【Java架构-版本控制】-Git基础
本文摘要
Git作为版本控制工具,使用非常广泛,在此咱们由浅入深,分三篇文章(Git基础、Git进阶、Gitlab搭那家)来深入学习Git
文章目录
- 本文摘要
- 1.Git仓库基本概念
- 1.1 远程仓库(Remote)
- 1.2 本地库(Repository)
- 2. Git仓库工作流程
- 3. Git常用命令
- 4. Git配置文件
- 4.1. 查看配置文件
- 4.2. 新增配置文件
- 4.3. 删除配置文件
- 5. .gitignore文件
- 5.1. 文件加载进暂存区
- 5.2. glob模式
- 5.3. 匹配示例
- 5.4. 定义全局忽略文件
- 5.5. 通用忽略文件
- 6.diff
- 6.1. 命令
- 6.2. 工作空间与暂存区
- 6.3.暂存区与版本库
- 6.4. 工作空间与版本库
- 6.5. 版本库与版本库
1.Git仓库基本概念
1.1 远程仓库(Remote)
即资源库,是远程服务器机器上的代码库,用于做不同版本库文件保存、更新。如Gitlab、GitHub、Gitee
1.2 本地库(Repository)
即用户在本地创建的目录,拥有远程库的一个快照,由工作区+版本库构成
- 工作区
项目根目录中除.git目录以外的内容,存储内容的实际文件 - 暂存区
也叫做缓存区,暂存信息存放在.git目录下的index文件中,即.git/index中,用于临时保存修改的内容 - 版本库(.git目录)
本地库的根目录中的一个隐藏目录.git,用于记录版本信息,git进行版本控制所需要的文件,都放在.git文件夹中
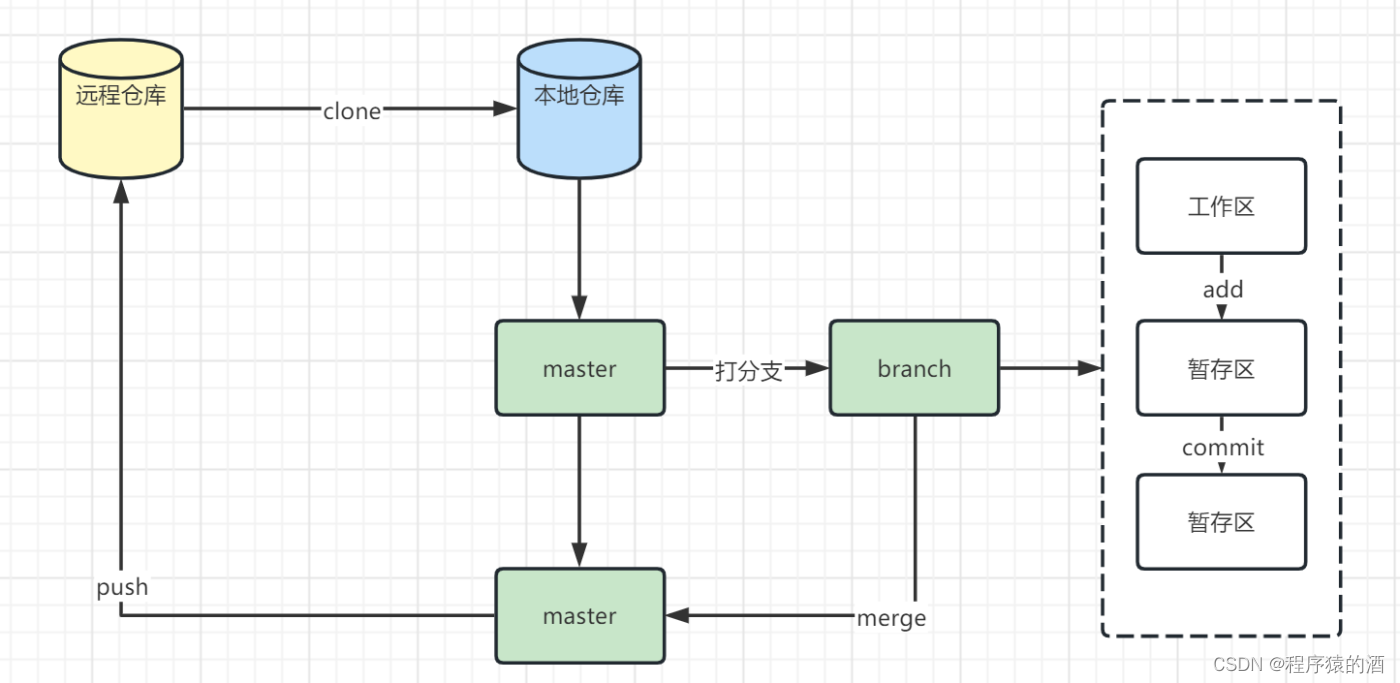
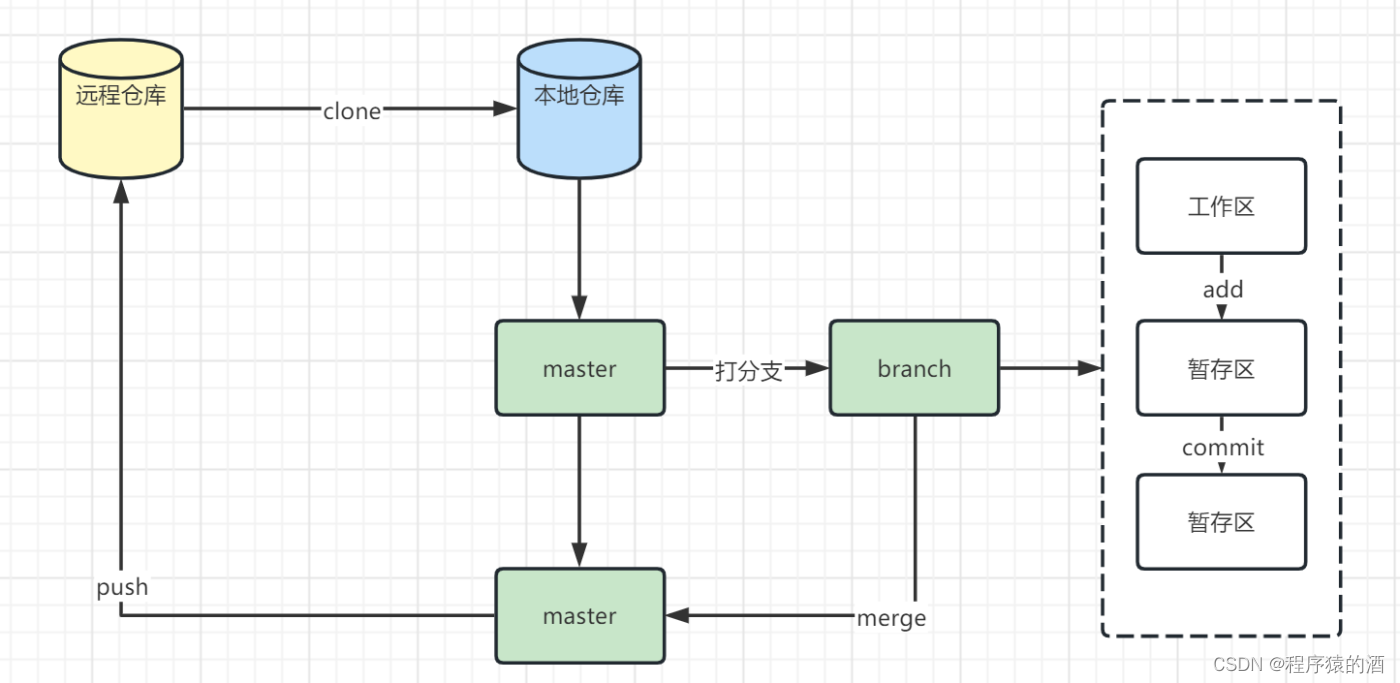
2. Git仓库工作流程
- 克隆远程库:从远程库上克隆完整的Git仓库(包括代码和版本信息)到本地;
- 在本地库上修改代码:在本地库上根据不同的开发目的,创建分支,修改代码;
- 提交到分支:在本地分支上提交代码;
- 把修改合并到本地主分支:在本地库上提交更新,也就是说,把修改合并到本地主分支;
- 把远程库合并到本地主分支:把远程库上的最新代码fetch下来,跟本地主分支合并,如果存在冲突,那么解决冲突。
- 把本地主分支提交到远程库:生成补丁(patch),把补丁发送给远程库。

