vue左侧漏斗切换 echart图表动态更新
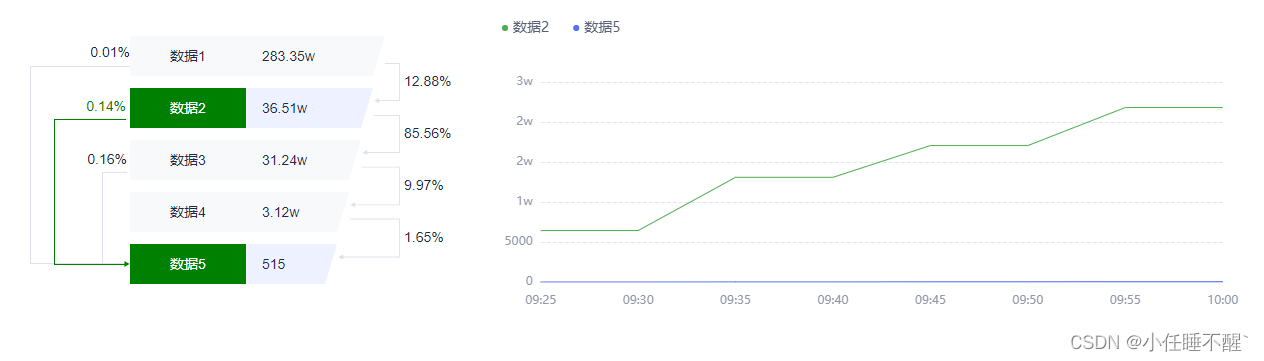
这个需求是根据点击左侧的箭头部分,右侧图表切换,左侧选中数据高亮(图片用的svg)
一、效果图


