RxJS如何根据事件创建Observable对象?
RxJS提供了一些用来创建Observable对象的函数,我们可以根据事件、定时器、Promise,AJAX等来创建Observable对象。
下面是根据事件创建Observable对象的几个例子。
this.outsideClick$ = fromEvent(document, 'click').subscribe((event: MouseEvent) => {this.onClick(event);});
fromEvent(window, 'resize').subscribe((e: any) => {this.windowSize = e.target.innerWidth;}),
fromEvent(document, 'mousedown').subscribe((event) => {if (!event['isOpen']) {this.close(null);}}),
fromEvent(window, 'mousewheel').pipe(debounceTime(250)).subscribe((e: any) => {// handle e}}),
相关文章:

RxJS如何根据事件创建Observable对象?
RxJS提供了一些用来创建Observable对象的函数,我们可以根据事件、定时器、Promise,AJAX等来创建Observable对象。 下面是根据事件创建Observable对象的几个例子。 this.outsideClick$ fromEvent(document, click).subscribe((event: MouseEvent) > …...

网站常见安全漏洞 | 青训营
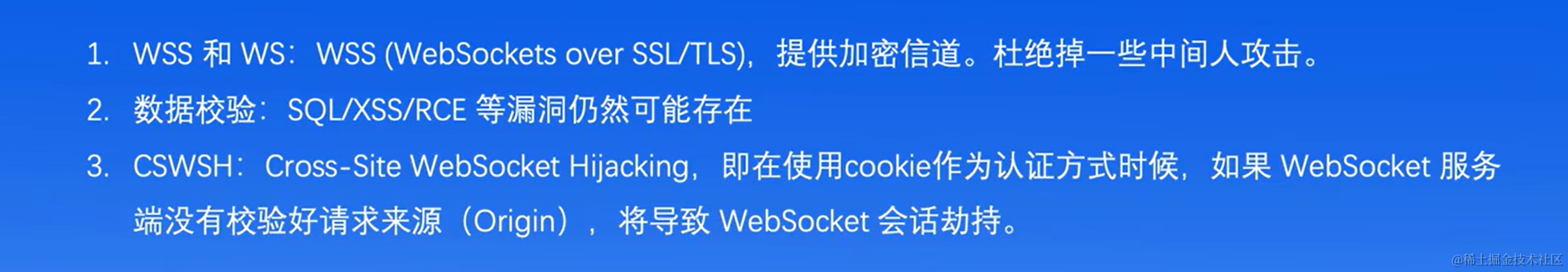
Powered by:NEFU AB-IN 文章目录 网站常见安全漏洞 | 青训营 网站基本组成及漏洞定义服务端漏洞SQL注入命令执行越权漏洞SSRF文件上传漏洞 客户端漏洞开放重定向XSSCSRF点击劫持CORS跨域配置错误WebSocket 网站常见安全漏洞 | 青训营 网站常见安全漏洞-网站基本组成及漏洞定义…...

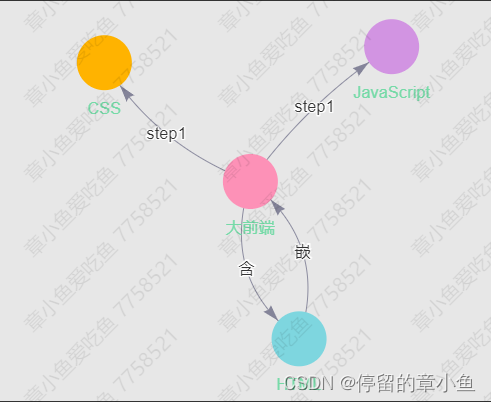
vue2使用 vis-network 和 vue-vis-network 插件封装一个公用的关联关系图
效果图: vis组件库:vis.js vis-network中文文档:vis-network 安装组件库: npm install vis-network vue-vis-network 或 yarn add vis-network vue-vis-network 新建RelationGraph.vue文件: <template><…...

给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。
LeetCode第73题矩阵置零 1.思路: 想到一个开辟一点空间来解决方法,使用哈希集。就是使用一个哈希集(row和col)来储存数组中的元素为0的下标。然后再遍历,整个二维数组,在哈希集中存在对应的下标,…...

