React组件间数据传递(弹框和高阶组件(HOC)特性实现)
前言
在现代前端开发中,React 已经成为了最受欢迎的 JavaScript 库之一。而在复杂的应用中,不同组件之间的数据传递问题显得尤为关键。在本文中,我们将探讨一种高效的方法,即如何利用弹框和高阶组件特性来实现 React 组件间的数据传递。我们将通过一个具体的业务场景来深入讲解
业务场景介绍
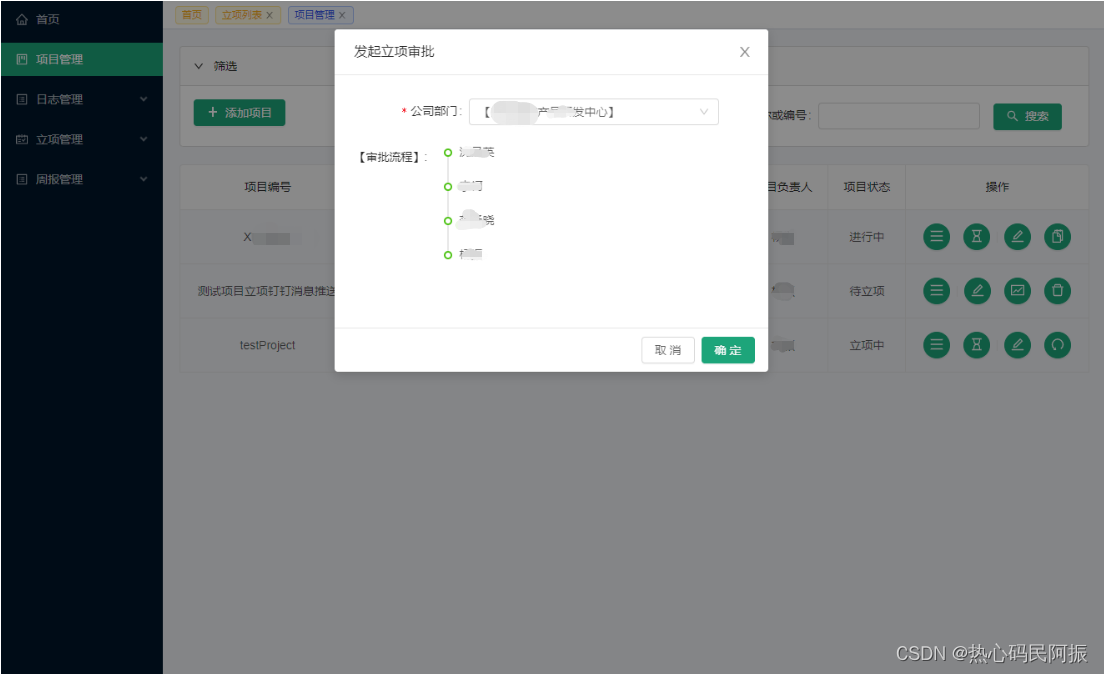
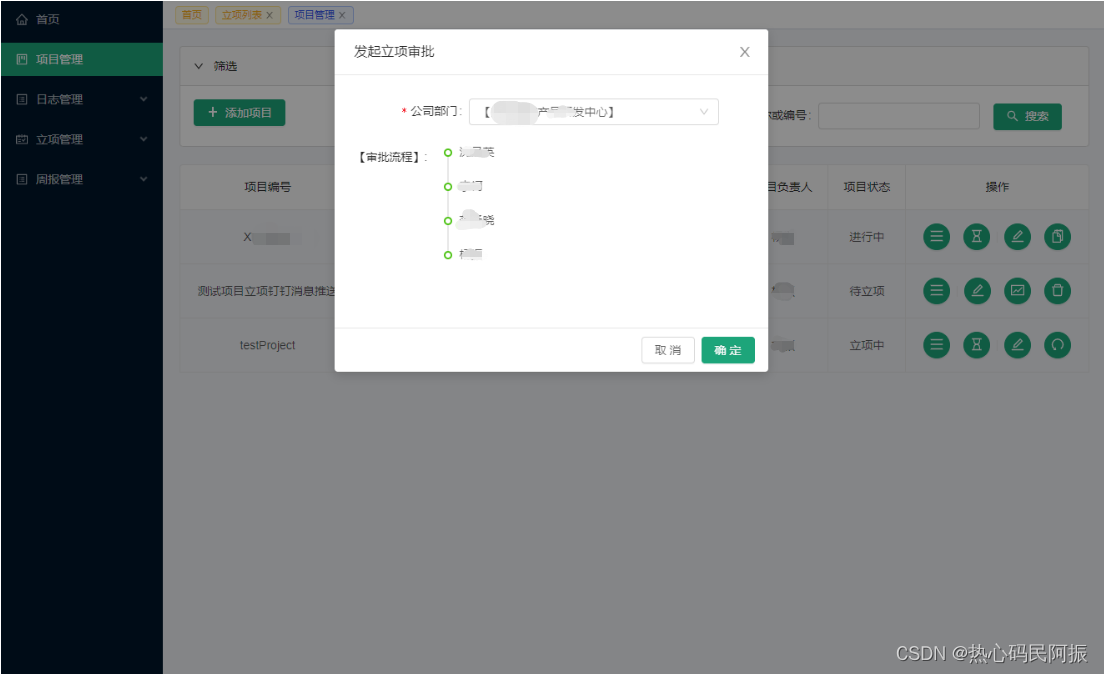
假设我们正在开发一个项目管理系统,其中一个关键功能是发起项目立项审批。在主页面上,用户可以看到一张项目列表,每个项目都带有一个“发起审批”按钮。点击该按钮后,一个弹框将显示,允许用户选择公司部门并查看相关的审批流程。在这个过程中,我们需要实现从主页面向弹框组件传递数据,并根据用户的选择加载相关的审批流程。
主页面代码
首先,我们有一个名为 ProjectManagement 的主页面组件。在这个组件中,我们为每个项目都添加了一个“发起审批”按钮,点击该按钮会触发 handleGoApprove 方法,将项目数据传递给弹框组件,弹框组件点击确认按钮触发handleApproveOk方法调用后端接口。
// 主页面代码
import React, { Component } from "react";
import {Table,Form,Button,Input,Collapse,Pagination,Divider,message,Modal,
} from "antd";
// ...
const { Column } = Table;
const { Panel } = Collapse;
const { confirm } = Modal;
class ProjectManagement extends Component {// ... 其他状态和方法 ...// 处理发起审批按钮点击handleGoApprove = (row) => {// 更新状态,传递数据到弹框组件this.setState({currentRowData: Object.assign({}, row),approveModalFormVisible: true,// ...});};// 处理子组件确认提交按钮handleApproveOk = (_) => {// 获取子组件的propsconst { form } = this.approveItemFormRef.props;form.validateFields((err, fieldsValue) => {if (err) {return;}// 获取API所需的参数const projectId = form.getFieldValue("projectId");const selectedCompany = form.getFieldValue("departCompany");const values = {...fieldsValue,projectId: projectId,selectedCompany: selectedCompany,};// 调用APIthis.setState({ approveModalFormLoading: true });toApprove(values).then((response) => {form.resetFields();this.setState({ approveModalFormVisible: false, approveModalFormLoading: false });message.success("发起成功!");this.fetchData();}).catch((e) => {message.success("发起失败,请重试!");this.setState({ approveModalFormLoading: false });});});};// ... 