[element-ui] el-tree 懒加载load
懒加载:点击节点时才进行该层数据的获取。
注意:使用了懒加载之后,一般情况下就可以不用绑定:data。
<el-tree :props="props" :load="loadNode" lazy></el-tree>
懒加载—由于在点击节点时才进行该层数据的获取,默认情况下 Tree 无法预知某个节点是否为叶子节点,所以会为每个节点添加一个下拉按钮,如果节点没有下层数据,则点击后下拉按钮会消失。同时,你也可以提前告知 Tree 某个节点是否为叶子节点,从而避免在叶子节点前渲染下拉按钮。
loadNode(node, resolve) {if (node.level === 0) {return resolve([{ name: 'region' }]);}if (node.level > 1) return resolve([]);setTimeout(() => {const data = [{name: 'leaf',leaf: true, // 为叶子节点}, {name: 'zone'}];resolve(data);}, 500);}
}手动触发load更新
推荐,此方法有效避免直接调用loadNode(node, resolve)函数,可以间接从组件内部触发load事件,这样就不需要缓存resolve这个不好拿到的入参。省去后续很多麻烦事,特别是由于懒加载只加载一次导致缓存的数据和方法不匹配当前点击的节点,从而导致增删改树结构数据时显示异常的问题,方法2中有详细说明。
refreshNode(key) {// 获取当前节点,key可以在@node-click和:load绑定函数的回调参数node用变量存储后有需要刷新的地方取node.keylet node = this.$refs.tree.getNode(key);// 设置未进行懒加载状态node.loaded = false;// 重新展开节点就会间接重新触发load达到刷新效果node.expand();},
手动触发load更新 方法2
可以在第一次懒加载数据的时候,把 loadNode 的 2 个参数保存下来,然后添加节点的时候,重新调用一下这个方法就可以了
不推荐,由于loadNode只会针对某个节点加载一次,后续再点击你点过的这个节点的小箭头不会再次触发loadNode,这容易让缓存的两个数据this.node和this.resolve与当前点击节点不匹配(比如你点击了未懒加载过的小箭头,再去点已经懒加载过的其他小箭头或者节点,这时候由于已懒加载的不会再触发loadNode函数,而你缓存的this.node和this.resolve却是上一次的,这种情况下如果你在当前点击的节点对子节点进行增删改请求后去手动调用loadNode传入this.node和this.resolve刷新树节点,由于传入的数据都是上一次的,那么就会出现你请求的新的树节点数据跑到上一次触发懒加载缓存的节点去的情况,这时树结构的数据就显示异常了)
// 节点懒加载事件
loadNode (node, resolve) {// loadNode 的 2 个参数保存下来方便下次手动调用传入this.node = nodethis.resolve = resolve// 你的请求逻辑......
},
refreshNode () {this.node.childNodes = [] // 这里把子节点清空,是因为再次调用 loadNode 的时候会往 childNodes 里 push 节点,所以会有节点重复的情况。// 把刚刚存的两个变量手动传入调用this.loadNode(this.node, this.resolve)
},
手动触发load更新
async loadNode(node, resolve) {if (node.level === 0) { // 加载第一级节点(年份)return resolve(await this.getYearList());}if (node.level === 1) { // 加载第二级节点(月份)return resolve(await this.getMonthList(node));}return resolve([]);
},
// 调用接口 ,获取年份数据
getYearList(){return data
},// 调用接口 ,根据年份获取月份数据
getMonthList(node){return data
}
// 想要重新获取一级节点,直接调用
this.getYearList()// 想要重新获取二级节点,直接调用
this.getMonthList(node)
参考:
2021-09-06 el-tree 懒加载load 手动触发load更新的三种方法
el-tree手动触发懒加载load
ElementUi Tree树形控件的使用(增、删)
ElementUI tree 懒加载 手动刷新数据
el-tree 在 el-dialog 显示时 重新加载 el-tree (el-tree采用懒加载)
相关文章:

[element-ui] el-tree 懒加载load
懒加载:点击节点时才进行该层数据的获取。 注意:使用了懒加载之后,一般情况下就可以不用绑定:data。 <el-tree :props"props" :load"loadNode" lazy></el-tree>懒加载—由于在点击节点时才进行该层数据的获取…...

【C++】使用 nlohmann 解析 json 文件
引言 nlohman json GitHub - nlohmann/json: JSON for Modern C 是一个为现代C(C11)设计的JSON解析库,主要特点是 易于集成,仅需一个头文件,无需安装依赖 易于使用,可以和STL无缝对接,使用体验…...

Nginx到底是什么,他能干什么?
目录 Ngnix是什么,它是用来做什么的呢? 一。Nginx简介 二,为什么要用Nginx呢? 二。Nginx应用 1.HTTP代理和反向代理 2.负载均衡 Ngnix是什么,它是用来做什么的呢? 一。Nginx简介 Nginx是enginex的简写&…...

