vxe-table中树形结构
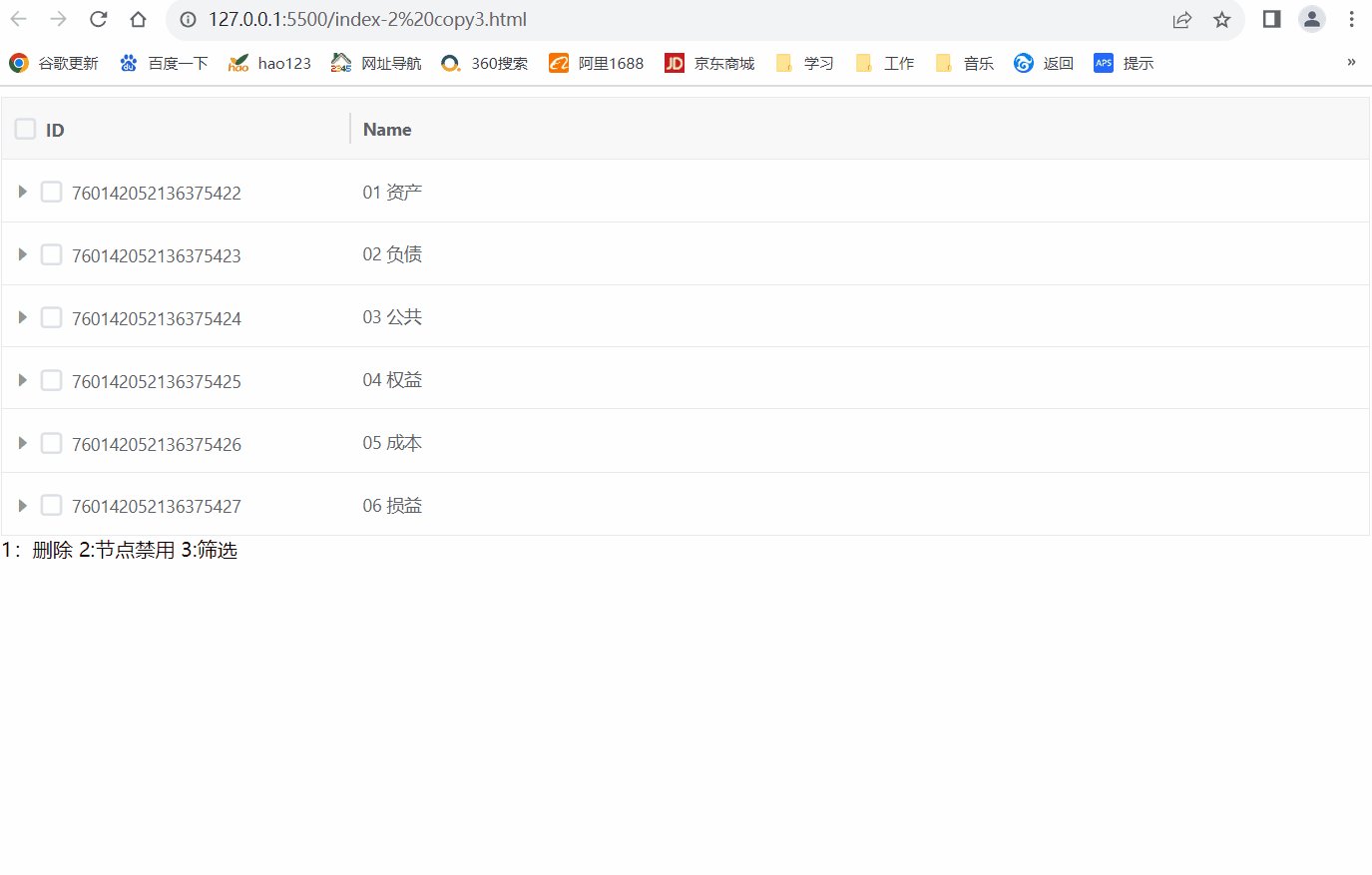
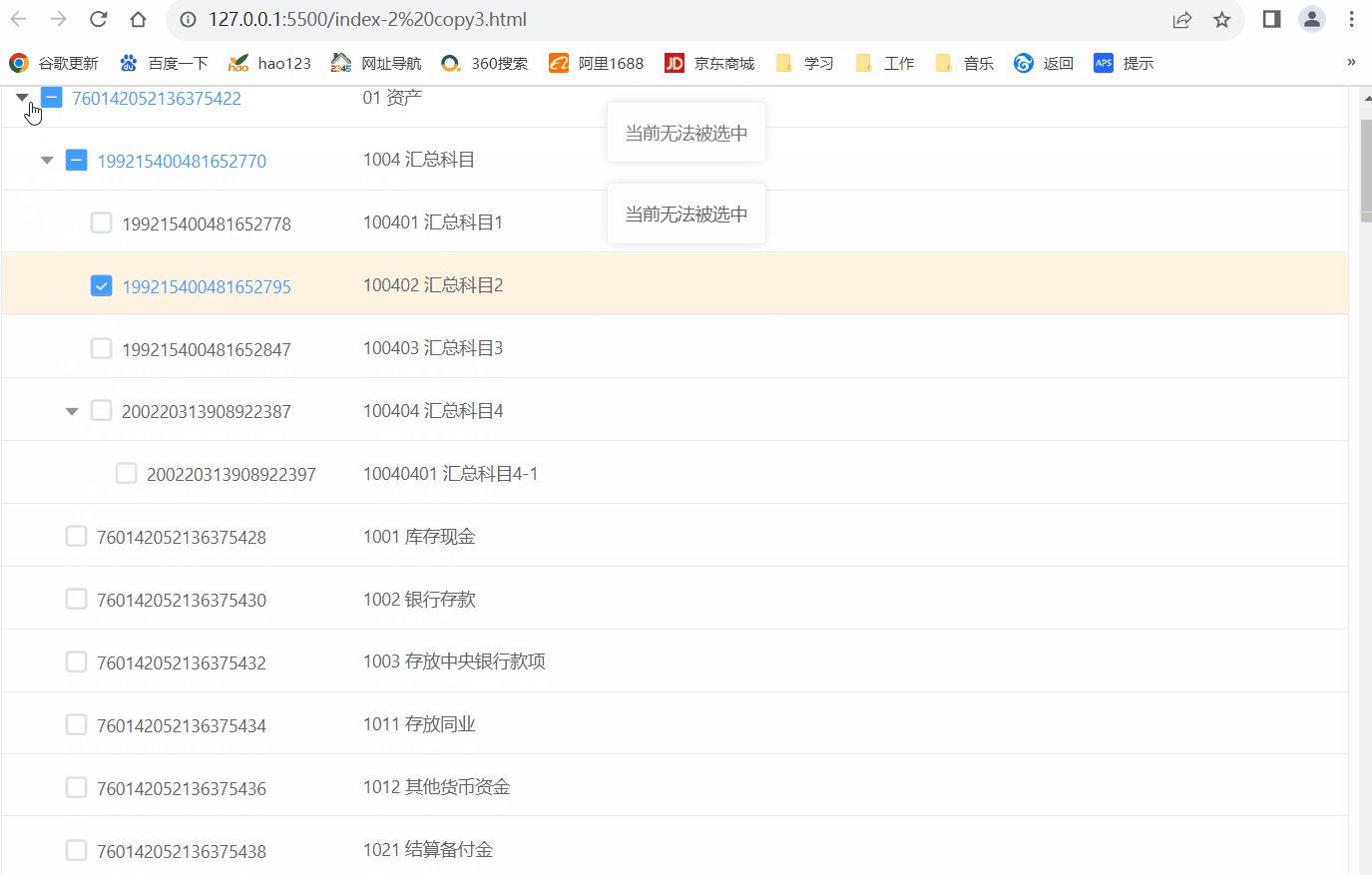
