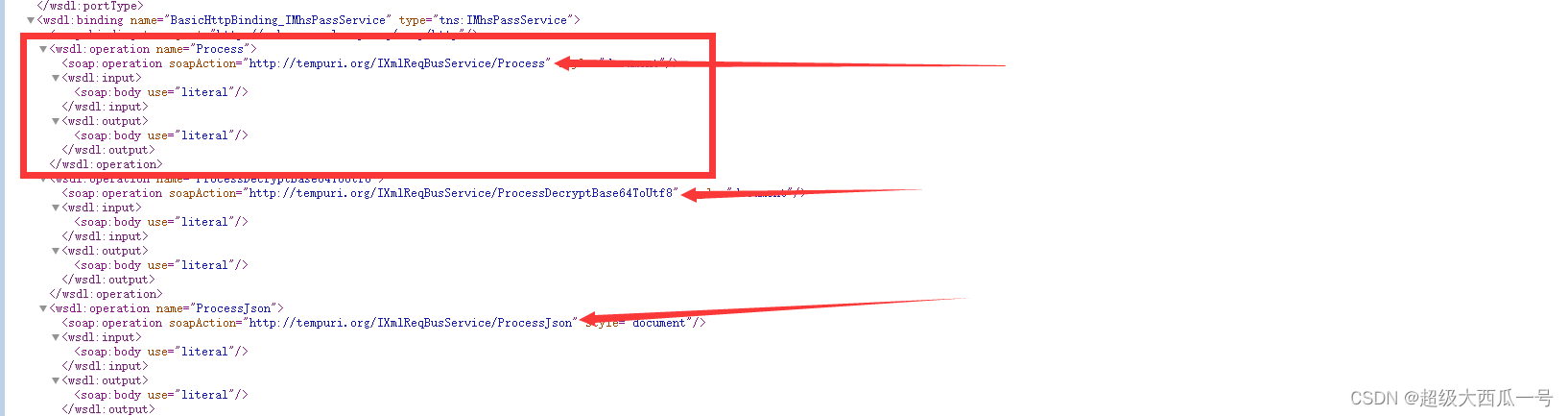
对接webservice接口时报错:发送方和接收方 Action 不匹配
趁着早上有时间,赶紧记录一下,哈哈。 错误提示如下: 1、英文版: <s:Envelope xmlns:s“http://schemas.xmlsoap.org/soap/envelope/”><s:Body><s:Fault>a:ActionNotSupportedThe message with Action ‘’ ca…...

python实现/直播服务器/聊天服务器/的多种解决方案
python有哪些技术栈 实现直播服务器 在Python中,您可以使用以下技术栈来实现直播服务器: Flask:Flask是一个轻量级的Web框架,可用于构建直播服务器的后端。您可以使用Flask编写API端点来处理直播流的控制和管理。 Django…...

PbootCMS 3.0.4 SQL注入
1.漏洞复现 PbootCMS 3.0.4,下载仓库 星梦/PbootCMS - Gitee.com 复现 漏洞页面:http://127.0.0.1/?search 或 http://127.0.0.1/?keyword POST请求:1select 1 2.正向分析 从可见功能点正向分析 index.php ... // 引用内核启动文件…...

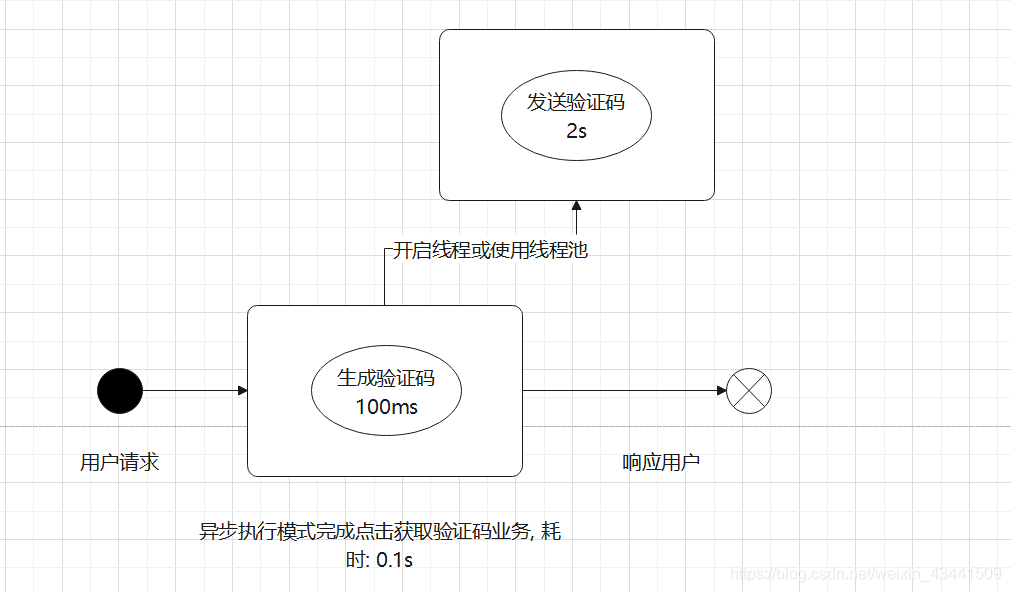
SpringBoot异步方法支持注解@Async应用
SpringBoot异步方法支持注解Async应用 1.为什么需要异步方法? 合理使用异步方法可以有效的提高执行效率 同步执行(同在一个线程中): 异步执行(开启额外线程来执行): 2.SpringBoot中的异步方法支持 在SpringBoot中并不需要我们自己去创建维护线程或者线程池来…...

