Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【三】
😀前言
本篇博文是关于Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【三】的分享,希望你能够喜欢
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊
文章目录
- Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【三】
- 实现功能03-创建Spring Boot 后端项目
- 需求分析/图解
- 思路分析
- 代码实现
- 实现功能04-添加家居信息
- 需求分析/图解
- 思路分析
- 完成功能
- 代码实现
- 提醒, 这里容易出现的问题
- 说明
- 启动项目前后端程序
Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【三】
实现功能03-创建Spring Boot 后端项目
需求分析/图解
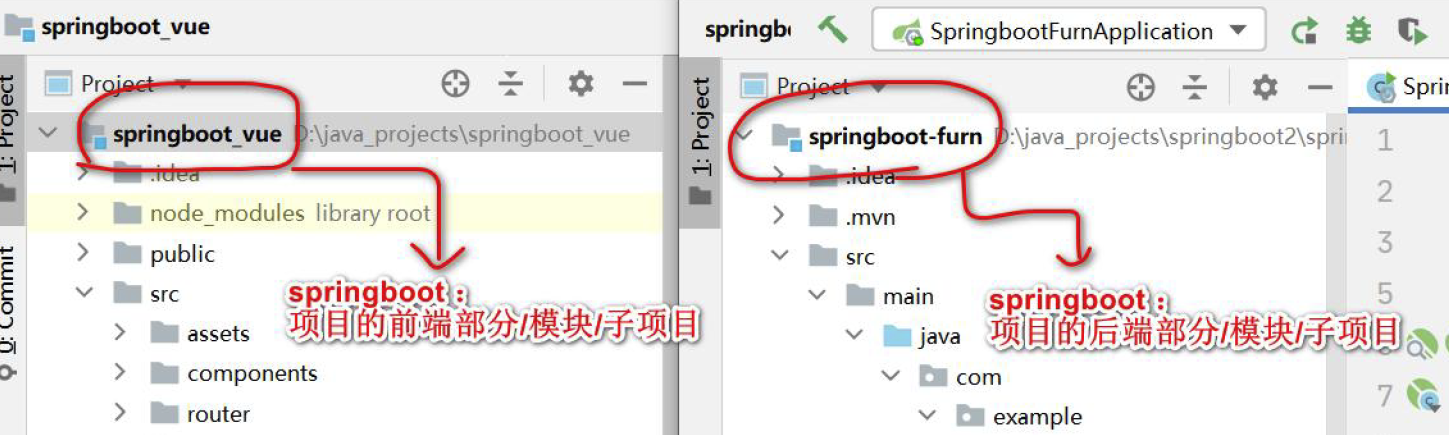
● 项目前后端分离情况如图, 分成两个子项目(前端和后端)

思路分析
- 在springboot_vue 项目, 进行前端代码开发
- 在springboot_furn 项目, 进行后端代码开发
代码实现
-
创建springboot_furn 项目

-
修改pom.xml , 引入mybatis-plus 等相关依赖
<!-- 引入mybatis-plus -->
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.3</version>
</dependency>
- 创建application.yml 配置port & 配置DB 连接信息
server:port: 9090
spring:datasource:driver-class-name: com.mysql.cj.jdbc.Driverusername: rootpassword: 123456 #自己的密码url: jdbc:mysql://localhost:3306/springboot_vue?useSSL=true&useUnicode=true&characterEncoding=UTF-8
- 创建springboot-furn\src\main\java\com\nlc\furn\SpringbootApplication.java , 完成测试(说明: 如果有自动生成的主启动程序,删除即可, 使用我们自己的.)
@SpringBootApplication
public class Application {public static void main(String[] args) {SpringApplication.run(Application.class,args);}
}