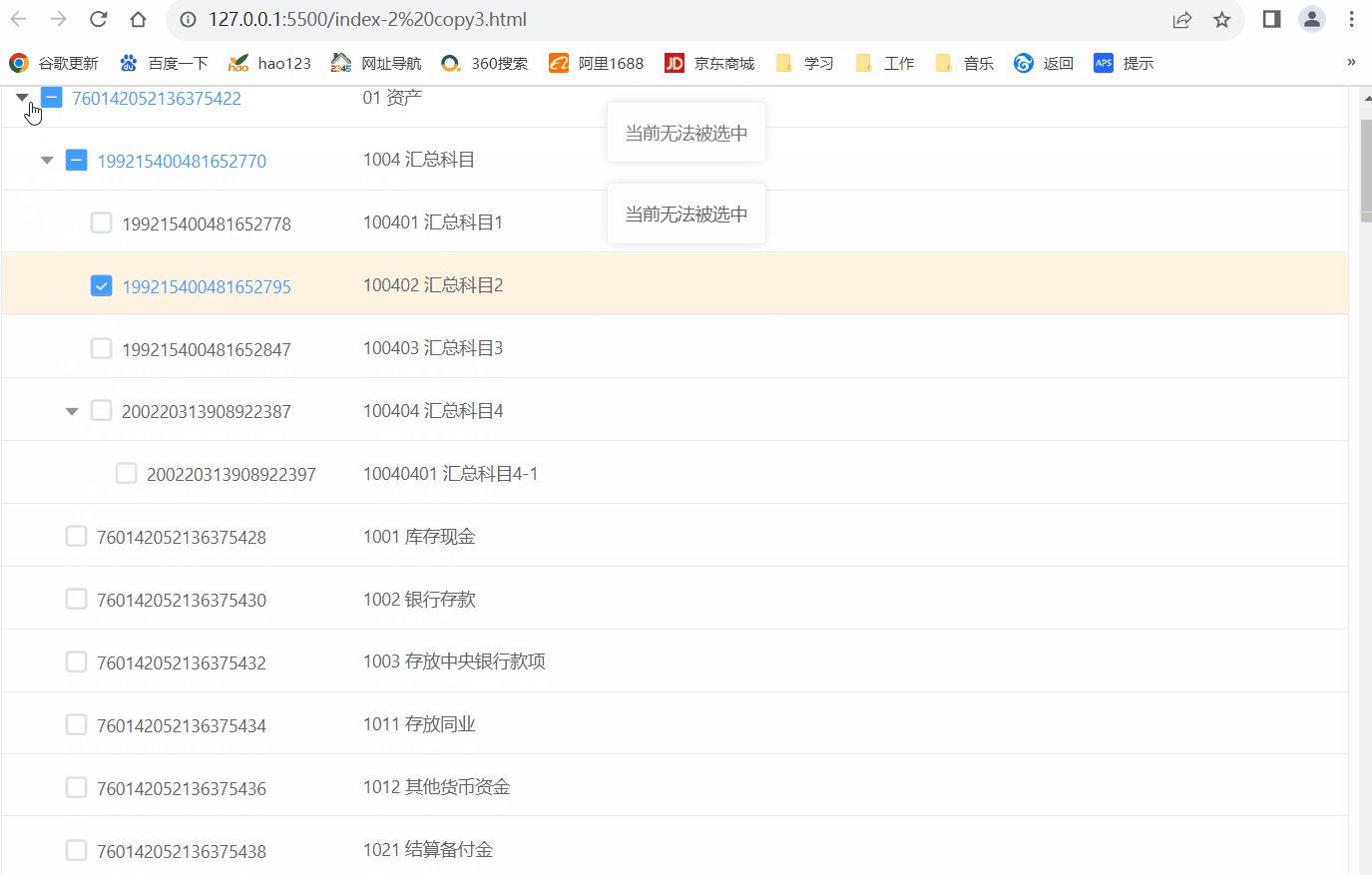
如图,同事让帮忙实现一个需求

