微前端-monorepo-无界
文章目录
- 前言
- 一、微前端
- 二 、monorepo
- 三 、pnpm
- 硬链接
- 软链接(符号链接)
- 幽灵依赖
- 依赖安装耗时长
- monorepo项目搭建
- 子模块复用
- 四、无界
- 接入无界
- 无界预加载
- 无界传参
- 总结
前言
本文主要记录微前端框架 无界 的使用与理解以及monorepo代码管理方式。
一、微前端
如今项目体积越来越大,导致维护成本增加,后端以微服务形式将项目拆成不同的服务,前端也需要对项目进行拆解,以达到长久发展的可能性。
在我理解中,微前端就是将前端以某种规则进行隔离,在隔离中也能进行远程访问其他小应用,不受技术栈的影响,带来更多的可能性与可维护性。
二 、monorepo
- monorepo是一个单仓库多应用的代码管理方式,多个项目集成到一个仓库下,共享工程配置,同时又快捷地共享模块代码。
- 中大型项目,多模块项目monorepo更适合管理代码,对调试、开发都有很大的帮助。
注:在使用monorepo方式管理项目时,会产生诸多问题,如幽灵依赖、依赖安装耗时的问题,需要使用pnpm进行解决这类问题。
三 、pnpm
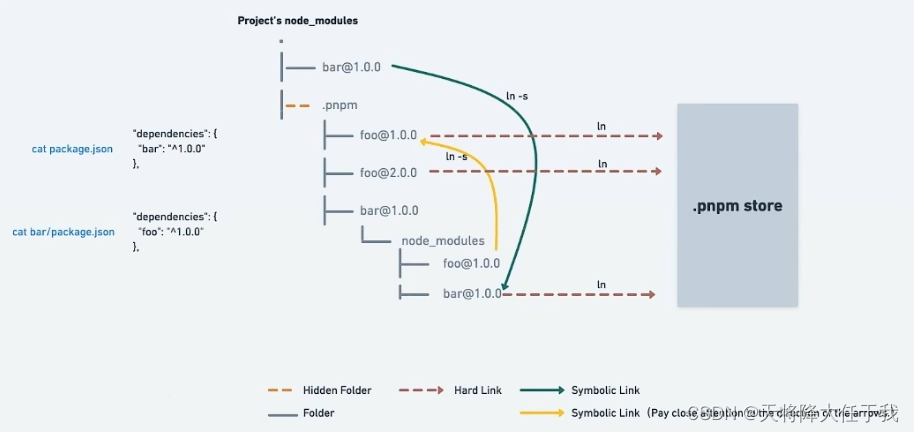
- 项目依赖在基于npm时,每个项目都有自己的项目依赖,都需要保存在本地,而pnpm则时将相同依赖项目的依赖包放在同一个位置,让不同项目共享同一个个依赖包,节约硬盘空间,提升了安装速度。
- 针对不同版本的依赖,则只会保存不同的文件,不会将所有文件都保存
硬链接
共享了同一个硬盘地址
pnpm通过硬链接直接指向 pnpm仓库 依赖包在硬盘的地址
软链接(符号链接)
只会记录路径,不占用资源
如果依赖包之间有相互依赖,则会通过软连接指向该依赖路径,不会指向硬盘地址。

幽灵依赖
npm/yarn 安装依赖时,存在依赖提升,某个项目使用的依赖,并没有在其 package.json 中声明,也可以直接使用,这种现象称之为 “幽灵依赖”;随着项目迭代,这个依赖不再被其他项目使用,不再被安装,使用幽灵依赖的项目,会因为无法找到依赖而报错。
使用pnpm可以解决此类问题
依赖安装耗时长
MonoRepo 中每个项目都有自己的 package.json 依赖列表,随着 MonoRepo 中依赖总数的增长,每次 install 时,耗时会较长。
MonoRepo 中每个项目都有自己的 package.json 依赖列表,随着 MonoRepo 中依赖总数的增长,每次 install 时,耗时会较长。
monorepo项目搭建
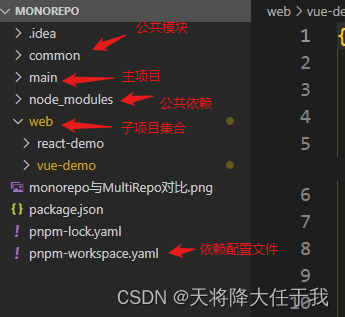
项目构建需要一个注应用来搭载各个子应用,在安装依赖时需要在最外层创建 pnpm-workspace.yaml 配置文件,通过配置就可以轻松的下载所有项目的依赖。这样会将子项目中公共的依赖提取到外层modules中

packages:# all packages in direct subdirs of packages/- 'main'# all packages in subdirs of components/- 'web/**'
- 在外层目录下可以通过 pnpm -F <子项目文件名> <命令> 的形式执行子项目中的命令
子模块复用
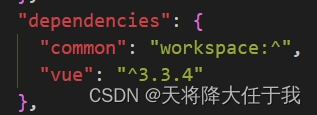
- 在外层创建common文件,将应用公共的模块提取到该文件夹下,比如axios等。
- 在主项目main目录下,执行 pnpm -F <项目名称> add common

