vue中bus的使用和涉及到的问题
创建一个js文件
import Vue from "Vue"
export default new Vue我们可以直接在要使用的页面中引用使用
import bus from '@/assets/js/eventBus.js';bus.$emit("info", "123") // 使用bus.$on("info", (val) => { // 接收console.log("info val", val);
})也可以 main.js中引用定义:
import Bus from '@/assets/js/eventBus.js';
Vue.prototype.$bus = Bus; //注意这里的Vue是我上面引入的vue import Vue from 'vue'this.$bus.$emit("vaPage",value); //很像父子之间传值的方法this.$bus.$on("vaPage", v =>{ //vaPage传的时候的key是什么接收就必须是什么console.log(v); //v是传来的值,可以接收多个参数
})正常的通讯上面就已经完成了,但是还有一个问题那就是如果接受的页面不存在了,还是会继续执行bus.$on,所以我们需要再不需要的时候或者页面销毁时将bus销毁
beforDestroy(){this.$bus.$off("vaPage"); //当这个组件销毁的时候bus也跟着一起销毁bus.$off("info") // 或者}
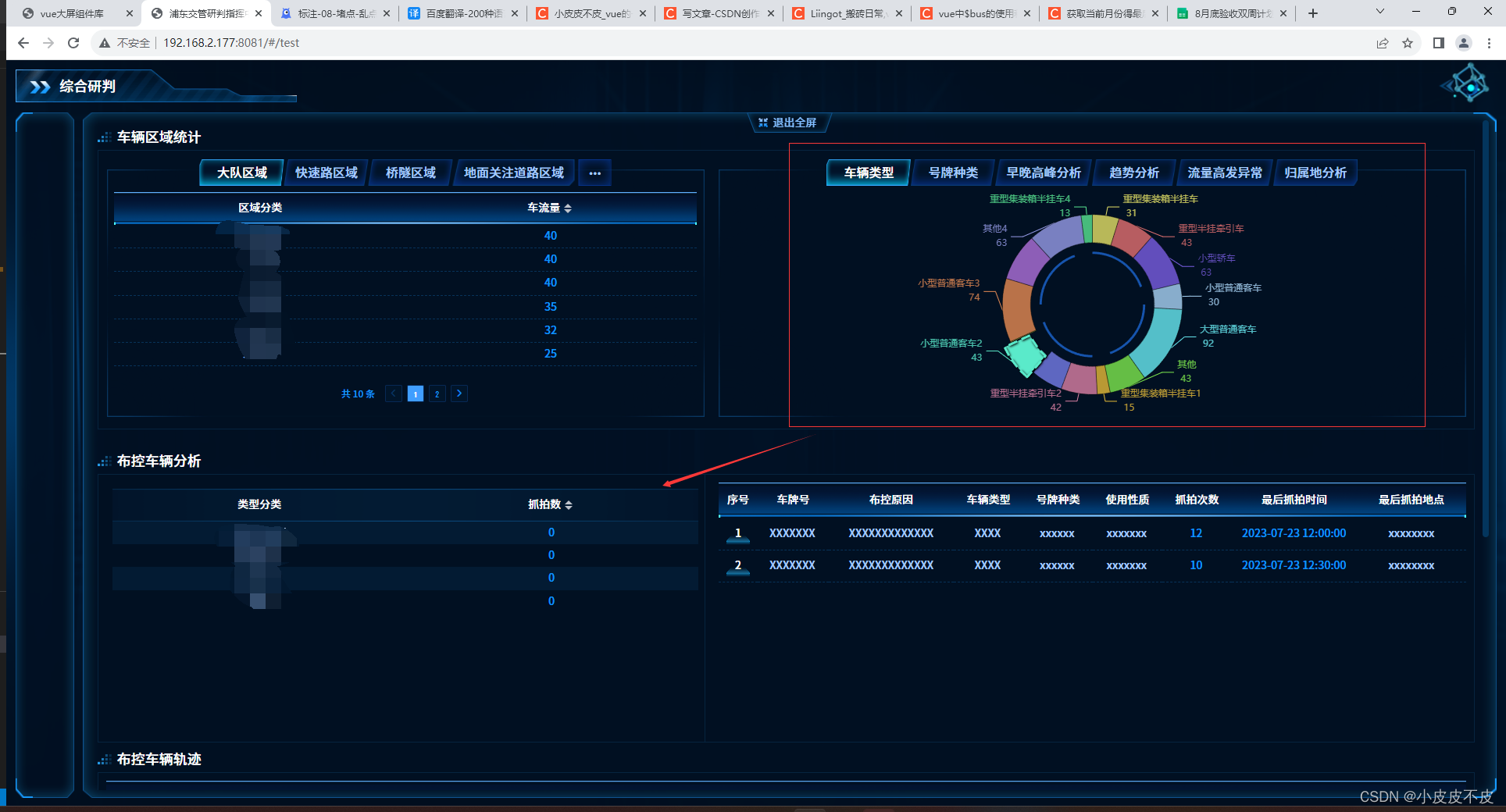
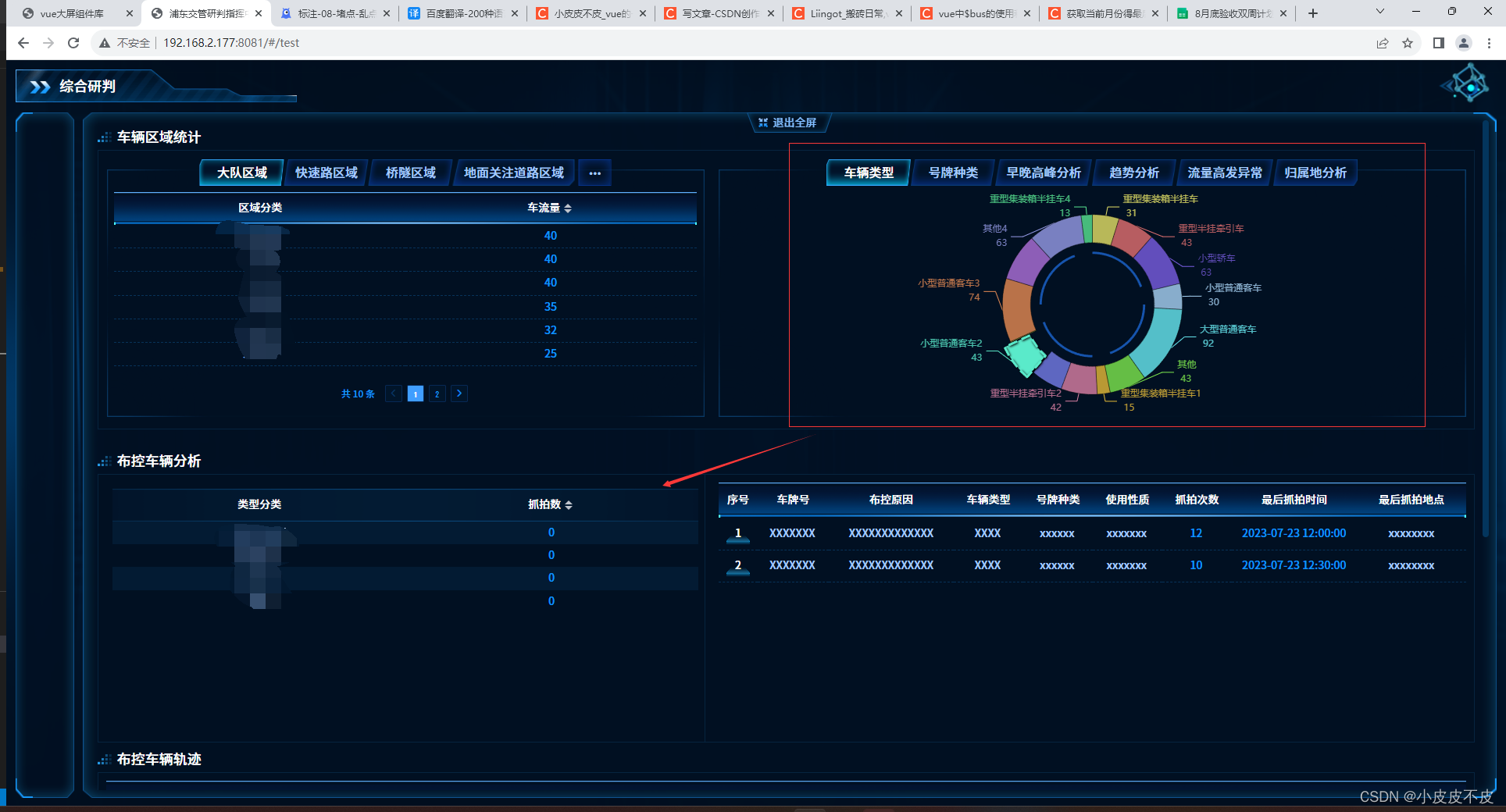
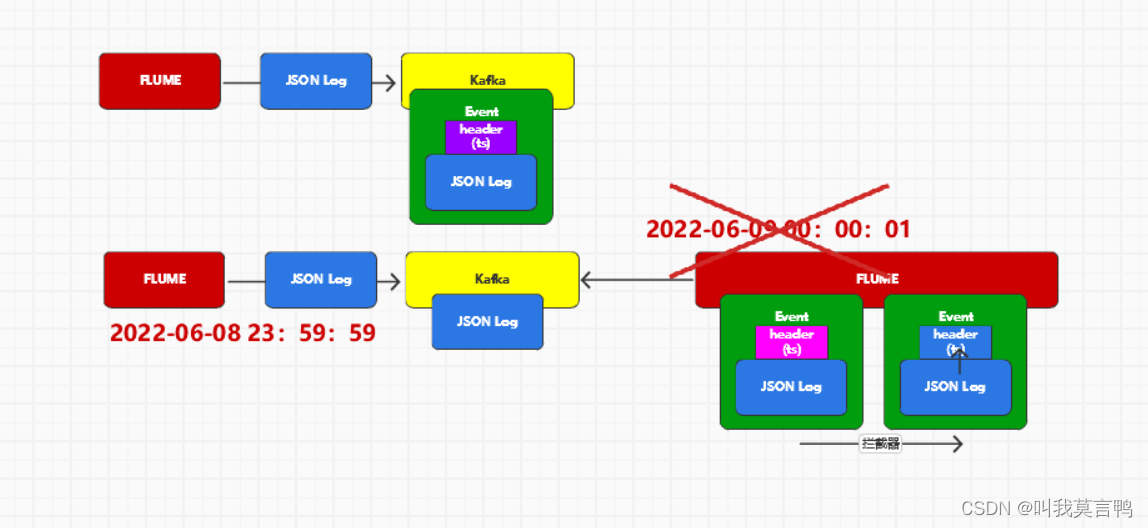
但是如果是有个页面通讯多个页面通用一个方法我们又该怎么办呢?比如一个tab切换,里面分别是不同的内容,但是点击了之后有一个详情需要联动,如下图:
不可能点击一个定义一个方法,详情接受所有方法, 只能是都是用一个方法然后通过传递特定的标识来进行处理!
那么当有显示隐藏功能时就会发现,页面没有了正常来说不应该再走该页面接收的方法了,但是现实情况是一直在调用,所以使用bus.$off("info")销毁方法是不对的,bus是一个全局的,如果销毁了会导致页面的其他功能不可用。所以想了一个折中的方法暂时解决该问题
data() {return {lovk: true, // 定义一个变量}},// 在销毁前解绑busbeforeDestroy() {this.lovk = falseconsole.log("beforeDestroy", this.lovk)},mounted() { bus.$on("info", (val) => {if (this.lovk) { // 如果this.lovk为true,说明该页面存在需要执行里面的方法,否则就不执行console.log("info val", val);}}) },
// 那么有人会说为什么不直接将整个bus.$on()包裹进去呢?如下列:mounted() { if (this.lovk) { // 这样写都不会触发了不是更好吗?bus.$on("info", (val) => { console.log("info val", val);}) }},
// 其实是不可行的,实验一下你会发现,当你页面消失在显示后bus.$on()方法不执行了bus还有很多很多坑需要我们去注意,所以谨慎使用bus,暂时就介绍这么多!
相关文章:

vue中bus的使用和涉及到的问题
创建一个js文件 import Vue from "Vue" export default new Vue 我们可以直接在要使用的页面中引用使用 import bus from /assets/js/eventBus.js;bus.$emit("info", "123") // 使用bus.$on("info", (val) > { // 接收console.l…...

Flink的简要概述
以下是Flink的各种架构的简要概述: 1. Flink概述:Apache Flink是一个开源的流处理和批处理框架,具有高性能、容错性和数据一致性保证。它支持事件驱动的流处理和批量处理,并提供了丰富的API和工具来处理实时数据流和大规模数据集…...

多线程下的signal信号处理
多线程中,信号在哪个线程中处理是不确定的,可能被任意一个线程处理 下边的代码可以验证该结论,多次Ctrlc,会被不同的线程捕获此信号,并处理,最终每个线程死锁,阻塞在等待锁的状态 #include &l…...

〖Python网络爬虫实战㉞〗- 图形验证码OCR识别
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000 python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 说明:本专栏持续更新中,订阅本专栏前必读关于专栏〖Python网络爬虫实战〗转为付费专栏的订阅说明作者࿱…...

Python Scrapy网络爬虫框架从入门到实战
Python Scrapy是一个强大的网络爬虫框架,它提供了丰富的功能和灵活的扩展性,使得爬取网页数据变得简单高效。本文将介绍Scrapy框架的基本概念、用法和实际案例,帮助你快速上手和应用Scrapy进行数据抓取。 Scrapy是一个基于Python的开源网络爬…...

后端面试话术集锦第四篇:ElasticSearch面试话术
🚗后端面试集锦目录 💖后端面试话术集锦第 1 篇:spring面试话术💖 💖后端面试话术集锦第 2 篇:spring boot面试话术💖 💖后端面试话术集锦第 3 篇:spring cloud面试话术💖 💖后端面试话术集锦第 4 篇:ElasticSearch面试话术💖 💖后端面试话术集锦第 5 …...

C++之ifstream成员函数get、tellg、eof实例(一百八十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

安卓webview,网页端生成安卓项目(极速生成)教程
安卓webview,网页端生成安卓项目(极速生成)教程 一,前言 当自己做了一个PC端的页面,也就是前端的页面,或者已经上服的页面,但也想生成一个安卓端供用户使用,本教程详细讲解如何把前…...

如何在vscode导入下载的插件安装包
点击vscode插件 --> 点击3个点 --> 选择从VSIX安装 点击更新报 Cannot update while running on a read-only volume. The application is on a read-only volume. Please move the application and try again. If you’re on macOS Sierra or later, you’ll need to m…...

springboot 多线程实战
先说下业务场景,业务1:基于实时轨迹数据打卡,业务2:基于非实时轨迹的时间差,计算累计时长。 简单点说就是从websocket获取到的实时数据,既要兼容不耗时操作,又要兼容耗时操作。 单线程做的话&a…...

求生之路2社区服务器sourcemod安装配置搭建教程centos
求生之路2社区服务器sourcemod安装配置搭建教程centos 大家好我是艾西,通过上文我们已经成功搭建了求生之路2的服务端。但是这个服务端是纯净的服务端,就是那种最纯粹的原版。如果想要实现插件、sm开头的命令等功能,需要安装这个sourcemod。…...

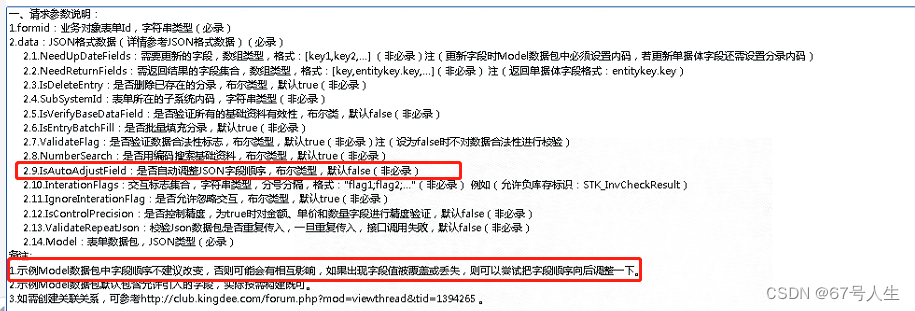
通达OAV12版本,表单及流程,定制开发总结
通达OA-V12版本,表单及流程,定制开发总结 触发器金蝶系统对接 日期:2023年8月29日 触发器 一键转交操作,不会调用触发器。 解决办法:可以按需要按步骤,关闭一键转交按钮。这里会隐藏一键转交、一键结束按钮…...

浅析Linux 物理内存外碎片化
本文出现的内核代码来自Linux4.19,如果有兴趣,读者可以配合代码阅读本文。 一、Linux物理内存外碎片化概述 什么是Linux物理内存碎片化?Linux物理内存碎片化包括两种: 1.物理内存内碎片:指分配给用户的内存空间中未…...

