没有 JavaScript 计时器的自动播放轮播 - CSS 动画
先看效果:

再看代码(查看更多):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>计时器</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}body {background: #98ede0;transition: background 500ms;font-family: ui-rounded, "Hiragino Maru Gothic ProN", Quicksand, Comfortaa, Manjari, "Arial Rounded MT", "Arial Rounded MT Bold", Calibri, source-sans-pro, sans-serif;}.content {margin: 0 auto;max-width: 500px;height: 100vh;height: 100svh;min-height: 400px;display: flex;flex-direction: column;padding: 40px 40px 80px;justify-content: center;}a {transition: color 200ms;color: rgba(0, 0, 0, 0.5);border-radius: 5px;text-decoration: none;margin: 40px auto 0;}a:hover {color: black;text-decoration: underline;}a:focus-visible {color: black;outline: 3px solid rgba(255, 255, 255, 0.3);outline-offset: 5px;}.pagination {display: flex;gap: 10px;height: 4px;min-height: 4px;}.pagination-item {border-radius: 100px;height: 100%;flex: auto;background: rgba(0, 0, 0, 0.08);overflow: hidden;border: 0;cursor: pointer;}@keyframes progress {from {width: 0;}to {width: 100%;}}.pagination-progress {flex: auto;background: #333;height: 100%;width: 0;}.pagination-item--running .pagination-progress {animation: progress 3s linear forwards;}.pagination-item--done .pagination-progress {width: 100%;}.pagination--paused .pagination-progress {animation-play-state: paused;}:-moz-window-inactive .pagination-progress {animation-play-state: paused;}.controls {display: flex;justify-content: center;gap: 12px;}.control {display: flex;align-items: center;justify-content: center;border-radius: 100px;border: none;outline: none;height: 40px;flex: 40px 0 0;max-width: 100px;background: rgba(255, 255, 255, 0.3);transition: transform 200ms, background-color 200ms;will-change: transform, background-color;font-size: 20px;}.control:hover {cursor: pointer;transform: scale(1.15);background: rgba(255, 255, 255, 0.45);}.control:focus {background: rgba(255, 255, 255, 0.6);}.icon {width: 20px;}.icon--play {margin-right: -2px;}.pagination--paused ~ .controls .icon--pause,.pagination:not(.pagination--paused) ~ .controls .icon--play {display: none;}.state {font-size: 120px;text-align: center;}</style>
</head>
<body>
<div class="content"><div class="pagination"></div><div class="state"> </div><div class="controls"><button class="control control--prev" aria-label="Previous"><svg class="icon" viewBox="0 0 32 32"><path d="M20 28a1 1 0 0 1-.521-.146l-18-11a1.002 1.002 0 0 1 0-1.708l18-11A.999.999 0 0 1 21 5v6.11a1 1 0 0 1-.479.854L13.918 16l6.603 4.035c.297.182.479.506.479.854V27a1 1 0 0 1-1 1zM3.918 16 19 25.217V21.45l-7.521-4.596a1 1 0 0 1 0-1.707L19 10.55V6.783L3.918 16z" /><path d="M30 28a1 1 0 0 1-.521-.146l-18-11a1.002 1.002 0 0 1 0-1.708l18-11A.999.999 0 0 1 31 5v22a1 1 0 0 1-1 1zM13.918 16 29 25.217V6.783L13.918 16z" /></svg></button><button class="control control--play-pause" aria-label="Play/Pause"><svg class="icon icon--play" viewBox="0 0 32 32"><path d="M7 28a.999.999 0 0 1-1-1V5a1 1 0 0 1 1.521-.854l18 11a1.001 1.001 0 0 1 0 1.708l-18 11A1 1 0 0 1 7 28zM8 6.783v18.434L23.082 16 8 6.783z" /></svg><svg class="icon icon--pause" viewBox="0 