C++ 构造函数、析构函数调用虚函数
C++虚函数是通过虚表实现的,虚函数的地址记录在需表中,只对象完成构造完成后,虚函数的地址才最终确定。
构造函数中调用虚函数
基类先于派生类构造,所以构造时没法调用到派生类的虚函数,也就是说只能调用到自己,也就是虚函数失去多态功能。
析构函数调用虚函数
派生类先于基类析构,所以析构时基类没法调用到派生类的虚函数,同样只能调用到自己,虚函数也失去多态功能。
代码
#include <iostream>class Base
{
public:Base(){std::cout << "Base Construct. ";this->fun2("Base::Base");}virtual ~Base(){std::cout << "Base Destruct. ";this->fun2("Base::~Base");}virtual void fun(){std::cout << "Base::fun" << std::endl;}virtual void fun2(const char* caller){std::cout << "Base::fun2, caller: " << caller << std::endl;}
};class Derive : public Base
{
public:Derive(){std::cout << "Derive Construct. ";this->fun2("Derive::Derive");}~Derive() override{std::cout << "Derive Destruct. ";this->fun2("Derive::~Derive");}void fun2(const char* caller) override{std::cout << "Derive::fun2: caller: " << caller << std::endl;}void fun() override{std::cout << "Derive::fun" << std::endl;}
};int main()
{Base *p = new Derive;delete p;return 0;
}运行结果:
Base Construct. Base::fun2, caller: Base::Base
Derive Construct. Derive::fun2: caller: Derive::Derive
Derive Destruct. Derive::fun2: caller: Derive::~Derive
Base Destruct. Base::fun2, caller: Base::~Base
在构造函数函数或者析构函数中调用虚函数,通常IDE会有警告,为了消除警告可以通过域名符号调用虚函数,此时相当于直接指定函数地址,不需要通过虚表所以不会有警告
class Base
{
public:Base(){std::cout << "Base Construct. ";Base::fun2("Base::Base"); // 虚函数}virtual ~Base(){std::cout << "Base Destruct. ";Base::fun2("Base::~Base"); // 虚函数}virtual void fun(){std::cout << "Base::fun" << std::endl;}virtual void fun2(const char* caller){std::cout << "Base::fun2, caller: " << caller << std::endl;}
};
类函数指针
当类函数指针指向一个虚函数时,同样会触发多态,并不会直接调用函数指针对应的函数
#include <iostream>class Base
{
public:virtual void fun(){std::cout << "Base::fun" << std::endl;}};class Derive : public Base
{
public:void fun() override{std::cout << "Derive::fun" << std::endl;}
};int main()
{Base *p = new Derive;p->fun();p->Base::fun();auto pBFun = &Base::fun;auto pDFun = &Derive::fun;(p->*pBFun)();((Derive*)p->*pDFun)();return 0;
}结果
Derive::fun
Base::fun
Derive::fun
Derive::fun
相关文章:

C++ 构造函数、析构函数调用虚函数
C虚函数是通过虚表实现的,虚函数的地址记录在需表中,只对象完成构造完成后,虚函数的地址才最终确定。 构造函数中调用虚函数 基类先于派生类构造,所以构造时没法调用到派生类的虚函数,也就是说只能调用到自己&#x…...

工业状态监测如何选择合适的无线技术?
工业领域的状态监测在提高生产效率和产品质量方面起着关键作用。过去依赖于预防性维护和例行检查的方式已经不再能满足日益复杂的生产需求,随着工业物联网(IIoT)的兴起,设备状态监测逐渐成为一种关键策略,催生了预测性…...

Mysql45讲学习笔记
前言:这篇文章主要总结事务,锁、索引的一些知识点,然后分享一下自己学习小心得,我会从点到线在到面展开说说,对于学习任何知识,我们都应该藐其全貌,不要一开始就选入细节 基础 一、基础架构&a…...

Neither the JAVA_HOME nor the JRE_HOME environment variable is defined
报错描述 情景一 1Panel在"主机-->进程守护"通过命令"nohup /opt/tomcat/bin/startup.sh > /opt/supersivor/tomcat/nohup.log &"创建守护进程,运行日志如下: #--------------------------------------------------------…...

opencv 水果识别+UI界面识别系统,可训练自定义的水果数据集
目录 一、实现和完整UI视频效果展示 主界面: 测试图片结果界面: 自定义图片结果界面: 二、原理介绍: 图像预处理 HOG特征提取算法 数据准备 SVM支持向量机算法 预测和评估 完整演示视频: 完整代码链接 一、…...