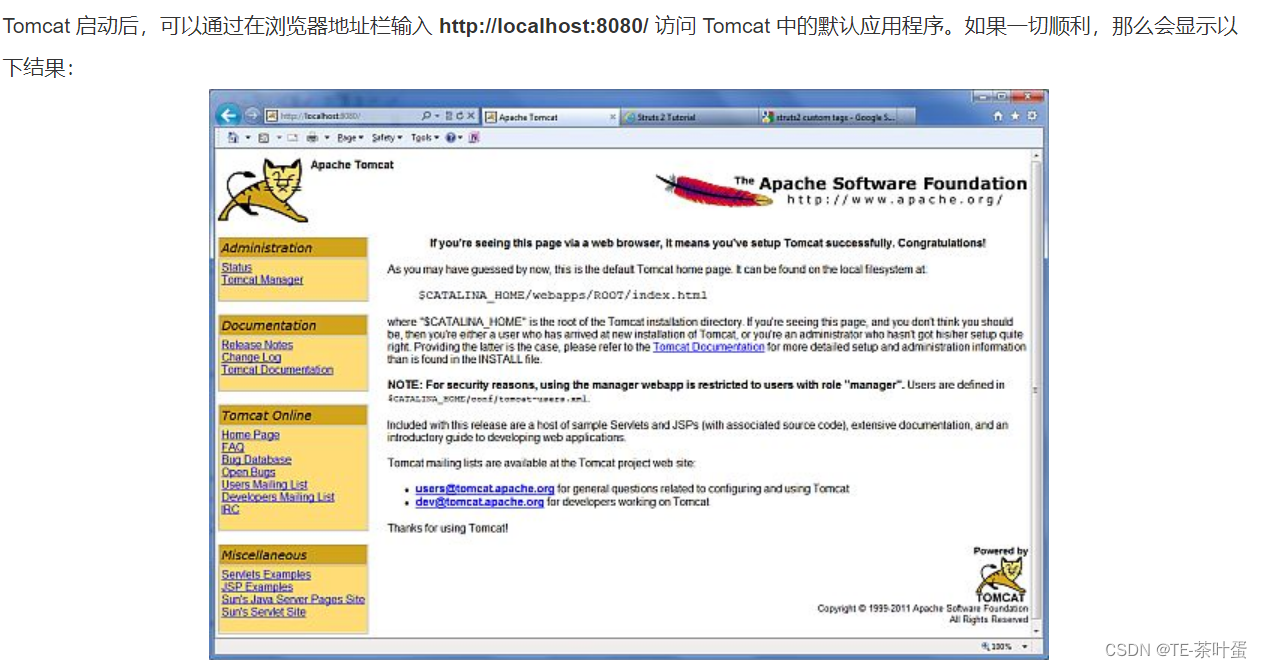
java-初识Servlet,Tomcat,JDBC
文章目录 前言一、ServletServlet 生命周期Servlet 实例Servlet 过滤器 二、TomcatJDBCJDBC连接数据库实例 总结 前言 java入门须知的重要概念/名词/技术 等 一、Servlet Servlet是Java Web开发中的一个核心组件,它是基于Java语言编写的服务器端程序,…...

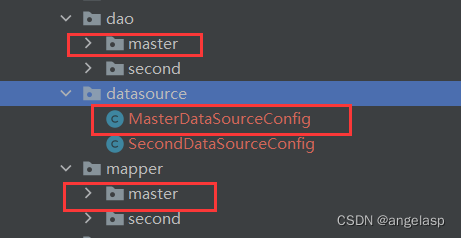
SpringBoot+mybatis+pgsql多个数据源配置
一、配置文件 jdk环境:1.8 配置了双数据源springbootdruidpgsql,application.properties配置修改如下: #当前入库主数据库 spring.primary.datasource.typecom.alibaba.druid.pool.DruidDataSource spring.primary.datasource.driver-class…...

