华为加速回归Mate 60发布, 7nm全自研工艺芯片
华为于今天12:08推出“HUAWEI Mate 60 Pro先锋计划”,让部分消费者提前体验。在华为商城看到,华为Mate 60 pro手机已上架,售价6999元,提供雅川青、白沙银、南糯紫、雅丹黑四种配色供选择。
据介绍,华为在卫星通信领域再次突破。Mate 60 Pro成为全球首款支持卫星通话的大众智能手机,即使在没有地面网络信号情况下,也可以从容拨打、接听卫星电话。
此外,华为称, Mate 60 Pro首发第二代昆仑玻璃,耐摔能力提升1倍;除此之外,还有极具创新的超可靠玄武架构;在闪拍、肖像、微距等场景下的全焦段拍摄体验上,也有着非常出色的表现,XMAGE影像更进一步;AI隔空操控、智感支付、注视不熄屏等智慧功能,也在Mate 60 Pro上全面回归。同时,Mate 60 Pro将接入盘古人工智能大模型,为消费者提供更智慧的交互体验。
华为Mate 60系列原计划于9月中下旬举行的秋季新品发布会上正式登场。
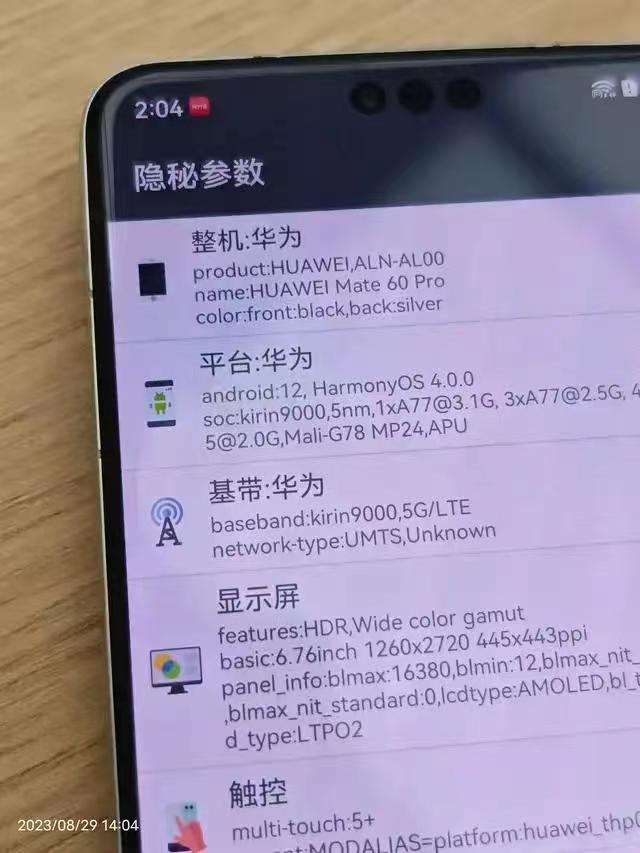
以下有一些网友的截图,从图中也可以看到,从“卡脖子”视角来看机器的亮点有:
- 自研cpu
- 自研gpu
- 自研gpu
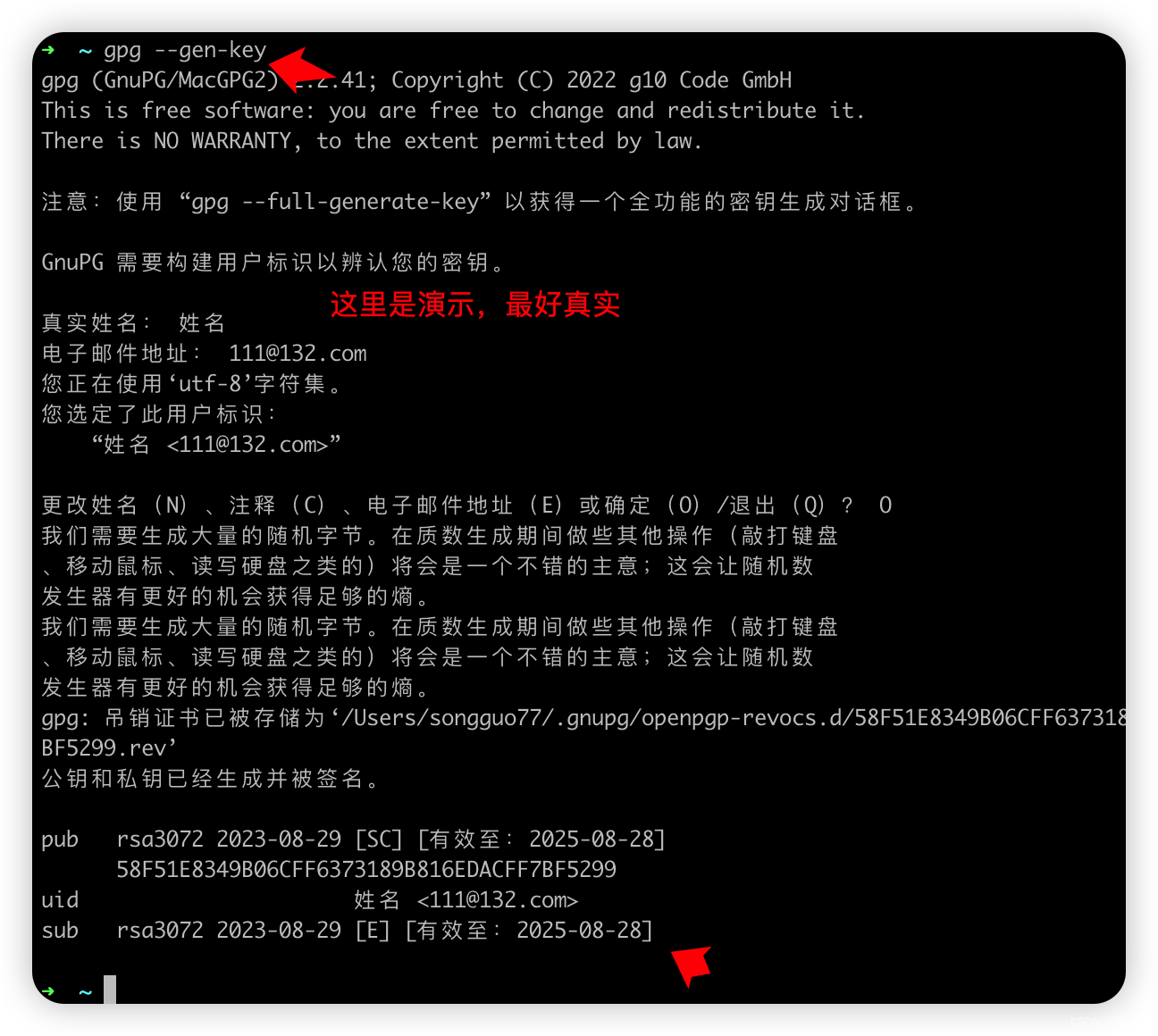
- 中芯国际 7nm全自研工艺, 中芯国际的N+1工艺和自研EDA软件制造7nm芯片







