如何在 JavaScript 中查看结构体数组?
调试 JavaScript 代码的最简单方法是使用许多开发人员使用的 console.log()。有时,我们需要了解数组的结构和存储的值以进行调试。以下介绍如何查看结构数组。
JavaScript 的各种方法允许我们检查数组的结构。例如,我们可以知道数组是否包含对象、嵌套数组、字符串、数字或布尔值。
使用 JSON.stringify() 方法
JSON.stringify() 方法允许我们将 JSON 对象转换为字符串。数组在 JavaScript 中也是一个对象,因此我们可以使用 JSON.stringify() 方法将数组转换为字符串。如果数组包含对象,则会在结果字符串中显示“[object object]”。
语法
用户可以按照以下语法使用 JSON.stringify() 方法查看数组的结构。
JSON.stringify(array);
在上面的语法中,我们将数组作为 JSON.stringify() 方法的参数传递。
示例
在下面的示例中,我们创建了包含各种值(例如字符串、布尔值和数字)的数组。之后,我们使用 JSON.stringify() 方法来查看数组的结构。
<html>
<body><h3>Using the <i> JSON.stringify() </i> method to view the array structure</h3><div id = "content"> </div> <script>let content = document.getElementById('content');function viewArray() {let test_array = ["Hello", "String 1", true, 30, false, 40];content.innerHTML = "The array structure is " + JSON.stringify(test_array);}viewArray();</script>
</body>
</html>
在输出中,用户可以观察 test_array 的结构。
使用array.join() 方法
array.join() 方法将所有元素转换为字符串,并通过作为其参数传递的分隔符将它们连接起来。
语法
用户可以按照下面的语法使用 array.join() 方法查看数组的结构。
test_array.join(delimiter)
在上面的语法中,我们需要传递分隔符来用分隔符分隔数组元素。
示例
在下面的示例中,test_array 包含字符串、布尔值、数字和对象。我们使用“,”分隔符连接数组元素,并在网页上显示生成的字符串。
<html>
<body><h2>Using the <i> array.join() </i> method to view the array structure.</h2><div id = "content"></div><script>let content = document.getElementById('content');function viewArray() {let test_array = ["value1", false, 3211, true, "value2", { name: "Shubham", age: 22, city: "Rajkot" }];content.innerHTML = "The array structure is " + test_array.join(', ');}viewArray();</script>
</body>
</html>
使用 array.toString() 方法
JavaScript 的 toString() 方法用于将除 string 之外的任何对象或其他数据类型的值转换为字符串。我们可以使用数组的 toString() 方法将数组转换为字符串并查看数组结构。
语法
用户可以按照下面的语法对数组使用toString()方法,通过将数组转换为字符串来查看数组结构。
test_array.toString()
示例
在下面的示例中,我们以包含各种值的 test_array 作为引用并执行 toString() 方法。在输出中,用户可以观察数组的字符串表示形式。 test_array 包含嵌套数组,toString() 方法也将其转换为字符串。
<html>
<body><h2>Using the <i> array.toString() </i> method to view the array structure.</h2><div id = "content"></div><script>let content = document.getElementById('content');function arrayStructure() {let test_array = [50, 60, false, true, "TypeScript", "JavaScript", [10, 20, 30]];content.innerHTML = "The array structure is " + test_array.toString();}arrayStructure();</script>
</body>
</html>以上介绍了三种不同的方法来查看数组的结构。在方法中,用户需要编写一行代码。因此,用户可以根据自己的理解和舒适程度使用这三种方法中的任意一种。
相关文章:

如何在 JavaScript 中查看结构体数组?
调试 JavaScript 代码的最简单方法是使用许多开发人员使用的 console.log()。有时,我们需要了解数组的结构和存储的值以进行调试。以下介绍如何查看结构数组。 JavaScript 的各种方法允许我们检查数组的结构。例如,我们可以知道数组是否包含对象、嵌套数…...