这样就可以直接在项目中使用common中的东西
import {a} from 'common'
四、无界
对于一些常见的微前端框架(qiankun、micro-app、EMP),对vite都不太友好,所以这里采用无界来搭建微前端框架
特点
- 接入简单只需要四五行代码
- 不需要针对vite额外处理
- 预加载
- 应用保活机制
不足
- 隔离js使用一个空的iframe进行隔离
- 子应用axios需要自行适配
- iframe沙箱的src设置了主应用的host,初始化iframe的时候需要等待iframe的location.orign从’about:blank’初始化为主应用的host,这个采- - 用的计时器去等待的不是很优雅。
- 底层原理 使用shadowDom 隔离css,js使用空的iframe隔离,通讯使用的是proxy
接入无界
- 在主项目main目录下安装wujie
pnpm i wujie
- 在主项目main目录下安装对应类型项目的封装插件,该插件是对wujie的封装,从而使wujie的使用更快捷
pnpm i wujie-vue3
- 在主应用main.ts中引入对应的wujie框架,并注册
import Wujie from 'wujie-vue3'
app.use(router).use(Wujie)
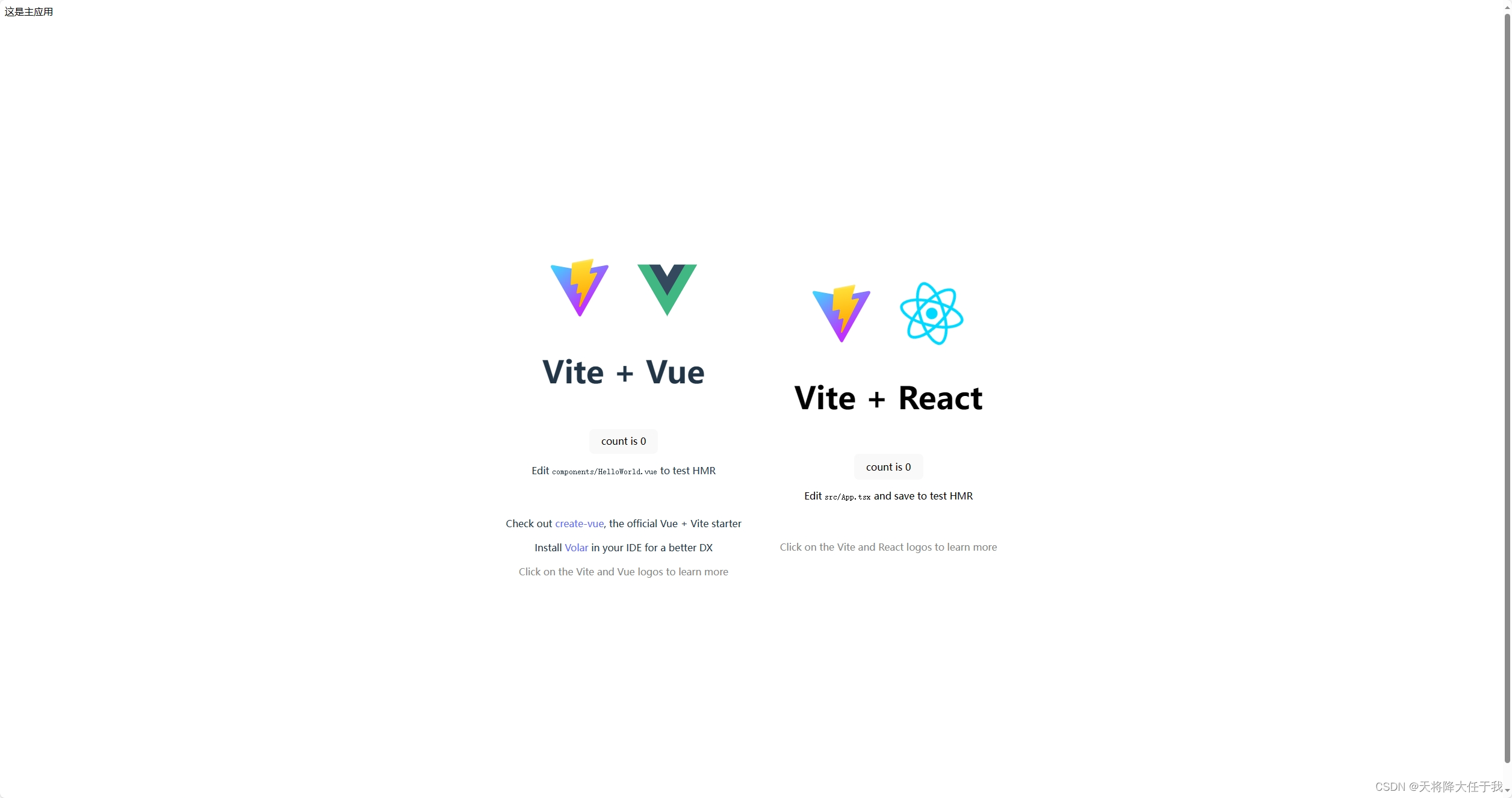
- 子应用的使用,在主应用中使用WujieVue标签进行使用,在url中传入应用启动地址
<WujieVue url="http://localhost:5174/" name="vue3"></WujieVue> <WujieVue url="http://localhost:5175/" name="react"></WujieVue>

