树多选搜索查询,搜索后选中状态仍保留

<template><div class="half-transfer"><div class="el-transfer-panel"><div><el-checkbox v-model="selectAll" @change="handleSelectAll">全部</el-checkbox></div><el-input v-model="searchInput" placeholder="请输入搜索内容" clearable @clear="clearSearch"></el-input><div class="el-transfer__list"><el-treeref="treeRef":data="treeData"node-key="key":default-expand-all="true"show-checkbox:default-checked-keys="checkedKeys":filter-node-method="filterNode"@check="handleCheckChange"></el-tree></div></div></div>
</template><script setup>
import { ref, reactive, watch, nextTick } from 'vue';
import { ElTree, ElCheckbox, ElInput } from 'element-plus';const searchInput = ref('');
const checkedKeys = ref([]);
const treeData = reactive([{key: 1,label: '选项1',children: [{ key: 11, label: '子选项11' },{ key: 12, label: '子选项12' },{ key: 13, label: '子选项13' },],},{key: 2,label: '选项2',children: [{ key: 21, label: '子选项21' },{ key: 22, label: '子选项22' },{ key: 23, label: '子选项23' },],},
]);
const selectAll = ref(false);
const treeRef = ref(null);watch(searchInput, (val) => {treeRef.value.filter(val);
});const filterNode = (value, data) => {if (!value) return true;return data.label.includes(value);
};const clearSearch = () => {searchInput.value = '';
};const handleSelectAll = (checked) => {if (checked) {checkedKeys.value = getAllNodeKeys();} else {checkedKeys.value = [];treeRef.value.setCheckedKeys([]);}
};const getAllNodeKeys = () => {const keys = [];const traverse = (nodes) => {for (const node of nodes) {keys.push(node.key);if (node.children && node.children.length > 0) {traverse(node.children);}}};traverse(treeData);return keys;
};const handleCheckChange = (data) => {checkedKeys.value = data.checkedKeys;// 获取树节点选中的idconsole.log(treeRef.value.getCheckedKeys())nextTick(() => {if (treeRef.value) {const nodes = treeRef.value.root.childNodes;const allChecked = nodes.every((node) => node.checked);selectAll.value = allChecked;}});
};
</script><style scoped>
.half-transfer {margin-top: 20px;margin-left: 20px;width: 335px;height: 260px;background: #fff;padding: 20px;border: 1px solid #dcdfe6;border-radius: 4px;
}.el-transfer-panel {display: flex;flex-direction: column;height: 100%;
}.el-transfer__list {overflow-y: auto;border-radius: 4px;margin-top: 8px;
}.el-transfer__list .el-checkbox-group {padding: 10px;
}.el-transfer__list .el-checkbox {display: block;margin-bottom: 5px;line-height: 24px;
}.el-transfer__list .el-checkbox:last-child {margin-bottom: 0;
}.el-transfer__list .el-scrollbar {background-color: #f5f7fa;
}
</style>相关文章:

树多选搜索查询,搜索后选中状态仍保留
<template><div class"half-transfer"><div class"el-transfer-panel"><div><el-checkbox v-model"selectAll" change"handleSelectAll">全部</el-checkbox></div><el-input v-model&qu…...
)
数据结构--字典树(trie)
概念: Trie 是一种能够快速插入和查询字符串的多叉树结构。、 节点的编号各不相同,根节点编号为0,其他节点用来标识路径,还可以标记单词的插入次数,边表示字符。 tire 维护字符串的集合,支持两种操作&…...

iframe通过postMessage进行跨域通信以及在Angular中使用
写在前面 在前端开发过程中,会遇到一些需要使用iframe的场景,使用iframe关键的一个点是数据之间的传输,基于同源的要求十分苛刻,大家基本上是都是跨域的,如果跨域进行数据传输呢? 大家使用的比较多的就是p…...

rust学习-引用C库
link和extern #[link(name = "...")] 是一个用于链接外部库的属性宏。 可以在 Rust 代码中引入其他语言编写的动态链接库(.so、.dll 等文件),从而实现 Rust 和其他语言的互操作。 #[link(name = "...")] 属性宏用于在 Rust 模块中引入标准 C 库(如 m…...

