学习node之——如何在项目中使用MySQL、前后端的身份认证
上一篇文章只写了一丢丢,这篇才是正片,look look look
一、使用mysql模块操作数据库
1、查询数据
这里连接数据库的用户和密码都是我们在安装mysql时配置的密码。每个人的users表格里面数据不同,结果也会不一样哟!
// 导入mysql模块
const mysql=require('mysql')// 2、建立与MySQL数据库的连接
const db=mysql.createPool({// 数据库的IP地址host:'127.0.0.1',// 登录数据库的账号user:'root',// 登录db的密码password:'admin123',// 指定要操作哪个数据库database:'my_db_01'
})// 1-查询数据
const sqlStr='select * from users'
db.query(sqlStr,(err,result)=>{// 查询失败if(err) return console.log(err.message);// 查询成功console.log(result);
})
2、插入数据
巧2小黑板啦!这里有两个知识点:
1、可以通过英文?符号占位符指定具体的值
2、用insert into插入数据的话,我们可以通过affectRows来判断是否操作成功
// 要插入表中的数据
const user={uname:'thr', password:'thr123'}
// 待执行的SQL语句,其中问好表示占位符,是英文状态下
const sqlStr='insert into users (uname,password) values (?,?)'
// 执行SQL语句
db.query(sqlStr,[user.uname,user.password],(err,results)=>{if(err) return console.log(err.message);// 插入成功,如果执行的insert itno语句,则result是一个对象// 可以通过affectRows属性来判断是否插入数据成功if(results.affectedRows===1){console.log('数据插入成功');}
})

如果你删除过记录,你的id不一定是连续的,就比方说我这可能是5、6....
2.1插入数据的便捷方式
const user={uname:'test',password:'t001'}const sqlStr='insert into users set ?'db.query(sqlStr,user,(err,results)=>{if(err) return console.log(err.message);if(results.affectedRows===1){console.log('数据插入成功');}
})


3、更新数据
const user={id:5,uname:'t_01',password:'nono'}const sqlStr='update users set uname=?,password=? where id=?'db.query(sqlStr,[user.uname,user.password,user.id],(err,results)=>{if(err) return console.log(err.message);if(results.affectedRows===1){console.log('更新成功');}
})

3.1更新数据的快捷方式
更新表数据时,如果数据对象的每个属性和数据表的字段一一对应


4、删除数据


标记删除
我们会发现使用DELETE语句,会把真正的把数据从表中删除掉。所以为了保险起见,我们可以使用标记删除的形式,来模拟删除的动作。从而保留数据。
所谓的标记删除,就是在表中设置类似于status这样的状态字段,来标记当前这条数据是否被删除。当用户执行了删除的动作时,我们并没有执行DELETE语句把数据删除掉,而是执行了UPDATE语句,将这条数据对应的status字段标记为删除即可。


二、前后端的身份认证
1、web开发模式
目前主要是由两种:
- 基于服务端的web开发模式
- 基于前后端分离的web开发模式
1.1服务端的web开发模式
定义::服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用Ajax这样的技术额外请求页面的数据。
1.2优缺点
优点:
- 前端耗时少。因为服务器端负责动态生成HTML内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
- 有利于SEO。因为服务器端响应的是完整的HTML页面内容,所以爬虫更容易爬取获得信息,更有利于SEO.
缺点:
- 占用服务器端资源。即服务器端完成HTML页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
- 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
2、前后端分离的web开发模式
定义:前后端分离的开发模式,依赖于Ajax技术的广泛应用。简而言之,前后端分离的Web开发模式,就是后端只负责提供API接口,前端使用Ajax 调用接口的开发模式。
2.1前后端优缺点
优点:
- 开发体验好。前端专注于UI页面的开发,后端专注于api 的开发,且前端有更多的选择性。
- 用户体验好。Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
不利于SEO。因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用Vue、React等前端框架的SSR (server side render)技术能够很好的解决SEO问!题! )
2.2如何选择web开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,则这时我们就需要使用服务器端渲染;
- 而类似后台管理项目,交互性比较强,不需要考虑SEO,那么就可以便用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染+其他页面前后端分离的开发模式。
3、身份认证
1、定义:身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段。完成对用户身份的确认。比如我们日常生活中的银行卡、手机密码、微信支付宝等等
2、身份验证的目的
身份认证的目的,是为了确认当前所声称为某种身份的用户。确实是所声称的用户。例如,去找快递员取快递,你要怎么证明这份快递是你的。
3、不同模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
服务端渲染推荐使用Session认证机制
前后端分离推荐使用JWT认证机制
3.1session认证机制
1、http协议的无状态性
HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态
下图来源于黑马程序员:03.session原理_哔哩哔哩_bilibili