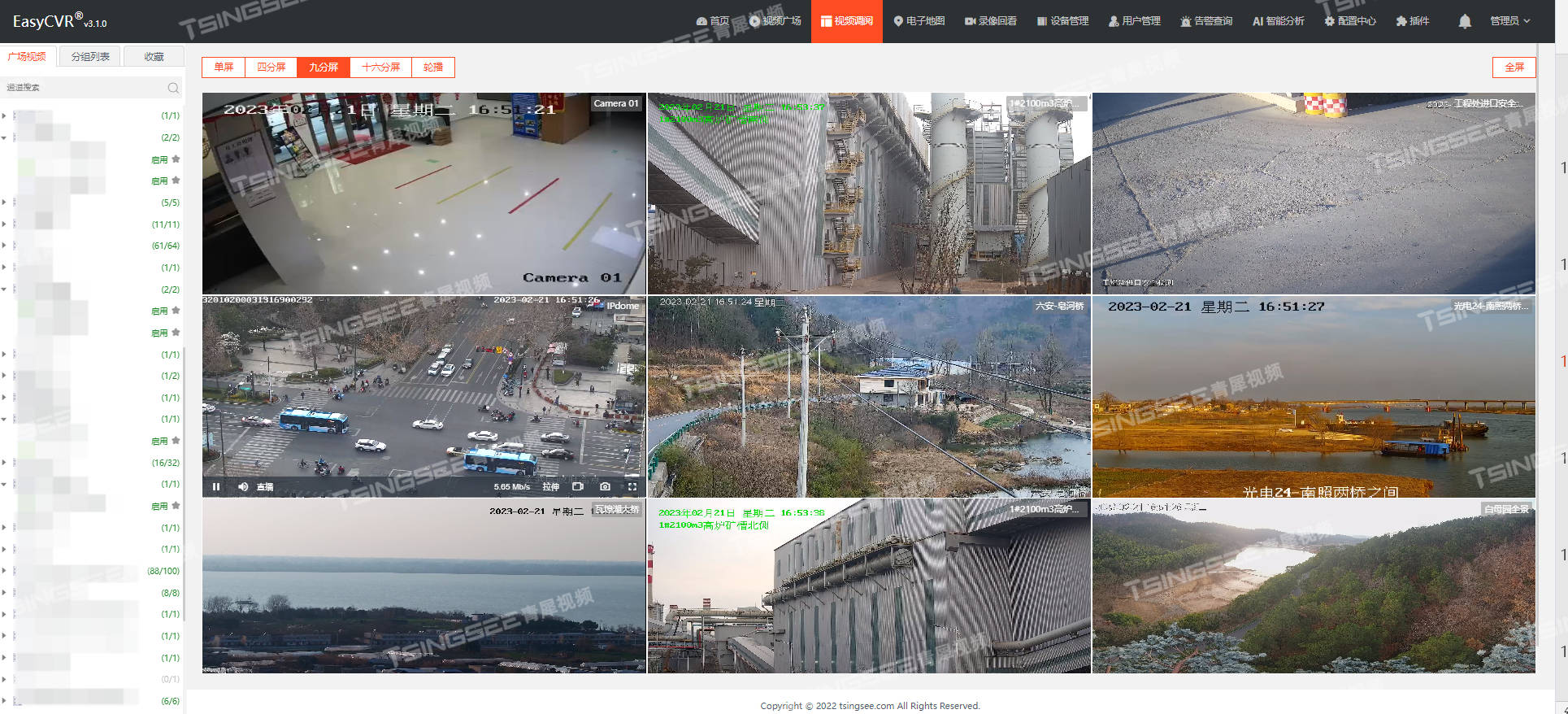
视频汇聚/视频监控管理平台EasyCVR接入海康SDK协议后无法播放该如何解决?
开源EasyDarwin视频监控/安防监控/视频汇聚EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多路视频流&#…...

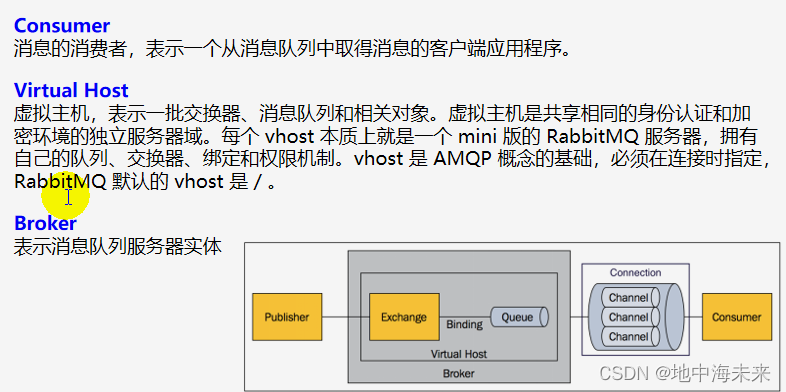
MQ消息队列(主要介绍RabbitMQ)
消息队列概念:是在消息的传输过程中保存消息的容器。 作用:异步处理、应用解耦、流量控制..... RabbitMQ: SpringBoot继承RabbitMQ步骤: 1.加入依赖 <dependency><groupId>org.springframework.boot</groupId&g…...