二、vue组件
<template><div class="funnel_wrap"><div class="flex_between"><div class="sec_title">测试</div><!-- <el-checkbox label="平均值" v-model="averageCheck" @change="changeAverage"></el-checkbox> --></div><div class="flex_center funnel_con" v-if="flowList.items&&flowList.items.length>0"><div class="flow_con"><div class="left_position pointer"><svg-icon icon-class="arrow" :style="`color:${chooseId==5||chooseId==6||chooseId==7?'green':'#DFE1EB'};position:absolute;right:0;bottom:-3px;width: 6px;height: 6px;`"></svg-icon><div @click="changeFunnel(7)" :class="['left_top',chooseId==7?'leftactive':'']"><div class="left_title">{{radioList[6]}}%</div></div><div @click="changeFunnel(6)" :class="['left_cen',chooseId==6?'leftactive':'']" :style="`${chooseId==7?'border-bottom:0':''}`"><div class="left_title">{{radioList[5]}}%</div></div><div @click="changeFunnel(5)" :class="['left_bot',chooseId==5?'leftactive':'']" :style="`${chooseId==7||chooseId==6?'border-bottom:0':''}`"><div class="left_title">{{radioList[4]}}%</div></div></div><div :class="['flow_item',chooseList.includes(item.id)?'active':''] " :style="'width:'+(255-(12*index))+'px'" v-for="(item,index) in flowList.items" :key="index"><div class="item_lef">{{item.title}}</div><div class="item_rig" >{{item.newValue}}<div class="funnle"></div></div><div class="svg_box" v-if="index!==4" :style="`color:${chooseId==index?'green':'#DFE1EB'};right:-${(15+12*index)}px`" ><svg-icon @click="changeFunnel(index)" class="pointer" :style="'height:42px;width:'+(26+index*12)+'px'" :icon-class="'funnel'+index"></svg-icon><div class="title" :style="`left:${(30+index*12)}px;color:${chooseId==index?'green':'#212848'}`">{{radioList[index]}}%</div></div></div></div><div class="flow_echart"><line-vue v-if="lineOpt.id" :opt="lineOpt" :heightNum="300"></line-vue></div></div><div v-else class="none">暂无数据</div></div>
</template><script>
import { defineComponent, onMounted, computed,reactive,ref } from 'vue'
import { useRouter, useRoute } from 'vue-router'
import { roomflow } from "@/api/analyze/index.js";
import lineVue from "@/components/echartsChange/lineVue.vue";
import { thousandthis, valueTransfer,processingData,$formatTime,millionTransfer } from "@/utils/utils";
export default defineComponent({components:{lineVue},props: {opt: {type: Object,default: () => {return {roomId:'',userId:''};},},optIds: {type: Object,default: () => {return {lineId: "funnel_data_id", // echarts图表默认id 同一个页面多次引用当前组件 id不能相同};},},},setup(props,context) {const router = useRouter(),route = useRoute()let averageCheck=ref(false)//平均值flagconst industryAvg=ref('')//平均值const formatTime=$formatTimeconst lineOpt = ref({});const chooseList=ref([0,1])//选中idconst chooseListArr=ref([])//选中趋势图const flowList=ref([])//漏斗列表const trendList=ref([])//曲线图列表const chooseId=ref('0')let radioList=ref([])//占比let colors = ["#4CAF50","#556FFD","#91CC75","#EA8533","#283E81","#097C38","#48D9D9","#93BEFF",];let renderColors = colors;const initData = (res,arrline) => {let data = res;if (data && data.length > 0) {let xList = [];let seriesList = [];let maxArr=[]data.forEach((element, index) => {element.points=element.points||[]maxArr.push(element.points.length)let arrnew=[]// if(element.points.length>0){arrnew = element.points.map((obj) => {return obj.value;}).join(",").split(",");// } seriesList.push({name: element.title,type: "line",showSymbol: false,symbolSize: 6,seriesLayoutBy: "row",emphasis: { focus: "series" },data: [...arrnew],markLine : {symbol: ['none'],data : arrline?arrline:[],emphasis: {lineStyle: {width: 1, // hover时的折线宽度}},},lineStyle: {width: 1,}, });});let max=Math.max(...maxArr)let maxIndex=maxArr.map(item => item).indexOf(max)xList = data[maxIndex].points.map((item) => {return formatTime(item.date,'HH:mm');});lineOpt.value = {id: props.optIds.lineId,resize:true,options: {color: renderColors,title: {text: "",},legend: {icon: "circle",// selectedMode:'single',itemHeight: 6,itemWidth: 6,left: "0px",itemGap: 24,// top:'bottom',textStyle: {//图例文字的样式color: "#596076",fontSize: 14,padding: [0, 0, 0, 0], //文字与图形之间的左右间距},// data: ["签约汇总", "计划招募", "计划孵化"],},tooltip: {// 鼠标移入的展示trigger: "axis",// axisPointer: {// type: "cross",// label: {// backgroundColor: "#6a7985",// },// },formatter: function (params) {let res = params[0].name+'分析数据\n';for (let i = 0; i < params.length; i++) {res += `<div style="margin-top: 4px;font-size: 14px;line-height: 22px;color: #596076;">${params[i].marker} ${params[i].seriesName}:${thousandthis(params[i].data)}</div>`;}return res;},backgroundColor: "rgba(255,255,255,.9)",borderColor: "#E2E6F5",borderWidth: 1,padding: [12, 16, 16, 16],},grid: {// 图表距离容器的距离left: "1%",right: '4%',bottom: "3%",top:'22%',containLabel: true, // 是否显示刻度,默认不显示},xAxis: [{type: "category",boundaryGap: false,axisLabel: {color: "#9095A7",fontSize: 12,margin: 13,},axisLine: {lineStyle: {color: "#DFE1EB",},},axisTick: {show: false,},data: xList,},],yAxis: [{type: "value",// min: 0,// max: function (value) {// return value.max < 400 ? 