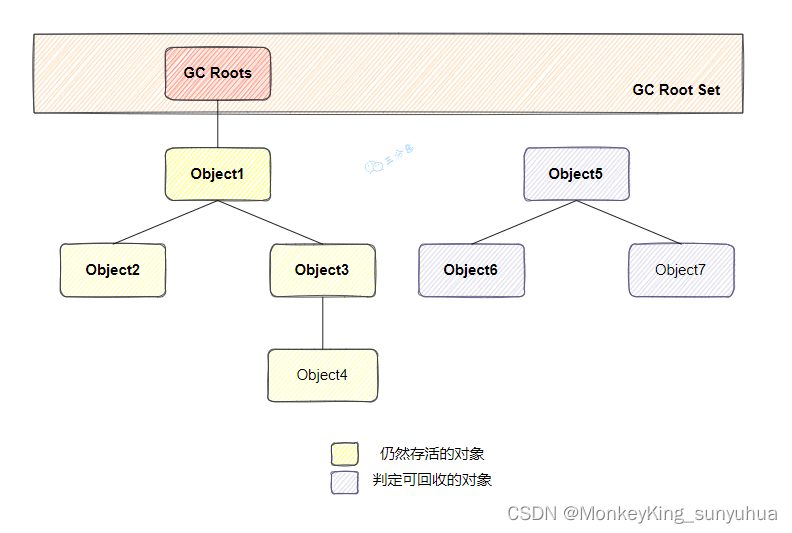
如何判断一个java对象还活着
引用计数算法 引用计数器的算法是这样的:在对象中添加一个引用计数器,每当有一个地方引用它时,计数器值就加一;当引用失效时,计数器值就减一;任何时刻计数器为零的对象就是不可能再被使用的。 缺点&#x…...

Go语言基础之结构体
Go语言中没有“类”的概念,也不支持“类”的继承等面向对象的概念。Go语言中通过结构体的内嵌再配合接口比面向对象具有更高的扩展性和灵活性。 类型别名和自定义类型 自定义类型 在Go语言中有一些基本的数据类型,如string、整型、浮点型、布尔等数据…...

前端食堂技术周刊第 96 期:2023 CSS 状态、Nuxt 3.7、TypeScript 5.2、eBay 性能优化、贝塞尔曲线
美味值:🌟🌟🌟🌟🌟 口味:冰镇黑乌龙 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly 大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看…...

一文总结Redis知识点
目录 为什么基于MySQL又出现Redis?Redis的优点?Redis支持的基本命令Redis支持的数据结构1 String2 List3 Set4 Sorted Set5 Hash6 Stream 消息队列7 Geospatial 地理空间8 Bitmap 位图9 Bitfield 位域10 HyperLogLog Redis是单线程还是多线程?…...
ARM寄存器组
CM3 拥有通用寄存器 R0‐R15 以及一些特殊功能寄存器。 R0-R7,通用目的寄存器 R0-R7也被称为低组寄存器,所有指令可以访问它们,它们的字长为32位,复位后的初始值是不可预料的。 R8-R12,通用目的寄存器 R8-R12也被称…...

Windows查看当前文件夹下的所有.c文件的个数
在Windows的命令提示符(CMD)中,你可以使用for循环和dir命令结合起来,以计算当前文件夹下所有 .c 文件的个数。 下面是一个简单的示例,这个批处理脚本会计算当前目录下所有 .c 文件的个数: echo off setlo…...

ubuntu Qt 地图离线调用
ubuntu环境下在Qt上调用百度地图_ubuntu 百度地图_拿到金像奖上课那家店的博客-CSDN博客 【Qt初入江湖】Qt QtWebEngineWidgets 底层架构、原理详细描述_鱼弦的博客-CSDN博客 Ubuntu20.04 QT无法用Qwebengine控件的解决方案(临时)_cmsyq的博客-CSDN博客…...