实现功能04-添加家居信息
需求分析/图解


思路分析
-
完成后台代码从mapper -> service -> controller , 并对每层代码进行测试, 到controller这一层,使用Postman 发送http 请求完成测试
-
完成前台代码, 使用axios 发送json 数据给后台, 实现添加家居信息
完成功能
代码实现
创建数据库和表
-- 创建springboot_vue
DROP DATABASE IF EXISTS springboot_vue;
CREATE DATABASE springboot_vue;
USE springboot_vue;
-- 创建家居表
CREATE TABLE furn(
`id` INT(11) PRIMARY KEY AUTO_INCREMENT, ## id
`name` VARCHAR(64) NOT NULL, ## 家居名
`maker` VARCHAR(64) NOT NULL, ## 厂商
`price` DECIMAL(11,2) NOT NULL, ## 价格
`sales` INT(11) NOT NULL, ## 销量
`stock` INT(11) NOT NULL ## 库存
);
-- 初始化家居数据
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock`)
VALUES(NULL , '北欧风格小桌子' , '熊猫家居' , 180 , 666 , 7);
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock`)
VALUES(NULL , '简约风格小椅子' , '熊猫家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '典雅风格小台灯' , '蚂蚁家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '温馨风格盆景架' , '蚂蚁家居' , 180 , 666 , 7 );
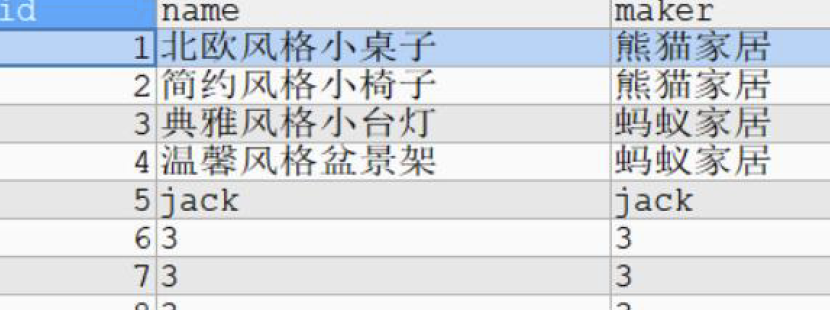
SELECT * FROM furn;
- 创建com/nlc/furn/util/Result.java 该工具类用于返回结果(json 格式),这个工具类,在网上也可找到,直接拿来使用, SSM 项目也用过类似的工具类
public class Result<T> {private String code; //状态码private String msg; //对状态说明private T data; // 返回时,携带的数据, 为了扩展性好,使用泛型public String getCode() {return code;}public void setCode(String code) {this.code = code;}public String getMsg() {return msg;}public void setMsg(String msg) {this.msg = msg;}public T getData() {return data;}public void setData(T data) {this.data = data;}//无参构造器public Result() {}//带参构造器-指定返回的datapublic Result(T data) {this.data = data;}//编写方法-返回需要的Result对象-表示成功的Resultpublic static Result success() {Result result = new Result<>();result.setCode("200");result.setMsg("success");return result;}//编写方法-返回需要的Result对象-表示成功的Result,同时可以携带数据//如果需要在static方法使用泛型,需要在 static <T>public static <T> Result<T> success(T data) {Result<T> result = new Result<>(data);result.setCode("200");result.setMsg("success");return result;}//编写方法-返回需要的Result对象-表示失败的Resultpublic static Result error(String code, String msg) {Result result = new Result<>();result.setCode(code);result.setMsg(msg);return result;}//编写方法-返回需要的Result对象-表示失败的Result,同时可以携带数据public static <T> Result<T> error(String code, String msg, T data) {Result<T> result = new Result<>(data);result.setCode(code);result.setMsg(msg);return result;}
}
- 创建com/nlc/furn/bean/Furn.java
@Data
@TableName("furn")
public class Furn {//这里我们使用@TableId: 表主键标识//当我们在 private Integer id 上标识了@TableId//说明id 对应的就是表的id字段,而且是主键//type = IdType.AUTO 主键类型是自增长@TableId(type = IdType.AUTO)private Integer id;private String name;private String maker;private Double price;private Integer sales;private Integer stock;
}
- 创建com/nlc/furn/mapper/FurnMapper.java
//如果是mybatis-plus 我们Mapper接口可以通过extends 接口BaseMapper, 扩展功能
//@Mapper因为主函数已经配置了扫描这个包的类和子包的类
public interface FurnMapper extends BaseMapper<Furn> {//如果你有其它的方法,可以再该接口声明//并在对应的Mapper.xml进行配置实现
}
- 创建com/nlc/furn/service/FurnService.java
public interface FurnService extends IService<Furn> {//如果有其它的需求,可以在该接口声明方法,然后再对应的实现类进行实现
}
- 创建com/nlc/furn/service/impl/FurnServiceImpl.java
@Service
public class FurnServiceImplextends ServiceImpl<FurnMapper, Furn>implements FurnService {
}
- 创建com/nlc/furn/controller/FurnController.java
@RestController
public class FurnController {@AutowiredFurnService furnService;@PostMapping("/save")public Result<?> save(@RequestBody Furn furn) {furnService.save(furn);return Result.success();}
}
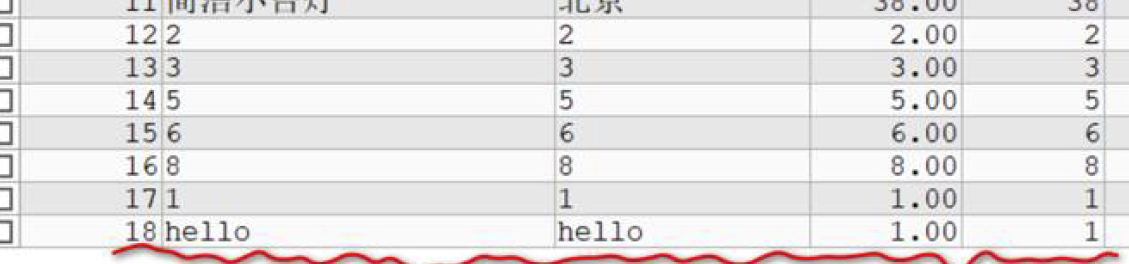
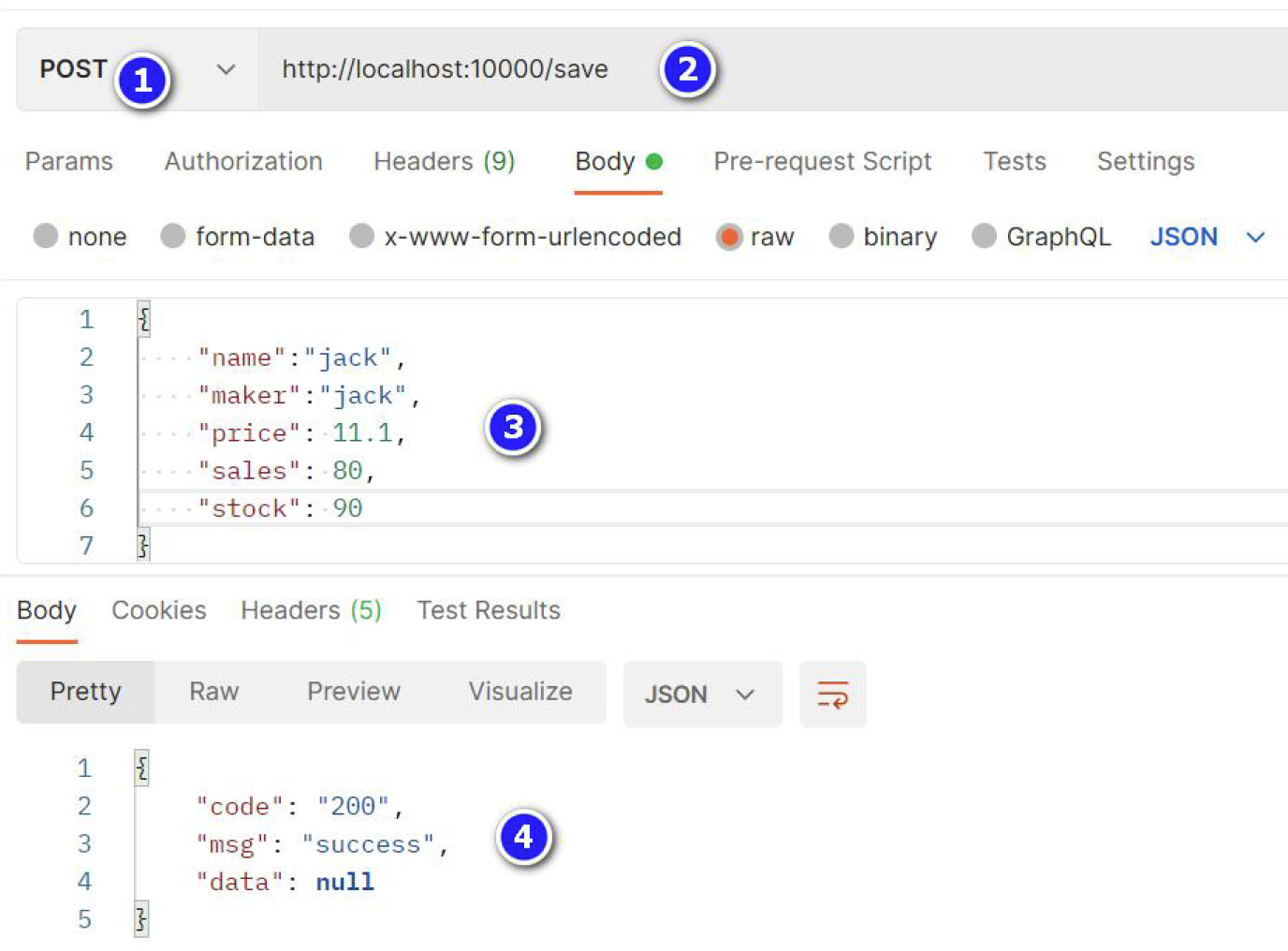
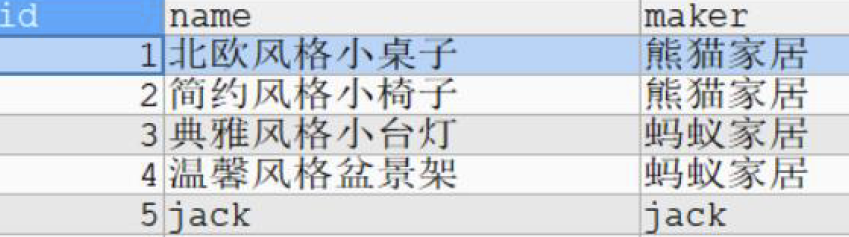
- Postman 完成测试, 查看furn 表是否添加了数据