3. Git常用命令
| 命令 | 作用 | 示例 |
|---|---|---|
| init | 初始化git项目 | git init |
| status | 查看git中文件状态 | git status |
| add | 将工作空间文件添加至git暂存区 | 单文件:git add filename多文件: git add file1 file2所有文件: git add . |
| rm --cached | 将暂存区文件撤销回工作空间 | git rm --cached filename |
| restore | 将暂存区文件撤销回工作空间 | git restore --staged filename |
| commit | 将暂存区文件上传至git版本库 | git commit -m '提交注释' |
| log | 查看git操作日志 | 显示所有日志:git log简单显示日志: git log --pretty=oneline |
| reset --hard HEAD^ | 1. 回退到上一个版本 2. 后边有几个^就表示回退到前边版本 3. 回退指定版本 | 1. 回退上一版本:git reset --hard HEAD^ 2. 回退上上版本:git reset --hard HEAD^^ 3. 回退至前10个版本:git reset --hard HEAD~10 |
| reset --hard version | 回到至指定版本 | git reset --hard 996c |
| git reflog | 回退撤销 | git reflog |
| rm | 删除文件,文件从版本库移至暂存区,要完全删除,必须在执行commit | git rm filename |
4. Git配置文件
Git 配置主要分为三类:优先级:仓库级(local)>用户级(global)>系统级(system),对应的文件分别为:仓库级(.git/config)、用户级(~/.gitconfig)、系统级(/etc/gitconfig)
4.1. 查看配置文件
- 查看仓库级:git config --local -l
- 查看用户级:git config --global - l
- 查看系统级:git config --system -l
4.2. 新增配置文件
- 仓库级:git config --local user.name ‘zhangsan’
- 用户级:git config --global user.name ‘lisi’
- 系统级:git config --system user.name ‘wangwu’
4.3. 删除配置文件
- git config --global --unset user.name
5. .gitignore文件
5.1. 文件加载进暂存区
- 提交所有变化:git add -A
- 只提交修改、删除,不包括新建:git add -u
- 只提交新建、修改,不包括删除:git add .
5.2. glob模式
- “*”:匹配零个或多个任意字符
- []:匹配方括号中的字符,如[ab]匹配a或b
- ?:匹配任意一个字符
- [n-m]:匹配所有这个字符范围内的字符
5.3. 匹配示例
- logs/:忽略logs目录
- /logs.txt:忽略logs.txt文件
- *.class:忽略class结尾的文件
- !/classes/.class:不忽略classes目录下的class结尾文件
- tmp/*.txt:只忽略tmp目录下的txt结尾文件
- **/foo:可以忽略/foo,a/foo,a/b/foo等
5.4. 定义全局忽略文件
- git config --global core.excludesfile ~/.gitignore
5.5. 通用忽略文件
#java
*.class#package file
*.war
*.ear
*.zip
*.tar.gz
*.rar
#maven ignore
target/
build/#eclipse ignore
.settings/
.project
.classpatch#Intellij idea
.idea/
/idea/
*.ipr
*.iml
*.iws# temp file
*.log
*.cache
*.diff
*.patch
*.tmp# system ignore
.DS_Store
Thumbs.db
6.diff
diff:用于比较工作空间、暂存区、版本库中文件差异性
6.1. 命令
- git diff readme.txt
6.2. 工作空间与暂存区
$ git diff 1.txt# a/1.txt:表示暂存区文件,b/1.txt:表示工作空间文件
diff --git a/1.txt b/1.txt# 表示暂存区的版本
index 9a71f81..478d5b1 100644
--- a/1.txt
+++ b/1.txt# -1:表示暂存区的行数,2:表示工作空间行数
@@ -1,2 +1,2 @@hello world
-
# update workspace:表示工作空间增加了该行数据
+update workspace
6.3.暂存区与版本库
$ git diff --cached 1.txt
diff --git a/1.txt b/1.txt
index 9a71f81..478d5b1 100644
--- a/1.txt
+++ b/1.txt
@@ -1,2 +1,2 @@hello world
-
+update workspace
6.4. 工作空间与版本库
# 指定要比较的版本号
$ git diff HEAD 1.txtdiff --git a/1.txt b/1.txt
index 9a71f81..f0bc050 100644
--- a/1.txt
+++ b/1.txt
@@ -1,2 +1,4 @@hello world
+update workspace+xxixixix
6.5. 版本库与版本库
# 指定要比较的两个版本号
$ git diff HEAD HEAD^
diff --git a/1.txt b/1.txt
index 478d5b1..9a71f81 100644
--- a/1.txt
+++ b/1.txt
@@ -1,2 +1,2 @@hello world
-update workspace
+
相关文章:

【Java架构-版本控制】-Git基础
本文摘要 Git作为版本控制工具,使用非常广泛,在此咱们由浅入深,分三篇文章(Git基础、Git进阶、Gitlab搭那家)来深入学习Git 文章目录 本文摘要1.Git仓库基本概念1.1 远程仓库(Remote)1.2 本地库(Repository) 2. Git仓库…...

ubuntu 挂载硬盘操作
1. 查看磁盘 sudo fdisk -l 2. 查看UUID sudo blkid记录下待挂载硬盘的UUID, 后面要使用 ps. 如果报错,检查是否已格式化硬盘 查看新硬盘的盘符,我的是/dev/sda,用下述命令格式化 sudo mkfs -t ext4 /dev/sda3. 创建挂载点 我的是在/mnt…...

关于商品活动的H5页面技术总结
背景 在单个html文件里面使用vue3、jquery等其他第三方js库,实现规定的页面效果,其中主要功能是从商品json数据中读取数据,然后可以通过搜索框、下拉框、左侧菜单来筛选商户信息。 页面布局 技术要点: 1、通过路由来进行页面布…...

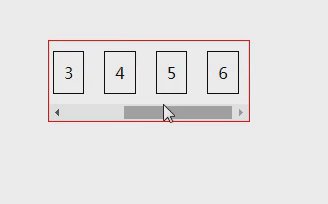
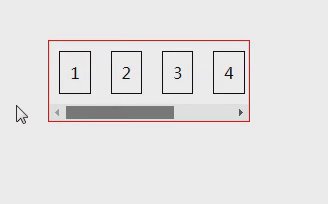
前端:横向滚动条,拖动进行左右滚动(含隐藏滚动条)
效果 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, i…...

Android JNI Bitmap指定颜色值替换
#include <jni.h> #include <string> #include <android/bitmap.h> #include <cmath> #include <android/log.h> //定义TAG之后,我们可以在LogCat通过TAG过滤出NDK打印的日志 #define TAG "BitmapOperationNative" // 定义…...

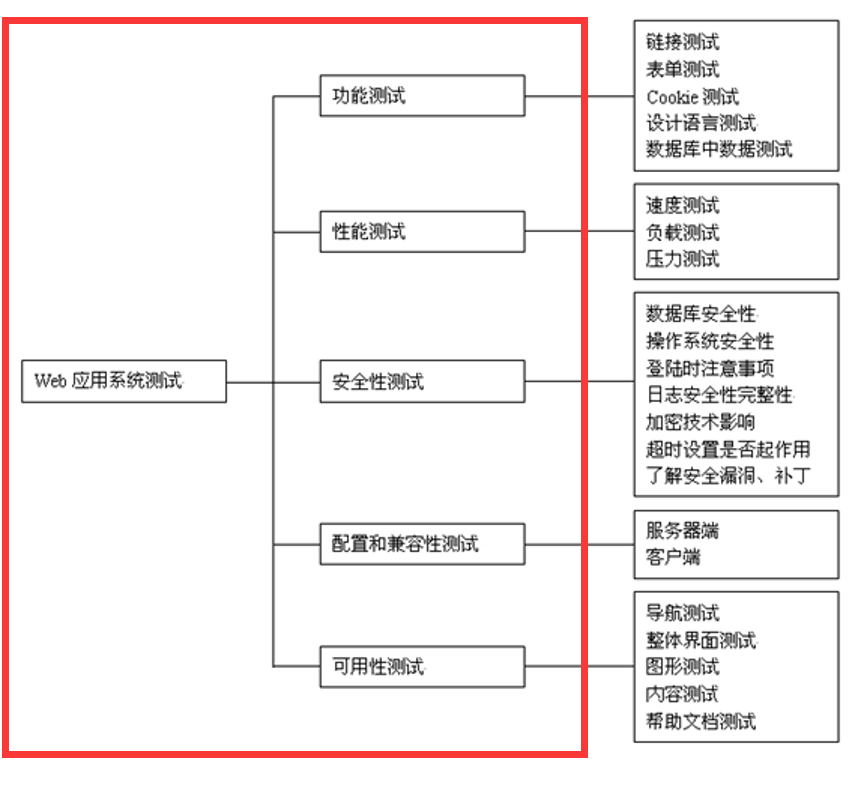
测试理论与方法----测试流程的第四个步骤:执行测试,提出缺陷
8、执行测试—–>提交缺陷报告 测试流程:执行测试—–>提交缺陷报告 1、缺陷的概述(回顾) 结果角度:实际结果和预期结果不一致 需求角度:所有不满足需求或超出需求的,都是缺陷 2、缺陷的相关属性…...

