【base64】JavaScriptuniapp 将图片转为base64并展示
Base64是一种用于编码二进制数据的方法,它将二进制数据转换为文本字符串。它的主要目的是在网络传输或存储过程中,通过将二进制数据转换为可打印字符的形式进行传输
JavaScript
压缩图片
<html><body><script src="https://code.jquery.com/jquery-1.11.3.js"></script><input id="file" type="file" accept="image/*"><br>压缩后的图片:<span id="sz"></span><br><img id="pic"><script>var base64, base64_2, base64_3;// 选择图片$("#file").change(function () {var m_this = this;cutImageBase64(m_this, 900, 0.7);})function cutImageBase64(m_this, wid, quality) {var file = m_this.files[0];// 获取当前浏览器的URL对象var URL = window.URL || window.webkitURL;// 该方法会返回一个代表文件的Blob URL。Blob URL是一个特殊的URL,可以用来临时表示二进制数据(比如文件、图像等)var blob = URL.createObjectURL(file);var img = new Image();img.src = blob;img.onload = function () {var that = this;//生成比例var w = that.width,h = that.height,scale = w / h;w = wid || w;h = w / scale;//生成canvasvar canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');$(canvas).attr({width: w,height: h});// 将指定的图像绘制到Canvas上// 参数依次表示图像源、起始点的X坐标、起始点的Y坐标、绘制的宽度和高度ctx.drawImage(that, 0, 0, w, h);// 将Canvas上的图像转换为Base64编码的数据// 参数依次表示图像类型、图像质量base64 = canvas.toDataURL('image/jpeg', quality || 0.9);document.getElementById("pic").src = base64;document.getElementById("sz").innerHTML = parseInt(base64.length / 2014, 0) + "kb";};}</script>
</body></html>