2、如何突破http无状态限制
注意:现实生活中的会员卡身份认证方式,在Web开发中的专业术语叫做Cookie。

3.2、什么是cookie
Cookie 是存储在用户浏览器中的一段不超过4KB的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。Cookie的几大特性:
自动发送
域名独立
过期时限
4KB限制
1、cookie在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份.图来源于黑马程序员:
03.session原理_哔哩哔哩_bilibili

2、提高身份认真的安全性

3.3session的工作原理

4、在express中使用session认证
1、安装express-session中间件
在express项目中,只需要安装中间件就可以使用session认证:
npm install express-session

2、配置中间件
// 导入express模块
const express=require('express')
// 创建express的服务器实例
const app=express()
// 配置session中间件
const session=require('express-session')
app.use(session({secret:'xh',resave:false,saveUninitialized:true})
)// 托管静态页
app.use(express.static('./pages'))
// 解析post提交过来的表单数据
app.use(express.urlencoded({extended:false}))3、向session中存数据
当express-session中间件配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息。
// 只有成功配置了express-session这个中间件之后,才可能通过req点出来session这个属性req.session.user=req.body //用户的信息req.session.islogin=true //用户的登录状态4、获取数据从session中
可以直接从req.session对象上获取之前存储的数据
// 获取用户姓名的接口
app.get('/api/uname',(req,res)=>{if(!req.session.islogin){return res.send({status:1,msg:'fail'})}res.send({status:0,msg:'success',uname:req.session.users.uname,})
})
5、清空session
调用req.session.destroy)函数,即可清空服务器保存的session信息。
app.post('/api/logout',(req,res)=>{req.session.destroy()res.send({status:0,msg:'退出登录!'})})5、JWT认证机制
1、连接session认证的局限性
Session认证机制需要配合Cookie 才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
2、JWT定义
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
3、工作原理
总结:用户的信息通过Token 字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份。

4、JWT组成部分
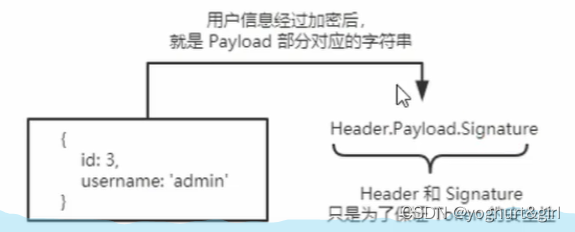
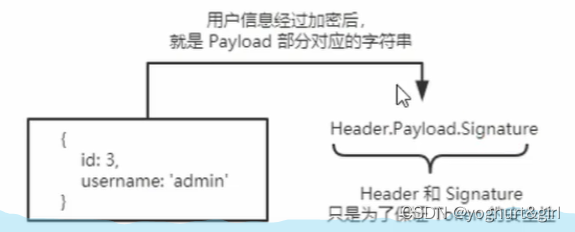
JWT通常由三部分组成,分别是 Header (头部)、Payload(有效荷载)、Signature (签名),三个之间用英文“.”分隔

- Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header和Signature是安全性相关的部分,只是为了保证Token的安全性。

5、JWT使用方式
客户端收到服务器返回的JWT之后,通常会将它储存在localStorage或 sessionStorage中.
此后,客户端每次与服务器通信,都要带上这个WT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中。
Authorization: Bearer <token>
6、在express中使用JWT
1、安装JWT包
npm install jsonwebtoken express-jwt
- jsonwebtoken:用于生成JWT字符串
- express-jwt:用于将JWT字符串解析还原成JSON对象
2、导入JWT包
1.导入生成JWT的字符串的包
const jwt=require('jsonwebtoken')
2.导入用于将客户端发送过来的JWT字符串,解析还原成JSON对象的包
const expressJWT=require('express-jwt')
相关文章:

学习node之——如何在项目中使用MySQL、前后端的身份认证
上一篇文章只写了一丢丢,这篇才是正片,look look look 一、使用mysql模块操作数据库 1、查询数据 这里连接数据库的用户和密码都是我们在安装mysql时配置的密码。每个人的users表格里面数据不同,结果也会不一样哟! // 导入mys…...
)
AUTOSAR从入门到精通-【应用篇】参照AUTOSAR架构的柴油车后处理集成电控系统软件设计与研究(续)
目录 3.3底层驱动模块开发 3.3.1利用S-Function编写底层驱动模块 3.3.2编写TLC文件来控制自动代码生成过程...

Linux 内核动态打印调试(dev_info、 dev_dbg )
目录 前言 1 printk消息级别 2 调整内核printk打印级别 3 dev_xxx函数简介 4 配置内核使用动态打印 5 动态调试使用方法 6 动态打印调试的基本原理 🎈个人主页🎈:linux_嵌入式大师之路的博客-CSDN博客🎉🎉&…...

深入浅出AXI协议(3)——握手过程
一、前言 在之前的文章中我们快速地浏览了一下AXI4协议中的接口信号,对此我们建议先有一个简单的认知,接下来在使用到的时候我们还会对各种信号进行一个详细的讲解,在这篇文章中我们将讲述AXI协议的握手协议。 二、握手协议概述 在前面的文章…...

Ansible学习笔记5
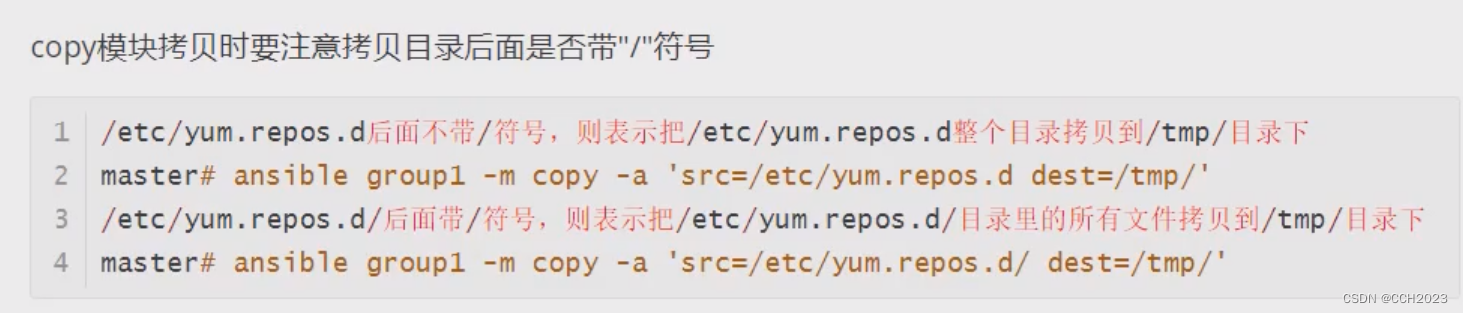
copy模块:(重点) copy模块用于对文件的远程拷贝(如把本地的文件拷贝到远程主机上。) 在master的主机上准备一个文件,拷贝文件到group1的所有主机上。 这个用的频率非常高,非常有用的一个模块…...

