字节一面:你能讲一下跨域吗

前言
最近博主在字节面试中遇到这样一个面试题,这个问题也是前端面试的高频问题,作为一名前端开发工程师,我们日常开发中与后端联调时一定会遇到跨域的问题,只有处理好了跨域才能够与后端交互完成需求,所以深入学习跨域是很有必要的,博主在这给大家细细道来。
🚀 作者简介:程序员小豪,全栈工程师,热爱编程,曾就职于蔚来、腾讯,现就职于某互联网大厂,技术栈:Vue、React、Python、Java
🎈 本文收录于小豪的前端系列专栏,后续还会更新前端入门以及前端面试的一些相关文章,手把手带你从零学习前端到面试找工作,并如果有想进入前端领域工作的同学,这个前端专栏会对你有所帮助,欢迎关注起来呀
🌼 本人也会持续的去关注AIGC以及人工智能领域的一些动向并总结到博客中,大家感兴趣的可以关注一下我的人工智能专栏
🌊 云原生的入门学习系列,大家有兴趣的可以看一看
本文目录
- 什么是跨域?
- 跨域产生原因?
- 非同源会出现的限制
- 如何跨域?
- CORS请求
- 简单请求
- 基本流程
- withCredentials 属性
- 非简单请求
- 预检请求
- 预检请求的回应
- 浏览器的正常请求和回应
- 与JSONP的比较
- nginx反向代理解决跨域(前端常用)
- JSONP
- postMessage
- 总结
什么是跨域?
首先一个url是由:协议、域名、端口 三部分组成。(一般端口默认80)
如:https://blog.xxx.cn:80
当一个请求url的协议、域名、端口三者之间的任意一个与当前页面url不同即为跨域。
例如:
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
|---|---|---|---|
| http://www.xxx.com/ | http://www.xxx.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.xxx.com/ | https://www.xxx.com/index.html | 跨域 | 协议不同(http/https) |
| http://www.xxx.com/ | http://www.baidu.com/ | 跨域 | 主域名不同(test/baidu) |
| http://www.xxx.com/ | http://xxx.com/ | 跨域 | 子域名不同(www/xxx) |
| http://www.xxx.com:8080/ | http://www.xxx.com:7001/ | 跨域 | 端口号不同(8080/7001) |
————————————————
跨域产生原因?
出于浏览器的同源策略限制。同源策略(Same Orgin Policy)是一种约定,它是浏览器核心也最基本的安全功能,它会阻止一个域的js脚本和另外一个域的内容进行交互,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。
所谓同源(即在同一个域)就是两个页面具有相同的协议(protocol)、主机(host)和端口号(port)。
非同源会出现的限制
- 无法读取非同源网页的cookie、localstorage等
- 无法接触非同源网页的DOM和js对象
- 无法向非同源地址发送Ajax请求
如何跨域?
CORS请求
浏览器将cors请求分为两类:简单请求和非简单请求
只要同时满足以下两大条件,就属于简单请求
- 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
- HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
简单请求
基本流程
简单请求,浏览器都是直接发出cors请求,其实就是在头信息中,加一个Origin字段
GET /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
Origin字段就是用来说明本次请求来自哪个源,服务器根据这个值,决定是否同意本次请求
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的http回应,这个回应就不包含Access-Control-Allow-Origin,那么就说明本次请求出错了,这个错误无法通过状态码识别,因为http回应的状态码可能是200。
如果Origin指定域名在许可范围内,服务器返回的响应,就会多出几个头信息字段
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
上面的请求头信息中,有三个是和cors请求有关系的,都以Access-Control-开头
-
Access-Control-Allow-Origin
这个字段是必须的,它的值要么是请求时
Origin字段的值,要么是*,表示接受任意域名的请求 -
Access-Control-Allow-Credentials
这个字段的值类型是bool类型的,表示是否允许发送cookie,默认情况下,cookie不包含在cors请求中,设为
true -
Access-Control-Expose-Header
该字段可选。CORS请求时,
XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader('FooBar')可以返回FooBar字段的值。
withCredentials 属性
上面说到CORS请求默认不发送cookie和http认证信息。如果要把cookie发到服务器,一方面,要服务器同意,指定Access-Control-Allow-Credentials字段
Access-Control-Allow-Credentials: true
还要浏览器同意,开发者必须在ajax请求中打开withCredentials属性:
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
非简单请求
预检请求
非简单请求是对服务器有特殊请求的请求,比如请求方法为PUT或DELETE,或者Content-Type字段类型是application/json
非简单请求的cors请求,会在正式通信前,增加一次HTTP查询请求,称为“预检请求”
这个预检请求就是浏览器向服务器询问,当前域名是否在服务器的白名单中,以及可以使用哪些请求方法和请求头字段,只有得到肯定回复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错
浏览器发送请求的代码
var url = 'http://api.alice.com/cors';
var xhr = new XMLHttpRequest();
xhr.open('PUT', url, true);
xhr.setRequestHeader('X-Custom-Header', 'value');
xhr.send();
上面请求的方法是PUT,并且还发送了一个自定义头部字段X-Custom-Header
浏览器发现这是一个非简单请求,就发出一个"预检请求",这个请求的头部信息如下
OPTIONS /cors HTTP/1.1
Origin: http://api.bob.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
还有两个特殊字段:
-
Access-Control-Request-Method
这个字段是必须的,用来列出浏览器CORS请求会用的http方法