图片大小从1.36MB到169kb
加密图片
上面的代码中,toDataURL产生的是图片的base64编码,Base64编码必须是完整且正确才能正常显示图片。而只需对此编码做小小修改,哪怕仅是改动一个字符,也会让图片无法正常显示
代码如下:
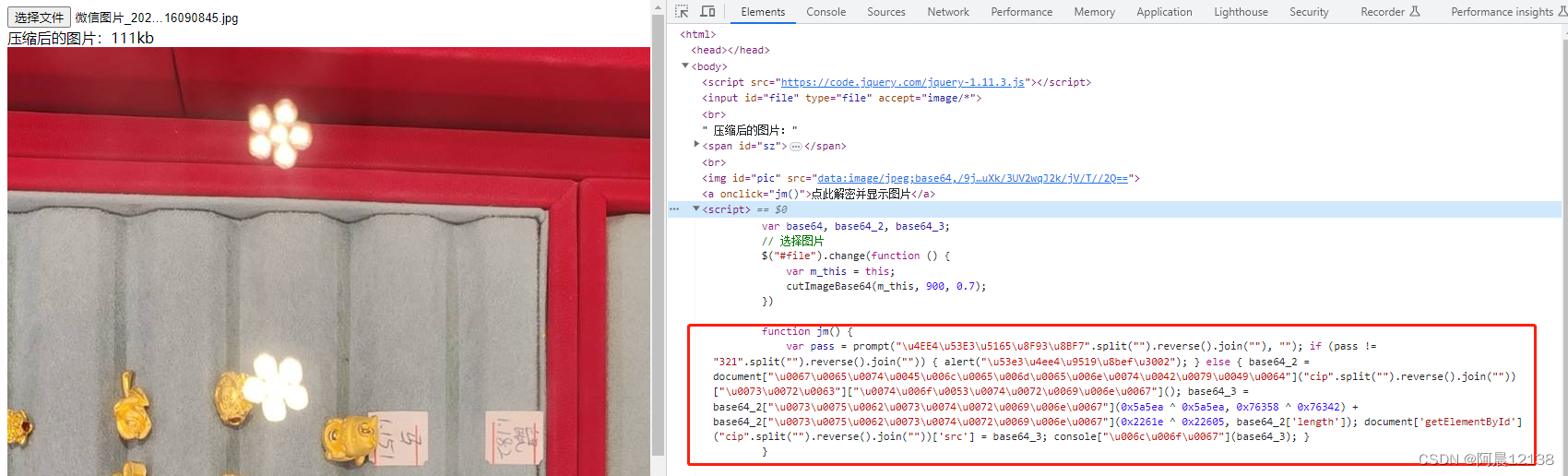
<html><body><script src="https://code.jquery.com/jquery-1.11.3.js"></script><input id="file" type="file" accept="image/*"><br>压缩后的图片:<span id="sz"></span><br><img id="pic"><a onclick="jm()">点此解密并显示图片</a><script>var base64, base64_2, base64_3;// 选择图片$("#file").change(function () {var m_this = this;cutImageBase64(m_this, 900, 0.7);})function jm() {var pass = prompt('请输入口令', '');if (pass != "123") {alert("口令错误。");}else {base64_2 = document.getElementById("pic").src.toString();//解密base64_3 = base64_2.substring(0, 26) + base64_2.substring(27, base64_2.length);document.getElementById("pic").src = base64_3;console.log(base64_3)}}function cutImageBase64(m_this, wid, quality) {var file = m_this.files[0];// 获取当前浏览器的URL对象var URL = window.URL || window.webkitURL;// 该方法会返回一个代表文件的Blob URL。Blob URL是一个特殊的URL,可以用来临时表示二进制数据(比如文件、图像等)var blob = URL.createObjectURL(file);var img = new Image();img.src = blob;img.onload = function () {var that = this;//生成比例var w = that.width,h = that.height,scale = w / h;w = wid || w;h = w / scale;//生成canvasvar canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');$(canvas).attr({width: w,height: h});// 将指定的图像绘制到Canvas上// 参数依次表示图像源、起始点的X坐标、起始点的Y坐标、绘制的宽度和高度ctx.drawImage(that, 0, 0, w, h);// 将Canvas上的图像转换为Base64编码的数据// 参数依次表示图像类型、图像质量base64 = canvas.toDataURL('image/jpeg', quality || 0.9);// document.getElementById("pic").src = base64;document.getElementById("pic").src = base64.substring(0, 26) + 'a' + base64.substring(26, base64.length);document.getElementById("sz").innerHTML = parseInt(base64.length / 2014, 0) + "kb";};}</script>
</body></html>

虽然图片编码经过了加密,而且增加了口令保护,但是只要查看网页源码,就可以知道口令,这样完全没有起到加密的效果
js代码加密
JS加密、JS混淆 - JShaman:专业JS代码混淆加密平台

直接将加密后的代码替换成以前的代码即可,如下:

uniapp
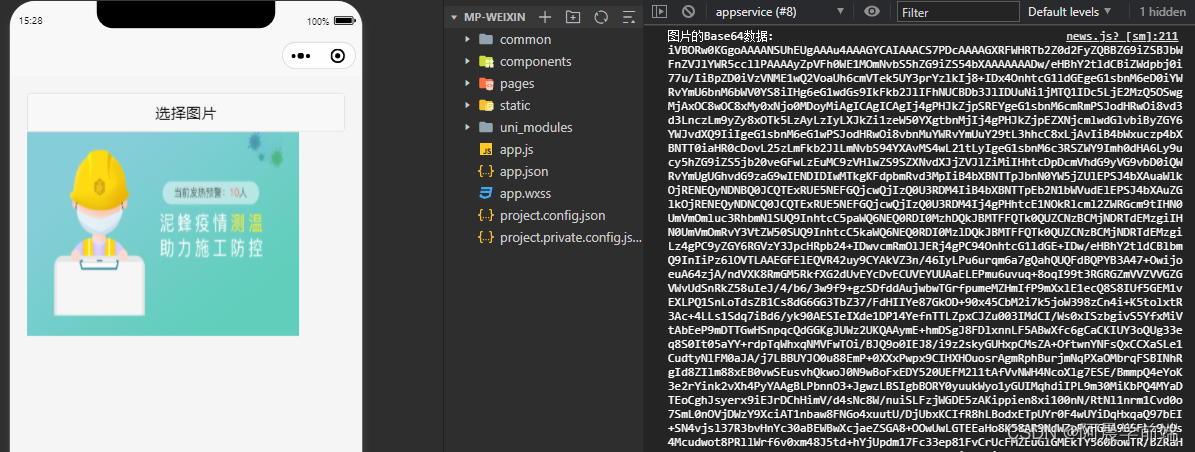
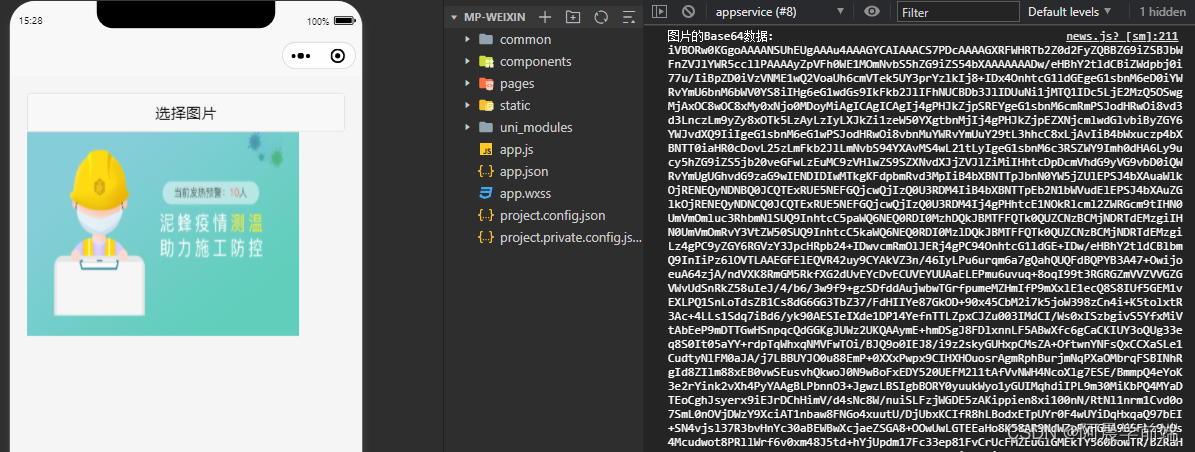
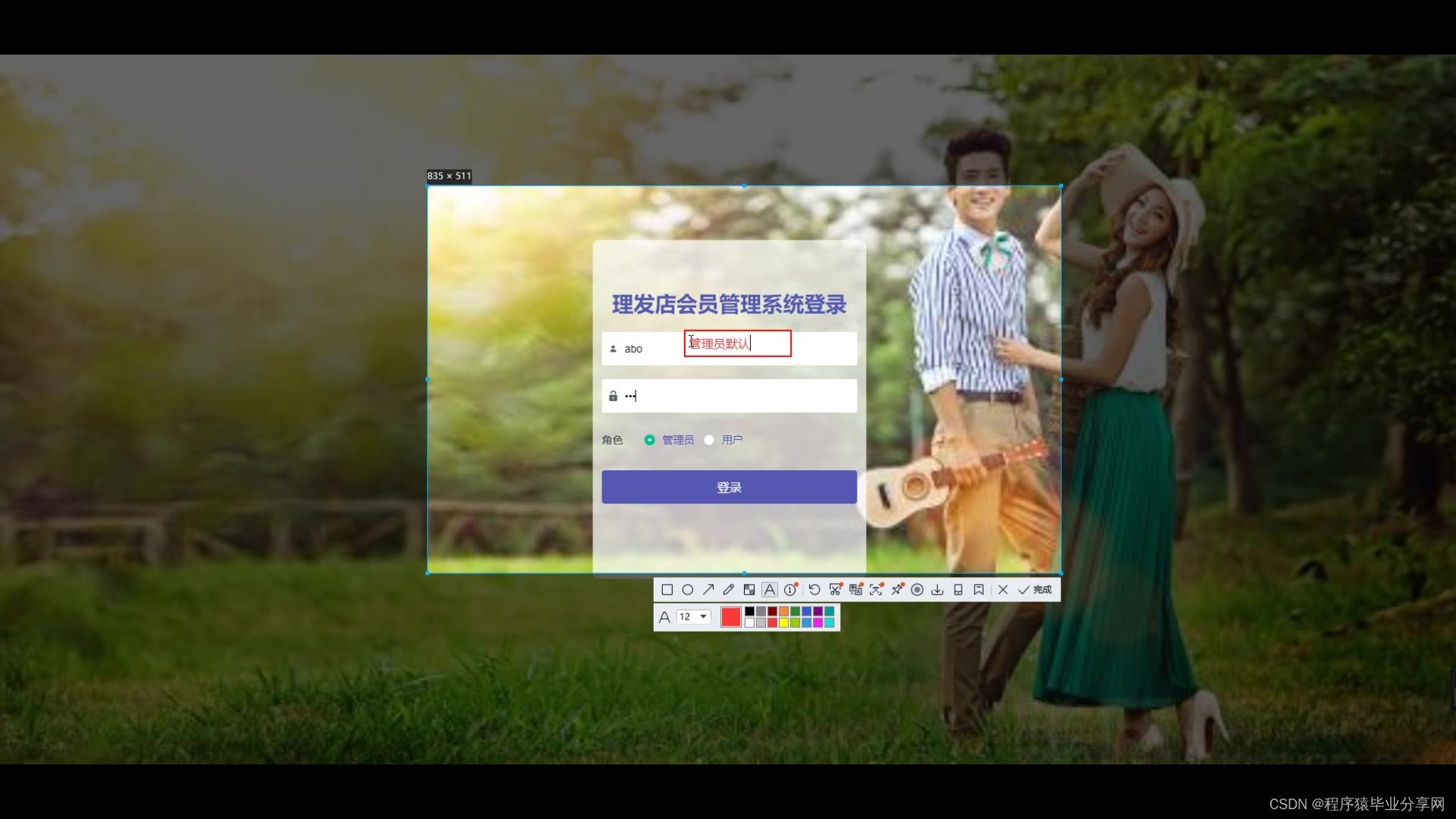
效果图:
 编码:
编码:
<template><view class="container"><button @click="chooseImage">选择图片</button><image v-if="base64Image" :src="base64Image"></image></view>
</template><script>export default {data() {return {base64Image: ''};},methods: {chooseImage() {let _this = thisuni.chooseImage({count: 1,success(res) {const tempFilePath = res.tempFilePaths[0];uni.getFileSystemManager().readFile({filePath: tempFilePath,encoding: "base64",success(data) {console.log("图片的Base64数据:", data.data);_this.base64Image = "data:image/jpeg;base64," + data.data;},fail(error) {console.log("读取文件失败:", error);}});},fail(error) {console.log("选择图片失败:", error);}});}}}
</script><style>.container {margin: 20px;}
</style>注解:
_this.base64Image = "data:image/jpeg;base64," + data.data表示什么?
this.base64Image是一个用于在视图中展示图片的数据绑定。通过给this.base64Image赋值一个以"data:image/jpeg;base64,"开头的字符串,然后将Base64编码的图片数据拼接在后面,就可以将这个Base64格式的图片数据作为URL来展示在页面上
uni.chooseImage?
从本地相册选择图片或使用相机拍照
文档:uni.chooseImage(OBJECT) | uni-app官网
uni.getFileSystemManager().readFile({})?
使用uni-app中FileSystemManager的readFile方法读取文件
文档:uni.getFileSystemManager() | uni-app官网
filePath(必填):要读取的文件路径,可以是相对路径或绝对路径。
encoding(可选):文件的编码格式,默认值为 'utf8'。如果需要将文件内容转换为 Base64 格式,则需要将该值设置为 'base64'。
success(可选):文件读取成功后的回调函数,接收一个参数表示读取到的文件数据。
fail(可选):文件读取失败时的回调函数,接收一个参数表示错误信息。
相关文章:

【base64】JavaScriptuniapp 将图片转为base64并展示
Base64是一种用于编码二进制数据的方法,它将二进制数据转换为文本字符串。它的主要目的是在网络传输或存储过程中,通过将二进制数据转换为可打印字符的形式进行传输 JavaScript 压缩图片 <html><body><script src"https://code.j…...

根据一个List生成另外一个List,修改其中一个,导致另外一个List也在变化
1、两个List复制 SysDic aSysDic new SysDic(); aSysDic.setDkey("1"); aSysDic.setDnote("12"); SysDic bSysDic new SysDic(); bSysDic.setDkey("2"); bSysDic.setDnote("23"); …...

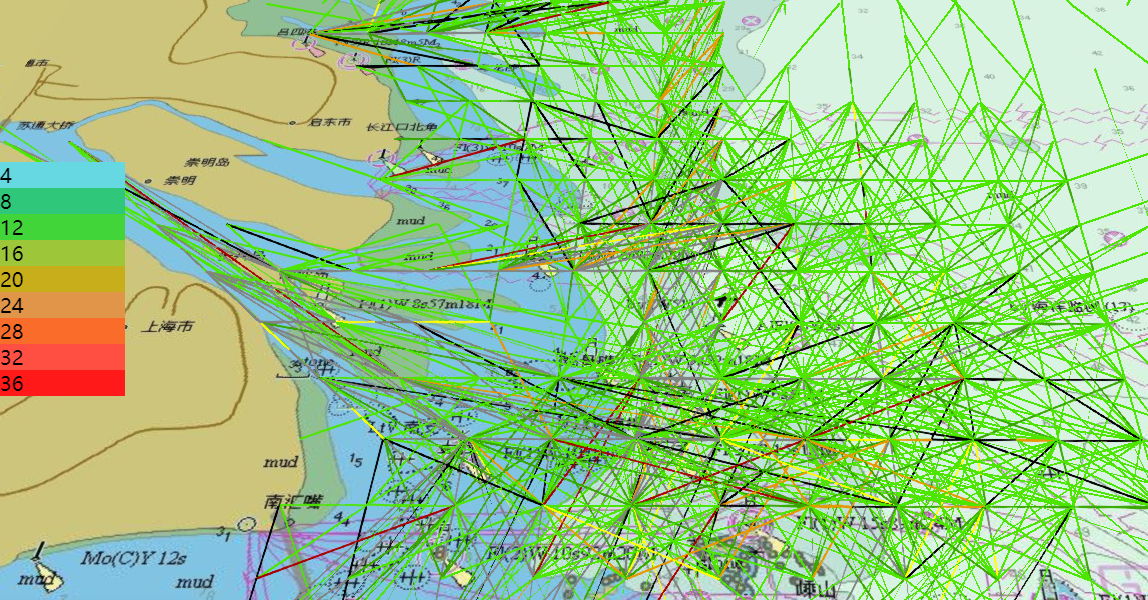
Cesium 加载 geojson 文件并对文件中的属性值进行颜色设置
文章目录 需求分析解决 需求 Cesium 加载 geojson 文件并对文件中的属性值进行颜色设置 分析 在搜寻多种解决方案后,最后总结出 自己的解决方案 方案一,没看懂 var geojsonOptions {clampToGround : true //使数据贴地};var entities;promise Cesium…...