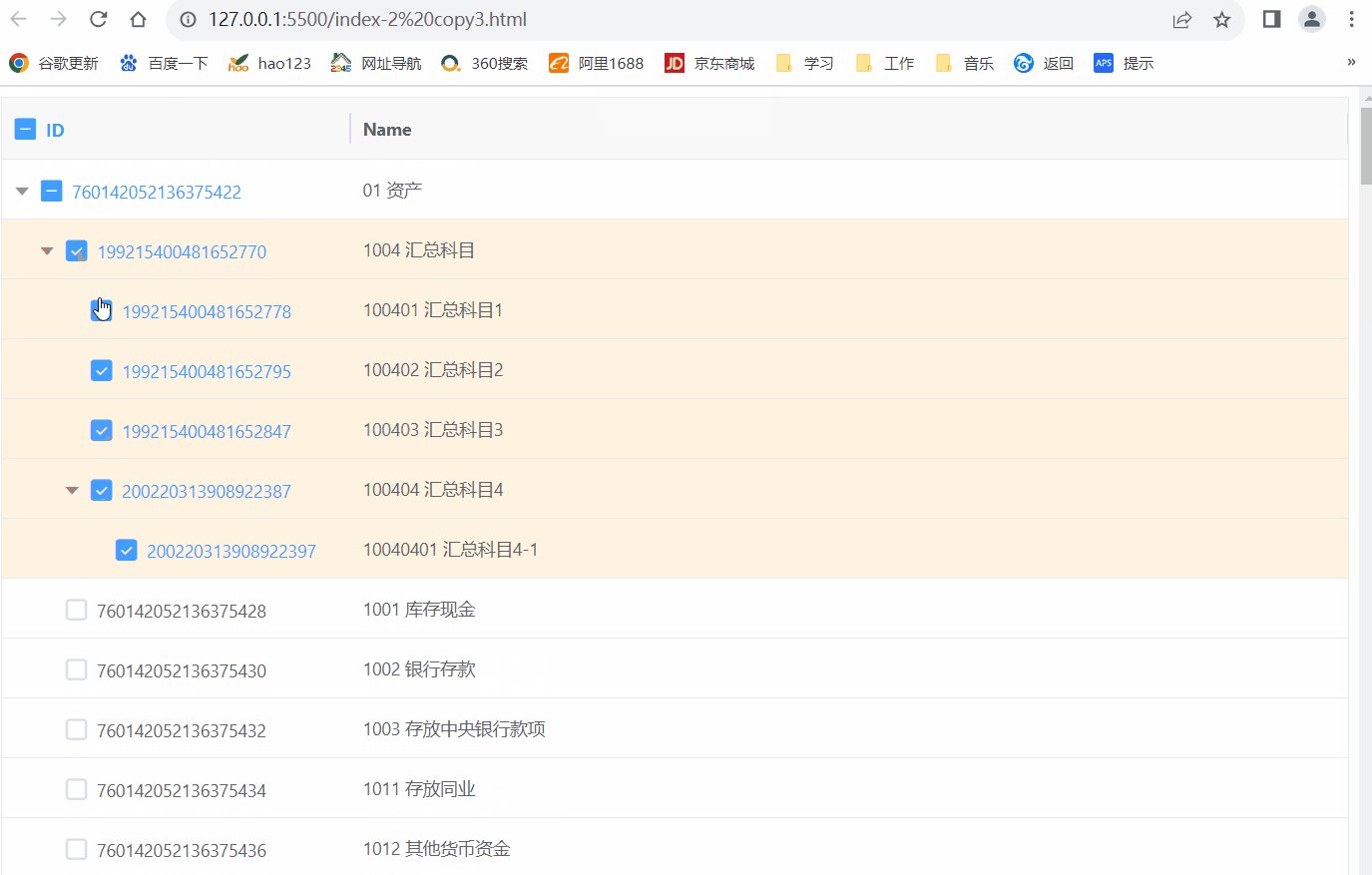
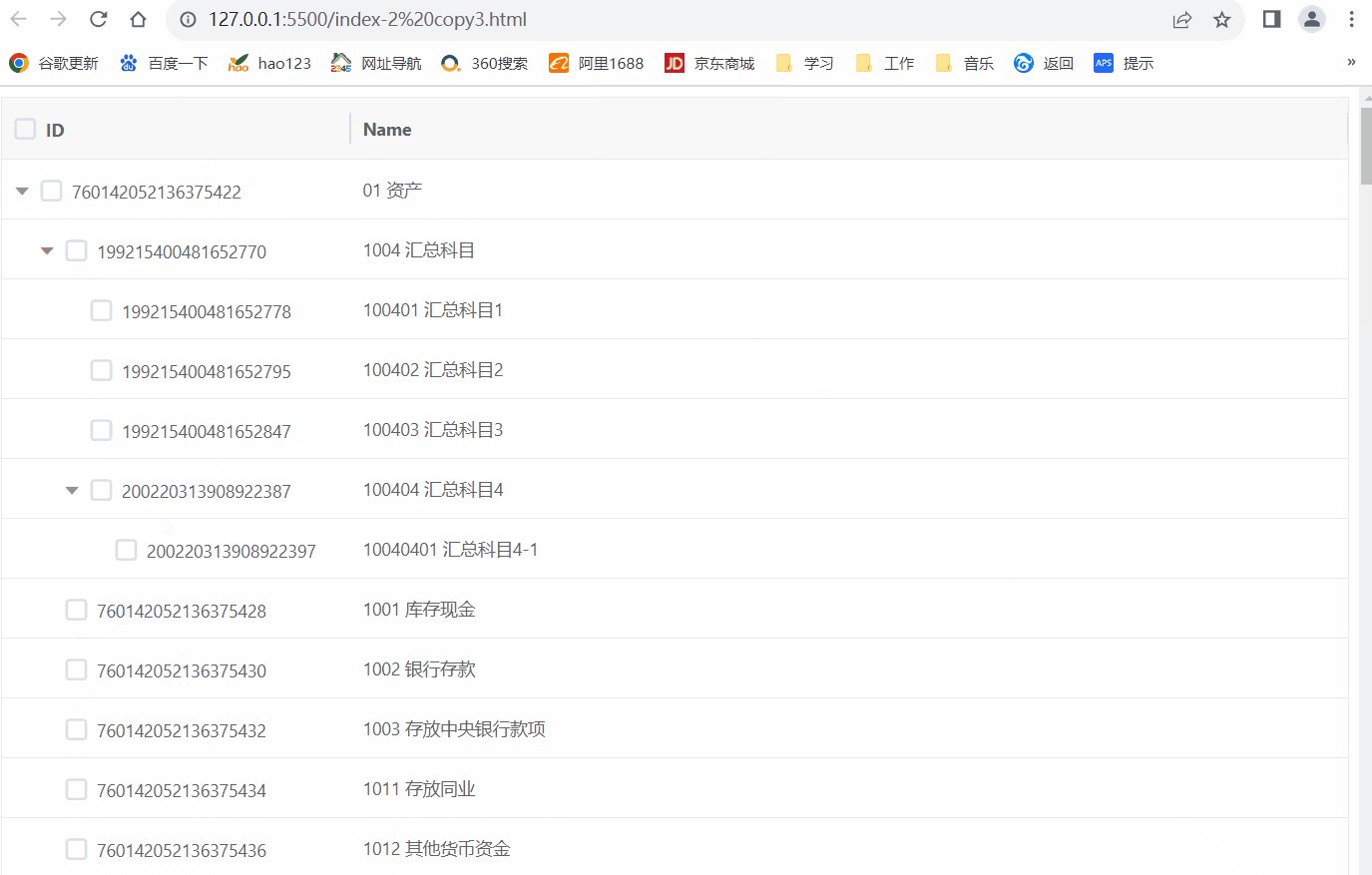
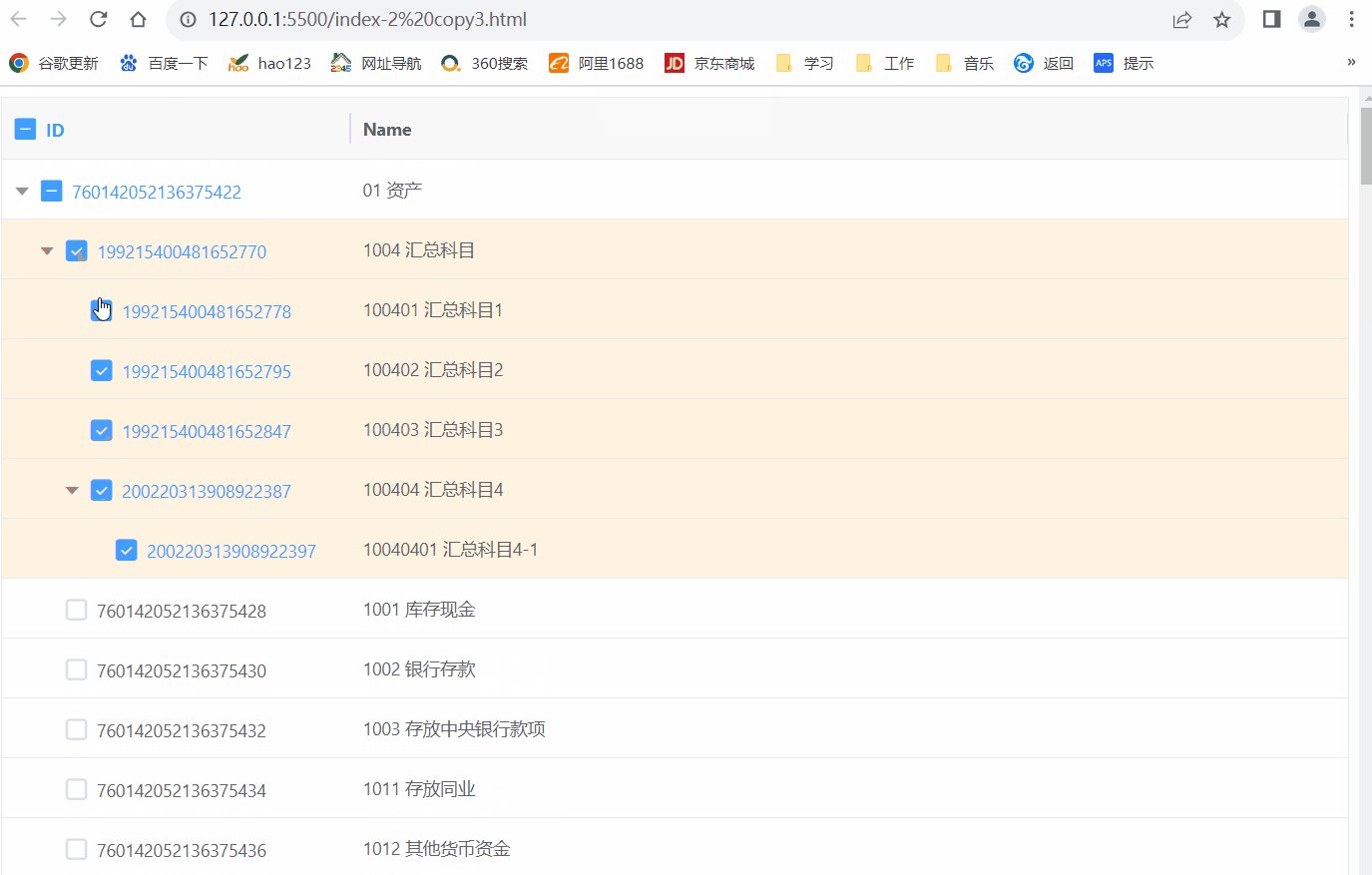
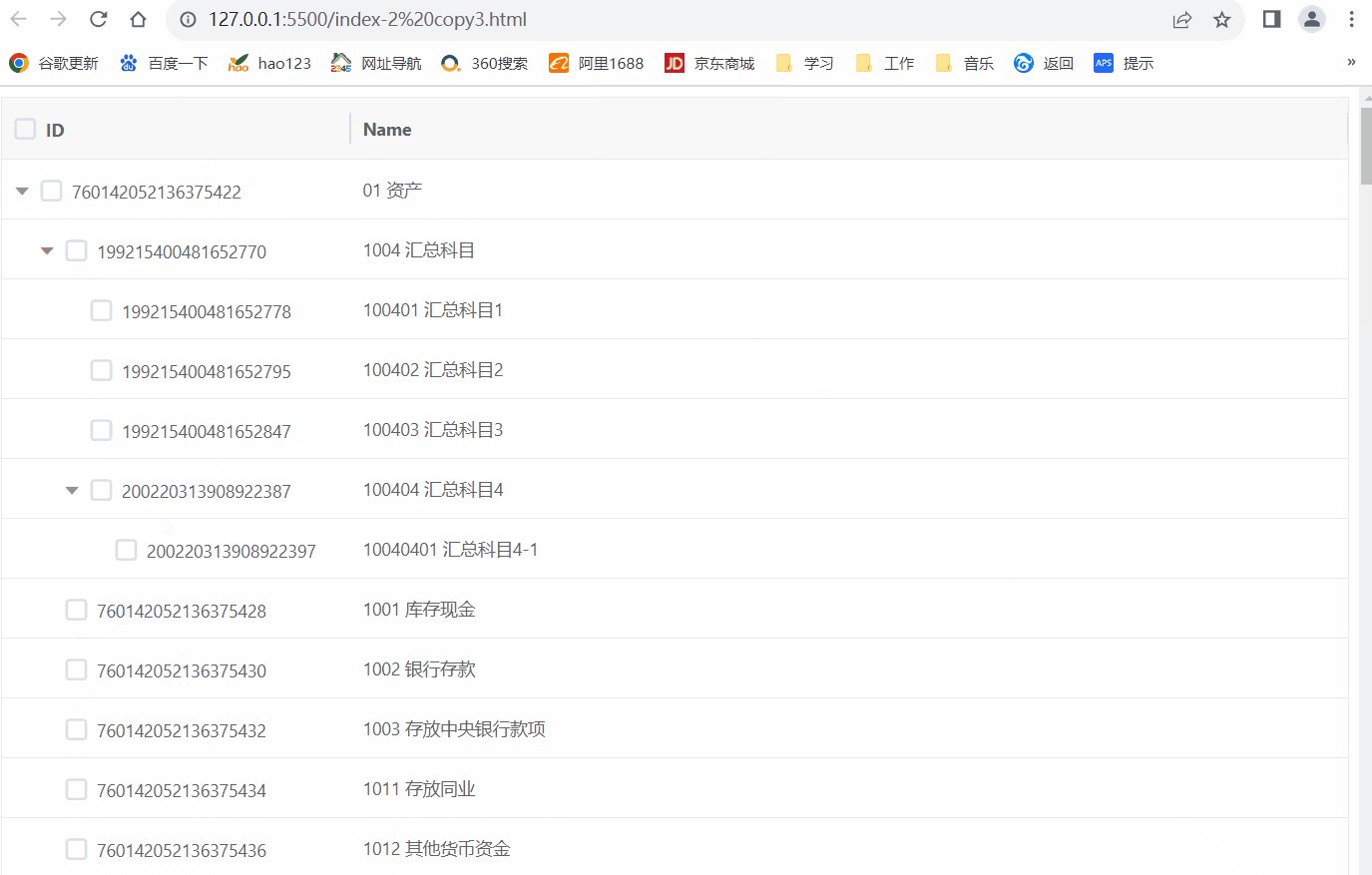
从二级树节点开始,同时选中的只能有一个二级树节点,选中的二级树节点之下的子节点都可以被选中。否则不能被选中
直接上代码
需要注意的是,文中树状图传递的数据是打平的数据,设置代码是下图,而不是树状图!!
:tree-config="{transform: true, rowField: 'cguid', parentField: 'cparentid'}" 上述的这一点非常重要
下面的全乎的数据图
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><!-- import CSS --><!-- 引入样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vxe-table@legacy/lib/style.css"><!-- 引入vue --><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><!-- 引入组件 --><script src="https://cdn.jsdelivr.net/npm/xe-utils"></script><script src="https://cdn.jsdelivr.net/npm/vxe-table@3.6.9"></script><script src="data.js"></script>
</head><body><div id="app"><vxe-table ref="treeNode" resizable :tree-config="{transform: true, rowField: 'cguid', parentField: 'cparentid'}" :data="tableData":checkbox-config="{labelField: 'cguid', highlight: true,visibleMethod:()=>true,checkMethod:()=>true}"@checkbox-change="selectChangeEvent"><vxe-column type="checkbox" title="ID" width="280" tree-node></vxe-column><vxe-column field="cname" title="Name"></vxe-column></vxe-table></div>
</body>
1:删除
2:节点禁用
3:筛选
<script>new Vue({el: '#app',data: function () {return {tableData: [], chooseDataTree: null,//选中的树节点的内容data2tree: [],//将打平数据封装成树结构}},created() {this.tableData = dataList;//将数据改为树状结构children = getJsonTree(dataList, '000000');//遍历需要这种结构this.data2tree = {cguid: "000000",children,}},methods: {selectChangeEvent({ $table, indeterminates, row, records }) {console.log(arguments) //将当前选中的数据 