400 : value.max;// },// interval: 1000,// splitNumber: 4,axisLabel: {color: "#9095A7",formatter(v) {return valueTransfer(Math.abs(v), 0, "w", true);},},splitLine: {lineStyle: {type: "dashed", //虚线},},},],series: seriesList,},};}};//格式化选中线条const initChoosrArr=(arrList)=>{let arr=[]chooseList.value.forEach((ele)=>{arr.push(arrList[ele])})return arr}//获取漏斗列表const getList = () => {let param = {userId:props.opt.userId,roomId: props.opt.roomId,};// roomflow(param).then((res) => { let res= {"code": 200,"msg": "ok","data": {"flowRank": {"name": "flowRank","title": "测试数据","items": [{"title": "数据1","ratio": 1.0,"value": 2833543},{"title": "数据2","ratio": 0.12883587790974055,"value": 365062},{"title": "数据3","ratio": 0.85563822035709,"value": 312361},{"title": "数据4","ratio": 0.09972755881816232,"value": 31151},{"title": "数据5","ratio": 0.016532374562614364,"value": 515}],},"trends": [{"title": "数据1","points": [{"value": 30000,"date": "2023-07-02 09:25:00"},{"value": 35000,"date": "2023-07-02 09:30:00"},{"value": 50000,"date": "2023-07-02 09:35:00"},{"value": 100000,"date": "2023-07-02 09:40:00"},{"value": 130003,"date": "2023-07-02 09:45:00"},{"value": 190000,"date": "2023-07-02 09:50:00"},{"value": 230000,"date": "2023-07-02 09:55:00"},{"value": 250000,"date": "2023-07-02 10:00:00"},]},{"title": "数据2","points": [{"value": 6000,"date": "2023-07-02 09:25:00"},{"value": 7000,"date": "2023-07-02 09:30:00"},{"value": 8000,"date": "2023-07-02 09:35:00"},{"value": 9000,"date": "2023-07-02 09:40:00"},{"value": 10000,"date": "2023-07-02 09:45:00"},{"value": 11000,"date": "2023-07-02 09:50:00"},{"value": 12000,"date": "2023-07-02 09:55:00"},{"value": 21810,"date": "2023-07-02 10:00:00"},]},{"title": "数据3","points": [{"value": 4500,"date": "2023-07-02 09:25:00"},{"value": 4700,"date": "2023-07-02 09:30:00"},{"value": 10000,"date": "2023-07-02 09:35:00"},{"value": 10214,"date": "2023-07-02 09:40:00"},{"value": 12000,"date": "2023-07-02 09:45:00"},{"value": 13000,"date": "2023-07-02 09:50:00"},{"value": 14000,"date": "2023-07-02 09:55:00"},{"value": 15000,"date": "2023-07-02 10:00:00"},]},{"title": "数据4","points": [{"value": 400,"date": "2023-07-02 09:25:00"},{"value": 800,"date": "2023-07-02 09:30:00"},{"value": 1100,"date": "2023-07-02 09:35:00"},{"value": 1200,"date": "2023-07-02 09:40:00"},{"value": 1400,"date": "2023-07-02 09:45:00"},{"value": 1600,"date": "2023-07-02 09:50:00"},{"value": 1800,"date": "2023-07-02 09:55:00"},{"value": 2000,"date": "2023-07-02 10:00:00"},]},{"title": "数据5","points": [{"value": 0,"date": "2023-07-02 09:25:00"},{"value": 2,"date": "2023-07-02 09:30:00"},{"value": 13,"date": "2023-07-02 09:35:00"},{"value": 14,"date": "2023-07-02 09:40:00"},{"value": 34,"date": "2023-07-02 09:45:00"},{"value": 40,"date": "2023-07-02 09:50:00"},{"value": 53,"date": "2023-07-02 09:55:00"},{"value": 63,"date": "2023-07-02 10:00:00"},]}],"industryAvg": 100}
}if (res.data) {if(res.data.flowRank.items){radioList.value=[]//格式漏斗右侧返回占比res.data.flowRank.items.forEach((ele,index) => {ele.id=indexele.newValue=millionTransfer(ele.value)if(index!==0){radioList.value.push(processingData(ele.ratio*100,2))}});// 漏斗左侧百分比计算radioList.value.push(processingData((res.data.flowRank.items[4].value/res.data.flowRank.items[2].value)*100,2))radioList.value.push(processingData((res.data.flowRank.items[4].value/res.data.flowRank.items[1].value)*100,2)) radioList.value.push(processingData((res.data.flowRank.items[4].value/res.data.flowRank.items[0].value)*100,2))}//绘制图表if(res.data.trends){chooseListArr.value=initChoosrArr(res.data.trends)initData(chooseListArr.value)}flowList.value=res.data.flowRanktrendList.value=res.data.trendsindustryAvg.value=res.data.industryAvg}// });};//点击漏斗const changeFunnel=(val)=>{chooseId.value=val;if(val<5){chooseList.value=[val,val+1]}else