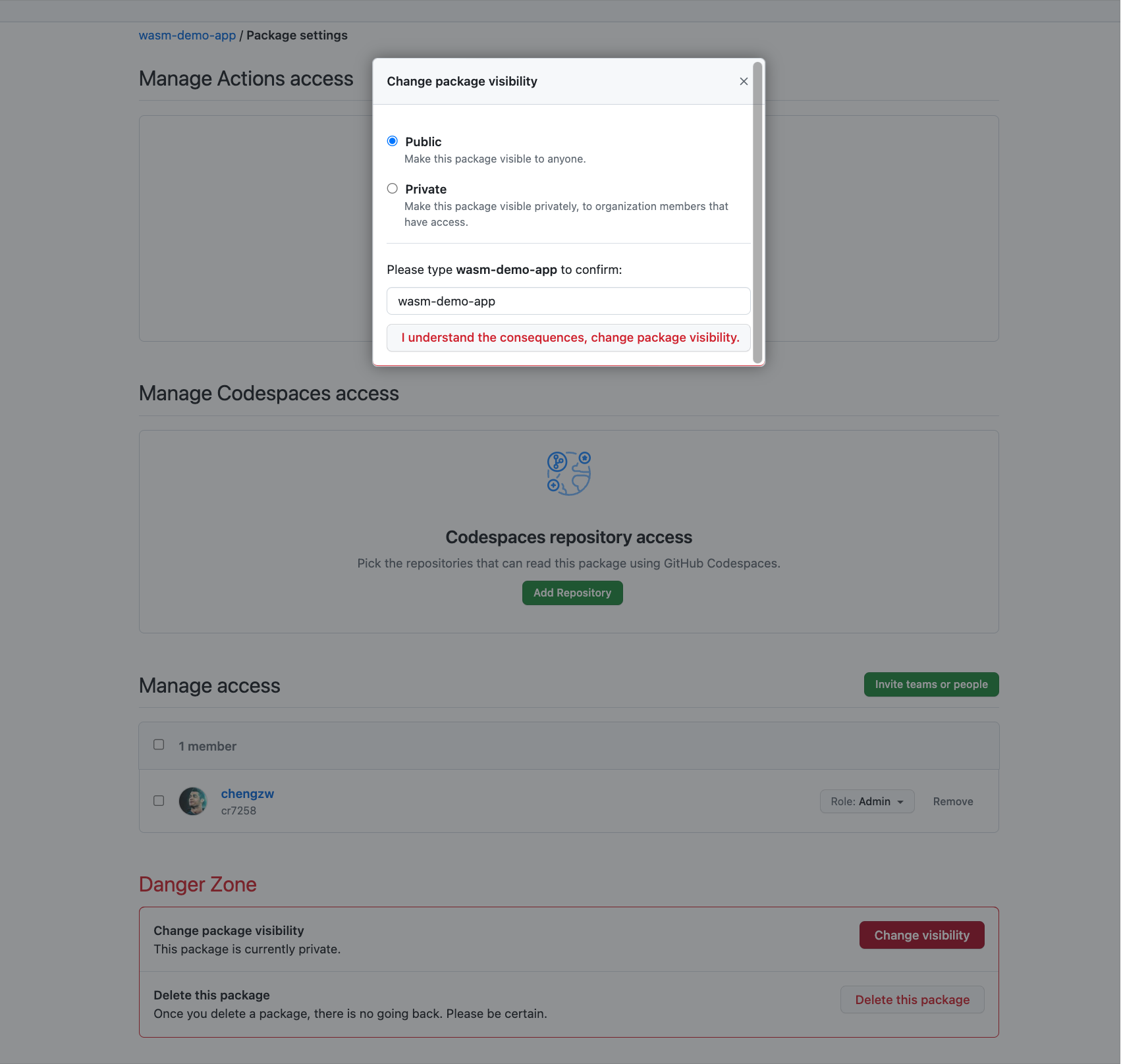
WebAssembly 在云原生中的实践指南
1 WebAssembly 介绍 WebAssembly(Wasm)是一种通用字节码技术,它可以将其他编程语言(如 Go、Rust、C/C 等)的程序代码编译为可在浏览器环境直接执行的字节码程序。 WebAssembly 的初衷之一是解决 JavaScript 的性能问…...

Azure sqlserver 更改字符集
前言 我们的Azure SQL Server是在2018年建的,当时还不支持汉字的字符集。然后最近发现因为字符集的缘故,出了bug,要调整字符集。然后就照着sqlserver 排序规则(字符集)查看与修改 一通修改。 然后神奇的事情来了&…...