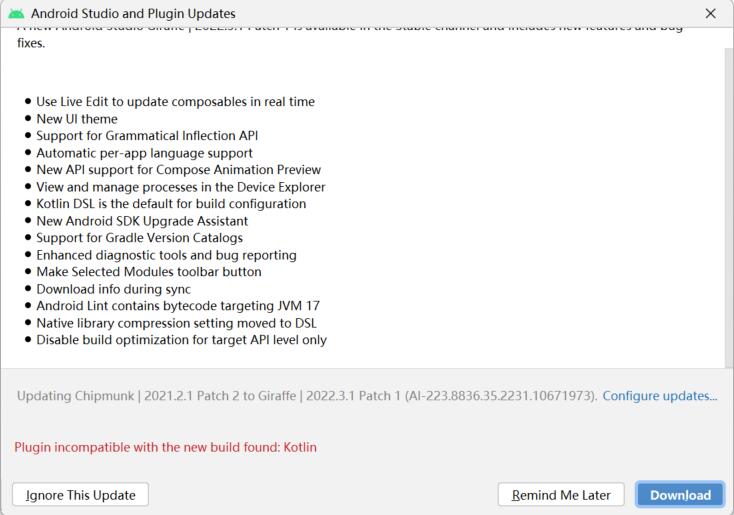
Android Studio升级到Android API 33版本后,XML布局输入没有提示
低版本的Android Studio升级到Android API 33版本后,XML布局输入没有提示。查一下我目前使用的Android Studio 是2021年发布,而Android API 33是2022年发布的,这是由低版本升级到高版本造成不兼容的问题。解决方法有两种: 第一种…...
)
操作XML(带命名空间)
之前文章讲述了使用c# xpath如何操作xml文件,在实际开发项目中,遇到的很多xml文件都是带有命名空间的,如果还是用之前的代码获取,那将获取到null。 本文讲解操作代码有命名空间的Xml文件,以及多个命名空间的xml。 <…...

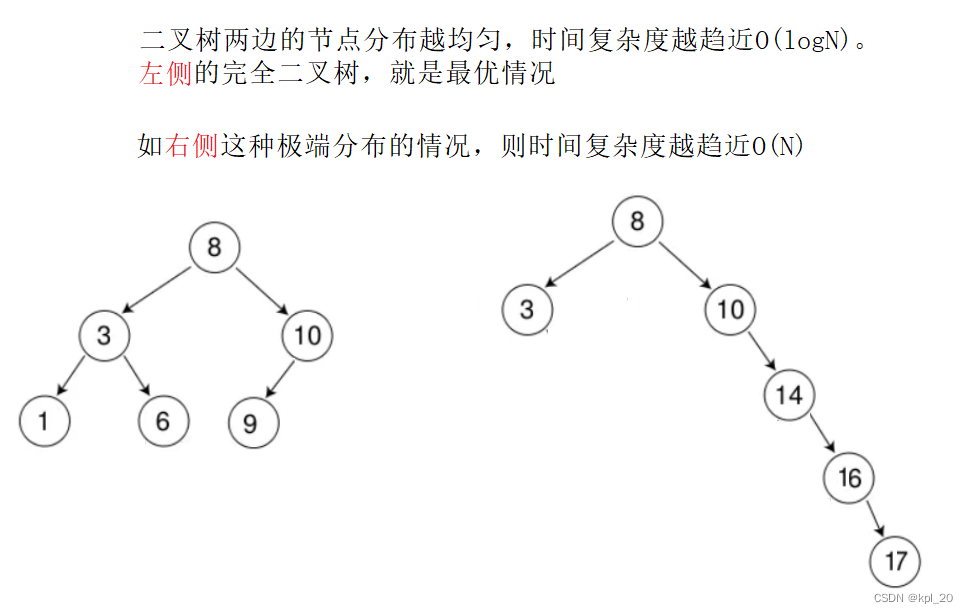
二叉搜索树(C++)
二叉搜索树 概念二叉搜索树的应用二叉搜索树的实现K模型基本结构和函数声明接口实现①find——查找关键码②Insert——插入关键码③Erase——删除关键码(重点)时间复杂度 源码(整体)非递归递归 KV模型 在使用C语言写数据结构阶段时…...

软件架构知识点
常用软件架构模型分类(5种) 软件架构建模方法(模型4种) 架构师分类(微软4种) 系统架构设计师的角色特质(6种) 计算机系统组成图谱 嵌入式操作系统的特点(5个&#x…...

C语言日常刷题6
文章目录 题目答案与解析1234567 题目 1、以下对C语言函数的有关描述中,正确的有【多选】( ) A: 在C语言中,一个函数一般由两个部分组成,它们是函数首部和函数体 B: 函数的实参和形参可以是相同的名字 C: 在main()中定…...