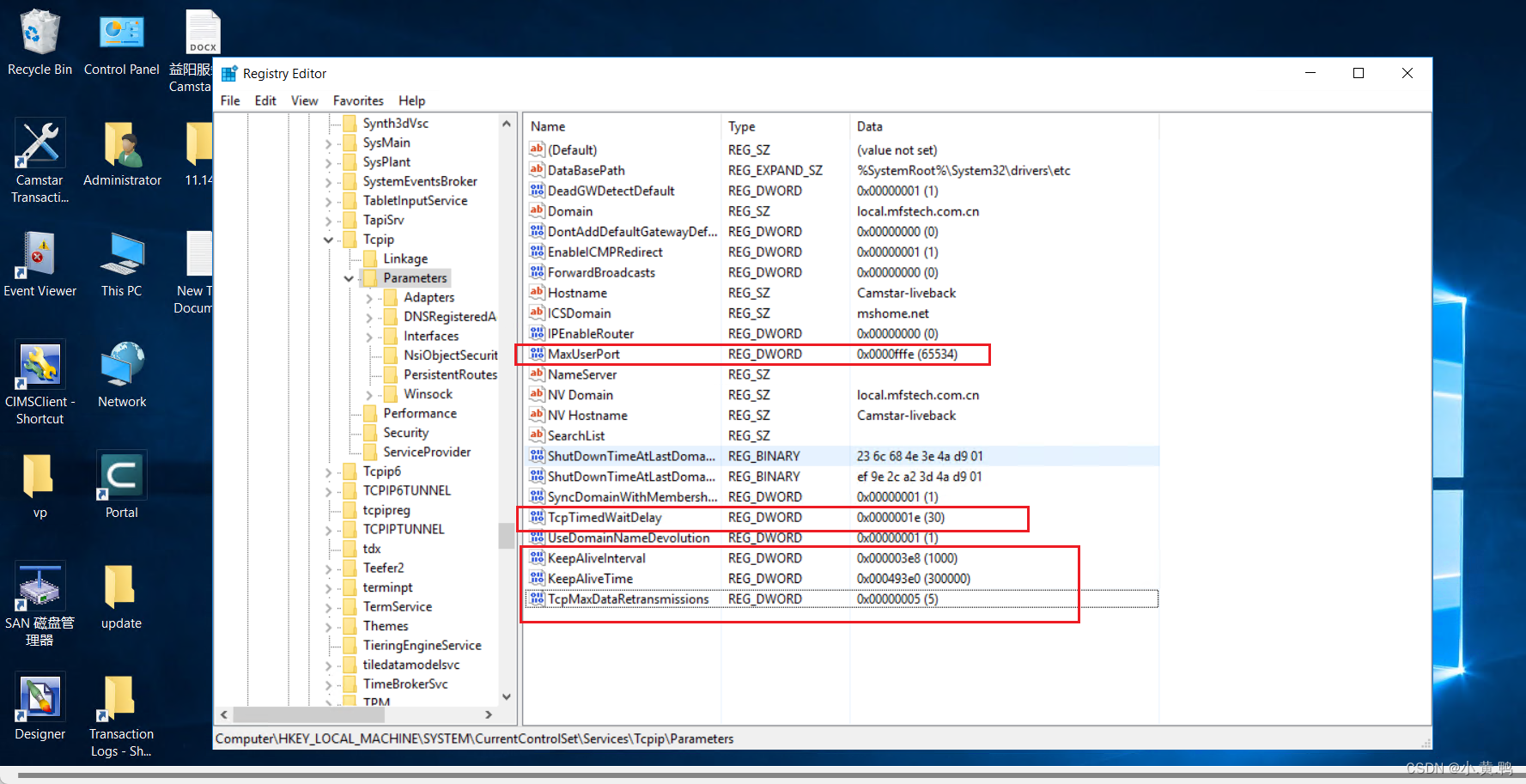
windows系统配置tcp最大连接数
打开注册表 运行->regedit HKLM\SYSTEM\CurrentControlSet\Services\Tcpip\Parameters目录下 增加一个MaxUserPort(默认值是5000,端口范围是1025至5000)MaxUserPort设置为65534(需重启服务器) 执行dos命令&…...

SQL存储过程中 SET ANSI_NULLS ON 和 SET QUOTED_IDENTIFIER ON的作用和详解
今天在写SQL Server存储过程中遇到的,做个整理归纳 USE [ABInbevDB] GO SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO实际上,我们在创建存储过程的时候,这几行的代码是会自动创建出来的,那么先解释下两个标准的概念。 两个…...

