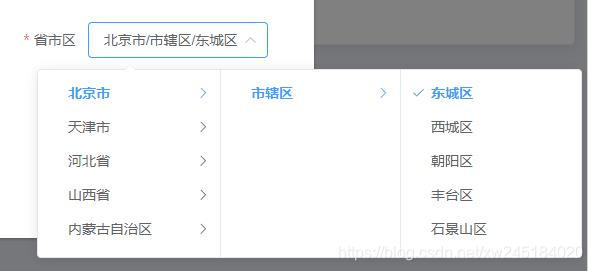
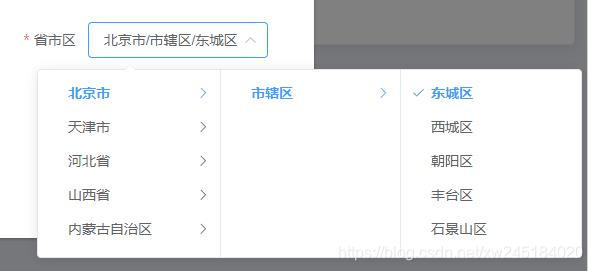
vue三级市区联动
默认返回值格式:all:code、name都返回 name:只返回name code:只返回code,level:可设置显示层级 1: 省 2: 省、市 3: 省、市、区
v-model 默认值 可以是 name: [ "天津市", "天津市", "和平区" ] code: [ "120000", "120100", "120101" ]
all:[ { "code": "120000", "name": "天津市" }, { "code": "120100", "name": "天津市" }, { "code": "120101", "name": "和平区" } ]
1、数据来源 area-data
npm i -s area-dataarea-data 直辖市默认下级是市辖区 如:北京市->市辖区 若显示 北京市->北京市 需找到安装的包将数据里的市辖区改为相应的直辖市名称2、自定义级联组件al-cascader.vue
<template><div><el-cascaderv-model="select":options="data":disabled="disabled":size="size":placeholder="placeholder":separator="separator"@change="handleChange"/></div>
</template><script>
import { pcaa } from 'area-data'
import util from '@/util'export default {name: 'AlCascader',props: {xuhao:{type:Number,default:'' },value: {type: Array,default: () => [],},level: {type: [Number, String],default: 3,validator: (val) => {return util.checkLevel(parseInt(val))},},dataType: {type: String,default: 'all',validator: (val) => {return util.oneOf(val, util.dataType)},},disabled: {type: Boolean,default: false,},size: {type: String,default: 'medium',},placeholder: {type: String,default: '请选择',},separator: {type: String,default: '/',},},data() {return {data: [],select: [],oldData: [],}},computed: {showLevel() {return parseInt(this.level)},},watch: {value(val) {if (this.canEmit(this.value)) this.setDefaultValue()},showLevel() {this.init()this.setDefaultValue()},dataType() {this.setDefaultValue()},},mounted() {this.init()if (this.canEmit(this.value)) this.setDefaultValue()},methods: {init() {const { showLevel } = thisconst proData = []for (const p in pcaa['86']) {const children = []if (showLevel > 1)for (const c in pcaa[p]) {const _children = []if (showLevel > 2)for (const co in pcaa[c]) {const v = { value: co, label: pcaa[c][co] } // 县区级_children.push(v)}const v = { value: c, label: pcaa[p][c] } // 市级if (_children.length > 0) v.children = _childrenchildren.push(v)}const proitem = { value: p, label: pcaa['86'][p] }if (children.length > 0) proitem.children = childrenproData.push(proitem)}this.data = proData},setDefaultValue() {const { value, showLevel } = thisif (value[0]) {let select = []if (isNaN(parseInt(value[0]))) {let i = 0let code = '' // 编码while (value[i] && i <= this.showLevel) {if (i === 0)code = util.getIndex(pcaa['86'], value[0].name || value[0])else code = util.getIndex(pcaa[code], value[i].name || value[i])select.push(code)i++}} else select = valueselect = select.slice(0, showLevel)this.select = selectconst res = this.procesValue(this.select)this.oldData = resthis.$emit('input', res)this.$emit('on-change', res)}},canEmit(res) {let ifEmit = falseconst { value, oldData } = thisif (value && value.length !== 0) {const v = value[value.length - 1]const o = oldData[oldData.length - 1]if (typeof res[0] === 'string') ifEmit = v !== oelse if (oldData.length === 0 || v.code !== o.code) ifEmit = true} else ifEmit = truereturn ifEmit},handleChange(resArr) {const res = this.procesValue(resArr)this.oldData = resthis.$emit('input', res)this.$emit('on-change', res)},procesValue(arr) {let i = 0const res = []while (arr[i]) {const name = i === 0 ? pcaa['86'][arr[i]] : pcaa[arr[i - 1]][arr[i]]let itemswitch (this.dataType) {case 'all':item = { code: arr[i], name }breakcase 'name':item = namebreakdefault:item = arr[i]break}res.push(item)i++}console.log(res, '88888')//将父组件的对象所在的序号放入子组件数组的最后面var x = res.length;res[x]=this.xuhao;return res},},
}
</script>util.js
const util = {}util.levelArr = [1, 2, 3]util.oneOf = (item, arr) => {return arr.includes(item)
}
util.getIndex = (list, name) => {for (const i in list) {if (list[i] === name) return i}
}util.dataType = ['all', 'code', 'name']util.checkLevel = (val) => {return util.oneOf(val, util.levelArr)
}export default util调用
import selectaddress from '@/views/huidu/sale/utils/addressselection'
注册
components:{selectaddress},使用
//下面放入需要引用的地方
//其中level的值是控制选择,3为三级就是选择省,市,区都会选择,1为选择省
<el-table-column label="省-市-区" prop="domicilePlaceProvince" placeholder="请选择地址"><template slot-scope="scope"><selectaddress :xuhao="scope.row.index" @input="selectaddress" :model="scope.row.domicilePlaceProvince" level="3" data-type="name" /></template></el-table-column>//下面方法放入方法methods:里面
selectaddress(value){console.log("组件传给给父组件的值:"+value);var address=value[0]+value[1]+value[2];var i=value[3];this.addressList[i-1].domicilePlaceProvince=address;console.log(this.addressList[i-1].domicilePlaceProvince);},
相关文章:

vue三级市区联动
默认返回值格式:all:code、name都返回 name:只返回name code:只返回code,level:可设置显示层级 1: 省 2: 省、市 3: 省、市、区 v-model 默认值 可以是 name: [ "天津市", "天津市",…...

C++ 组合类
所谓组合类便是一个类中含有其他类的对象: #include <iostream> #include <string.h> using namespace std;class dog { public:dog() {}dog(const char *n, int age, const char *v) : age(age){strcpy(this->name, n);strcpy(this->var, v);}// 显示这条狗…...

HTML总结2 [转]
以下转载和参考自:HTML 表单。 1、表格 可以通过 CSS 设置表格的样式: 如下为将上面table.lamp th,td样式中的padding注释掉,开启table.lamp中的padding的效果: 2、列表 3、导航栏 导航栏使用<ul>列表实现,…...

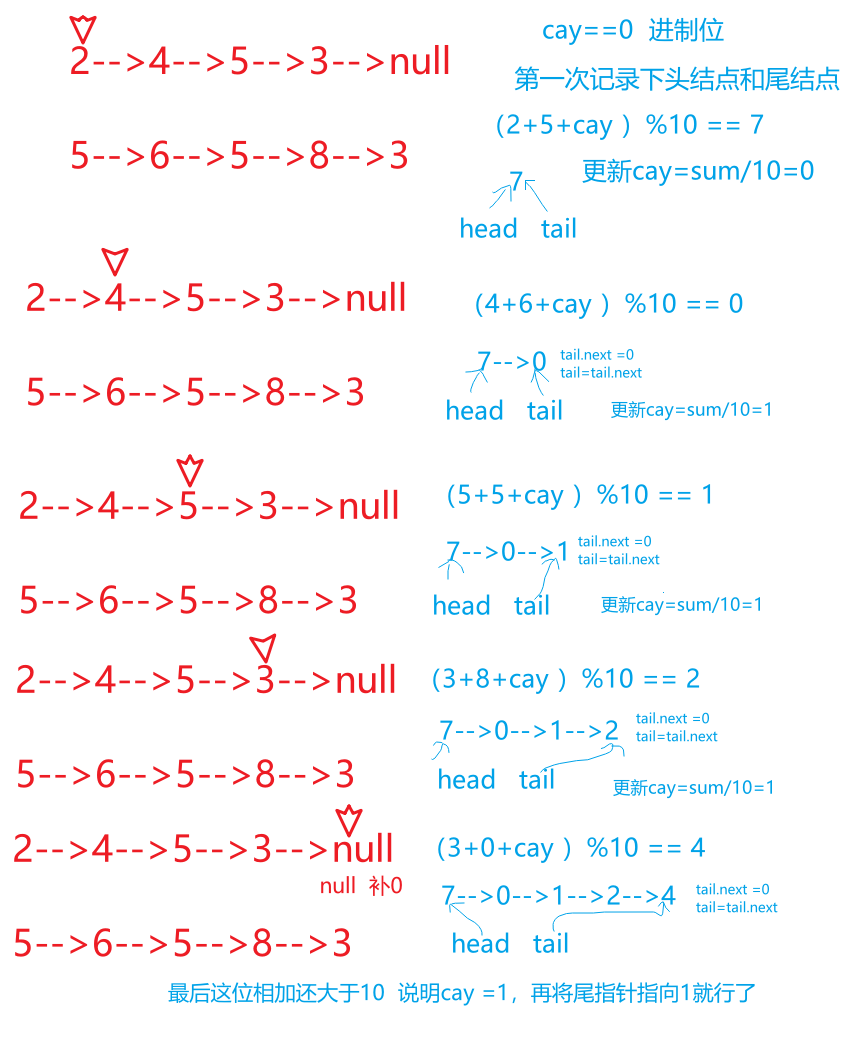
【LeetCode-中等题】2. 两数相加
文章目录 题目方法一:借助一个进制位,以及更新尾结点方法一改进:相比较第一种,给head一个临时头节点(开始节点),最后返回的时候返回head.next,这样可以省去第一次的判断 题目 方法一…...