【SpringBoot学习笔记】02.静态资源与首页订制
静态资源 Spring Boot 通过 MVC 的自动配置类 WebMvcAutoConfiguration 为这些 WebJars 前端资源提供了默认映射规则,部分源码如下。 jar包: JAR 文件就是 Java Archive File,顾名思意,它的应用是与 Java 息息相关的,…...

kotlin 转 Java
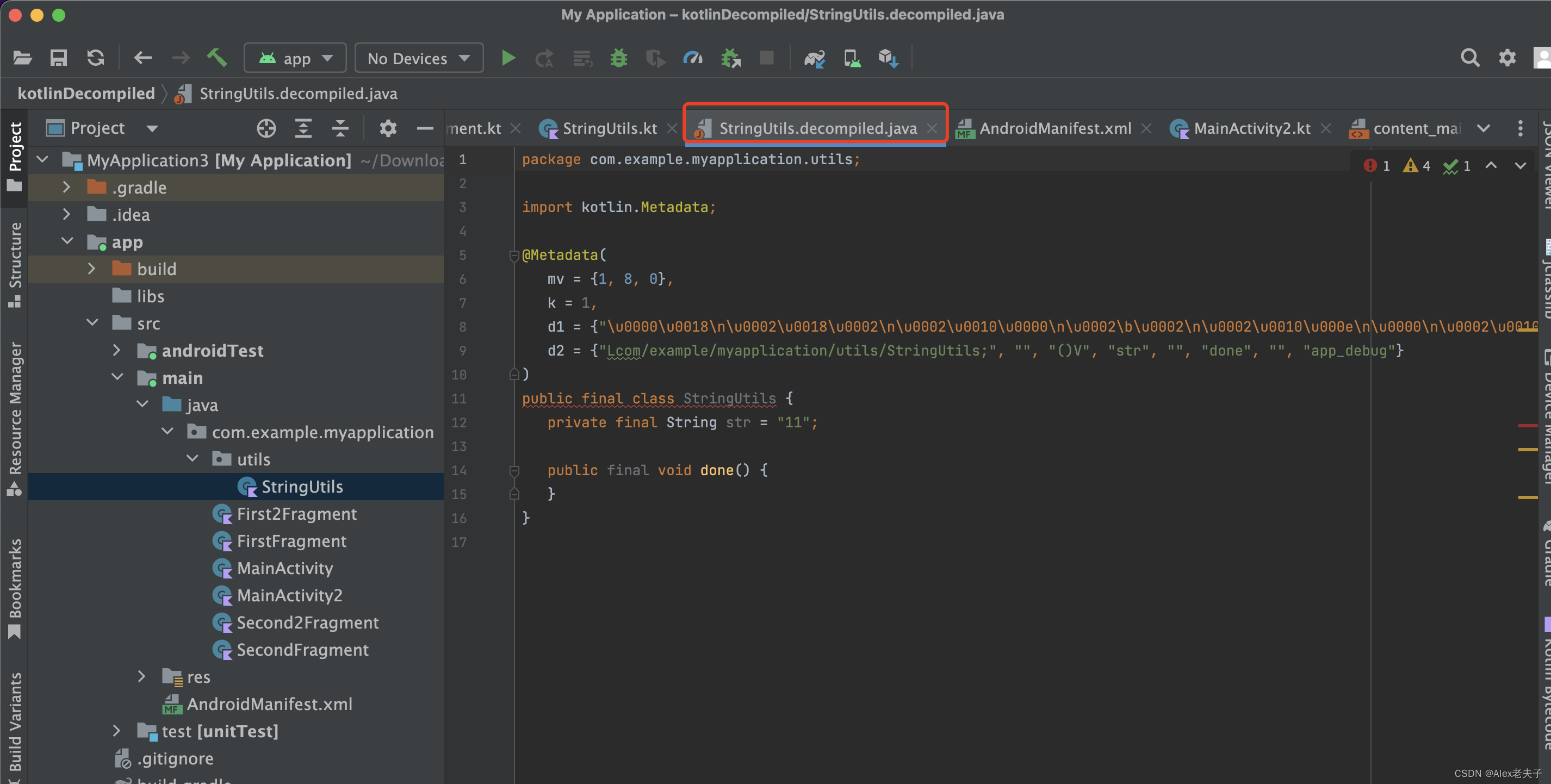
今天突然想研究下有些kotlin文件转为Java到底长什么样,好方便优化kotlin代码,搞了半天发现一个非常简单的Android Studio或者Intellij idea官方插件Kotlin,Kotlin是插件的名字,真是醉了; 这里以AS为例,使用…...