被选中子节点到root的数据this.handleCheckChange([...records, ...indeterminates],row)},handleCheckChange(data,row) {//整理成树状图 let chooseTree = getJsonTree(data, '000000') //当前选中节点是不是在第一次选中的树节点中let bool = this.checkMethod({row,chooseTree,chooseList:data})console.log('bool:',bool)//不再就不让勾选,同时提示if(!bool){this.$refs.treeNode.setCheckboxRow(row,false)VXETable.modal.message('当前无法被选中')}}, checkMethod({ chooseList,row ,chooseTree}) {//有选中的数据if (chooseList.length > 0 ) { //已经存在选中的treeif(this.chooseDataTree){//已经选中的tree中是否存在当前选中的项let haveBool = hasChildNode(this.chooseDataTree, row.cguid);return haveBool}//获取选中的树表格 let chooseTreeData = chooseTree[0];//从树表格中获取第二级的节点(只有选中节点数据)let leve2Item = chooseTreeData.children[0];//从完整的树表中获取完整的指定节点数据let getThenTree = getLeafNode(this.data2tree, leve2Item.cguid); //将选中的二级节点保存起来 用于校验this.setChooseDataTree(getThenTree);//检查当前节点是不是在选中的二级节点之中 let haveBool = hasChildNode(getThenTree, row.cguid);console.log('getThenTree:',getThenTree.cname,getThenTree);console.log('row:',row.cname,row)return haveBool} else {console.log('选中的内容空空如也')//将选中内容置空this.setChooseDataTree(null);return true}},//设置选中后的数据内容setChooseDataTree(data){this.chooseDataTree = data}}})//讲打平的数据组将组为树状图function getJsonTree(data, cparentid) {var result = [], temp;for (var i = 0; i < data.length; i++) {if (data[i].cparentid == cparentid) {if (cparentid === "000000") data[i]['disabled'] = true;var obj = { "name": data[i].cname, "id": data[i].cguid };obj = Object.assign(obj, data[i]);temp = this.getJsonTree(data, data[i].cguid);if (temp.length > 0) {obj.children = temp;}result.push(obj);}}return result;}//指定的节点中是否包含相应的子节点function