if(val==5){chooseList.value=[2,4]}if(val==6){chooseList.value=[1,4]}if(val==7){chooseList.value=[0,4]}chooseListArr.value=initChoosrArr(trendList.value)// 先判断是否有平均线再重绘图表changeAverage(averageCheck.value)}//点击平均值 val=true有平均线const changeAverage=(val)=>{if(val){let arrline=[{symbol: "none",silent:false, //鼠标悬停事件 true没有,false有lineStyle:{ //警戒线的样式 ,虚实 颜色type:"dashed", //样式 ‘solid’和'dotted'color:"#E98433",width: 1 //宽度},label:{show:false,color:"#E98433",position:'middle',// padding: ['0', '0', '0',tableWidth.value],formatter: function (params) {let res = "";res += `${params.name}:${params.value}`;return res;},},name:'平均值',yAxis:industryAvg.value}]initData(chooseListArr.value,arrline)}else{initData(chooseListArr.value)}}watch(props,(newValue) => {console.log(newValue);if (newValue && newValue.opt && newValue.opt.roomId) {getList()}},{ deep: true });onMounted(()=>{// getList()})return {flowList,chooseList,changeFunnel,chooseId,radioList,trendList,lineOpt,averageCheck,changeAverage}}
})
</script><style scoped lang="scss">
.funnel_wrap{margin-top: 24px;padding: 24px;color: #212848;font-size: 14px;background-color: #fff;.sec_title{font-size: 18px;font-weight: 500;}.funnel_con{padding: 24px;}.flow_con{position: relative;padding-left: 100px;padding-right: 112px;.left_position{position: absolute;top: 30px;left:0;.left_top{width: 100px;height: 198px;color:#DFE1EB;border:1px solid #DFE1EB;border-right:0;}.left_cen{width: 72px;height: 146px;position:absolute;left:24px;bottom:-0.5px;color:#DFE1EB;border:1px solid #DFE1EB;border-right:0;}.left_bot{width: 25px;height: 92px;position:absolute;left:72px;color:#DFE1EB;bottom:0px;border:1px solid #DFE1EB;border-right:0;}.left_title{position: absolute;line-height: 20px;top: -24px;right: 0; color: #212848;}.leftactive{border:1px solid green;border-right:0;color: green;.left_title{color: green;}}}.flow_item{background-color:#F8F9FB ;margin-bottom: 12px;height: 40px;line-height: 40px;display: flex;align-items: center;position: relative;.item_lef{width: 116px;text-align: center;box-sizing: border-box;}.item_rig{padding-left: 16px;position: relative;flex: 1;.funnle{position: absolute;border-bottom:40px solid #fff;border-left: 12px solid transparent;right: 0;top: 0;}}}.active{.item_lef{background-color: green;color: #fff;}.item_rig{background-color: #EEF1FF;}}.svg_box{position: absolute;top: 25px;right: -10px;.title{position: absolute;left:0;top: 0;}}}.flow_echart{flex: 1;}.none{margin-top: 12px;color: #9095A7;text-align: center;}
}
// .svg-icon {
// height: 3em;
// }
</style>三、utils.js方法
export function millionTransfer(value,digits = 4,unit = "w",decimal = 2,removeZero = false
) {// unit = unit || "w"const valueNum = Number(value)const transferNum = Math.pow(10, digits)if (!isNaN(valueNum)) {if (valueNum < transferNum && valueNum >= 0) {return value}const num = floatDivideMethod(valueNum, transferNum)if (removeZero) {return `${parseFloat(num.toFixed(decimal))}${unit}`}return `${num.toFixed(decimal)}${unit}`}return value
}export function thousandthis(num) {if (!num && num !== 0) return nullif (num === '--') return '--'if (!(!isNaN(Number(num)) && typeof Number(num) === 'number')) {return '0'}return (num || 0).toString().replace(/\d+/, function(n) {const len = n.lengthif (len % 3 === 0) {return n.replace(/(\d{3})/g, ',$1').slice(1)}return n.slice(0, len % 3) + n.slice(len % 3).replace(/(\d{3})/g, ',$1')})
}/* 最早的数据没有亿,只有万,兼容之前数据,后面转换万和亿的数据用这个方法 */
export function valueTransfer(value, decimal = 2, unit = "万", removeZero = false) {let outputVal = valueconst valueNum = Number(value)const transferNum1 = Math.pow(10, 4)const transferNum2 = Math.pow(10, 8)if (!isNaN(valueNum)) {if (valueNum < transferNum1) {outputVal = value} else if (valueNum >= transferNum1 && valueNum < transferNum2) {outputVal = millionTransfer(value, 4, unit, decimal, removeZero)} else {outputVal = millionTransfer(value, 8, "亿", decimal, removeZero)}}return outputVal
}//保留两位小数
export function processingData(data,length){data=Number(data);data=Number((parseInt(data * 100) / 100).toFixed((length!=undefined?length:2)))data=data+''return data
}import moment from "moment"
export function $formatTime (time, format = "YYYY-MM-DD HH:mm:ss") {if (time && time !== "--") {if (format === "timestamp") {return Number(moment(time).utcOffset(8).format("x"))}return moment(time).format(format)}return time
}
四、父组件调用
import flowFunnel from "./components/flowFunnel.vue";components:{flowFunnel,},![]()
相关文章:

vue左侧漏斗切换 echart图表动态更新
这个需求是根据点击左侧的箭头部分,右侧图表切换,左侧选中数据高亮(图片用的svg) 一、效果图 二、vue组件 <template><div class"funnel_wrap"><div class"flex_between"><div class&q…...

Centos7安装ZK-UI管理界面安装|Maven|Git|
一: JDK1.8安装 参考: Centos7卸载|安装JDK1.8|Xshell7批量控制多个终端 二:Maven安装 2.1:下载maven安装包 maven 下载地址:https://mirror.bit.edu.cn/apache/maven/maven-3/ [rootwww ~]# mkdir -p /usr/local/maven [rootwww ~]# …...

C语言日常刷题7
文章目录 题目答案与解析1234567 题目 1、如下程序的运行结果是( ) char c[5]{a, b, \0, c, \0}; printf("%s", c)A: ‘a’ ‘b’ B: ab\0c\0 C: ab c D: ab 2、若有定义: int a[2][3]; ,以下选项中对 a 数组元素正确…...

037 - 有关时间和日期的函数方法
文档:MySQL :: MySQL 5.7 Reference Manual :: 12.7 Date and Time Functions 以下为案例,更多内容可查看文档 返回当前日期: CURDATE() 返回当前时间: CURTIME() 返回当前日期和时间: NOW() 返回年份&a…...

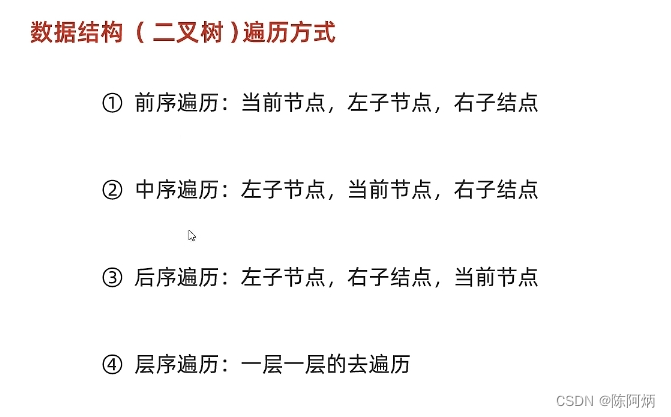
(JAVA)树——tree
...

js判断对象是否为空对象的方法总结
js判断对象是否为空对象的方法总结 方法1:JSON.stringify()方法方法2:for in方法方法3:Object.keys()方法方法4:Object.getOwnPropertyNames()方法方法5:jquery 的 isEmptyObject()方法 在面试或者开发过程中ÿ…...

LeetCode1049. 最后一块石头的重量 II
1049. 最后一块石头的重量 II 文章目录 [1049. 最后一块石头的重量 II](https://leetcode.cn/problems/last-stone-weight-ii/)一、题目二、题解方法一:01背包二维数组算法思路具体实现 方法二:01背包一维数组 一、题目 有一堆石头,用整数数…...