【Harmony】在Harmony上面可以使用的Android常用的开源库
序言 Harmony开发中,由于不像Android开发经过这么多年的发展,各种类库都是比较完善的,这就导致在Harmony开发中很多Android类库是不能使用的,但是也有一些是可以使用的,下面是我在Harmony开发中实际开发中可以使用的部…...

数学建模:灰色关联分析
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 灰色关联分析法 算法流程 建立一个m行 n列的矩阵 X X X ,其中 m 表示评价对象, n表示评价指标首先进行矩阵的归一化,得到归一化后的矩阵 d a t a data data获取参考向…...

nodepad++ 插件的安装
nodepad 插件的安装 一、插件安装二、安装插件:Json Viewer nodepad 有 插件管理功能,其中有格式化json以及可以将json作为树查看的插件: Json Viewer 一、插件安装 1、首先下载最新的notepad 64位【https://notepad-plus.en.softonic.com…...

学习分享:Ubuntu 下使用 Qt 打开串口报错 Permission denied
Ubuntu 下使用 Qt 打开串口报错 Permission denied 错误描述 提前声明一下,开发环境是 Ubuntu18.04,用户是非 root 用户。 因项目需求,需要使用到 Qt 收发串口数据,曾经写过一个串口调试助手的程序 通俗易懂玩QT:串口…...

Javaweb入门
Spring Spring发展到今天已经形成一种开发生态圈,Spring提供若干个子项目,每个项目用于完成特定的功能。 Spring Boot可以帮助我们非常快速的构建应用程序、简化开发、提高效率 SpringBootWeb入门 需求:使用Spring Boot开发一个web应用&a…...

后端开发基础概念
后端开发基础概念 目前处于项目上手阶段,在学习项目过程中,有一些一知半解或者不明白含义的专业名词或者缩写,在此汇总。里面的内容很多都是基于个人理解,水平有限如果有出错的地方还请各位大佬批评指正。 2023年8月31日00:34:22…...

ELK原理和介绍
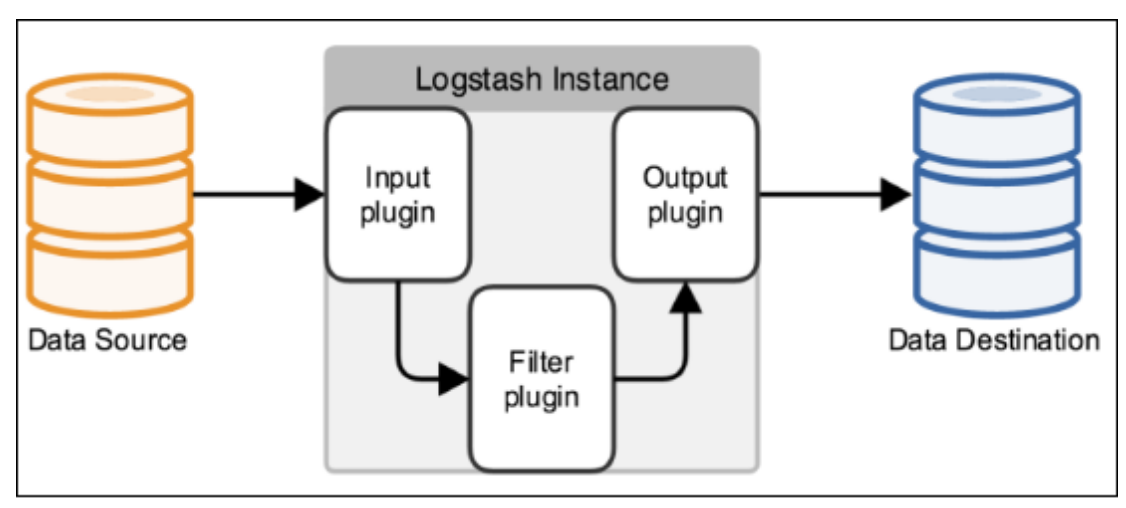
为什么用到ELK: 一般我们需要进行日志分析场景:直接在日志文件中 grep、awk 就可以获得自己想要的信息。但在规模较大的场景中,此方法效率低下,面临问题包括日志量太大如何归档、文本搜索太慢怎么办、如何多维度查询。需要集中化…...

