拿来即用修改密码功能

<template><div><!-- 重置密码 --><el-dialogtitle="修改密码"v-model="state.resetPwdDialogVisible":showClose="state.firstLogin !== 1"width="550px"@close="onCancel":close-on-click-modal="false"><el-form :model="state.resetPwdForm" status-icon :rules="state.resetPwdRules" ref="pwdForm" label-width="100px"><el-col :xs="24" :sm="24" :md="24" :lg="24" :xl="24" class="mb20"><el-form-item label="新密码" prop="pwd_new1"><el-inputplaceholder="请输入新密码"type="password"v-model="state.resetPwdForm.pwd_new1"autocomplete="new-password"show-passwordclearable></el-input></el-form-item></el-col><el-col :xs="24" :sm="24" :md="24" :lg="24" :xl="24" class="mb20"><el-form-item label="确认新密码" prop="pwd_new2"><el-inputplaceholder="请再次输入新密码"type="password"v-model="state.resetPwdForm.pwd_new2"autocomplete="new-password"show-passwordclearable></el-input></el-form-item></el-col></el-form><template #footer><span class="dialog-footer"><el-button @click="onCancel" size="default">取消</el-button><el-button v-throttle type="primary" @click="onSubmit" size="default">确定</el-button></span></template></el-dialog></div>
</template><script setup name="layoutBreadcrumbUser">
import { updatePwd } from '/@/api/login.js';const pwdForm = ref(null);const validatePass = (rule, value, callback) => {if (value === '') {callback(new Error('请输入密码'));} else {if (state.resetPwdForm.pwd_new2 !== '') {pwdForm.value.validateField('pwd_new2');}callback();}
};
const validatePass2 = (rule, value, callback) => {if (value === '') {callback(new Error('请再次输入密码'));} else if (value !== state.resetPwdForm.pwd_new1) {callback(new Error('两次输入密码不一致!'));} else {callback();}
};
const state = reactive({resetPwdDialogVisible: false, // 修改密码resetPwdForm: {pwd_new1: '',pwd_new2: '',},resetPwdRules: {pwd_new1: [{required: true,trigger: 'blur',message: '请输入6~20位不含有中文的密码',pattern: /^[^\u4e00-\u9fa5 ]{6,20}$/,},{ validator: validatePass, trigger: 'blur' },],pwd_new2: [{required: true,trigger: 'blur',message: '请输入6~20位不含有中文的密码',pattern: /^[^\u4e00-\u9fa5 ]{6,20}$/,},{ validator: validatePass2, trigger: 'blur' },],}
});// 取消
const onCancel = () => {state.resetPwdDialogVisible = false;// 清除验证pwdForm.value.resetFields();
};// 修改密码保存
const onSubmit = () => {if (!pwdForm) return;pwdForm.value.validate((valid) => {if (valid) {toSavePwd();} else {return false;}});
};const toSavePwd = () => {updatePwd(state.resetPwdForm).then((res) => {if (res.data.code === 1) {ElMessage.success('密码修改成功');state.resetPwdDialogVisible = false;}}).catch((error) => {return;});
};// 页面加载时
onMounted(() => {});
</script>相关文章:

拿来即用修改密码功能
<template><div><!-- 重置密码 --><el-dialogtitle"修改密码"v-model"state.resetPwdDialogVisible":showClose"state.firstLogin ! 1"width"550px"close"onCancel":close-on-click-modal"false&…...
)
违背原则才能写好代码(一)
如果我说,要写好代码,必须违背这些原则,我想所有人都会骂:疯子、胡说八道、哗众取宠,找打! 以前我也会骂那个疯子,但现在不会,而且我会肯定地、负责任地说:这是真的&…...

面试官眼中的理想候选人:如何成为他们的首选
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

ES6中的扩展运算符你真的会用吗?
本文不会具体介绍扩展运算符的基本用法。 只是分享在项目中踩坑的点。 你以为的扩展运算符只是复制的功能,其实会偷偷修改你的原数组 案例: 假如arr [...arr2] ,修改arr的值会改变arr2的值吗? 解决方案: case1 使用 arr […...

