webSocket前后端交互pc端版
前端代码
<!--* @Author: 第一好帅@宝* @Date: 2023-08-29 16:12:26* @LastEditTime: 2023-08-29 16:54:50* @FilePath: \websocket\ceshi.html
-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="msg"></div><input type="text"><button>发送</button><button class="bu">关闭连接</button><div class="box"></div><script>let inp = document.querySelector('input')let but = document.querySelector('button')let bu = document.querySelector('.bu')let ws = new WebSocket('ws://localhost:8001')console.log(ws);//初始化连接ws.onopen = function () {document.querySelector('.msg').innerHTML = '<h1>连接成功!</h1>'console.log('连接成功触发函数');ws.send('第一次连接')}//服务器关闭ws.onclose = function (e) {document.querySelector('.msg').innerHTML = '<h1>服务器关闭!</h1>'console.log('服务器关闭');}//连接出错ws.onerror = function (e) {document.querySelector('.msg').innerHTML = '<h1>连接出错了!</h1>'console.log('连接出错了');}//服务器返回数据触发函数ws.onmessage = function (e) {console.log(e.data);document.querySelector('.box').innerHTML = e.data}//向后端发送消息but.addEventListener('click', function () {if (inp.value.trim() != '') {ws.send(inp.value)}})//断开连接bu.addEventListener('click', function () {ws.close()})</script>
</body></html>后端代码,使用nodejs
npm i nodejs-websocket/** @Author: 第一好帅@宝* @Date: 2023-08-29 15:52:49* @LastEditTime: 2023-08-29 16:48:17* @FilePath: \node\node.js*/
var ws = require('nodejs-websocket');console.log("开始建立连接...");var server = ws.createServer(function (conn) {conn.on("connect", function (code) {console.log("开启连接" + code);});conn.on("text", function (result) {console.log("收到的信息为:" + result); //由Webtest.html中传来data let a=resultif (result == 1) {a="飞哥" //发送"success"至Webtest.html} else if (result == 2) {a="帆姐" //发送"success"至Webtest.html} else if (result == 3) {a='东哥'}else if(result==4){a="阳哥"}//向前端发送消息conn.sendText('服务器返回数据:'+a);});conn.on("close", function (code) {console.log("关闭连接")});conn.on("error", function (code) {console.log("异常关闭")});
}).listen(8001);console.log("WebSocket连接建立完毕");运行 node xx.js
相关文章:

webSocket前后端交互pc端版
前端代码 <!--* Author: 第一好帅宝* Date: 2023-08-29 16:12:26* LastEditTime: 2023-08-29 16:54:50* FilePath: \websocket\ceshi.html --> <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name&…...
)
Java-day13(枚举与注解)
枚举与注解 枚举 1.自定义枚举 如果枚举只有单个成员,则可以作为单例模式的实现方式 public class test{ public static void main(String[] args) { Season spring Season.spring;System.out.println(spring);spring.show();System.out.println(…...

vue PDF或Word转换为HTML并保留原有样式
方法一 要将PDF或Word转换为HTML并保留原有样式,可以使用pdfjs-dist和mammoth.js这两个库。首先需要安装这两个库: npm install pdfjs-dist mammoth.js然后在Vue项目中使用这两个库进行转换: import * as pdfjsLib from pdfjs-dist; impor…...

华硕笔记本摄像头倒置怎么办?华硕笔记本摄像头上下颠倒怎么调整
笔记本电脑相较于台式电脑,更易携带,解决了很大一部分人的使用需求。但是笔记本电脑也存在很多不足,比如华硕笔记本电脑就经常会出现摄像头倒置的错误,出现这种问题要如何修复呢?下面就来看看详细的调整方法。 华硕笔记…...