其他渲染逻辑 ...render() {return (<div className="app-container">{/* 表格代码 */}<Table>{/* 列定义 */}<Columnrender={(text, row) => (<ButtononClick={() => this.handleGoApprove(row)}>发起立项审批</Button>)}/></Table>{/* 弹框 */}<Modaltitle="发起立项审批"visible={this.state.approveModalFormVisible}onCancel={this.handleCancel}onOk={this.handleApproveOk}// ...>{/* 弹框内容 */}<ApproveModalcurrentRowData={this.state.currentRowData}wrappedComponentRef={(formRef) => (this.approveItemFormRef = formRef)}// .../></Modal></div>);}
}弹框组件代码
接下来,让我们看看弹框组件 ApproveModal 的代码。在 componentWillMount 生命周期中,我们根据传入的 currentRowData 获取项目数据,并在状态中初始化相关信息。然后,通过 getDepartLevelByUser 方法获取部门层级信息,并将数据存储在状态中。
class ApproveModal extends Component {state = {userParentList: [],departCompanyList: [],selectedCompany: '', // 用于存储选中的公司projectId: '',}componentWillMount() {const { currentRowData } = this.props;const projectId = currentRowData.id;const departmentManager = currentRowData.departmentManager;// 根据当前行数据初始化状态this.setState({projectId: projectId,});// 获取部门层级信息并初始化状态this.getDepartLevelByUser(departmentManager);}getDepartLevelByUser = (value) => {// 使用API获取部门层级数据getDepartLevelByUser(value).then((response) => {const { data } = response.data;this.setState({departCompanyList: data,},() => {// 在状态更新后,检查 departCompanyList 是否有记录if (this.state.departCompanyList.length > 0) {// 默认填充第一条记录的值const selectedCompany = this.state.departCompanyList[0].company;this.setState({selectedCompany: selectedCompany,},() => {// 在设置 selectedCompany 后触发 onChange 事件this.handleDepartCompanySelect(selectedCompany);});}});});}// ... 