注:官网只对vue和react进行了封装其他框架需要自行封装
无界预加载
预加载能力可以极大的提升子应用打开的首屏时间
只需要在preloadApp中将 exec 设置为true即可
在主项目下main.ts文件中配置exec
preloadApp({url:"http://localhost:5174/", name:"vue3",exec: true})
preloadApp({url:"http://localhost:5175/", name:"react",exec: true})
由于子应用提前渲染可能会导致阻塞主应用的线程,所以无界提供了类似 react-fiber 方式来防止阻塞线程
react-fiber模拟了requestIdleCallback API ,预加载都被requestIdleCallback包裹,在浏览器空闲的时候提前预加载一些内容
requestIdleCallback API会有两种情况:
- 浏览器在每一帧执行一系列任务,如果有剩余时间就执行 requestIdleCallback
- 处理用户事件
- 执行定时器任务
- 执行requestAnimationFrame动画
- 执行dom的回流与重绘
- 计算更新图层的绘制指令
- 绘制指令合并主线程
- 浏览器没有任务执行,会有50ms空余时间去执行 requestIdleCallback
无界传参
无界的通讯系统又三种方式进行通讯分别是:
- props通讯
主应用可以通过props注入数据和方法:
<WujieVue name="xxx" url="xxx" :props="{ data: xxx, methods: xxx }"></WujieVue>
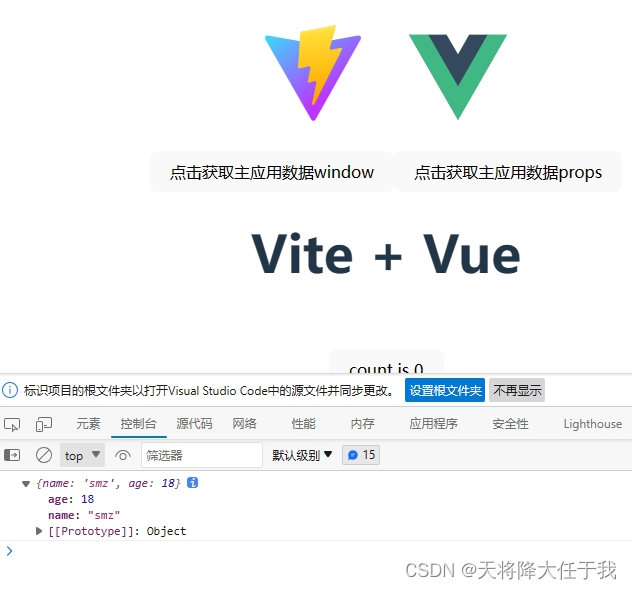
子应用可以通过$wujie来获取:
const props = window.$wujie?.props; // {data: xxx, methods: xxx}