- 卫星通话需开通中国电信相关业务使用。
- 雅川青、白沙银采用锦纤材质,南糯紫、雅丹黑采用素皮材质。
- 智感支付仅支持通过华为实验室测试匹配的扫码盒,如在选购或使用时对相关功能有疑问,请咨询华为客服(950800)。
- 不同应用界面及游戏画面下,屏幕刷新率可能略有不同,请以实际体验为准。
- 手机作为精密电子产品,跌落仍有损坏风险,请注意避免跌落、碰撞。
- 基于 HUAWEI Mate 60 Pro 与 HUAWEI Mate 50 Pro 昆仑玻璃版对比。数据来源于华为实验室。
- 基于 HUAWEI Mate 60 Pro 机身与 HUAWEI Mate 50 Pro 机身的抗挤压测试对比。数据来源于华为实验室。
- 基于 HUAWEI Mate 60 Pro 采用的锦纤材质与 HUAWEI Mate 50 Pro 采用的普通玻璃对比。数据来源于华为实验室。
- HUAWEI Mate 60 Pro 并非专业防水手机,在正常使用状态下可防溅、抗水、防尘,在受控实验室条件下经测试,其效果在 GB/T 4208-2017(国内)/ IEC 60529(海外)标准下达到 IP68 级别。防溅、抗水、防尘功能并非永久有效,防护性能可能会因日常磨损而下降。请勿在潮湿状态下为手机充电;请参阅使用手册了解清洁和干燥说明。由于浸入液体而导致的损坏不在保修范围之内。IP68 中防水条件为:(1)无流动清水测试水深 6 米;(2)试验时间 30 分钟;(3)水温与产品温差不大于 5 摄氏度。
- 基于 HUAWEI Mate 60 Pro 实验室数据。在 20000 张照片和 3000 个视频场景下测试原生图库日视图、月视图、年视图,通过快速滑动进度条测试得出。
- 最大支持 88 W 华为有线超级快充,需搭配 88 W 华为超级快充充电套装使用。实际充电功率会随不同场景智能变化,请以实际使用情况为准。
- 最大支持 50 W 华为无线超级快充,需单独购买华为超级快充立式无线充电器(Max 50 W)或华为超级快充无线车充(Max 50 W),并搭配特定 88 W 或者 66 W 华为超级快充充电套装使用。实际充电功率会随不同场景智能变化,请以实际使用情况为准。
- 最大支持 20 W 无线反向充电,支持对通过华为实验室测试的设备进行反向充电,请以实际使用情况为准。
- 电池典型值为 5000 mAh,电池额定容量为 4900 mAh。
相关文章:

华为加速回归Mate 60发布, 7nm全自研工艺芯片
华为于今天12:08推出“HUAWEI Mate 60 Pro先锋计划”,让部分消费者提前体验。在华为商城看到,华为Mate 60 pro手机已上架,售价6999元,提供雅川青、白沙银、南糯紫、雅丹黑四种配色供选择。 据介绍,华为在卫星通信领域…...

Linux系列讲解 —— 【systemd】下载及编译记录
Ubuntu18.04的init程序合并到了systemd中,本篇文章记录一下systemd的下载和编译。 1. 下载systemd源码 (1) 查看systemd版本号,用来确定需要下载的分支 sunsun-pc:~$ systemd --version systemd 237 PAM AUDIT SELINUX IMA APPARMOR SMACK SYSVINIT UT…...

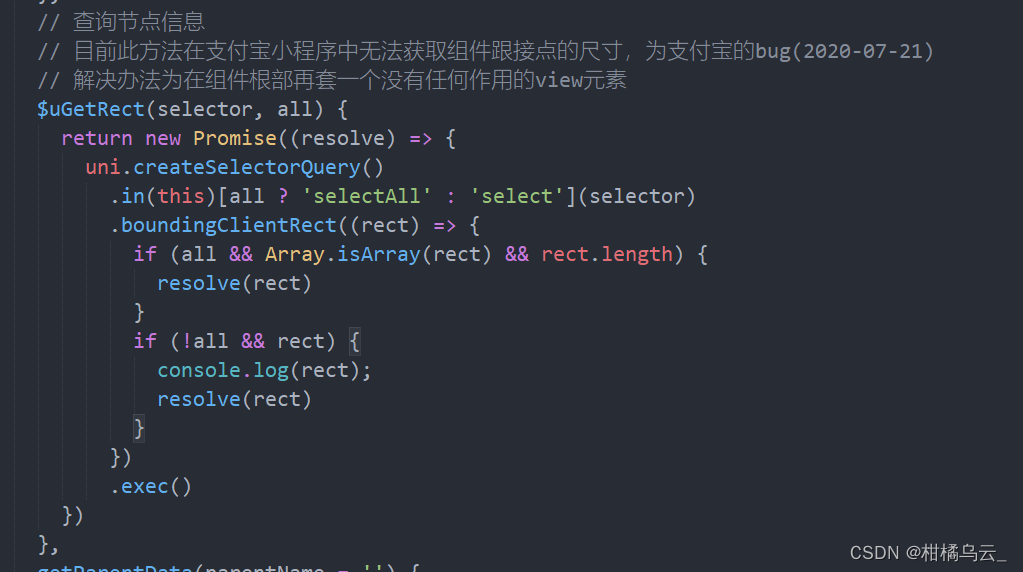
u-view 的u-calendar 组件设置默认日期后,多次点击后,就不滚动到默认日期的位置
场景:uniapp开发微信小程序 vue2 uview版本:2.0.36 ; u-calendar 组件设置默认日期后 我打开弹窗,再关闭弹窗, 重复两次 就不显示默认日期了 在源码中找到这个位置进行打印值,根据出bug前后的值进行…...

vue naive ui 按钮绑定按键
使用vue (naive ui) 绑定Enter 按键 知识点: 按键绑定Button全局挂载使得message,notification, dialog, loadingBar 等NaiveUI 生效UMD方式使用vue 与 naive ui将vue默认的 分隔符大括号 替换 为 [[ ]] <!DOCTYPE html> <html lang"en"> <head>…...