postman接口参数化设置
为什么需要参数化? 我们在做接口测试的过程中,会遇到需要测试同一个接口使用不同的数据的情况,如果每次去一个个填写数据就太麻烦了,这时我们就需要用到接口参数化,我们把数据单独的存放在一个文件中管理,…...

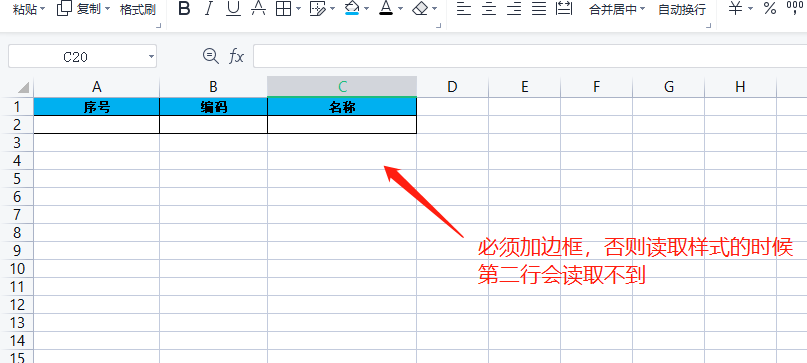
easyexcel poi根据模板导出Excel
1.导入依赖 <!-- poi依赖--> <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>4.0.1</version> </dependency> <!-- poi对于excel 2007的支持依赖--> <dependency…...

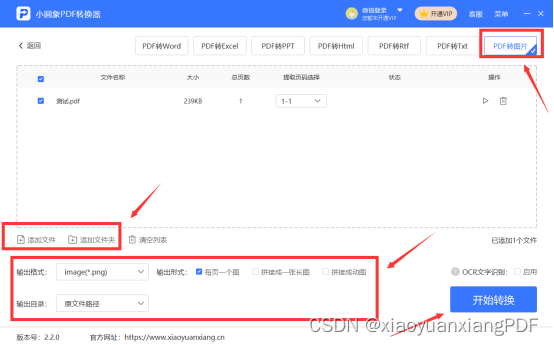
怎么把pdf图片转换成jpg?pdf转jpg的方法分享
pdf文件在我们的日常工作中非常的常见,因为这种文件安全性高,不会轻易的乱码,所以受到了我们的欢迎,但是它不容易被编辑,而且占用内存会比较大,所以我们需要将pdf文件进行转换,接下来小编会为大…...

MongoDB 双机热备那篇文章是 “毒”
开头还是介绍一下群,如果感兴趣polardb ,mongodb ,mysql ,postgresql ,redis ,Oracle ,Oceanbase 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请加微信号 liuaustin3 (…...

Leetcode17电话号码的组合
思路:用字典的形式保存号码的映射,实际组合是前一个数字串的组合加上后面一个数字的所有可能组合 answer_dict{2:[a,b,c],3:[d,e,f],4:[g,h,i],5:[j,k,l],6:[m,n,o],7:[p,q,r,s],8:[t,u,v],9:[w,x,y,z]} class Solution:def letterCombinations(self, d…...

入职一家公司只会功能测试,如何进一步提升自己?
一定要帮助想上进却又迷茫的人。最近也听到一些做功能测试的同学的交流,天天做手工测试,想提升一下自己又不知道如何提升?其实还是在于这些同学对自己没有一个清晰的定位,没有明确的目标。 做为功能测试人员来讲,从发…...