0 32 32"><path d="M13 28H7a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h6a1 1 0 0 1 1 1v22a1 1 0 0 1-1 1zm-5-2h4V6H8v20zM25 28h-6a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h6a1 1 0 0 1 1 1v22a1 1 0 0 1-1 1zm-5-2h4V6h-4v20z" /></svg></button><button class="control control--next" aria-label="Next"><svg class="icon" viewBox="0 0 32 32"><path d="M12 28a1 1 0 0 1-1-1v-6.111c0-.348.182-.672.479-.854L18.082 16l-6.603-4.035A1.001 1.001 0 0 1 11 11.11V5a1 1 0 0 1 1.521-.854l18 11a1.002 1.002 0 0 1 0 1.708l-18 11A1 1 0 0 1 12 28zm1-6.55v3.767L28.082 16 13 6.783v3.767l7.521 4.596a1.001 1.001 0 0 1 0 1.708L13 21.45z" /><path d="M2 28a1 1 0 0 1-1-1V5a1 1 0 0 1 1.521-.854l18 11a1.002 1.002 0 0 1 0 1.708l-18 11A1 1 0 0 1 2 28zM3 6.783v18.434L18.082 16 3 6.783z" /></svg></button></div><a target="_blank" href="https://blog.csdn.net/qq_35241329?type=blog">博客文章</a>
</div>
</body>
<script>"use strict";function getItem(index) {const item = document.createElement('button');item.classList.add('pagination-item');item.addEventListener('animationend', next);item.addEventListener('click', () => update(index));const progress = document.createElement('div');progress.classList.add('pagination-progress');item.appendChild(progress);return item;}function createItems(itemsCount) {const items = [];for (let i = 0; i < itemsCount; i++) {items.push(getItem(i));}return items;}function jumpTo(item) {if (isPaused) {item.classList.remove(classNames.RUNNING);item.classList.add(classNames.DONE);}else {item.classList.add(classNames.RUNNING);item.classList.remove(classNames.DONE);}let sibling = item;while ((sibling = sibling.previousSibling)) {sibling.classList.remove(classNames.RUNNING);sibling.classList.add(classNames.DONE);}sibling = item;while ((sibling = sibling.nextSibling)) {sibling.classList.remove(classNames.RUNNING, classNames.DONE);}}function update(index) {activeIndex = index;jumpTo(items[activeIndex]);// 更新幻灯片和背景颜色$state.innerHTML = activeIndex + 1;document.body.style.backgroundColor = colors[activeIndex];}function prev() {if (activeIndex > 0) {update(activeIndex - 1);}}function next() {if (activeIndex < ITEMS_COUNT - 1) {update(activeIndex + 1);}}function playPause() {$pagination.classList.toggle(classNames.PAUSED);isPaused = !isPaused;///如果当前幻灯片已完成,跳到下一张if (!isPaused && items[activeIndex].classList.contains(classNames.DONE)) {next();}}const colors = ['#98ede0', '#74b9ff', '#a29bfe', '#fd79a8', '#ffeaa7'];const classNames = {RUNNING: 'pagination-item--running',DONE: 'pagination-item--done',PAUSED: 'pagination--paused',};let activeIndex = 0;let isPaused = false;const ITEMS_COUNT = 5;const items = createItems(ITEMS_COUNT);const $pagination = document.querySelector('.pagination');const $state = document.querySelector('.state');const $prev = document.querySelector('.control--prev');const $next = document.querySelector('.control--next');const $playPause = document.querySelector('.control--play-pause');$pagination.replaceChildren(...items);$prev.addEventListener('click', prev);$next.addEventListener('click', next);$playPause.addEventListener('click', playPause);update(activeIndex);</script>
</html>
相关文章:

没有 JavaScript 计时器的自动播放轮播 - CSS 动画
先看效果: 再看代码(查看更多): <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>计时器</title><style>* {padding: 0;margin: 0;box-siz…...

《Flink学习笔记》——第三章 Flink的部署模式
不同的应用场景,有时候对集群资源的分配和占用有不同的需求。所以Flink为各种场景提供了不同的部署模式。 3.1 部署模式(作业角度/通用分类) 根据集群的生命周期、资源的分配方式、main方法到底在哪里执行——客户端还是Client还是JobManage…...

网络安全(黑客技术)0基础学习手册
目录梗概 一、自学网络安全学习的误区和陷阱 二、学习网络安全的一些前期准备 三、网络安全学习路线 四、学习资料的推荐 想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来…...

腾讯云服务器价格表大全_轻量服务器_CVM云服务器报价明细
腾讯云服务器租用费用表:轻量应用服务器2核2G4M带宽112元一年,540元三年、2核4G5M带宽218元一年,2核4G5M带宽756元三年、云服务器CVM S5实例2核2G配置280.8元一年、GPU服务器GN10Xp实例145元7天,腾讯云服务器网长期更新腾讯云轻量…...

vue中bus的使用和涉及到的问题
创建一个js文件 import Vue from "Vue" export default new Vue 我们可以直接在要使用的页面中引用使用 import bus from /assets/js/eventBus.js;bus.$emit("info", "123") // 使用bus.$on("info", (val) > { // 接收console.l…...

Flink的简要概述
以下是Flink的各种架构的简要概述: 1. Flink概述:Apache Flink是一个开源的流处理和批处理框架,具有高性能、容错性和数据一致性保证。它支持事件驱动的流处理和批量处理,并提供了丰富的API和工具来处理实时数据流和大规模数据集…...

多线程下的signal信号处理
多线程中,信号在哪个线程中处理是不确定的,可能被任意一个线程处理 下边的代码可以验证该结论,多次Ctrlc,会被不同的线程捕获此信号,并处理,最终每个线程死锁,阻塞在等待锁的状态 #include &l…...

〖Python网络爬虫实战㉞〗- 图形验证码OCR识别
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000 python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 说明:本专栏持续更新中,订阅本专栏前必读关于专栏〖Python网络爬虫实战〗转为付费专栏的订阅说明作者࿱…...

Python Scrapy网络爬虫框架从入门到实战
Python Scrapy是一个强大的网络爬虫框架,它提供了丰富的功能和灵活的扩展性,使得爬取网页数据变得简单高效。本文将介绍Scrapy框架的基本概念、用法和实际案例,帮助你快速上手和应用Scrapy进行数据抓取。 Scrapy是一个基于Python的开源网络爬…...

后端面试话术集锦第四篇:ElasticSearch面试话术
🚗后端面试集锦目录 💖后端面试话术集锦第 1 篇:spring面试话术💖 💖后端面试话术集锦第 2 篇:spring boot面试话术💖 💖后端面试话术集锦第 3 篇:spring cloud面试话术💖 💖后端面试话术集锦第 4 篇:ElasticSearch面试话术💖 💖后端面试话术集锦第 5 …...

C++之ifstream成员函数get、tellg、eof实例(一百八十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

安卓webview,网页端生成安卓项目(极速生成)教程
安卓webview,网页端生成安卓项目(极速生成)教程 一,前言 当自己做了一个PC端的页面,也就是前端的页面,或者已经上服的页面,但也想生成一个安卓端供用户使用,本教程详细讲解如何把前…...

如何在vscode导入下载的插件安装包
点击vscode插件 --> 点击3个点 --> 选择从VSIX安装 点击更新报 Cannot update while running on a read-only volume. The application is on a read-only volume. Please move the application and try again. If you’re on macOS Sierra or later, you’ll need to m…...

springboot 多线程实战
先说下业务场景,业务1:基于实时轨迹数据打卡,业务2:基于非实时轨迹的时间差,计算累计时长。 简单点说就是从websocket获取到的实时数据,既要兼容不耗时操作,又要兼容耗时操作。 单线程做的话&a…...