- 修改SpringbootApplication.java , 加入扫描包
@MapperScan("com.nlc.furn.mapper")
@SpringBootApplication
public class SpringbootApplication {public static void main(String[] args) {SpringApplication.run(SpringbootApplication.class, args);}
}
- 安装axios, 用于发送Ajax 请求给后台,如果已经安装过的就可以不需要安装
npm i axios -S
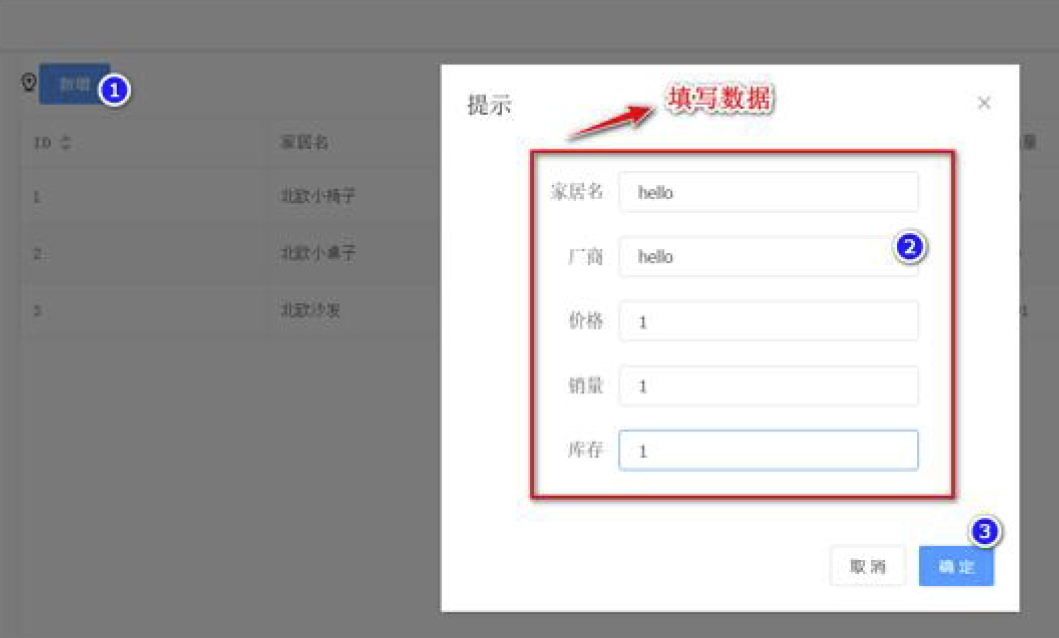
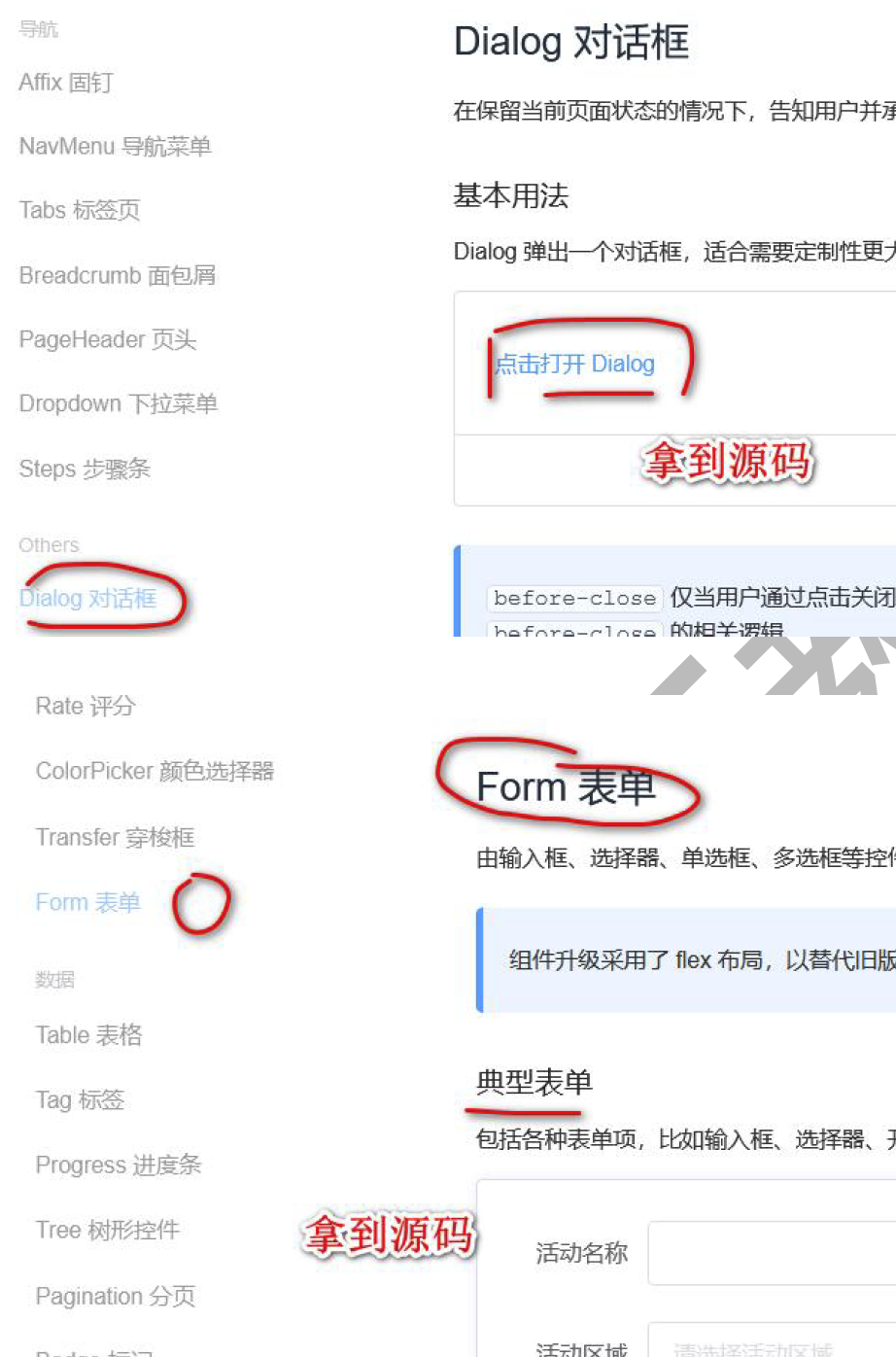
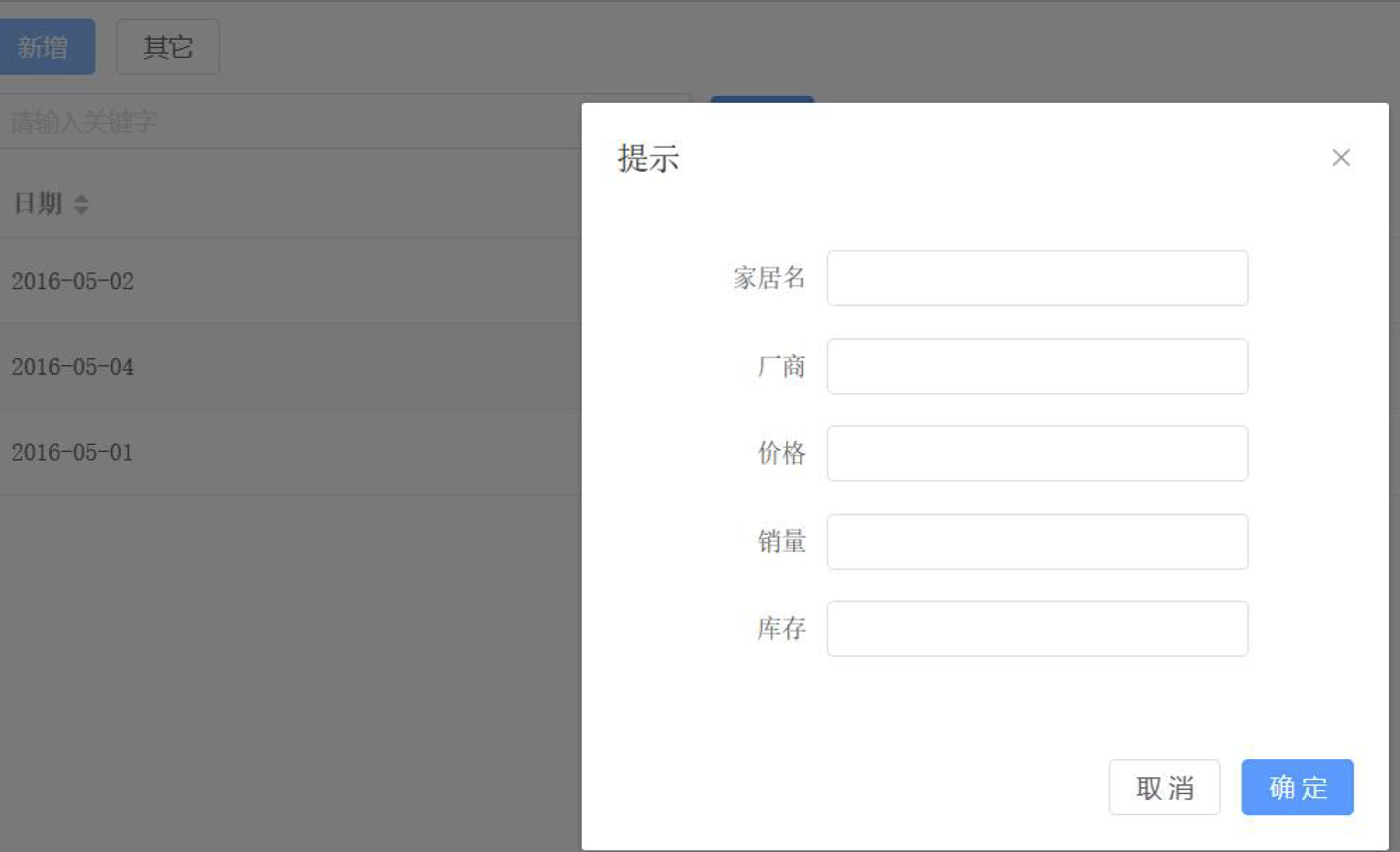
- 点击添加按钮, 可以出现添加家居的对话框, 修改springboot_vue\src\views\HomeView.vue , el-dialog 从Dialog 对话框获取, 表单代码从Form 表单获取,组合一下并调整一下即可