FBX SDK 开发环境配置 visual studio 2022
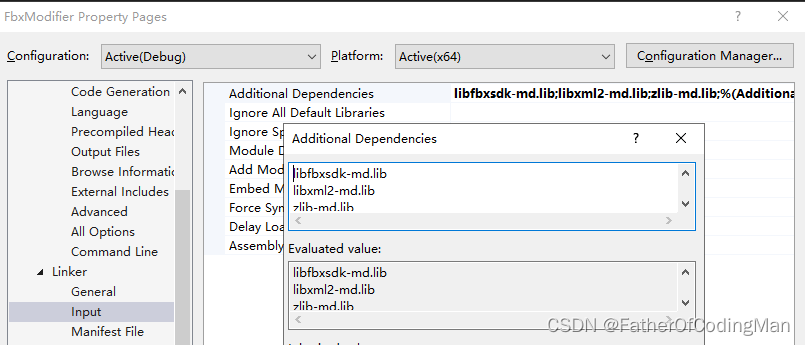
FBX | Adaptable File Formats for 3D Animation Software | Autodesk. 下载windows的sdk并安装. 创建一个c console 工程 设置include目录 添加预处理宏 FBX_SHARED1 添加fbx sdk lib 目录 添加依赖lib : libfbxsdk-md.lib libxml2-md.lib zlib-md.lib 配置完毕....

vue面试题_vue2和vue3的区别
1、数据绑定原理不同 vue2:vue2的数据绑定是利用ES5的一个API:Object.definePropert() 对数据进行劫持,结合发布订阅模式的方式来实现的。 vue3:vue3中使用了ES6的Proxy API对数据代理。相比vue2.x,使用proxy的优势如…...

Shiro整合SpringBoot,实战下的应用场景
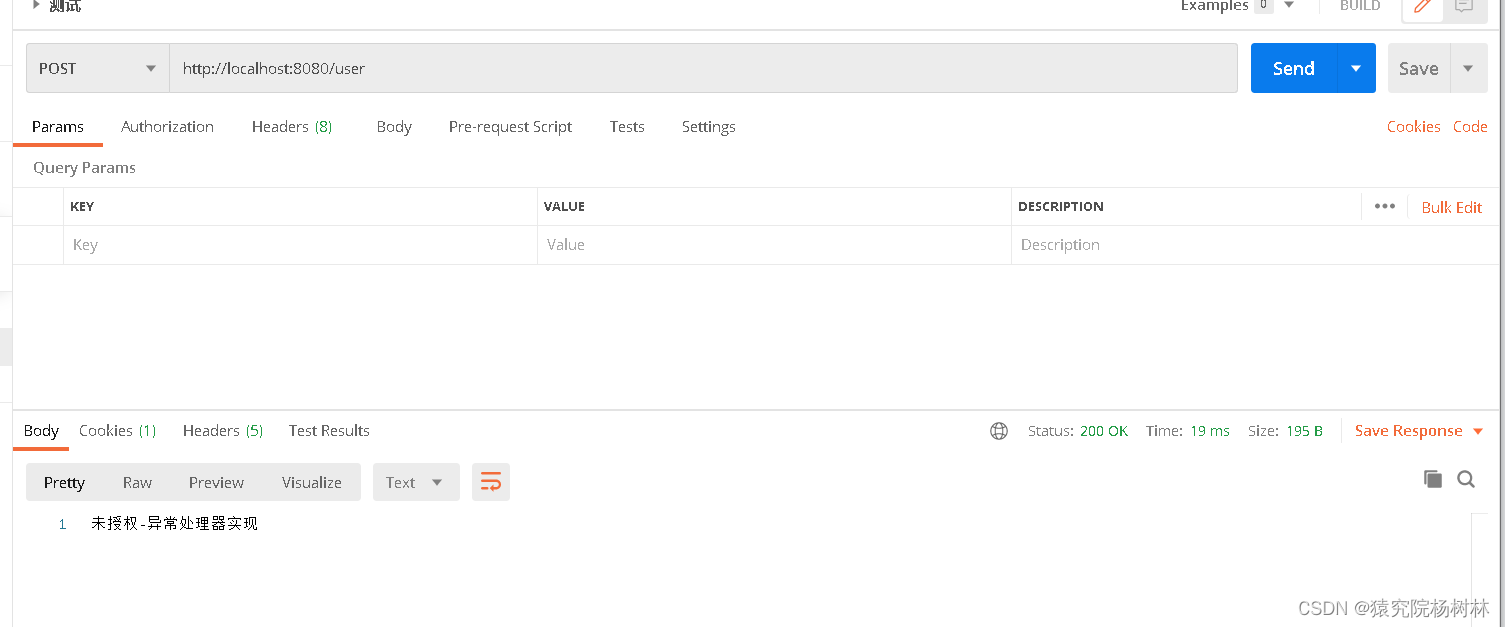
文章目录 前言一、springBootshiro环境准备1.数据库2.ssmp环境搭建3.实体类4.三层搭建5.初始化测试数据 二、Shiro过滤器1.Shiro认证过滤器2.Shiro授权过滤器 三、springBootshiro身份认证1.创建Realm,重写认证方法doGetAuthenticationInfo2.创建shiro配置类3.Postman测试 四、…...