求生之路2社区服务器sourcemod安装配置搭建教程centos
求生之路2社区服务器sourcemod安装配置搭建教程centos 大家好我是艾西,通过上文我们已经成功搭建了求生之路2的服务端。但是这个服务端是纯净的服务端,就是那种最纯粹的原版。如果想要实现插件、sm开头的命令等功能,需要安装这个sourcemod。…...

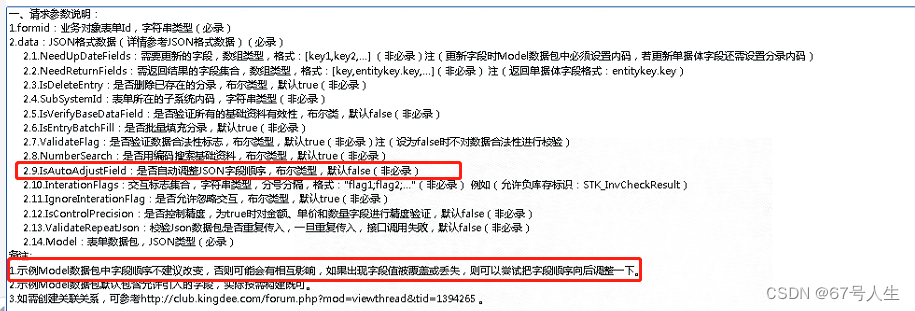
通达OAV12版本,表单及流程,定制开发总结
通达OA-V12版本,表单及流程,定制开发总结 触发器金蝶系统对接 日期:2023年8月29日 触发器 一键转交操作,不会调用触发器。 解决办法:可以按需要按步骤,关闭一键转交按钮。这里会隐藏一键转交、一键结束按钮…...

浅析Linux 物理内存外碎片化
本文出现的内核代码来自Linux4.19,如果有兴趣,读者可以配合代码阅读本文。 一、Linux物理内存外碎片化概述 什么是Linux物理内存碎片化?Linux物理内存碎片化包括两种: 1.物理内存内碎片:指分配给用户的内存空间中未…...

C#中的get和set
当我们定义属性的 get 访问器和 set 访问器时,其中的 return 和 value 分别代表以下含义: return:在 get 访问器中使用,表示返回属性的值给调用方。它用于将属性关联的字段的值返回给外部代码。value:在 set 访问器中…...

mysql8.0以上忘记密码的重置方法 - window系统
1、关闭 mysql 服务,以 管理员身份 运行命令提示符工具,执行下面的命令 net stop mysql可以在任务管理器的服务中查看状态 2、跳过 mysql 权限验证,以管理员身份运行 cmd,进入 mysql 的安装 bin 目录,执行如下指令 m…...

手写Vue3响应式数据原理
Vue3响应式数据 前言一、proxy是什么?1.1 proxy基本使用 二、实现最基本的reactive函数三、实现基本响应式系统四、完善基本响应式系统4.1 执行每一个副作用函数4.2 实现依赖收集4.2.1 基本实现 4.3 改进桶结构 五、相关面试题1.Object.defineProperty 和 Proxy 的区…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

联邦学习带宽资源分配
带宽资源分配是指在网络中如何合理分配有限的带宽资源,以满足各个通信任务和用户的需求,尤其是在多用户共享带宽的情况下,如何确保各个设备或用户的通信需求得到高效且公平的满足。带宽是网络中的一个重要资源,通常指的是单位时间…...

大语言模型解析
1. Input Embedding embedding:将自然语言翻译成index 每个index对应一个embedding,embedding需要训练,embedding是一个数组...

AGV|无人叉车工业语音播报器|预警提示器LBE-LEX系列性能与接线说明
LBE-LEX系列AGV|无人叉车工业语音播报器|预警提示器,涵盖LBE-LEI-M-00、LBE-LESM-00、LBE-LES-M-01、LBE-LEC-M-00、LBE-KEI-M-00、LBE-KES-M-00、LBE-KES-M-01、LBE-KEC-M-00等型号,适用于各种需要语音提示的场景,主要有AGV、AMR机器人、无人…...
