HTML总结2 [转]
以下转载和参考自:HTML 表单。
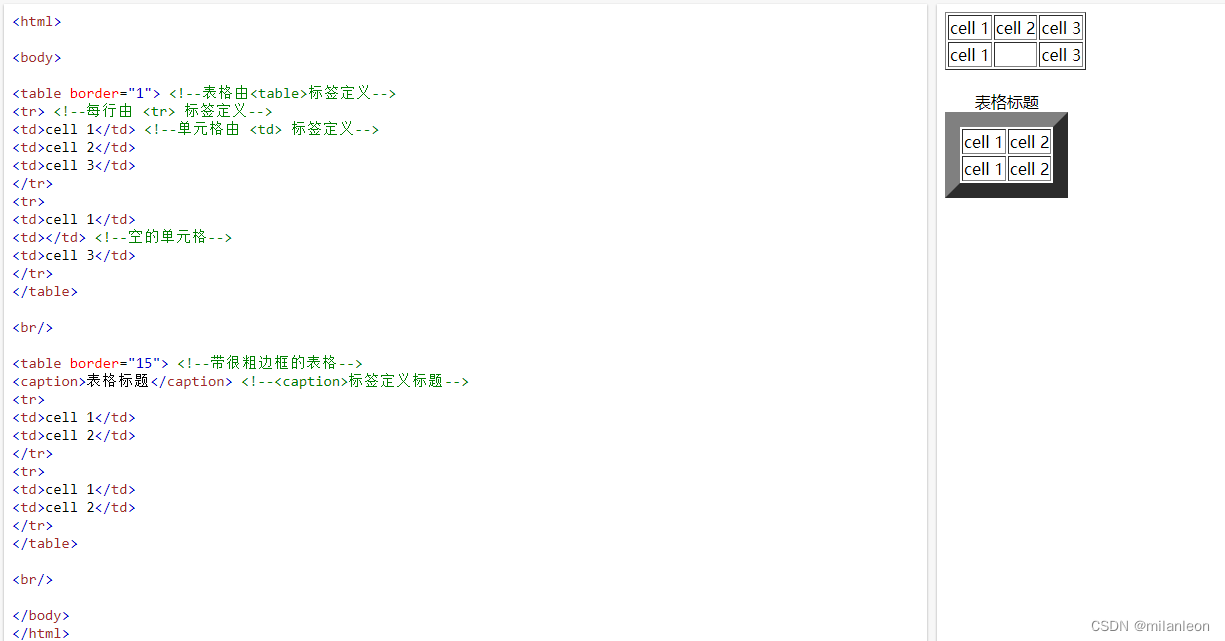
1、表格 




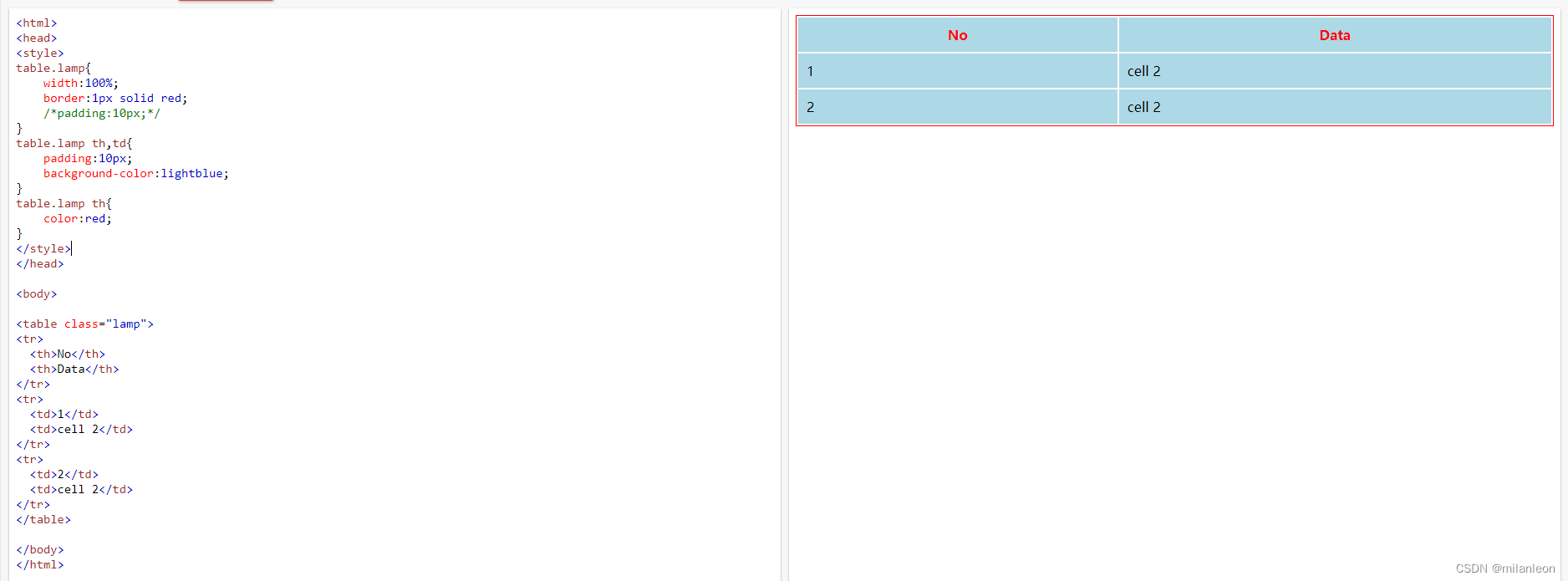
可以通过 CSS 设置表格的样式:

如下为将上面table.lamp th,td样式中的padding注释掉,开启table.lamp中的padding的效果:

2、列表

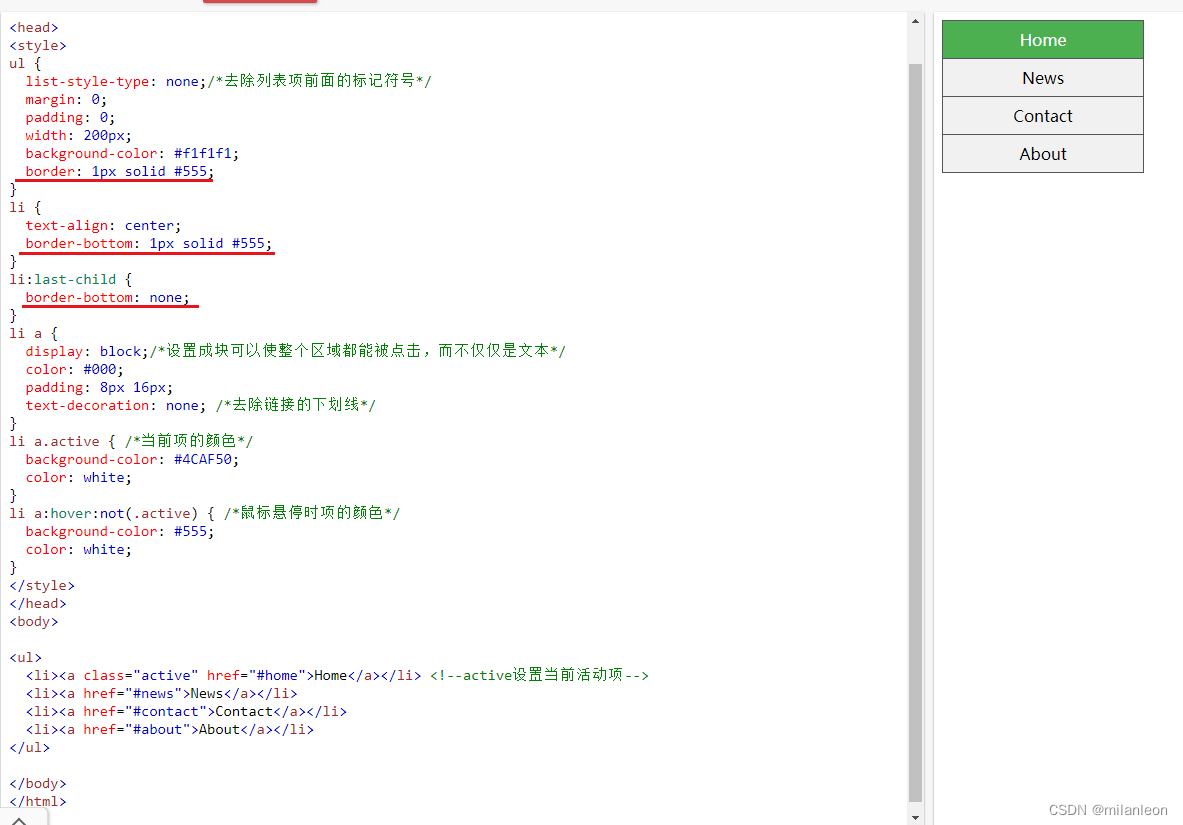
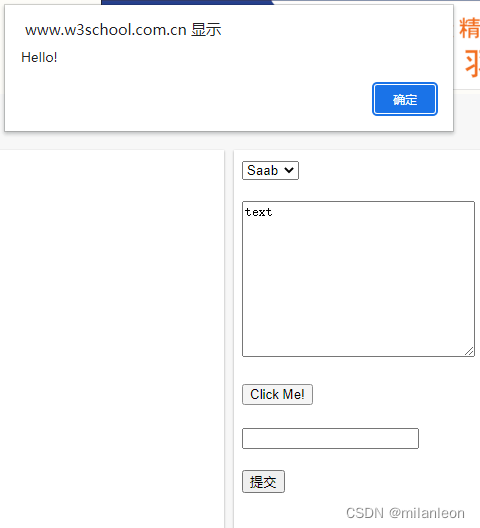
3、导航栏
导航栏使用<ul>列表实现,以下为一个垂直导航栏:

可以为导航栏添加边框,通过添加ul的border,li的border-bottom,同时将li:last-child的border-bottom设为none以防止最下面的边框线成为两行:

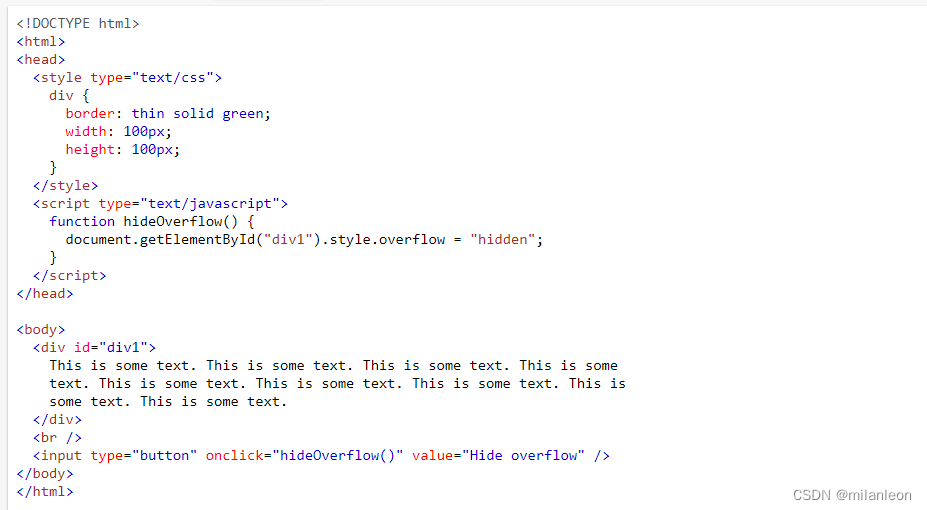
以下为一个全高的固定侧导航栏:

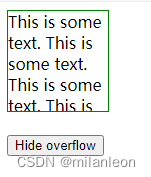
上面使用到的overflow属性规定如何处理超出元素框的内容,如下为其值及对应的处理,以及一个使用示例:




以下为实现了一个水平导航栏,如果想要其固定在底部显示的话,将ul的top属性修改为bottom属性:

以下实现了一个粘性导航栏,鼠标滚动的时候导航栏也跟着滚动,但最多到顶部后就固定了:

如下实现了一个带下拉菜单的导航栏:


4、表单
表单用于收集用户的输入,如下图所示,<form> 用来定义表单,表单中的元素有input 元素(如text文本输入、radio单选按钮、submit提交按钮)、单选按钮、文本输入框等。提交按钮用来向表单处理程序提交表单,表单处理程序通常是包含处理数据的页面,表单的 action 属性指定提交表单时执行的动作(表单处理程序),通常表单会被提交到 web 服务器上的网页,如果省略 action 属性,则 action 会被设置为当前页面。表单中的input元素必须指定name,否则提交的时候会忽略该输入元素。
method指定使用的HTTP方法(GET或POST)。如果不指定method属性,默认采用的是GET,其它的还有target属性设置设置提交表单后在何处显示响应(默认为_blank在新选项卡,_self为在当前页面,其它值还有_parent、_top、framename),accept-charset设置表单使用的字符集编码(默认为使用页面字符集),autocomplete设置是否打开自动完成功能,即输入的时候是否显示用户的历史输入(默认为"on"即开启),enctype指定HTTP请求的Content-Type,默认为application/x-www-form-urlencoded。novalidate属性设置为"novalidate"的话表示提交表单时不对其进行验证,即不会验证表单的输入。