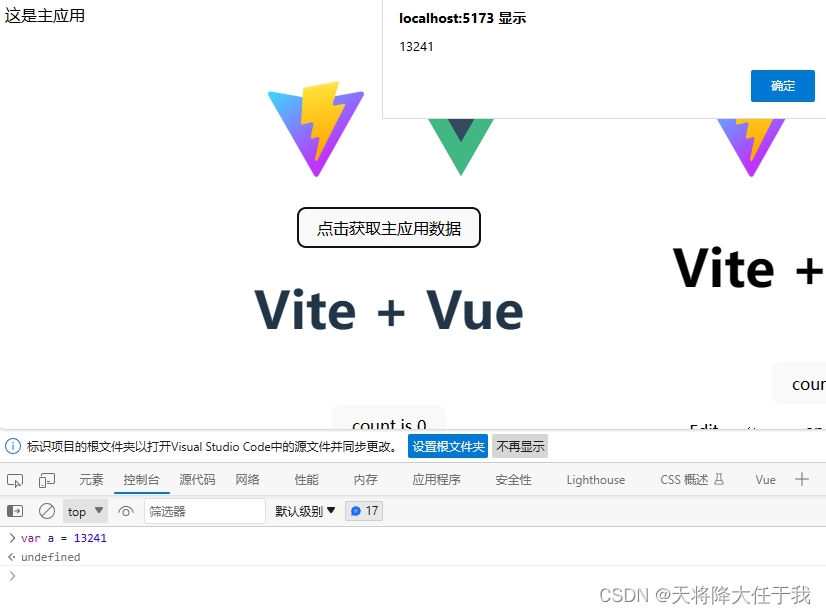
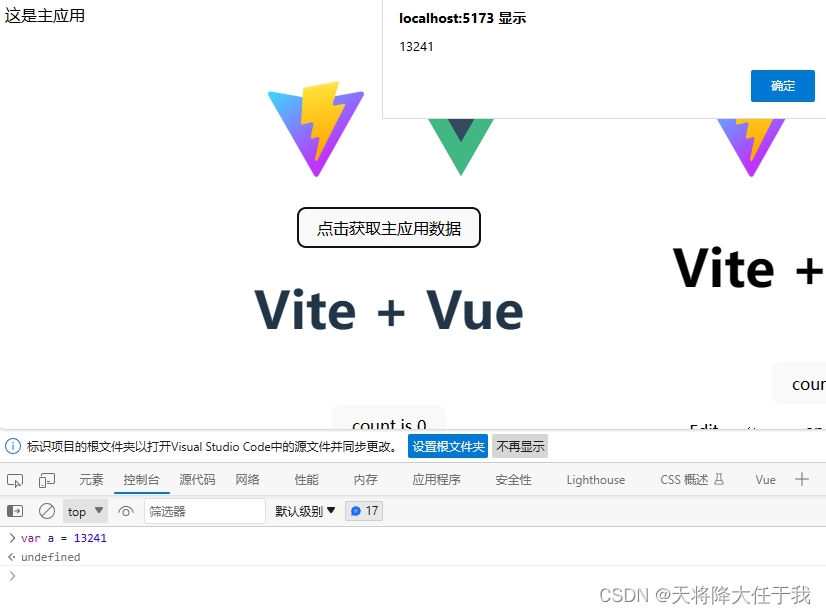
- window通讯
主应用调用子应用的全局数据
window.document.querySelector("iframe[name=子应用id]").contentWindow.xxx;
子应用调用主应用的全局数据
window.parent.xxx;

- eventBus通讯
发布订阅模式的通讯
主应用使用方式:
// 如果使用wujie
import { bus } from "wujie";// 如果使用wujie-vue
import WujieVue from "wujie-vue";
const { bus } = WujieVue;// 如果使用wujie-react
import WujieReact from "wujie-react";
const { bus } = WujieReact;// 主应用监听事件
bus.$on("事件名字", function (arg1, arg2, ...) {});
// 主应用发送事件
bus.$emit("事件名字", arg1, arg2, ...);
// 主应用取消事件监听
bus.$off("事件名字", function (arg1, arg2, ...) {});子应用使用方式:
// 子应用监听事件
window.$wujie?.bus.$on("事件名字", function (arg1, arg2, ...) {});
// 子应用发送事件
window.$wujie?.bus.$emit("事件名字", arg1, arg2, ...);
// 子应用取消事件监听
window.$wujie?.bus.$off("事件名字", function (arg1, arg2, ...) {});总结
本文主要记录了微前端无界的使用与理解。
相关文章:

微前端-monorepo-无界
文章目录 前言一、微前端二 、monorepo三 、pnpm硬链接软链接(符号链接)幽灵依赖依赖安装耗时长monorepo项目搭建子模块复用 四、无界接入无界无界预加载无界传参 总结 前言 本文主要记录微前端框架 无界 的使用与理解以及monorepo代码管理方式。 一、微…...

阿里云矢量图标透明背景转换/展示时变为黑色解决方法
下载了一个矢量图标,背景是透明的 上传到minio然后在前端展示,发现透明(白色)的地方变成黑色了 处理方法:去除透明的底色。使用window的画图程序打开保存一遍,将透明色转为白色 OK...
)
Linux之Shell(二)
Linux之Shell 函数系统函数basenamedirname 自定义函数 正则表达式入门常规匹配常用特殊字符 文本处理工具cutawk 综合应用案例归档文件发送消息 函数 系统函数 basename 基本语法 basename [string / pathname] [suffix] 功能描述:basename 命令会删掉所有的前缀…...

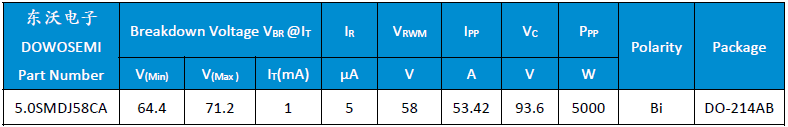
以太网POE供电浪涌静电防护推荐TVS二极管
POE是一种传输技术,可在以太网电缆上传输电力和数据。1000M千兆以太网POE供电端口广泛用于安防、视频监控以及智能电网等工业系统,以实现系统内的数据、视频传输、流量控制、以及通过总线实现供电。由于工业以太网工作环境非常严酷苛刻,对于以…...

