基于角色访问控制-RBAC(Role-Based Access Control)
1.RBAC简介
RBAC(Role-Based Access Control)是一种基于角色的访问控制模型,它是一种安全策略,用于限制系统中用户对资源的访问权限。RBAC模型的核心概念是用户角色和资源访问权限。
在角色访问控制中,首先需要定义系统中的角色以及每个角色对应的权限。角色通常根据用户在组织中的职能和责任来划分,例如:管理员、普通员工、经理等。然后,将这些角色与实际的用户关联,使具备特定角色的用户能够访问与其角色权限相匹配的系统资源。
RBAC模型包含三个主要组件:
-
用户(User):系统中的实体,可以是人、应用程序或其他系统。
-
角色(Role):角色代表了一组用户,具有相似的访问需求。每个角色都会被赋予一个或多个权限。
-
权限(Permission):权限代表了对资源的访问授权,以及可以执行的操作。
在RBAC模型中,用户和角色之间有多对多的关系,即一个用户可以有多个角色,一个角色也可以被多个用户共享。同时,角色和权限之间也有多对多的关系,一个角色可以有多个权限,一个权限也可以分配给多个角色。
通过将用户、角色和权限作为核心组件,RBAC模型可以提供灵活的、可扩展的访问控制方案。它可以应用于不同类型的系统,包括操作系统、数据库、Web应用程序等。
2.角色访问控制的优点
- 灵活性:通过调整角色与权限的关联,可以方便地为用户分配不同的访问权限,以满足组织结构变化或业务需求调整的需要。
简化管理:相较于传统的基于用户权限管理方法,角色访问控制可以降低授权管理的复杂性,提高管理效率。 - 提高安全性:通过将权限与角色分离,可以降低数据泄露的风险,即使某个用户的权限被恶意篡改,也仅能影响到其所扮演的角色对应的权限,而不会对其他角色产生影响。
- 易于审计:角色访问控制可以清晰地追踪每个角色的权限变化,便于审计和监控系统访问权限的分配情况。
3.角色访问控制在实际应用中的使用主要涉及到以下几个步骤:
- 需求分析:首先,需要分析业务需求和组织结构,确定系统中需要哪些角色以及它们之间的关系。例如,在企业内部管理系统中,可以根据部门、职位等划分出相应的角色,如管理员、经理、员工等。
- 角色定义:根据需求分析结果,定义系统中的角色,为每个角色分配相应的权限。在很多系统中,角色通常用字母、数字或缩写表示,如 A表示管理员角色,B 表示员工角色等。此外,还需要为每个角色定义相应的权限,如管理员角色可以访问所有资源,而员工角色只能访问自己的信息等。
- 用户创建与角色委派:创建系统用户,并将角色与用户关联。这个过程通常称为“用户委派”。例如,在企业内部管理系统中,可以为每个员工创建一个用户,并将员工角色委派给对应的用户。这样,员工用户就可以访问与员工角色相关的权限。
- 权限控制:在系统运行过程中,根据用户的角色实施权限控制。当用户尝试访问某个资源时,系统应检查该用户是否具有相应的角色及其权限。如果用户具有所需的角色和权限,则允许访问;否则,拒绝访问。例如,在电商平台中,当用户尝试购买商品时,系统会检查用户是否具有相应的角色和权限,如果用户没有足够的积分或者未达到购买限制,系统将拒绝交易。
- 权限管理:随着业务需求的变化,可能需要对角色和权限进行调整。例如,在企业内部管理系统中,当某位员工升职为经理时,可以将经理角色委派给该员工,使其具有更高级别的权限。系统管理员可以通过管理界面对角色和权限进行添加、修改、删除等操作。
- 审计和监控:为了确保系统的安全性和合规性,需要对角色访问控制进行审计和监控。例如,可以定期检查用户角色分配情况,确保权限分配符合规定;同时,可以记录用户访问行为,以便在发生问题时进行追溯和调查。
- 安全保障:除了实施角色访问控制外,还需要采取其他安全措施来保障系统的安全性。例如,可以对用户输入进行校验,防止 SQL注入等攻击;同时,需要对敏感数据进行加密存储,防止数据泄露。
相关文章:
)
基于角色访问控制-RBAC(Role-Based Access Control)
1.RBAC简介 RBAC(Role-Based Access Control)是一种基于角色的访问控制模型,它是一种安全策略,用于限制系统中用户对资源的访问权限。RBAC模型的核心概念是用户角色和资源访问权限。 在角色访问控制中,首先需要定义系…...

springboot项目实现断点续传
java代码 package com.ruoyi.web.upload.controller; import com.ruoyi.web.upload.dto.FileChunkDTO; import com.ruoyi.web.upload.dto.FileChunkResultDTO; import com.ruoyi.web.upload.result.Result; import com.ruoyi.web.upload.service.IUploadService; import org.s…...