<!-- 添加家居的弹窗
说明:
1. el-dialog :v-model="dialogVisible" 表示对话框, 和dialogVisible 变量双向
绑定,控制是否显示对话框
2. el-form :model="form" 表示表单,数据和form 数据变量双向绑定
3. el-input v-model="form.name" 表示表单的input 空间,名字为name 需要和
后台Javabean 属性一致
-->
<el-dialog title="提示" v-model="dialogVisible" width="30%"><el-form :model="form" label-width="120px"><el-form-item label="家居名"><el-input v-model="form.name" style="width: 80%"></el-input></el-form-item><el-form-item label="厂商"><el-input v-model="form.maker" style="width: 80%"></el-input></el-form-item><el-form-item label="价格"><el-input v-model="form.price" style="width: 80%"></el-input></el-form-item><el-form-item label="销量"><el-input v-model="form.sales" style="width: 80%"></el-input></el-form-item><el-form-item label="库存"><el-input v-model="form.stock" style="width: 80%"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="save">确定</el-button></span></template>
</el-dialog>
</div>
</template>
//增加数据, 一定要, 否则你会发现,在后面弹出的表单不能输入数据
data() {return {form: {},
//增加方法
methods: {add() {this.dialogVisible = truethis.form = {}}
}
//增加点击新增的按钮事件
<div style="margin: 10px 0"><el-button type="primary" @click="add">新增</el-button><el-button>其它</el-button>
</div>
- 完成测试: 看看点击新增按钮,能否正常的弹窗添加家居的对话框(含有表单)