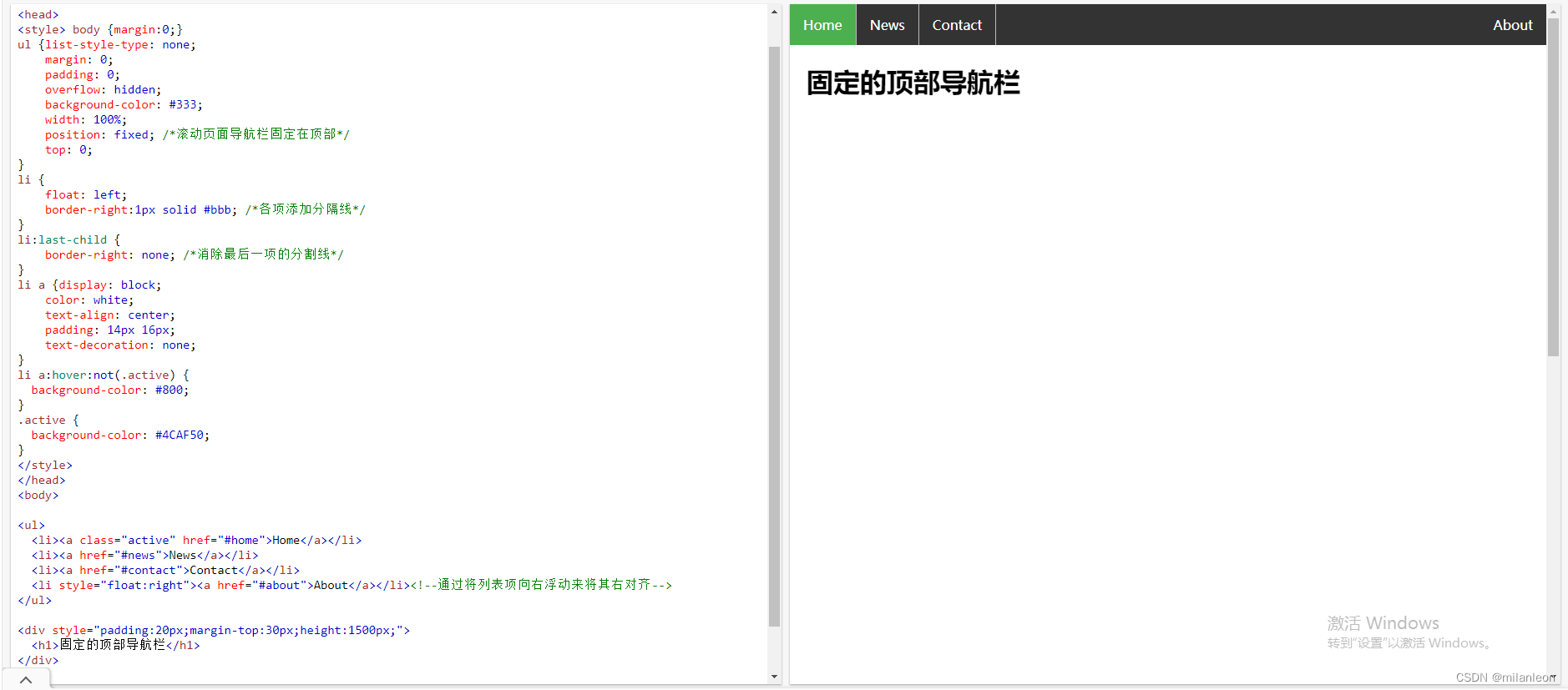
以下为一些其它input元素的示例,以及相关属性的说明(其中一些属性是布尔属性,不需要设置其值,如readonly、disabled):


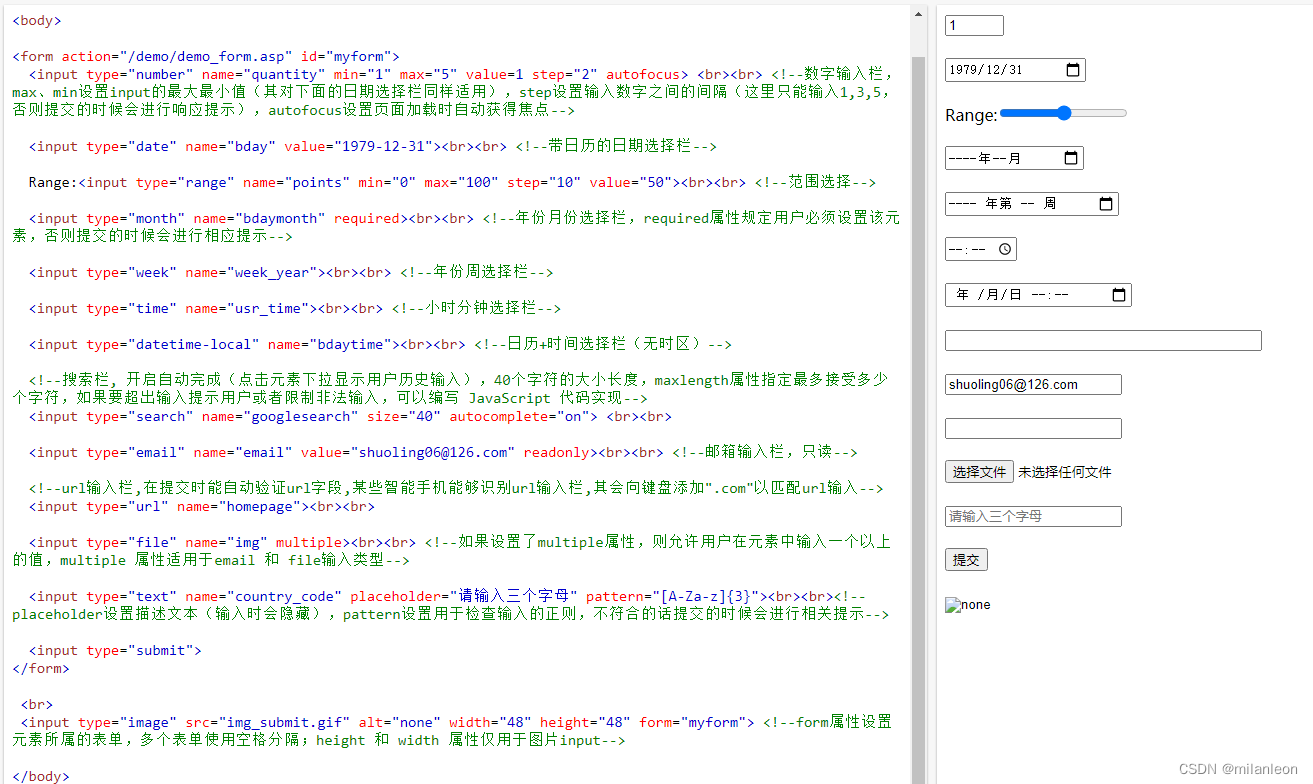
以下为下拉列表、文本输入框、按钮、datalist(html5新增)这些表单元素的使用示例:

如下为上面代码的效果,其中图1为点击按钮时的效果,图2为点击最后一个input元素时的效果:


元素的formaction属性会覆盖form的action属性,formaction属性适用于 type = "submit" 以及 type = "image", 其规定当提交表单时处理该输入元素的URL。如下所示有两个提交按钮并且其提交动作不同:

5、canvas
HTML5的canvas(画布)元素拥有绘制字符、圆形、图像、路径的能力,画布是一个矩形区域,可以控制其每一像素。canvas 本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:

6、绘制矢量图
矢量图是使用数学公式描述图形的图像。矢量图具有可编辑性,可以对其中的元素进行修改和调整,当我们观察一张矢量图时,我们可以看到它由许多数学方程描述的几何形状组成。不是像素点的集合,所以其文件相对于位图较小。矢量图是基于数学公式的描述,而不是像素点的集合,其在放大或缩小时能保持图像的清晰度和质量,不会失去细节或出现像素化,而位图在放大时会变得模糊,因为每个像素都会变得更大,导致失去细节。一般logo会经常使用矢量图。常见的矢量图格式包括SVG(可缩放矢量图形)、AI、EPS。
html中使用<svg>标签定义一个矢量图,如下所示:

SVG与Canvas:
HTML中的SVG使用 XML 来描述 2D 图形,因为基于 XML,这意味着 SVG DOM 中的每个元素都是可用的,可以为某个元素添加JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象,如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。SVG不依赖分辨率,支持事件处理器,适合大型区域渲染(比如谷歌地图),复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快),不适合游戏应用。
Canvas 是逐像素进行渲染的,依赖分辨率。一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制。Canvas不支持事件处理器,适合图像密集型的游戏(其中的许多对象会被频繁重绘)。
7、HTML5
HTML5 是最新的 HTML 标准,它是跨平台的,被设计为在不同类型的硬件(PC、平板、手机等)之上运行。使用<!DOCTYPE html>声明的文档类型就表示使用HTML5,HTML5 中默认的字符编码是 UTF - 8。HTML5新增了许多标签元素,如<header>、<dialog>,新增了许多表单控件,如日期、日历,新增了一些API,比如用本地存储取代 cookie。HTML5也废弃了一些标签元素,如下所示:
- <acronym>
- <applet>
- <basefont>
- <big>
- <center>
- <dir>
- <font>
- <frame>
- <frameset>
- <noframes>
- <strike>
- <tt>
8、XHTML
XHTML是以 XML 格式编写的 HTML,它是更严格更纯净的 HTML 版本,它与 HTML 4.01 几乎是相同的。HTML中对于一些书写错误也能正确标识,比如缺少关闭标签,属性值无引号等,但是对于一些小型设备,其往往缺乏解释“糟糕”的标记语言的能力,所以就必须使用XHTML。XHTML中的文档类型声明<!DOCTYPE ....>是必须的,<head>、<title> 以及 <body> 也是必须的。
9、响应式网页设计与BootStrap
响应式网页设计(WRD,Responsive Web Design)指的是,能够以可变尺寸传递网页,即一个网站能够针对多个类型的终端(PC、移动、平板)提供不同的显示样式,而不是针对每个终端制作一个特定的版本。
BootStrap是一个前端开发工具包(前端开发框架),基于html、css和javascript,主要用于构建响应式网站,并且是移动优先原则。BootStrap也提供了很多css样式和js插件,使得web开发更加便捷,这块与vue相比的话,BootStrap的缺点是,如果使用BootStrap现成的插件进行开发的话会很快,但是想对于组件进行订制就不太方便,自定义标签或部件的话需要一些额外的代码或查找额外的插件,而vue则适合开发自定义功能和交互比较多的web。 目前最新的BootStrap 5已经从jQuery依赖切换到了使用原生的JavaScript。 Bootstrap 5 与所有现代浏览器兼容(Chrome、Firefox、Edge、Safari 和 Opera)。
有两种获得Bootstrap的方法,一种是引用来自 CDN 的 Bootstrap 5,一种是从其官网( https ://getbootstrap.com/)下载 Bootstrap 5后自己托管来引用。比如我们可以使用W3School为Bootstrap 的 CSS 和 JavaScript 提供的CDN,这样用户请求的时候会从最近的缓存中获取Bootstrap,加载时间更短。如下所示为通过第一种方式来引用Bootstrap并对其使用:

Bootstrap 5 的JavaScript 用于不同的组件,如模态、工具提示、弹出框等,如果只使用 Bootstrap 的 CSS 部分的话,可以不引用Bootstrap JS。
相关文章:

HTML总结2 [转]
以下转载和参考自:HTML 表单。 1、表格 可以通过 CSS 设置表格的样式: 如下为将上面table.lamp th,td样式中的padding注释掉,开启table.lamp中的padding的效果: 2、列表 3、导航栏 导航栏使用<ul>列表实现,…...