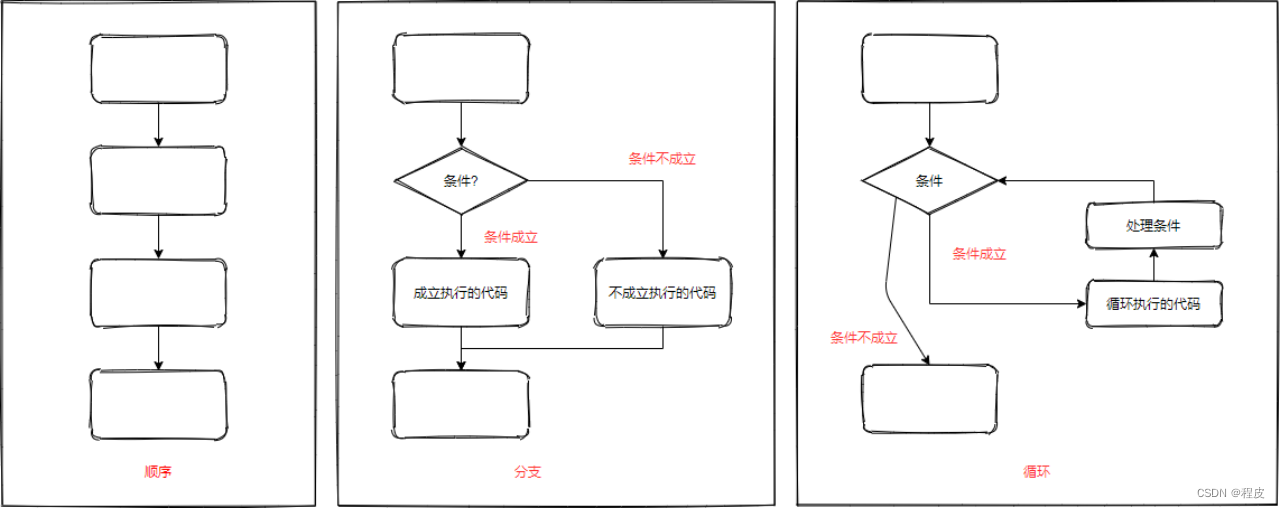
C语言——程序执行的三大流程
顺序 : 从上向下, 顺序执行代码分支 : 根据条件判断, 决定执行代码的分支循环 : 让特定代码重复的执行...

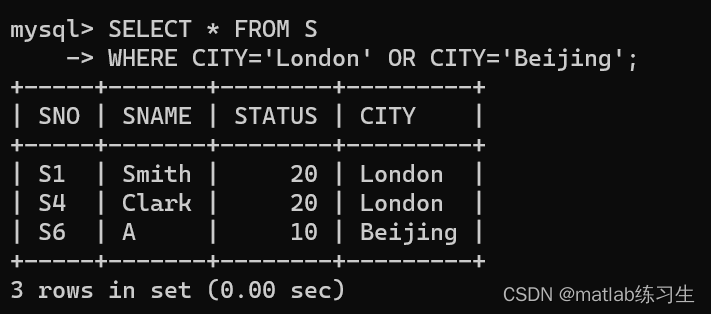
二级MySQL(十)——单表查询
这里我们只在一个表内查询,用到的是较为简单的SELECT函数形式 1、查询指定的字段: 用到的数据库是之前提到的S、P、SP数据库 S表格用到的总数据: 首先我们查询所有供应商的序号和名字 这时都是独立的,没有关系,我们找…...

机器学习:无监督学习
文章目录 线性学习方法聚类ClusteringKmeansHAC 分布表示降维PCAMatrix FactorizationManifold LearningLLELaplacian Eigenmapst-SEN 线性学习方法 聚类Clustering Kmeans 随机选取K个中心,然后计算每个点与中心的距离,找最近的,然后更新中…...