- 创建工具文件springboot_vue\src\utils\request.js ,用于创建axios request 对象
// 引入axios 包
// 重要提示:如果在启动前端项目,提示找不到axios , 把光标放在import axios from 'axios' 的'axios', 会有一个修复提示, 导入axios, 点击导入即可正常使用
import axios from 'axios'
// 通过axios 创建对象
const request = axios.create({timeout: 5000
})
// request 拦截器
// 1. 可以对请求做一些处理
// 2. 比如统一加token,Content-Type 等
request.interceptors.request.use(config => {config.headers['Content-Type'] = 'application/json;charset=utf-8';return config
}, error => {return Promise.reject(error)
});
//导出
export default request
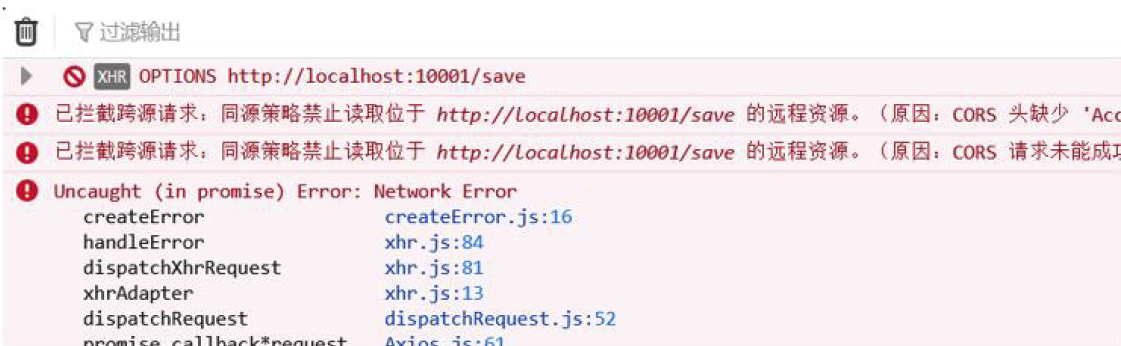
- 修改HomeView.vue , 在methods 编写save 方法, 并测试会出现跨域问题
<script>
// 引入request 组件
import request from "@/utils/request";
//methods 增加方法.save() {// =======说明====...request.post("http://localhost:10001/save", this.form).then(res => {console.log(res)this.dialogVisible = false})}
</script>