UI/UX设计与前端开发:从零到一打造完美用户体验
引言 在当今的软件开发领域,UI/UX设计和前端开发是两个密不可分的环节。UI/UX设计师负责创造出直观、美观、用户友好的界面,而前端开发者则将这些设计转化为实际的、可交互的网页或应用。本文将深入探讨这两个领域的交集,并通过代码示例来展…...

Hadoop Hdfs基本命令
0目录 1.hadoop安装问题处理 2.hdfs基本命令 3.上传/下载文件和文件夹 1.hadoop安装问题处理 如果安装有进程无法启动,如下图 重新检查6个配置文件 Core-site.xml \ hdfs-site.xml \ hadoop-env.sh \ yarn-site.xml \ workers \ yarn-site.xml 来到hadoop313目录…...

Spring Boot 整合MyBatis(超详细)
😀前言 本篇博文关于Spring Boot 整合MyBatis,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力&#x…...

【管理运筹学】第 6 章 | 运输问题(4,表上作业法 |闭回路调整法以及特殊情况 | 产销不平衡的运输问题)
文章目录 引言二、表上作业法2.3 改进的方法 —— 闭回路调整法2.4 表上作业法中的特殊情况(一)无穷多最优解(二)退化 三、产销不平衡的运输问题3.1 产量大于销量3.2 销量大于产量 写在最后 引言 接下来我们学习表上作业法的最后…...

Greenplum实用技巧
一、通过gp_segment_id查看数据倾斜 gp_segment_id是表中的隐藏列,用来标记该行属于哪个segment节点。因此可以基于该隐藏列进行分组查询,获取每个segment的记录数,从而判断表数据的分布是否均匀或有倾斜。 qb#select gp_segment_id, count…...

以物联网为核心的智慧工地云平台:聚集智能技术,实现建筑工地智慧管理
智慧工地云平台源码,智慧工地项目监管平台源码,智慧工地可视化数据大屏源码 智慧工地云平台是将云计算、大数据、物联网、移动技术和智能设备等信息化技术手段,聚集在建筑工地施工管理现场,围绕人员、机械、物料、环境等关键要素&…...