其他逻辑 ...render() {// 使用 getFieldDecorator 处理表单const { getFieldDecorator } = this.props.form;const { projectId, selectedCompany, userParentList } = this.state;return (<div><Form><Form.Item>{getFieldDecorator("departCompany", {initialValue: selectedCompany,// ...})(<Select onChange={this.handleDepartCompanySelect} value={selectedCompany}>{/* 渲染部门选项 */}{departCompanyList.map((item) => (<Select.Option key={item.company} value={item.company}>{item.company}</Select.Option>))}</Select>)}</Form.Item>{/* 审批流程 */}<div style={{ display: this.state.selectedCompany ? 'flex' : 'none', alignItems: 'flex-start' }}><div style={{ marginRight: '20px' }}><h4 style={{ margin: 0 }}>【审批流程】:</h4></div><Timeline style={{ flex: 1 }}>{userParentList && userParentList.length > 0 && userParentList.map((user, index) => (<Timeline.Item key={user.key} color="green"><div>{user.value}</div></Timeline.Item>))}</Timeline></div></Form></div>);}
}// 利用高阶组件(HOC)封装表单
const WrappedApproveModal = Form.create()(ApproveModal);
export default WrappedApproveModal;
数据传递原理
在本例中,数据传递是通过主页面状态传递给弹框组件的 currentRowData 属性实现的。弹框组件可以根据传入的数据进行初始化,并根据用户选择加载相应的审批流程。另外,弹框组件还利用高阶组件 Form.create() 来处理表单,从而更方便地管理表单域的值和状态。
总结
通过这个实际的业务场景,我们深入探讨了如何利用弹框和高阶组件特性来实现 React 组件间的数据传递。我们从主页面传递数据到弹框组件,再到表单域,逐步分析了数据传递和状态管理的过程。这种模式可以帮助你更好地组织代码、实现数据流动,并提高项目的可维护性和扩展性。弹框组件内部的 render 方法使用了 getFieldDecorator 处理表单,这让我们可以轻松地管理表单域的值和状态。
通过以上代码和解释,我们了解了一个典型的组件间数据传递方式,以及如何在 React 中利用弹框和高阶组件特性来实现这种方式。这个方法可以应用于许多场景,帮助我们更好地组织代码、处理数据流动,从而构建更出色的应用程序。
如果你在实际项目中遇到了类似的问题,不妨尝试这个方法来处理组件间的数据传递。希望这篇文章对你有所帮助,如果你有任何疑问或想法,请随时在下方留言。感谢阅读!
结束语:只有责任才能让我们的幸福变得厚重
相关文章:

React组件间数据传递(弹框和高阶组件(HOC)特性实现)
前言 在现代前端开发中,React 已经成为了最受欢迎的 JavaScript 库之一。而在复杂的应用中,不同组件之间的数据传递问题显得尤为关键。在本文中,我们将探讨一种高效的方法,即如何利用弹框和高阶组件特性来实现 React 组件间的数据…...

只考一门数据结构,计算机学硕复录比1:1的山东双非学校考情分析
青岛理工大学 考研难度(☆) 内容:23考情概况(拟录取和复试分析)、院校概况、23专业目录、23复试详情、各专业考情分析、各科目考情分析。 正文1420字,预计阅读:3分钟 2023考情概况 青岛理工…...

SpringMVC之异常处理器
文章目录 前言一、基于配置的异常处理二、基于注解的异常处理总结 前言 SpringMVC提供了一个处理控制器方法执行过程中所出现的异常的接口:HandlerExceptionResolver。 HandlerExceptionResolver接口的实现类有:DefaultHandlerExceptionResolver&#x…...

【数据结构与算法篇】手撕八大排序算法之快排的非递归实现及递归版本优化(三路划分)
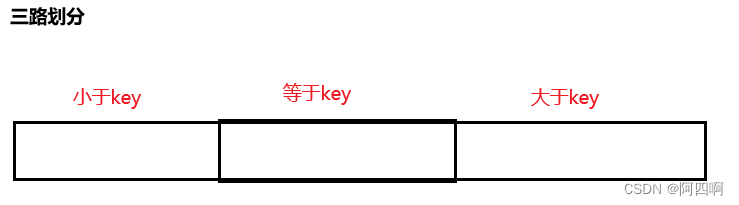
👻内容专栏: 《数据结构与算法篇》 🐨本文概括: 利用数据结构栈(Stack)来模拟递归,实现快排的非递归版本;递归版本测试OJ题时,有大量重复元素样例不能通过,导致性能下降࿰…...

docker network
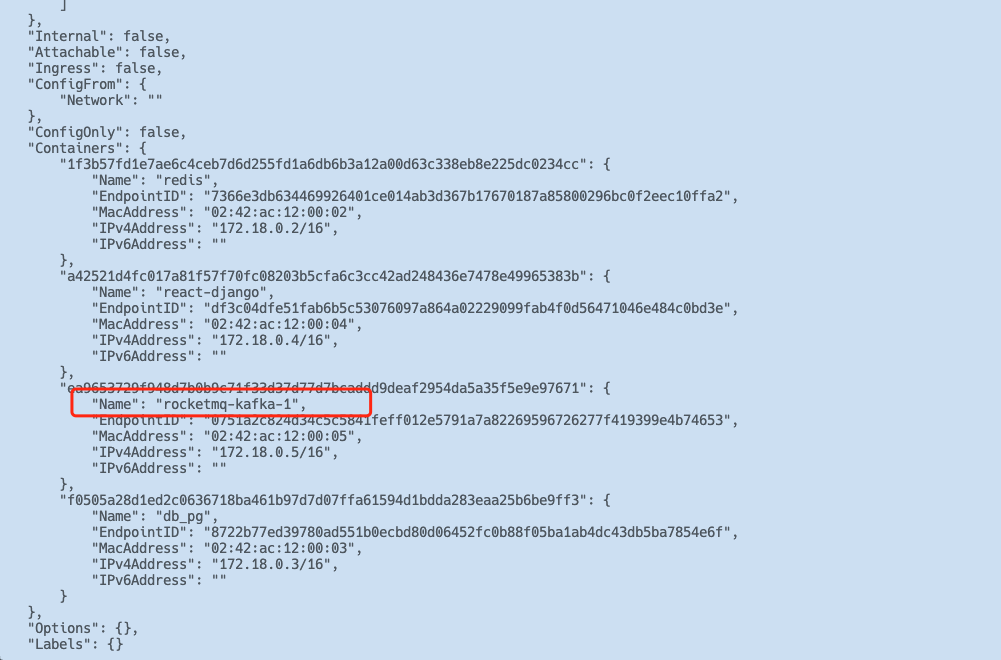
docker network create <network>docker network connect <network> <container>docker network inspect <network>使用这个地址作为host即可 TODO:添加docker-compose...