如何在 JavaScript 中查看结构体数组?
调试 JavaScript 代码的最简单方法是使用许多开发人员使用的 console.log()。有时,我们需要了解数组的结构和存储的值以进行调试。以下介绍如何查看结构数组。 JavaScript 的各种方法允许我们检查数组的结构。例如,我们可以知道数组是否包含对象、嵌套数…...

【SpringBoot学习笔记】02.静态资源与首页订制
静态资源 Spring Boot 通过 MVC 的自动配置类 WebMvcAutoConfiguration 为这些 WebJars 前端资源提供了默认映射规则,部分源码如下。 jar包: JAR 文件就是 Java Archive File,顾名思意,它的应用是与 Java 息息相关的,…...

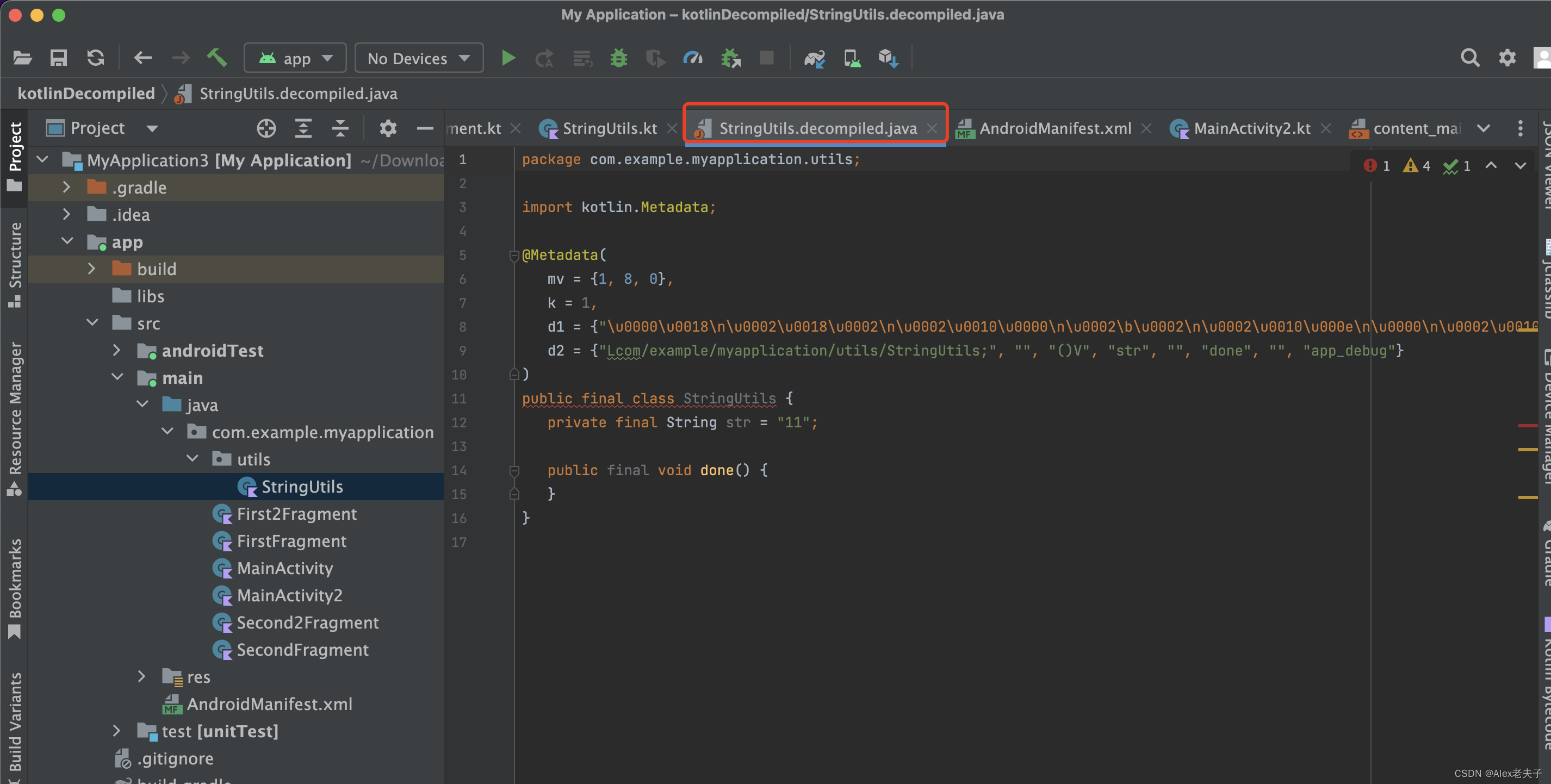
kotlin 转 Java
今天突然想研究下有些kotlin文件转为Java到底长什么样,好方便优化kotlin代码,搞了半天发现一个非常简单的Android Studio或者Intellij idea官方插件Kotlin,Kotlin是插件的名字,真是醉了; 这里以AS为例,使用…...