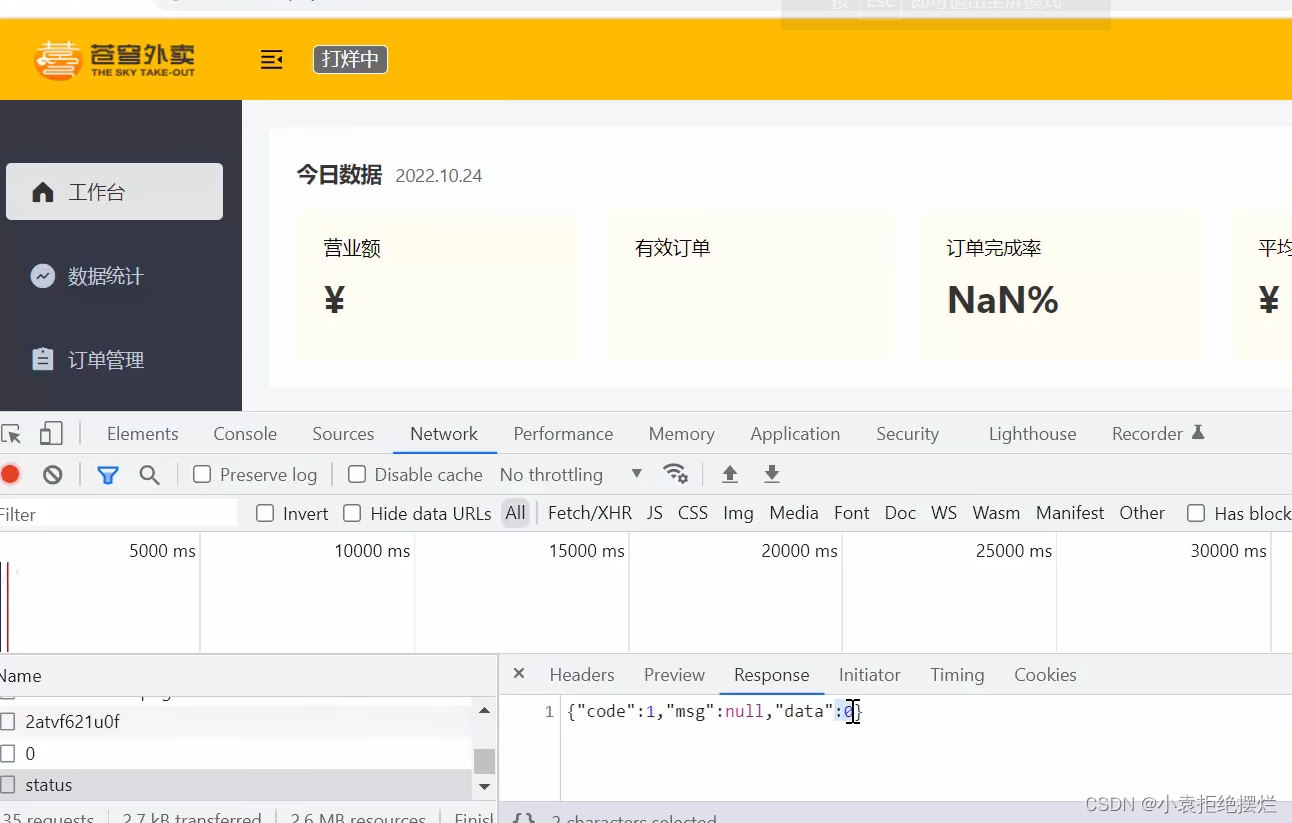
Java项目-苍穹外卖-Day05-Redis技术应用
1.店铺营业状态设置 需求分析和设计 左上角要求是有回显的 所以至少两个接口 1.查询营业状态接口(分为了管理端和用户端) 2.修改营业状态接口 因为管理端和用户端路径不同,所以现在是至少三个接口的 可以发现如果存到表里除了id只有一个…...

linux安装jmeter
linux安装jmeter 部署java1.8 下载jmeter安装包:官网、网盘5.6.2版本 # 解压 rootiZbp1at7nu2rpq4xn4zaf1Z:/opt/jmeter# sudo tar -xzf apache-jmeter-5.6.2.tgz # 加入环境变量 rootiZbp1at7nu2rpq4xn4zaf1Z:/opt/jmeter/apache-jmeter-5.6.2# export JMETER/op…...

【笔记】泛型以及如何绕过泛型定义
泛型定义以及其带来的好处 泛型使类型(类和接口)能够在定义类、接口和方法时成为参数。与方法声明中使用的更熟悉的形式参数非常相似,类型参数为您提供了一种通过不同输入重复使用相同代码的方法。区别在于形式参数的输入是值,而…...

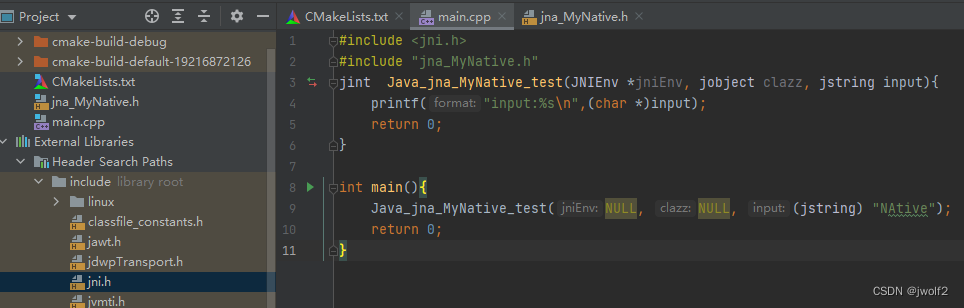
JAVA JNA 调用C接口的三种方式
文章目录 1. 准备一个共享库文件2. JNA姿势1—继承Library接口3. JNA姿势2—直接NativeLibrary.getInstance3. JNA姿势3—Native方法 1. 准备一个共享库文件 test.c #include <stdio.h> int test(char *input){printf("input:%s\n",input);return 0; }libtes…...

StarRocks入门到熟悉
1、部署 1.1、注意事项 需要根据业务需求设计严谨的集群架构,一般来说,需要注意以下几项: 1.1.1、FE数量及高可用 FE的Follower要求为奇数个,且并不建议部署太多,通常我们推荐部署1个或3个Follower。在三个Followe…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