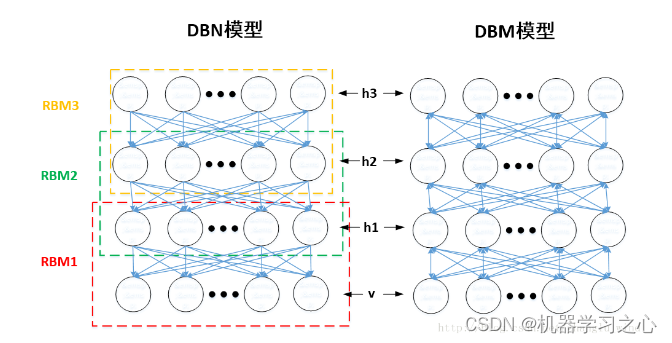
回归预测 | MATLAB实现DBN-ELM深度置信网络结合极限学习机多输入单输出回归预测
回归预测 | MATLAB实现DBN-ELM深度置信网络结合极限学习机多输入单输出回归预测 目录 回归预测 | MATLAB实现DBN-ELM深度置信网络结合极限学习机多输入单输出回归预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现DBN-ELM深度置信网络结合极限学习…...

新亮点!安防视频监控/视频集中存储/云存储平台EasyCVR平台六分屏功能展示
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

深入解析SNMP协议及其在网络设备管理中的应用
SNMP(Simple Network Management Protocol,简单网络管理协议)作为一种用于网络设备管理的协议,在实现网络设备的监控、配置和故障排除方面发挥着重要的作用。本文将深入解析SNMP协议的工作原理、重要概念和功能,并探讨…...

【SA8295P 源码分析】86 - AIS Camera Device 设备初始化 之 AisProcChainManager 模块初始化源码分析
【SA8295P 源码分析】86 - AIS Camera Device 设备初始化 之 AisProcChainManager 模块初始化源码分析 一、AisProcChainManager::CreateInstance()二、AisPProcIsp::Create()三、AisPProcGpu::Create()系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》 本文链接…...

十五、pikachu之CSRF
文章目录 一、CSRF概述二、CSRF实战2.1 CSRF(get)2.2 CSRF之token 一、CSRF概述 Cross-site request forgery 简称为“CSRF”,在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一般是一个链接),然后欺骗目标用户进行点击…...

C语言网络编程:实现自己的高性能网络框架
一般生产环境中最耗时的其实是业务逻辑处理。所以,是不是可以将处理业务逻辑的代码给拆出来丢到线程池中去执行。 比如像下面这样: 我们事先创建好一堆worker线程,主线程accepter拿到一个连接上来的套接字,就从线程池中取出一个…...

hive表向es集群同步数据20230830
背景:实际开发中遇到一个需求,就是需要将hive表中的数据同步到es集群中,之前没有做过,查看一些帖子,发现有一种方案挺不错的,记录一下。 我的电脑环境如下 软件名称版本Hadoop3.3.0hive3.1.3jdk1.8Elasti…...