hasChildNode(root, cguid) {if (root == null) {return false;}if (root.cguid === cguid) {return true;}let found = false;if (root.children && root.children.length > 0) {root.children.forEach(child => {if (hasChildNode(child, cguid)) {found = true;}});}return found;}//从树的表格中获取指定字节点内容数据function getLeafNode(root, cguid) {if (root == null) {return null;}if (root.cguid == cguid) {return root;}let result = null;if (root.children && root.children.length > 0) {root.children.forEach(child => {const leafNode = getLeafNode(child, cguid);if (leafNode != null) {result = leafNode;}});}return result;}</script></html>json打平的数据结构是
const dataList = [{"cguid": "5422","ccode": "01","cname": "01 资产","cparentid": "000000","ileaf": "0"},{"cguid": "70","ccode": "1004","cname": "1004 汇总科目","cparentid": "5422","ileaf": "0"},{"cguid": "78","ccode": "100401","cname": "100401 汇总科目1","cparentid": "70","ileaf": "1"},{"cguid": "95","ccode": "100402","cname": "100402 汇总科目2","cparentid": "70","ileaf": "1"},{"cguid": "47","ccode": "100403","cname": "100403 汇总科目3","cparentid": "70","ileaf": "1"},{"cguid": "87","ccode": "100404","cname": "100404 汇总科目4","cparentid": "70","ileaf": "0"},{"cguid": "97","ccode": "10040401","cname": "10040401 汇总科目4-1","cparentid": "87","ileaf": "1"},{"cguid": "41","ccode": "90000201","cname": "90000201 B2c1","cparentid": "31","ileaf": "1"},{"cguid": "77","ccode": "90000202","cname": "90000202 B2c2","cparentid": "31","ileaf": "1"},{"cguid": "428","ccode": "1001","cname": "1001 库xxx","cparentid": "422","ileaf": "1"},{"cguid": "430","ccode": "1002","cname": "1002 银xxx","cparentid": "422","ileaf": "1"},]相关文章:

vxe-table中树形结构
如图,同事让帮忙实现一个需求 从二级树节点开始,同时选中的只能有一个二级树节点,选中的二级树节点之下的子节点都可以被选中。否则不能被选中 直接上代码 需要注意的是,文中树状图传递的数据是打平的数据,设置代码是…...

Linux命令查看CPU、内存、IO使用情况简单介绍
文章目录 1. CPU相关介绍1.1 物理CPU1.2 物理CPU内核1.3 逻辑CPU1.4 几核几线程1.5 CPU设计图 2. top 查看系统负载、CPU使用情况2.1 系统整体的统计信息2.2 进程信息2.3 top命令使用 3. lscpu 显示有关 CPU 架构的信息4. free 查看内存信息5. iostat 查看io信息 1. CPU相关介绍…...

RPC框架的核心是什么
文章目录 什么是 RPC封装的艺术(如何隐藏底层逻辑)协议的实现序列化和反序列化(编解码)总结 什么是 RPC 首先思考这样一个问题,假设你不知道任何框架,现在有两台机器,每台机器上有一个服务&…...

直播、AI赋能,美团披着荆棘前行
随着互联网流量红利逐渐消退,阿里、抖音、腾讯、拼多多、快手、小红书等各赛道玩家,为了寻求新的增量,纷纷“卷”向本地生活,开始入侵美团的腹地。然而,哪怕巨头环伺,美团仍然展现出了其独特的竞争力&#…...

提升代码逻辑的感觉——python循环语句
提升代码逻辑的感觉——python循环语句 简介 循环是编程中的一个非常重要的概念,它用于处理重复性任何和迭代草错,通过循环我们能优化并简化代码,提高代码的可维护性,在Python中循环是一种控制结构,允许我们重复执行…...

【ARM Coresight 系列文章 20 -- linux perf 与 ARM coresight】
文章目录 1.1 Perf Introduction1.1.1 Perf 架构图1.1.2 Perf Tools 介绍1.1.3 Perf 命令介绍1.2 Events1.2.1 Perf 与 PMU 的关系1.2.2 Hardware events1.2.1.1 linux perf 事件分类1.2.2 Software Events1.2.3 Tracepoint Events1.3 Perf 工具使用1.4 用户态开发1.4.1 用户态…...

微服务之Nacos
1 版本说明 官网地址: https://github.com/alibaba/spring-cloud-alibaba/wiki/%E7%89%88%E6%9C%AC%E8%AF%B4%E6%98%8E 1.1 2021.x 分支 适配 SpringBoot 2.4, Spring Cloud 2021.x 版本及以上的Spring Cloud Alibaba 版本如下表(最新版本用*标记&am…...

jvm 新生代的区域划分
虚拟机将内存分为一块较大的 Eden 空间和两块较小的 Survivor 空间,每次分配内存只使用 Eden 和其中一块 Survivor。发生垃圾收集时,将 Eden 和 Survivor 中仍然存活的对象一次性复制到另外一块 Survivor 空间上,然后直接清理掉 Eden 和已用过…...
、大小写转换、字符串和实数之间的相互转换))
【C++】对于string的补充(成员函数c_str()、大小写转换、字符串和实数之间的相互转换)
前言 本篇文章记录的是一些关于string的补充说明 string与const char*之间的相互转换 const char* 转换成string 在C中存在着从const char到string的隐式类型转换,换句话说,如果一个函数的参数类型是string类,直接传入const char类型的参…...