利用逻辑回归判断病人肺部是否发生病变
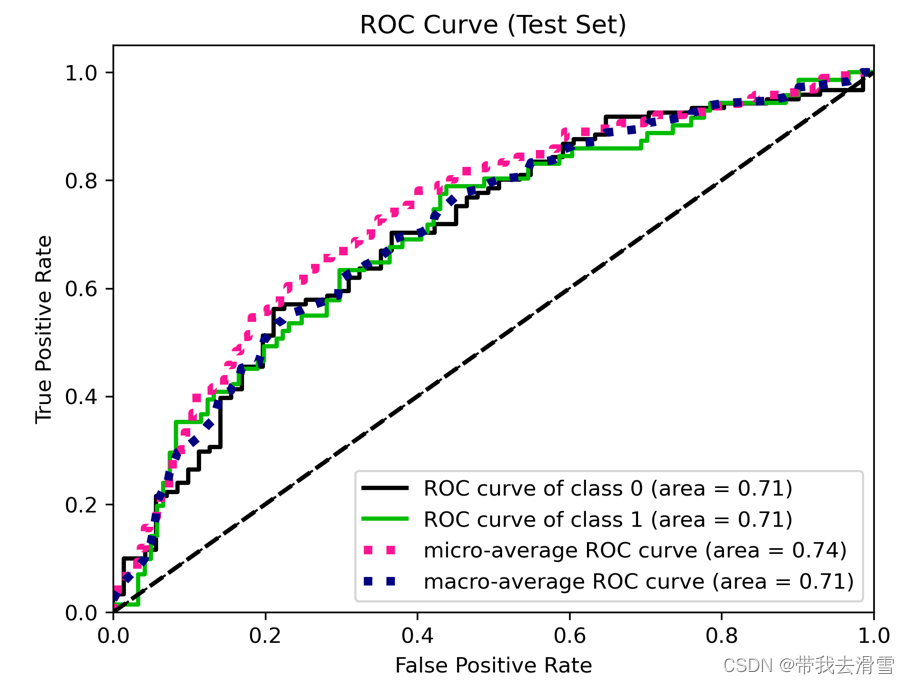
大家好,我是带我去滑雪! 判断肺部是否发生病变可以及早发现疾病、指导治疗和监测疾病进展,以及预防和促进肺部健康,定期进行肺部评估和检查对于保护肺健康、预防疾病和提高生活质量至关重要。本期将利用相关医学临床数据结合逻辑回…...

全民健康生活方式行动日,天猫健康联合三诺生物推出“15天持续测糖计划”
糖尿病是全球高发慢性病中患病人数增长最快的疾病,是导致心血管疾病、失明、肾衰竭以及截肢等重大疾病的主要病因之一。目前中国有近1.4亿成人糖尿病患者,科学的血糖监测和健康管理对于糖尿病患者来说至关重要。 在9月1日全民健康生活方式行动日前夕&am…...