LeetCode 面试题 02.06. 回文链表
文章目录 一、题目二、C# 题解 一、题目 编写一个函数,检查输入的链表是否是回文的。 点击此处跳转题目。 示例 1: 输入: 1->2 输出: false 示例 2: 输入: 1->2->2->1 输出: true …...

linux环境没有curl或者telnet命令解决方法与区分linux环境类型
如何区分你当前使用的 Linux 系统是 Ubuntu、CentOS 还是 Alpine,查看 /etc/os-release 文件 [rootlocalhost ~]# cat /etc/os-release NAME"CentOS Linux" VERSION"7 (Core)" ID"centos" ID_LIKE"rhel fedora" VERSION_I…...

golang channel
channel是不同协程之间异步通信的数据结构。 基本用法 1 构造 ch:make(chan int)//无缓冲 ch:make(chan int,10)//有缓冲2 读操作 val:<-ch <-ch val,ok:<-ch3 写 var data int ch<-data4 关闭 close(ch)5 多路复用 select{ case <-parent.Done():child.…...

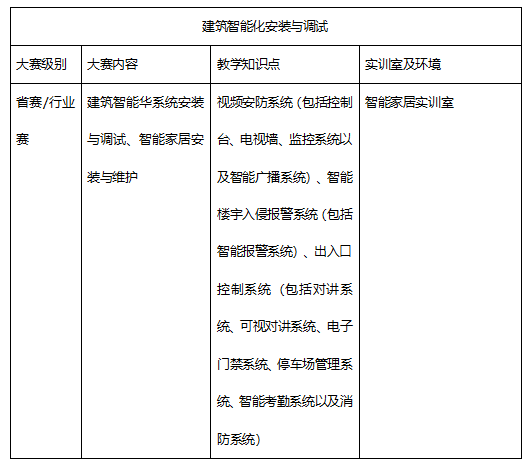
高等职业学校物联网实训室建设方案
一、概述 1.1专业背景 物联网(Internet of Things)被称为继计算机、互联网之后世界信息产业第三次浪潮,它并非一个全新的技术领域,而是现代信息技术发展到一定阶段后出现的一种聚合性应用与技术提升,是随着传感网、通…...

Python基础学习第四天:Python注释
创建注释 注释以 # 开头,Python 将忽略它们: 实例 #This is a comment print("Hello, World!")运行实例 注释可以放在一行的末尾,Python 将忽略该行的其余部分: 实例 print("Hello, World!")…...

Puppeteer中使用Stealth.min.js库
这里需要安装npm install puppeteer-extra puppeteer-extra-plugin-stealth,然后,在启动浏览器时,Puppeteer 会自动应用 Stealth.min.js 插件的功能。 const puppeteer require(puppeteer-extra); const StealthPlugin require(puppeteer-…...

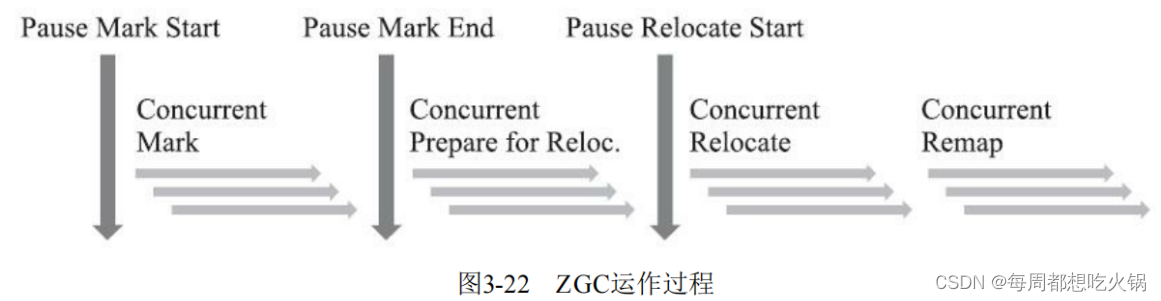
JVM ZGC垃圾收集器
ZGC垃圾收集器 ZGC(“Z”并非什么专业名词的缩写,这款收集器的名字就叫作Z Garbage Collector)是一款在JDK 11中新加入的具有实验性质[1]的低延迟垃圾收集器,是由Oracle公司研发的。 ZGC收集器是一款基于Region内存布局的&#…...

事务管理-事务进阶-propagation属性
目录 事务属性-传播行为 propagation 案例 需求 步骤 具体代码 小结 事务属性-传播行为 propagation 事务传播行为:指的就是当一个事务方法被另一个事务方法调用时,这个事务方法应该如何进行事务控制。即如果事务方法A中调用了事务方法B,…...