C语言——全局变量和局部变量重名了会怎么样
前言 (1)今天在交流群里面看到这样一个问题: 为什么这个程序中下面我定义的void型函数smart在全局变量前声明了,但是在man函数中调用了smart函数,m的值打印出来还是0。 #include<stdio.h>int m; void smart(void);int main(…...

linux下vi或vim操作Found a swap file by the name的原因及解决方法--九五小庞
在linux下用vi或vim打开Test.java文件时 [rootlocalhost tmp]# vi Test.java出现了如下信息: E325: ATTENTION Found a swap file by the name ".Test.java.swp" owned by: root dated: Wed Dec 7 13:52:56 2011 file name: /var/tmp/Test.java modif…...

通过RD Client远程连接windows电脑踩坑点
通过RD Client远程连接windows电脑操作的个人踩坑点,记录下来,防止下一次还犯。 配置: win10专业版腾讯云服务器Ubuntu22.04小米平板RD client 首先是安装frp 这一部分参考的是:通过RD Client远程连接windows电脑(…...

学习node之——如何在项目中使用MySQL、前后端的身份认证
上一篇文章只写了一丢丢,这篇才是正片,look look look 一、使用mysql模块操作数据库 1、查询数据 这里连接数据库的用户和密码都是我们在安装mysql时配置的密码。每个人的users表格里面数据不同,结果也会不一样哟! // 导入mys…...
)
AUTOSAR从入门到精通-【应用篇】参照AUTOSAR架构的柴油车后处理集成电控系统软件设计与研究(续)
目录 3.3底层驱动模块开发 3.3.1利用S-Function编写底层驱动模块 3.3.2编写TLC文件来控制自动代码生成过程...

Linux 内核动态打印调试(dev_info、 dev_dbg )
目录 前言 1 printk消息级别 2 调整内核printk打印级别 3 dev_xxx函数简介 4 配置内核使用动态打印 5 动态调试使用方法 6 动态打印调试的基本原理 🎈个人主页🎈:linux_嵌入式大师之路的博客-CSDN博客🎉🎉&…...