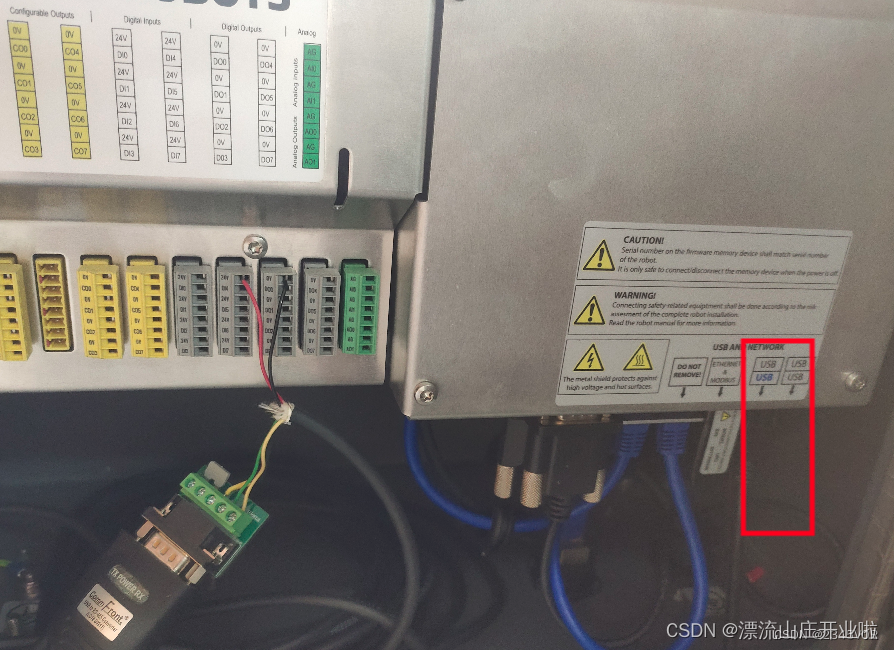
universal robot 机械臂 官方基本教程
https://academy.universal-robots.cn/modules/e-Series-core-track/Chinese/module3/story_html5.html?courseId2166&languageChinese 教程1 控制箱内部 包含: 主机板,SD卡,和安全控制板 安全控制板负责所有控制信息,包括…...

网络常见安全漏洞
引言 随着互联网的迅猛发展,网络安全问题日益严重。在网络世界中,各种常见的安全漏洞给人们的通信和数据安全带来了巨大的威胁。本文将介绍一些常见的网络安全漏洞,并提供一些防范措施。 1. XSS(跨站脚本攻击) 跨站…...

【JS案例】JS实现图片放大镜功能
JS案例图片放大镜 🌟效果展示 🌟HTML结构 🌟CSS样式 🌟实现思路 🌟具体实现 1.初始化数据图片 2.获取所需DOM元素 3.初始化页面 初始化缩略图 绑定事件 🌟完整代码 🌟写在最后 &…...

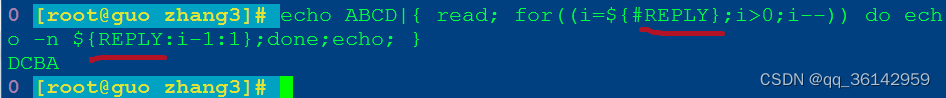
linux centos7 bash中字符串反向输出
给定一个字符串,如何反向(倒序)输出? 字符串反转的方法:a.对各个字符位置进行循环调换(从原字符串左边取出放在新字符串的右边;从原字符串右边取出放在新字符串的左边)。b.对各个字符由水平排列转为垂直排…...

git rebase和merge区别
一、概述 merge和rebase 标题上的两个命令:merge和rebase都是用来合并分支的。 这里不解释rebase命令,以及两个命令的原理,详细解释参考这里。 下面的内容主要说的是两者在实际操作中的区别。 1.1 什么是分支 分支就是便于多人在同一项目…...

Vue插槽实现商品列表-编辑渲染
商品列表 文章目录 商品列表核心步骤创建组件 1. MyTag组件详细步骤双击显示,自动聚焦失去焦点,隐藏输入框回显标签信息回车修修改内容,同时隐藏输入框 MyTable组件详细步骤1-动态的设置整个表格的数据 : props2-实现自定义结构-插…...