TypeScript数组和对象的操作
TypeScript数组和对象的操作 一、数组的声明二、数组初始化三、数组元素赋值、添加、更改四、删除五、合并、断开数组六、查找数组元素七、连接数组元素八、排序、反序数组九、遍历数组,对象 一、数组的声明 let arr1: Array<number>; let arr2: number[];二…...

docker之Compose与DockerSwarm
目录 Compose 简介 概念 为什么需要? 配置字段 常用命令 安装 1.下载 2.授权 使用 1.创建文件 2.启动 docker Swarm 关键概念 调度策略 spread binpack random 特性 集群部署 1.准备 2.创建swarm并添加节点 在主服务器上创建swarm集群 节点…...

VS Code 使用 clang++ 编译,使用 cppvsdbg 或 lldb 调试的配置方法
需要安装的 VS Code LLVM VS Code 需要安装的插件: C/C(用来配置 c_cpp_properties.json) CodeLLDB(如果你要用 lldb 调试,那么这个插件就需要安装,用来连接到 lldb 调试器) 流程 我们都…...

android11,12 Launcher3编译什么
1首先看看手机里的是什么 adb shell pm path com.android.launcher3 package:/system_ext/priv-app/Launcher3QuickStep/Launcher3QuickStep.apk 然后就编译Launcher3QuickStep 2push apk 没什么说的,push到对应的文件夹 /system_ext/priv-app/Launcher3Quick…...

Go 第三方库引起的线上问题、如何在线线上环境进行调试定位问题以及golang开发中各种问题精华整理总结
Go 第三方库引起的线上问题、如何在线线上环境进行调试定位问题以及golang开发中各种问题精华整理总结。 01 前言 在使用 Go 语言进行 Web 开发时,我们往往会选择一些优秀的库来简化 HTTP 请求的处理。其中,go-resty 是一个被广泛使用的 HTTP 客户端。…...

【C语言】#define 宏定义初步使用
使用宏定义可以防止出错,提高可移植性,可读性,方便性等。 下面列举了一些成熟软件中常用的宏定义。 重新定义一些基本类型 重新定义一些类型,防止由于各种平台和编译器的不同,而产生的类型字节数差异,方便…...

项目里面怎么解决跨域的?
一.前端配置跨域 proxy解决跨域 在vue.config.js中通过proxy devServer中配置反向代理。 devServer: {port: port,open: true,overlay: {warnings: false,errors: true},// 配置反向代理proxy: {// 当地址中有/api的时候会触发代理机制/api: {target: http://ihrm-java.ithe…...

Oracle 批量导出表注释和主键
–查询分表(目前分了16张表) –先查询注释为空的表,也就是11表做示例,统计出来以后11批量修改成1 select owner,column_name,comments,table_name from all_col_comments a where a.table_name like ‘TB%1’ and a.comments is n…...

Linux C++ 海康摄像头获取过车信息
代码 void CALLBACK MessageCallback(LONG lCommand, NET_DVR_ALARMER *pAlarmer, char *pAlarmInfo, DWORD dwBufLen, void *pUser) {printf("enter MessageCallback---------------------->\n");int i;NET_DVR_ALARMINFO_V30 struAlarmInfo;memcpy(&struAl…...

iOS逆向:越狱及相关概念的介绍
在上一篇内容中我们介绍了App脱壳的技术,今天我们来介绍一个和iOS逆向密切相关的知识:越狱。 iOS操作系统的封闭性一直是开发者们关注的焦点之一。为了突破Apple的限制,越狱技术应运而生。本文将深入探讨iOS越狱,包括可越狱的版本…...

SQL语法与DDL语句的使用
文章目录 前言一、SQL通用语法二、DDL语句1、DDL功能介绍2、DDL语句对数据库操作(1)查询所有数据库(2)查询当前数据库(3)创建数据库(4)删除数据库(5)切换数据…...

Node.js /webpack DAY6
一、Node.js 入门 1. 什么是 Node.js? 2. 什么是前端工程化? 3. Node.js 为何能执行 JS? 4. Node.js 安装 5. 使用 Node.js 总结 6. fs 模块 - 读写文件 /*** 目标:基于 fs 模块 读写文件内容* 1. 加载 fs 模块对象* 2. 写入文件…...