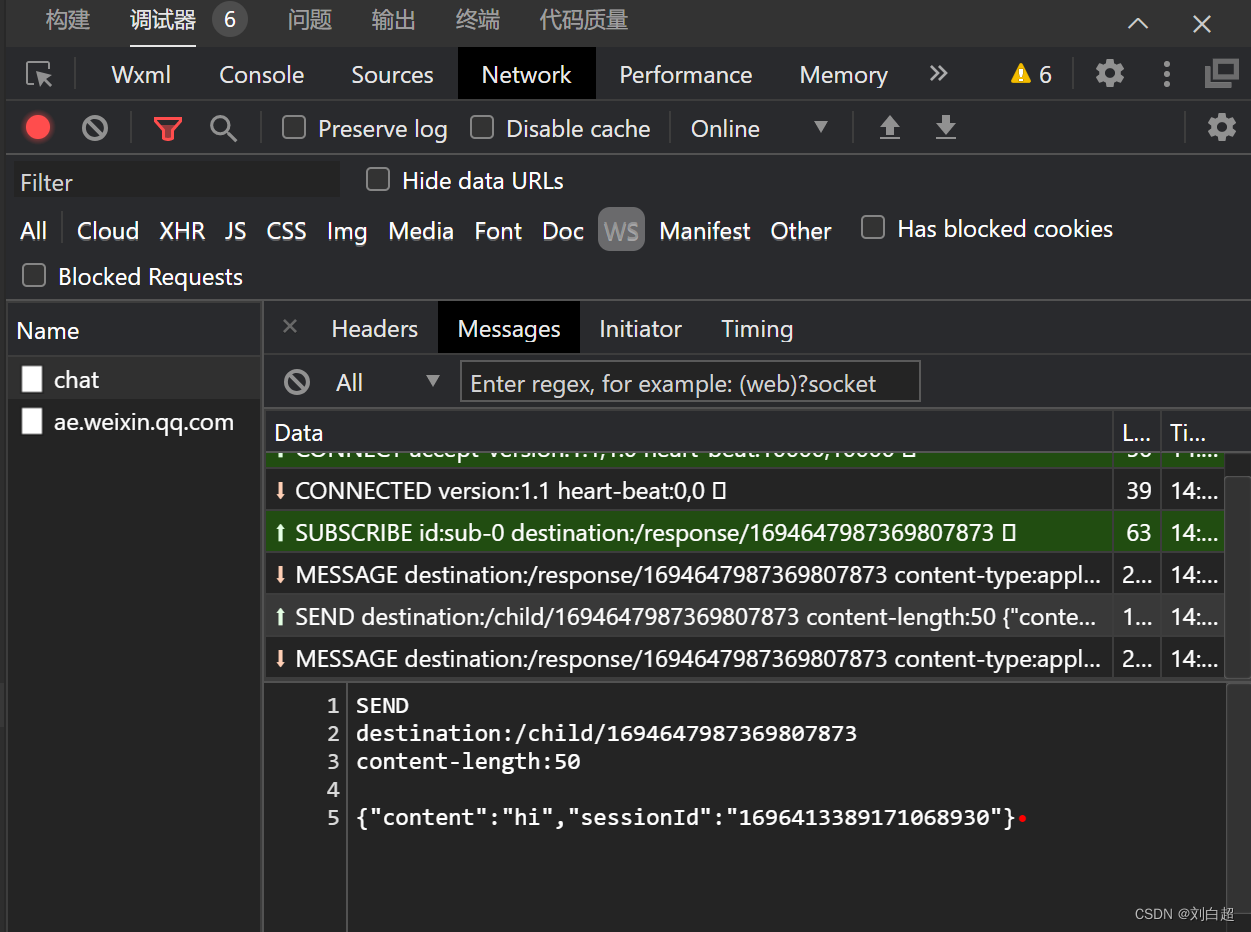
微信小程序使用stomp.js实现STOMP传输协议的实时聊天
简介: uniapp开发的小程序中使用 本来使用websocket,后端同事使用了stomp协议,导致前端也需要对应修改。 如何使用 在static/js中新建stomp.js和websocket.js,然后在需要使用的页面引入监听代码发送代码即可 代码如下&#x…...

基于饥饿游戏算法优化的BP神经网络(预测应用) - 附代码
基于饥饿游戏算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于饥饿游戏算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.饥饿游戏优化BP神经网络2.1 BP神经网络参数设置2.2 饥饿游戏算法应用 4.测试结果:5…...

[ 云计算 | AWS ] Java 应用中使用 Amazon S3 进行存储桶和对象操作完全指南
文章目录 一、前言二、所需 Maven 依赖三、先决必要的几个条件信息四、创建客户端连接五、Amazon S3 存储桶操作5.1. 创建桶5.2. 列出桶 六、Amazon S3 对象操作6.1. 上传对象6.2. 列出对象6.3. 下载对象6.4. 复制、重命名和移动对象6.5. 删除对象6.6. 删除多个对象 七、文末总…...

【Spring Boot】Spring Boot 配置 Hikari 数据库连接池
文章目录 前言配置 前言 数据库连接池是一个提高程序与数据库的连接的优化,连接池它主要作用是提高性能、节省资源、控制连接数、连接管理等操作; 程序中的线程池与之同理,都是为了优化、提高性能。 配置 spring:datasource:hikari:# 设置是…...

MR混合现实石油化工课堂情景实训教学演示
MR(混合现实)技术是一种结合了虚拟现实(VR)和增强现实(AR)优势的新型技术,在教育领域具有广阔的应用前景。在石油化工课堂中,MR混合现实情景实训教学的应用可以大大提高学生的学习效…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