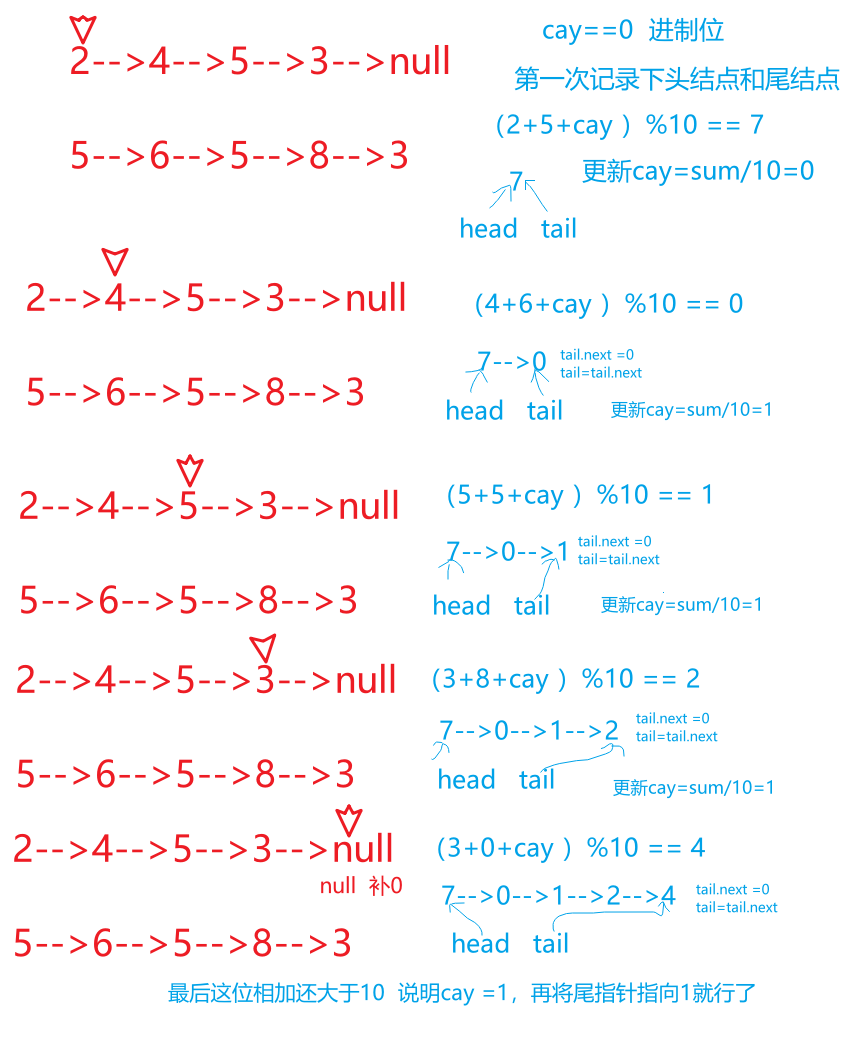
【LeetCode-中等题】2. 两数相加
文章目录 题目方法一:借助一个进制位,以及更新尾结点方法一改进:相比较第一种,给head一个临时头节点(开始节点),最后返回的时候返回head.next,这样可以省去第一次的判断 题目 方法一…...

postman接口参数化设置
为什么需要参数化? 我们在做接口测试的过程中,会遇到需要测试同一个接口使用不同的数据的情况,如果每次去一个个填写数据就太麻烦了,这时我们就需要用到接口参数化,我们把数据单独的存放在一个文件中管理,…...

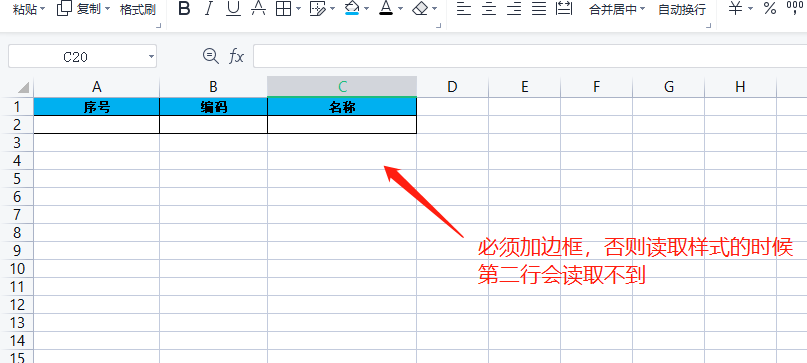
easyexcel poi根据模板导出Excel
1.导入依赖 <!-- poi依赖--> <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>4.0.1</version> </dependency> <!-- poi对于excel 2007的支持依赖--> <dependency…...