-
Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是
X-Custom-Header。
预检请求的回应
服务器收到"预检"请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
(1)Access-Control-Allow-Methods
该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求。
(2)Access-Control-Allow-Headers
如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。
(3)Access-Control-Allow-Credentials
该字段与简单请求时的含义相同。
(4)Access-Control-Max-Age
该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。
浏览器的正常请求和回应
一旦服务器通过了"预检"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
下面是"预检"请求之后,浏览器的正常CORS请求。
PUT /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
X-Custom-Header: value
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
上面头信息的Origin字段是浏览器自动添加的。
下面是服务器正常的回应
Access-Control-Allow-Origin: http://api.bob.com
Content-Type: text/html; charset=utf-8
上面头信息中,Access-Control-Allow-Origin字段是每次回应都必定包含的。
与JSONP的比较
CORS与JSONP的使用目的相同,但是比JSONP更强大。
JSONP只支持GET请求,CORS支持所有类型的HTTP请求。JSONP的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据。
nginx反向代理解决跨域(前端常用)
前端通过nginx代理将前端的请求转发到真正的后端域名上,就避免跨域了
nginx配置
server{# 监听9099端口listen 9099;# 域名是localhostserver_name localhost;#凡是localhost:9099/api这个样子的,都转发到真正的服务端地址http://localhost:9871 location ^~ /api {proxy_pass http://localhost:9871;}
}
JSONP
在HTML标签里,一些标签比如script、img这样的获取资源的标签是没有跨域限制的,所以可以利用他们发去跨域请求,这就叫jsonp
后端
// 处理成功失败返回格式的工具
const {successBody} = require('../utli')
class CrossDomain {static async jsonp (ctx) {// 前端传过来的参数const query = ctx.request.query// 设置一个cookiesctx.cookies.set('tokenId', '1')// query.cb是前后端约定的方法名字,其实就是后端返回一个直接执行的方法给前端,由于前端是用script标签发起的请求,所以返回了这个方法后相当于立马执行,并且把要返回的数据放在方法的参数里。ctx.body = `${query.cb}(${JSON.stringify(successBody({msg: query.msg}, 'success'))})`}
}
module.exports = CrossDomain
前端
<!DOCTYPE html>
<html><head><meta charset="utf-8"></head><body><script type='text/javascript'>// 后端返回直接执行的方法,相当于执行这个方法,由于后端把返回的数据放在方法的参数里,所以这里能拿到res。window.jsonpCb = function (res) {console.log(res)}</script><script src='http://localhost:9871/api/jsonp?msg=helloJsonp&cb=jsonpCb' type='text/javascript'></script></body>
</html>
其实就是在发送请求的链接带上一个cb的参数,这个cb就是script里的一个函数名称,然后后端将这个函数名称取出来,将要返回的数据放入这个函数的参数里,后端返回这个函数给前端,前端直接执行。
postMessage
window.postMessage(message,targetOrigin) 方法是html5新引进的特性,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源,目前IE8+、FireFox、Chrome、Opera等浏览器都已经支持window.postMessage方法。
调用postMessage方法的window对象是指要接收消息的那一个window对象,该方法的第一个参数message为要发送的消息,类型只能为字符串;第二个参数targetOrigin用来限定接收消息的那个window对象所在的域,如果不想限定域,可以使用通配符 * 。
需要接收消息的window对象,可是通过监听自身的message事件来获取传过来的消息,消息内容储存在该事件对象的data属性中。
// 发送消息端
window.parent.postMessage('message', 'http://test.com')
// 接收消息端
var mc = new MessageChannel()
mc.addEventListener('message', event => {
var origin = event.origin || event.originalEvent.originif (origin === 'http://test.com') {console.log('验证通过')}
})
总结
各位看官老爷们好,小豪已经建立了技术交流群,如果你很感兴趣,可以私信我加入我的社群。
📝社群中不定时会有很多活动,例如学习资料分享、大厂面经分享、技术讨论、行业大佬创业杂谈等等。
📝本人目前是在互联网大厂正式工作,也有过多个大厂的工作经历,加入社群也会有简历修改辅导,模拟面试,手把手项目实战教学,大厂工作内推机会以及大厂面试题解析分享等福利。
📝社群方向很多,相关领域有Web全栈(前后端)、人工智能、AIGC、自媒体变现、前沿科技文章分享、论文精读等等。
📝不管你是多新手的小白,都欢迎你加入社群中讨论、聊天、分享,加速助力你成为下一个技术大佬!也随时欢迎您跟我沟通,一起交流,一起成长。变现、进步、技术、资料、项目、你想要的这里都会有
📝网络的风口只会越来越大,风浪越大,鱼越贵!欢迎您加入社群~一个人可以或许可以走的很快,但一群人将走的更远!
📝想都是问题,做都是答案!行动起来吧!欢迎评论区or后台与我沟通交流,也欢迎您扫描下方二维码直接加入到我的交流社群!(微信:adcoderhao)
相关文章:

字节一面:你能讲一下跨域吗
前言 最近博主在字节面试中遇到这样一个面试题,这个问题也是前端面试的高频问题,作为一名前端开发工程师,我们日常开发中与后端联调时一定会遇到跨域的问题,只有处理好了跨域才能够与后端交互完成需求,所以深入学习跨域…...

leetcode 563.二叉树的坡度
⭐️ 题目描述 🌟 leetcode链接:https://leetcode.cn/problems/binary-tree-tilt/description/ 代码: class Solution { public:int childFind(TreeNode* root , int& sumTile) {if (root nullptr) {return 0; // 空树坡度为0}int l…...

【第1章 数据结构概述】
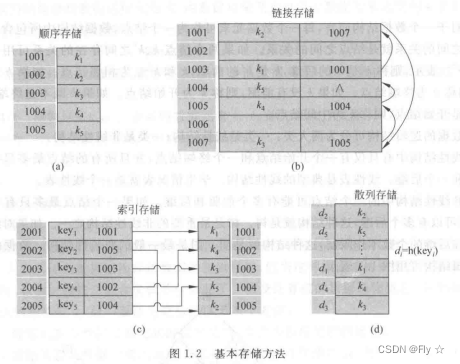
目录 一. 基本概念 1. 数据、数据元素、数据对象 2. 数据结构 二. 数据结构的分类 1. 数据的逻辑结构可分为两大类:a. 线性结构;b. 非线性结构 2. 数据的存储结构取决于四种基本的存储方法:顺序存储、链接存储、索引存储、散列存储 3. …...

【附安装包】MyEclipse2019安装教程
软件下载 软件:MyEclipse版本:2019语言:简体中文大小:1.86G安装环境:Win11/Win10/Win8/Win7硬件要求:CPU2.5GHz 内存4G(或更高)下载通道①百度网盘丨下载链接:https://pan.baidu.co…...

poi-tl设置图片(通过word模板替换关键字,然后转pdf文件并下载)
选中图片右击 选择设置图片格式 例如word模板 maven依赖 <!-- java 读取word文件里面的加颜色的字体 转pdf 使用 --><dependency><groupId> e-iceblue </groupId><artifactId>spire.doc.free</artifactId><version>3.9.0</ver…...

[element-ui] el-tree 懒加载load
懒加载:点击节点时才进行该层数据的获取。 注意:使用了懒加载之后,一般情况下就可以不用绑定:data。 <el-tree :props"props" :load"loadNode" lazy></el-tree>懒加载—由于在点击节点时才进行该层数据的获取…...

【C++】使用 nlohmann 解析 json 文件
引言 nlohman json GitHub - nlohmann/json: JSON for Modern C 是一个为现代C(C11)设计的JSON解析库,主要特点是 易于集成,仅需一个头文件,无需安装依赖 易于使用,可以和STL无缝对接,使用体验…...

Nginx到底是什么,他能干什么?
目录 Ngnix是什么,它是用来做什么的呢? 一。Nginx简介 二,为什么要用Nginx呢? 二。Nginx应用 1.HTTP代理和反向代理 2.负载均衡 Ngnix是什么,它是用来做什么的呢? 一。Nginx简介 Nginx是enginex的简写&…...

