Vue入门学习(一)
一、Vue环境搭建及第一个Demo
1.1编程工具:
下载Vscode,并安装插件
在Extensions 选项中搜索插件:
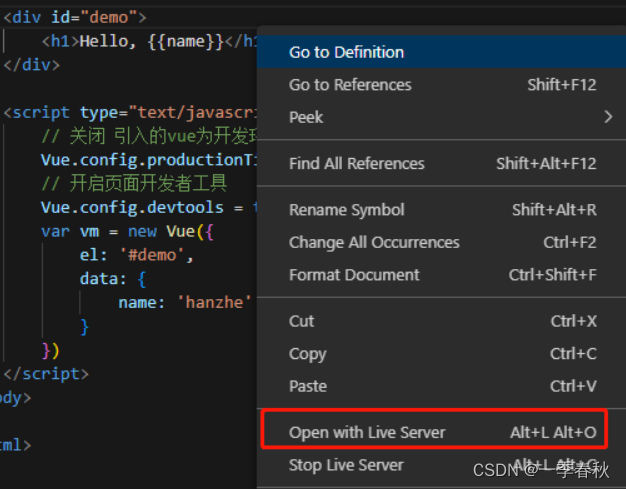
1:Live Server:将当前项目作为根路径,启动一个服务端,这样右键就会有如下选项

2:Eclipse Keymap:作为后端开发工程师,习惯了Eclipse 的快捷键,当然要安装这个插件,貌似有些快捷键还是要自己设置。
1.2 开始Vue
官网:
https://cn.vuejs.org/v2/guide/installation.html
基于Vue2.x版本开始学习:
1:下载开发版本的Vue.js,开始第一行代码:
工程目录结构如下:

完整代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入Vue --><script type="text/javascript" src="./js/vue.js"></script>
</head><body><div id="demo"><h1>Hello, {{name}}</h1></div><script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({el: '#demo',data: {name: 'hanzhe'}})</script>
</body></html>主要步骤:
1:引入Vue.js:
<!-- 引入Vue --><script type="text/javascript" src="./js/vue.js"></script>2:创建一个div容器,并设置一个id的标签属性,h1中使用{{xxxx}},至于为什么这么写,目前先记住是这样规定的。xxx为js的表达式,例如 a, a+b ,demo()等
3:创建Vue实例:
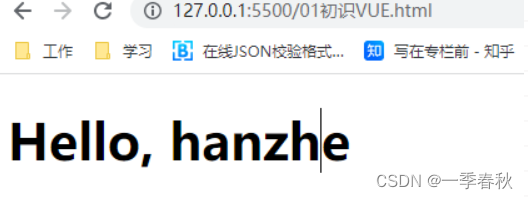
<script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = true// 至于变量名称为什么为vm学过MVVM 就明白了var vm = new Vue({el: '#demo',// el表示元素,绑定id为demo的容器data: {name: 'hanzhe'// name为div中对应的名称}})</script>这样,第一个Vue案例就成功了,右键 open with live server在浏览器上的展示:

1.3 官网推荐安装:Vue Devtools
科学上网在chrom上安装此拓展程序:安装完并开启后,并没有在F12的面板中查看到想要的效果:

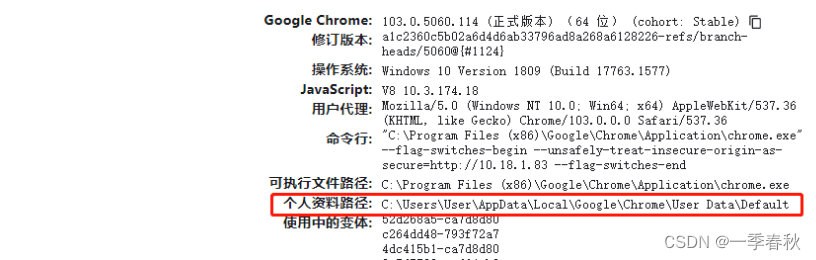
一顿百度后,说是要修改配置:找到拓展程序的安装目录:
查找方法:

个人资料路径即为拓展程序安装路径,找到对应的拓展程序修改,manifest.json文件里面的值:
"persistent": true //修改为ture 二、模板语法
vue中模板语法包括两大类,插值语法、指令语法
-
插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,可以直接读取到data中的所有区域,像上面demo中的{{name}}。
-
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件……)
举例:
<body><div id="demo"><h1>Hello, {{name}}</h1><a href={{url}}>跳转</a></div><script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({el: '#demo',data: {name: 'hanzhe',url: 'wwww.baidu.com'}})</script>
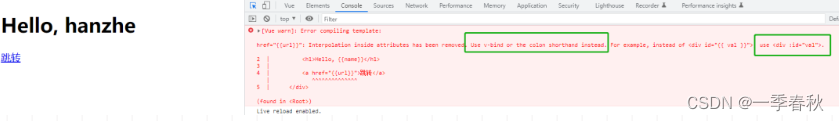
</body>在div中有一个超链接,href标签属性值用插值语法,data中也有对应的值,查看页面能否达到想要的效果:

页面报错,提示不能使用{{xxx}}插值语法,需要使用v-bind或者:
修改如下:即可正常跳转指定的链接地址,v-bind还可以简写为 : 冒号
深理解,指令语法用于解析标签属性、绑定事件,插值语法解析标签体内容
<body><div id="demo"><h1>Hello, {{name}}</h1><a v-bind:href="baidu.url">跳转1</a><!-- 简写 --><a :href="baidu.url">跳转2</a></div><script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({el: '#demo',data: {name: 'hanzhe',baidu:{url:'https://www.baidu.com/'}}})</script>
</body>三、数据绑定
Vue中有2种数据绑定的方式:
-
单向绑定:v-bind只能从data流向页面
-
双向绑定:v-model数据不仅能从data流向页面,还可以从页面流向data
备注:
双向绑定一般应用在表单类元素上,如input ,select,textarea等
v-modul:value可以简写v-model,因为v-model默认收集的就是value的值
<!-- 数据绑定 --><!-- 单向数据绑定 --><p>单向数据绑定:<input type="text" v-bind:value="name"></p>双向数据绑定:<input type="text" v-model="name">四、el与data的两种写法
el的两种写法:
1:创建vue实例对象时配置el属性
2:先创建Vue实例,随后再通过vm.$mount('#root')指定el的值
data的两种写法:
1:对象式:data:{}
2:函数式:data(){return {}}
如何选择:目前哪种写法都可以,以后到组件时,data必须使用函数,否则会报错。
一个重要的原则:
有vue管理的函数,一定不要写箭头函数(没明白,先记着),否则this就不再是Vue实例了
<script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({// el的第一种写法// el: '#demo',// data的第一种写法// data: {// name: 'hanzhe',// baidu: {// url: 'https://www.baidu.com/'// }// }// data的第二种写法,函数式data() {return {name: 'zhangsan',baidu: {url: 'http://www.baidu.com'}}}})// el的第二种写法vm.$mount("#demo")</script>五、MV VM 模型