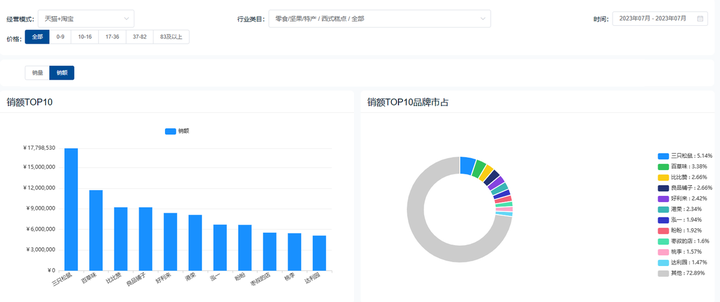
2023年7月天猫糕点市场数据分析(天猫数据怎么看)
烘焙食品行业是近几年食品领域比较火热的赛道之一,随着居民饮食结构的变化,人均消费水平的上升,蛋糕、面包等烘焙糕点越发成为消费者饮食的重要组成部分。同时,在烘焙糕点市场中,老品牌不断推新迭变,新品牌…...

开源双语对话语言模型 ChatGLM-6B 本地私有化部署
本文首发于:https://www.licorne.ink/2023/08/llm-chatglm-6b-local-deploy/ ChatGLM-6B 是一个开源的、支持中英双语的对话语言模型,基于 General Language Model (GLM) 架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级…...

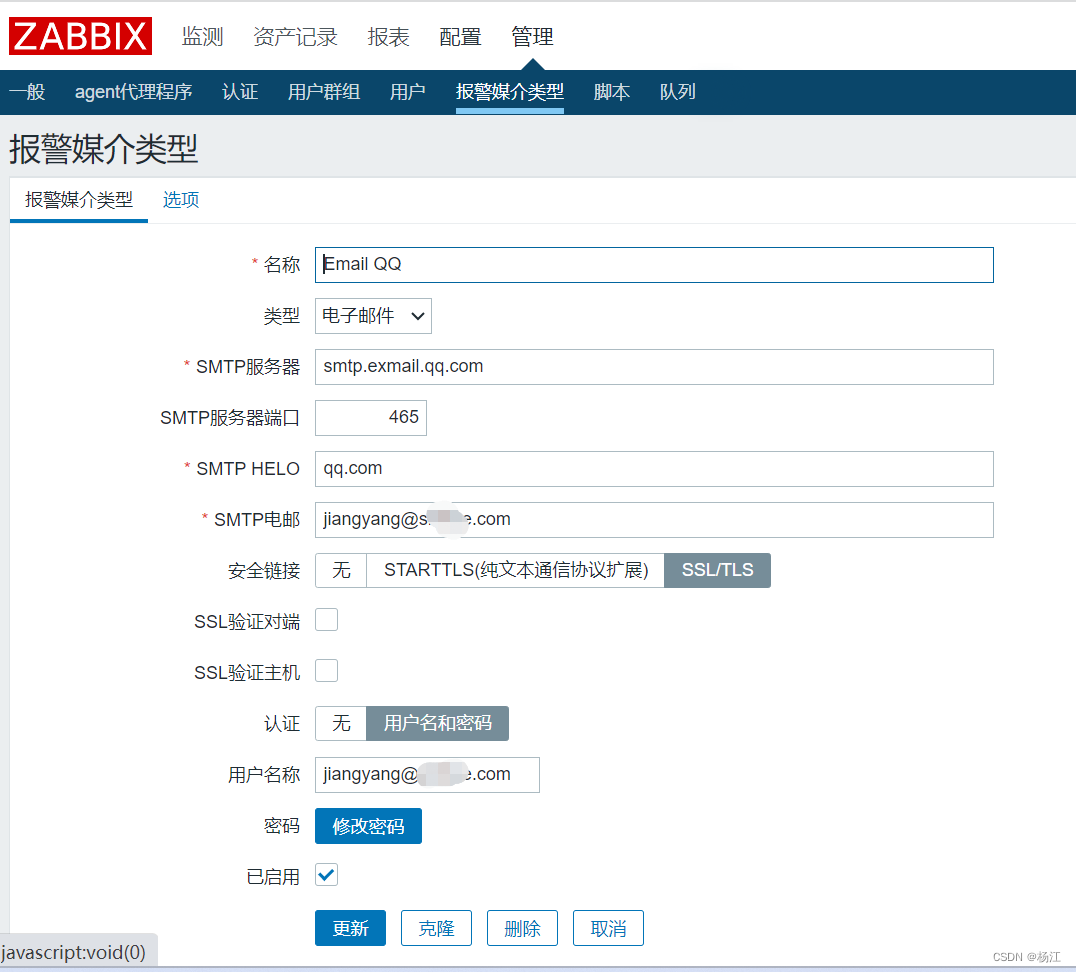
Zabbix 5.0 媒体介质 邮箱配置例子
QQ企业邮箱 参考:zabbix 腾讯企业邮箱配置图_harveymomo的博客-CSDN博客...