Vue开发之父子组件
创建父子组建,分三步。一是创建文件,二是引入组建,三是组件间通信。在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个SubCon.vue组件 <template><div class"first-app">{{ ms…...

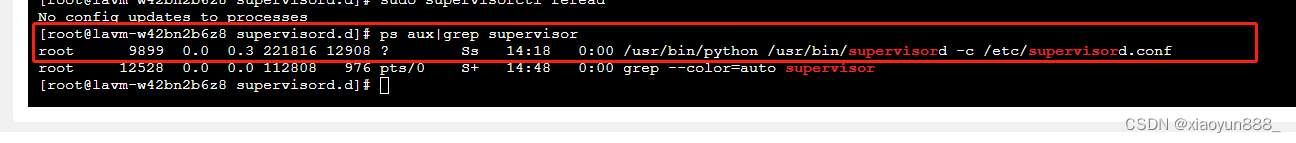
fastadmin think-queue supervisor配置
起因是微信支付回调需要同时做发货处理,但是发货接口不能影响,需要队列进行异步处理1. 1.fastadmin 后台购买queue插件(基于think-queue消息队列) 2.代码 2.1 添加文件:application---->extra--->queue.php 内容:我这里用的数据库做…...

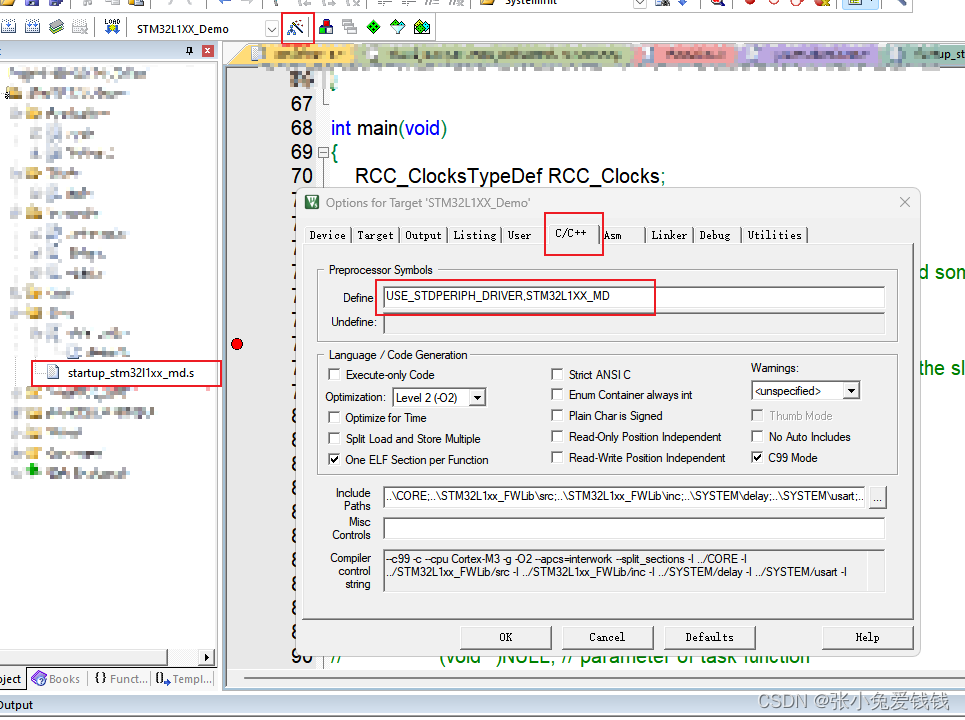
STM32 进不了main 函数
1. 我用的是STM32L151C8T6 的芯片,在github 上找了个别人的例程,拿来当模板改,由于他用的是HSE 外部晶振,我用的是内部晶振HSI,所以需要改系统时钟,改完后debug, 一直进不了main 函数࿰…...