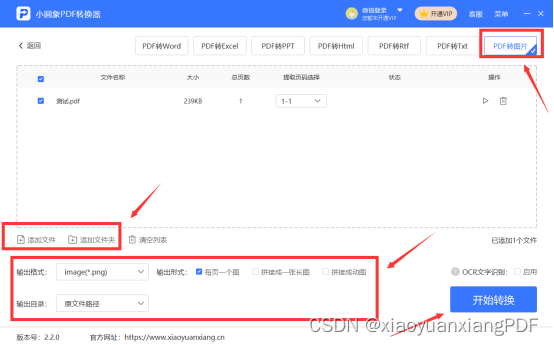
怎么把pdf图片转换成jpg?pdf转jpg的方法分享
pdf文件在我们的日常工作中非常的常见,因为这种文件安全性高,不会轻易的乱码,所以受到了我们的欢迎,但是它不容易被编辑,而且占用内存会比较大,所以我们需要将pdf文件进行转换,接下来小编会为大…...

MongoDB 双机热备那篇文章是 “毒”
开头还是介绍一下群,如果感兴趣polardb ,mongodb ,mysql ,postgresql ,redis ,Oracle ,Oceanbase 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请加微信号 liuaustin3 (…...

Leetcode17电话号码的组合
思路:用字典的形式保存号码的映射,实际组合是前一个数字串的组合加上后面一个数字的所有可能组合 answer_dict{2:[a,b,c],3:[d,e,f],4:[g,h,i],5:[j,k,l],6:[m,n,o],7:[p,q,r,s],8:[t,u,v],9:[w,x,y,z]} class Solution:def letterCombinations(self, d…...

入职一家公司只会功能测试,如何进一步提升自己?
一定要帮助想上进却又迷茫的人。最近也听到一些做功能测试的同学的交流,天天做手工测试,想提升一下自己又不知道如何提升?其实还是在于这些同学对自己没有一个清晰的定位,没有明确的目标。 做为功能测试人员来讲,从发…...

WordPress导航主题源码
源码说明: V2.0406 添加搜索自动索引百度热搜关键词 添加首页tab标签模式加载方式切换(ajax加载和普通加载)(首页设置) 修复tab标签ajax加载模式会显示未审核的网址的bug 小屏幕热搜采用水平滚动 优化子主题支持 添加文章分页 添加解决WordPress 429的服务(…...

基于ADAU1452 DSP ANC和AEC算法的实现
是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?加我微信hezkz17, 本群提供音频技术答疑服务,+群附加赠送,DSP音频项目核心开发资料, 1 使用Sigma中的NLMS算法模块 对应C源代码:...

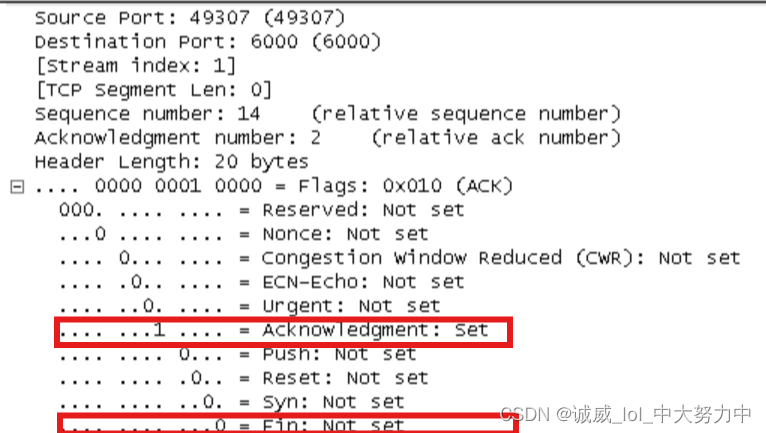
Wireshark数据抓包分析之传输层协议(TCP协议)
一、实验目的: 通过使用wireshark对TCP协议的数据包的抓取分析TCP协议的具体内容 二、预备知识: 1.需要了解TCP协议的三次握手过程 2.需要了解TCP协议的四次挥手的过程 三、网络拓扑 四、实验过程: part1:3次握手和4次挥手的数据包的获取 …...

ADRV9009子卡 设计原理图:FMCJ450-基于ADRV9009的双收双发射频FMC子卡 便携测试设备
FMCJ450-基于ADRV9009的双收双发射频FMC子卡 一、板卡概述 ADRV9009是一款高集成度射频(RF)、捷变收发器,提供双通道发射器和接收器、集成式频率合成器以及数字信号处理功能。北京太速科技,这款IC具备多样化的高性能和低功耗组合,FMC子…...

Linux 桌面上的 Firefox 面临着大问题
导读毫无疑问,无论是在桌面、笔记本电脑还是移动设备上,浏览器都是任何操作系统中最重要的应用之一。 如果没有一个功能强大、快速且稳定的浏览器,操作系统的实用性将大幅度降低,以至于我相当确定,如果一个操作系统没有…...

查漏补缺 - 构造函数,原型,this,原型链,继承
目录 1,构造函数2,原型3,this4,原型链1,特点2,Object.prototype.toString()3,instanceof 运算符4,Object.getPrototypeOf()5,创建空原型对象6,面试题 5&#…...