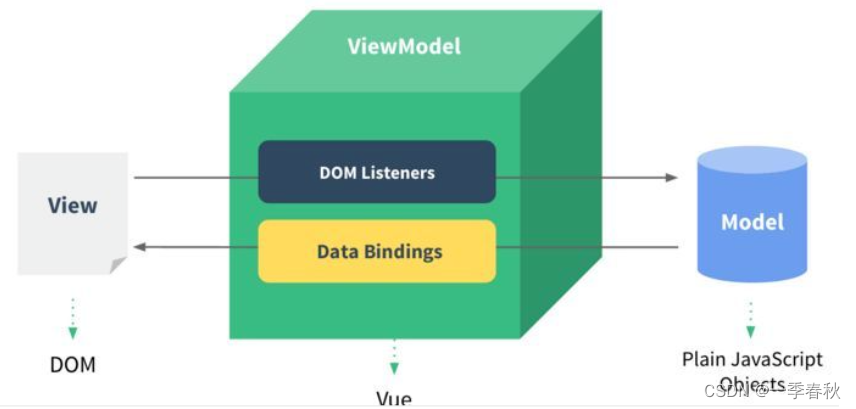
MVVM模型:
-
M:模型Model,data中的数据
-
V:视图View,模板代码
-
VM:视图模型ViewModel,Vue实例,所以用vm表示vue实例
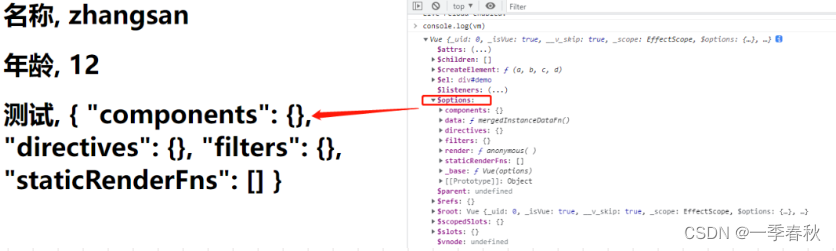
观察发现:
-
data中所有的属性,最后都出现在vm身上,属性为_data
-
vm身上所有属性及Vue原型,身上所有属性,在Vue模板中都可以直接使用。
<body><div id="demo"><h1>名称, {{name}}</h1><h1>年龄, {{age}}</h1><h1>测试, {{$options}}</h1></div><script type="text/javascript">// 关闭 引入的vue为开发环境版本的提示Vue.config.productionTip = false;// 开启页面开发者工具Vue.config.devtools = truevar vm = new Vue({data() {return {name: 'zhangsan',age: 12}}})// el的第二种写法vm.$mount("#demo")</script>
</body> 六、数据代理
六、数据代理
使用Object.defineProperty对属性进行绑定
<script type="text/javascript">let number = 18let person = {name: 'zhangsan',sex: '男',}// 当有人读取person的age属性时,get函数(getter)呗调用,且返回值就是age的值Object.defineProperty(person, 'age', {value: 90})console.log(person)</script>// 控制台输出
{name: 'zhangsan', sex: '男', age: 90}数据代理:通过一个对象代理另外一个对象中属性的操作(读/写):
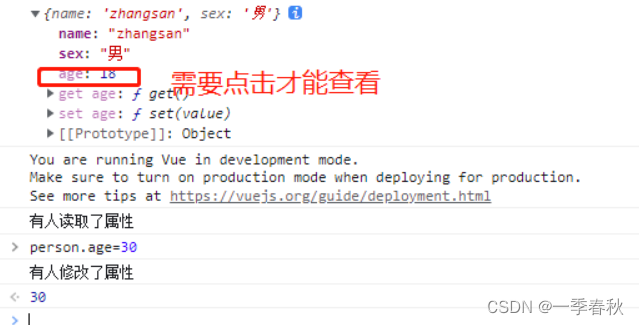
<script type="text/javascript">let number = 18let person = {name: 'zhangsan',sex: '男',}// 当有人读取person的age属性时,get函数(getter)呗调用,且返回值就是age的值Object.defineProperty(person, 'age', {// value: 90,get() {console.log("有人读取了属性")return number},set(value) {console.log("有人修改了属性")number = value}})console.log(person)</script>
基本原理:
-
通过object.defineProperty()把data对象中属性添加到vm上
-
为每一个添加到vm上的属性,都有一个getter,setter
-
在getter,setter内部去操作读写data中对应的属性

Vue将data中的数据拷贝了一份到_data属性中,又将_data里面的属性提到Vue实例中,通过defineProperty实现数据代理,这样通过getter/setter操作name进而操作_data中的name,又对data进行数据劫持,实现响应。
相关文章:

Vue入门学习(一)
一、Vue环境搭建及第一个Demo 1.1编程工具: 下载Vscode,并安装插件 在Extensions 选项中搜索插件: 1:Live Server:将当前项目作为根路径,启动一个服务端,这样右键就会有如下选项 2:Eclipse …...

软考:中级软件设计师:无线网,网络接入技术,ipv6
软考:中级软件设计师:无线网 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 &#x…...
和 异步生成器(async*))
dart 学习 之 同步生成器(sync*)和 异步生成器(async*)
同步生成器(sync*)和异步生成器(async*)都是 Dart 中用于逐步产生多个值的生成器类型,但它们之间有一些重要的区别: 执行方式: 同步生成器(sync*): 同步生成器…...

JSX基础
1. JSX介绍 概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构 作用:在React中创建HTML结构(页面UI结构) 优势: 采用类似于HTML的语法,降低学习成…...

Linux Day11---mbash项目(二)
观看本文之前请先阅读Linux Day10的相关内容 1.touch 1.1 open系统调用 int open(const char*path,int oflags,mode_t mode); oflags参数: O_APPEND:把写入数据追加在文件的末尾 O_TRUNC:把文件长度设置为0,丢弃已有的内容 O_CREAT:如果需要&#…...