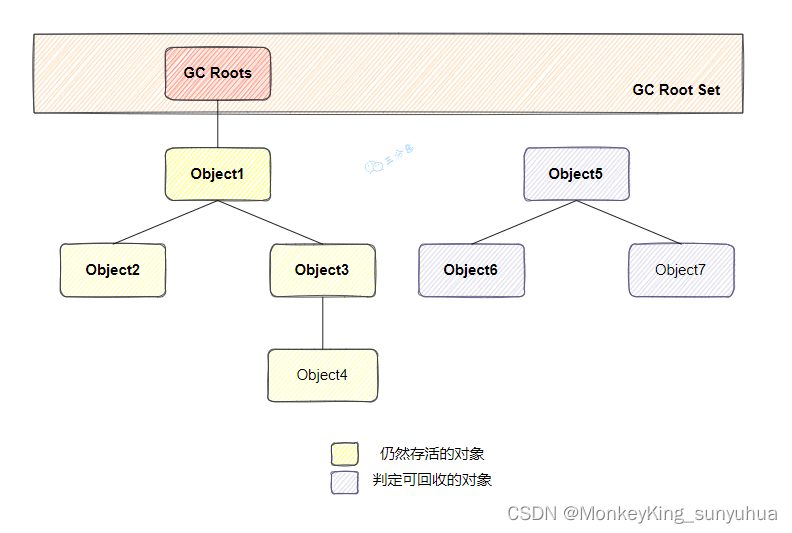
如何判断一个java对象还活着
引用计数算法 引用计数器的算法是这样的:在对象中添加一个引用计数器,每当有一个地方引用它时,计数器值就加一;当引用失效时,计数器值就减一;任何时刻计数器为零的对象就是不可能再被使用的。 缺点&#x…...

Go语言基础之结构体
Go语言中没有“类”的概念,也不支持“类”的继承等面向对象的概念。Go语言中通过结构体的内嵌再配合接口比面向对象具有更高的扩展性和灵活性。 类型别名和自定义类型 自定义类型 在Go语言中有一些基本的数据类型,如string、整型、浮点型、布尔等数据…...

前端食堂技术周刊第 96 期:2023 CSS 状态、Nuxt 3.7、TypeScript 5.2、eBay 性能优化、贝塞尔曲线
美味值:🌟🌟🌟🌟🌟 口味:冰镇黑乌龙 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly 大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看…...

一文总结Redis知识点
目录 为什么基于MySQL又出现Redis?Redis的优点?Redis支持的基本命令Redis支持的数据结构1 String2 List3 Set4 Sorted Set5 Hash6 Stream 消息队列7 Geospatial 地理空间8 Bitmap 位图9 Bitfield 位域10 HyperLogLog Redis是单线程还是多线程?…...
ARM寄存器组
CM3 拥有通用寄存器 R0‐R15 以及一些特殊功能寄存器。 R0-R7,通用目的寄存器 R0-R7也被称为低组寄存器,所有指令可以访问它们,它们的字长为32位,复位后的初始值是不可预料的。 R8-R12,通用目的寄存器 R8-R12也被称…...

Windows查看当前文件夹下的所有.c文件的个数
在Windows的命令提示符(CMD)中,你可以使用for循环和dir命令结合起来,以计算当前文件夹下所有 .c 文件的个数。 下面是一个简单的示例,这个批处理脚本会计算当前目录下所有 .c 文件的个数: echo off setlo…...

ubuntu Qt 地图离线调用
ubuntu环境下在Qt上调用百度地图_ubuntu 百度地图_拿到金像奖上课那家店的博客-CSDN博客 【Qt初入江湖】Qt QtWebEngineWidgets 底层架构、原理详细描述_鱼弦的博客-CSDN博客 Ubuntu20.04 QT无法用Qwebengine控件的解决方案(临时)_cmsyq的博客-CSDN博客…...