【Harmony】在Harmony上面可以使用的Android常用的开源库
序言 Harmony开发中,由于不像Android开发经过这么多年的发展,各种类库都是比较完善的,这就导致在Harmony开发中很多Android类库是不能使用的,但是也有一些是可以使用的,下面是我在Harmony开发中实际开发中可以使用的部…...

数学建模:灰色关联分析
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 灰色关联分析法 算法流程 建立一个m行 n列的矩阵 X X X ,其中 m 表示评价对象, n表示评价指标首先进行矩阵的归一化,得到归一化后的矩阵 d a t a data data获取参考向…...

nodepad++ 插件的安装
nodepad 插件的安装 一、插件安装二、安装插件:Json Viewer nodepad 有 插件管理功能,其中有格式化json以及可以将json作为树查看的插件: Json Viewer 一、插件安装 1、首先下载最新的notepad 64位【https://notepad-plus.en.softonic.com…...

学习分享:Ubuntu 下使用 Qt 打开串口报错 Permission denied
Ubuntu 下使用 Qt 打开串口报错 Permission denied 错误描述 提前声明一下,开发环境是 Ubuntu18.04,用户是非 root 用户。 因项目需求,需要使用到 Qt 收发串口数据,曾经写过一个串口调试助手的程序 通俗易懂玩QT:串口…...

Javaweb入门
Spring Spring发展到今天已经形成一种开发生态圈,Spring提供若干个子项目,每个项目用于完成特定的功能。 Spring Boot可以帮助我们非常快速的构建应用程序、简化开发、提高效率 SpringBootWeb入门 需求:使用Spring Boot开发一个web应用&a…...

后端开发基础概念
后端开发基础概念 目前处于项目上手阶段,在学习项目过程中,有一些一知半解或者不明白含义的专业名词或者缩写,在此汇总。里面的内容很多都是基于个人理解,水平有限如果有出错的地方还请各位大佬批评指正。 2023年8月31日00:34:22…...

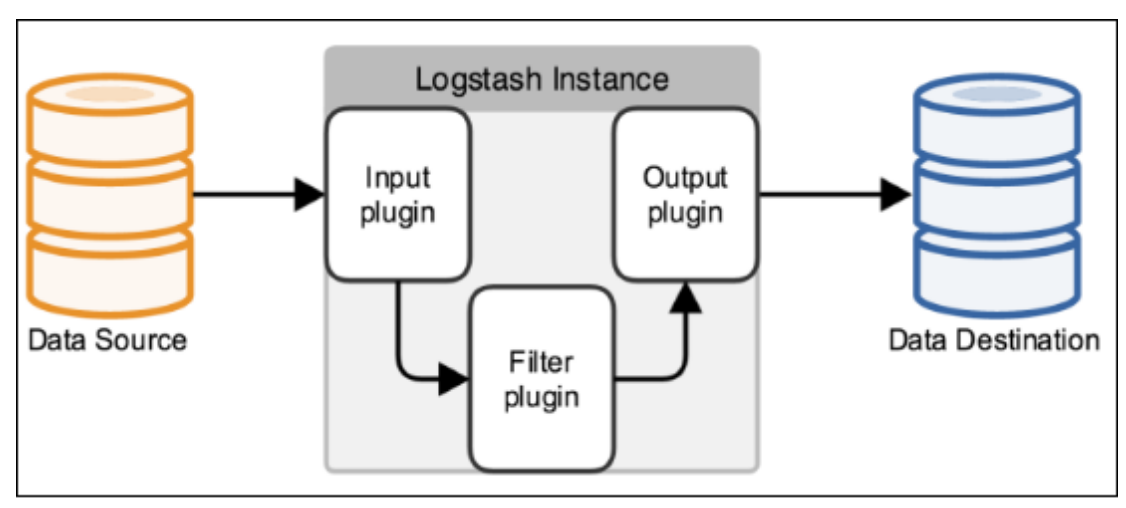
ELK原理和介绍
为什么用到ELK: 一般我们需要进行日志分析场景:直接在日志文件中 grep、awk 就可以获得自己想要的信息。但在规模较大的场景中,此方法效率低下,面临问题包括日志量太大如何归档、文本搜索太慢怎么办、如何多维度查询。需要集中化…...