WordPress导航主题源码
源码说明: V2.0406 添加搜索自动索引百度热搜关键词 添加首页tab标签模式加载方式切换(ajax加载和普通加载)(首页设置) 修复tab标签ajax加载模式会显示未审核的网址的bug 小屏幕热搜采用水平滚动 优化子主题支持 添加文章分页 添加解决WordPress 429的服务(…...

基于ADAU1452 DSP ANC和AEC算法的实现
是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?加我微信hezkz17, 本群提供音频技术答疑服务,+群附加赠送,DSP音频项目核心开发资料, 1 使用Sigma中的NLMS算法模块 对应C源代码:...

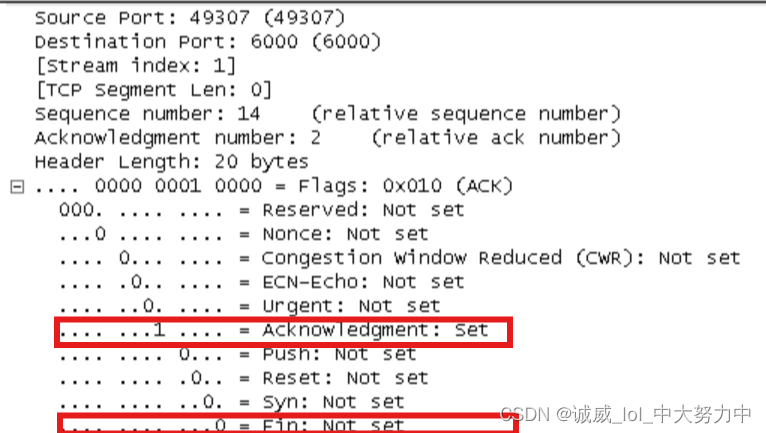
Wireshark数据抓包分析之传输层协议(TCP协议)
一、实验目的: 通过使用wireshark对TCP协议的数据包的抓取分析TCP协议的具体内容 二、预备知识: 1.需要了解TCP协议的三次握手过程 2.需要了解TCP协议的四次挥手的过程 三、网络拓扑 四、实验过程: part1:3次握手和4次挥手的数据包的获取 …...

ADRV9009子卡 设计原理图:FMCJ450-基于ADRV9009的双收双发射频FMC子卡 便携测试设备
FMCJ450-基于ADRV9009的双收双发射频FMC子卡 一、板卡概述 ADRV9009是一款高集成度射频(RF)、捷变收发器,提供双通道发射器和接收器、集成式频率合成器以及数字信号处理功能。北京太速科技,这款IC具备多样化的高性能和低功耗组合,FMC子…...

Linux 桌面上的 Firefox 面临着大问题
导读毫无疑问,无论是在桌面、笔记本电脑还是移动设备上,浏览器都是任何操作系统中最重要的应用之一。 如果没有一个功能强大、快速且稳定的浏览器,操作系统的实用性将大幅度降低,以至于我相当确定,如果一个操作系统没有…...

查漏补缺 - 构造函数,原型,this,原型链,继承
目录 1,构造函数2,原型3,this4,原型链1,特点2,Object.prototype.toString()3,instanceof 运算符4,Object.getPrototypeOf()5,创建空原型对象6,面试题 5&#…...

C# 学习笔记--个人学习使用 <2>
C# 学习笔记 Chapter 2 比较硬的基础部分Section 1 委托Part 1 Action 与 func 委托的示例Part 2 自定义委托Part 3 委托的一般使用Part 4 委托的高级使用Part 5 适时地使用接口 Interface 取代一些对委托的使用 Section 2 事件Part 1 初步了解事件Part 2 事件的应用Part 3 事件…...

Linux网络编程Socket通信6-Libevent移植与使用
目录 libeventlibevent交叉编译并移植libevent安装安装步骤测试代码libevent执行报错解决 libevent_base根节点event_base_newevent_base_freeevent_reinit event_loop循环等待事件event_base_loopevent_base_dispatchevent_base_loopexitevent_base_loopbreak event事件event_…...

c#:委托 泛型委托的使用 泛型约束
委托 在 C# 中,delegate 是一种引用类型,它允许您定义和使用可以引用特定方法的对象。delegate 可以看作是一种函数指针,它可以在运行时动态地调用不同的方法。 以下是一个简单的例子来说明 delegate 的实际作用: // 1. 定义一…...

大数据之linux入门
一、linux是什么 linux操作系统 开发者是林纳斯-托瓦兹,出于个人爱好编写。linux是一个基于posix和unix的多用户、多任务、支持多线程和多CPU的操作系统。 Unix是20世纪70年代初出现的一个操作系统,除了作为网络操作系统之外,还可以作为单…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
