iframe通过postMessage进行跨域通信以及在Angular中使用
写在前面
在前端开发过程中,会遇到一些需要使用iframe的场景,使用iframe关键的一个点是数据之间的传输,基于同源的要求十分苛刻,大家基本上是都是跨域的,如果跨域进行数据传输呢?
大家使用的比较多的就是postMessage()这个方法了,下面将具体展示如何在html中使用iframe进行数据传输,以及在angular框架中如何使用以及在angular中与html中的差异性
普通html页面
由外到内(向iframe内网页传输数据)
使用iframe处
<body><iframe src="./iframe-content.html" class="iframe" frameborder="0"></iframe><script>const iframeElement = document.querySelector(".iframe");//需要等待iframe加载完成后再发送信息,原因是 iframe的网页需要注册message事件,若先发消息再注册,那么在注册之前是收不到消息的iframeElement.addEventListener("load", () => {//相当于iframe自己给自己发消息iframeElement.contentWindow.postMessage("这是一条信息", "*");});</script></body>
iframe内容
<body><span>这里是iframe内容</span><script>window.addEventListener("message", (event) => {console.log(event.data);});</script>
</body>
由内到外
使用iframe处
<body><iframe src="./iframe-content.html" class="iframe" frameborder="0"></iframe><script>window.addEventListener("message", (event) => {console.log(event.data);});</script></body>
iframe内容
<body><span>这里是iframe内容</span><script>//给上层级发消息,若上层级是顶层可以使用window.topwindow.parent.postMessage("给使用处发消息", "*");</script></body>
在Angular使用
- 首先是src 在angular中直接使用src链接会被认为是不安全的,需要通过DomSanitizer中的bypassSecurityTrustResourceUrl方法进行一个转化才可使用
constructor(private sanitizer: DomSanitizer
) {this.src = this.sanitizer.bypassSecurityTrustResourceUrl(`${path}`);
}
- 其次是在获取iframe 可以通过 @ViewChild来获取
@ViewChild('iframe') iframeElement:ElementRef<HTMLIFrameElement>; 来进行获取
- 通过监听iframe load事件来判断接受事件是否注册不能使用了 ,就需要在iframe内部传来一条信息来通知事件是否注册完成
iframeElement.addEventListener("load", () => {iframeElement.contentWindow.postMessage("这是一条信息", "*");});
window.parent.postMessage(true); //通知app事件注册成功//接受iframe来的通知 基于rxjs去写事件的监听fromEvent<MessageEvent>(window, 'message').pipe(map(data => data.data)).pipe(takeUntil(this.ngUnsubscribe$)).subscribe(isLoaded => {if (isLoaded) {this.templatePreviewIframe.nativeElement.contentWindow.postMessage(数据);}});
总结
html
<iframe
#iframe
[src]="src"
frameborder="0"
></iframe>
src:string;
ngUnsubscribe$= new Subject();
@ViewChild('iframe') iframeElement: ElementRef<HTMLIFrameElement>;
constructor(private sanitizer: DomSanitizer
) {this.src = this.sanitizer.bypassSecurityTrustResourceUrl(`${path}`);
}ngOnInit(){fromEvent<MessageEvent>(window, 'message').pipe(map(data => data.data)).pipe(takeUntil(this.ngUnsubscribe$)).subscribe(isLoaded => {if (isLoaded) {this.templatePreviewIframe.nativeElement.contentWindow.postMessage(数据);}});
}ngOnDestroy(){this.ngUnsubscribe$.next();this.ngUnsubscribe$.complete();
}
iframe内容网页
ngOnInit(){fromEvent(window, 'message').subscribe((event: MessageEvent<any>) => {//todo});window.parent.postMessage(true); //通知app事件注册成功
}
相关文章:

iframe通过postMessage进行跨域通信以及在Angular中使用
写在前面 在前端开发过程中,会遇到一些需要使用iframe的场景,使用iframe关键的一个点是数据之间的传输,基于同源的要求十分苛刻,大家基本上是都是跨域的,如果跨域进行数据传输呢? 大家使用的比较多的就是p…...

rust学习-引用C库
link和extern #[link(name = "...")] 是一个用于链接外部库的属性宏。 可以在 Rust 代码中引入其他语言编写的动态链接库(.so、.dll 等文件),从而实现 Rust 和其他语言的互操作。 #[link(name = "...")] 属性宏用于在 Rust 模块中引入标准 C 库(如 m…...