- 修改springboot_vue\vue.config.js 解决跨域问题,因为修改了配置文件, npm serve 需要重启, 否则不能识别.
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true
})
module.exports = {devServer: {port: 10000, // 启动端口//如果我们请的地址 /api/save => 代理到 http://localhost:8080/ssm/saveproxy: { //设置代理,必须填'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定target: 'http://localhost:8080/ssm', //代理的目标地址, 就是/api 代替 http://localhost:10001/changeOrigin: true, //是否设置同源,输入是的, 浏览器就允许跨域pathRewrite: { //路径重写'/api': '' //选择忽略拦截器里面的单词}}}}
}
-
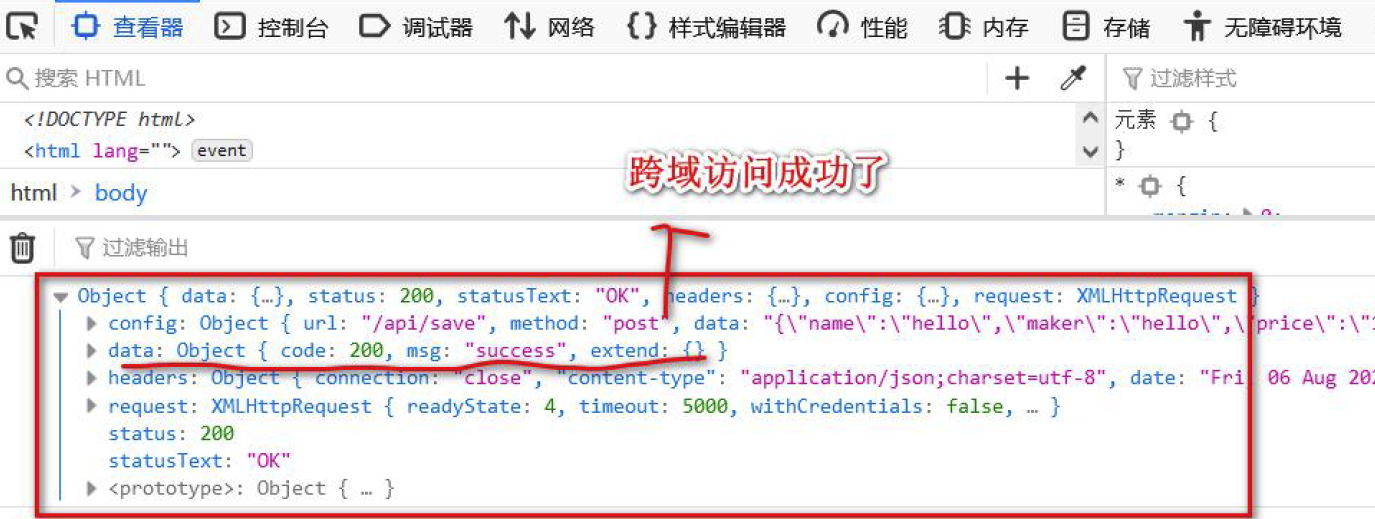
修改HomeView.vue, 使用跨域请求, 并完成测试, 查看数据库,是否有新数据添加成功
-
将form 表单提交给/api/save 的接口
-
/api/save 等价http∶//locaLhost∶10001/save
-
如果成功,就进入then 方法
-
res 就是返回的信息
-
查看mysql 看看数据是否保存
request.post("/api/save", this.form).then(res => {console.log(res)this.dialogVisible = false})
}
提醒, 这里容易出现的问题
1) 一定要确定request.post(“/api/save”) 被代理后的url , 是项目后台服务对应提供的API接口url, 否则报404
2) 当跨域执行时请求,浏览器还是提示http://localhost:10000/api/xxx , 所以不要认为是api 没有替换你的配置.
说明
-
我们的前端如果是以json格式来发送添加信息furn,那么我们需要使用@RequestBody, 才能将数据封装到对应的bean,同时保证http的请求头的content-type是对应的。
-
如果前端是以表单形式提交了,则不需要使用@RequestBody, 才会进行对象参数封装, 同时保证http的请求头的 content-type是对应的。
启动项目前后端程序
使用跨域请求, 并完成测试, 查看数据库,是否有新数据添加成功


文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞
相关文章:

Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【三】
😀前言 本篇博文是关于Spring Boot(Vue3ElementPlusAxiosMyBatisPlusSpring Boot 前后端分离)【三】的分享,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我…...

Kali 软件管理
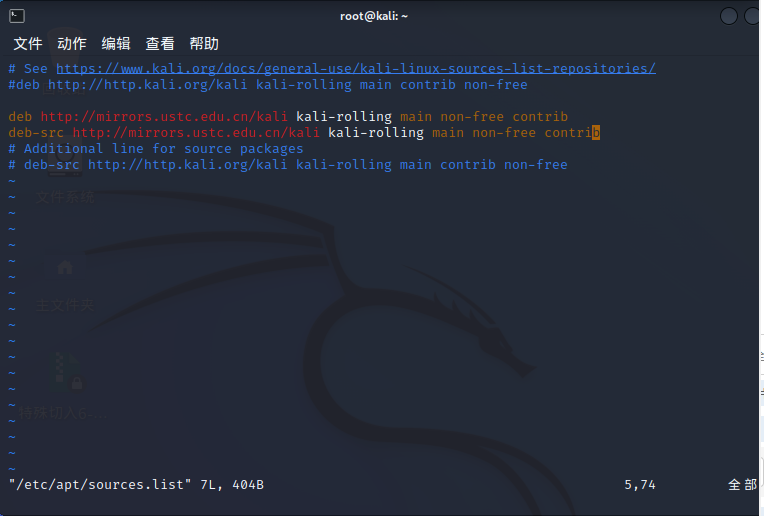
kali 更新 1. 查看发行版本 ┌──(root㉿kali)-[~] └─# lsb_release -a No LSB modules are available. Distributor ID: Kali Description: Kali GNU/Linux Rolling Release: 2023.2 Codename: kali-rolling2. 查看内核版本 ┌──(root㉿kali)-[~] └─…...

加油站【贪心算法】
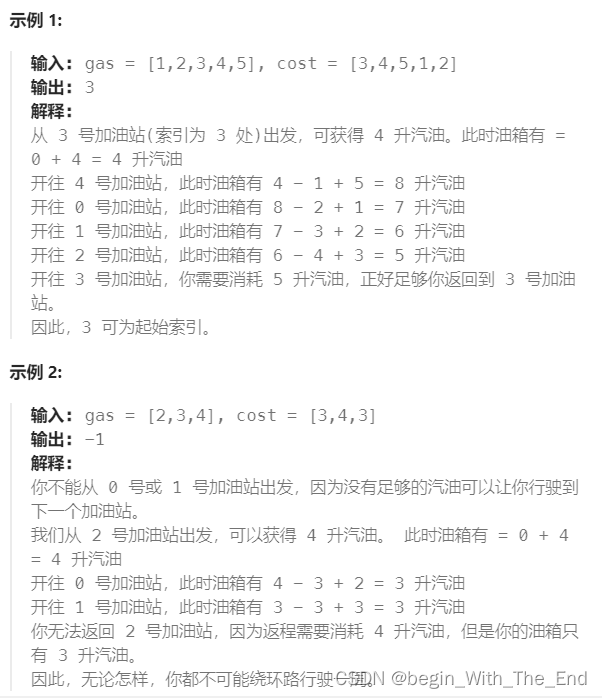
加油站 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油 cost[i] 升。你从其中的一个加油站出发,开始时油箱为空。 给定两个整数数组 gas 和…...

java八股文面试[多线程]——死锁、活锁、饥饿
DCL双重锁:TODO 如何预防死锁: 如何查看线程死锁: 知识来源: 【2023年面试】描述一下线程安全活跃态问题,以及竞态条件_哔哩哔哩_bilibili 【2023年面试】如何预防死锁_哔哩哔哩_bilibili 【并发与线程】阿里一面&…...