回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图…...

【Golang】go条件编译
交叉编译只是为了能在一个平台上编译出其他平台可运行的程序,Go 作为一个跨平台的语言,它提供的类库势必也是跨平台的,比如说程序的系统调用相关的功能,能根据所处环境选择对应的源码进行编译。让编译器只对满足条件的代码进行编译…...

学习创建第一个 React 项目
目标 本篇的目标是配置好基础的环境并创建出第一个 React 项目。 由于之前没接触过相关的知识,所以还需要了解其依赖的一些概念。 步骤主要参考First React app using create-react-app | VS code | npx | npm - YouTube 0. 简单了解相关概念 JavaScript 一种语…...

使用Python构建网络爬虫:提取网页内容和图片资源
网络爬虫是一种自动获取网页内容的程序,它可以帮助我们高效地收集网络上的有价值信息。本文将介绍如何使用Python构建网络爬虫,提取网页内容和图片资源。 一、环境准备 1.安装Python环境 首先,确保您已经安装了Python环境。访问P…...

推荐两款开源的绘制流程图软件
一句话导读 目前流程图绘制软件非常多,包括本机安装的、web端的都有,如Visio、Graphviz、processOn等等。但是几乎都是收费的。本文给大家介绍两款优秀的开源免费的流程图绘制软件。 目录 一句话导读 一、draw.io 二、Meta2d.js 1.为什么使用 2.…...

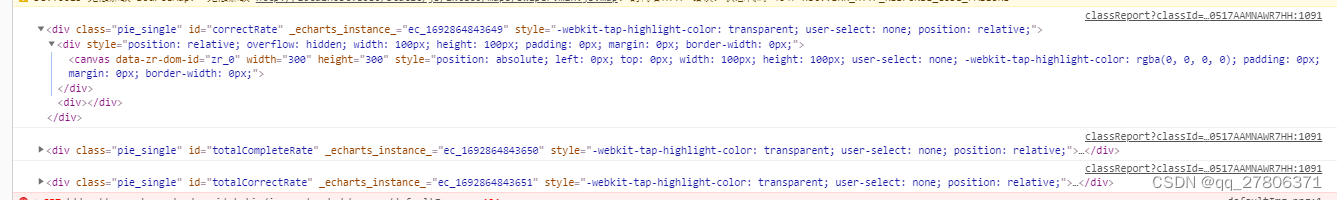
echarts画一个简单的饼图 中间是空的 环有两种颜色一种是底色 一种是百分比的颜色
//dom打印出来大概是什么样子下方有个图可以作为参考 ecInit(correctRate, processAnalysisVO.correctRate, (100-processAnalysisVO.correctRate));//如效果图//饼图 function ecInit(dom, correctRate, errorRate) {var dom dom; //就是你要放入的盒子元素var myChart ech…...

5 群起集群
1.在启动集群之前,先配置workers,有几个节点就配置几个 [atguiguhadoop102 hadoop]$ vim /opt/module/hadoop-3.1.3/etc/hadoop/workers在该文件中增加如下内容: hadoop102 hadoop103 hadoop104 注意:该文件中添加的内容结尾不允许有空格&a…...

前端传参对象套对象的格式,后端进行解析并存入数据库
项目场景: 在一些小程序中会涉及到一个表单中的一个数组对象中夹杂着另一个对象数据,这个被夹杂的数据是from表单内的一组单选或者双选这样的数据,前端转为json对象之后传到后端进行解析 问题描述 首先传进来的对象是这样的格式的 abc:{"a":"0&quo…...

WordPress 网站使用 CDN 后获取访客真实 IP
WordPress 往数据库存 IP 的时候似乎用的是 REMOTE_ADDR,这样一来数据库里面的评论信息就全是从各个 CDN 服务器来的 IP。 在 wp-config.php 文件中增加下面代码就可以获取 CDN 后访客的真实 IP。这个函数的核心是用解析后的 HTTP_X_FORWARDED_FOR 替换 REMOTE_ADD…...