WebAssembly 在云原生中的实践指南
1 WebAssembly 介绍 WebAssembly(Wasm)是一种通用字节码技术,它可以将其他编程语言(如 Go、Rust、C/C 等)的程序代码编译为可在浏览器环境直接执行的字节码程序。 WebAssembly 的初衷之一是解决 JavaScript 的性能问…...

Azure sqlserver 更改字符集
前言 我们的Azure SQL Server是在2018年建的,当时还不支持汉字的字符集。然后最近发现因为字符集的缘故,出了bug,要调整字符集。然后就照着sqlserver 排序规则(字符集)查看与修改 一通修改。 然后神奇的事情来了&…...

git push时,由于commit了大文件无法成功push的解决办法
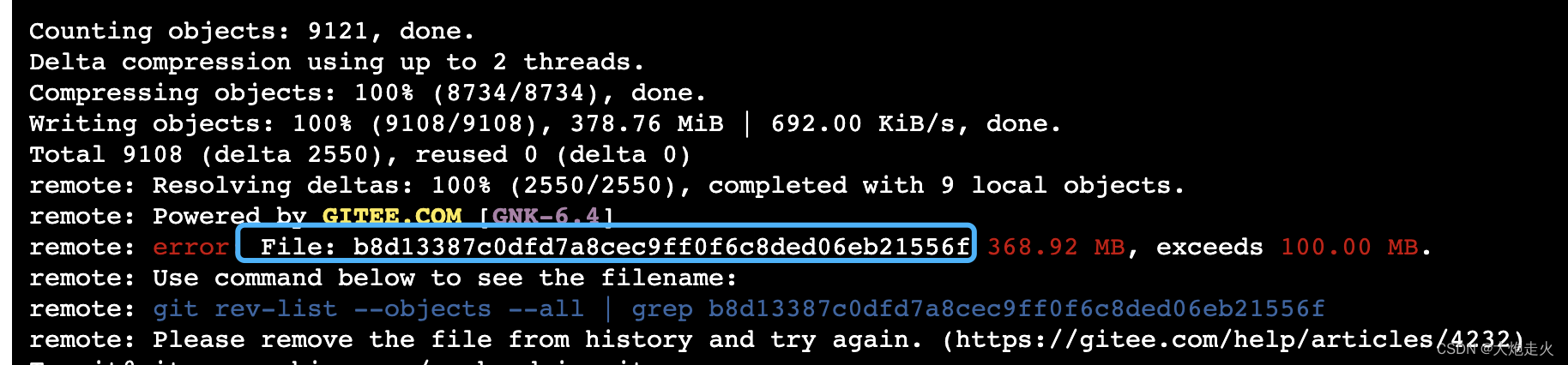
2句命令解决! 如图可以看见大文件的md5值,复制下来,以下命令会使用到 命令1: git rev-list --objects --all | grep b8d13387c0dfd7a8cec9ff0f6c8ded06eb21556f执行上面命令将得到,如下的输出,可以得知是…...

2023_Spark_实验一:Windows中基础环境安装
Ⅰ、WINDOWS中安装JDK1.8 一、下载安装包 链接:百度网盘 请输入提取码 所在文件夹:根目录或者大数据必备工具--》开发工具(前端后端)--》后端 下载文件名称:jdk-8u191-windows-x64.exe 二、安装JDK 1.现在转到下载的exe文件可用的文件夹&…...