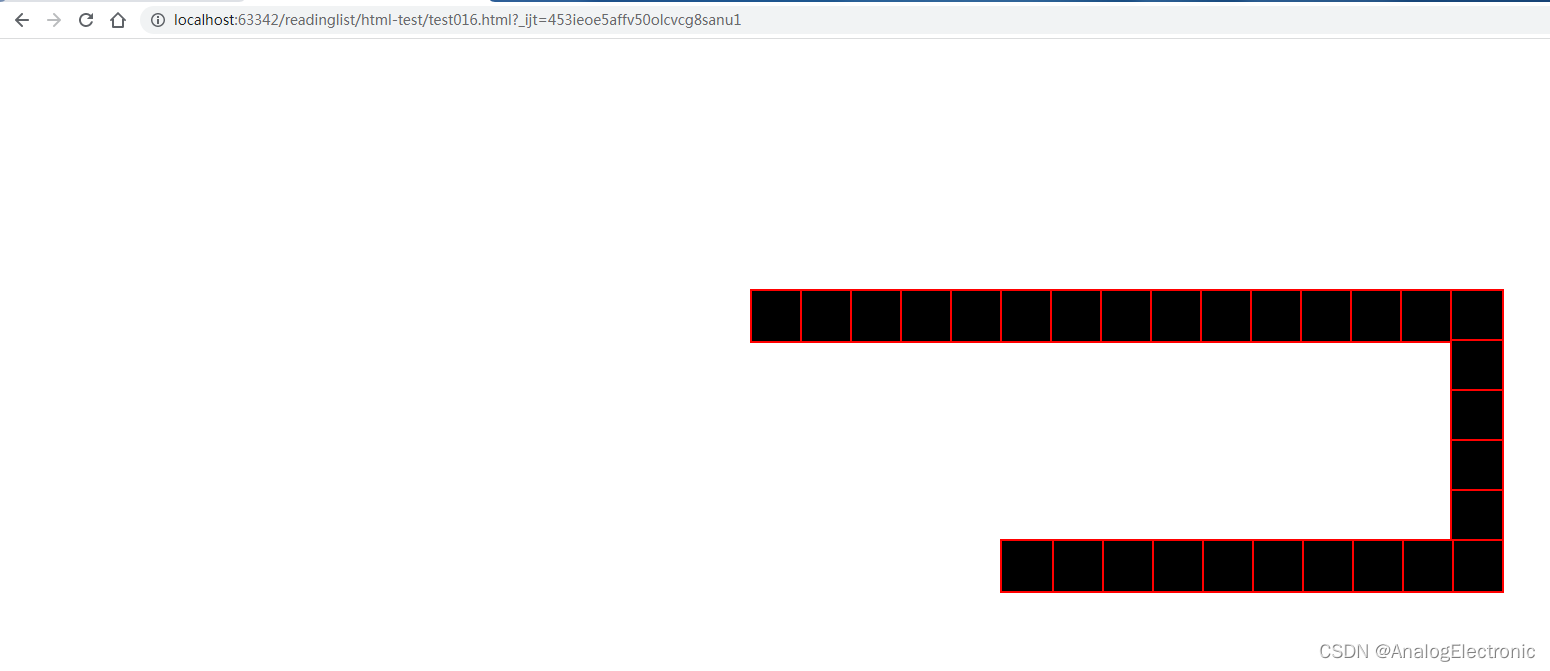
不用循环数组,js+html实现贪吃蛇
功能描述:每走10步随机改变一个方方向,当键盘按下方向键 w,s,a,d时,使用键盘方向控制蛇的移动,蛇头每撞到一次自身时改变屏幕颜色,蛇头碰到边界时从另一边回来。 实现思路:用个30大小的数组存放每个结点&a…...

什么是线程安全和线程不安全?
线程安全(Thread Safety)和线程不安全(Thread Unsafety)是与并发编程相关的概念,特别是在多线程环境中使用共享资源时会涉及到这些概念。 线程安全: 当多个线程同时访问共享资源时,如果在没有额外的同步措施的情况下,这些线程仍然能够正确地执行并保持数据的一致性,那…...

VUE笔记(十)Echarts
一、Echarts简介 1、什么是echarts ECharts是一款基个基于 JavaScript 的开源可视化图表库 官网地址:Apache ECharts 国内镜像:ISQQW.COM x ECharts 文档(国内同步镜像) - 配置项 示例:echarts图表集 2、第一个E…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...