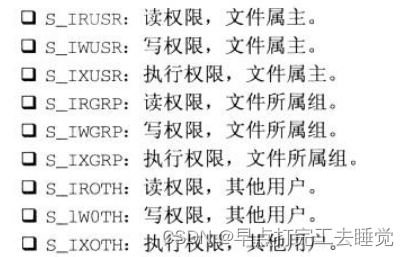
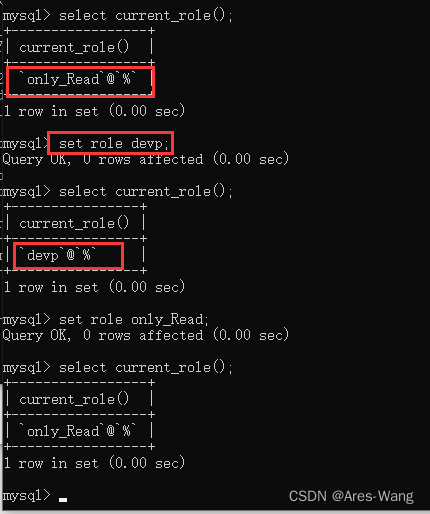
mysql my.ini、登录、用户相关操作、密码管理、权限管理、权限表,角色管理
my.ini 配置文件格式 登录mysql mysql -h hostname | IP -P port -u username -p database -e “select 语句”; 创建用户、修改用户、删除用户 create user ‘zen’ identified by ‘密码’ ## host 默认是 % create user ‘zen’‘localhost’ identified by ‘密…...

UUID和数据库主键
UUID uuid是由网卡MAC地址、时间戳、名字空间(Namespace)、随机或伪随机数、时序等因素随机生成的一个字符串。有128位,重合概率是2的128次方。 Unique 突发奇想用uuid做数据库主键。 可以保证全局唯一性可以分布式生成无序插入可以避免锁…...

uniapp:蓝牙模块
模拟的是蓝牙设备签到/签出: 获取指定蓝牙设备蓝牙初始搜索次数限制,超过限制就停止搜索蓝牙连接失败次数限制,超过限制标识蓝牙连接失败(离开蓝牙范围或其他原因)自动重连指定蓝牙 const device ref<any>(nu…...

探索链表:数据结构的精妙之处
前言 在计算机科学中,数据结构是构建和组织数据的基础,它们是解决复杂问题的关键。然而,在众多数据结构中,链表(Linked List)因其独特的特点和广泛的应用而备受关注。本文将带您深入探讨链表的概念、种类、…...

Java监听mysql的binlog 报错解决办法
报错:com.github.shyiko.mysql.binlog.network.AuthenticationException: Client does not support authentication protocol requested by server; consider upgrading MySQL client 解决方案:在mysql中执行以下命令 alter user rootlocalhost identi…...

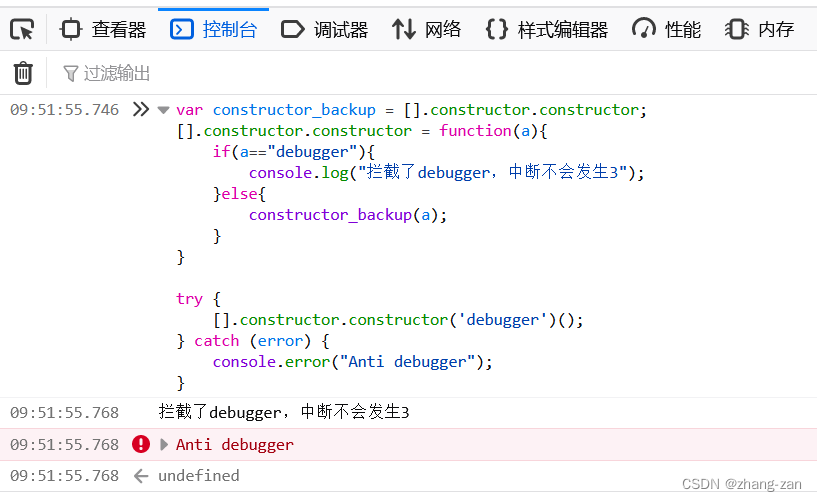
Javascript 中的 debugger 拦截
debugger 指令,一般用于调试,在如浏览器调试执行环境中,可以在 JavaScript 代码中产生中断。 如果想要拦截 debugger,是不容易的,常用的函数替代、proxy 方法均对它无效,如: window.debugger …...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