C#中的get和set
当我们定义属性的 get 访问器和 set 访问器时,其中的 return 和 value 分别代表以下含义: return:在 get 访问器中使用,表示返回属性的值给调用方。它用于将属性关联的字段的值返回给外部代码。value:在 set 访问器中…...

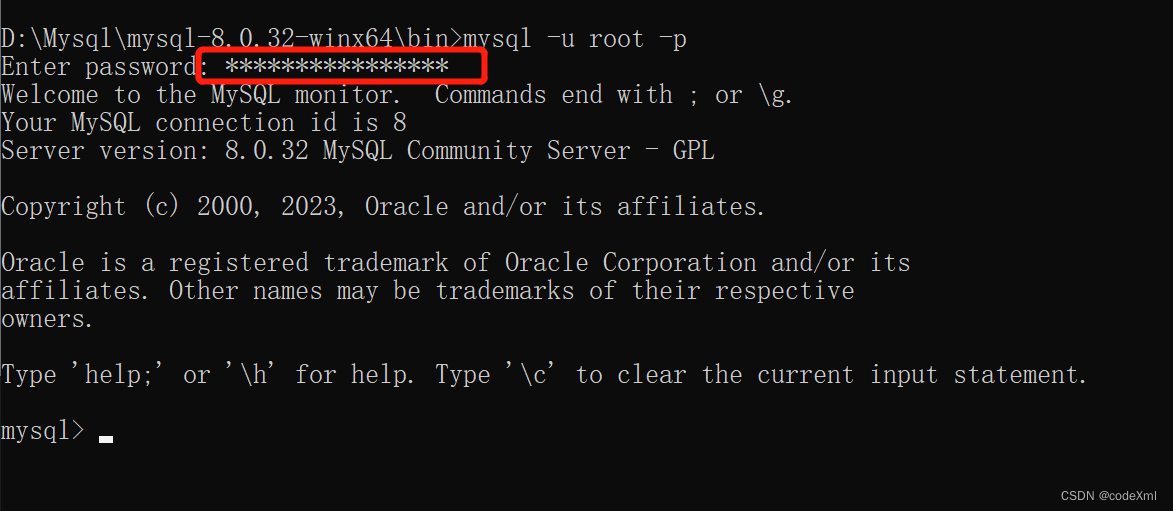
mysql8.0以上忘记密码的重置方法 - window系统
1、关闭 mysql 服务,以 管理员身份 运行命令提示符工具,执行下面的命令 net stop mysql可以在任务管理器的服务中查看状态 2、跳过 mysql 权限验证,以管理员身份运行 cmd,进入 mysql 的安装 bin 目录,执行如下指令 m…...

手写Vue3响应式数据原理
Vue3响应式数据 前言一、proxy是什么?1.1 proxy基本使用 二、实现最基本的reactive函数三、实现基本响应式系统四、完善基本响应式系统4.1 执行每一个副作用函数4.2 实现依赖收集4.2.1 基本实现 4.3 改进桶结构 五、相关面试题1.Object.defineProperty 和 Proxy 的区…...

基于PIC单片机篮球计分计时器
一、系统方案 本设计采用PIC单片机作为主控制器,矩阵键盘控制,比分,计时控制,24秒,液晶12864显示。 二、硬件设计 原理图如下: 三、单片机软件设计 1、首先是系统初始化 2、液晶显示程序 /*************…...

关于Maxwell与Kafka和数据库的监控
1.Maxwell的配置 其实就是配置两端的配置信息,都要能连接上,然后才能去传输数据 config.properties #Maxwell数据发送目的地,可选配置有stdout|file|kafka|kinesis|pubsub|sqs|rabbitmq|redis producerkafka # 目标Kafka集群地址 kafka.bootstrap.servershadoop102…...

【设计模式】Java设计模式详细讲解
一、概述 Java设计模式是Java程序设计中一种重要的最佳实践,它提供了一种框架和结构,可以帮助开发者更好地理解和设计复杂的系统。设计模式不仅仅是一种语法规则,更是一种思想和方法论,它能够帮助开发者更好地分析、设计和实现软…...
)
【MySQL】表的增删查改(进阶)
目录 1.数据库约束 1.1NOT NULL:非空约束 1.2UNIQUE:唯一值约束 1.3DEFAULT:默认值约束 1.4PRIMARY KEY:主键约束 1.5FOREIGN KEY:外键约束 1.6CHECK约束 2.表的设计 2.1一对一 2.2一对多 2.3多对多 3.新增…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