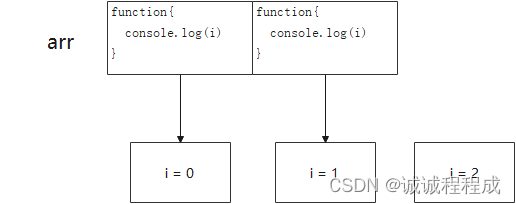
解析经典面试题:for 循环中的 let var
更多文章可以看看我的博客:https://icheng.github.io/ 题目 for循环中,使用 var 或 let 声明 i 变量,会得到不同的结果 var arr []; for (var i 0; i < 2; i) {arr[i] function () {console.log(i);} } arr[0](); arr[1]();输出&…...

CSS按钮-跑马灯边框
思路很简单,实现方法有很多很多。但是大体思路与实现方法都类似:渐变色 动画,主要区别在动画的具体实现 0、HTML 结构 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><titl…...

【PCIE系统学习】Gen1/2Gen3/4 symobl与OrderSet概念对比
这个专栏要干的事:学习PCIE理论知识,学会PCIE IP/VIP的使用。可以达到上手做项目,而不是空有理论 适合谁看:正在学习PCIE 设计验证,但学的过于零散。想有对比的系统的学习。 低价收费的目的:抵制胡乱传播转载现象。 版本控制:便于增加内容以及勘误 版本说明v20230829 …...

C++ Qt 中QMimeDatabase类详细介绍以及应用场景
C Qt 中QMimeDatabase类详细介绍以及应用场景 文章目录 C Qt 中QMimeDatabase类详细介绍以及应用场景一、QMimeDatabase类是什么?二、QMimeDatabase类中的关键功能和特点三、QMimeDatabase的用法四、QMimeDatabase的应用场景 一、QMimeDatabase类是什么?…...

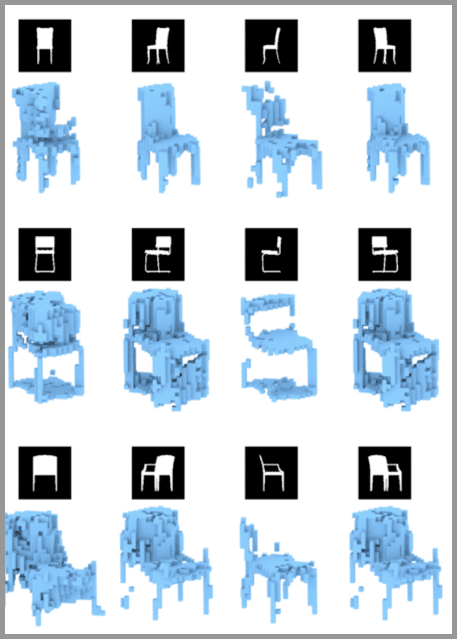
深度学习7:生成对抗网络 – Generative Adversarial Networks | GAN
生成对抗网络 – GAN 是最近2年很热门的一种无监督算法,他能生成出非常逼真的照片,图像甚至视频。我们手机里的照片处理软件中就会使用到它。 目录 生成对抗网络 GAN 的基本原理 大白话版本 非大白话版本 第一阶段:固定「判别器D」&#x…...

R语言空气污染数据的地理空间可视化和分析:颗粒物2.5(PM2.5)和空气质量指数(AQI)...
原文链接:http://tecdat.cn/?p23800 由于空气污染对公众健康的不利影响,人们一直非常关注。世界各国的环境部门都通过各种方法(例如地面观测网络)来监测和评估空气污染问题(点击文末“阅读原文”获取完整代码数据&…...

实现excel导出最简单方式
今天来记录一下导出excel的实现方式,导出的格式是xlsx的文件。 这里用到的是hutool的工具包,依赖如下: <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.3.5&…...