树多选搜索查询,搜索后选中状态仍保留
<template><div class"half-transfer"><div class"el-transfer-panel"><div><el-checkbox v-model"selectAll" change"handleSelectAll">全部</el-checkbox></div><el-input v-model&qu…...
)
数据结构--字典树(trie)
概念: Trie 是一种能够快速插入和查询字符串的多叉树结构。、 节点的编号各不相同,根节点编号为0,其他节点用来标识路径,还可以标记单词的插入次数,边表示字符。 tire 维护字符串的集合,支持两种操作&…...

iframe通过postMessage进行跨域通信以及在Angular中使用
写在前面 在前端开发过程中,会遇到一些需要使用iframe的场景,使用iframe关键的一个点是数据之间的传输,基于同源的要求十分苛刻,大家基本上是都是跨域的,如果跨域进行数据传输呢? 大家使用的比较多的就是p…...

rust学习-引用C库
link和extern #[link(name = "...")] 是一个用于链接外部库的属性宏。 可以在 Rust 代码中引入其他语言编写的动态链接库(.so、.dll 等文件),从而实现 Rust 和其他语言的互操作。 #[link(name = "...")] 属性宏用于在 Rust 模块中引入标准 C 库(如 m…...

WebAssembly 在云原生中的实践指南
1 WebAssembly 介绍 WebAssembly(Wasm)是一种通用字节码技术,它可以将其他编程语言(如 Go、Rust、C/C 等)的程序代码编译为可在浏览器环境直接执行的字节码程序。 WebAssembly 的初衷之一是解决 JavaScript 的性能问…...

Azure sqlserver 更改字符集
前言 我们的Azure SQL Server是在2018年建的,当时还不支持汉字的字符集。然后最近发现因为字符集的缘故,出了bug,要调整字符集。然后就照着sqlserver 排序规则(字符集)查看与修改 一通修改。 然后神奇的事情来了&…...