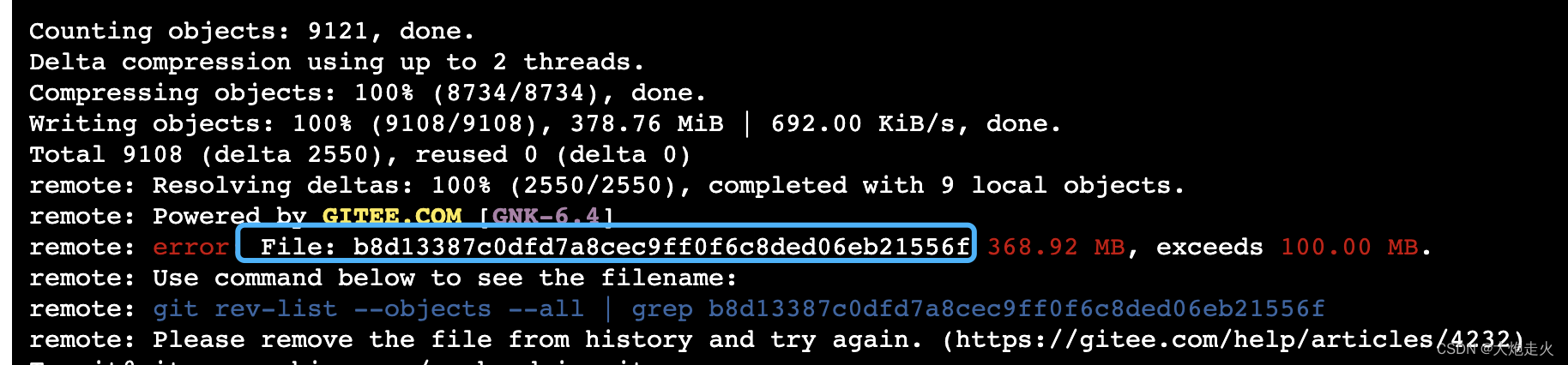
git push时,由于commit了大文件无法成功push的解决办法
2句命令解决! 如图可以看见大文件的md5值,复制下来,以下命令会使用到 命令1: git rev-list --objects --all | grep b8d13387c0dfd7a8cec9ff0f6c8ded06eb21556f执行上面命令将得到,如下的输出,可以得知是…...

2023_Spark_实验一:Windows中基础环境安装
Ⅰ、WINDOWS中安装JDK1.8 一、下载安装包 链接:百度网盘 请输入提取码 所在文件夹:根目录或者大数据必备工具--》开发工具(前端后端)--》后端 下载文件名称:jdk-8u191-windows-x64.exe 二、安装JDK 1.现在转到下载的exe文件可用的文件夹&…...

如何在Windows / Mac / iPhone / Android / Online上将MP4转换为MP3
如果只想保留MP4视频的音频轨道,则可以将MP4转换为MP3格式。 MP3是几乎所有设备,播放器和编辑器都支持的数字音频格式。无论您将MP4视频转换为MP3音频以进行脱机播放或进一步编辑,都可以提取音轨并保存为MP3格式。这是在不损失质量的情况下将…...

【App端】uni-app使用百度地图api和echarts省市地图下钻
目录 前言方案一:echarts百度地图获取百度地图AK安装echarts和引入百度地图api完整使用代码 方案二:echarts地图和柱状图变形动画实现思路完整使用代码 方案三:中国地图和各省市地图下钻实现思路完整使用代码 前言 近期的app项目中想加一个功…...
--- cv2.pointPolygonTest() 判断一点是否在指定区域内)
深度学习(十)--- cv2.pointPolygonTest() 判断一点是否在指定区域内
今天发现了opencv一个好用的函数 cv2.pointPolygonTest() ,它可以判断一个点是否在指定区域内。 1. cv2.pointPolygonTest() 函数解析 dist cv2.pointPolygonTest(contour,point,Boolean)contour: 多边形轮廓 point: 坐标点 Boolean:True或False ,Tru…...

后端面试话术集锦第 八 篇:redis面试话术
这是后端面试集锦第八篇博文——redis面试话术❗❗❗ 1. 介绍一下redis Redis是一个非关系数据库,我们项目中主要用它来存储热点数据的,减轻数据库的压力,单线程纯内存操作,采用了非阻塞IO多路复用机制,就是单线程监听,我们项目中使用springdata-redis来操作redis。 我…...

LiteOS qemu realview-pbx-a9 环境搭建与运行
前言 最近打算移植搭建 一些常见的 RTOS 的 qemu 开发学习环境,当前 RT-Thread、FreeRTOS 已经成功运行 qemu,LiteOS 初步验证可以正常 运行 qemu realview-pbx-a9,这里做个记录 首先学习或者研究 RTOS,只是看内核源码࿰…...