【每日一题Day310】LC1654到家的最少跳跃次数 | BFS
到家的最少跳跃次数【LC1654】 有一只跳蚤的家在数轴上的位置 x 处。请你帮助它从位置 0 出发,到达它的家。 跳蚤跳跃的规则如下: 它可以 往前 跳恰好 a 个位置(即往右跳)。它可以 往后 跳恰好 b 个位置(即往左跳&…...

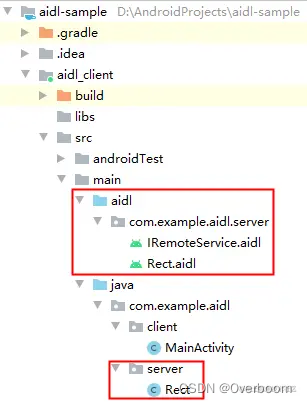
[Android AIDL] --- AIDL原理简析
上一篇文章已经讲述了如何在Android studio中搭建基于aidl的cs模型框架,只是用起来了,这次对aidl及cs端如何调用的原理进行简单分析 1 创建AIDL文件 AIDL 文件可以分为两类。 一类是用来定义接口方法,声明要暴露哪些接口给客户端调用&#…...

企业的固定资产管理怎么操作
一家拥有多台大型设备的工厂,这些设备需要定期进行保养和维护,以确保其正常运转。而企业内部员工由于专业知识和技能的不同,需要分工协作才能更好地完成各项工作任务。因此,在设备资产管理方面,如何实现高效、便捷、透…...

Rust 进阶学习
Rust 进阶学习 文章目录 Rust 进阶学习所有权作用域移动和克隆涉及函数的所有权机制涉及参数的所有权涉及返回值的所有权 引用和租借可变引用 枚举类枚举成员的属性枚举匹配 结构体结构体方法结构体关联函数 错误处理不可恢复错误可恢复错误 Rust代码组织管理Module默认的Modul…...

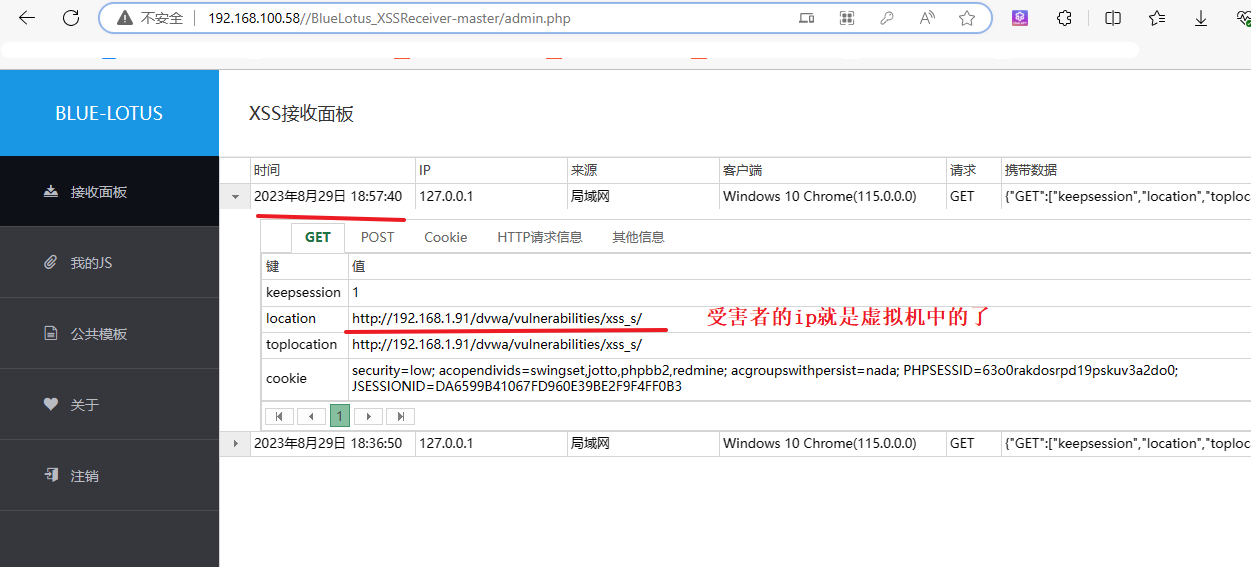
保护网站安全:学习蓝莲花的安装和使用,复现跨站脚本攻击漏洞及XSS接收平台
这篇文章旨在用于网络安全学习,请勿进行任何非法行为,否则后果自负。 环境准备 一、XSS基础 1、反射型XSS 攻击介绍 原理 攻击者通过向目标网站提交包含恶意脚本的请求,然后将该恶意脚本注入到响应页面中,使其他用户在查看…...