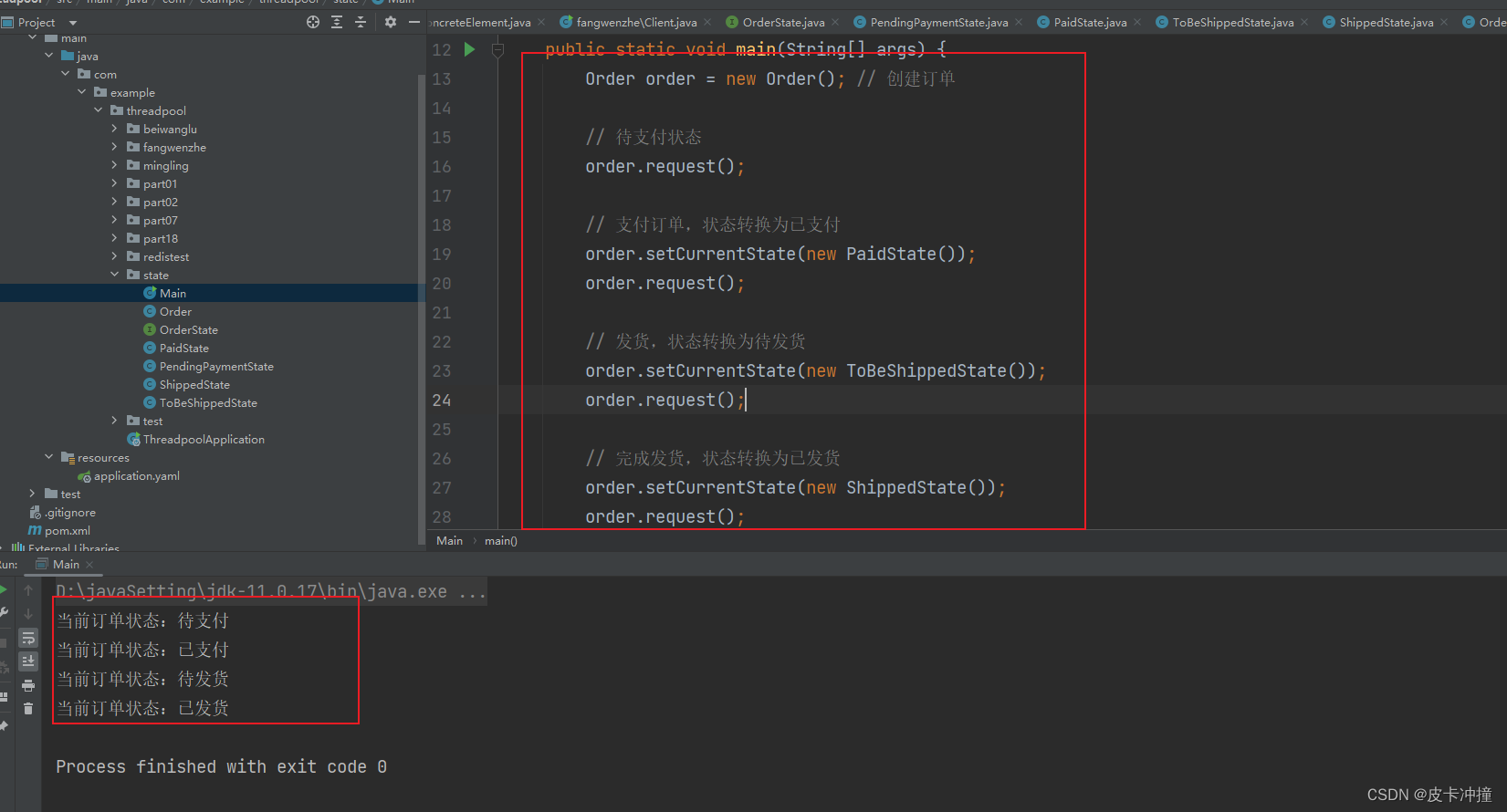
设计模式行为型-状态模式
文章目录 简介状态模式基础定义状态接口或抽象类实现具体状态类 上下文类与状态转换上下文类的定义和作用状态转换及触发条件 状态模式的优势与适用性优点一:可维护的代码优点二:清晰的状态管理适用场景一:对象拥有多个状态适用场景二&#x…...

弹窗、抽屉、页面跳转区别 | web交互入门
当用户点击或触发浏览页面的某个操作,有很多web交互方式,可以大致分为弹窗、抽屉、跳转新页面三种web交互方式。虽然这三种web交互方式看起来没什么不同,但实际上弹窗、抽屉、跳转新页面对交互体验有蛮大的影响。 这需要UI\UX设计师针对不同…...

说说Flink运行模式
分析&回答 1.开发者模式 在idea中运行Flink程序的方式就是开发模式。 2.local-cluster模式 Flink中的Local-cluster(本地集群)模式,单节点运行,主要用于测试, 学习。 3.Standalone模式 独立集群模式,由Flink自身提供计算资源。 4.Yarn模式 把Fl…...

视频汇聚/视频云存储/视频监控管理平台EasyCVR新增首次登录强制修改密码
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。视频汇聚平台既具…...