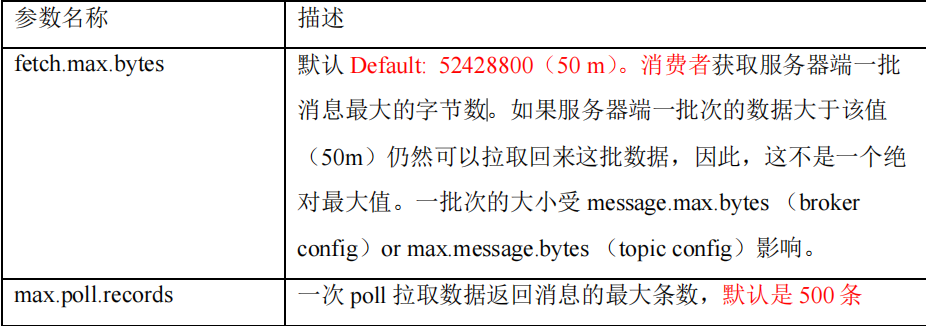
五、Kafka消费者
目录 5.1 Kafka的消费方式5.2 Kafka 消费者工作流程1、总体流程2、消费者组原理3、消费者组初始化流程4、消费者组详细消费流程 5.3 消费者API1 独立消费者案例(订阅主题)2 独立消费者案例(订阅分区)3 消费者组案例 5.4 生产经验—…...

类 中下的一些碎片知识点
判断下面两个函数是否能同时存在 void Print(); void Pirnt() const 答:能同时存在,因为构成函数重载(注意函数的返回值不同是不能构成函数重载的)。 const 对象能调用 非const 成员函数吗 答:不能,因为权…...

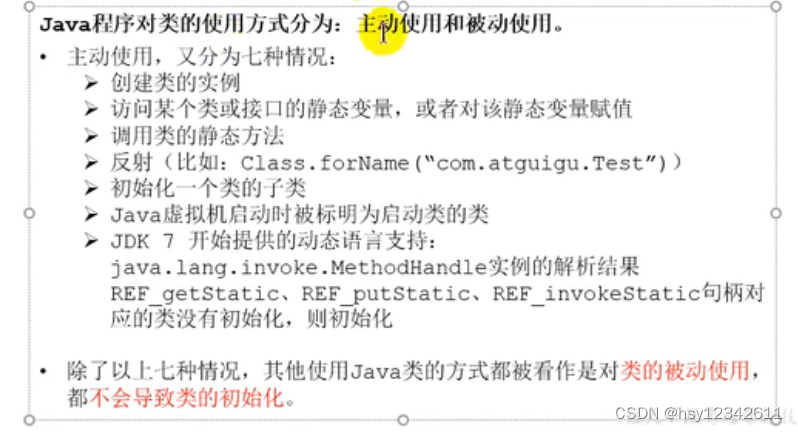
JVM第二篇 类加载子系统
JVM主要包含两个模块,类加载子系统和执行引擎,本篇博客将类加载子系统做一下梳理总结。 目录 1. 类加载子系统功能 2. 类加载子系统执行过程 2.1 加载 2.2 链接 2.3 初始化 3. 类加载器分类 3.1 引导类加载器 3.2 自定义加载器 3.2.1 自定义加载器实…...

火爆全网!HubSpot CRM全面集成,引爆营销业绩!
HubSpot CRM是什么?它是一款强大的客户关系管理工具,专为企业优化销售、服务和市场营销流程而设计。它在B2B行业中扮演着极为重要的角色,让我来告诉你为什么吧! HubSpot CRM不仅拥有用户友好的界面和强大的功能,还能够…...

远程调试环境
一、远程调试 1.安装vscode 2.打开vscode,下载插件Remote-SSH,用于远程连接 3.安装php debug 4.远程连接,连接到远端服务器 注:连接远程成功后,在远程依然要进行安装xdebug,刚才只是在vscode中进行的安装。 5.配置la…...