基于Red Hat Enterprise Linux 7操作系统的PostgresSql15的备份恢复(实践笔记)
零、前言 本文是基于阿里云ECS服务器进行的实践操作,操作系统版本:Red Hat Enterprise Linux 7 PG数据库版本:PostgresSql 15 PG安装方式:yum 由于本人新接触pg数据,本次也是出于好奇,就对pg数据库的pg_du…...

AMEYA360:类比半导体推出小尺寸低功耗仪表放大器INA103和INA104
致力于提供高品质芯片的国内优秀模拟及数模混合芯片设计商上海类比半导体技术有限公司(下称“类比半导体”或“类比”)宣布推出小尺寸、低功耗、高性能、零漂移仪表放大器INA103和INA104。该系列产品仅需要一个外部电阻即可设置1到10000的增益,静态电流仅为1.3mA并具…...

【Ubuntu20.04】安装gcc11 g++11, Ubuntu18.04
#查看当前使用的gcc版本命令: gcc -v #更新软件源指令: sudo apt-get update #更新软件指令: sudo app-get upgrade# 添加相应的源 sudo add-apt-repository ppa:ubuntu-toolchain-r/test #更新软件源指令: sudo apt-get update# 卸载已有gcc…...

vim系列之常用命令
一.欢迎来到我的酒馆 在本章节介绍vim编辑器常用命令。 目录 一.欢迎来到我的酒馆二.vim常用命令 二.vim常用命令 2.1vim编辑器常用命令: i: 在光标位置处插入字符。o: 在下一行开始位置插入一行。yy: 复制光标所在的行p: 在光标位置粘贴剪切板内容。...

Scikit-Learn中的特征选择和特征提取详解
概要 机器学习在现代技术中扮演着越来越重要的角色。不论是在商业界还是科学领域,机器学习都被广泛地应用。在机器学习的过程中,我们需要从原始数据中提取出有用的特征,以便训练出好的模型。但是,如何选择最佳的特征是一个关键问…...

Python之动态规划
序言 最近在学习python语言,语言有通用性,此文记录复习动态规划并练习python语言。 动态规划(Dynamic Programming) 动态规划是运筹学的一个分支,是求解决策过程最优化的过程。20世纪50年代初,美国数学家…...

[ES]二基础 |
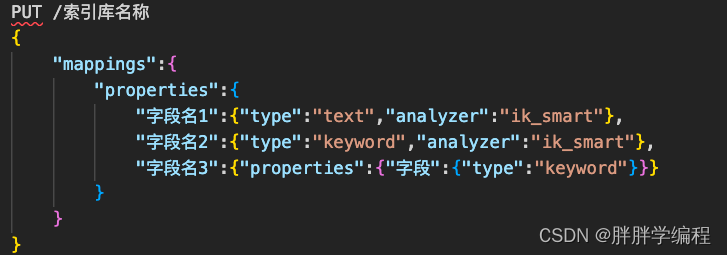
一、索引库操作 1、mapping属性 mapping是对索引库中文档的约束,常见的mapping属性包括: 1)type:字段数据类型,常见的简单类型有: ①字符串:text(可分词的文本)、keyword(精确值,…...

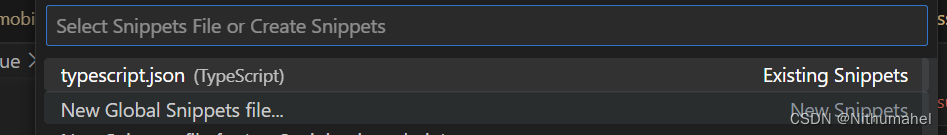
vscode vue3自定义自动补全
敲代码多了,发现重发动作很多,于是还是定义自动补全代码吧——懒是第一生产力! 1,Ctrl Shift P打开快捷命令行:找到下面这个 2,然后找到ts: 里面给了demo照着写就行 // "Print to conso…...

Spring Cloud + Spring Boot 项目搭建结构层次示例讲解
Spring Cloud Spring Boot 项目搭建结构层次示例讲解 Spring Cloud 项目搭建结构层次示例Spring Cloud示例: Spring Boot 项目搭建结构层次讲解Spring Boot 项目通常按照一种常见的架构模式组织,可以分为以下几个主要层次:当构建一个 Spring…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