如何在Windows / Mac / iPhone / Android / Online上将MP4转换为MP3
如果只想保留MP4视频的音频轨道,则可以将MP4转换为MP3格式。 MP3是几乎所有设备,播放器和编辑器都支持的数字音频格式。无论您将MP4视频转换为MP3音频以进行脱机播放或进一步编辑,都可以提取音轨并保存为MP3格式。这是在不损失质量的情况下将…...

【App端】uni-app使用百度地图api和echarts省市地图下钻
目录 前言方案一:echarts百度地图获取百度地图AK安装echarts和引入百度地图api完整使用代码 方案二:echarts地图和柱状图变形动画实现思路完整使用代码 方案三:中国地图和各省市地图下钻实现思路完整使用代码 前言 近期的app项目中想加一个功…...
--- cv2.pointPolygonTest() 判断一点是否在指定区域内)
深度学习(十)--- cv2.pointPolygonTest() 判断一点是否在指定区域内
今天发现了opencv一个好用的函数 cv2.pointPolygonTest() ,它可以判断一个点是否在指定区域内。 1. cv2.pointPolygonTest() 函数解析 dist cv2.pointPolygonTest(contour,point,Boolean)contour: 多边形轮廓 point: 坐标点 Boolean:True或False ,Tru…...

后端面试话术集锦第 八 篇:redis面试话术
这是后端面试集锦第八篇博文——redis面试话术❗❗❗ 1. 介绍一下redis Redis是一个非关系数据库,我们项目中主要用它来存储热点数据的,减轻数据库的压力,单线程纯内存操作,采用了非阻塞IO多路复用机制,就是单线程监听,我们项目中使用springdata-redis来操作redis。 我…...

LiteOS qemu realview-pbx-a9 环境搭建与运行
前言 最近打算移植搭建 一些常见的 RTOS 的 qemu 开发学习环境,当前 RT-Thread、FreeRTOS 已经成功运行 qemu,LiteOS 初步验证可以正常 运行 qemu realview-pbx-a9,这里做个记录 首先学习或者研究 RTOS,只是看内核源码࿰…...

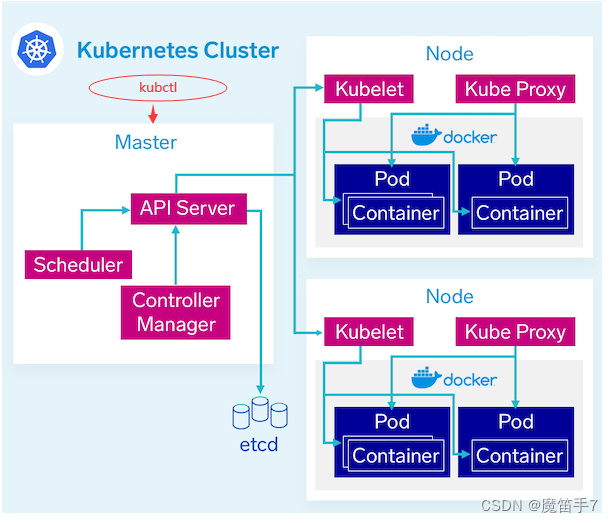
Kubernetes技术--Kubernetes架构组件以及核心概念
1.Kubernetes集群架构组件 搭建一个Kubernetes环境集群,其架构如下所示: 内容详解: Master:控制节点,指派任务、决策 Node:工作节点,实际干活的。 Master组件内容:...

拿来即用修改密码功能
<template><div><!-- 重置密码 --><el-dialogtitle"修改密码"v-model"state.resetPwdDialogVisible":showClose"state.firstLogin ! 1"width"550px"close"onCancel":close-on-click-modal"false&…...
)
违背原则才能写好代码(一)
如果我说,要写好代码,必须违背这些原则,我想所有人都会骂:疯子、胡说八道、哗众取宠,找打! 以前我也会骂那个疯子,但现在不会,而且我会肯定地、负责任地说:这是真的&…...