Java:SpringBoot使用AES对JSON数据加密和解密
目录 1、加密解密原理2、项目示例2.1、项目结构2.2、常规业务代码2.3、加密的实现 2.4、接口测试2.5、总结 1、加密解密原理 客户端和服务端都可以加密和解密,使用base64进行网络传输 加密方 字符串 -> AES加密 -> base64解密方 base64 -> AES解密 -&g…...

【PHP】Swoole:一款强大的PHP网络编程工具
在科学计算领域,Swoole是一款功能强大的PHP扩展,它提供了高性能的网络通信和异步编程功能。Swoole不仅支持TCP、UDP、Unix Socket和HTTP等通信协议,还具有异步并发处理能力,使得PHP开发者能够轻松地构建高性能的网络应用程序。 1…...

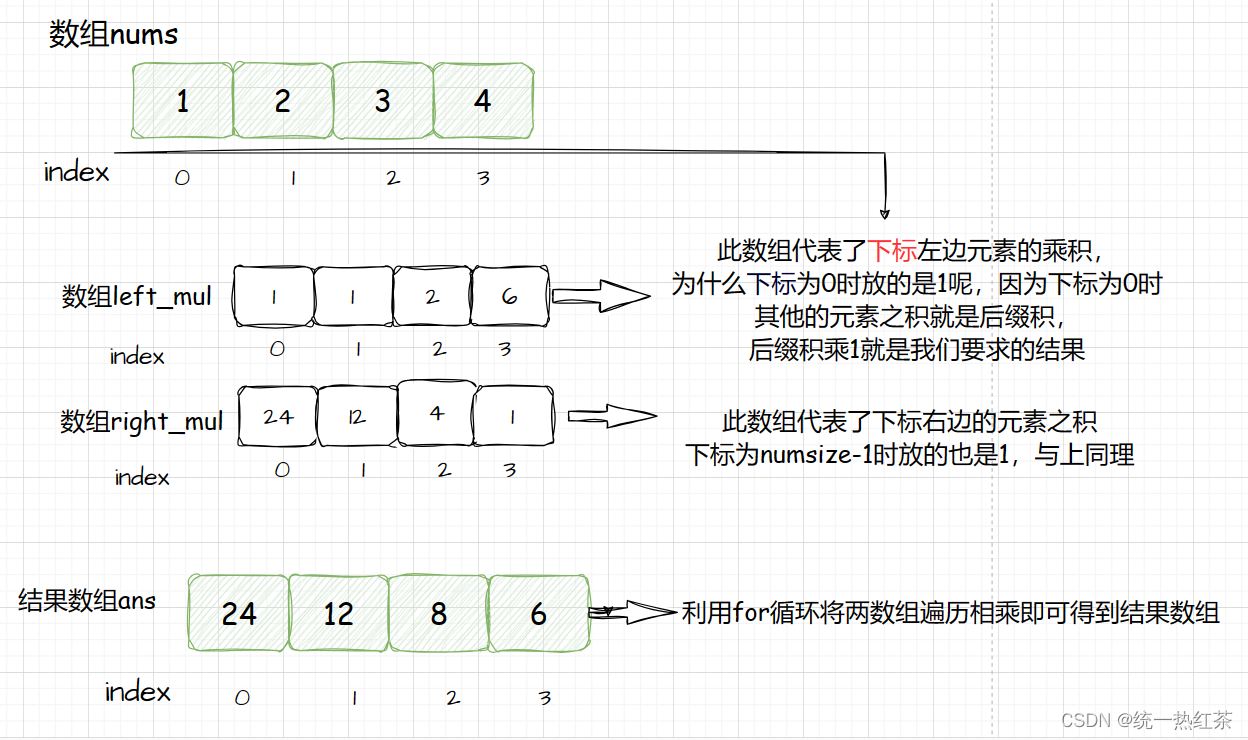
【C语言】每日一题(除自身以外数组的乘积)
添加链接描述,链接奉上 方法: 暴力循环:前缀积后缀积(分组): 暴力循环: 暴力循换真的是差生法宝,简单好懂,就是不实用,大多数的题目都会超过时间限制(无奈) 思路&…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