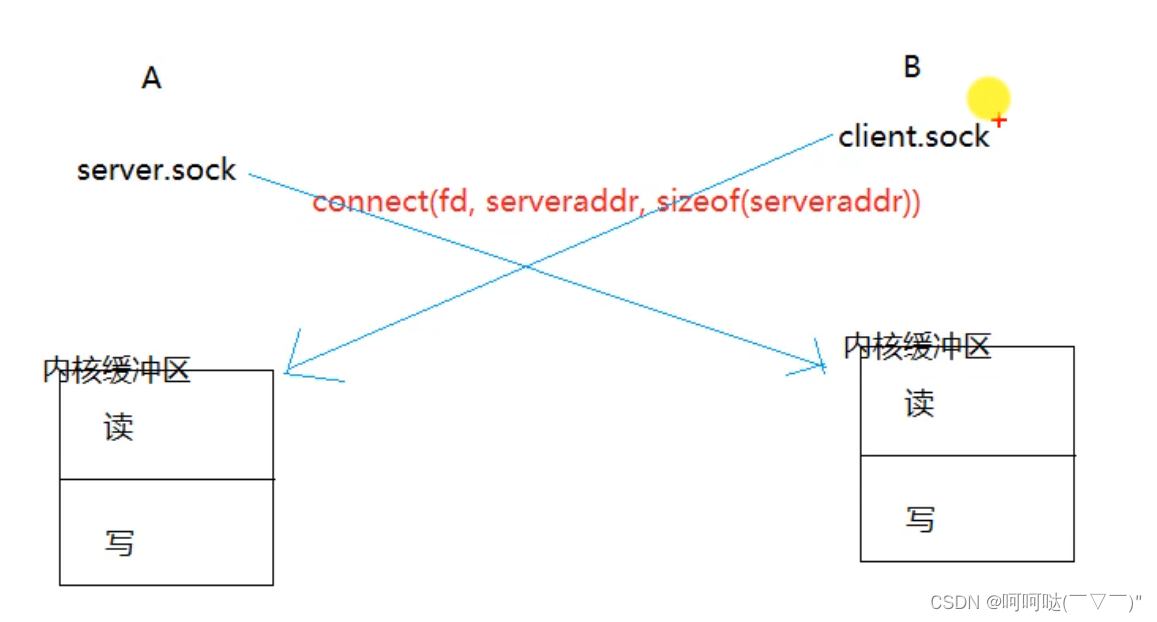
本地套接字通信
1.本地套接字 本地套接字的作用:本地的进程间通信 有关系的进程间的通信 没有关系的进程间的通信 本地套接字实现流程和网络套接字类似,一般采用TCP的通信流程 2.本地套接字通信的流程 - tcp // 服务器端 1.创建监听的套接字int lfd socket(AF_U…...

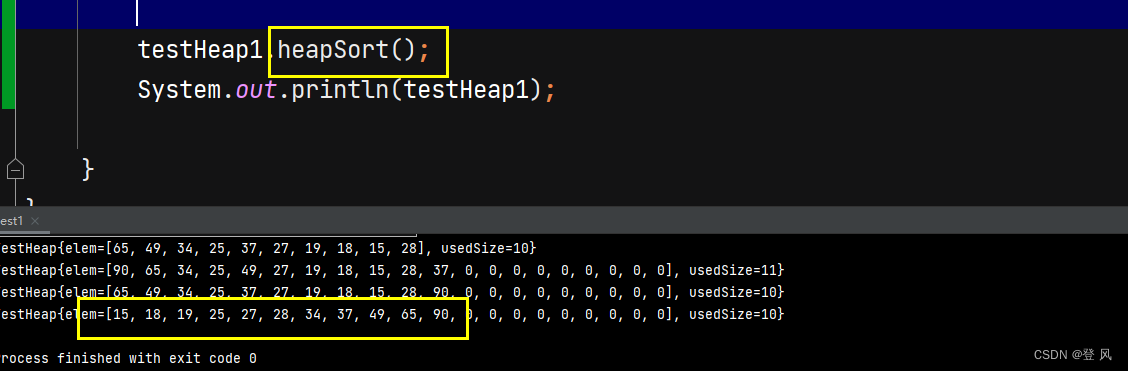
数据结构(Java实现)-优先级队列(堆)
队列是一种先进先出(FIFO)的数据结构,但有些情况下,操作的数据可能带有优先级,一般出队 列在这种情况下,数据结构应该提供两个最基本的操作,一个是返回最高优先级对象,一个是添加新的对象。 这种数据结构就…...