面试官眼中的理想候选人:如何成为他们的首选
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

ES6中的扩展运算符你真的会用吗?
本文不会具体介绍扩展运算符的基本用法。 只是分享在项目中踩坑的点。 你以为的扩展运算符只是复制的功能,其实会偷偷修改你的原数组 案例: 假如arr [...arr2] ,修改arr的值会改变arr2的值吗? 解决方案: case1 使用 arr […...

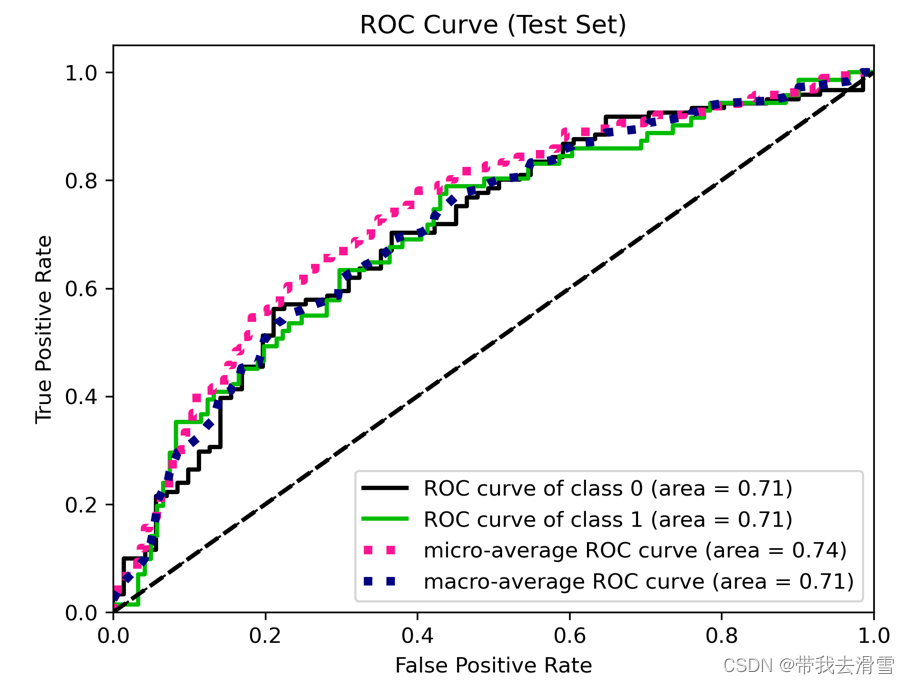
利用逻辑回归判断病人肺部是否发生病变
大家好,我是带我去滑雪! 判断肺部是否发生病变可以及早发现疾病、指导治疗和监测疾病进展,以及预防和促进肺部健康,定期进行肺部评估和检查对于保护肺健康、预防疾病和提高生活质量至关重要。本期将利用相关医学临床数据结合逻辑回…...

全民健康生活方式行动日,天猫健康联合三诺生物推出“15天持续测糖计划”
糖尿病是全球高发慢性病中患病人数增长最快的疾病,是导致心血管疾病、失明、肾衰竭以及截肢等重大疾病的主要病因之一。目前中国有近1.4亿成人糖尿病患者,科学的血糖监测和健康管理对于糖尿病患者来说至关重要。 在9月1日全民健康生活方式行动日前夕&am…...

设计模式行为型-状态模式
文章目录 简介状态模式基础定义状态接口或抽象类实现具体状态类 上下文类与状态转换上下文类的定义和作用状态转换及触发条件 状态模式的优势与适用性优点一:可维护的代码优点二:清晰的状态管理适用场景一:对象拥有多个状态适用场景二&#x…...

弹窗、抽屉、页面跳转区别 | web交互入门
当用户点击或触发浏览页面的某个操作,有很多web交互方式,可以大致分为弹窗、抽屉、跳转新页面三种web交互方式。虽然这三种web交互方式看起来没什么不同,但实际上弹窗、抽屉、跳转新页面对交互体验有蛮大的影响。 这需要UI\UX设计师针对不同…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