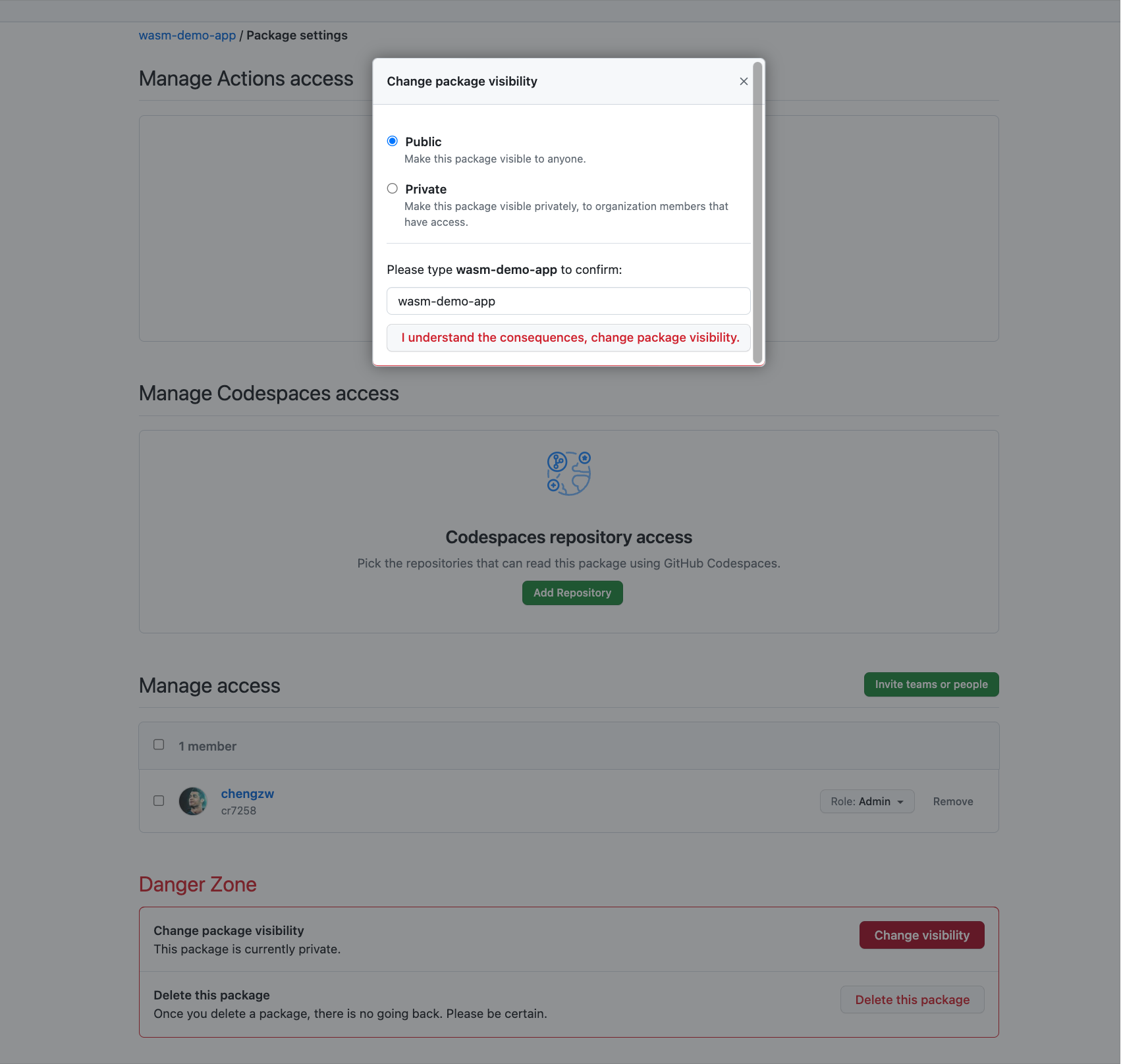
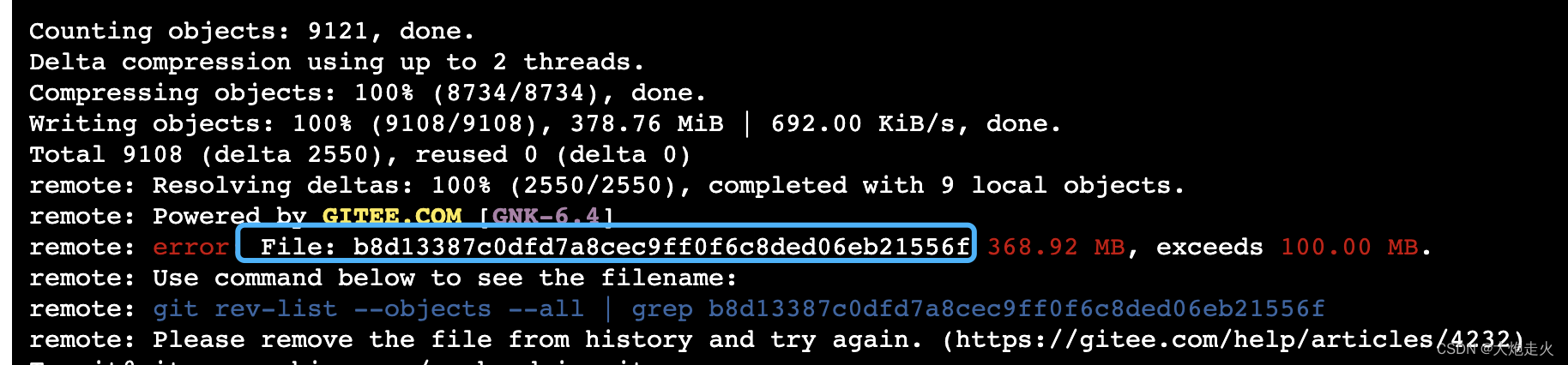
git push时,由于commit了大文件无法成功push的解决办法
2句命令解决! 如图可以看见大文件的md5值,复制下来,以下命令会使用到 命令1: git rev-list --objects --all | grep b8d13387c0dfd7a8cec9ff0f6c8ded06eb21556f执行上面命令将得到,如下的输出,可以得知是…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