设计模式——装饰器模式
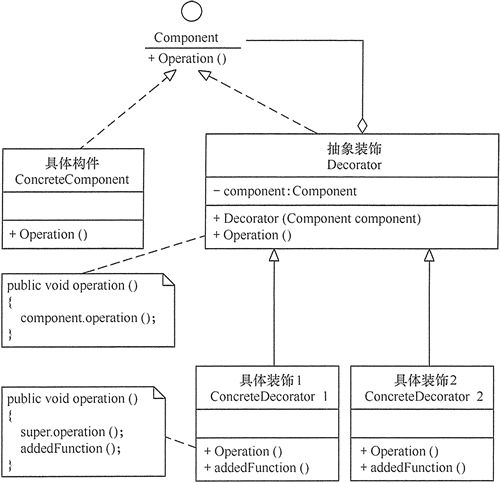
装饰器模式 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其结构。这种类型的设计模式属于结构型模式,它是作为现有的类的一个包装。 装饰器模式通过将对象包装在装饰器类中,以便动态…...

①matlab的命令掌握
目录 输入命令 命名变量 保存和加载变量 使用内置的函数和常量 输入命令 1.您可以通过在命令行窗口中 MATLAB 提示符 (>>) 后输入命令 任务 使用命令 3*5 将数值 3 和 5 相乘。 答案 3*5 2.除非另有指定,否则 MATLAB 会将计算结果存储在一个名为 ans…...

MySQL----索引
一、索引的概念 索引是一个排序的列表,在这个列表中存储着索引的值和包含这个值的数据所在行的物理地址(类似于c语言的链表通过指针指向数据记录的内存地址)。使用索引后可以不用扫描全表来定位某行的数据,而是先通过索引表找到该…...

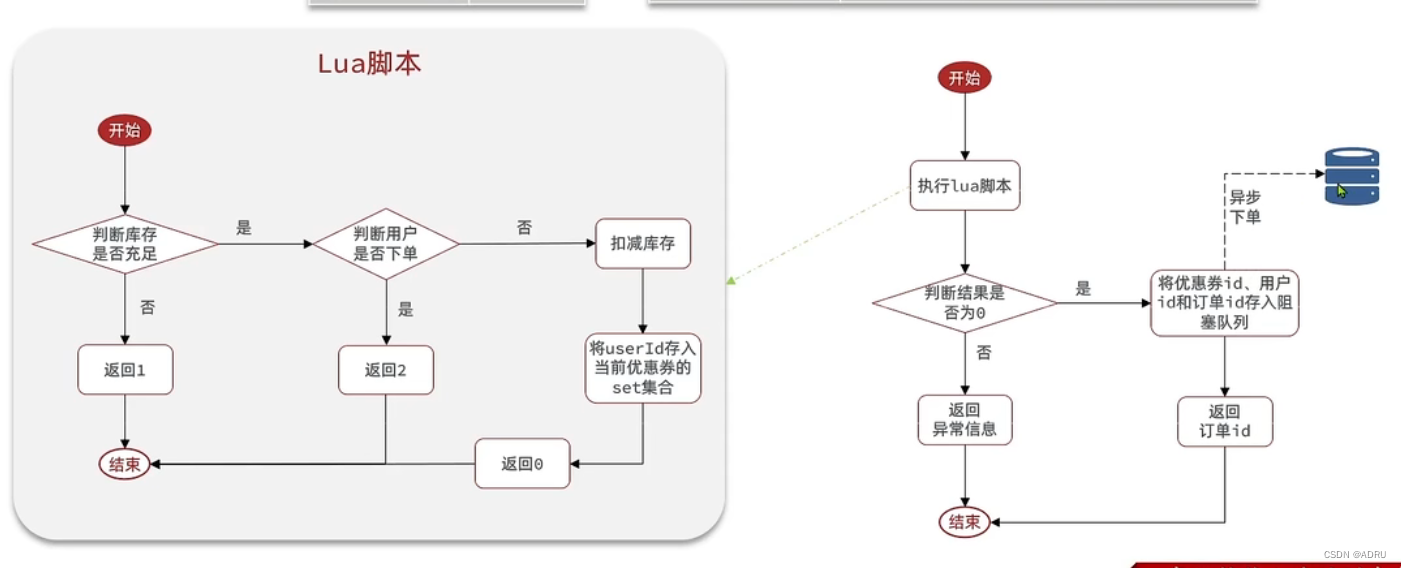
秒杀系统的业务流程以及优化方案(实现异步秒杀)
先看基本的业务流程 那么我们可以看到整个流程都是一个线程来完成的,这样的话耗时还是很长的,那么可不可以采用多线程去实现呢? 首先我们要思考怎么对业务进行拆分,可以想象一个我们去饭店点餐,会有前台接待ÿ…...

Java实现根据商品ID获取1688商品详情跨境属性数据,1688商品重量数据接口,1688API接口封装方法
要通过1688的API获取商品详情跨境属性数据,您可以使用1688开放平台提供的接口来实现。以下是一种使用Java编程语言实现的示例,展示如何通过1688开放平台API获取商品详情属性数据接口: 首先,确保您已注册成为1688开放平台的开发者…...
每天10个小知识点)
前端面试的性能优化部分(14)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...
uniapp基础)
Uniapp笔记(六)uniapp基础
一、腾讯地图 1、uniapp地图渲染 <template><view><map class"map" :longitude"longitude" :latitude"latitude"></map></view> </template> <script>export default {data() {return {longitude:1…...

C++ sort函数用法
sort函数是C标准库中的一个排序算法,头文件是algorithm,用于对容器中的元素进行排序。它可以对任何可排序的容器(如数组、向量、列表等)进行排序。 有以下四个基本用法: 1. 自定义排序规则:可以通过提供自…...

电子仓库预测水浸事件,他怎么做到的?
仓库环境中水浸事件可能导致严重的损失,不仅对货物造成损害,还可能影响设备的正常运行甚至威胁安全。 因此,为了应对这一挑战,引入一套完善的仓库水浸监控系统成为了不可或缺的措施。 客户案例 广东某电子公司是一家领先的电子设…...