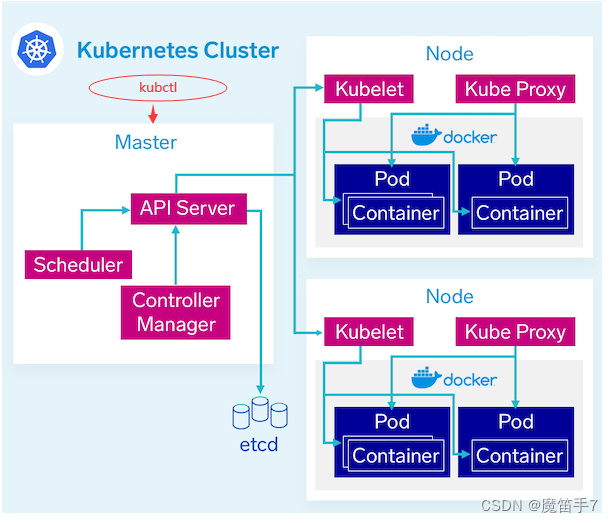
Kubernetes技术--Kubernetes架构组件以及核心概念
1.Kubernetes集群架构组件 搭建一个Kubernetes环境集群,其架构如下所示: 内容详解: Master:控制节点,指派任务、决策 Node:工作节点,实际干活的。 Master组件内容:...

拿来即用修改密码功能
<template><div><!-- 重置密码 --><el-dialogtitle"修改密码"v-model"state.resetPwdDialogVisible":showClose"state.firstLogin ! 1"width"550px"close"onCancel":close-on-click-modal"false&…...
)
违背原则才能写好代码(一)
如果我说,要写好代码,必须违背这些原则,我想所有人都会骂:疯子、胡说八道、哗众取宠,找打! 以前我也会骂那个疯子,但现在不会,而且我会肯定地、负责任地说:这是真的&…...

面试官眼中的理想候选人:如何成为他们的首选
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

ES6中的扩展运算符你真的会用吗?
本文不会具体介绍扩展运算符的基本用法。 只是分享在项目中踩坑的点。 你以为的扩展运算符只是复制的功能,其实会偷偷修改你的原数组 案例: 假如arr [...arr2] ,修改arr的值会改变arr2的值吗? 解决方案: case1 使用 arr […...

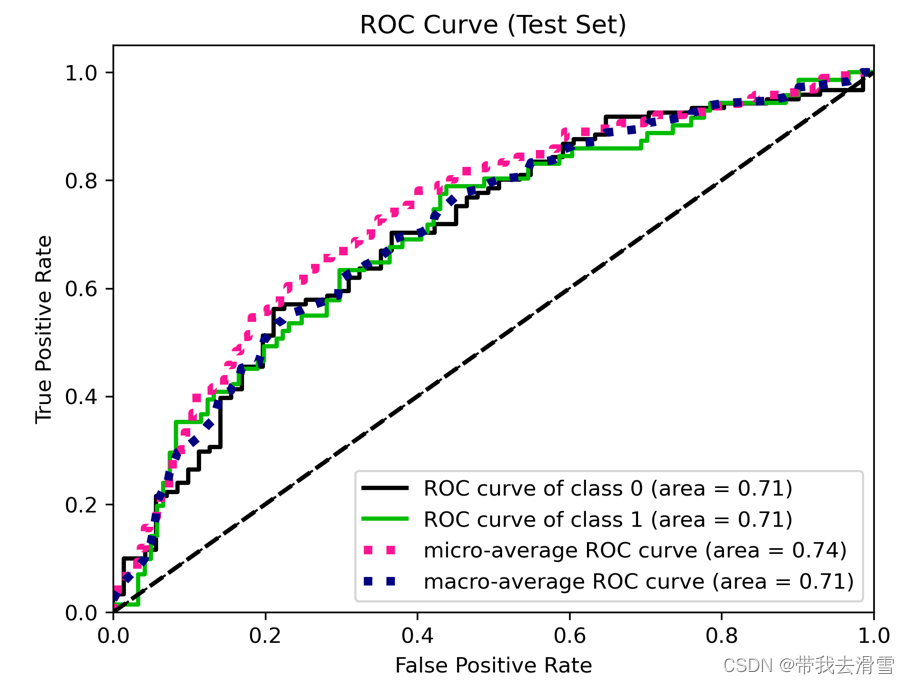
利用逻辑回归判断病人肺部是否发生病变
大家好,我是带我去滑雪! 判断肺部是否发生病变可以及早发现疾病、指导治疗和监测疾病进展,以及预防和促进肺部健康,定期进行肺部评估和检查对于保护肺健康、预防疾病和提高生活质量至关重要。本期将利用相关医学临床数据结合逻辑回…...

全民健康生活方式行动日,天猫健康联合三诺生物推出“15天持续测糖计划”
糖尿病是全球高发慢性病中患病人数增长最快的疾病,是导致心血管疾病、失明、肾衰竭以及截肢等重大疾病的主要病因之一。目前中国有近1.4亿成人糖尿病患者,科学的血糖监测和健康管理对于糖尿病患者来说至关重要。 在9月1日全民健康生活方式行动日前夕&am…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