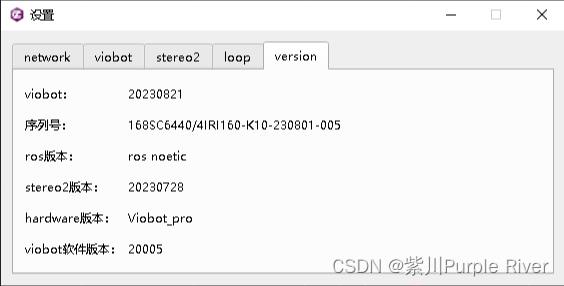
Viobot基本功能使用及介绍
设备拿到手当然是要先试一下效果的,这部分可以参考本专栏的第一篇 Viobot开机指南。 接下来我们就从UI开始熟悉这个产品吧! 1.状态 设备上电会自动运行它的程序,开启了一个服务器,上位机通过连接这个服务器连接到设备,…...

《PMBOK指南》第七版12大原则和8大绩效域
《PMBOK指南》第七版12大原则 原则1:成为勤勉、尊重和关心他人的管家 原则2:营造协作的项目团队环境 原则3:有效地干系人参与 原则4:聚焦于价值 原则5:识别、评估和响应系统交互 原则6:展现领导力行为…...

docker 启动命令
cd /ycw/docker docker build -f DockerFile -t jshepr:1.0 . #前面测试docker已经介绍过该命令下面就不再介绍了 docker images docker run -it -p 7003:9999 --name yyy -d jshepr:1.0 #上面运行报错 用这个 不报错就不用 docker rm yyy docker ps #查看项目日志 docker …...

C++ DAY7
一、类模板 建立一个通用的类,其类中的类型不确定,用一个虚拟类型替代 template<typename T> 类template ----->表示开始创建模板 typename -->表明后面的符号是数据类型,typename 也可以用class代替 T ----->表示数据类型…...

Vue2 使用插件 Volar 报错:<template v-for> key should be placed on the <template> tag.
目录 问题描述 版本描述 问题定位 问题解决 VS Code 插件地址 问题描述 在 VS Code 上使用插件 Volar 开发 Vue3 项目,然后去改 Vue2 项目时,对没有放在<template v-for> 元素上的 :key,会提示 <template v-for> key should…...
和 run ()有什么区别)
启动线程方法 start ()和 run ()有什么区别
在Java中,线程可以通过调用start()方法或者直接调用run()方法来执行。这两种方式有着重要的区别: start() 方法:当你调用线程的start()方法时,它会使线程进入就绪状态,等待系统调度。系统会为该线程分配资源,并在合适的时机执行线程的run()方法。实际上,start()方法会启…...

Java的全排列模板
c有全排列函数,我们Java没有,所以我们只能自己手写了。 模板一:(不去重) import java.util.ArrayList; import java.util.Random; import java.util.Scanner; public class liyunpeng {public static void main(Stri…...

读书笔记——《万物有灵》
前言 上一本书是《走出荒野》,太平洋步道女王提到了这本书《万物有灵》,她同样是看一点撕一点的阅读。我想,在她穿越山河森林,听见鸟鸣溪流的旅行过程中,是不是看这本描写动物有如何聪明的书——《万物有灵》…...

面试现场表现:展示你的编程能力和沟通技巧
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

34亿的mysql表如何优雅的扩字段长度兵并归档重建
业务背景: 该系统有一张表数据量已达到34亿,并且有个字段长度不够,导致很多数据无法插入。因为业务只要保留近2个月数据即可,所以需要接下来需要做2点:1,扩字段长度 2,只保留近2个月的数据。 …...

C#_进程单例模式.秒懂Mutex
什么是Mutex? 可以定义调用线程是否具有互斥性,程序创建者拥有控制权,相反只能引用程序。 参数1:如果是程序创建者,就获得控制权。 参数2:名称,可使用GUID生成。 参数3:out 返回值…...
)
AcWing 5050. 排序 (每日一题)
题目描述 给定一个长度为 n 的由小写字母构成的字符串。 请你按照 a∼z 的顺序,对字符串内的字符进行重新排序,并输出重新排序后的字符串。 输入格式 第一行包含整数 T ,表示共有 T 组测试数据。 每组数据第一行包含整数 n 。 第二行包…...