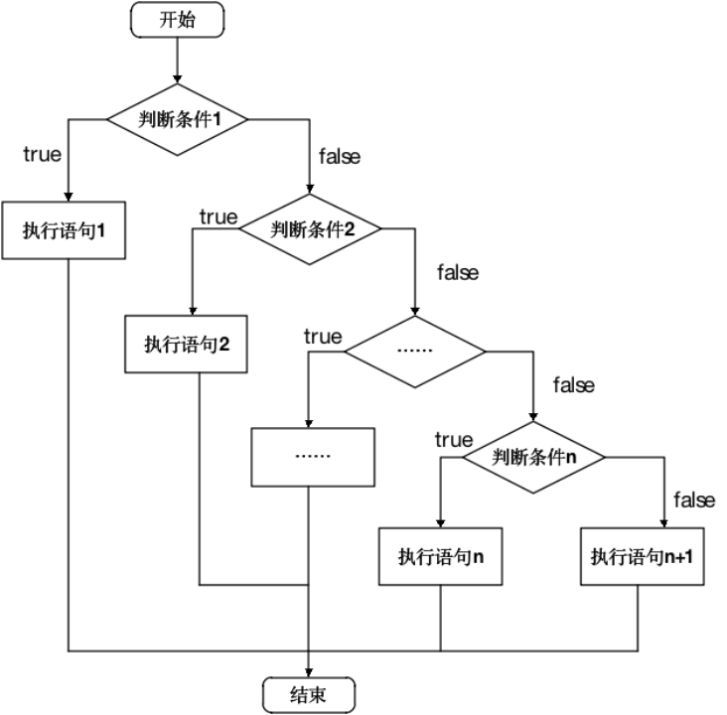
C语言控制语句——分支语句
条件语句用来根据不同的条件来执行不同的语句,C语言中常用的条件语句包括if语句和switch语句。 if 语句 语法格式: if (条件) {条件成立时,要做的事…… }案例需求: 定义一个整数变量记录年龄判断是否满 18 岁 (>…...

音视频 fmpeg命令裁剪和合并视频
一、生成测试文件 找三个不同的视频每个视频截取10秒内容 ffmpeg -i 沙海02.mp4 -ss 00:05:00 -t 10 -codec copy 1.mp4 ffmpeg -i 复仇者联盟3.mp4 -ss 00:05:00 -t 10 -codec copy 2.mp4 ffmpeg -i 红海行动.mp4 -ss 00:05:00 -t 10 -codec copy 3.mp4如果音视频格式不统一…...

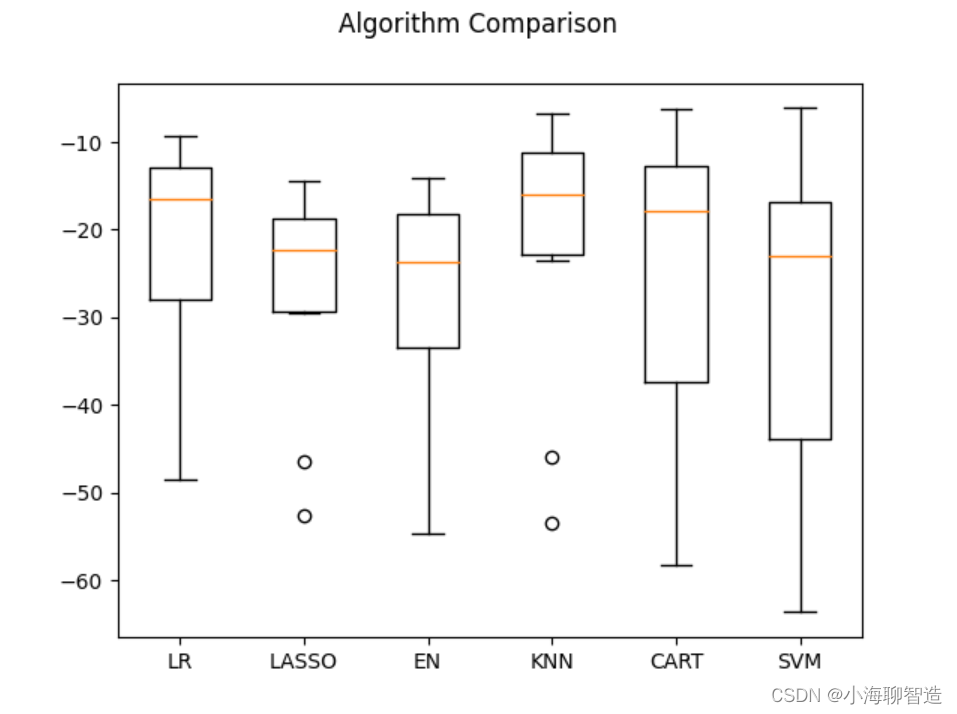
机器学习基础17-基于波士顿房价(Boston House Price)数据集训练模型的整个过程讲解
机器学习是一项经验技能,实践是掌握机器学习、提高利用机器学习 解决问题的能力的有效方法之一。那么如何通过机器学习来解决问题呢? 本节将通过一个实例来一步一步地介绍一个回归问题。 本章主要介绍以下内容: 如何端到端地完成一个回归问题…...