华为OD机试真题【羊狼农夫过河】
1、题目描述 【羊、狼、农夫过河】 羊、狼、农夫都在岸边,当羊的数量小于狼的数量时,狼会攻击羊,农夫则会损失羊。农夫有一艘容量固定的船,能够承载固定数量的动物。要求求出不损失羊情况下将全部羊和狼运到对岸需要的最小次数。…...

【线性代数-3Blue1Brown】- 5 三维空间的线性变换
飞书原文档:Docs...

Maven入门教程(二):idea/Eclipse使用Maven
Maven入门教程(一):安装Maven环境 4.开发工具配置 4.1 idea配置 idea有多个版本,配置是一样的,只是配置页面的入口不一样 旧版idea 新版idea 4.2 Eclipse配置 打开Eclipse,菜单中选择:Window -> Preference ->…...

【MySQL】MySQL里的用户账户和角色是什么?如何管理?
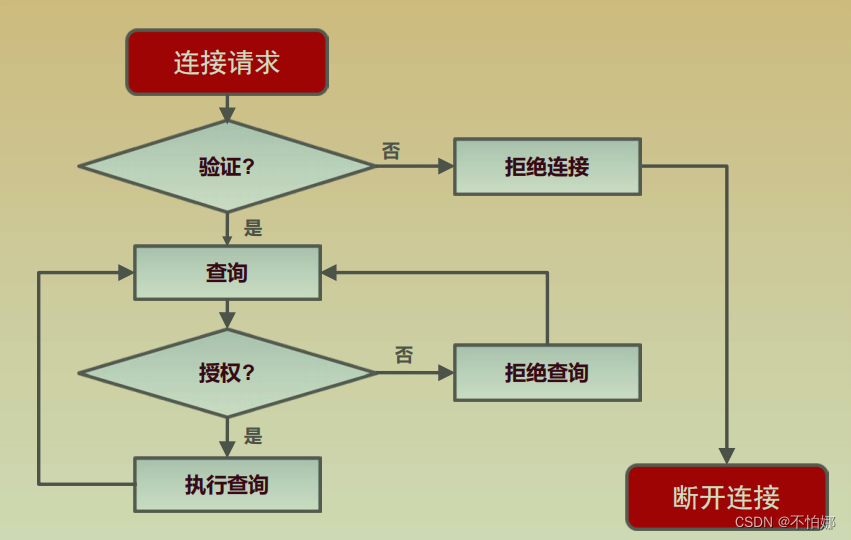
用户(user)验证和授权创建用户账户连接服务器查看用户账户设置 角色(role)创建角色 操作用户帐户和角色重命名删除 感谢 💖 用户(user) 在MySQL中,用户是数据库访问的主要实体。每个…...

vbs病毒
vbs脚本:VBS脚本病毒原理分析和防范 疯狂代码 http://CrazyCoder.cn/ Sh t t p : / C r a z y C o d e r . c n / S e c u r i t y / Ar t i c l e 7 2 0 0 8 . h t m l 网络流行让我们世界变得更加美好但它也有让人不愉快时候当您收到封主题为1LoveYou” 邮件用兴奋 得几乎快发…...

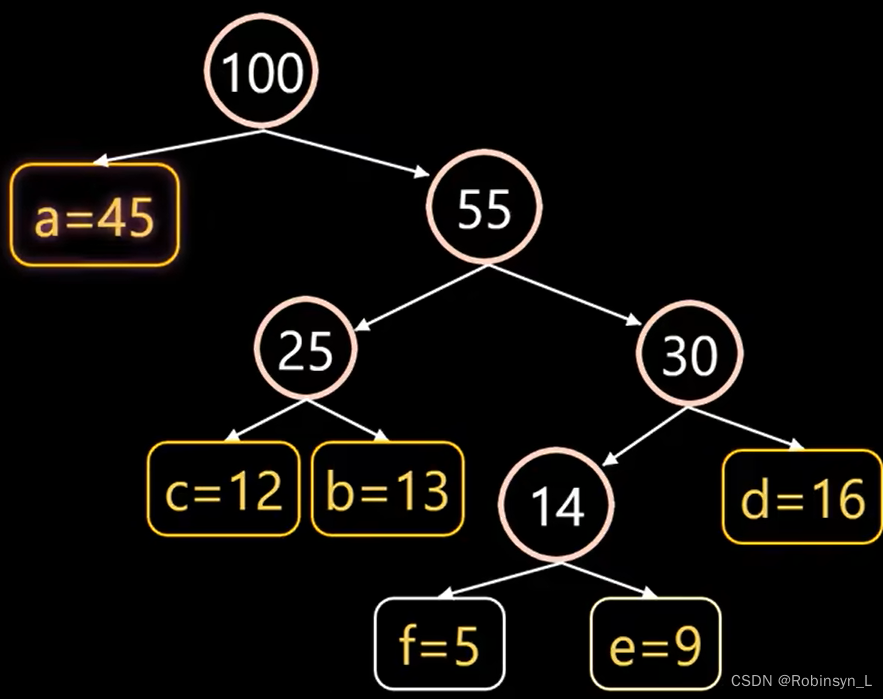
用Java实现Huffman编码
文章目录 前言一、实现思路二、准备Huffman结点三、主要实现 前言 在使用http1.1协议传输数据的时候,会有一些固定的字段,比如cookie、编码方式、接收的数据类型,另外会有一些大量重复的字段造成请求报文过于冗长,为了解决这个问…...

day-04 基于UDP的服务器端/客户端
一.理解UDP (一)UDP套接字的特点 UDP套接字具有以下特点: 无连接性:UDP是一种无连接的协议,这意味着在发送数据之前,不需要在发送方和接收方之间建立连接。每个UDP数据包都是独立的,它们可以独…...