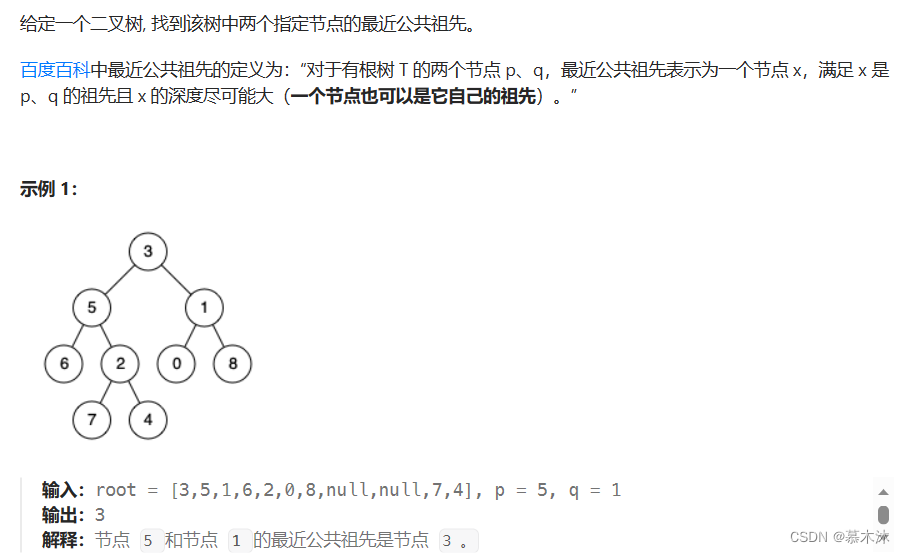
算法通关村第8关【黄金】| 寻找祖先问题
思路:递归三部曲 第一步:确定参数和返回值 题目要求找到指定的结点,就需要返回结点。 题目又涉及到p,q就需要传入p,q,需要遍历传入root 第二步:确定终止条件 当遍历到结点为空说明到底没找到返回空 或者遍历到p,…...

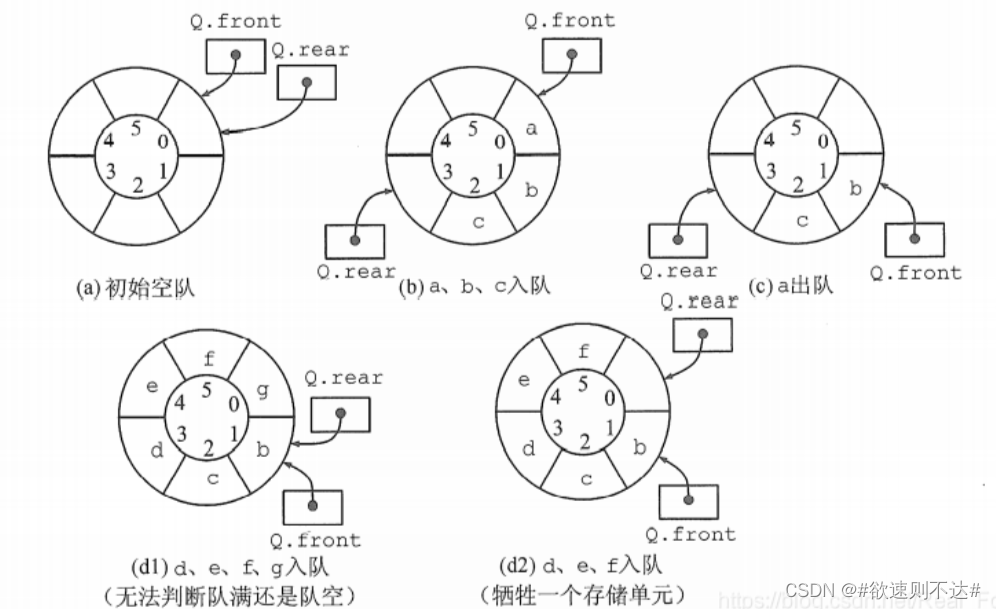
栈和队列(详解)
一、栈 1.1、栈的基本概念 1.1.1、栈的定义 栈(Stack):是只允许在一端进行插入或删除的线性表。首先栈是一种线性表,但限定这种线性表只能在某一端进行插入和删除操作。 栈顶(Top):线性表允许…...