计算机网络之5层网络协议
文章目录 引言一、OSI七层模型二、TCP/IP参考模型三、网络协议的概念和作用四、TCP/IP参考模型每层详细介绍1.物理层2.数据链路层1. 基本概念2.MAC地址3.ARP协议 3. 网络层1. 基本概念2.ip协议3.子网掩码 4. 传输层1. 基本概念2. 协议3. TCP(三次握手四次挥手&#…...

常见前端面试之VUE面试题汇总十一
31. Vuex 有哪几种属性? 有五种,分别是 State、 Getter、Mutation 、Action、 Module state > 基本数据(数据源存放地) getters > 从基本数据派生出来的数据 mutations > 提交更改数据的方法,同步 actions > 像一个装饰器&a…...

2021年12月 C/C++(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:书架 John最近买了一个书架用来存放奶牛养殖书籍,但书架很快被存满了,只剩最顶层有空余。 John共有N头奶牛(1 ≤ N ≤ 20,000),每头奶牛有自己的高度Hi(1 ≤ Hi ≤ 10,000),N头奶牛的总高度为S。书架高度为B(1 ≤…...

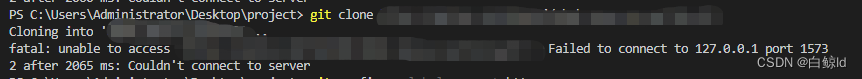
解决 git clone 时出现Failed to connect to 127.0.0.1 port 1573问题
今天去拉一个仓库代码,往常都是一下就拉下来了,今天却报错,报错信息如下: 原因:这种情况是因为代理在git中配置的,但是本身环境就有SSL协议了,所以取消git的https或者http代理即可 方法如下&…...

日本核污染水排海,有必要囤盐吗?
据央视新闻24日报道,当地时间8月24日13时,日本福岛第一核电站启动污水排海。消息一出,全球哗然。虽然事情已经过去了几天,但是,随着这一举动,大家就乱了阵脚,恐惧者有之,辱骂者有之&…...

windows 10自带命令查看文件的哈希值
windows的powershell自带了查看文件哈希值的命令: Get-FileHash 文件名 -Algorithm MD5/SHA1/SHA256 【案例】 查看文件的MD5值: 查看文件的SHA1值: 查看文件的SHA256值:...

ssm+vue理发店会员管理系统源码和论文
ssmvue理发店会员管理系统源码和论文089 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 摘 要 网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用&a…...

Python的for循环
for语法: """ for 临时变量 in 待处理数据集(序列):循环满足条件时执行的代码 """ 例子: name "itheima is a brand of itcast" count 0 for i in name:if i "a":count 1 print(f"a的数量…...

爬虫逆向实战(二十七)--某某招标投标网站招标公告
一、数据接口分析 主页地址:某网站 1、抓包 通过抓包可以发现数据接口是page 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现,请求参数是一整个密文 请求头是否加密? 无响应是否加密? 通…...

线程和之间的通讯方式、进程之间的通讯方式、线程之间如何同步
通信是指线程之间以何种机制来交换信息,同步是指程序中用于控制不同线程间操作发生相对顺序的机制 进程由线程组成,所以进程中有的通讯机制线程中全都有 线程的通讯方式: 1. 锁机制:包括互斥锁、条件变量、读写锁 互斥锁提供了以…...

CRM线索公海如何管理?
对于销售和CRM客户管理而言,公海线索的管理极为重要,今天本文将告诉大家: 1、如何合理设置公海线索规则和流程?2、手把手教你完成公海管理系统的搭建 关于CRM的公海管理问题,需要根据企业的具体情况和销售流程来设置…...

创建web应用程序,React和Vue怎么选?
React和Vue都是创建web应用程序的绝佳选择。React得到了科技巨头和庞大的开源社区的支持,代码库可以很大程度地扩展,允许你创建企业级web应用程序。React拥有大量合格甚至优秀的开发人员粉丝,可以解决你在开发阶段可能遇到的任何问题。 毫无疑…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