FBX SDK 开发环境配置 visual studio 2022
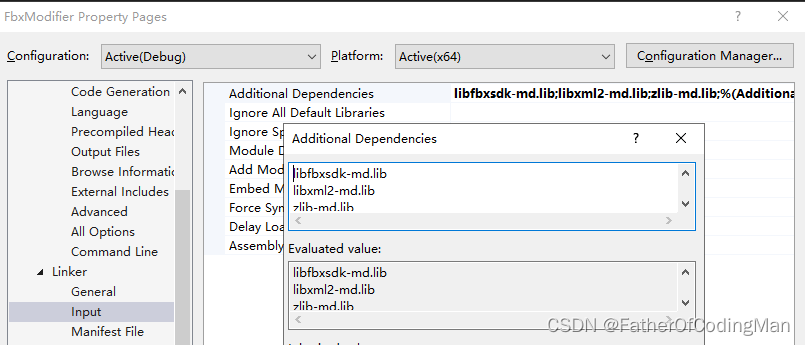
FBX | Adaptable File Formats for 3D Animation Software | Autodesk. 下载windows的sdk并安装. 创建一个c console 工程 设置include目录 添加预处理宏 FBX_SHARED1 添加fbx sdk lib 目录 添加依赖lib : libfbxsdk-md.lib libxml2-md.lib zlib-md.lib 配置完毕....

vue面试题_vue2和vue3的区别
1、数据绑定原理不同 vue2:vue2的数据绑定是利用ES5的一个API:Object.definePropert() 对数据进行劫持,结合发布订阅模式的方式来实现的。 vue3:vue3中使用了ES6的Proxy API对数据代理。相比vue2.x,使用proxy的优势如…...

Shiro整合SpringBoot,实战下的应用场景
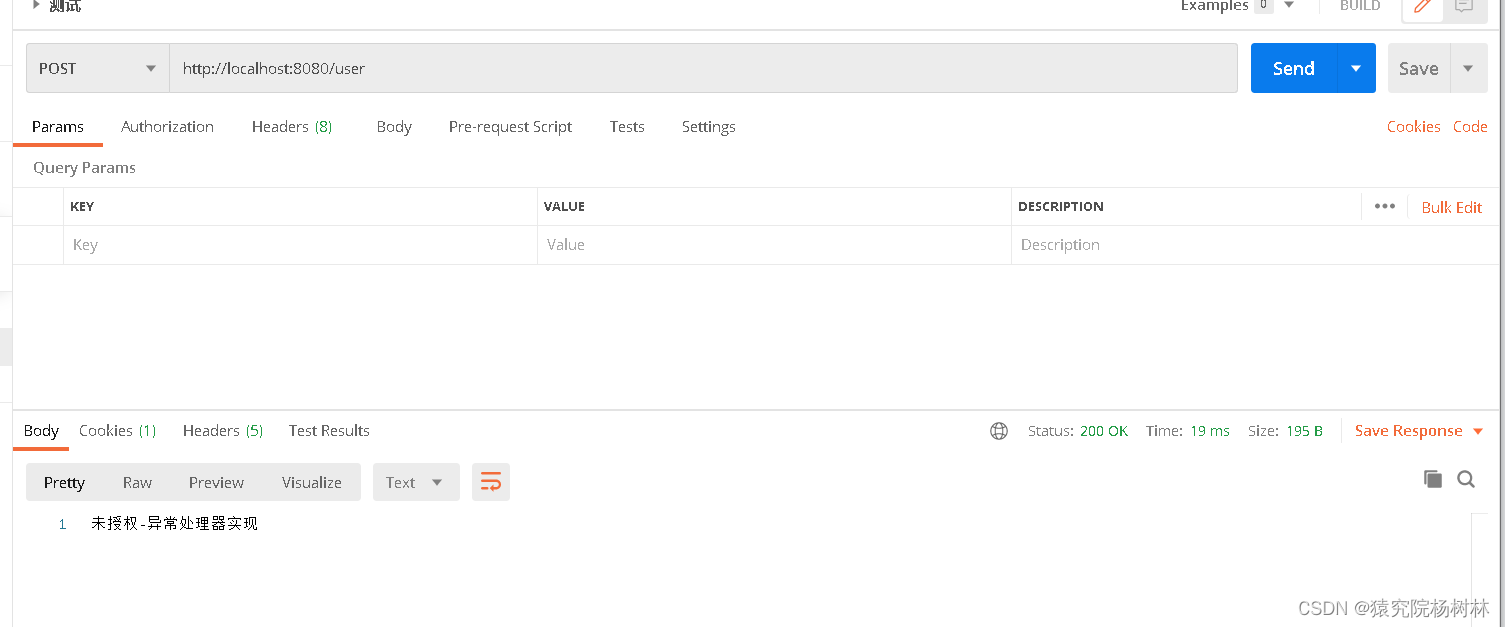
文章目录 前言一、springBootshiro环境准备1.数据库2.ssmp环境搭建3.实体类4.三层搭建5.初始化测试数据 二、Shiro过滤器1.Shiro认证过滤器2.Shiro授权过滤器 三、springBootshiro身份认证1.创建Realm,重写认证方法doGetAuthenticationInfo2.创建shiro配置类3.Postman测试 四、…...