FFmpeg rtp rtp_mpegts的区别
rtp 在FFmpeg中,rtpenc是一个用于将音视频数据封装成RTP(Real-time Transport Protocol)数据包并发送到网络上的编码器。RTP是一种用于实时传输音视频数据的协议,常用于视频会议、流媒体等场景。 rtpenc可以将音视频数据封装成R…...

【链表OJ】相交链表 环形链表1
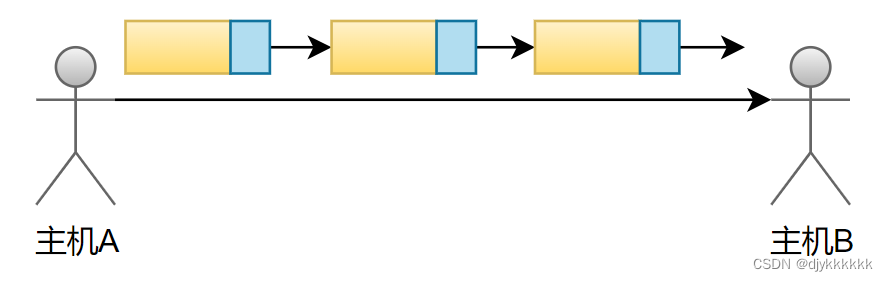
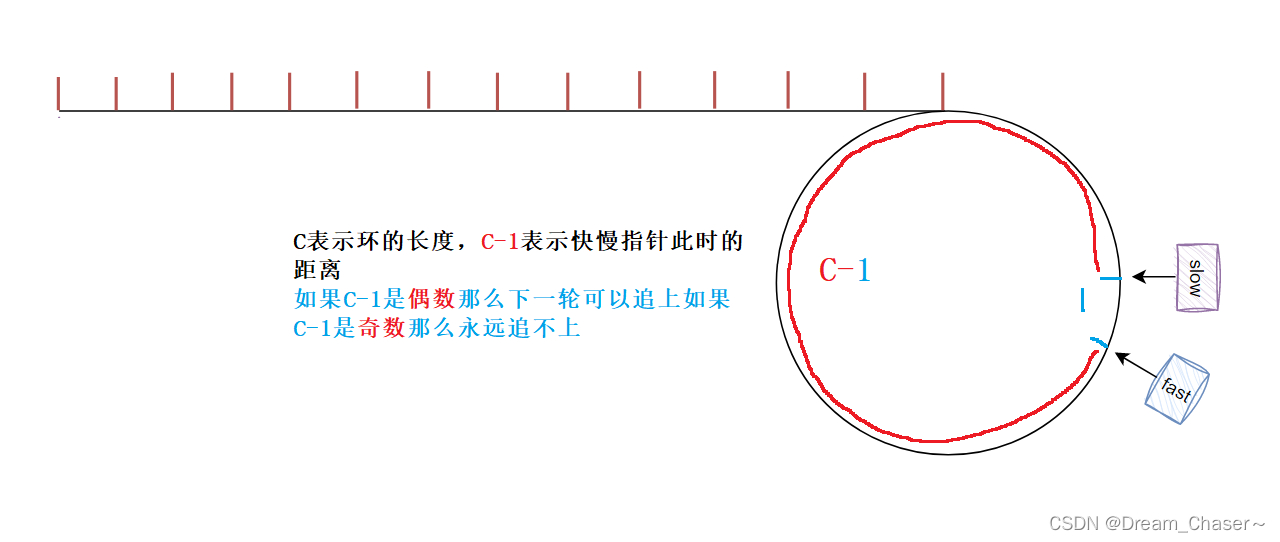
前言: 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏:http://t.csdn.cn/UlvTc ⛳⛳本篇内容:力扣上链表OJ题目 目录 一.leetcode 160. 相交链表 1.问题描述: 2.解题思路: 二.leetcode 141.环形链表 …...

DevOps之自动化测试
什么是自动化测试? 明确一下自动化测试不是什么。自动化测试不是指自动化生成测试代码,而是自动化地执行由开发人员或测试人员编写的测试代码。正如下面这句谚语:“绝不要手工去做任何可以被自动化处理的事情。——Curt Hibbs” 之前是由人…...

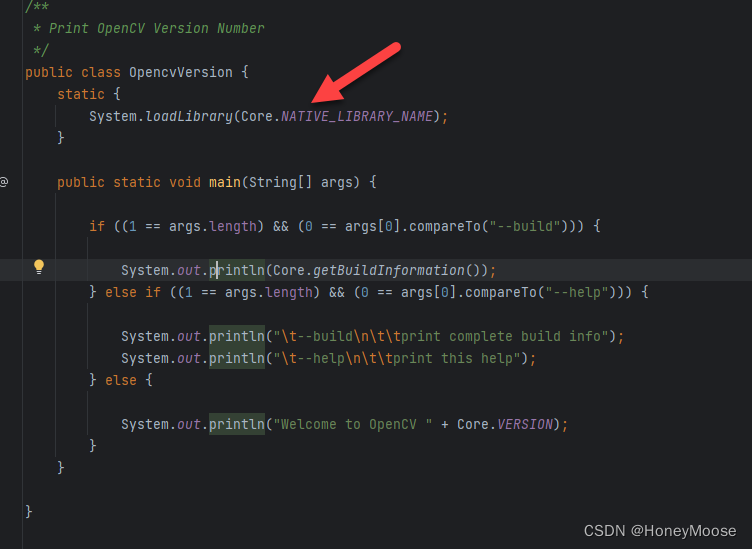
Java 程序打印 OpenCV 的版本
我们可以使用 Java 程序来使用 OpenCV。 OpenCV 的使用需要动态库的加载才可以。 加载动态库 到 OpenCV 的官方网站上下载最新的发布版本。 Windows 下载的是一个可执行文件,没关系,这个可执行文件是一个自解压程序。 当你运行以后会提示你进行解压。…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