CMake调用第三方库的两种方法
为了让连接器搜索到库路径,一般有两种方法 link_directories命令 使用步骤## 在add_executable或add_library前引入第三方库 # 1.引入第三方库,${THIRD_PARTY_PREFIX}为用户定义的第三方库目录 link_directories(${THIRD_PARTY_PREFIX}/lib) # 2.增加第三方库头文…...

Django基础7——用户认证系统、Session管理、CSRF安全防护机制
文章目录 一、用户认证系统二、案例:登陆认证2.1 平台登入2.2 平台登出2.3 login_required装饰器 三、Django Session管理3.1 Django使用Session3.1.1 Cookie用法3.1.2 Session用法 3.2 案例:用户登录认证 四、Django CSRF安全防护机制 一、用户认证系统…...

基于流计算 Oceanus(Flink) CDC 做好数据集成场景
由于第一次做实时,所以踩坑比较多,见谅(测试环境用的flink),小公司没有用到hadoop组件 一、踩坑记录 1:本地代码的flink版本是flink1.15.4,生产环境是flink1.16.1,在使用侧输出流时报错,需要使用以下写法,需要使用Si…...

MySQL8.Xx安装控制台未生成随机密码解决方案
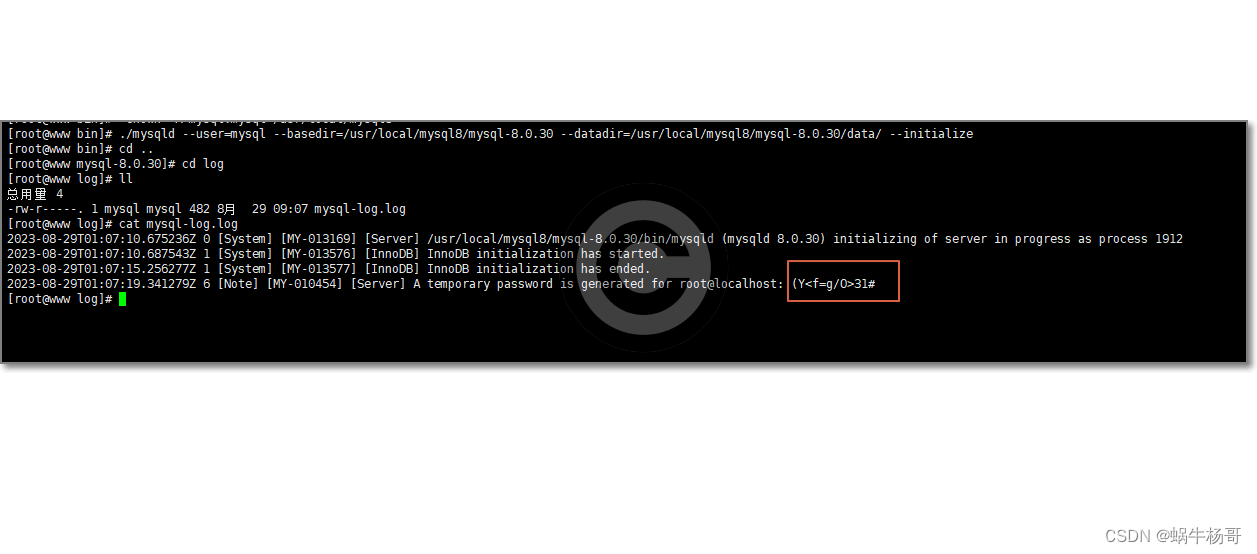
MySQL8.xx一主两从复制安装与配置 MySQL8.XX随未生成随机密码解决方案 MySQL8.0.30一主两从复制与配置(一) 一: Mysql 安装时控制台未生成密码 安装过程中解压或者安装时报错等,这种情况一般是因网络等其他原因导致下载的安装包不完整, 重新下载安装即可; 二:…...

安装VS2005时提示:请插入磁盘:visual studio 2005 DVD
安装VS2005时提示:请插入磁盘:visual studio 2005 DVD 修改卷标为 "DVD1"...

OpenVINO2023使用简介
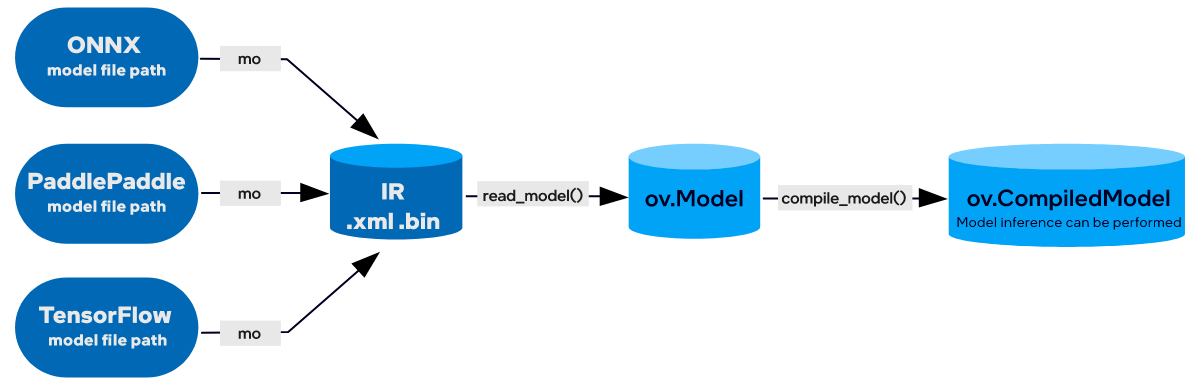
1 下载安装 先在anaconda中创建一个虚拟环境,该环境的python版本为3.7,之所以使用python3.7,是因为我在3.9上安装过程中出现不少bug,后面新建了一个3.7的环境才解决,我不知道是否由于和我已有环境中某些包不兼容&…...

基于React实现无限滚动的日历详细教程,附源码【手写日历教程第二篇】
前言 最常见的日历大部分都是滚动去加载更多的月份,而不是让用户手动点击按钮切换日历月份。滚动加载的交互方式对于用户而言是更加丝滑和舒适的,没有明显的操作割裂感。 那么现在需要做一个这样的无限滚动的日历,前端开发者应该如何去思考…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