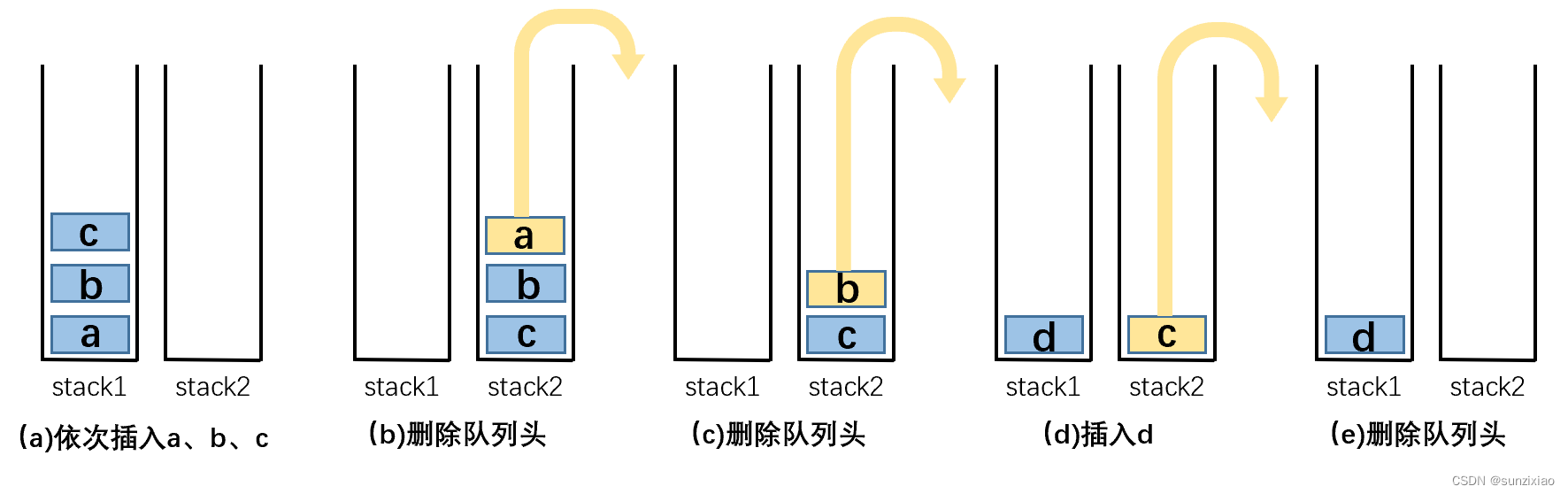
Java面试之用两个栈实现队列
文章目录 题目一、什么是队列和栈?1.1队列1.2栈 二、具体实现2.1 思路分析2.2代码实现 题目 用两个栈实现一个队列,实现在队列尾部插入节点和在队列头部删除节点的功能。 一、什么是队列和栈? 1.1队列 队列是一种特殊的线性表,…...

Python-实用的文件管理及操作
本章,来说说,个人写代码过程中,对于文件管理常用的几种操作。 三个维度 1、指定文件的路径拼接2、检查某文件是否存在3、配置文件的路径管理 1、指定文件的路径拼接 这个操作可以用来管理文件路径也就是上述中的第三点。但是,这里…...

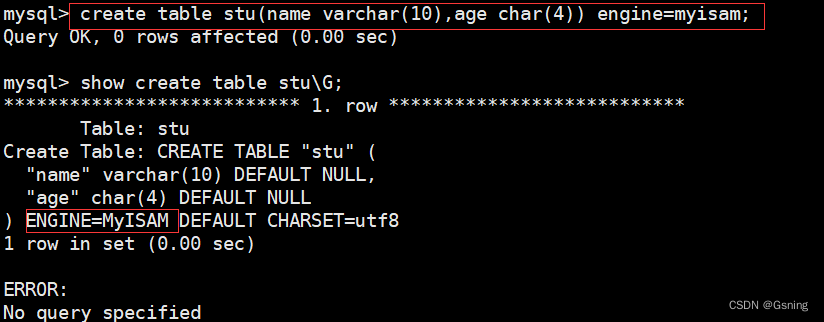
Mysql 事物与存储引擎
MySQL事务 MySQL 事务主要用于处理操作量大,复杂度高的数据。比如说,在人员管理系统中, 要删除一个人员,即需要删除人员的基本资料,又需要删除和该人员相关的信息,如信箱, 文章等等。这样&#…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