【TypeScript】proxy 和 Reflect
proxy (代理) 和 Reflect (反射) 参数一样。 基本用法 let person { name: xx, age: 20} // proxy 支持对象,数组,函数,set,map // 代理对象的常用模式:前面一个对象&…...

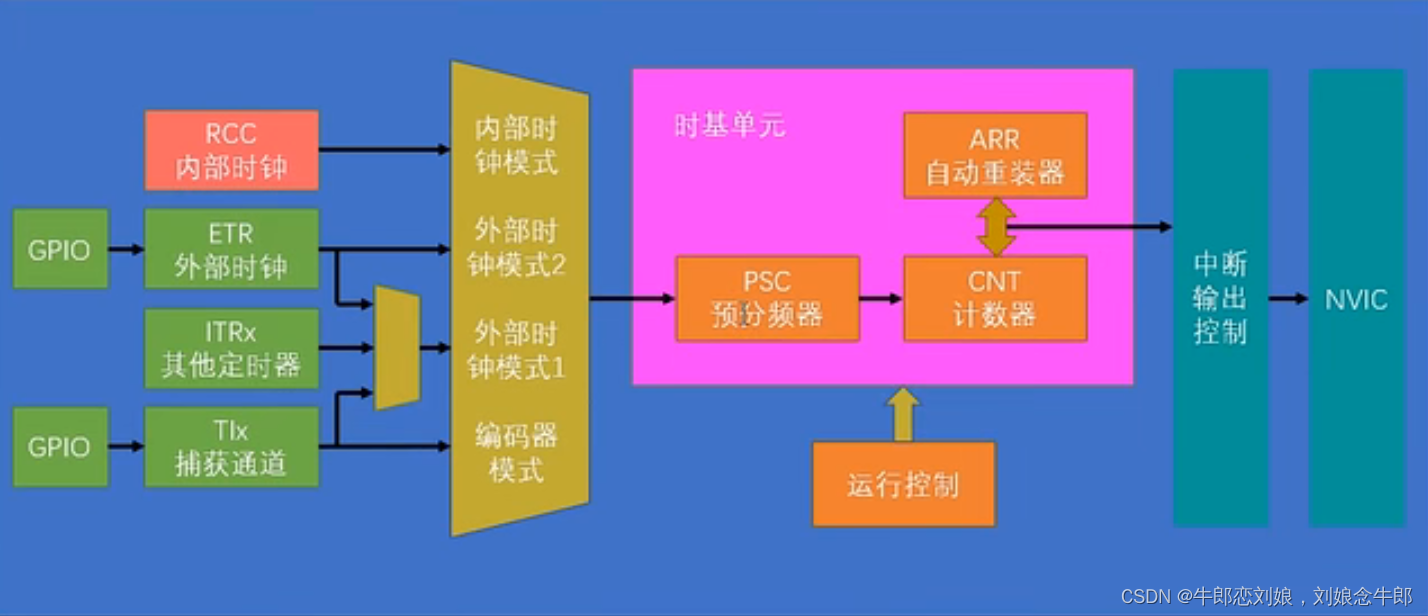
STM32f103入门(5)定时器中断
STM32 TIM(定时器/计数器)模块的中断流程如下: 配置TIM寄存器:首先,通过配置TIM相关的寄存器来设置计时器的基本参数,例如预分频系数、计数模式、计数器周期等。 使能TIM中断:使用TIM_ITConfig函…...

Mybatis查询数据
上一篇我们介绍了在pom文件中引入mybatis依赖,配置了mybatis配置文件,通过读取配置文件创建了会话工厂,使用会话工厂创建会话获取连接对象读取到了数据库的基本信息。 如果您需要对上面的内容进行了解,可以参考Mybatis引入与使用…...

【前车之鉴】: 2023最新教程-将java程序打包到maven私服的正确打开方式,详细流程介绍不怕你掌握不了
文章目录 为什么看这篇整体流程1. 注册账号【首次需要】2. 工单申请【新项目必须】3. 项目配置【新项目必须】4. 授权认证【新项目必须】5. 一键发布 最后也很重要 为什么看这篇 一是当前网络上一些博客有遗漏部分,这里做补充,二是网上思路没错ÿ…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