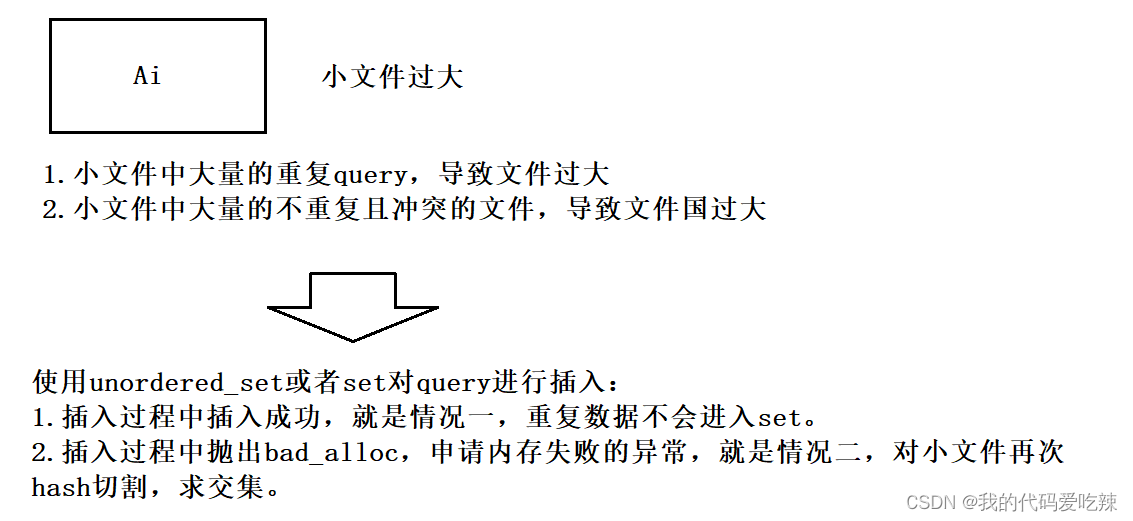
哈希的应用——布隆过滤器
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:数据结构——位图 ☂️<3>开发环境:Visual Studio 2022 💬<4>前言:布隆过滤器是由布隆(Burton Howard Bloom&…...

LNMT的多机部署和双机热备
目录 一、环境 二、配置tomcat 三、配置nfs共享 四、配置nginx 1、两台都需要折磨配置 2、在http下面插入这两条信息 五、配置keepalived 1、安装 2、重新启动一下keepalived查看IP 六、验证双机热备 1、查看调度器备的IP,ip漂移说明keepalived生效 2、访…...

软件测试/测试开发丨Pytest和Allure报告 学习笔记
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/26755 Pytest 命名规则 类型规则文件test_开头 或者 _test 结尾类Test 开头方法/函数test_开头注意:测试类中不可以添加__init__构造函数 注…...

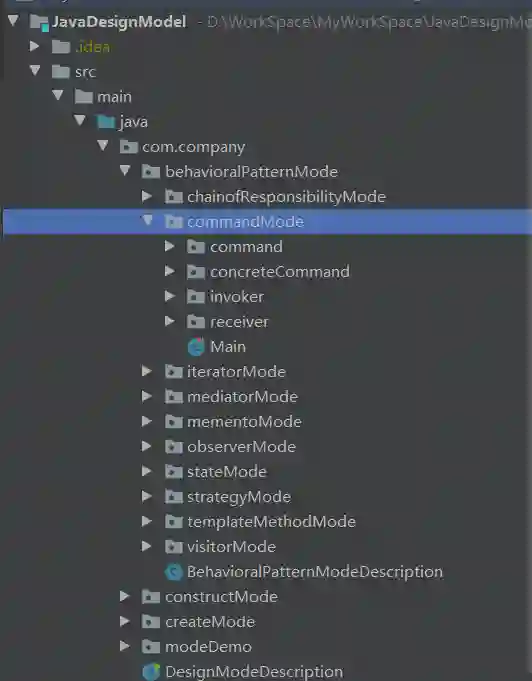
十七、命令模式
一、什么是命令模式 命令(Command)模式的定义:将一个请求封装为一个对象,使发出请求的责任和执行请求的责任分割开。这样两者之间通过命令对象进行沟通,这样方便将命令对象进行储存、传递、调用、增加与管理。 命令…...