C语言——全局变量和局部变量重名了会怎么样
前言 (1)今天在交流群里面看到这样一个问题: 为什么这个程序中下面我定义的void型函数smart在全局变量前声明了,但是在man函数中调用了smart函数,m的值打印出来还是0。 #include<stdio.h>int m; void smart(void);int main(…...

linux下vi或vim操作Found a swap file by the name的原因及解决方法--九五小庞
在linux下用vi或vim打开Test.java文件时 [rootlocalhost tmp]# vi Test.java出现了如下信息: E325: ATTENTION Found a swap file by the name ".Test.java.swp" owned by: root dated: Wed Dec 7 13:52:56 2011 file name: /var/tmp/Test.java modif…...

通过RD Client远程连接windows电脑踩坑点
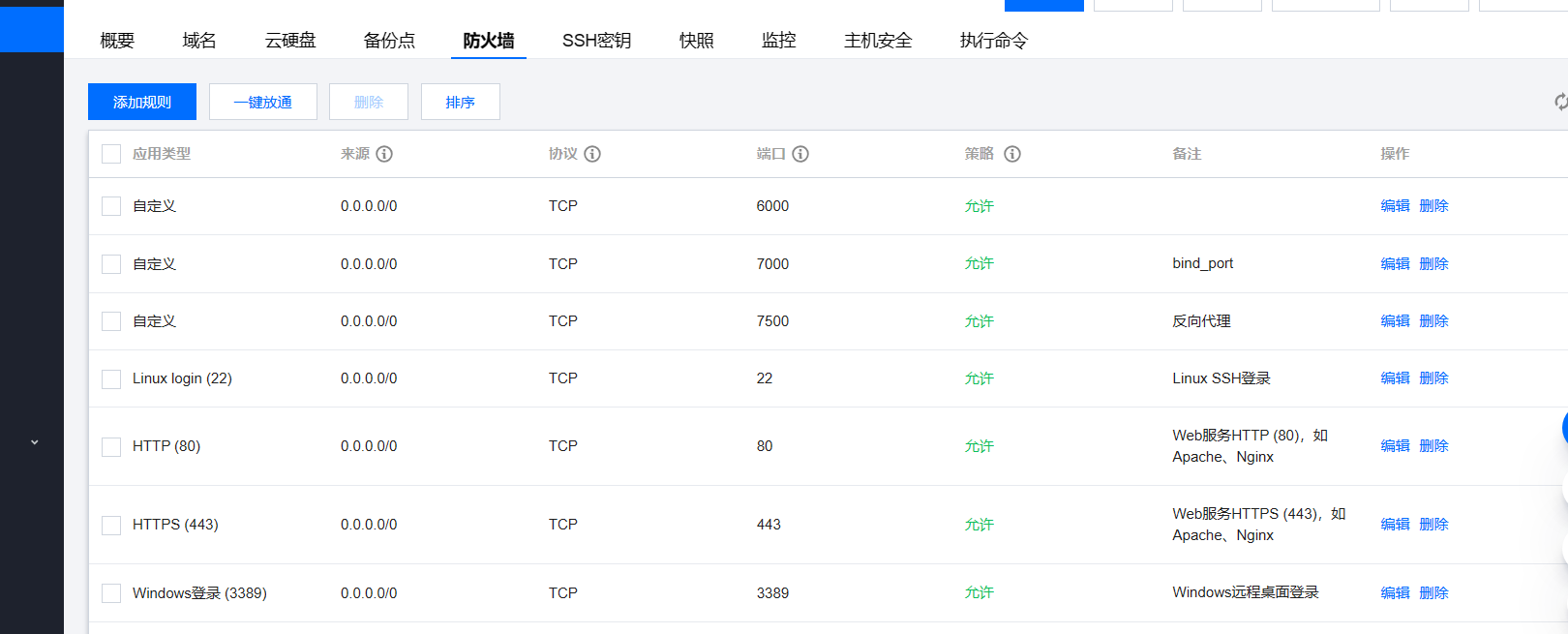
通过RD Client远程连接windows电脑操作的个人踩坑点,记录下来,防止下一次还犯。 配置: win10专业版腾讯云服务器Ubuntu22.04小米平板RD client 首先是安装frp 这一部分参考的是:通过RD Client远程连接windows电脑(…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

Centos 7 服务器部署多网站
一、准备工作 安装 Apache bash sudo yum install httpd -y sudo systemctl start httpd sudo systemctl enable httpd创建网站目录 假设部署 2 个网站,目录结构如下: bash sudo mkdir -p /var/www/site1/html sudo mkdir -p /var/www/site2/html添加测试…...

【Axure高保真原型】图片列表添加和删除图片
今天和大家分享图片列表添加和删除图片的原型模板,效果包括: 点击图片列表的加号可以显示图片选择器,选择里面的图片; 选择图片后点击添加按钮,可以将该图片添加到图片列表; 鼠标移入图片列表的图片&…...