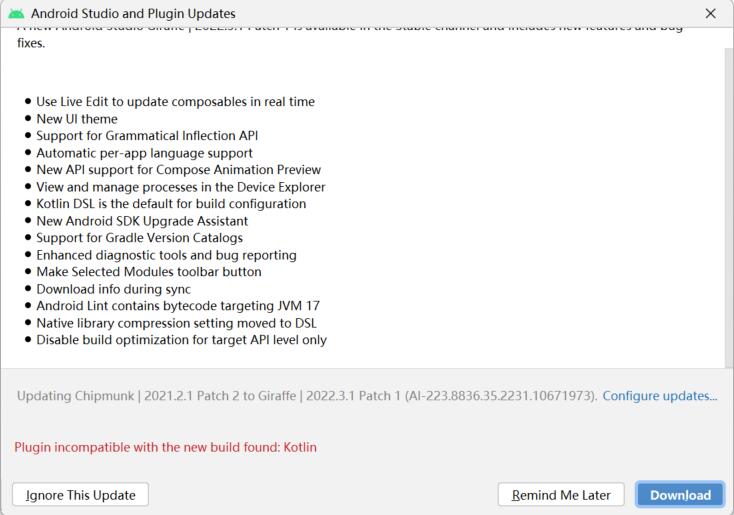
Android Studio升级到Android API 33版本后,XML布局输入没有提示
低版本的Android Studio升级到Android API 33版本后,XML布局输入没有提示。查一下我目前使用的Android Studio 是2021年发布,而Android API 33是2022年发布的,这是由低版本升级到高版本造成不兼容的问题。解决方法有两种: 第一种…...
)
操作XML(带命名空间)
之前文章讲述了使用c# xpath如何操作xml文件,在实际开发项目中,遇到的很多xml文件都是带有命名空间的,如果还是用之前的代码获取,那将获取到null。 本文讲解操作代码有命名空间的Xml文件,以及多个命名空间的xml。 <…...

二叉搜索树(C++)
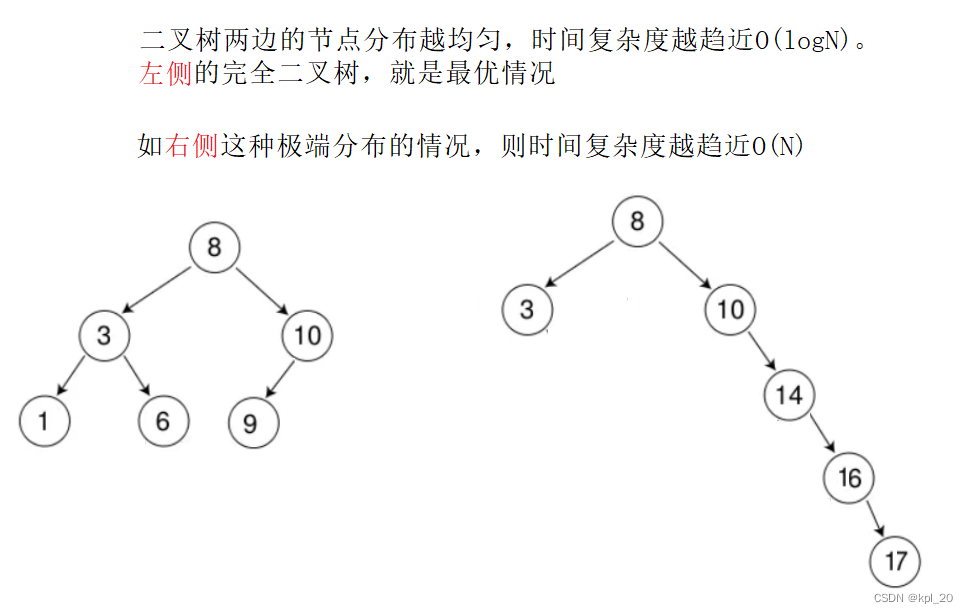
二叉搜索树 概念二叉搜索树的应用二叉搜索树的实现K模型基本结构和函数声明接口实现①find——查找关键码②Insert——插入关键码③Erase——删除关键码(重点)时间复杂度 源码(整体)非递归递归 KV模型 在使用C语言写数据结构阶段时…...

软件架构知识点
常用软件架构模型分类(5种) 软件架构建模方法(模型4种) 架构师分类(微软4种) 系统架构设计师的角色特质(6种) 计算机系统组成图谱 嵌入式操作系统的特点(5个&#x…...

C语言日常刷题6
文章目录 题目答案与解析1234567 题目 1、以下对C语言函数的有关描述中,正确的有【多选】( ) A: 在C语言中,一个函数一般由两个部分组成,它们是函数首部和函数体 B: 函数的实参和形参可以是相同的名字 C: 在main()中定…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

记一次spark在docker本地启动报错
1,背景 在docker中部署spark服务和调用spark服务的微服务,微服务之间通过fegin调用 2,问题,docker容器中服务器来后,注册中心都有,调用服务也正常,但是调用spark启动任务后报错,报错…...
和向下转型(Downcasting))
【Java基础】向上转型(Upcasting)和向下转型(Downcasting)
在面向对象编程中,转型(Casting) 是指改变对象的引用类型,主要涉及 继承关系 和 多态。 向上转型(Upcasting) ⬆️ 定义 将 子类对象 赋值给 父类引用(自动完成,无需强制转换&…...