服务器安装 anaconda 及 conda: command not found [解决方案]
[解决方案] conda: command not found Anaconda3 安装conda: command not found Anaconda3 安装 由于连接的服务器,无法直接在anaconda官网上下载安装文件,所以使用如下方法: wget https://repo.anaconda.com/archive/Anaconda3-2023.03-Li…...

自动驾驶和辅助驾驶系统的概念性架构(二)
摘要: 本篇为第二部分主要介绍底层计算单元、示例工作负载 前言 本文档参考自动驾驶计算联盟(Autonomous Vehicle Computing Consortium)关于自动驾驶和辅助驾驶计算系统的概念系统架构。该架构旨在与SAE L1-L5级别的自动驾驶保持一致。本文主要介绍包括功能模块图…...

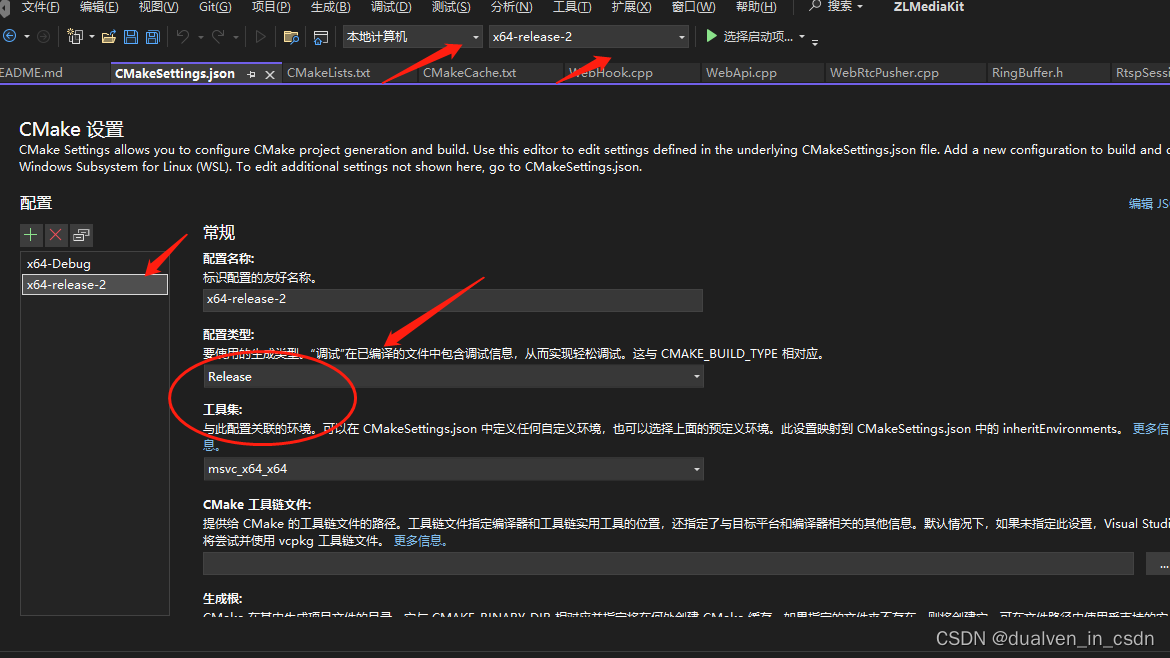
【c++】VC编译出的版本,发布版本如何使用
目录 使用release类型进行发布 应用程序无法正常启动 0xc000007b 版本对应 vcruntime140d 应用版本 参考文章 使用release类型进行发布 应用程序无法正常启动 0xc000007b "应用程序无法正常启动 0xc000007b" 错误通常是一个 Windows 应用程序错误…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