iOS开发Swift-3-UI与按钮Button-摇骰子App
1.创建新项目Dice 2.图标 删去AppIcon,将解压后的AppIcon.appiconset文件拖入Assets包。 3.将素材点数1-6通过网页制作成2x,3x版本并拖入Asset。 4.设置对应的UI。 5.拖入Button组件并设置style。 6.Ctrl加拖拽将Button拖拽到ViewController里࿰…...

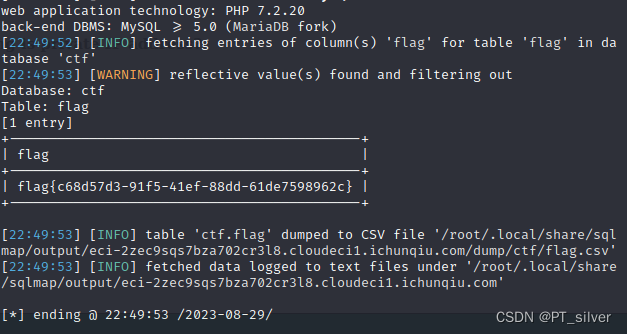
1、[春秋云镜]CVE-2022-32991
文章目录 一、相关信息二、解题思路(手注)三、通关思路(sqlmap) 一、相关信息 靶场提示:该CMS的welcome.php中存在SQL注入攻击。 NVD关于漏洞的描述: 注入点不仅在eid处!!ÿ…...

pdf如何删除其中一页?了解一下这几种删除方法
pdf如何删除其中一页?随着电子文档的广泛应用,PDF已成为最常见的文档格式之一。然而,有时候你可能会发现,你的PDF文档中包含了一些多余的页面,或者你需要删除其中的某一页。那么,该如何删除PDF中的页面呢&a…...

PO设计模式是selenium自动化测试中最佳的设计模式之一
Page Object Model:PO设计模式是selenium自动化测试中最佳的设计模式之一,主要体现在对界面交互细节的封装,也就是在实际测试中只关注业务流程就OK了传统的设计中,在新增测试用例之后,代码会有以下几个问题:…...