Stable Diffusion 提示词入门指南
前言 本文主要讲解 Stable Diffusion (下文简称 SD)提示词的用法,帮助大家生成更高质量的图片 本章节主要讲解文生图,其他类型读者可以自行探索。同时本文主要是以 Stable Diffusion Discard 的形式生成图片 如果各位对于图片隐…...

基于鹰栖息算法优化的BP神经网络(预测应用) - 附代码
基于鹰栖息算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于鹰栖息算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.鹰栖息优化BP神经网络2.1 BP神经网络参数设置2.2 鹰栖息算法应用 4.测试结果:5.Matlab代…...

想要搞懂接口测试和功能测试有什么区别,那就必须知道他们的基本原理
本文主要分为两个部分: 第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做? 第二部分…...

Spring: HiddenHttpMethodFilter的用法
作用:将html表单提交的post请求转换为put请求或delete请求发给接口。 html不支持put和delete. 一、web.xml中配置过滤器 <filter><filter-name>HiddenHttpMethodFilter</filter-name><filter-class>org.springframework.web.filter.HiddenH…...

Vue入门学习(一)
一、Vue环境搭建及第一个Demo 1.1编程工具: 下载Vscode,并安装插件 在Extensions 选项中搜索插件: 1:Live Server:将当前项目作为根路径,启动一个服务端,这样右键就会有如下选项 2:Eclipse …...

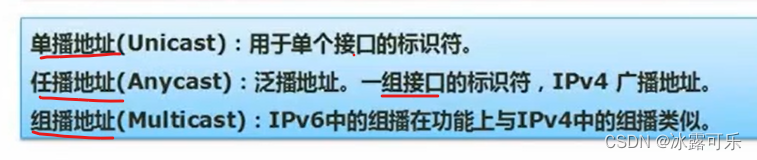
软考:中级软件设计师:无线网,网络接入技术,ipv6
软考:中级软件设计师:无线网 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 &#x…...
和 异步生成器(async*))
dart 学习 之 同步生成器(sync*)和 异步生成器(async*)
同步生成器(sync*)和异步生成器(async*)都是 Dart 中用于逐步产生多个值的生成器类型,但它们之间有一些重要的区别: 执行方式: 同步生成器(sync*): 同步生成器…...

JSX基础
1. JSX介绍 概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构 作用:在React中创建HTML结构(页面UI结构) 优势: 采用类似于HTML的语法,降低学习成…...

Linux Day11---mbash项目(二)
观看本文之前请先阅读Linux Day10的相关内容 1.touch 1.1 open系统调用 int open(const char*path,int oflags,mode_t mode); oflags参数: O_APPEND:把写入数据追加在文件的末尾 O_TRUNC:把文件长度设置为0,丢弃已有的内容 O_CREAT:如果需要&#…...

回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图…...

【Golang】go条件编译
交叉编译只是为了能在一个平台上编译出其他平台可运行的程序,Go 作为一个跨平台的语言,它提供的类库势必也是跨平台的,比如说程序的系统调用相关的功能,能根据所处环境选择对应的源码进行编译。让编译器只对满足条件的代码进行编译…...

学习创建第一个 React 项目
目标 本篇的目标是配置好基础的环境并创建出第一个 React 项目。 由于之前没接触过相关的知识,所以还需要了解其依赖的一些概念。 步骤主要参考First React app using create-react-app | VS code | npx | npm - YouTube 0. 简单了解相关概念 JavaScript 一种语…...

使用Python构建网络爬虫:提取网页内容和图片资源
网络爬虫是一种自动获取网页内容的程序,它可以帮助我们高效地收集网络上的有价值信息。本文将介绍如何使用Python构建网络爬虫,提取网页内容和图片资源。 一、环境准备 1.安装Python环境 首先,确保您已经安装了Python环境。访问P…...

推荐两款开源的绘制流程图软件
一句话导读 目前流程图绘制软件非常多,包括本机安装的、web端的都有,如Visio、Graphviz、processOn等等。但是几乎都是收费的。本文给大家介绍两款优秀的开源免费的流程图绘制软件。 目录 一句话导读 一、draw.io 二、Meta2d.js 1.为什么使用 2.…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...