C# 学习笔记--个人学习使用 <2>
C# 学习笔记 Chapter 2 比较硬的基础部分Section 1 委托Part 1 Action 与 func 委托的示例Part 2 自定义委托Part 3 委托的一般使用Part 4 委托的高级使用Part 5 适时地使用接口 Interface 取代一些对委托的使用 Section 2 事件Part 1 初步了解事件Part 2 事件的应用Part 3 事件…...

Linux网络编程Socket通信6-Libevent移植与使用
目录 libeventlibevent交叉编译并移植libevent安装安装步骤测试代码libevent执行报错解决 libevent_base根节点event_base_newevent_base_freeevent_reinit event_loop循环等待事件event_base_loopevent_base_dispatchevent_base_loopexitevent_base_loopbreak event事件event_…...

c#:委托 泛型委托的使用 泛型约束
委托 在 C# 中,delegate 是一种引用类型,它允许您定义和使用可以引用特定方法的对象。delegate 可以看作是一种函数指针,它可以在运行时动态地调用不同的方法。 以下是一个简单的例子来说明 delegate 的实际作用: // 1. 定义一…...

大数据之linux入门
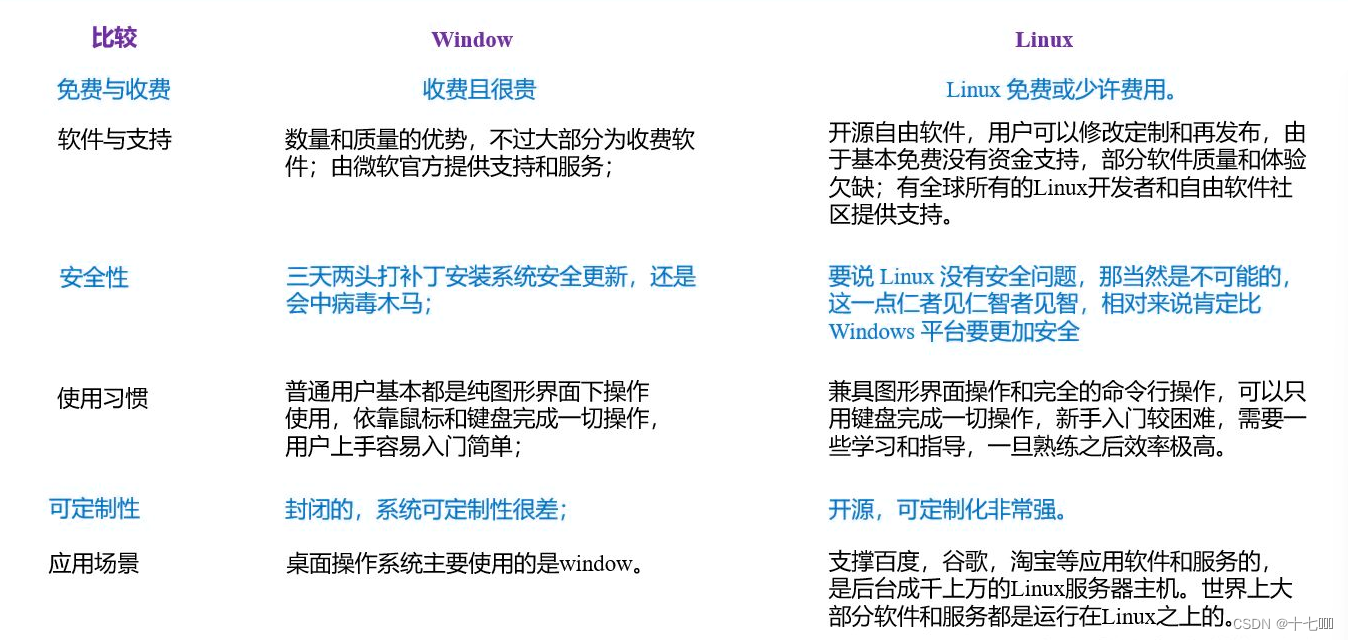
一、linux是什么 linux操作系统 开发者是林纳斯-托瓦兹,出于个人爱好编写。linux是一个基于posix和unix的多用户、多任务、支持多线程和多CPU的操作系统。 Unix是20世纪70年代初出现的一个操作系统,除了作为网络操作系统之外,还可以作为单…...

MPI之MPI_Sendrecv接口以及空进程概念介绍
MPI_Sendrecv函数原型 int MPI_Sendrecv(const void *sendbuf, int sendcount, MPI_Datatype sendtype, int dest, int sendtag,void *recvbuf, int recvcount, MPI_Datatype recvtype, int source, int recvtag, MPI_Comm comm, MPI_Status *status);其中各个参数的含义如下&…...

Revit SDK:PointCurveCreation 创建点来拟合曲线
前言 这个例子通过留个例子来展示如何通过点来拟合曲线或者曲面。 内容 PointsParabola 生成抛物线的核心逻辑: double yctr 0; XYZ xyz null; ReferencePoint rp null; double power 1.2; while (power < 1.5){double xctr 0;double zctr 0;while (…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