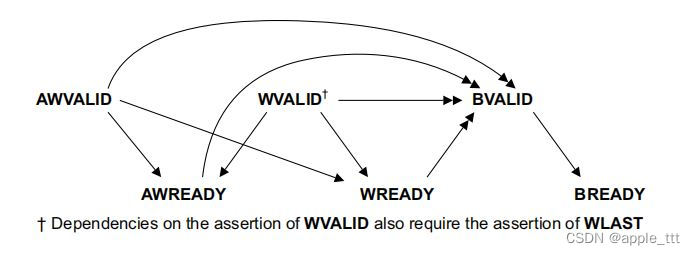
深入浅出AXI协议(3)——握手过程
一、前言 在之前的文章中我们快速地浏览了一下AXI4协议中的接口信号,对此我们建议先有一个简单的认知,接下来在使用到的时候我们还会对各种信号进行一个详细的讲解,在这篇文章中我们将讲述AXI协议的握手协议。 二、握手协议概述 在前面的文章…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

MinIO Docker 部署:仅开放一个端口
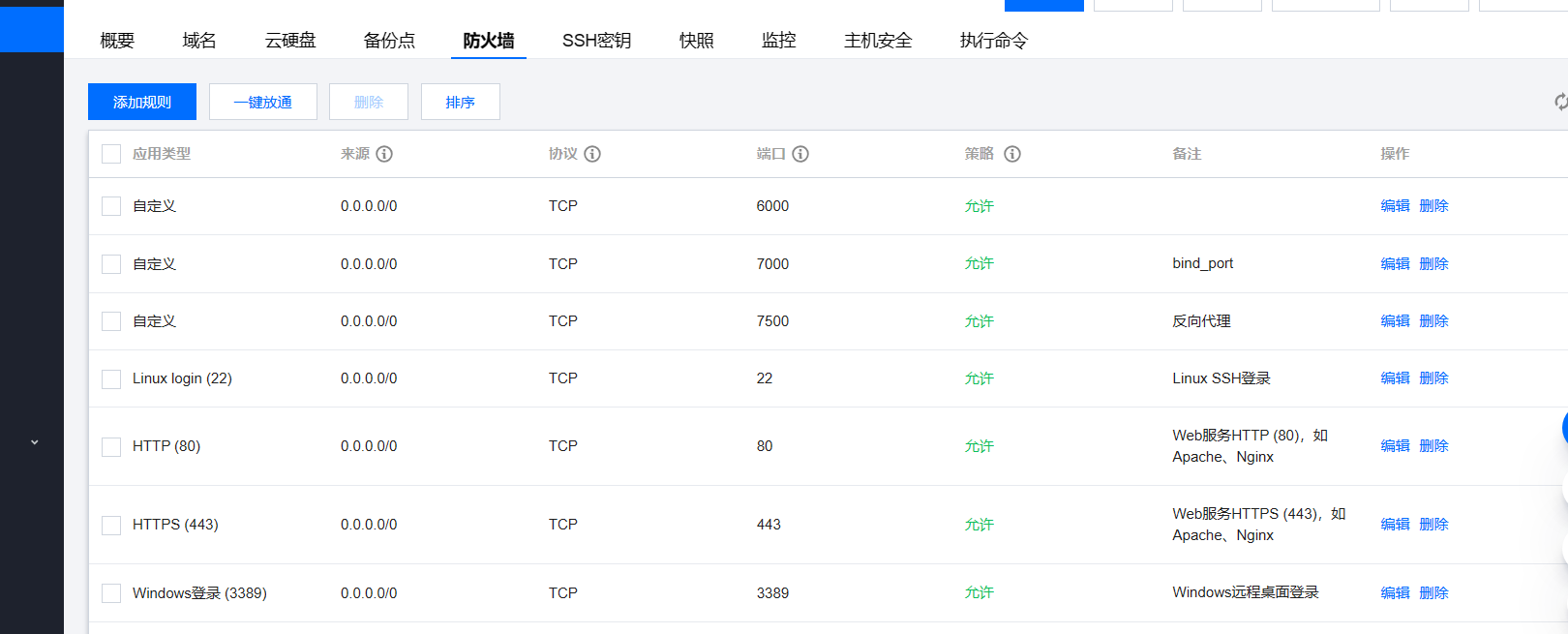
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