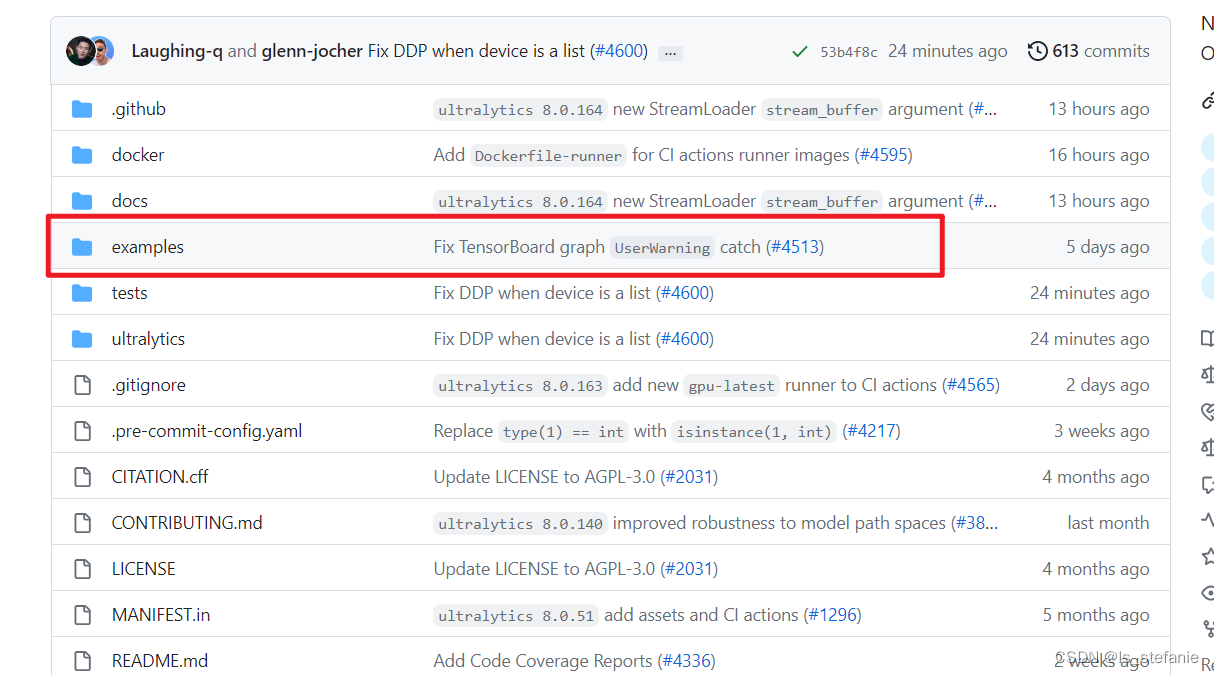
yolov8使用C++推理的流程及注意事项
1.下载yolov8项目源码GitHub - ultralytics/ultralytics: NEW - YOLOv8 🚀 in PyTorch > ONNX > OpenVINO > CoreML > TFLite 2.下载opencvReleases - OpenCV,建议版本>4.7.0,选择下载源码, windows版本由于使用的编译器与我们所使用的m…...

深度思考计算机网络面经之二
HTTP2和1.1的区别 HTTP 2.0 和 HTTP 1.1 相比有哪些优势呢? HTTP1.1的队头阻塞问题 服务器必须按照请求接收的顺序来响应,为什么 是因为传统的1.1中没有特定字段来区分一个请求属于哪个,只能按照请求的物理顺序返回, HTTP2解…...

老年人跌倒智能识别算法 opencv
老年人跌倒智能识别算法通过opencvpython深度学习算法框架模型,老年人跌倒智能识别算法能够及时发现老年人跌倒情况,提供快速的援助和救援措施,保障老年人的安全。Python是一种由Guido van Rossum开发的通用编程语言,它很快就变得…...

ros2官方文档(基于humble版本)学习笔记
ros2官方文档(基于humble版本)学习笔记(一) 一、安装ROS2二、按教程学习1.CLI 工具配置环境 由于市面上专门讲ROS2开发的书籍不多,近期看完了《ROS机器人开发实践》其中大部分内容还是基于ROS1写的,涉及top…...

可拖动表格
支持行拖动,列拖动 插件:sortablejs UI: elementUI <template><div><hr style"margin: 30px 0;"><div><!-- 数据里面要有主键id, 否则拖拽异常 --><h2 style"margin-bottom: 30px&qu…...

C++语法基础
这里写目录标题 基础语法第一个程序变量常量的定义关键字标识符命名 (变量命名)sizeof的使用实型(浮点型)字符型转义字符字符串的定义 一级目录二级目录二级目录二级目录 一级目录二级目录二级目录二级目录 基础语法 第一个程序 …...

Windi CSS和Tailwind CSS以及UnoCSS
最近合作在写一个vue3ts的项目,看到其他人用了一种写法,我觉得很奇怪,之前没见过,他是这样写的 <div class"news flex-1 h-40px flex"></div>我不理解的是为什么这样写就会让这个div的高度就是40px,好多代码…...

c++ opencv将彩色图像按连通域区分
要将彩色图像按连通域区分,您可以使用 OpenCV 中的 cv::connectedComponents 函数。 下面是一个简单的示例代码,说明如何使用 cv::connectedComponents 函数来检测并标记图像中的连通域: #include <opencv2/opencv.hpp> #include <…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