Redis——如何解决redis穿透、雪崩、击穿问题
目录 一、查询商品信息的常规代码示例二、缓存击穿2.1、缓存击穿的理解2.2、缓存击穿的解决方案2.3、解决缓存击穿的代码示例 三、缓存雪崩3.1、缓存雪崩的理解3.2、缓存雪崩的解决方案3.2.1、缓存集中过期的情况3.2.2、缓存服务器宕机的情况3.2.3、缓存服务器断电的情况 3.3、…...

MySQL一行记录是如何存储的?
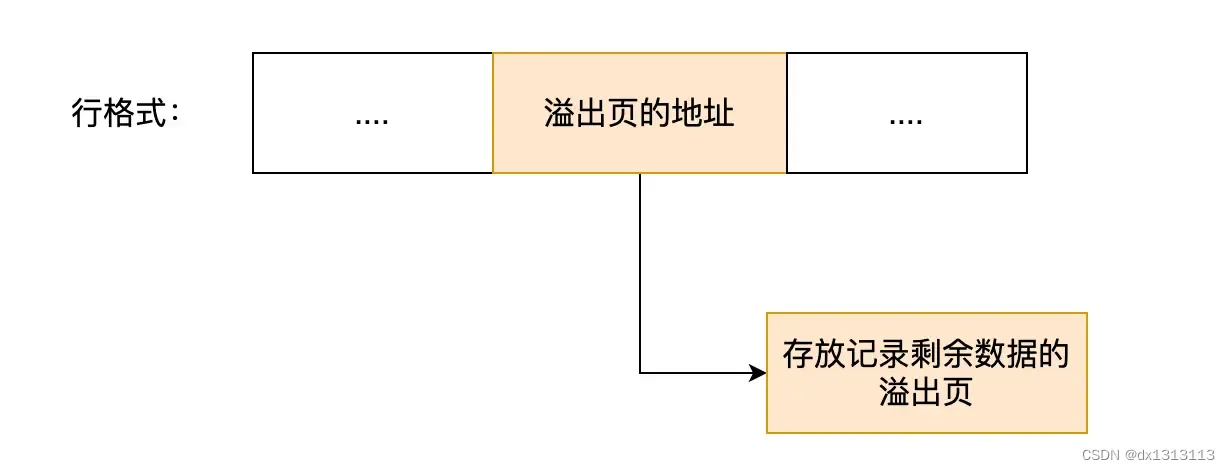
目录 MySQL的数据存放在哪个文件? 表空间文件的结构是怎么样的? 1、行(row) 2、页(page) 3、区(extent) 4、段(segment) InnoDB 行格式有哪些…...

[element-ui] el-tree全部展开与收回
shrinkTreeNode () {// 改变一个全局变量this.treeStatus !this.treeStatus;// 改变每个节点的状态this.changeTreeNodeStatus(this.$refs.attrList.store.root); },// 改变节点的状态 changeTreeNodeStatus (node) {node.expanded this.treeStatus;for (let i 0; i < no…...

git 统计(命令)
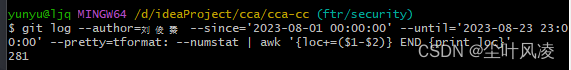
查询某人某个时刻提交了多少代码 added 添加代码 removed 删除代码 total 总代码 git log --author刘俊秦 --since2023-08-01 00:00:00 --until2023-08-23 23:00:00 --prettytformat: --numstat | awk { add $1; subs $2; loc $1 - $2 } END { printf "added lines: %s…...
)
斐波那契1(矩阵快速幂加速递推,斐波那契前n项平方和)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 Keven 特别喜欢斐波那契数列,已知 fib11fib_11fib11,fib21fib_21fib21,对于 n>3n>3n>3,fibnfibn−2fibn−1fib_{n}fib_{n-2}fib_{n…...

minikube mac 启动
系统信息如下 最开始使用的minikube是1.22.0版本,按照如下命令启动: minikube start --memory7851 --cpus4 --image-mirror-countrycn遇到了下面一些问题: 1、拉取coredns:v1.8.0镜像失败 Error response from daemon: manifest for regis…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
